เครื่องมือเลือกสีมี GUI สำหรับเปลี่ยนการประกาศ color และ *-color รวมถึงให้คุณสร้าง แปลง และแก้ไขข้อบกพร่องของสีที่ไม่ใช่ HD และสี HD ได้ด้วยการคลิกเพียงครั้งเดียว
ดูข้อมูลเชิงลึกเกี่ยวกับพื้นที่สีใหม่ได้ที่คู่มือสี CSS ความละเอียดสูง
เปิดเครื่องมือเลือกสีและเปลี่ยนสี
ใช้เครื่องมือเลือกสีเพื่อเปลี่ยนค่าสีด้วยการคลิก
- เลือกองค์ประกอบในแผงองค์ประกอบ
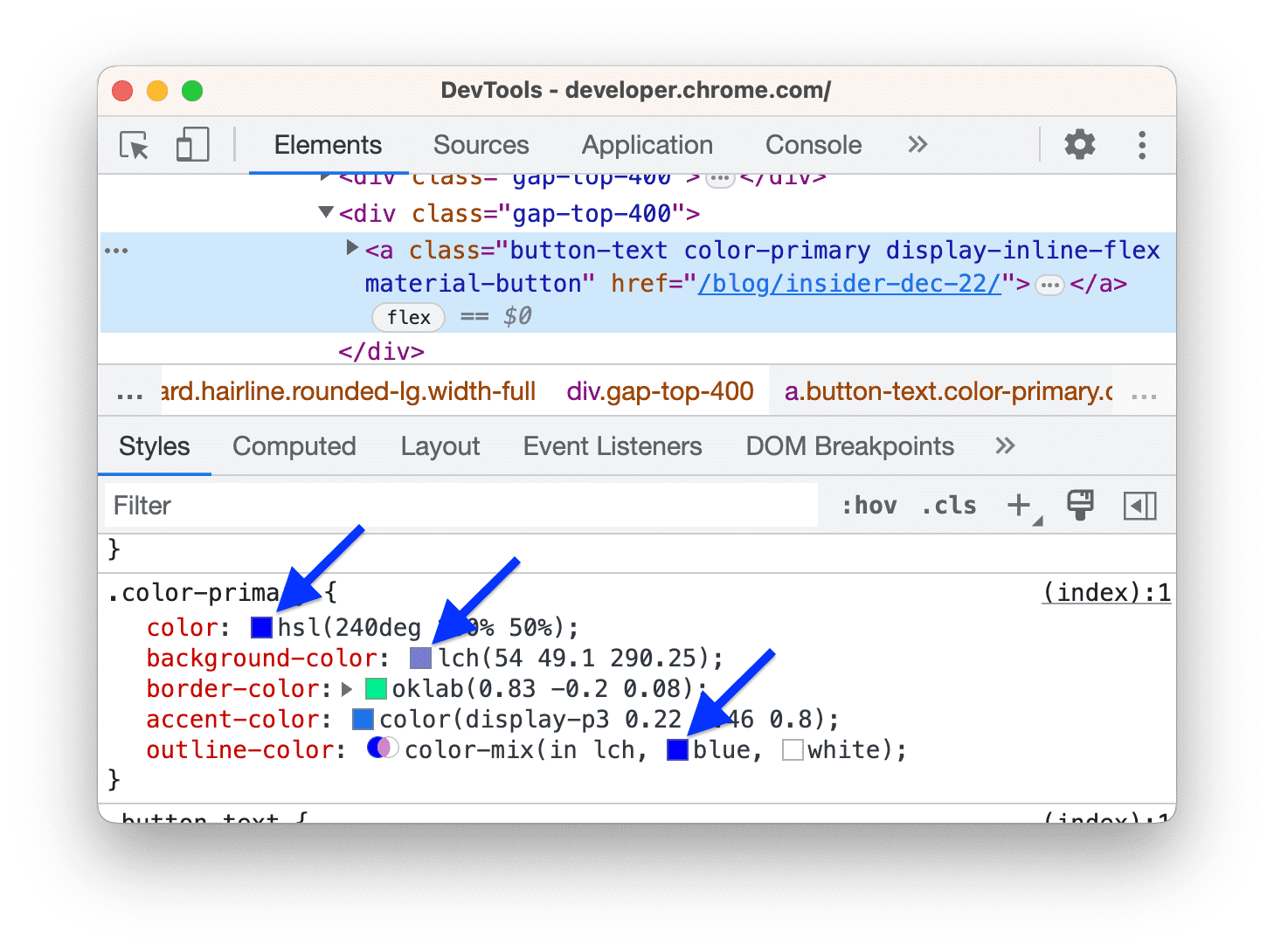
ในแผงสไตล์ ให้ค้นหาประกาศ
colorหรือ*-colorที่ต้องการเปลี่ยนทางด้านซ้ายของค่า
colorหรือ*-colorแต่ละค่าจะมีไอคอนสี่เหลี่ยมจัตุรัสขนาดเล็กที่มีตัวอย่างสีนั้น
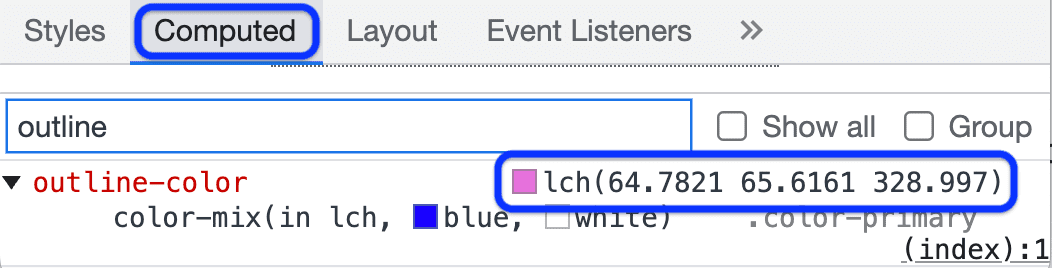
หากต้องการตรวจสอบค่าที่คำนวณแล้ว ให้ใช้แผงที่คำนวณแล้ว

