Chrome DevTools の [バックグラウンド サービス] セクションは、ユーザーがウェブサイトを開いていない場合でも、ウェブサイトで更新の送受信を可能にする JavaScript API のツールを集めたものです。バックグラウンド サービスは、機能的にはバックグラウンド プロセスと似ています。
[バックグラウンド サービス] セクションでは、次のバックグラウンド サービスをデバッグできます。
Chrome DevTools では、DevTools が開いていない場合でも、フェッチ、同期、通知のイベントを 3 日間記録できます。これにより、イベントが想定どおりに送信および受信されていることを確認できます。
DevTools では、バックグラウンド サービス イベントに加えて、次のこともできます。
- Chrome が Reporting API を使用してすでに送信した、または送信しようとしているレポートを表示します。
- クリック 1 回でデバッグとバックフォワード キャッシュのテストを行えます。
バックグラウンド フェッチ
バックグラウンド取得 API を使用すると、サービス ワーカーが、映画やポッドキャストなどの大きなリソースをバックグラウンド サービスとして確実にダウンロードできます。DevTools が開いていない場合でも、バックグラウンド フェッチ イベントを 3 日間記録するには:
- たとえば、このデモページで DevTools を開きます。
[Application] > [Background services] > [Background fetch] に移動し、
[Record] をクリックします。
![[バックグラウンド フェッチ] ペイン。](https://developer.chrome.com/static/docs/devtools/javascript/background-services/image/the-background-fetch-pane-070867927e6.png?hl=ja)
デモページで、[Store assets locally] をクリックします。これにより、バックグラウンド フェッチ アクティビティがトリガーされます。DevTools はイベントをテーブルに記録します。
![[Background fetch] ペインのイベントのログ。](https://developer.chrome.com/static/docs/devtools/javascript/background-services/image/a-log-events-the-backgr-3591d1df366d5.png?hl=ja)
イベントをクリックすると、表の下のスペースに詳細が表示されます。
DevTools を閉じて、録画を最大 3 日間実行したままにできます。録画を停止するには、
[停止] をクリックします。
バックグラウンド同期
バックグラウンド同期 API を使用すると、オフラインのサービス ワーカーが、信頼性の高いインターネット接続を再確立したときにサーバーにデータを送信できます。DevTools が開いていない場合でも、バックグラウンド同期イベントを 3 日間記録するには:
- たとえば、このデモページで DevTools を開きます。
[Application] > [Background services] > [Background sync] に移動し、
[Record] をクリックします。
![[バックグラウンド同期] ペイン。](https://developer.chrome.com/static/docs/devtools/javascript/background-services/image/the-background-sync-pane-f41f19a341d6b.png?hl=ja)
デモページで [Register background sync] をクリックしてそれぞれのサービス ワーカーを登録し、プロンプトが表示されたら [許可] をクリックします。
サービス ワーカーの登録はバックグラウンド同期アクティビティです。DevTools はイベントをテーブルに記録します。
![[バックグラウンド同期] ペインのイベントのログ。](https://developer.chrome.com/static/docs/devtools/javascript/background-services/image/a-log-events-the-backgr-f7877e3708b1.png?hl=ja)
イベントをクリックすると、表の下のスペースに詳細が表示されます。
DevTools を閉じて、録画を最大 3 日間実行したままにできます。録画を停止するには、
[停止] をクリックします。
(試験運用版)バウンス トラッキング対策
Chrome のバウンス トラッキング対策試験運用では、バウンス トラッキング手法を使用してクロスサイト トラッキングを行っていると思われるサイトの状態を特定して削除できます。トラッキング軽減を手動で強制適用し、状態が削除されたサイトのリストを確認できます。
