ค้นพบวิธีใหม่ๆ ในการวิเคราะห์วิธีโหลดหน้าเว็บในข้อมูลอ้างอิงแบบครอบคลุมเกี่ยวกับฟีเจอร์การวิเคราะห์เครือข่ายของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome
บันทึกคำขอเครือข่าย
โดยค่าเริ่มต้น เครื่องมือสําหรับนักพัฒนาเว็บจะบันทึกคําขอเครือข่ายทั้งหมดในแผงเครือข่าย ตราบใดที่เครื่องมือสําหรับนักพัฒนาเว็บเปิดอยู่

หยุดบันทึกคําขอของเครือข่าย
วิธีหยุดรับคำขอบันทึก
- คลิกหยุดบันทึกบันทึกเครือข่าย
 ในแผงเครือข่าย ไอคอนจะเปลี่ยนเป็นสีเทาเพื่อระบุว่าเครื่องมือสำหรับนักพัฒนาเว็บไม่ได้บันทึกคำขอแล้ว
ในแผงเครือข่าย ไอคอนจะเปลี่ยนเป็นสีเทาเพื่อระบุว่าเครื่องมือสำหรับนักพัฒนาเว็บไม่ได้บันทึกคำขอแล้ว - กด Command> + E (Mac) หรือ Control + E (Windows, Linux) ขณะที่โฟกัสอยู่ที่แผงเครือข่าย
ล้างคำขอ
คลิกล้าง
ในแผงเครือข่ายเพื่อล้างคําขอทั้งหมดออกจากตารางคําขอ

บันทึกคําขอเมื่อโหลดหน้าเว็บ
หากต้องการบันทึกคําขอในการโหลดหน้าเว็บ ให้เลือกช่องทําเครื่องหมายเก็บบันทึกในแผงเครือข่าย เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกคำขอทั้งหมดไว้จนกว่าคุณจะปิดใช้เก็บบันทึก
จับภาพหน้าจอระหว่างการโหลดหน้าเว็บ
จับภาพหน้าจอเพื่อวิเคราะห์สิ่งที่ผู้ใช้เห็นขณะรอให้หน้าเว็บโหลด
หากต้องการเปิดใช้ภาพหน้าจอ ให้เปิดการตั้งค่า ในแผงเครือข่าย แล้วเลือกจับภาพหน้าจอ
โหลดหน้าเว็บซ้ำขณะที่โฟกัสอยู่ที่แผงเครือข่ายเพื่อจับภาพหน้าจอ
เมื่อจับภาพแล้ว คุณจะโต้ตอบกับภาพหน้าจอได้ดังนี้
- วางเมาส์เหนือภาพหน้าจอเพื่อดูจุดที่จับภาพหน้าจอนั้น เส้นสีเหลืองจะปรากฏในไทม์ไลน์ภาพรวม
- คลิกภาพขนาดย่อของภาพหน้าจอเพื่อกรองคำขอที่เกิดขึ้นหลังจากจับภาพหน้าจอ
- ดับเบิลคลิกภาพขนาดย่อเพื่อซูมเข้า

เล่นคำขอ XHR ซ้ำ
หากต้องการเล่นคำขอ XHR ซ้ำ ให้ทําอย่างใดอย่างหนึ่งต่อไปนี้ในตารางคําขอ
- เลือกคำขอแล้วกด R
- คลิกขวาที่คำขอแล้วเลือกเล่น XHR ซ้ำ

เปลี่ยนลักษณะการโหลด
จำลองผู้เข้าชมครั้งแรกโดยปิดใช้แคชของเบราว์เซอร์
หากต้องการจําลองประสบการณ์การใช้งานเว็บไซต์ของผู้ใช้ครั้งแรก ให้เลือกช่องทําเครื่องหมายปิดใช้แคช เครื่องมือสำหรับนักพัฒนาเว็บจะปิดใช้แคชของเบราว์เซอร์ วิธีนี้จําลองประสบการณ์ของผู้ใช้ครั้งแรกได้แม่นยํากว่า เนื่องจากคําขอจะแสดงจากแคชของเบราว์เซอร์เมื่อเข้าชมซ้ำ

ปิดใช้แคชของเบราว์เซอร์จากลิ้นชักสภาพเครือข่าย
หากต้องการปิดใช้แคชขณะทํางานในแผงเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์อื่นๆ ให้ใช้ลิ้นชักเงื่อนไขเครือข่าย
- คลิกไอคอน
 เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย
เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย - เลือกหรือยกเลิกการเลือกช่องทำเครื่องหมายปิดใช้แคช
ล้างแคชของเบราว์เซอร์ด้วยตนเอง
หากต้องการล้างแคชของเบราว์เซอร์ด้วยตนเองได้ทุกเมื่อ ให้คลิกขวาที่ใดก็ได้ในตารางคําขอ แล้วเลือกล้างแคชของเบราว์เซอร์

จำลองแบบออฟไลน์
เว็บแอปประเภทใหม่ที่เรียกว่า Progressive Web App สามารถทำงานแบบออฟไลน์ได้โดยใช้Service Worker เมื่อสร้างแอปประเภทนี้ คุณควรจำลองอุปกรณ์ที่ไม่มีการเชื่อมต่ออินเทอร์เน็ตได้อย่างรวดเร็ว
หากต้องการจําลองประสบการณ์การใช้งานเครือข่ายแบบออฟไลน์ทั้งหมด ให้เลือกออฟไลน์จากเมนูแบบเลื่อนลงการจํากัดเครือข่ายข้างช่องทําเครื่องหมายปิดใช้แคช

เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือนข้างแท็บเครือข่ายเพื่อเตือนคุณว่าเปิดใช้โหมดออฟไลน์อยู่
จำลองการเชื่อมต่อเครือข่ายที่ช้า
หากต้องการจำลอง 4G ที่เร็ว 4G ที่ช้า หรือ 3G ให้เลือกค่าที่กำหนดล่วงหน้าที่เกี่ยวข้องจากเมนูแบบเลื่อนลงการจำกัดความเร็วในแถบการดำเนินการที่ด้านบน

เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือนข้างแผงเครือข่ายเพื่อเตือนคุณว่ามีการจำกัดอยู่
สร้างโปรไฟล์การจำกัดที่กำหนดเอง
นอกจากการตั้งค่าล่วงหน้า เช่น 4G ช้าหรือเร็วแล้ว คุณยังเพิ่มโปรไฟล์การจำกัดที่กำหนดเองได้ด้วย โดยทำดังนี้
- เปิดเมนูการควบคุมปริมาณ แล้วเลือกกําหนดเอง > เพิ่ม...
- ตั้งค่าโปรไฟล์การจำกัดใหม่ตามที่อธิบายไว้ใน การตั้งค่า > การจำกัด
กลับไปที่แผงเครือข่าย แล้วเลือกโปรไฟล์ใหม่จากเมนูแบบเลื่อนลงการจำกัด

DevTools จะแสดงไอคอนคำเตือนข้างแผงเครือข่ายเพื่อเตือนคุณว่ามีการจำกัดอยู่
จำกัดการเชื่อมต่อ WebSocket
นอกจากคำขอ HTTP แล้ว เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ยังควบคุมการเชื่อมต่อ WebSocket มาตั้งแต่เวอร์ชัน 99
วิธีสังเกตการควบคุม WebSocket
- เริ่มการเชื่อมต่อใหม่ เช่น โดยใช้เครื่องมือทดสอบ
- ในแผงเครือข่าย ให้เลือกไม่มีการจำกัด แล้วส่งข้อความผ่านการเชื่อมต่อ
- สร้างโปรไฟล์การจำกัดที่กำหนดเองที่ช้ามาก เช่น
10 kbit/sโปรไฟล์ที่ช้าเช่นนี้จะช่วยให้คุณสังเกตเห็นความแตกต่าง - ในแผงเครือข่าย ให้เลือกโปรไฟล์แล้วส่งข้อความอีก
- สลับตัวกรอง WS คลิกชื่อการเชื่อมต่อ เปิดแท็บข้อความ และตรวจสอบความแตกต่างของเวลาระหว่างข้อความที่ส่งและข้อความที่สะท้อนกลับโดยที่ควบคุมปริมาณการรับส่งข้อมูลหรือไม่ เช่น

