Fecha de publicación: 18 de agosto de 2018; última actualización: 15 de octubre de 2025
Descripción general
Usa el panel Lighthouse para ejecutar una auditoría integral de tu sitio web. El panel Lighthouse genera un informe que te brinda detalles sobre las siguientes categorías de tu sitio web:
- Rendimiento
- Accesibilidad
- Prácticas recomendadas
- SEO
Cada categoría proporciona una puntuación y destaca los posibles problemas y las sugerencias para realizar mejoras.
Para obtener más información sobre las otras formas en que Lighthouse puede mejorar la calidad de tu sitio web, consulta nuestros documentos de Lighthouse.
Comparación entre Lighthouse y el panel de rendimiento
Uno de los usos clave de Lighthouse es identificar problemas de rendimiento, pero también tenemos el panel Rendimiento. ¿Cuáles son los beneficios de cada herramienta y cuál deberías usar?
Anteriormente, el panel Rendimiento se consideraba una herramienta para expertos, mientras que Lighthouse ofrecía una descripción general de alto nivel que requería menos experiencia en rendimiento web.
El panel Rendimiento ahora ofrece una vista más accesible con las Métricas en vivo. Una vez que estés en la vista de seguimiento, podrás ver los problemas que tradicionalmente muestra Lighthouse, con las Estadísticas de rendimiento compartidas disponibles en la barra lateral de estadísticas.
Cuando uses DevTools para depurar problemas de rendimiento, te recomendamos que uses el panel Rendimiento en lugar de Lighthouse para obtener capacidades de depuración más detalladas y profundas.
Sin embargo, Lighthouse sigue siendo útil para las otras categorías (accesibilidad, prácticas recomendadas y SEO), y también mantenemos la categoría Rendimiento aquí para quienes prefieran usarla y para mantener la coherencia con otras herramientas de Lighthouse.
Lighthouse en Herramientas para desarrolladores en comparación con otras herramientas de Lighthouse
Lighthouse ofrece algunas funciones o consideraciones adicionales en comparación con otras herramientas de Lighthouse, ya sean PageSpeed Insights, Lighthouse CI en pruebas automatizadas o cualquier otra herramienta de terceros.
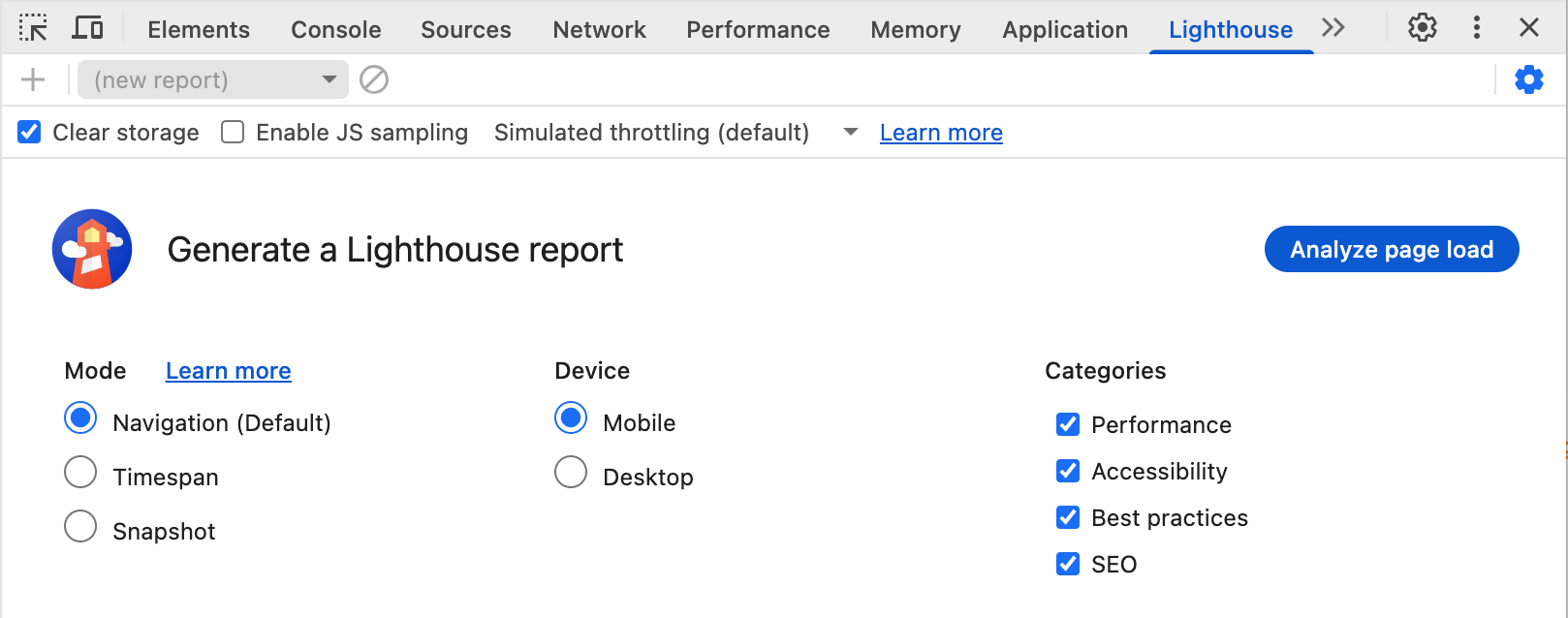
Algunos de estos parámetros se controlan con las opciones que se muestran en la pantalla antes de iniciar la auditoría de Lighthouse, y algunos de los parámetros de configuración más avanzados están ocultos de forma predeterminada hasta que se hace clic en el botón Configuración :

Estas no son todas las opciones de configuración disponibles para Lighthouse, pero sí representan las opciones más comunes que se usan.