トラッキング対策を強制するには:
- Chrome でサードパーティの Cookie をブロックする。
> [設定] >
[プライバシーとセキュリティ] > [Cookie と他のサイトデータ] >
[サードパーティ Cookie をブロック] に移動して有効にします。
chrome://flagsで、バウンス トラッキング対策テストを [削除ありで有効] に設定します。- デモページなどで DevTools を開き、[Application] > [Background services] > [Bounce tracking mitigations] に移動します。
- デモページで、バウンスリンクをクリックし、Chrome がバウンスを記録するまで待ちます(10 秒)。[問題] タブには、今後の状態の削除に関する警告が表示されます。
- [強制実行] をクリックして、状態をすぐに削除します。
![]()
通知
サービス ワーカーがサーバーからプッシュ メッセージを受信すると、サービス ワーカーは Notifications API を使用してデータをユーザーに表示します。DevTools が開いていない場合でも、3 日間通知を記録するには:
- たとえば、このデモページで DevTools を開きます。
[Application] > [Background services] > [Notifications] に移動し、
[Record] をクリックします。

デモページで [Schedule Notification] をクリックし、メッセージが表示されたら [許可] をクリックします。
通知が表示されるまで待ちます。DevTools は通知イベントをテーブルに記録します。
![[通知] ペインのイベントログ。](https://developer.chrome.com/static/docs/devtools/javascript/background-services/image/a-log-events-the-notifi-5ca7f65e79b55.png?hl=ja)
イベントをクリックすると、表の下のスペースに詳細が表示されます。
DevTools を閉じて、録画を最大 3 日間実行したままにできます。録画を停止するには、
[停止] をクリックします。
投機的読み込み
投機的読み込みを使用すると、定義した投機的ルールに基づいて、ほぼ瞬時のページ読み込みが可能になります。これにより、ウェブサイトで最もアクセスされたページをプリフェッチしてプリレンダリングできます。
プリフェッチはリソースを事前に取得し、プリレンダリングはさらに一歩進んで、非表示のバックグラウンド レンダラ プロセスでページ全体をレンダリングします。
投機的読み込みは、[アプリケーション] > [バックグラウンド サービス] > [投機的読み込み] セクションでデバッグできます。このセクションには、次の 3 つのビューがあります。
- 投機的読み込み。現在のページ、現在の URL、現在のページが投機的に読み込もうとしているページ、およびそれらのステータスの投機的ステータスが含まれます。
- ルール。[要素] パネルの現在のページにあるルールセットと、投機的実行の全体的なステータスが含まれます。
- 推測。投機的読み込みの試行とそのステータスに関する情報を含む表が含まれています。試行が失敗した場合は、テーブルでクリックして詳細情報と失敗の理由を確認できます。
こちらのプリレンダリングのデモページで投機的読み込みのデバッグを試してください。
ページで DevTools を開き、[アプリケーション] > [バックグラウンド サービス] > [投機的読み込み] に移動します。ページによって開始された投機的読み込みが表示されない場合は、ページを再読み込みします。

デモの開始ページでは、2 つのページが事前レンダリングされ、1 つのページが事前レンダリングされません。[すべての投機的読み込みを表示] をクリックします。
[推測] で、ステータスが [失敗] の推測を選択し、下部の詳細情報セクションで [失敗の理由] を確認します。

この場合、ウェブサイトに
/next3.htmlページがないため、事前レンダリングに失敗しました。[ルール] セクションを開き、[ステータス] をクリックすると、下部にルールセットが表示されます。[ルールセット] リンクをクリックすると、[要素] パネルに移動し、投機ルールが定義されている場所が表示されます。
![ルールセットへのリンクを含む [ルール] セクション。](https://developer.chrome.com/static/docs/devtools/javascript/background-services/image/rules-section.png?hl=ja)
詳細な手順については、投機ルールのデバッグをご覧ください。
プッシュ メッセージング