จำลองการเชื่อมต่อเครือข่ายที่ช้าจากลิ้นชักเงื่อนไขของเครือข่าย
หากต้องการจำกัดการเชื่อมต่อเครือข่ายขณะทำงานในแผงเครื่องมืออื่นๆ ของ DevTools ให้ใช้ลิ้นชักเงื่อนไขเครือข่าย
- คลิกไอคอน
 เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย
เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย - เลือกความเร็วการเชื่อมต่อจากเมนูการควบคุมปริมาณการใช้เครือข่าย
ล้างคุกกี้ของเบราว์เซอร์ด้วยตนเอง
หากต้องการล้างคุกกี้ของเบราว์เซอร์ด้วยตนเองได้ทุกเมื่อ ให้คลิกขวาที่ใดก็ได้ในตารางคําขอ แล้วเลือกล้างคุกกี้ของเบราว์เซอร์

ลบล้างส่วนหัวการตอบกลับ HTTP
ดูลบล้างไฟล์และส่วนหัวการตอบกลับ HTTP ในเครื่อง
ลบล้าง User Agent
วิธีลบล้าง User Agent ด้วยตนเอง
- คลิกไอคอน
 เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย
เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย - ล้างเลือกโดยอัตโนมัติ
- เลือกตัวเลือก User Agent จากเมนู หรือป้อนตัวเลือกที่กำหนดเองในช่อง
คำขอการค้นหา
วิธีค้นหาในส่วนหัวของคําขอ พูลโหลด และการตอบกลับ
กดแป้นพิมพ์ลัดต่อไปนี้เพื่อเปิดแท็บค้นหาทางด้านขวา
- ใน macOS ให้กด Command + F
- ใน Windows หรือ Linux ให้กด Control + F
ในแท็บค้นหา ให้ป้อนข้อความค้นหาแล้วกด Enter คุณสามารถเลือกคลิก หรือ เพื่อเปิดการคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่หรือนิพจน์ทั่วไปตามลำดับ
คลิกผลการค้นหารายการใดรายการหนึ่ง แผงเครือข่ายจะไฮไลต์คำขอที่ตรงกันด้วยสีเหลือง นอกจากนี้ แผงจะเปิดแท็บส่วนหัวหรือการตอบกลับ และไฮไลต์สตริงที่ตรงกันด้วย (หากมี)

หากต้องการรีเฟรชผลการค้นหา ให้คลิก รีเฟรช หากต้องการล้างผลลัพธ์ ให้คลิก ล้าง
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีค้นหาทั้งหมดในเครื่องมือสำหรับนักพัฒนาเว็บได้ที่การค้นหา: ค้นหาข้อความในทรัพยากรที่โหลดทั้งหมด
กรองคำขอ
กรองคำขอตามพร็อพเพอร์ตี้
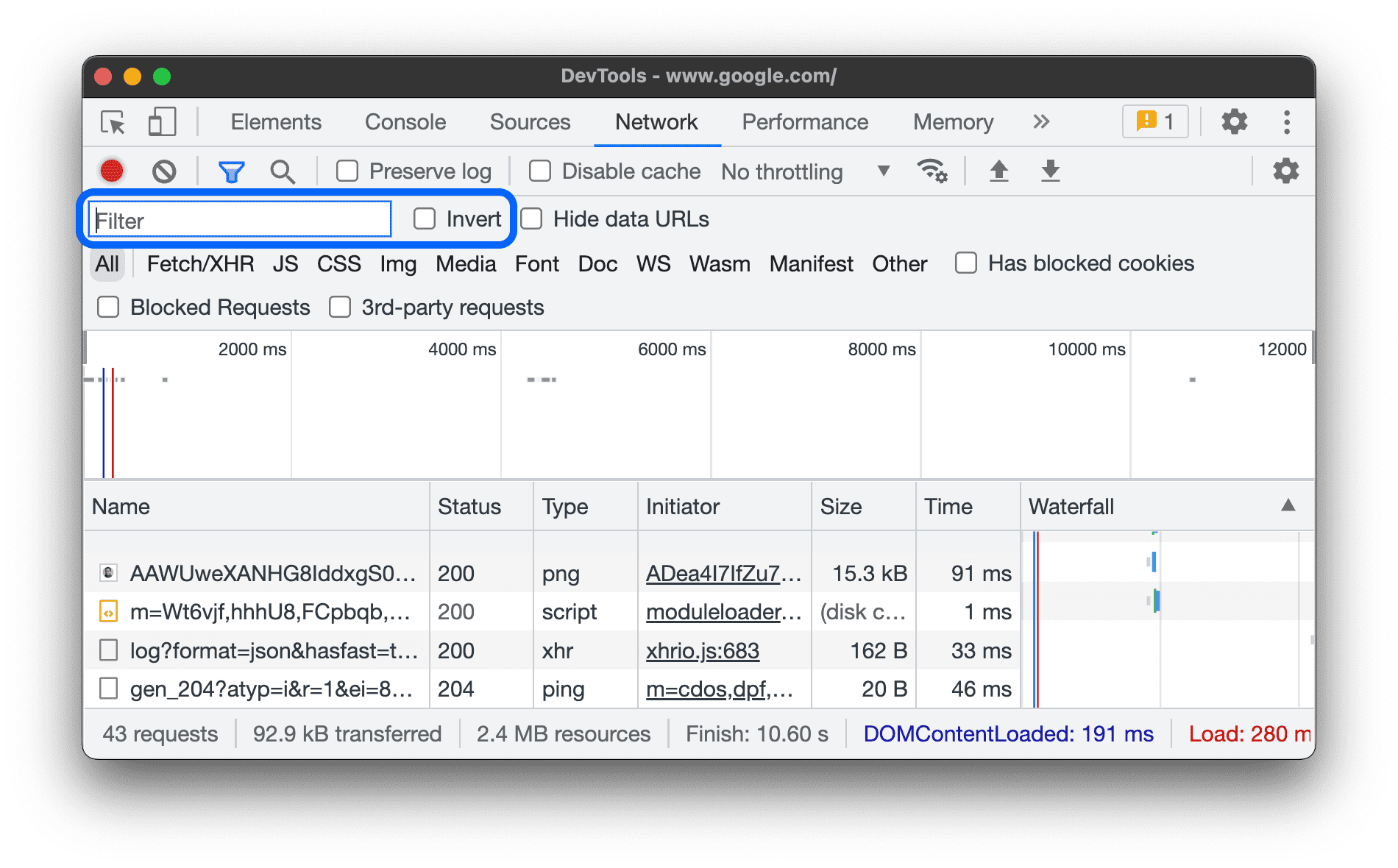
ใช้ช่องตัวกรองเพื่อกรองคำขอตามพร็อพเพอร์ตี้ เช่น โดเมนหรือขนาดของคำขอ
หากไม่เห็นช่อง แสดงว่าแถบตัวกรองอาจซ่อนอยู่ ดูซ่อนแถบตัวกรอง