Configuración de modos más sencilla
Además del modo Navegación predeterminado (que ejecuta un informe de Lighthouse en una carga de página nueva), Lighthouse ofrece los modos Período y Resumen para medir los flujos de usuarios.
El modo Período ejecuta auditorías de Lighthouse durante un período, que puede incluir o no una navegación. Si usas Lighthouse en Herramientas para desarrolladores, puedes iniciar un registro de intervalo en el panel Lighthouse y, luego, interactuar con la página.
Del mismo modo, el modo Instantánea te permite realizar una auditoría de Lighthouse en el estado exacto en el que se encuentra la página sin volver a cargarla.
Estos modos se pueden programar con Puppeteer, pero Lighthouse en Herramientas para desarrolladores permite configurar escenarios específicos con mayor facilidad. Interactuar directamente con la página casi siempre es más fácil que escribir un script para una solución.
Selección de dispositivos y categorías
Muchas herramientas de Lighthouse (por ejemplo, PageSpeed Insights) no ofrecen la opción de elegir el tipo de dispositivo ni las categorías de auditoría, pero se pueden seleccionar en Herramientas para desarrolladores.
Esto puede acelerar las auditorías de Lighthouse si solo te interesa una categoría específica.
Configuración avanzada
El botón Configuración proporciona acceso a más parámetros de configuración:
- Borrar almacenamiento: Borra el almacenamiento del sitio en una auditoría para simular mejor una experiencia de carga inicial más clara.
- Habilitar el muestreo de JS: Proporciona más datos de muestreo, lo que resulta útil cuando se abre el registro de DevTools en el panel Rendimiento.
- Menú desplegable Limitación: Permite alternar entre la limitación simulada de Lighthouse (que será más rápida, pero los números de rendimiento se ajustarán) y la configuración de limitación de DevTools (lo que significa que, cuando abras el registro en el panel Rendimiento, coincidirá con los números de Lighthouse).
Lighthouse se ve afectado por tu configuración
Una consideración importante es que Lighthouse se ve influenciado por tu configuración, incluida otra carga que se produzca en tu dispositivo, las extensiones de Chrome y cualquier configuración del dispositivo que hayas almacenado en cookies, almacenamiento local o elementos similares.
A menudo, se recomienda ejecutar Lighthouse en modo de incógnito, pero incluso así, puede estar sujeto a estas influencias.
Esto también significa que no puedes comparar directamente dos auditorías de Lighthouse completadas en diferentes máquinas.
Por el contrario, PageSpeed Insights o las herramientas de CI que se ejecutan en servidores independientes pueden producir auditorías de Lighthouse "más limpias" y coherentes que son más fáciles de comparar en diferentes ejecuciones.
