استخدِم علامة التبويب العناصر > السمات لتصفُّح سمات عناصر DOM وفلترة هذه السمات.
افتح علامة التبويب "الخصائص".
لفتح علامة التبويب الخصائص، اتّبِع الخطوات التالية:
- افتح "أدوات مطوّري البرامج". يتم تلقائيًا فتح لوحة العناصر.
- في شجرة نموذج DOM، اختَر عقدة.
- افتح علامة التبويب الخصائص. إذا لم تظهر لك علامة التبويب، انقر على رمز المزيد ، ثم اختَرها من القائمة المنسدلة.

العثور على المواقع التي تملكها
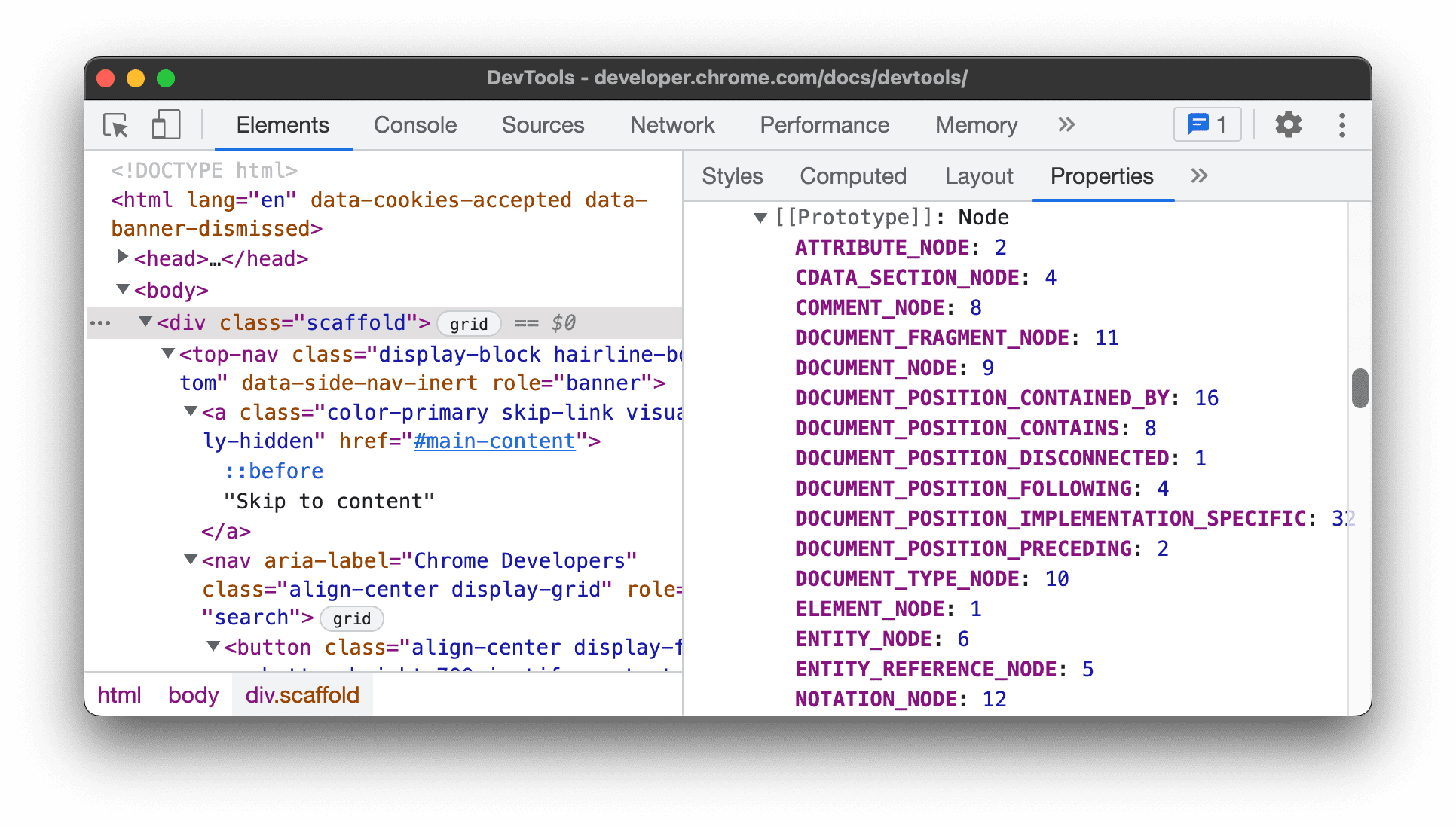
تعمل علامة التبويب الخصائص على ترتيب خصائص الكائن وعرضها أولاً وبخط عريض.

العثور على مصدر خاصية مكتسَبة
تقيِّم علامة التبويب الخصائص أدوات الوصول إلى العناصر المضمّنة وتعرضها على الكائن على أنّها مكتسَبة وبخط عادي.
للعثور على مصدر خاصية مكتسَبة، وسِّع عنصرًا، ثم [[Prototype]] الخاص به، ثم [[Prototype]] المُدمَج، وهكذا.

في هذا المثال، يمكنك تتبُّع مصدر السمة size المكتسَبة من خلال تحديد السمة own (بالخطّ العريض) الأصلية في سلسلة النماذج الأولية مع دالة الحصول المقابلة.
بالإضافة إلى ذلك، لا تظهر الخصائص المتعلّقة بالنماذج الأولية إلا في النماذج الأولية، وليس في العناصر. يسهّل ذلك تشخيص الأجسام.

