Chrome DevTools のネットワーク分析機能に関する包括的なリファレンスでは、ページの読み込み方法を分析する新しい方法をご確認ください。
ネットワーク リクエストを記録する
デフォルトでは、DevTools が開いている限り、すべてのネットワーク リクエストが [ネットワーク] パネルに記録されます。

ネットワーク リクエストの記録を停止する
リクエストの録音を停止するには:
- [ネットワーク] パネルで [ネットワーク ログの記録を停止]
 をクリックします。色がグレーに変わり、DevTools でリクエストの記録が停止されたことを示します。
をクリックします。色がグレーに変わり、DevTools でリクエストの記録が停止されたことを示します。 - [ネットワーク] パネルにフォーカスがある状態で、Command>+E(Mac)または Ctrl+E(Windows、Linux)を押します。
リクエストを消去する
[ネットワーク] パネルの [クリア] をクリックして、[リクエスト] テーブルからすべてのリクエストを消去します。

ページの読み込み間でリクエストを保存する
ページの読み込み間でリクエストを保存するには、[ネットワーク] パネルで [ログを保持] チェックボックスをオンにします。[ログを保持] を無効にするまで、DevTools はすべてのリクエストを保存します。
ページの読み込み中にスクリーンショットをキャプチャする
スクリーンショットをキャプチャして、ページの読み込みを待っている間にユーザーに表示される内容を分析します。
スクリーンショットを有効にするには、[ネットワーク] パネルで [設定] を開き、[スクリーンショットをキャプチャ] をオンにします。
[ネットワーク] パネルにフォーカスを当てた状態でページを再読み込みして、スクリーンショットをキャプチャします。
キャプチャしたスクリーンショットは、次の方法で操作できます。
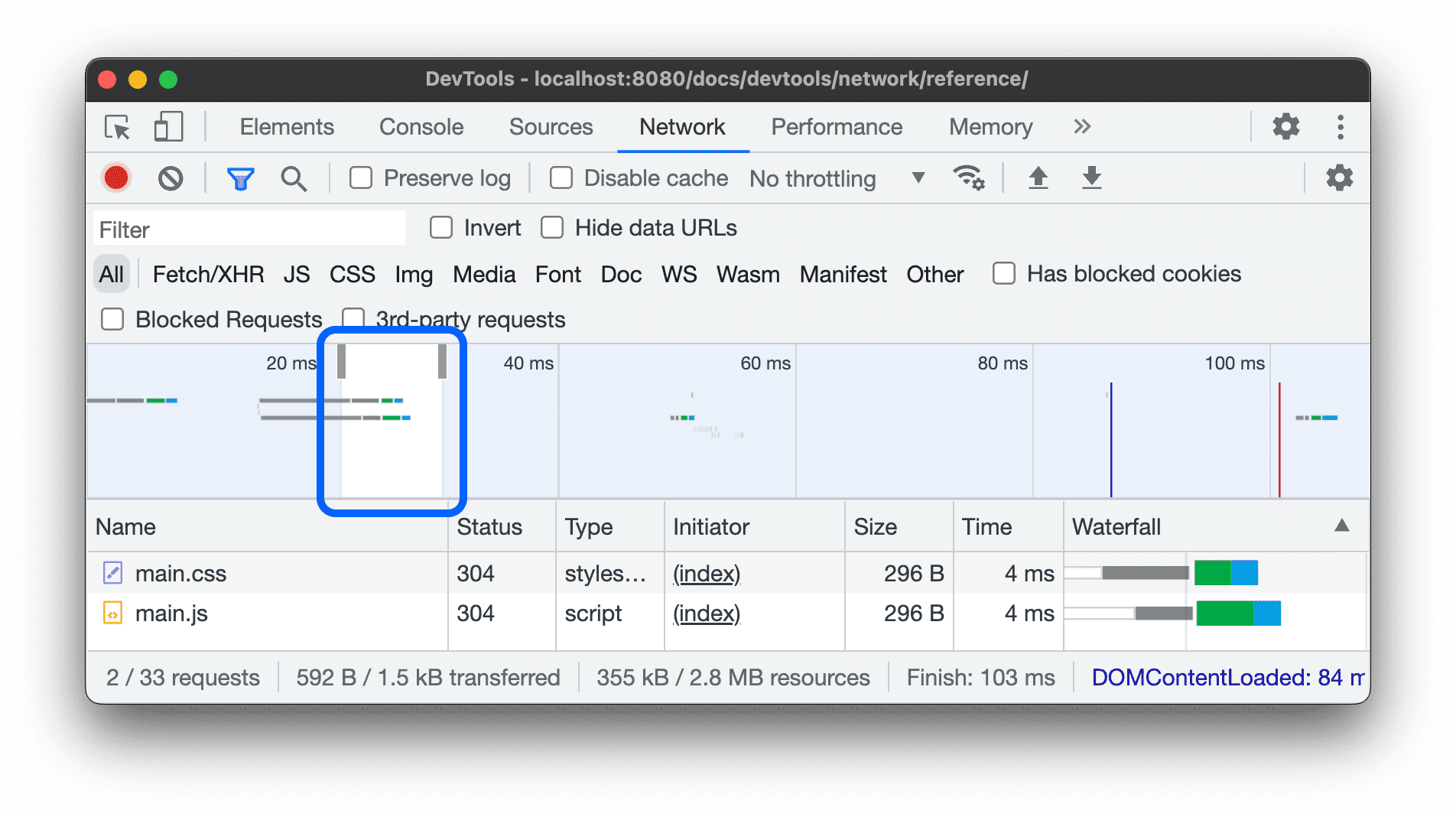
- スクリーンショットにカーソルを合わせると、そのスクリーンショットがキャプチャされたポイントが表示されます。[概要] タイムラインに黄色の線が表示されます。
- スクリーンショットのサムネイルをクリックすると、スクリーンショットのキャプチャ後に発生したリクエストが除外されます。
- サムネイルをダブルクリックすると拡大表示されます。