Opciones posteriores a la ejecución
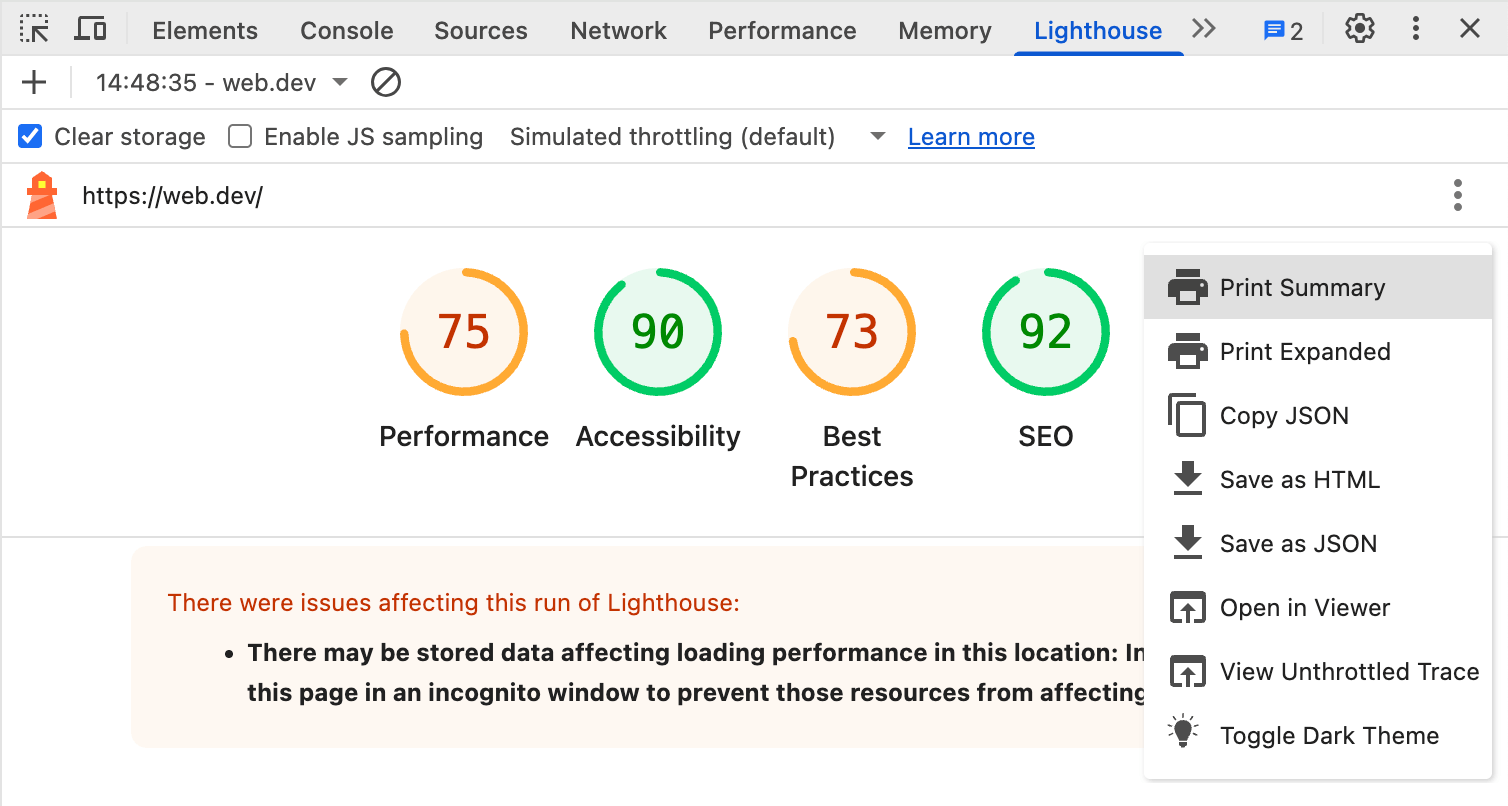
Otras funciones están disponibles después de que se completa la ejecución en la opción de menú de “tres puntos” que reemplaza el botón de Configuración :

Puedes elegir Imprimir, Copiar o Guardar los detalles de la auditoría, o bien Abrir esta fuera de DevTools en un visor independiente.
Otra opción es ver el registro en el panel Rendimiento, ya que una auditoría de rendimiento de Lighthouse es básicamente una forma de registro del panel Rendimiento, y ambos comparten el mismo motor de registro.
La última opción te permite activar o desactivar el modo oscuro para el informe de Lighthouse.
Conclusión
El panel Lighthouse de las Herramientas para desarrolladores proporciona acceso a los informes de Lighthouse para la página que depuras en Chrome, incluidas algunas funciones que son más fáciles de usar que en otras herramientas de Lighthouse.
Recomendamos el panel Rendimiento para depurar el rendimiento, ya que proporciona estadísticas de rendimiento similares a las de Lighthouse, pero con mucho más detalle. Sin embargo, es posible que los usuarios prefieran la familiaridad de Lighthouse.
Además, Lighthouse proporciona otras auditorías para ayudar a identificar y mejorar la accesibilidad, el SEO y otras prácticas recomendadas.