خصائص الفلتر
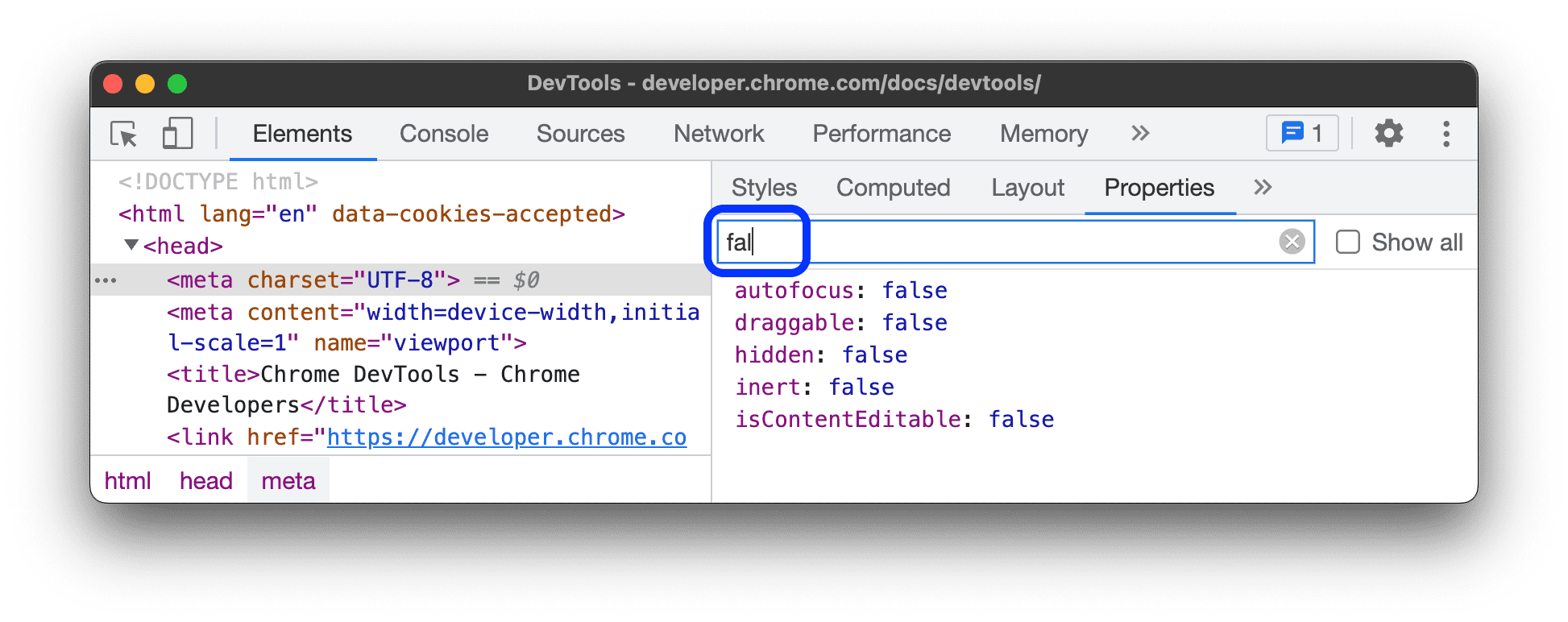
للعثور على موقع بسرعة، ابدأ بكتابة اسمه أو قيمته في مربّع إدخال الفلترة.

عرض كلّ المواقع
لا تعرض علامة التبويب السمات تلقائيًا السمات التي تحتوي على قيمتَي null وundefined.
للاطّلاع على جميع المواقع، ضَع علامة في المربّع عرض الكل.

فهم المواقع
تعرض علامة التبويب العناصر > الخصائص مجموعة متنوعة من الخصائص.
السمات البسيطة
الخصائص البسيطة هي أزواج من <name>: <value>.

الكائنات والمصفوفات
الخصائص القابلة للطي () هي عناصر {} أو صفائف [].

لمزيد من المعلومات عن فحص عناصر JavaScript، اطّلِع على المقالة فحص سمات العناصر.
السمات التي تتوافق مع عقد DOM
السمات التي تتوافق مع عقد DOM هي روابط. انقر على رابط لاختيار العقدة ذات الصلة في شجرة DOM.

المواقع المملوكة والمكتسَبة
السمات المكتوبة بخط عريض هي سمات الكائن. ويتم تحديدها مباشرةً على العنصر.
يتم اكتساب السمات المكتوبة بخط عادي من سلسلة النماذج الأولية. لعرضها لك، تقيِّم أدوات المطوّر أدوات الوصول ذات الصلة في عناصر HTML المضمّنة.
 تُرتّب "أدوات المطوّر" المواقع الخاصة أولاً لتسهيل العثور عليها.
تُرتّب "أدوات المطوّر" المواقع الخاصة أولاً لتسهيل العثور عليها.
الخصائص التي يمكن عدّها والخصائص التي لا يمكن عدّها
تكون الخصائص التي يمكن إدراجها بلون مشرق. يتم كتم الخصائص غير القابلة للعدّ.
 يمكنك تكرار السمات التي يمكن عدّها باستخدام حلقة
يمكنك تكرار السمات التي يمكن عدّها باستخدام حلقة for … in أو الطريقة Object.keys().
الطُرق
يتم وضع علامة f () على الطرق.

لمزيد من المعلومات عن الدوالّ، يمكنك الاطّلاع على مقالة فحص الدوالّ من خلال وحدة التحكّم.


