Mejora la experiencia de depuración en las Herramientas para desarrolladores de Chrome con la extensión de mapa de origen ignoreList.
Herramientas para desarrolladores de Chrome analiza el campo ignoreList en los mapas de origen para ayudar a mejorar la experiencia de depuración de los desarrolladores. Consulta el siguiente seguimiento de pila en Console. Las Herramientas para desarrolladores ocultan automáticamente todos los fotogramas de terceros y muestran solo los que son relevantes para tu código.

ignoreList. La última oculta los marcos de terceros irrelevantes para ayudarte a identificar los problemas más rápido durante la depuración.
¿Qué es ignoreList?
Las extensiones de mapas de origen son campos adicionales que almacenan información complementaria sobre el mapa de origen. Estos campos tienen el prefijo x_.
Las herramientas para desarrolladores de Chrome usan el campo ignoreList (si se proporciona) para filtrar el código generado y permitir que los desarrolladores web se enfoquen solo en el código que escriben. Por ejemplo, observa el siguiente mapa de origen.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
El campo sources muestra una lista de fuentes originales que usa la entrada mappings. Mira el video ¿Qué son los mapas de origen? para obtener información sobre cómo funcionan las asignaciones.
Dado que los dos archivos node_modules/…/frameworks.js y node_modules/.../library.js son secuencias de comandos de terceros, puedes especificar el campo ignoreList para indicar sus posiciones en el campo sources. Las Herramientas para desarrolladores de Chrome aplicarán esta información para ocultar marcos de esos archivos ignorados.

Esto también se aplica a la pila de llamadas en el panel Sources durante la depuración de puntos de interrupción.
En segundo plano, las Herramientas para desarrolladores tienen un parámetro de configuración adicional habilitado de forma predeterminada: Agregar automáticamente secuencias de comandos de terceros conocidas para ignorar la lista. Puedes encontrarla en DevTools > Configuración > Lista de elementos ignorados.
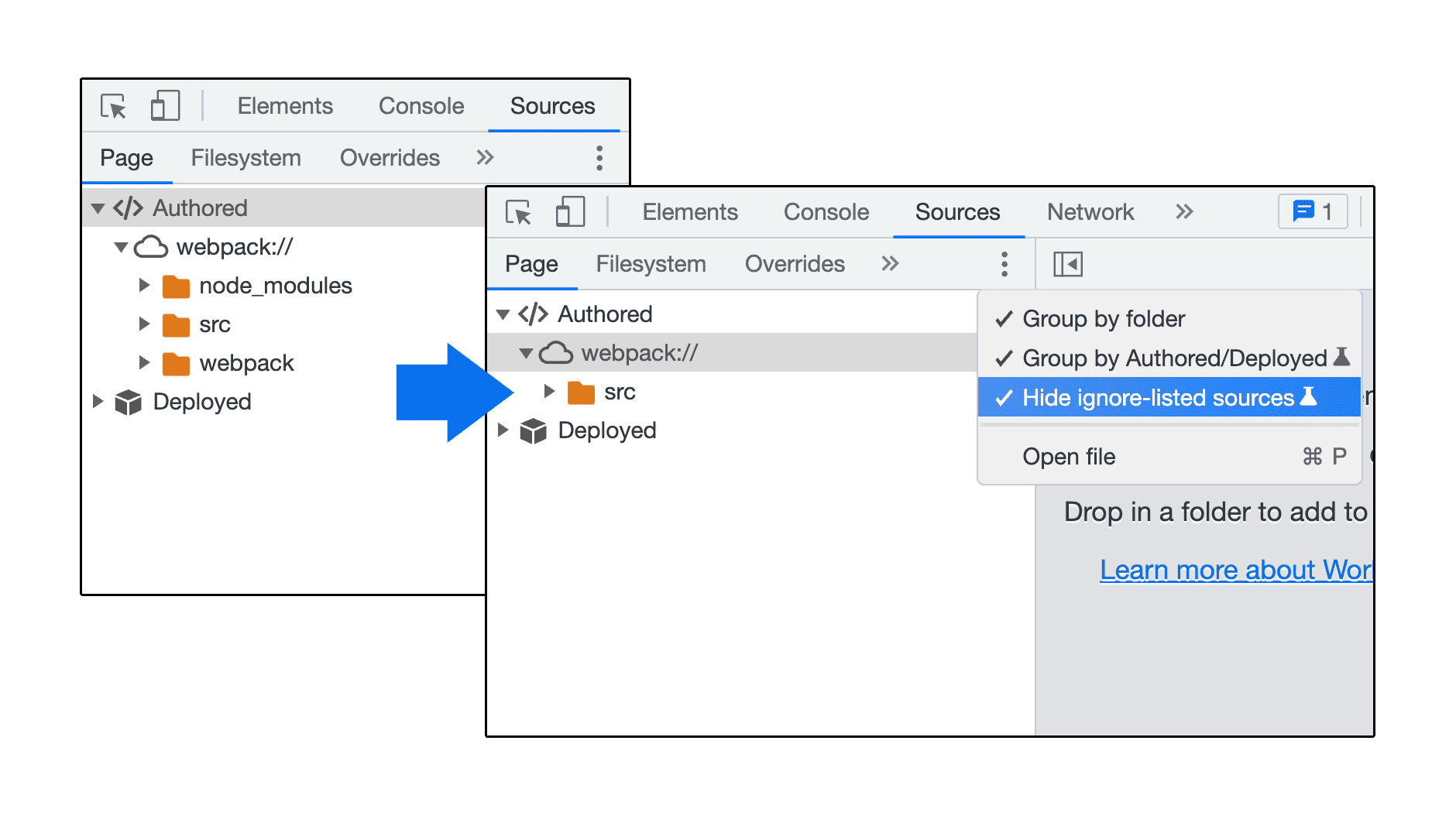
Con el campo de mapa de fuentes ignoreList, tienes la opción de ocultar los archivos ignorados en el panel Fuentes para enfocarte en tu código.