XHR リクエストをリプレイする
XHR リクエストを再生するには、[リクエスト] 表で次のいずれかを行います。
- リクエストを選択して R を押します。
- リクエストを右クリックして [Replay XHR] を選択します。

読み込み動作を変更する
ブラウザ キャッシュを無効にして初めて訪問したユーザーをエミュレートする
初めてサイトにアクセスしたユーザーの操作をエミュレートするには、[キャッシュを無効にする] チェックボックスをオンにします。DevTools ではブラウザ キャッシュが無効になります。リピート訪問ではリクエストがブラウザ キャッシュから提供されるため、初回ユーザーのエクスペリエンスをより正確にエミュレートできます。
![[キャッシュを無効にする] チェックボックス。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-disable-cache-checkbo-f331df3ce2015.png?hl=ja)
[ネットワーク状況] ドロワーでブラウザ キャッシュを無効にする
他の DevTools パネルで作業中にキャッシュを無効にするには、[ネットワーク状況] ドロワーを使用します。
 アイコンをクリックして [ネットワーク状態] ドロワーを開きます。
アイコンをクリックして [ネットワーク状態] ドロワーを開きます。- [キャッシュを無効にする] チェックボックスをオンまたはオフにします。
ブラウザのキャッシュを手動で削除する
ブラウザ キャッシュを手動でいつでも削除するには、[リクエスト] 表の任意の場所を右クリックし、[ブラウザ キャッシュを消去] を選択します。
![[ブラウザ キャッシュを消去] を選択している様子。](https://developer.chrome.com/static/docs/devtools/network/reference/image/selecting-clear-browser-c-7ad2aad13606.png?hl=ja)
オフラインでエミュレートする
プログレッシブ ウェブアプリという新しいクラスのウェブアプリがあります。これは、Service Worker を使用してオフラインで動作できます。このタイプのアプリを構築する場合は、データ接続のないデバイスをすばやくシミュレートできると便利です。
完全にオフラインのネットワークをシミュレートするには、[キャッシュを無効にする] チェックボックスの横にある [ネットワーク スロットリング] プルダウン メニューから [オフライン] を選択します。
![プルダウン メニューから [オフライン] を選択しているところです。](https://developer.chrome.com/static/docs/devtools/network/reference/image/offline-selected-the-dro-e9787d01b8a8.png?hl=ja)
DevTools の [ネットワーク] タブの横に警告アイコンが表示され、オフラインが有効になっていることを示します。
低速なネットワーク接続をエミュレートする
高速 4G、低速 4G、3G をエミュレートするには、上部にあるアクションバーの [スロットリング] プルダウン メニューから、対応するプリセットを選択します。

DevTools の [ネットワーク] パネルの横にアイコンが表示され、スロットリングが有効になっていることを示します。
カスタム スロットリング プロファイルを作成する
4G の低速や高速などのプリセットに加えて、独自のカスタム スロットリング プロファイルを追加することもできます。
- [スロットリング] メニューを開き、[カスタム] > [追加...] を選択します。
- の [設定] > [スロットリング] で説明されているように、新しいスロットリング プロファイルを設定します。
[ネットワーク] パネルに戻り、[スロットリング] プルダウン メニューから新しいプロファイルを選択します。
![スロットリング メニューから選択したカスタム プロファイル。[ネットワーク] パネルに警告アイコンが表示されます。](https://developer.chrome.com/static/docs/devtools/network/reference/image/a-custom-profile-selected-f7f439fc0ed6f.png?hl=ja)
DevTools の [Network] パネルの横に 警告アイコンが表示され、スロットリングが有効になっていることを示します。
WebSocket 接続をスロットリングする
バージョン 99 以降、DevTools は HTTP リクエストに加えて WebSocket 接続もスロットリングします。
WebSocket のスロットリングをモニタリングするには:
- テストツールなどを使用して、新しい接続を開始します。
- [ネットワーク] パネルで [スロットリングなし] を選択し、接続経由でメッセージを送信します。
- 非常に遅いカスタム スロットリング プロファイルを作成します(例:
10 kbit/s)。このような低速なプロファイルでは、違いに気付くことができます。 - [ネットワーク] パネルでプロファイルを選択し、別のメッセージを送信します。
- [WS] フィルタを切り替え、接続名をクリックして [メッセージ] タブを開き、スロットリングありとスロットリングなしで、送信されたメッセージとエコーされたメッセージの間のタイムラグを確認します。次に例を示します。