- คลิกสี่เหลี่ยมจัตุรัสแสดงตัวอย่างข้างสีเพื่อเปิดเครื่องมือเลือกสี
- หากต้องการเปลี่ยนสี ให้ใช้องค์ประกอบ UI ของเครื่องมือเลือกสี
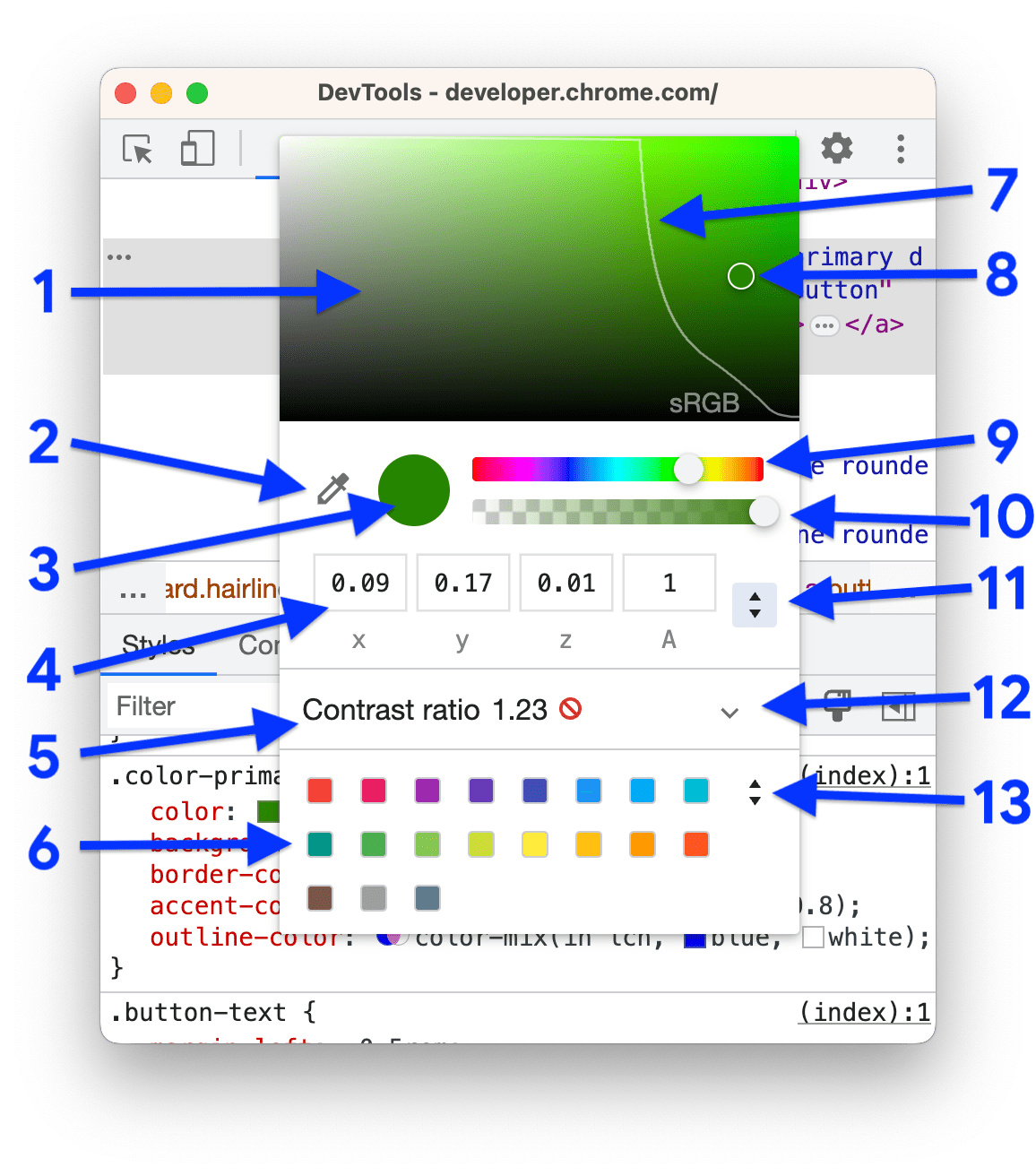
องค์ประกอบตัวเลือกสี
คำอธิบายองค์ประกอบ UI แต่ละรายการของเครื่องมือเลือกสีมีดังนี้

- เฉดสี
- เครื่องมือดูดสี ดูใช้เครื่องมือดูดสีเพื่อดูดสีจากทุกที่
- คัดลอกไปยังคลิปบอร์ด คัดลอกค่าที่แสดงไปยังคลิปบอร์ด
- ค่าที่แสดง อาร์กิวเมนต์ของพื้นที่สีที่เลือก
- อัตราส่วนคอนทราสต์ ใช้ได้กับค่า
colorเท่านั้น นั่นคือส่วนต่างระหว่างcolorกับbackground-color - ชุดสี คลิกสี่เหลี่ยมจัตุรัสเพื่อเปลี่ยนสีเป็นสีของสี่เหลี่ยมจัตุรัสนั้น
- ขอบเขตของช่วงสี บรรทัดนี้ใช้ได้กับพื้นที่สีใหม่และฟังก์ชัน