หากต้องการเปลี่ยนสีฟิลเตอร์ ให้เลือกช่องทำเครื่องหมายเปลี่ยนสีข้างช่องฟิลเตอร์
คุณใช้พร็อพเพอร์ตี้หลายรายการพร้อมกันได้โดยคั่นแต่ละรายการด้วยเว้นวรรค เช่น mime-type:image/gif larger-than:1K จะแสดง GIF ทั้งหมดที่มีขนาดใหญ่กว่า 1 กิโลไบต์
ตัวกรองหลายที่พักเหล่านี้เทียบเท่ากับการดำเนินการ AND ไม่รองรับการดำเนินการ OR
ด้านล่างนี้คือรายการพร็อพเพอร์ตี้ทั้งหมดที่รองรับ
cookie-domain. แสดงทรัพยากรที่ตั้งค่าโดเมนคุกกี้ที่เฉพาะเจาะจงcookie-name. แสดงทรัพยากรที่ตั้งค่าชื่อคุกกี้ที่เฉพาะเจาะจงcookie-path. แสดงทรัพยากรที่ตั้งค่าเส้นทางคุกกี้ที่เฉพาะเจาะจงcookie-valueแสดงทรัพยากรที่ตั้งค่าค่าคุกกี้ที่เฉพาะเจาะจงdomain. แสดงเฉพาะทรัพยากรจากโดเมนที่ระบุ คุณสามารถใช้อักขระไวลด์การ์ด (*) เพื่อรวมโดเมนหลายรายการได้ เช่น*.comแสดงทรัพยากรจากชื่อโดเมนทั้งหมดที่ลงท้ายด้วย.comDevTools จะแสดงเมนูแบบเลื่อนลงสำหรับการเติมข้อความอัตโนมัติซึ่งเต็มไปด้วยโดเมนทั้งหมดที่พบhas-overrides. แสดงคำขอที่มีการลบล้างcontent,headers, การลบล้าง (yes) หรือการลบล้าง (no) คุณสามารถเพิ่มคอลัมน์ "มีการลบล้าง" ที่เกี่ยวข้องลงในตารางคำขอhas-response-header. แสดงทรัพยากรที่มีส่วนหัวการตอบกลับ HTTP ที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลส่วนหัวการตอบกลับทั้งหมดที่พบลงในเมนูแบบเลื่อนลงของฟีเจอร์เติมข้อความอัตโนมัติisใช้is:runningเพื่อค้นหาแหล่งข้อมูลWebSocketlarger-than. แสดงทรัพยากรที่มีขนาดใหญ่กว่าที่ระบุเป็นไบต์ การตั้งค่าเป็น1000เทียบเท่ากับการตั้งค่าเป็น1kmethod. แสดงทรัพยากรที่ดึงข้อมูลผ่านประเภทเมธอด HTTP ที่ระบุ เครื่องมือสําหรับนักพัฒนาเว็บจะป้อนข้อมูลเมธอด HTTP ทั้งหมดที่พบในเมนูแบบเลื่อนลงของฟีเจอร์เติมข้อความอัตโนมัติmime-type. แสดงทรัพยากรประเภท MIME ที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลประเภท MIME ทั้งหมดที่พบในเมนูแบบเลื่อนลงสำหรับการเติมข้อความอัตโนมัติmixed-content. แสดงแหล่งข้อมูลเนื้อหาแบบผสมทั้งหมด (mixed-content:all) หรือเฉพาะแหล่งข้อมูลที่แสดง (mixed-content:displayed)priority. แสดงทรัพยากรที่มีระดับความสำคัญตรงกับค่าที่ระบุresource-type. แสดงทรัพยากรของประเภททรัพยากร เช่น รูปภาพ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลประเภททรัพยากรทั้งหมดที่พบในเมนูแบบเลื่อนลงที่เติมข้อความอัตโนมัติresponse-header-set-cookie. แสดงส่วนหัว Set-Cookie ดิบในแท็บปัญหา ระบบจะแจ้งคุกกี้ที่มีรูปแบบไม่ถูกต้องซึ่งมีส่วนหัวSet-Cookieไม่ถูกต้องในแผงเครือข่ายscheme. แสดงทรัพยากรที่ดึงข้อมูลผ่าน HTTP ที่ไม่มีการป้องกัน (scheme:http) หรือ HTTPS ที่มีการป้องกัน (scheme:https)set-cookie-domain. แสดงทรัพยากรที่มีส่วนหัวSet-Cookieมีแอตทริบิวต์Domainที่ตรงกับค่าที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลโดเมนคุกกี้ทั้งหมดที่พบลงในฟีเจอร์เติมข้อความอัตโนมัติset-cookie-name. แสดงทรัพยากรที่มีส่วนหัวSet-Cookieที่มีชื่อตรงกับค่าที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลชื่อคุกกี้ทั้งหมดที่พบในการเติมข้อความอัตโนมัติset-cookie-value. แสดงทรัพยากรที่มีส่วนหัวSet-Cookieที่มีค่าตรงกับค่าที่ระบุ เครื่องมือสําหรับนักพัฒนาเว็บจะป้อนค่าคุกกี้ทั้งหมดที่พบลงในฟีเจอร์เติมข้อความอัตโนมัติstatus-code. แสดงเฉพาะทรัพยากรที่มีรหัสสถานะ HTTP ตรงกับรหัสที่ระบุ DevTools จะป้อนข้อมูลรหัสสถานะทั้งหมดที่พบลงในเมนูแบบเลื่อนลงของฟีเจอร์เติมข้อความอัตโนมัติurl. แสดงทรัพยากรที่มีurlตรงกับค่าที่ระบุ
กรองคำขอตามประเภท
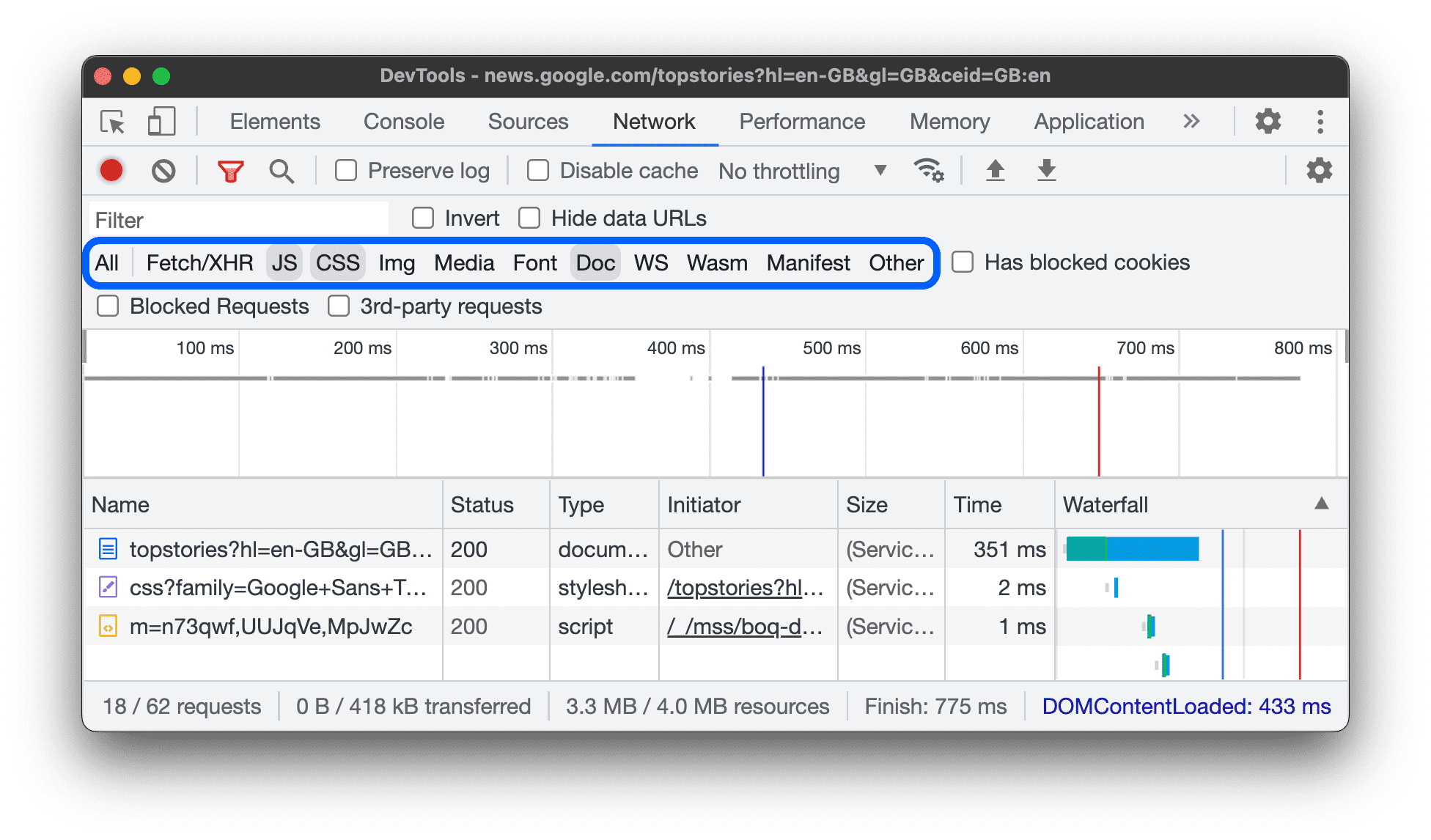
หากต้องการกรองคำขอตามประเภททรัพยากร ให้คลิกปุ่ม ทั้งหมด, Fetch/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest หรืออื่นๆ (ประเภทอื่นๆ ที่ไม่ได้ระบุไว้ที่นี่) ในแผงเครือข่าย
หากไม่เห็นปุ่มเหล่านี้ แสดงว่าแถบการดำเนินการตัวกรองอาจซ่อนอยู่ ดูซ่อนแถบตัวกรอง
หากต้องการแสดงทรัพยากรหลายประเภทพร้อมกัน ให้กด Command (Mac) หรือ Control (Windows, Linux) ค้างไว้ แล้วคลิกตัวกรองหลายประเภท