[ネットワーク状態] ドロワーから低速のネットワーク接続をエミュレートする
他の DevTools パネルで作業しながらネットワーク接続をスロットリングする場合は、[ネットワーク状態] ドロワーを使用します。
 アイコンをクリックして [ネットワーク状態] ドロワーを開きます。
アイコンをクリックして [ネットワーク状態] ドロワーを開きます。- [ネットワーク スロットリング] メニューから接続速度を選択します。
ブラウザ Cookie を手動で消去する
ブラウザの Cookie を手動で消去するには、[リクエスト] 表の任意の場所を右クリックし、[ブラウザの Cookie を消去] を選択します。
![[ブラウザ Cookie を消去] を選択している。](https://developer.chrome.com/static/docs/devtools/network/reference/image/selecting-clear-browser-c-8cb9425c87e7e.png?hl=ja)
HTTP レスポンス ヘッダーをオーバーライドする
ローカルでファイルと HTTP レスポンス ヘッダーをオーバーライドするをご覧ください。
ユーザー エージェントをオーバーライドする
ユーザー エージェントを手動でオーバーライドするには:
 アイコンをクリックして [ネットワーク状態] ドロワーを開きます。
アイコンをクリックして [ネットワーク状態] ドロワーを開きます。- [自動的に選択] のチェックボックスをオフにします。
- メニューからユーザー エージェント オプションを選択するか、ボックスにカスタム ユーザー エージェントを入力します。
リクエストを検索
リクエスト ヘッダー、ペイロード、レスポンス全体を検索するには:
次のショートカットを押すと、右側の [検索] タブが開きます。
- macOS では、Command+F キーを押します。
- Windows または Linux の場合は Ctrl+F キーです。
[検索] タブでクエリを入力し、Enter キーを押します。必要に応じて、[] または [] をクリックして、大文字と小文字の区別または正規表現をオンにします。
いずれかの検索結果をクリックします。[ネットワーク] パネルで、一致したリクエストが黄色でハイライト表示されます。また、[Headers] タブまたは [Response] タブが開き、一致した文字列(ある場合)がハイライト表示されます。
![[ネットワーク] パネルの右側にある [検索] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/search-requests.png?hl=ja)
検索結果を更新するには、[] 更新をクリックします。結果を消去するには、[] 消去をクリックします。
DevTools で検索できるすべての方法の詳細については、検索: 読み込まれたすべてのリソースでテキストを検索するをご覧ください。
リクエストのフィルタ
プロパティでリクエストをフィルタする
[フィルタ] ボックスを使用して、リクエストのドメインやサイズなどのプロパティでリクエストをフィルタします。
ボックスが表示されない場合は、[フィルタ] バーが非表示になっている可能性があります。フィルタバーを非表示にするをご覧ください。
![[フィルタ] テキスト ボックスと [反転] チェックボックス。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-filters-text-box-inv-ac1d73c2e11d8.png?hl=ja)
フィルタを反転するには、[フィルタ] ボックスの横にある [反転] チェックボックスをオンにします。
複数のプロパティを同時に使用するには、各プロパティをスペースで区切ります。たとえば、mime-type:image/gif larger-than:1K を使用すると、1 KB を超えるすべての GIF が表示されます。これらの複数プロパティのフィルタは、AND 演算と同じです。OR 演算はサポートされていません。
サポートされているプロパティの一覧を次に示します。
cookie-domain。特定のCookie ドメインを設定するリソースを表示します。cookie-name。特定のCookie 名を設定するリソースを表示します。cookie-path。特定の Cookie パスを設定するリソースを表示します。cookie-value。特定のCookie 値を設定したリソースを表示します。domain。指定したドメインのリソースのみを表示します。ワイルドカード文字(*)を使用して、複数のドメインを含めることができます。たとえば、*.comは、.comで終わるすべてのドメイン名のリソースを表示します。DevTools の自動入力プルダウン メニューに、検出されたすべてのドメインが表示されます。has-overrides。content、headers、オーバーライド(yes)、オーバーライドなし(no)のいずれかをオーバーライドしたリクエストを表示します。リクエスト テーブルに、対応する オーバーライドあり列を追加できます。has-response-header。指定された HTTP レスポンス ヘッダーを含むリソースを表示します。DevTools では、検出されたすべてのレスポンス ヘッダーが自動入力プルダウンに表示されます。is。is:runningを使用してWebSocketリソースを見つけます。larger-than。指定したサイズ(バイト単位)より大きいリソースを表示します。1000の値を設定する操作は、1kの値を設定する操作と同じです。method。指定された HTTP メソッド タイプで取得されたリソースを表示します。DevTools の自動入力プルダウンには、検出されたすべての HTTP メソッドが表示されます。mime-type。指定された MIME タイプのリソースを表示します。DevTools の自動入力プルダウンには、検出されたすべての MIME タイプが表示されます。mixed-content。混合コンテンツ リソースをすべて表示(mixed-content:all)するか、表示されているリソースのみを表示(mixed-content:displayed)します。priority。優先度レベルが指定された値と一致するリソースを表示します。resource-type。リソースタイプ(画像など)のリソースを表示します。DevTools の自動入力プルダウンには、検出されたすべてのリソースタイプが表示されます。response-header-set-cookie. [問題] タブに未加工の Set-Cookie ヘッダーを表示します。Set-Cookieヘッダーが正しくない不正な Cookie は、[ネットワーク] パネルにフラグが付けられます。scheme。保護されていない HTTP(scheme:http)または保護された HTTPS(scheme:https)経由で取得されたリソースを表示します。set-cookie-domain。指定した値と一致するDomain属性を持つSet-Cookieヘッダーを持つリソースを表示します。DevTools では、検出されたすべての Cookie ドメインが自動入力されます。set-cookie-name。指定された値と一致する名前のSet-Cookieヘッダーを持つリソースを表示します。DevTools では、検出されたすべての Cookie 名が自動入力されます。set-cookie-value。指定した値と一致する値のSet-Cookieヘッダーを持つリソースを表示します。DevTools は、検出されたすべての Cookie 値を自動入力します。status-code。HTTP ステータス コードが指定されたコードと一致するリソースのみを表示します。DevTools のオートコンプリート プルダウン メニューには、検出されたすべてのステータス コードが表示されます。url。指定された値と一致するurlを持つリソースを表示します。
リクエストを種類別にフィルタ
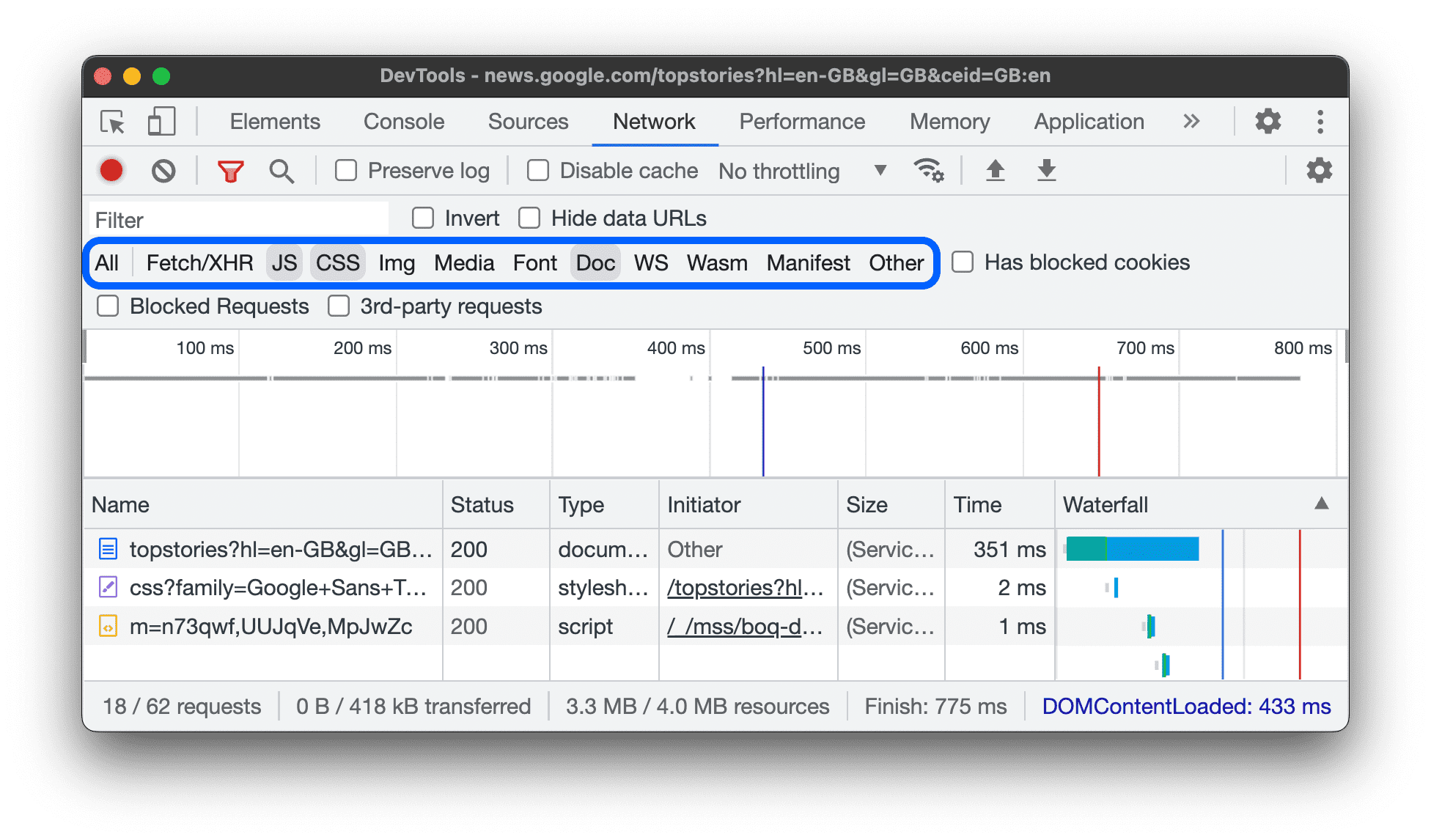
リソースタイプでリクエストをフィルタするには、[ネットワーク] パネルで [すべて]、[フェッチ/XHR]、[JS]、[CSS]、[Img]、[メディア]、[フォント]、[ドキュメント]、[WS](WebSocket)、[Wasm](WebAssembly)、[マニフェスト]、[その他](ここに記載されていない他のタイプ)のいずれかのボタンをクリックします。
これらのボタンが表示されない場合は、フィルタ アクション バーが非表示になっている可能性があります。フィルタバーを非表示にするをご覧ください。
複数のタイプのリソースを同時に表示するには、Command キー(Mac)または Ctrl キー(Windows、Linux)を押しながら、複数のタイプフィルタをクリックします。

