ปรับปรุงประสบการณ์การแก้ไขข้อบกพร่องในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ด้วยส่วนขยายการแมปแหล่งที่มา ignoreList
Chrome DevTools จะแยกวิเคราะห์ช่อง ignoreList ในซอร์สแมปเพื่อช่วยปรับปรุงประสบการณ์การแก้ไขข้อบกพร่องของนักพัฒนาซอฟต์แวร์ ดูสแต็กเทรซต่อไปนี้ในคอนโซล เครื่องมือสำหรับนักพัฒนาเว็บจะซ่อนเฟรมของบุคคลที่สามทั้งหมดโดยอัตโนมัติ และแสดงเฉพาะเฟรมที่เกี่ยวข้องกับโค้ดของคุณ

ignoreList ส่วนหลังจะซ่อนเฟรมของบุคคลที่สามที่ไม่เกี่ยวข้องเพื่อช่วยให้คุณระบุปัญหาได้เร็วขึ้นระหว่างการแก้ไขข้อบกพร่อง
ignoreList คืออะไร
ส่วนขยายของไฟล์ต้นฉบับคือช่องเพิ่มเติมที่จัดเก็บข้อมูลที่เสริมเกี่ยวกับไฟล์ต้นฉบับ ช่องดังกล่าวจะมี x_ อยู่หน้า
เครื่องมือสำหรับนักพัฒนาเว็บของ Chrome จะใช้ช่อง ignoreList (หากมี) เพื่อกรองโค้ดที่สร้างขึ้นออกและช่วยให้นักพัฒนาเว็บมุ่งเน้นที่โค้ดที่เขียนเท่านั้น ตัวอย่างเช่น ให้ดูที่แผนที่แหล่งที่มาต่อไปนี้
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
ช่อง sources จะแสดงรายการแหล่งที่มาต้นฉบับที่ใช้โดยรายการ mappings ดูวิดีโอการแมปแหล่งที่มาคืออะไรเพื่อดูวิธีการทำงานของการแมป
เนื่องจากไฟล์ node_modules/…/frameworks.js และ node_modules/.../library.js เป็นสคริปต์ของบุคคลที่สาม คุณจึงระบุฟิลด์ ignoreList เพื่อระบุตําแหน่งในฟิลด์ sources ได้ Chrome DevTools จะใช้ข้อมูลนี้เพื่อซ่อนเฟรมจากไฟล์ที่ละเว้นเหล่านั้น

ซึ่งรวมถึงกองคิวการเรียกในแผงซอร์สระหว่างการแก้ไขข้อบกพร่องเบรกพอยต์ด้วย