กรองคำขอตามเวลา
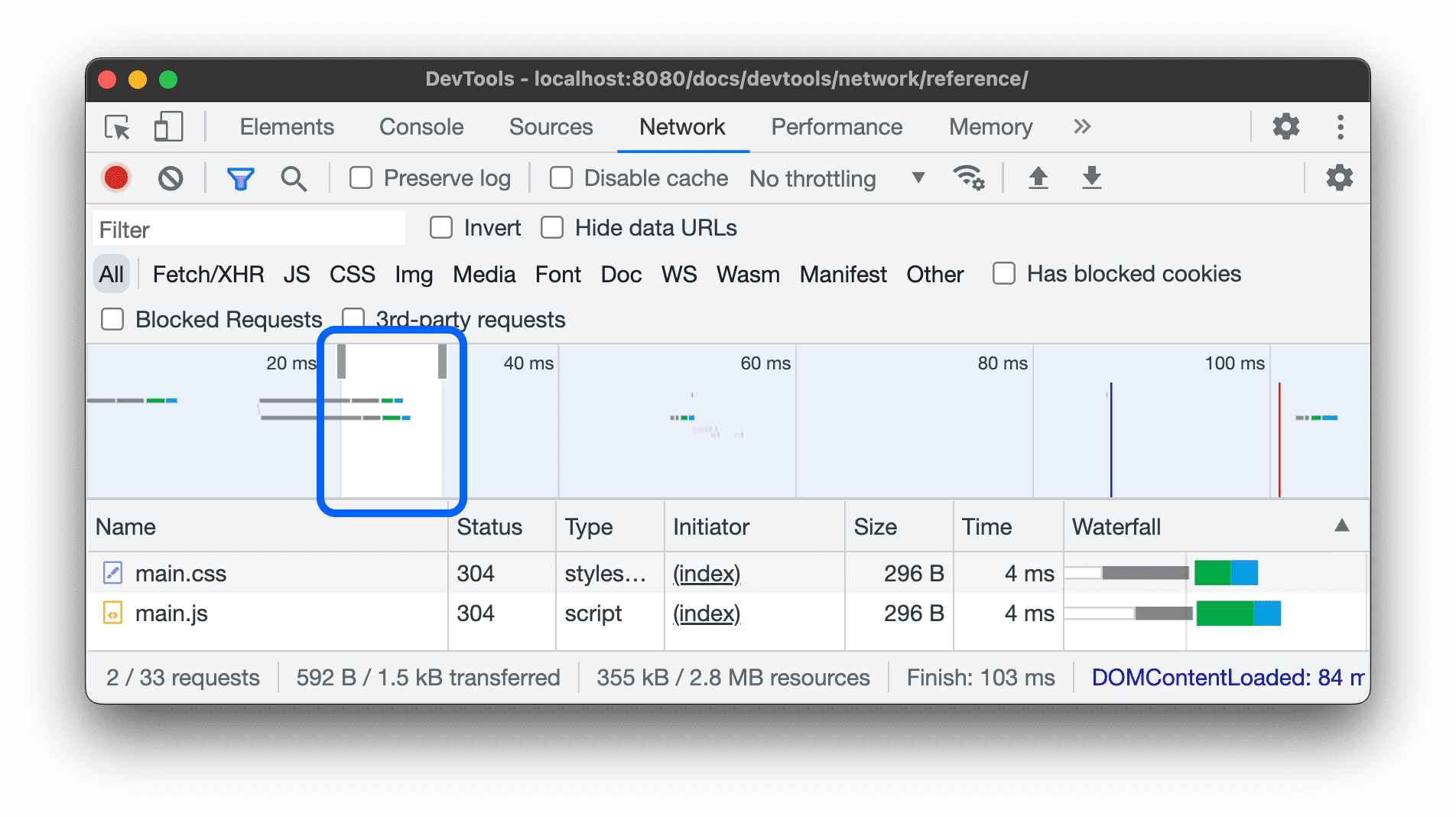
ลากไปทางซ้ายหรือขวาบนไทม์ไลน์ภาพรวมเพื่อแสดงเฉพาะคำขอที่ใช้งานอยู่ในช่วงเวลานั้น โดยตัวกรองนี้จะรวมข้อมูลดังกล่าวด้วย ระบบจะแสดงคำขอที่ใช้งานอยู่ในช่วงเวลาที่ไฮไลต์

ซ่อน URL ข้อมูล
URL ของข้อมูลคือไฟล์ขนาดเล็กที่ฝังอยู่ในเอกสารอื่นๆ คำขอที่คุณเห็นในตารางคำขอที่ขึ้นต้นด้วย data: คือ URL ข้อมูล
หากต้องการซ่อนคําขอเหล่านี้ ในแถบการดำเนินการตัวกรอง ให้เลือกตัวกรองเพิ่มเติม > ซ่อน URL ของข้อมูล

แถบสถานะด้านล่างจะแสดงจำนวนคำขอที่แสดงจากทั้งหมด
ซ่อน URL ของส่วนขยาย
หากต้องการมุ่งเน้นที่โค้ดที่คุณเขียน คุณสามารถกรองคำขอที่ไม่เกี่ยวข้องซึ่งส่งโดยส่วนขยายที่คุณอาจติดตั้งใน Chrome ออกได้ คำขอชิ้นงานจะมี URL ที่ขึ้นต้นด้วย chrome-extension://
หากต้องการซ่อนคำขอชิ้นงาน ในแถบการดำเนินการตัวกรอง ให้เลือกตัวกรองเพิ่มเติม > ซ่อน URL ของชิ้นงาน

แถบสถานะด้านล่างจะแสดงจำนวนคำขอที่แสดงจากทั้งหมด
แสดงเฉพาะคําขอที่มีคุกกี้การตอบสนองที่ถูกบล็อก
หากต้องการกรองทุกอย่างยกเว้นคำขอที่มีคุกกี้การตอบกลับที่ถูกบล็อกไม่ว่าด้วยเหตุผลใดก็ตาม ในแถบการดำเนินการตัวกรอง ให้เลือกตัวกรองเพิ่มเติม > คุกกี้การตอบกลับที่ถูกบล็อก ลองใช้ในหน้าสาธิตนี้

แถบสถานะด้านล่างจะแสดงจำนวนคำขอที่แสดงจากทั้งหมด
หากต้องการดูสาเหตุที่บล็อกคุกกี้การตอบกลับ ให้เลือกคําขอ เปิดแท็บคุกกี้ แล้ววางเมาส์เหนือไอคอนข้อมูล
นอกจากนี้ แผงเครือข่ายจะแสดงไอคอนข้างคำขอที่มีคุกกี้ถูกบล็อกเนื่องจาก Chrome Flag หรือการกำหนดค่า วางเมาส์เหนือไอคอนเพื่อดูเคล็ดลับที่มีคำใบ้ แล้วคลิกไอคอนเพื่อไปที่แผงปัญหาเพื่อดูข้อมูลเพิ่มเติม