リクエストを時間でフィルタする
[概要] タイムラインを左右にドラッグすると、その期間中にアクティブだったリクエストのみが表示されます。フィルタは包含的です。ハイライト表示された期間中にアクティブだったリクエストが表示されます。

データの URL を非表示
データ URL は、他のドキュメントに埋め込まれた小さなファイルです。[リクエスト] テーブルに表示される data: で始まるリクエストはデータ URL です。
これらのリクエストを非表示にするには、[フィルタ] アクションバーで、[その他のフィルタ] > [データ URL を非表示にする] を選択します。

下部のステータスバーには、表示されているリクエストの総数が表示されます。
拡張機能の URL を非表示にする
作成したコードに集中するには、Chrome にインストールされている拡張機能から送信された無関係なリクエストを除外できます。拡張機能リクエストの URL は chrome-extension:// で始まります。
拡張機能のリクエストを非表示にするには、[フィルタ] アクションバーで、[その他のフィルタ] > [拡張機能の URL を非表示にする] を選択します。
![拡張機能の URL は [リクエスト] テーブルには表示されません。](https://developer.chrome.com/static/docs/devtools/network/reference/image/extension-urls-hidden.png?hl=ja)
下部のステータスバーには、表示されているリクエストの総数が表示されます。
ブロックされた応答 Cookie が含まれるリクエストのみを表示する
なんらかの理由でブロックされた応答 Cookie を含むリクエストを除くすべてのリクエストを除外するには、[フィルタ] アクションバーで [その他のフィルタ] > [ブロックされた応答 Cookie] を選択します。こちらのデモページでお試しください。
![[リクエスト] テーブルには、ブロックされたレスポンス Cookie が含まれるリクエストのみが表示されます。](https://developer.chrome.com/static/docs/devtools/network/reference/image/blocked-response-cookies.png?hl=ja)
下部のステータスバーには、表示されているリクエストの総数が表示されます。
レスポンス Cookie がブロックされた理由を確認するには、リクエストを選択し、[Cookie] タブを開き、情報アイコン にカーソルを合わせます。
また、[ネットワーク] パネルには、Chrome フラグまたは設定により Cookie がブロックされたリクエストの横にアイコンが表示されます。アイコンにカーソルを合わせるとヒントを含むツールチップが表示されます。このアイコンをクリックすると [問題] パネルに移動し、詳細を確認できます。