color()เท่านั้น โดยสามารถผลิตสีได้ทั้งแบบ HD และไม่ใช่ HD เส้นนี้ช่วยให้คุณแยกความแตกต่างระหว่างความละเอียดระดับ HD กับความละเอียดที่ไม่ใช่ HD ได้ - วงกลมสี ลากวงกลมนี้ไปทั่วเฉดสีเพื่อเปลี่ยนค่าที่แสดง
- แถบเลื่อนโทนสี
- แถบเลื่อนความทึบแสง
- สวิตช์มูลค่าการแสดงผล เลือกพื้นที่สีจากรายการแบบเลื่อนลง โปรดดูที่หัวข้อแปลงสี
- ขยายอัตราส่วนคอนทราสต์ เปิดส่วนที่เกี่ยวข้องซึ่งให้คุณแก้ไขคอนทราสต์
ตัวสลับชุดสี คลิกเพื่อสลับระหว่างตัวเลือกต่อไปนี้
- ชุดสีการออกแบบของ Material
- พาเล็ตที่กำหนดเอง หากต้องการเพิ่มสีปัจจุบันลงในชุดสีนี้ด้วยตนเอง ให้คลิก
- จานสีตัวแปร CSS แสดงรายการตัวแปร CSS ที่กำหนดเองทั้งหมด (ต่อท้ายด้วย
--) ในหน้าเว็บ - จานสีสีของหน้า เครื่องมือสำหรับนักพัฒนาเว็บจะค้นหาสีทั้งหมดในสไตล์ชีตเพื่อสร้างชุดสีนี้