แสดงเฉพาะคำขอที่ถูกบล็อก
หากต้องการกรองทุกอย่างยกเว้นคำขอที่ถูกบล็อก ในแถบการดำเนินการตัวกรอง ให้เลือกตัวกรองเพิ่มเติม > คำขอที่ถูกบล็อก หากต้องการทดสอบ ให้ใช้แท็บการบล็อกคำขอเครือข่ายในลิ้นชัก

ตารางคำขอจะไฮไลต์คำขอที่ถูกบล็อกเป็นสีแดง แถบสถานะด้านล่างจะแสดงจำนวนคำขอที่แสดงจากทั้งหมด
แสดงเฉพาะคำขอของบุคคลที่สาม
หากต้องการกรองทุกอย่างยกเว้นคําขอที่มีต้นทางแตกต่างจากต้นทางของหน้าเว็บ ในแถบการดำเนินการตัวกรอง ให้เลือกตัวกรองเพิ่มเติม > คำขอของบุคคลที่สาม ลองใช้ในหน้าสาธิตนี้

แถบสถานะด้านล่างจะแสดงจำนวนคำขอที่แสดงจากทั้งหมด
จัดเรียงคำขอ
โดยค่าเริ่มต้น คำขอในตารางคำขอจะจัดเรียงตามเวลาเริ่มต้น แต่คุณจัดเรียงตารางโดยใช้เกณฑ์อื่นๆ ได้
จัดเรียงตามคอลัมน์
คลิกส่วนหัวของคอลัมน์ใดก็ได้ในตารางคําขอเพื่อจัดเรียงคําขอตามคอลัมน์นั้น
จัดเรียงตามระยะของกิจกรรม
หากต้องการเปลี่ยนวิธีจัดเรียงคําขอของ Waterfall ให้คลิกขวาที่ส่วนหัวของตารางคําขอ วางเมาส์เหนือ Waterfall แล้วเลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
- เวลาเริ่มต้น คําขอแรกที่เริ่มจะอยู่ที่ด้านบน
- เวลาในการตอบกลับ คำขอแรกที่เริ่มดาวน์โหลดจะอยู่ที่ด้านบน
- เวลาสิ้นสุด คำขอแรกที่เสร็จสิ้นจะอยู่ที่ด้านบน
- ระยะเวลารวม คำขอที่มีการตั้งค่าการเชื่อมต่อและคำขอ / การตอบกลับที่เร็วที่สุดจะอยู่ด้านบน
- เวลาในการตอบสนอง คำขอที่รอการตอบกลับเร็วที่สุดจะอยู่ด้านบน
คำอธิบายเหล่านี้จะถือว่าตัวเลือกแต่ละรายการจัดอันดับจากสั้นที่สุดไปยาวที่สุด การคลิกส่วนหัวของคอลัมน์ Waterfall จะกลับลําดับ
ในตัวอย่างนี้ Waterfall จะจัดเรียงตามระยะเวลาทั้งหมด ส่วนที่เป็นสีอ่อนของแท่งแต่ละแท่งคือเวลาที่ใช้ในการรอ ส่วนที่เป็นสีเข้มกว่าคือเวลาที่ใช้ในการดาวน์โหลดไบต์

วิเคราะห์คำขอ
ตราบใดที่เครื่องมือสำหรับนักพัฒนาเว็บเปิดอยู่ เครื่องมือจะบันทึกคำขอทั้งหมดในแผงเครือข่าย ใช้แผงเครือข่ายเพื่อวิเคราะห์คําขอ
ดูบันทึกคําขอ
ใช้ตารางคําขอเพื่อดูบันทึกคําขอทั้งหมดที่ส่งขณะที่เครื่องมือสําหรับนักพัฒนาเว็บเปิดอยู่ การคลิกหรือวางเมาส์เหนือคำขอจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับคำขอนั้น

ตารางคําขอจะแสดงคอลัมน์ต่อไปนี้โดยค่าเริ่มต้น
- ชื่อ ชื่อไฟล์หรือตัวระบุของทรัพยากร
สถานะ คอลัมน์นี้แสดงค่าต่อไปนี้ได้

- รหัสสถานะ HTTP เช่น
200หรือ404 CORS errorสำหรับคำขอที่ดำเนินการไม่สำเร็จเนื่องจากกลไกการแชร์ทรัพยากรข้ามโดเมน (CORS)(blocked:origin)สำหรับคำขอที่มีการกำหนดค่าส่วนหัวไม่ถูกต้อง วางเมาส์เหนือค่าสถานะนี้เพื่อดูเคล็ดลับที่บอกถึงสิ่งที่ผิดพลาด(failed)ตามด้วยข้อความแสดงข้อผิดพลาด
- รหัสสถานะ HTTP เช่น
ประเภท ประเภท MIME ของทรัพยากรที่ขอ
ผู้เริ่ม ออบเจ็กต์หรือกระบวนการต่อไปนี้สามารถเริ่มคําขอได้
- Parser โปรแกรมแยกวิเคราะห์ HTML ของ Chrome
- เปลี่ยนเส้นทาง การเปลี่ยนเส้นทาง HTTP
- สคริปต์ ฟังก์ชัน JavaScript
- อื่นๆ กระบวนการหรือการดำเนินการอื่นๆ เช่น การไปยังหน้าเว็บโดยใช้ลิงก์หรือป้อน URL ในแถบที่อยู่
ขนาด ขนาดรวมของส่วนหัวการตอบกลับและเนื้อหาการตอบกลับตามที่เซิร์ฟเวอร์ส่ง
เวลา ระยะเวลาทั้งหมดตั้งแต่เริ่มคําขอจนถึงการรับไบต์สุดท้ายในการตอบกลับ
Waterfall รายละเอียดภาพกิจกรรมของคําขอแต่ละรายการ
เพิ่มหรือลบคอลัมน์
คลิกขวาที่ส่วนหัวของตารางคําขอ แล้วเลือกตัวเลือกเพื่อซ่อนหรือแสดง ตัวเลือกที่แสดงจะมีเครื่องหมายถูกอยู่ข้างๆ

คุณสามารถเพิ่มหรือนําคอลัมน์เพิ่มเติมต่อไปนี้ออกได้ ได้แก่ เส้นทาง URL เมธอด โปรโตคอล รูปแบบ โดเมน ที่อยู่ระยะไกล พื้นที่ที่อยู่ระยะไกล พื้นที่ที่อยู่ของผู้เริ่ม คุกกี้ ตั้งค่าคุกกี้ ลําดับความสําคัญ รหัสการเชื่อมต่อ มีการลบล้าง และ การแสดงโฆษณาตามลำดับขั้น
เพิ่มคอลัมน์ที่กำหนดเอง
วิธีเพิ่มคอลัมน์ที่กำหนดเองลงในตารางคำขอ
- คลิกขวาที่ส่วนหัวของตารางคําขอ แล้วเลือกส่วนหัวของคำตอบ > จัดการคอลัมน์ส่วนหัว
- ในหน้าต่างโต้ตอบ ให้คลิกเพิ่มส่วนหัวที่กําหนดเอง ป้อนชื่อ แล้วคลิกเพิ่ม

จัดกลุ่มคำขอตามเฟรมในบรรทัด
หากเฟรมในบรรทัดในหน้าเว็บส่งคำขอจำนวนมาก คุณสามารถทำให้บันทึกคําขอใช้งานง่ายขึ้นด้วยการรวมเฟรมเหล่านั้นเข้าด้วยกัน
หากต้องการจัดกลุ่มคําขอตาม iframe ให้เปิดการตั้งค่า ในแผงเครือข่าย แล้วเลือก จัดกลุ่มตามเฟรม