ブロック中のリクエストのみを表示する
ブロックされたリクエストを除くすべてのリクエストを除外するには、[フィルタ] アクションバーで、[その他のフィルタ] > [ブロックされたリクエスト] を選択します。これをテストするには、ドロワーの [ネットワーク リクエストのブロック] タブを使用します。
![[リクエスト] テーブルには、ブロックされたリクエストのみが表示されます。](https://developer.chrome.com/static/docs/devtools/network/reference/image/blocked-requests.png?hl=ja)
[リクエスト] テーブルでは、ブロックされたリクエストが赤色でハイライト表示されます。下部のステータスバーには、表示されているリクエストの総数が表示されます。
サードパーティのリクエストのみを表示する
ページのオリジンと異なるオリジンのリクエストを除外するには、[フィルタ] アクションバーで、[その他のフィルタ] > [サードパーティ リクエスト] を選択します。こちらのデモページでお試しください。
![[リクエスト] テーブルには、サードパーティのリクエストのみが表示されます。](https://developer.chrome.com/static/docs/devtools/network/reference/image/third-party-requests.png?hl=ja)
下部のステータスバーには、表示されているリクエストの総数が表示されます。
リクエストの並べ替え
デフォルトでは、[リクエスト] テーブルのリクエストは開始時間で並べ替えられますが、他の条件を使用してテーブルを並べ替えることもできます。
列で並べ替える
[リクエスト] テーブルの任意の列のヘッダーをクリックすると、その列でリクエストが並べ替えられます。
アクティビティのフェーズで並べ替える
ウォーターフォールでリクエストの並べ替え方法を変更するには、[リクエスト] 表の見出しを右クリックし、[ウォーターフォール] にカーソルを合わせて、次のいずれかのオプションを選択します。
- [Start Time](開始時刻)。最初に開始されたリクエストが一番上に表示されます。
- 応答時間。ダウンロードを開始した最初のリクエストが上部に表示されます。
- [End Time](終了時間): 最初に完了したリクエストが上部に表示されます。
- 合計時間。接続のセットアップとリクエスト / レスポンスが最も短いリクエストが上部に表示されます。
- レイテンシ。レスポンスの待機時間が最も短いリクエストが上位に表示されます。
これらの説明は、各オプションが短い順にランク付けされていることを前提としています。[ウォーターフォール] 列のヘッダーをクリックすると、順序が逆になります。
この例では、ウォーターフォールは合計時間で並べ替えられています。各棒の薄い部分は、待機時間です。暗い部分は、バイトのダウンロードに費やされた時間です。

リクエストの分析
DevTools が開いている限り、すべてのリクエストが [ネットワーク] パネルに記録されます。[ネットワーク] パネルを使用してリクエストを分析します。
リクエストのログを表示する
[リクエスト] 表を使用すると、DevTools が開いている間に行われたすべてのリクエストのログを確認できます。リクエストをクリックするか、リクエストにカーソルを合わせると、リクエストの詳細が表示されます。

デフォルトでは、[リクエスト] テーブルに次の列が表示されます。
- 名前: リソースのファイル名または識別子。
ステータス。この列には次の値を指定できます。
![[ステータス] 列の値が異なる。](https://developer.chrome.com/static/docs/devtools/network/reference/image/values-in-status.png?hl=ja)
- HTTP ステータス コード(例:
200、404)。 - クロスオリジン リソース シェアリング(CORS)が原因でリクエストが失敗した場合は
CORS errorです。 - ヘッダーの構成が間違っているリクエストの場合は
(blocked:origin)。このステータス値にカーソルを合わせると、問題のヒントが記載されたツールチップが表示されます。 (failed)の後にエラー メッセージが表示されます。
- HTTP ステータス コード(例:
type:リクエストされたリソースの MIME タイプ。
開始者。リクエストを開始できるオブジェクトまたはプロセスは次のとおりです。
- パーサー。Chrome の HTML パーサー。
- リダイレクト。HTTP リダイレクト。
- スクリプト。JavaScript 関数。
- その他。リンクを使用してページに移動したり、アドレスバーに URL を入力したりするなど、他のプロセスやアクション。
サイズ。サーバーから送信されたレスポンス ヘッダーとレスポンスの本文の合計サイズ。
時間。リクエストの開始からレスポンスの最後のバイトの受信までの合計時間。
ウォーターフォール。各リクエストのアクティビティの分類を視覚的に表示します。
列を追加または削除する
[リクエスト] テーブルのヘッダーを右クリックし、非表示または表示にするオプションを選択します。表示されたオプションの横にチェックマークが付きます。
![[リクエスト] テーブルへの列の追加または削除。](https://developer.chrome.com/static/docs/devtools/network/reference/image/add-or-remove-column.png?hl=ja)
次の列を追加または削除できます。パス、URL、メソッド、プロトコル、スキーム、ドメイン、リモート アドレス、リモート アドレス空間、イニシエータ アドレス空間、Cookie、Cookie の設定、優先度、接続 ID、オーバーライドあり、ウォーターフォール。
カスタム列を追加する
[リクエスト] テーブルにカスタム列を追加するには:
- [リクエスト] テーブルのヘッダーを右クリックし、[レスポンス ヘッダー] > [ヘッダー列を管理] を選択します。
- ダイアログ ウィンドウで [カスタム ヘッダーを追加] をクリックし、名前を入力して [追加] をクリックします。

リクエストをインライン フレーム別にグループ化
ページ上のインライン フレームが大量のリクエストを開始する場合は、リクエストをグループ化することで、リクエストログをわかりやすくすることができます。
リクエストを iframe ごとにグループ化するには、[ネットワーク] パネルで [設定] を開き、[ フレームごとにグループ化] をオンにします。