Cómo propagar ignoreList
La buena noticia es que frameworks como Angular y Nuxt ya configuran ignoreList en sus mapas de origen. Actualiza a la versión más reciente y funcionará de inmediato. Obtienes mejoras en el seguimiento de pila sin esfuerzo.
Por otro lado, las herramientas de compilación, como Vite y Rollup, proporcionan parámetros de configuración para hacerlo. También hay un complemento de Webpack para eso.
Si eres el encargado de mantener un framework o una biblioteca, es fundamental que sepas cómo implementar esta configuración para mejorar la experiencia de depuración de los usuarios. Consulta la siguiente sección para ver cómo Angular y Nuxt lo hicieron en segundo plano.
¿Qué sucede si tu framework y herramienta de compilación favoritos aún no lo admiten?
Trabajamos de forma activa con frameworks y herramientas de compilación para implementar estos nuevos parámetros de configuración. También puedes ayudar a los encargados de mantenimiento notificándoles sobre esta función. Por ejemplo, puedes informar un problema en su repositorio.
Como alternativa, puedes agregar manualmente secuencias de comandos irrelevantes a la lista de elementos ignorados desde el árbol de archivos en el panel DevTools > Sources > Page para obtener un resultado similar.
Casos de éxito: Implementación de Nuxt y Angular
Consulta los siguientes dos casos de éxito.
ignoreList en Nuxt
A partir de Nuxt v3.3.1, el contenido de node_modules y Nuxt buildDir se marcó como "para que los depuradores lo ignoren".
Esto se logró a través de un cambio en la configuración de compilación de Nuxt con Vite y Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
El equipo de DevTools quiere expresar su gratitud a los equipos de Vite y Nuxt por hacer esto posible. Agradecemos tu esfuerzo y colaboración, que fueron esenciales para el éxito de esta implementación. Gracias de nuevo a los equipos de Vite y Nuxt por sus contribuciones.
ignoreList en Angular
A partir de la versión 14.1.0 de Angular, el contenido de las carpetas node_modules y webpack se marcó como "para ignorar".
Esto se logró a través de un cambio en angular-cli mediante la creación de un complemento que se conecta al módulo Compiler de webpack.
El complemento de webpack que crearon nuestros ingenieros se conecta a la etapa PROCESS_ASSETS_STAGE_DEV_TOOLING y propaga el campo ignoreList en los mapas de origen con los recursos finales que genera webpack y que carga el navegador.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Para obtener más información sobre otras mejoras de depuración de Angular en DevTools, consulta Caso de éxito: Mejor depuración de Angular con DevTools.
El equipo de Herramientas para desarrolladores de Chrome quiere expresar su gratitud al equipo de Angular por sus invaluables contribuciones al éxito de esta implementación. Tu esfuerzo y colaboración fueron esenciales, y agradecemos tu arduo trabajo. Gracias, equipo de Angular, por hacer esto posible.