หากต้องการดูคําขอที่เริ่มโดยเฟรมแบบอินไลน์ ให้ขยายเฟรมนั้นในบันทึกคําขอ
ดูช่วงเวลาของคําขอซึ่งสัมพันธ์กัน
ใช้ Waterfall เพื่อดูช่วงเวลาของคําขอซึ่งสัมพันธ์กัน โดยค่าเริ่มต้น ระบบจะจัดเรียงการแสดงโฆษณาสื่อกลางตามลำดับขั้นตามเวลาเริ่มต้นของคําขอ ดังนั้น คำขอที่อยู่ด้านซ้ายจึงเริ่มดำเนินการก่อนคำขอที่อยู่ด้านขวา
ดูจัดเรียงตามระยะของกิจกรรมเพื่อดูวิธีต่างๆ ในการเรียงลําดับ Waterfall

วิเคราะห์ข้อความของการเชื่อมต่อ WebSocket
วิธีดูข้อความของการเชื่อมต่อ WebSocket
- คลิก URL ของการเชื่อมต่อ WebSocket ในคอลัมน์ชื่อของตารางคําขอ
- คลิกแท็บข้อความ ตารางจะแสดงข้อความ 100 รายการล่าสุด
หากต้องการรีเฟรชตาราง ให้คลิกชื่อการเชื่อมต่อ WebSocket อีกครั้งในคอลัมน์ชื่อของตารางคําขอ

ตารางนี้มี 3 คอลัมน์ ได้แก่
- ข้อมูล เพย์โหลดของข้อความ หากข้อความเป็นข้อความธรรมดา ระบบจะแสดงข้อความที่นี่ สำหรับอ็อปโค้ดไบนารี คอลัมน์นี้จะแสดงชื่อและโค้ดของอ็อปโค้ด ระบบรองรับอ็อปโค้ดต่อไปนี้ เฟรมต่อเนื่อง เฟรมไบนารี เฟรมการปิดการเชื่อมต่อ เฟรม Ping และเฟรม Pong
- ความยาว ความยาวของเพย์โหลดของข้อความเป็นไบต์
- เวลา เวลาที่ส่งหรือได้รับข้อความ
ข้อความจะแบ่งออกเป็นสีต่างๆ ตามประเภท ดังนี้
- ข้อความขาออกจะเป็นสีเขียวอ่อน
- ข้อความ SMS ขาเข้าเป็นสีขาว
- ออปโค้ด WebSocket เป็นสีเหลืองอ่อน
- ข้อผิดพลาดจะเป็นสีแดงอ่อน
วิเคราะห์เหตุการณ์ในสตรีม
วิธีดูเหตุการณ์ที่เซิร์ฟเวอร์สตรีมผ่าน Fetch API, EventSource API และ XHR
- บันทึกคําขอเครือข่ายในหน้าเว็บที่สตรีมเหตุการณ์ เช่น เปิดหน้าสาธิตนี้ แล้วคลิกปุ่มใดก็ได้ 3 ปุ่ม
- ในเครือข่าย ให้เลือกคําขอและเปิดแท็บ EventStream

หากต้องการกรองเหตุการณ์ ให้ระบุนิพจน์ทั่วไปในแถบตัวกรองที่ด้านบนของแท็บ EventStream
หากต้องการล้างรายการเหตุการณ์ที่บันทึกไว้ ให้คลิก ล้าง
ดูตัวอย่างเนื้อหาการตอบกลับ
วิธีดูตัวอย่างเนื้อหาการตอบกลับ
- คลิก URL ของคําขอในคอลัมน์ชื่อของตารางคําขอ
- คลิกแท็บแสดงตัวอย่าง
แท็บนี้มีประโยชน์สำหรับการดูรูปภาพเป็นส่วนใหญ่

ดูเนื้อหาการตอบกลับ
วิธีดูเนื้อหาการตอบกลับคําขอ
- คลิก URL ของคำขอในคอลัมน์ชื่อของตารางคำขอ
- คลิกแท็บคำตอบ

ดูส่วนหัว HTTP
วิธีดูข้อมูลส่วนหัว HTTP ของคําขอ
- คลิกคำขอในตารางคำขอ
- เปิดแท็บส่วนหัว แล้วเลื่อนลงไปที่ส่วนทั่วไป ส่วนหัวของคำตอบ ส่วนหัวของคำขอ และส่วนหัวของคำแนะนำเบื้องต้น (ไม่บังคับ)

ในส่วนทั่วไป เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงข้อความสถานะที่มนุษย์อ่านได้ข้างรหัสสถานะ HTTP ที่ได้รับ
ในส่วนส่วนหัวของคำตอบ คุณสามารถวางเมาส์เหนือค่าส่วนหัว แล้วคลิกปุ่ม แก้ไขเพื่อลบล้างส่วนหัวของคำตอบในเครื่อง
ดูแหล่งที่มาของส่วนหัว HTTP
โดยค่าเริ่มต้น แท็บส่วนหัวจะแสดงชื่อส่วนหัวตามลําดับตัวอักษร วิธีดูชื่อส่วนหัว HTTP ตามลำดับที่ได้รับ
- เปิดแท็บส่วนหัวสำหรับคำขอที่คุณสนใจ ดูดูส่วนหัว HTTP
- คลิกดูซอร์สโค้ดข้างส่วนส่วนหัวคำขอหรือส่วนหัวคำตอบ
คำเตือนเกี่ยวกับส่วนหัวชั่วคราว
บางครั้งแท็บส่วนหัวจะแสดงข้อความเตือน Provisional headers are shown... ซึ่งอาจเกิดจากสาเหตุต่อไปนี้
คำขอไม่ได้ส่งผ่านเครือข่าย แต่แสดงจากแคชในเครื่อง ซึ่งไม่ได้จัดเก็บส่วนหัวของคำขอเดิมไว้ ในกรณีนี้ คุณสามารถปิดใช้การแคชเพื่อดูส่วนหัวของคำขอแบบเต็มได้

ทรัพยากรเครือข่ายไม่ถูกต้อง เช่น เรียกใช้
fetch("https://jec.fish.com/unknown-url/")ในคอนโซล
เครื่องมือสําหรับนักพัฒนาเว็บยังแสดงเฉพาะส่วนหัวชั่วคราวได้ด้วยเหตุผลด้านความปลอดภัย
ดูเพย์โหลดคำขอ
หากต้องการดูเพย์โหลดของคําขอ ซึ่งก็คือพารามิเตอร์สตริงการค้นหาและข้อมูลแบบฟอร์ม ให้เลือกคําขอจากตารางคําขอ แล้วเปิดแท็บเพย์โหลด

ดูแหล่งที่มาของเพย์โหลด
โดยค่าเริ่มต้น DevTools จะแสดงเพย์โหลดในรูปแบบที่มนุษย์อ่านได้
หากต้องการดูแหล่งที่มาของพารามิเตอร์สตริงการค้นหาและข้อมูลแบบฟอร์ม ให้คลิกดูแหล่งที่มาข้างส่วนพารามิเตอร์สตริงการค้นหาหรือข้อมูลแบบฟอร์มในแท็บเพย์โหลด

ดูอาร์กิวเมนต์ที่ถอดรหัส URL ของพารามิเตอร์สตริงการค้นหา
หากต้องการเปิด/ปิดการเข้ารหัส URL สําหรับอาร์กิวเมนต์ ให้คลิกดูแบบถอดรหัสหรือดูแบบเข้ารหัส URL ในแท็บเพย์โหลด

ดูคุกกี้
วิธีดูคุกกี้ที่ส่งในส่วนหัว HTTP ของคําขอ
- คลิก URL ของคำขอในคอลัมน์ชื่อของตารางคำขอ
- คลิกแท็บ Cookies

ดูคำอธิบายของแต่ละคอลัมน์ได้ที่ช่อง
หากต้องการแก้ไขคุกกี้ โปรดดูหัวข้อดู แก้ไข และลบคุกกี้
ดูรายละเอียดเวลาของคำขอ
วิธีดูรายละเอียดเวลาของคําขอ
- คลิก URL ของคําขอในคอลัมน์ชื่อของตารางคําขอ
- คลิกแท็บช่วงเวลา
ดูตัวอย่างรายละเอียดเวลาเพื่อเข้าถึงข้อมูลนี้เร็วขึ้น