インライン フレームによって開始されたリクエストを表示するには、リクエストログでそのリクエストを開きます。
リクエストのタイミングを相互に関連付けて表示する
[ウォーターフォール] を使用すると、リクエストのタイミングを相互に関連付けて表示できます。デフォルトでは、ウォーターフォールはリクエストの開始時間で整理されます。そのため、左側のリクエストは右側のリクエストよりも早く開始されています。
ウォーターフォールを並べ替える方法については、アクティビティ フェーズで並べ替えるをご覧ください。
![[リクエスト] タブの [ウォーターフォール] 列。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-waterfall-column.png?hl=ja)
WebSocket 接続のメッセージを分析する
WebSocket 接続のメッセージを表示するには:
- [リクエスト] テーブルの [名前] 列で、WebSocket 接続の URL をクリックします。
- [メッセージ] タブをクリックします。テーブルには、過去 100 件のメッセージが表示されます。
テーブルを更新するには、[リクエスト] テーブルの [名前] 列で WebSocket 接続の名前を再度クリックします。
![[メッセージ] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-messages-tab-190c28d4753c3.png?hl=ja)
このテーブルには次の 3 つの列があります。
- Data で定義された列の名前は使用しません。メッセージ ペイロード。メッセージがプレーンテキストの場合は、ここに表示されます。バイナリ オペコードの場合、この列にはオペコードの名前とコードが表示されます。サポートされているオペコードは、連続フレーム、バイナリ フレーム、接続クローズ フレーム、Ping フレーム、Pong フレームです。
- 長さ。メッセージ ペイロードの長さ(バイト単位)。
- 時間。メッセージの受信時刻または送信時刻。
メッセージは種類に応じて色分けされます。
- 送信したテキスト メッセージは薄緑色です。
- 受信したテキスト メッセージが白色である。
- WebSocket オペコードは淡い黄色です。
- エラーは薄い赤色で表示されます。
ストリーム内のイベントを分析する
サーバーが Fetch API、EventSource API、XHR を介してストリーミングするイベントを表示するには:
- イベントをストリーミングするページでネットワーク リクエストを記録します。たとえば、こちらのデモページを開き、3 つのボタンのいずれかをクリックします。
- [ネットワーク] でリクエストを選択し、[EventStream] タブを開きます。
![[EventStream] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/event-stream.png?hl=ja)
イベントをフィルタするには、[EventStream] タブの上部にあるフィルタバーに正規表現を指定します。
キャプチャされたイベントのリストを消去するには、[] 消去をクリックします。
レスポンスの本文のプレビューを表示する
レスポンス本文のプレビューを表示するには:
- [リクエスト] テーブルの [名前] 列で、リクエストの URL をクリックします。
- [プレビュー] タブをクリックします。
このタブは主に画像の表示に使用します。
![[プレビュー] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-preview-tab-dc5fa633dcc1a.png?hl=ja)
レスポンス本文を表示する
リクエストに対するレスポンスの本文を表示するには:
- [リクエスト] テーブルの [名前] 列で、リクエストの URL をクリックします。
- [レスポンス] タブをクリックします。
![[回答] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-response-tab-cfa1b57ba0418.png?hl=ja)
HTTP ヘッダーを表示する
リクエストの HTTP ヘッダー データを表示するには:
- [リクエスト] テーブルでリクエストをクリックします。
- [ヘッダー] タブを開き、[全般]、[レスポンス ヘッダー]、[リクエスト ヘッダー] の順にスクロールします。必要に応じて、[Early Hints Headers] セクションにも移動します。
![[リクエスト] テーブルから選択したリクエストの [ヘッダー] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/request-headers.png?hl=ja)
[全般] セクションでは、DevTools に、受信した HTTP ステータス コードの横に人間が判読できるステータス メッセージが表示されます。
[レスポンス ヘッダー] セクションで、ヘッダー値にカーソルを合わせ、アイコン 編集ボタンをクリックして、ローカルでレスポンス ヘッダーをオーバーライドできます。
HTTP ヘッダーのソースを表示する
デフォルトでは、[ヘッダー] タブにはヘッダー名がアルファベット順に表示されます。HTTP ヘッダー名を受信順に表示するには:
- 関心のあるリクエストの [ヘッダー] タブを開きます。HTTP ヘッダーを表示するをご覧ください。
- [リクエスト ヘッダー] または [レスポンス ヘッダー] セクションの横にある [ソースを表示] をクリックします。
一時的なヘッダーに関する警告
[ヘッダー] タブに Provisional headers are shown... 警告メッセージが表示されることがあります。これは、次のいずれかの理由による可能性があります。
このリクエストはネットワーク経由で送信されておらず、提供元のリクエスト ヘッダーが保存されていないローカル キャッシュから提供されています。この場合は、キャッシュを無効にして、リクエスト ヘッダー全体を表示できます。

ネットワーク リソースが無効です。たとえば、コンソールで
fetch("https://jec.fish.com/unknown-url/")を実行します。
セキュリティ上の理由により、DevTools に一時的なヘッダーのみが表示されることもあります。
リクエストのペイロードを表示する
リクエストのペイロード(クエリ文字列パラメータとフォームデータ)を表示するには、[リクエスト] テーブルからリクエストを選択し、[ペイロード] タブを開きます。
![[Payload] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-payload-tab-c77550df2e2cc.png?hl=ja)
ペイロードのソースを表示する
デフォルトでは、DevTools にペイロードが人間が読める形式で表示されます。
クエリ文字列パラメータとフォームデータのソースを表示するには、[Payload] タブで、[Query String Parameters] または [Form Data] セクションの横にある [view source] をクリックします。
![[ソースを表示] ボタン。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-view-source-buttons-ed7cf57cc5cc4.png?hl=ja)
クエリ文字列パラメータの URL デコードされた引数を表示する
引数の URL エンコードを切り替えるには、[Payload] タブで [view decoded] または [view URL-encoded] をクリックします。