ユーザーにプッシュ通知を表示するには、まず Service Worker が Push Message API を使用してサーバーからデータを受信する必要があります。サービス ワーカーが通知を表示する準備ができたら、Notifications API を使用します。DevTools が開いていない場合でも、プッシュ メッセージを 3 日間記録するには:
- たとえば、このデモページで DevTools を開きます。
[Application] > [Background services] > [Push Messaging] に移動し、
[Record] をクリックします。
![[プッシュ メッセージング] ペイン。](https://developer.chrome.com/static/docs/devtools/javascript/background-services/image/the-push-messaging-pane-3de9f3cc1d8d9.png?hl=ja)
デモページで [プッシュ通知を有効にする] をオンにし、プロンプトが表示されたら [許可] をクリックして、メッセージを入力して送信します。DevTools はプッシュ通知イベントをテーブルに記録します。
![[プッシュ メッセージ] ペインのイベントログ。](https://developer.chrome.com/static/docs/devtools/javascript/background-services/image/a-log-events-the-push-m-cc0dff41ce523.png?hl=ja)
イベントをクリックすると、表の下のスペースに詳細が表示されます。
DevTools を閉じて、録画を最大 3 日間実行したままにできます。録画を停止するには、
[停止] をクリックします。
Reporting API
エラーの中には、本番環境でのみ発生するものもあります。実際のユーザー、ネットワーク、デバイスによってゲームが変わるため、ローカルや開発中にそれらを確認することはできません。
たとえば、新しいサイトが document.write() を使用して重要なスクリプトを読み込むサードパーティ ソフトウェアに依存しているとします。世界中の新規ユーザーがサイトを開きますが、テストで使用した接続よりも遅い接続を使用している可能性があります。お客様が知らないうちに、低速ネットワークで Chrome が document.write() に対して介入するため、サイトが機能しなくなります。また、コードベースで使用されている非推奨の API や、まもなく非推奨になる API を把握することもできます。
Reporting API は、非推奨の API 呼び出しやページのセキュリティ違反などをモニタリングできるように設計されています。レポートの設定については、Reporting API を使用してウェブ アプリケーションをモニタリングするをご覧ください。
ページで生成されたレポートを表示するには:
chrome://flags/#enable-experimental-web-platform-featuresに移動し、[試験運用版のウェブ プラットフォームの機能] を [有効] に設定して、Chrome を再起動します。DevTools を開き、[Application] > [Background services] > [Reporting API] に移動します。たとえば、こちらのデモページでレポートを確認できます。

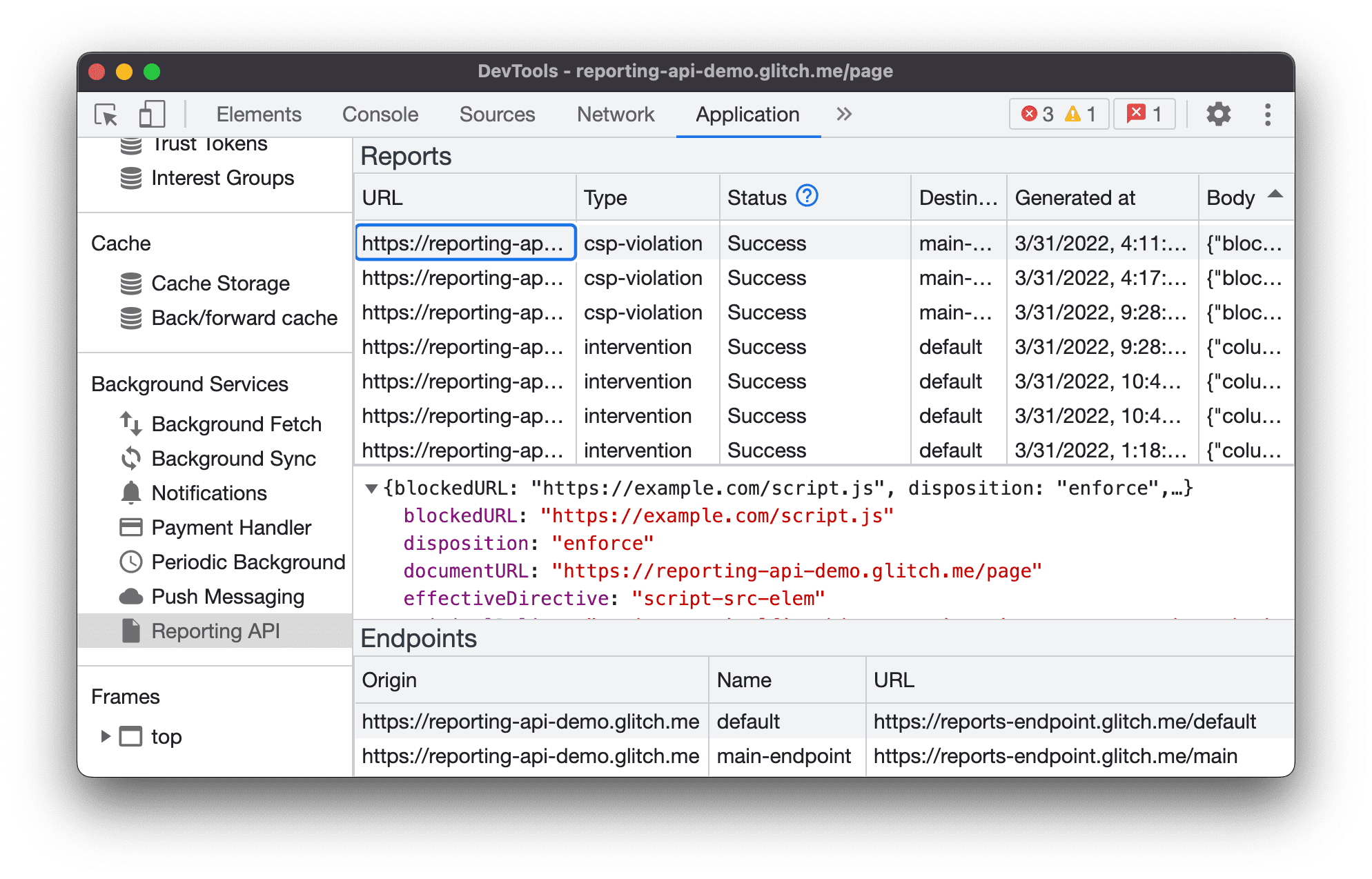
[Reporting API] タブは、次の 3 つの部分に分かれています。
- 各レポートに関する次の情報を含む [レポート] テーブル:
- レポートの生成を引き起こした URL
- 違反の種類
- レポート ステータス
- 宛先エンドポイント
- 生成日時のタイムスタンプ
- レポートの本文
- [レポート本文] プレビュー セクション。レポートの本文をプレビューするには、レポートの表でレポートをクリックします。
Reporting-Endpointsヘッダーで構成されているすべてのエンドポイントの概要を示す [エンドポイント] セクション。
レポートのステータス
[ステータス] 列には、Chrome がレポートを正常に送信したか、送信しようとしているか、送信に失敗したかが表示されます。
| ステータス | 説明 |
|---|---|
Success |
ブラウザがレポートを送信し、エンドポイントが成功コード(200 または別の成功レスポンス コード 2xx)で応答しました。 |
Pending |
ブラウザがレポートの送信を試みています。 |
Queued |
レポートは生成されていますが、ブラウザはまだ送信を試みていません。レポートが Queued と表示されるのは、次の 2 つのケースのいずれかです。
|
MarkedForRemoval |
しばらく再試行(Queued)した後、ブラウザはレポートの送信を停止し、送信するレポートのリストからまもなく削除します。 |
レポートは、送信が成功したかどうかにかかわらず、しばらくすると削除されます。