ดูข้อมูลเพิ่มเติมเกี่ยวกับแต่ละระยะที่คุณอาจเห็นในแท็บเวลาได้ที่คำอธิบายระยะต่างๆ ของรายละเอียดเวลา
ดูตัวอย่างรายละเอียดเวลา
หากต้องการดูตัวอย่างรายละเอียดเวลาของคำขอ ให้วางเมาส์เหนือรายการคำขอในคอลัมน์การแสดงโฆษณาตามลำดับขั้นของตารางคำขอ
ดูวิธีเข้าถึงข้อมูลนี้โดยไม่ต้องวางเมาส์เหนือส่วนต่างๆ ได้ที่ดูรายละเอียดเวลาของคําขอ

คำอธิบายระยะต่างๆ ของรายละเอียดเวลา
ต่อไปนี้เป็นข้อมูลเพิ่มเติมเกี่ยวกับแต่ละระยะที่คุณอาจเห็นในแท็บช่วงเวลา
- กำลังจัดคิว เบราว์เซอร์จะจัดคิวคำขอไว้ก่อนการเชื่อมต่อจะเริ่มขึ้นและในกรณีต่อไปนี้
- มีคำขอที่มีลำดับความสำคัญสูงกว่า ลำดับความสำคัญของคำขอจะพิจารณาจากปัจจัยต่างๆ เช่น ประเภทของทรัพยากร รวมถึงตำแหน่งของทรัพยากรภายในเอกสาร อ่านข้อมูลเพิ่มเติมได้ที่ส่วนลำดับความสำคัญของทรัพยากรในคู่มือ
fetchpriority - มีการเชื่อมต่อ TCP 6 รายการเปิดอยู่สำหรับต้นทางนี้ ซึ่งเป็นจำนวนสูงสุด (ใช้กับ HTTP/1.0 และ HTTP/1.1 เท่านั้น)
- เบราว์เซอร์กําลังจัดสรรพื้นที่ในแคชดิสก์เป็นระยะเวลาสั้นๆ
- มีคำขอที่มีลำดับความสำคัญสูงกว่า ลำดับความสำคัญของคำขอจะพิจารณาจากปัจจัยต่างๆ เช่น ประเภทของทรัพยากร รวมถึงตำแหน่งของทรัพยากรภายในเอกสาร อ่านข้อมูลเพิ่มเติมได้ที่ส่วนลำดับความสำคัญของทรัพยากรในคู่มือ
- หยุดชะงัก คำขออาจหยุดชะงักหลังจากเริ่มการเชื่อมต่อด้วยเหตุผลใดก็ตามที่อธิบายไว้ในการจัดคิว
- การค้นหา DNS เบราว์เซอร์กำลังแก้ไขที่อยู่ IP ของคำขอ
- การเชื่อมต่อเริ่มต้น เบราว์เซอร์กำลังสร้างการเชื่อมต่อ ซึ่งรวมถึงแฮนด์เชค TCP หรือการลองอีกครั้ง และการเจรจา SSL
- การเจรจาพร็อกซี เบราว์เซอร์กำลังเจรจาต่อรองคำขอกับพร็อกซีเซิร์ฟเวอร์
- คำขอส่งแล้ว ระบบกำลังส่งคำขอ
- การเตรียม ServiceWorker เบราว์เซอร์กำลังเริ่มต้น Service Worker
- คำขอไปยัง ServiceWorker ระบบกำลังส่งคำขอไปยัง Service Worker
- กำลังรอ (TTFB) เบราว์เซอร์กำลังรอไบต์แรกของการตอบกลับ TTFB ย่อมาจาก "เวลาที่ได้รับข้อมูลไบต์แรก" ระยะเวลานี้รวมเวลาในการตอบสนองแบบไปกลับ 1 รอบและเวลาที่เซิร์ฟเวอร์ใช้ในการเตรียมการตอบกลับ
- การดาวน์โหลดเนื้อหา เบราว์เซอร์กำลังได้รับการตอบกลับจากเครือข่ายโดยตรงหรือจาก Service Worker ค่านี้คือเวลาทั้งหมดที่ใช้ในการอ่านเนื้อหาของคำตอบ ค่าที่มากกว่าที่คาดไว้อาจบ่งชี้ว่าเครือข่ายช้า หรือเบราว์เซอร์กำลังทํางานอื่นๆ อยู่ ซึ่งทำให้การอ่านการตอบกลับล่าช้า
ดูเงื่อนไขเริ่มต้นและทรัพยากร Dependency
หากต้องการดูเงื่อนไขเริ่มต้นและข้อกําหนดของคําขอ ให้กด Shift ค้างไว้แล้ววางเมาส์เหนือคําขอในตารางคําขอ เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงสีเริ่มต้นเป็นสีเขียวและทรัพยากร Dependency เป็นสีแดง

เมื่อจัดเรียงตารางคําขอตามลําดับเวลา คําขอสีเขียวรายการแรกเหนือคําขอที่คุณวางเมาส์เหนืออยู่จะเป็นคําขอเริ่มต้นของรายการที่เกี่ยวข้อง หากมีคำขอสีเขียวอีกรายการเหนือคำขอดังกล่าว คำขอที่สูงกว่านั้นจะเป็นคำขอเริ่มต้น เป็นต้น
ดูเหตุการณ์การโหลด
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงเวลาของเหตุการณ์ DOMContentLoaded และ load ในหลายตำแหน่งในแผงเครือข่าย เหตุการณ์ DOMContentLoaded เป็นสีน้ำเงิน และเหตุการณ์ load เป็นสีแดง

ดูจำนวนคำขอทั้งหมด
จำนวนคำขอทั้งหมดจะแสดงในแถบสถานะที่ด้านล่างของแผงเครือข่าย

ดูขนาดรวมของทรัพยากรที่โอนและโหลด
DevTools จะแสดงขนาดรวมของทรัพยากรที่โอนและโหลด (ไม่ได้บีบอัด) ในแถบสถานะที่ด้านล่างของแผงเครือข่าย

ดูขนาดทรัพยากรแบบไม่บีบอัดเพื่อดูขนาดของทรัพยากรหลังจากที่เบราว์เซอร์ทำการขยายไฟล์
ดูสแต็กเทรซที่ทําให้เกิดคําขอ
เมื่อคำสั่ง JavaScript ทําให้ระบบขอทรัพยากร ให้วางเมาส์เหนือคอลัมน์ตัวเริ่มต้นเพื่อดูสแต็กเทรซที่นําไปสู่คําขอ

ดูขนาดที่ไม่ได้บีบอัดของทรัพยากร
ตรวจสอบการตั้งค่า > แถวคำขอขนาดใหญ่ แล้วดูค่าด้านล่างของคอลัมน์ขนาด

ในตัวอย่างนี้ ขนาดที่บีบอัดของเอกสาร www.google.com ที่ส่งผ่านเครือข่ายคือ 43.8 KB ส่วนขนาดที่ไม่มีการบีบอัดคือ 136 KB
ส่งออกข้อมูลคําขอ
คุณส่งออกหรือคัดลอกรายการคำขอที่มีการใช้ตัวกรองได้หลายวิธีตามที่อธิบายไว้ด้านล่าง
บันทึกคําขอเครือข่ายทั้งหมดลงในไฟล์ HAR
HAR (HTTP Archive) คือรูปแบบไฟล์ที่เครื่องมือเซสชัน HTTP หลายรายการใช้ส่งออกข้อมูลที่บันทึก โดยปกติจะมีรูปแบบเป็นออบเจ็กต์ JSON ซึ่งมีชุดช่องข้อมูลที่เจาะจง
โดยค่าเริ่มต้น คุณสามารถส่งออกบันทึกเครือข่ายที่ "ตรวจสอบความถูกต้อง" แล้วในรูปแบบ HAR ซึ่งจะไม่รวมข้อมูลที่ละเอียดอ่อน เช่น ส่วนหัว Cookie, Set-Cookie และ Authorization เพื่อลดโอกาสที่ข้อมูลที่ละเอียดอ่อนจะรั่วไหลโดยไม่ตั้งใจ นอกจากนี้ คุณยังส่งออกบันทึกพร้อมข้อมูลที่ละเอียดอ่อนได้ด้วยหากจำเป็น
หากต้องการบันทึกคําขอเครือข่ายทั้งหมดลงในไฟล์ HAR ให้เลือกวิธีใดวิธีหนึ่งต่อไปนี้
คลิกขวาที่คำขอใดก็ได้ในตารางคำขอ แล้วเลือกคัดลอก > บันทึกทั้งหมด [ที่แสดง] เป็น HAR (ผ่านการกรอง) หรือบันทึกทั้งหมด [ที่แสดง] เป็น HAR (พร้อมข้อมูลที่ละเอียดอ่อน)