เบื้องหลัง เครื่องมือสําหรับนักพัฒนาเว็บมีการเปิดใช้การตั้งค่าเพิ่มเติมโดยค่าเริ่มต้น ซึ่งก็คือเพิ่มสคริปต์ของบุคคลที่สามที่รู้จักลงในรายการละเว้นโดยอัตโนมัติ ซึ่งดูได้ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ > การตั้งค่า > รายการที่ละเว้น
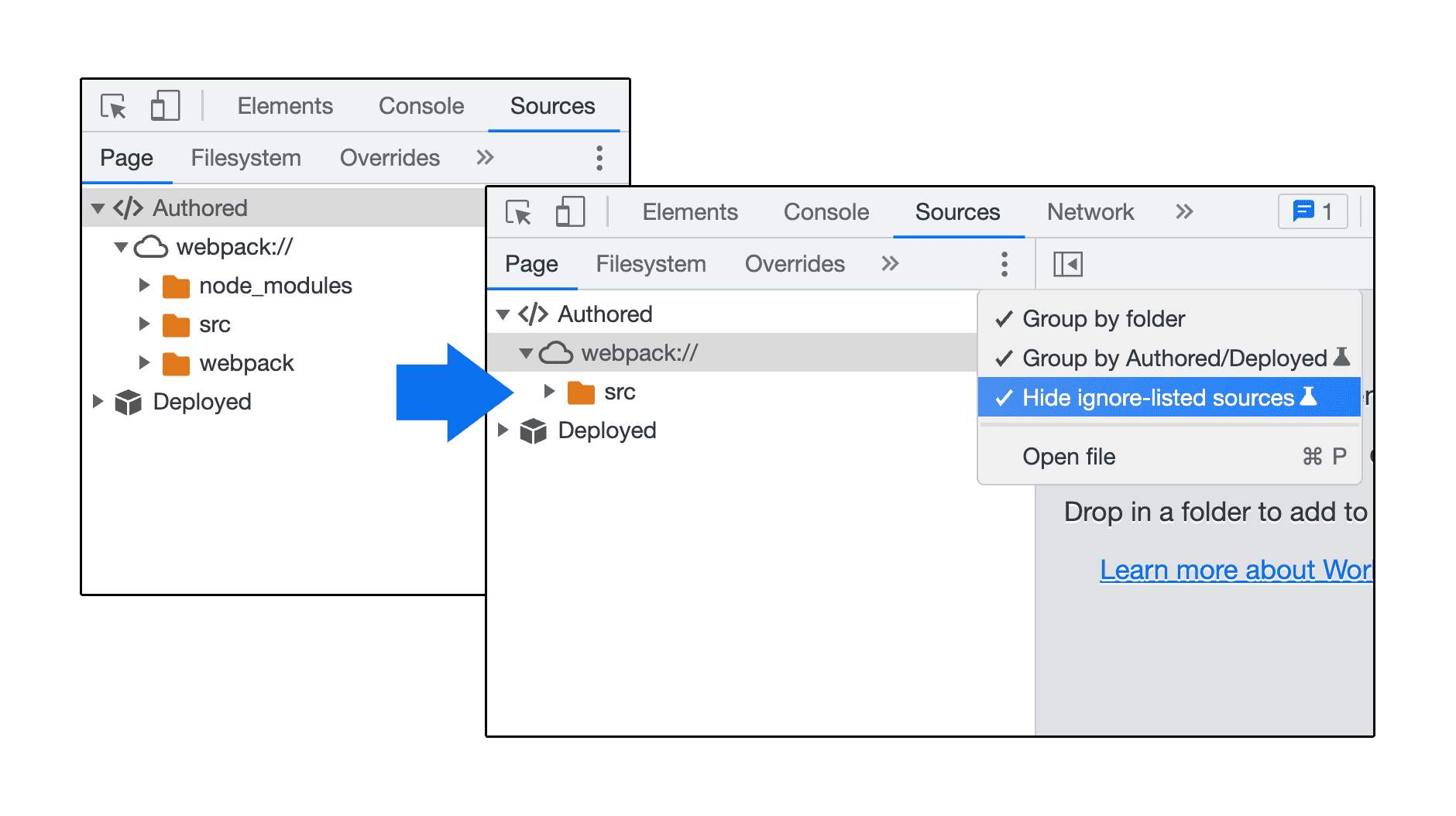
ช่องการแมปแหล่งที่มา ignoreList มีตัวเลือกในการซ่อนไฟล์ที่ละเว้นในแผงแหล่งที่มาเพื่อให้คุณมุ่งเน้นที่โค้ดได้

วิธีป้อนข้อมูล ignoreList
ข่าวดีคือเฟรมเวิร์กอย่าง Angular และ Nuxt กำหนดค่า ignoreList ในแผนที่ซอร์สอยู่แล้ว อัปเกรดเป็นเวอร์ชันล่าสุดแล้วใช้งานได้ทันที คุณจะได้รับสแต็กเทรซที่ปรับปรุงแล้วโดยไม่ต้องทำอะไรมาก
ในทางกลับกัน เครื่องมือสร้าง เช่น Vite และ Rollup มีการตั้งค่าให้กําหนดค่า นอกจากนี้ยังมีปลั๊กอิน webpack สำหรับการดำเนินการดังกล่าวด้วย
หากคุณเป็นผู้ดูแลเฟรมเวิร์กหรือไลบรารี คุณจำเป็นต้องทำความเข้าใจวิธีใช้การตั้งค่าเหล่านี้เพื่อปรับปรุงประสบการณ์การแก้ไขข้อบกพร่องของผู้ใช้ ดูวิธีที่ Angular และ Nuxt ทํางานเบื้องหลังได้ที่ส่วนต่อไปนี้
จะเกิดอะไรขึ้นหากเฟรมเวิร์กและเครื่องมือสร้างที่คุณชื่นชอบยังไม่รองรับ
เราทำงานร่วมกับเฟรมเวิร์กและสร้างเครื่องมือเพื่อนำการตั้งค่าใหม่เหล่านี้มาใช้ นอกจากนี้ คุณยังช่วยได้โดยแจ้งให้ผู้ดูแลระบบทราบเกี่ยวกับฟีเจอร์นี้ เช่น คุณสามารถรายงานปัญหาในที่เก็บข้อมูลของบุคคลที่สามได้
หรือจะเพิ่มสคริปต์ที่ไม่เกี่ยวข้องลงในรายการละเว้นด้วยตนเองจากลําดับชั้นไฟล์ในแผง DevTools > Sources > Page ก็ได้เพื่อให้ได้ผลลัพธ์ที่คล้ายกัน
กรณีศึกษา: การใช้งาน Nuxt และ Angular
โปรดดูกรณีศึกษา 2 รายการต่อไปนี้
ignoreList ใน Nuxt
ตั้งแต่ Nuxt v3.3.1 เป็นต้นไป เนื้อหาของ node_modules และ Nuxt buildDir ได้รับการทําเครื่องหมายเป็น"ให้โปรแกรมแก้ไขข้อบกพร่องละเว้น"