Cookie を表示する
リクエストの HTTP ヘッダーで送信された Cookie を表示するには:
- [リクエスト] テーブルの [名前] 列で、リクエストの URL をクリックします。
- [Cookie] タブをクリックします。
![[Cookie] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-cookies-tab-8f5db4cbf678e.png?hl=ja)
各列の説明については、フィールドをご覧ください。
Cookie を変更するには、Cookie の表示、編集、削除をご覧ください。
リクエストのタイミングの内訳を表示する
リクエストのタイミングの内訳を表示するには:
- [リクエスト] テーブルの [名前] 列で、リクエストの URL をクリックします。
- [タイミング] タブをクリックします。
このデータに簡単にアクセスする方法については、タイミングの内訳をプレビューするをご覧ください。
![[タイミング] タブ。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-timing-tab-2308077a88d7.png?hl=ja)
[タイミング] タブに表示される各フェーズについて詳しくは、タイミングの内訳のフェーズについてをご覧ください。
タイミングの内訳をプレビューする
リクエストのタイミングの内訳をプレビューするには、[リクエスト] テーブルの [ウォーターフォール] 列でリクエストのエントリにカーソルを合わせます。
ホバーせずにこのデータにアクセスする方法については、リクエストのタイミングの内訳を表示するをご覧ください。

タイミングの分解フェーズの説明
[タイミング] タブに表示される各フェーズについて、詳しくは次のとおりです。
- キュー。ブラウザは、接続開始前にリクエストをキューに追加します。また、次の場合にもキューに追加します。
- 優先度の高いリクエストがあります。リクエストの優先度は、リソースのタイプやドキュメント内の位置などの要素によって決まります。詳細については、
fetchpriorityガイドのリソースの優先度に関するセクションをご覧ください。 - このオリジンに対してすでに 6 つの TCP 接続が開いており、これが上限です。(HTTP/1.0 と HTTP/1.1 にのみ適用されます)。
- ブラウザがディスク キャッシュにスペースを割り当てている。
- 優先度の高いリクエストがあります。リクエストの優先度は、リソースのタイプやドキュメント内の位置などの要素によって決まります。詳細については、
- 停止。キューイングで説明されている理由により、接続開始後にリクエストが停止する可能性があります。
- DNS ルックアップ。ブラウザがリクエストの IP アドレスを解決しています。
- 初期接続。ブラウザが接続を確立しています(TCP handshake、再試行、SSL のネゴシエーションなど)。
- プロキシのネゴシエーション。ブラウザがプロキシ サーバーとリクエストのネゴシエーションを行っている。
- リクエストが送信されました。リクエストが送信されています。
- ServiceWorker の準備。ブラウザがサービス ワーカーを起動しています。
- ServiceWorker へのリクエスト。リクエストがサービス ワーカーに送信されています。
- 待機中(TTFB)。ブラウザがレスポンスの最初のバイトを待機しています。TTFB は、最初のバイトまでの時間の略です。このタイミングには、1 回のラウンドトリップのレイテンシと、サーバーがレスポンスを準備するのに要した時間が含まれます。
- [コンテンツのダウンロード] を選択します。ブラウザは、ネットワークから直接、または Service Worker からレスポンスを受信します。この値は、レスポンスの本文の読み取りに費やされた合計時間です。想定よりも値が大きい場合は、ネットワークが遅いか、ブラウザが他の処理を実行していてレスポンスの読み取りが遅れている可能性があります。
開始元と依存関係を表示する
リクエストのイニシエーターと依存関係を表示するには、Shift キーを押しながら、[リクエスト] テーブルのリクエストにカーソルを合わせます。DevTools では、イニシエータは緑色で、依存関係は赤色で表示されます。

[リクエスト] テーブルが時系列で並べられている場合、ホバーしているリクエストの上の最初の緑色のリクエストが依存関係のイニシエーターです。その上位に別の緑色のリクエストがある場合、その上位のリクエストが開始元の開始元です。その他に関しても同様です。
読み込みイベントを表示する
DevTools では、DOMContentLoaded イベントと load イベントのタイミングが [ネットワーク] パネルの複数の場所に表示されます。DOMContentLoaded イベントは青色で、load イベントは赤色で表示されます。
![[ネットワーク] パネルで DOMContentLoaded イベントと load イベントの位置を確認します。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-locations-the-domcon-54b7e2b11448e.png?hl=ja)
リクエストの合計数を表示する
リクエストの合計数は、[ネットワーク] パネルの下部にあるステータスバーに表示されます。

転送されたリソースと読み込まれたリソースの合計サイズを表示する
DevTools の [ネットワーク] パネルの下部にあるステータスバーには、転送され読み込まれた(未圧縮)リソースの合計サイズが表示されます。

ブラウザで圧縮を解除した後のリソースのサイズを確認するには、リソースの圧縮解除後のサイズを表示するをご覧ください。
リクエストの原因となったスタック トレースを確認する
JavaScript ステートメントによってリソースがリクエストされた場合は、[Initiator] 列にカーソルを合わせると、リクエストに至るまでのスタック トレースを表示できます。