คลิก ส่งออก HAR (ผ่านการกรอง)... ในแถบการดำเนินการที่ด้านบนของแผงเครือข่าย
หากต้องการส่งออกพร้อมข้อมูลที่ละเอียดอ่อน ก่อนอื่นให้เปิด การตั้งค่า > ค่ากําหนด > เครือข่าย > อนุญาตให้สร้าง HAR พร้อมข้อมูลที่ละเอียดอ่อน จากนั้นคลิกปุ่ม ส่งออก แล้วเลือกส่งออก HAR (พร้อมข้อมูลที่ละเอียดอ่อน) จากเมนูแบบเลื่อนลง

เมื่อคุณมีไฟล์ HAR แล้ว คุณสามารถนําเข้าไฟล์กลับไปยัง DevTools เพื่อการวิเคราะห์ได้ 2 วิธีดังนี้
- ลากและวางไฟล์ HAR ลงในตารางคําขอ
- คลิก นําเข้า HAR ในแถบการดำเนินการที่ด้านบนของแผงเครือข่าย
คัดลอกคําขอ ชุดคําขอที่กรอง หรือคําขอทั้งหมดไปยังคลิปบอร์ด
คลิกขวาที่คำขอในคอลัมน์ชื่อของตารางคำขอ แล้ววางเมาส์เหนือคัดลอก แล้วเลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
วิธีคัดลอกคําขอเดียว การตอบกลับ หรือสแต็กเทรซ
- คัดลอก URL คัดลอก URL ของคำขอไปยังคลิปบอร์ด
- คัดลอกเป็น cURL คัดลอกคําขอเป็นคําสั่ง cURL
- คัดลอกเป็น PowerShell คัดลอกคําขอเป็นคําสั่ง PowerShell
- คัดลอกเป็นการดึงข้อมูล คัดลอกคําขอเป็นการเรียกใช้การดึงข้อมูล
- คัดลอกเป็น Fetch (Node.js) คัดลอกคําขอเป็นการเรียกใช้การดึงข้อมูล Node.js
- คัดลอกคำตอบ คัดลอกเนื้อหาคำตอบไปยังคลิปบอร์ด
- คัดลอกสแต็กเทรซ คัดลอกสแต็กเทรซของคําขอไปยังคลิปบอร์ด
วิธีคัดลอกคำขอทั้งหมด
- คัดลอก URL ทั้งหมด คัดลอก URL ของคําขอทั้งหมดไปยังคลิปบอร์ด
- คัดลอกทั้งหมดเป็น cURL คัดลอกคําขอทั้งหมดเป็นคําสั่ง cURL ต่อเนื่อง
- คัดลอกทั้งหมดเป็น PowerShell คัดลอกคําขอทั้งหมดเป็นเชนคําสั่ง PowerShell
- คัดลอกทั้งหมดเป็นการดึงข้อมูล คัดลอกคําขอทั้งหมดเป็นเชนการเรียกใช้การดึงข้อมูล
- คัดลอกทั้งหมดเป็นการดึงข้อมูล (Node.js) คัดลอกคําขอทั้งหมดเป็นเชนการเรียกใช้การดึงข้อมูล Node.js
- คัดลอกทั้งหมดเป็น HAR (ตรวจสอบความถูกต้องแล้ว) คัดลอกคําขอทั้งหมดเป็นข้อมูล HAR โดยไม่มีข้อมูลที่ละเอียดอ่อน เช่น ส่วนหัว
Cookie,Set-CookieและAuthorization - คัดลอกทั้งหมดเป็น HAR (พร้อมข้อมูลที่ละเอียดอ่อน) คัดลอกคำขอทั้งหมดเป็นข้อมูล HAR ที่มีข้อมูลที่ละเอียดอ่อน

หากต้องการคัดลอกชุดคำขอที่กรองแล้ว ให้ใช้ตัวกรองกับบันทึกเครือข่าย คลิกขวาที่คำขอ แล้วเลือกรายการต่อไปนี้
- คัดลอก URL ที่แสดงทั้งหมด คัดลอก URL ของคำขอที่กรองทั้งหมดไปยังคลิปบอร์ด
- คัดลอกรายการทั้งหมดที่แสดงเป็น cURL คัดลอกคําขอที่กรองทั้งหมดเป็นคําสั่ง cURL ต่อเนื่อง
- คัดลอกรายการทั้งหมดที่แสดงเป็น PowerShell คัดลอกคําขอที่กรองทั้งหมดเป็นเชนคําสั่ง PowerShell
- คัดลอกรายการทั้งหมดที่แสดงเป็น "ดึงข้อมูล" คัดลอกคําขอที่กรองทั้งหมดเป็นเชนการเรียกใช้การดึงข้อมูล
- คัดลอกรายการทั้งหมดที่แสดงเป็น "การดึงข้อมูล" (Node.js) คัดลอกคําขอที่กรองทั้งหมดเป็นเชนการเรียกใช้การดึงข้อมูล Node.js
- คัดลอกรายการทั้งหมดที่แสดงเป็น HAR (ตรวจสอบความถูกต้องแล้ว) คัดลอกคําขอที่กรองทั้งหมดเป็นข้อมูล HAR โดยไม่มีข้อมูลที่ละเอียดอ่อน เช่น ส่วนหัว
Cookie,Set-CookieและAuthorization - คัดลอกรายการทั้งหมดที่แสดงเป็น HAR (พร้อมข้อมูลที่ละเอียดอ่อน) คัดลอกคําขอที่กรองทั้งหมดเป็นข้อมูล HAR ที่มีข้อมูลที่ละเอียดอ่อน

เปลี่ยนเลย์เอาต์ของแผงเครือข่าย
ขยายหรือยุบส่วนต่างๆ ของ UI แผงเครือข่ายเพื่อมุ่งเน้นที่สิ่งที่สำคัญสำหรับคุณ
ซ่อนแถบการดำเนินการของตัวกรอง
โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงแถบตัวกรองที่ด้านบนของแผงเครือข่าย คลิก Filter เพื่อซ่อน

ใช้แถวคำขอขนาดใหญ่
ใช้แถวขนาดใหญ่เมื่อคุณต้องการเพิ่มพื้นที่ว่างในตารางคําขอเครือข่าย นอกจากนี้ คอลัมน์บางคอลัมน์ยังมีข้อมูลเพิ่มเติมเล็กน้อยเมื่อใช้แถวขนาดใหญ่ ตัวอย่างเช่น ค่าด้านล่างของคอลัมน์ขนาดคือขนาดที่ไม่มีการบีบอัดของคําขอ และคอลัมน์ลําดับความสําคัญจะแสดงทั้งลําดับความสําคัญในการดึงข้อมูลเริ่มต้น (ค่าด้านล่าง) และสุดท้าย (ค่าด้านบน)
เปิดการตั้งค่า แล้วคลิกแถวคำขอขนาดใหญ่เพื่อดูแถวขนาดใหญ่

ซ่อนแทร็กภาพรวม
โดยค่าเริ่มต้น เครื่องมือสําหรับนักพัฒนาเว็บจะแสดงแทร็กภาพรวม เปิดการตั้งค่า แล้วล้างช่องทําเครื่องหมายแสดงภาพรวมเพื่อซ่อน