เลือกพื้นที่สี
วิธีเลือกพื้นที่สี
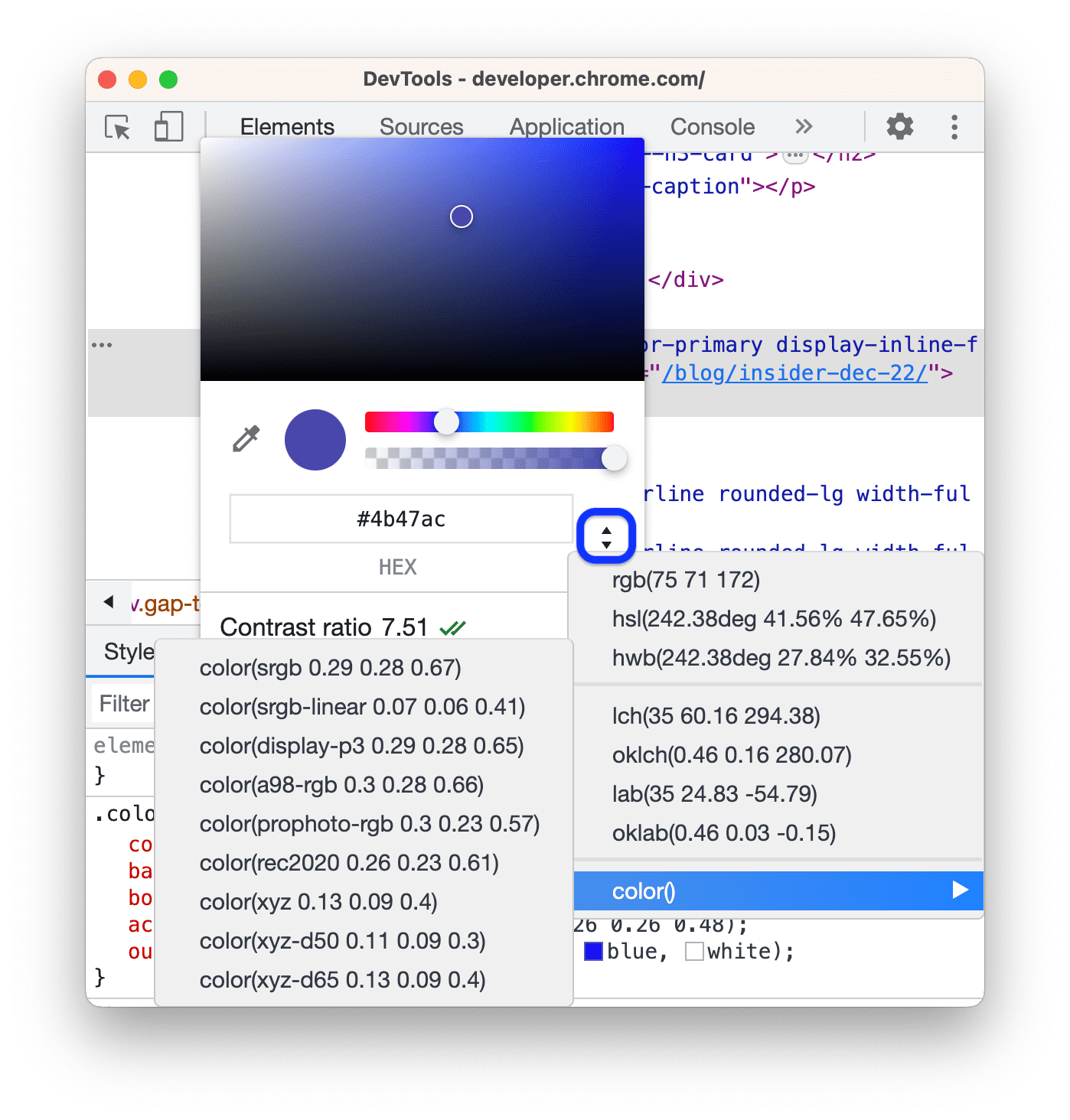
กด Shift แล้วคลิกไอคอนแสดงตัวอย่างข้างค่าสี รายการแบบเลื่อนลงจะเปิดขึ้น

เลือกพื้นที่สีใดพื้นที่สีหนึ่งต่อไปนี้
หรือพื้นที่ทำงานใหม่อย่างใดอย่างหนึ่งต่อไปนี้
หรือพื้นที่ทำงานที่กําหนดโดยฟังก์ชัน
color(<color_space> X X X)
แปลงสี
เมื่อคุณสลับระหว่างพื้นที่สีด้วยตัวสลับค่าการแสดงผล DevTools จะแปลงค่าโดยอัตโนมัติ
วางเมาส์เหนือไอคอนเพื่อดูค่าเดิม
![]()
วิดีโอถัดไปจะแสดง Conversion ที่เกิดขึ้นจริง
แก้ไขคอนทราสต์
วิธีแก้ไขปัญหาคอนทราสต์สำหรับการประกาศ color
- เปิดเครื่องมือเลือกสีข้างค่า
color - ขยายส่วนอัตราส่วนคอนทราสต์
ใช้สีที่แนะนำซึ่งเป็นไปตามหลักเกณฑ์ต่อไปนี้
- คลิก
 ข้างหลักเกณฑ์