リソースの非圧縮サイズを表示する
[設定] > [Big request rows] を確認し、[サイズ] 列の一番下の値を確認します。

この例では、ネットワーク経由で送信された www.google.com ドキュメントの圧縮サイズは 43.8 KB でしたが、圧縮解除後のサイズは 136 KB でした。
リクエスト データをエクスポートする
フィルタが適用されたリクエストのリストをエクスポートまたはコピーするには、次の方法があります。
すべてのネットワーク リクエストを HAR ファイルに保存する
HAR(HTTP アーカイブ)は、複数の HTTP セッション ツールでキャプチャ済みデータのエクスポートに使用されるファイル形式です。この形式は、特定のフィールドを含む JSON オブジェクトです。
機密情報が誤って漏洩する可能性を低減するため、デフォルトでは、Cookie、Set-Cookie、Authorization ヘッダーなどの機密情報を除外した「サニタイズ済み」ネットワーク ログを HAR 形式でエクスポートできます。必要に応じて、機密データを含むログをエクスポートすることもできます。
すべてのネットワーク リクエストを HAR ファイルに保存するには、次のいずれかの方法を選択します。
[リクエスト] 表内の任意のリクエストを右クリックし、[コピー] > [[リスト内の] すべてを HAR として保存(除去済み)] または [[リスト内の] すべてを HAR として保存(機密データを含む)] を選択します。
![[表示されているリクエスト(サニタイズ済み)をすべて HAR として保存] を選択します。](https://developer.chrome.com/static/docs/devtools/network/reference/image/selecting-save-as-har.png?hl=ja)
[ネットワーク] パネルの上部にあるアクションバーで、アイコン [HAR をエクスポート、サニタイズ済み] をクリックします。
機密データとともにエクスポートするには、まず [] [設定] > [設定] > [ネットワーク] > [ 機密データを含む HAR の生成を許可する] をオンにします。次に、[] [エクスポート] ボタンをクリックし、プルダウン メニューから [HAR をエクスポート(機密データを含む)] を選択します。
![上部にあるアクション バーの [HAR をエクスポート] ボタンと、2 つのエクスポート オプションが有効になっている状態。](https://developer.chrome.com/static/docs/devtools/network/reference/image/export-har-button.png?hl=ja)
HAR ファイルを取得したら、次の 2 つの方法で DevTools にインポートして分析できます。
- HAR ファイルを [リクエスト] テーブルにドラッグ&ドロップします。
- [ネットワーク] パネルの上部にあるアクションバーで、[] [HAR をインポート] をクリックします。
リクエスト、フィルタされたリクエストのセット、またはすべてのリクエストをクリップボードにコピーする
[リクエスト] 表の [名前] 列でリクエストを右クリックし、[コピー] にカーソルを合わせて、次のいずれかのオプションを選択します。
1 つのリクエスト、そのレスポンス、またはスタック トレースをコピーするには:
- [URL をコピー] をクリックします。リクエストの URL をクリップボードにコピーします。
- [cURL としてコピー] をクリックします。リクエストを cURL コマンドとしてコピーします。
- [PowerShell 言語でコピー] をクリックします。リクエストを PowerShell コマンドとしてコピーします。
- フェッチとしてコピー。リクエストをフェッチ呼び出しとしてコピーします。
- フェッチとしてコピー(Node.js)。リクエストを Node.js フェッチ呼び出しとしてコピーします。
- 回答をコピーします。レスポンスの本文をクリップボードにコピーします。
- スタック トレースをコピーします。リクエストのスタック トラックをクリップボードにコピーします。
すべてのリクエストをコピーするには:
- すべての URL をコピー。すべてのリクエストの URL をクリップボードにコピーします。
- [すべてを cURL としてコピー] をクリックします。すべてのリクエストを cURL コマンドの連鎖としてコピーします。
- [すべてを PowerShell 言語でコピー] をクリックします。すべてのリクエストを PowerShell コマンドの連鎖としてコピーします。
- [Copy all as fetch] をクリックします。すべてのリクエストをフェッチ呼び出しのチェーンとしてコピーします。
- すべてをフェッチとしてコピー(Node.js)。すべてのリクエストを Node.js フェッチ呼び出しのチェーンとしてコピーします。
- すべて HAR(サニタイズ済み)としてコピーします。すべてのリクエストを HAR データとしてコピーします。
Cookie、Set-Cookie、Authorizationヘッダーなどの機密データは含まれません。 - すべて HAR(センシティブ データを含む)としてコピーします。すべてのリクエストを、センシティブ データを含む HAR データとしてコピーします。

フィルタされたリクエストのセットをコピーするには、ネットワーク ログにフィルタを適用し、リクエストを右クリックして、次のいずれかを選択します。
- 表示されている URL をすべてコピー。フィルタされたすべてのリクエストの URL をクリップボードにコピーします。
- cURL として表示されているものをすべてコピーします。フィルタされたすべてのリクエストを cURL コマンドの連続としてコピーします。
- 表示されているものをすべて PowerShell としてコピーします。フィルタされたすべてのリクエストを PowerShell コマンドの連続としてコピーします。
- フェッチとして表示されているものをすべてコピーします。フィルタされたすべてのリクエストをフェッチ呼び出しのチェーンとしてコピーします。
- 表示されているものをすべて fetch(Node.js)としてコピーします。フィルタされたすべてのリクエストを、Node.js フェッチ呼び出しのチェーンとしてコピーします。
- HAR(サニタイズ済み)として表示されているものをすべてコピーします。フィルタされたすべてのリクエストを HAR データとしてコピーします。
Cookieヘッダー、Set-Cookieヘッダー、Authorizationヘッダーなどの機密データは除外されます。 - 表示されているすべてのリクエスト(センシティブ データを含む)を HAR としてコピーします。フィルタされたすべてのリクエストを、センシティブ データを含む HAR データとしてコピーします。

[ネットワーク] パネルのレイアウトを変更する
[ネットワーク] パネル UI のセクションを開いたり閉じたりすることで、重要な情報に集中できます。
フィルタ アクション バーを非表示にする
デフォルトでは、DevTools の [Network] パネルの上部に [フィルタバー] が表示されます。 [フィルタ] をクリックして非表示にします。
![[フィルタを非表示] ボタン。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-hide-filters-button.png?hl=ja)
大きなリクエスト行を使用する
ネットワーク リクエスト テーブルに空白を追加する場合は、大きな行を使用します。一部の列では、大きな行を使用すると、さらに詳細な情報が提供されます。たとえば、[サイズ] 列の下限値はリクエストの非圧縮サイズで、[優先度] 列には最初のフェッチ優先度(下限値)と最後のフェッチ優先度(上限値)の両方が表示されます。
[設定] を開き、[大きなリクエスト行] をクリックして大きな行を表示します。

概要トラックを非表示にする
デフォルトでは、DevTools に [概要] トラックが表示されます。[設定] を開き、[概要を表示] チェックボックスをオフにして非表示にします。
![[概要を表示] チェックボックス。](https://developer.chrome.com/static/docs/devtools/network/reference/image/the-show-overview-checkbo-cf95a9c1d5169.png?hl=ja)