ซึ่งทำได้ผ่านการเปลี่ยนแปลงการกำหนดค่าบิลด์ของ Nuxt โดยใช้ Vite และ Rollup
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
ทีม DevTools ขอขอบคุณทีม Vite และ Nuxt ที่ทำให้การดำเนินการนี้เป็นไปได้ ขอขอบคุณที่ให้ความร่วมมือและพยายามอย่างเต็มที่ ซึ่งเป็นสิ่งที่สําคัญต่อความสําเร็จของการติดตั้งใช้งานนี้ ขอขอบคุณอีกครั้งสำหรับความร่วมมือจากทีม Vite และ Nuxt
ignoreList ใน Angular
ตั้งแต่ Angular v14.1.0 เป็นต้นไป เนื้อหาของโฟลเดอร์ node_modules และ webpack ได้รับการทําเครื่องหมายเป็น"to ignore"
ซึ่งทำได้ผ่านการเปลี่ยนแปลงใน angular-cli โดยสร้างปลั๊กอินที่เชื่อมต่อกับCompilerโมดูลของ webpack
ปลั๊กอิน webpack ที่วิศวกรของเราสร้างจะฮุกเข้ากับระยะ PROCESS_ASSETS_STAGE_DEV_TOOLING และป้อนข้อมูลในช่อง ignoreList ในแผนที่แหล่งที่มาด้วยชิ้นงานขั้นสุดท้ายที่ webpack สร้างขึ้นและเบราว์เซอร์โหลด
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
ดูข้อมูลเพิ่มเติมเกี่ยวกับการปรับปรุงอื่นๆ เกี่ยวกับการแก้ไขข้อบกพร่อง Angular ในเครื่องมือสำหรับนักพัฒนาเว็บได้ที่กรณีศึกษา: การแก้ไขข้อบกพร่อง Angular ที่ดีขึ้นด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
ทีมเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome ขอแสดงความขอบคุณต่อทีม Angular สำหรับการมีส่วนร่วมอันล้ำค่าซึ่งทำให้การติดตั้งใช้งานนี้ประสบความสำเร็จ ความร่วมมือและความช่วยเหลือของคุณเป็นสิ่งสําคัญอย่างยิ่ง และเราขอขอบคุณที่ทํางานหนัก ขอขอบคุณทีม Angular ที่ช่วยทำให้สิ่งนี้เป็นไปได้