ข้างหลักเกณฑ์ - ในตัวอย่างเฉดสีที่ด้านบน ให้ลากวงกลมสีใต้เส้นที่เกี่ยวข้อง
- คลิก

หากต้องการดูรายการปัญหาเกี่ยวกับคอนทราสต์ทั้งหมดในครั้งเดียว ให้ทําตามคำแนะนำทําให้เว็บไซต์อ่านง่ายขึ้น
ดูดสีจากทุกที่ด้วยเครื่องมือดูดสี
เครื่องมือดูดสีสามารถดูดสีทั้งจากหน้าเว็บและจากส่วนใดก็ได้บนหน้าจอ
วิธีเลือกสีจากทุกที่บนหน้าจอ
- เปิดเครื่องมือเลือกสี แล้วทำอย่างใดอย่างหนึ่งต่อไปนี้
- คลิกปุ่ม
- กด C เพื่อเปิดใช้งานเครื่องมือดูดสี หากต้องการปิดใช้งาน ให้กด Escape
- คลิกปุ่ม
- เมื่อเครื่องมือดูดสีทำงานอยู่ ให้วางเมาส์เหนือสีเป้าหมายแล้วคลิกเพื่อดูดสี

ในตัวอย่างนี้ เครื่องมือเลือกสีจะแสดงค่าสีปัจจุบันเป็น rgb(224 255 255 / 15%) สีนี้จะเปลี่ยนเป็นสีชมพูเมื่อคุณคลิกนอก Chrome



