개요
브라우저의 기본 제공 측정항목을 넘어 애플리케이션 성능에 대한 심층적인 통계를 확인하고 싶으신가요? 이제 실적 패널을 통해 자체 실적 데이터를 타임라인에 직접 가져올 수 있습니다. 내부 프로세스를 시각화해야 하는 프레임워크 작성자, 코드의 영향을 추적하는 라이브러리 개발자, 맞춤 계측으로 복잡한 애플리케이션을 빌드하는 개발자 등 누구나 성능 확장성 API를 사용하여 내부에서 어떤 일이 일어나고 있는지 포괄적으로 파악할 수 있습니다.
맞춤 측정항목과 이벤트를 삽입하여 익숙한 실적 패널 내에서 맞춤설정된 시각화를 만들 수 있습니다. 표준 브라우저 성능 측정항목과 함께 프레임워크의 구성요소 수명 주기 이벤트를 보거나 브라우저의 렌더링 파이프라인과 완벽하게 동기화하여 맞춤 렌더링 엔진의 실행 흐름을 추적하는 것을 상상해 보세요.
이 API는 이를 달성하기 위한 두 가지 접근 방식을 제공합니다.
1. console.timeStamp API (DevTools용으로 확장됨)
이 API는 애플리케이션을 계측하고 DevTools의 성능 패널에만 타이밍 데이터를 표시하는 고성능 메서드를 제공합니다. 런타임 오버헤드를 최소화하도록 설계되어 핫 패스 및 프로덕션 빌드 계측에 적합합니다. 브라우저의 내부 성능 타임라인에 항목을 추가하지 않습니다.
2. User Timings API (performance.mark 및 performance.measure 사용)
이 API는 기존 User Timings API를 활용합니다. 또한 브라우저의 내부 성능 타임라인에 항목을 추가하여 추가 분석 및 다른 성능 도구와의 통합을 가능하게 합니다.

주요 이점
두 API 모두 다음을 제공합니다.
- 맞춤 트랙: 코드의 고유한 성능 측면을 나타내는 전용 트랙 및 트랙 그룹을 추가합니다.
- 항목: 중요한 이벤트 또는 특정 작업의 기간을 명확하게 표시하는 항목으로 트랙을 채웁니다.
- 색상 맞춤설정: 색상 분류를 사용하여 다양한 유형의 이벤트 또는 측정항목을 한눈에 시각적으로 구분할 수 있습니다.
필요에 맞는 적절한 API 선택:
console.timeStampAPI:- 계측의 성능 영향은 특히 프로덕션 빌드에서 주요 고려사항입니다.
- 추가 메타데이터 없이 길이 또는 이벤트를 빠르고 효율적으로 표시하는 방법이 필요합니다.
- 성능 패널 내에서 시각화할 데이터만 있으면 됩니다.
User Timings API (
performance.mark,performance.measure):- 각 항목과 함께 추가 데이터를 저장해야 하거나 이미 User Timings API를 사용 중인 경우에 사용합니다.
- 실적 항목과 리치 데이터 (도움말, 세부 속성)를 연결해야 합니다.
- 시각적 마커를 추가하여 특정 순간을 강조 표시하려고 합니다.
- 광범위한 분석이나 다른 도구를 위해 DevTools뿐만 아니라 브라우저의 내부 성능 타임라인에서도 데이터를 사용할 수 있어야 합니다.
- User Timings API를 이미 알고 있거나 사용하고 있습니다.
console.timeStamp로 데이터 삽입
console.timeStamp API가 확장되어 특히 DevTools에서 트레이스를 기록하지 않는 경우 최소 오버헤드로 성능 패널에 맞춤 타이밍 항목을 만들 수 있습니다.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:타이밍 항목의 라벨입니다.
start(선택사항):문자열로 정의된 경우: 이전에 기록된 타임스탬프의 이름 (
console.timeStamp(timeStampName)사용)숫자로 정의된 경우: 타이밍 항목의 시작 시간을 나타내는 Performance.timeOrigin을 기준으로 밀리초 단위의 타임스탬프입니다 (예:
performance.now()로 가져옴).정의되지 않으면 현재 시간이 시작 시간으로 사용됩니다.
end:문자열로 정의된 경우: 이전에 기록된 타임스탬프의 이름입니다.
숫자로 정의된 경우: 타이밍 항목의 종료 시간을 나타내는 Performance.timeOrigin을 기준으로 한 밀리초 단위의 타임스탬프입니다 (예:
performance.now()로 가져옴).정의되지 않으면 현재 시간이 종료 시간으로 사용됩니다.
trackName:맞춤 트랙의 이름입니다.
trackGroup:트랙 그룹의 이름입니다.
color:항목의 색상입니다.
User Timings API로 데이터 삽입
맞춤 데이터를 삽입하려면 performance.mark 및 performance.measure 메서드의 detail 속성 내에 devtools 객체를 포함합니다. 이 devtools 객체의 구조에 따라 실적 패널에 데이터가 표시되는 방식이 결정됩니다.
performance.mark를 사용하여 타임라인에 즉시 이벤트 또는 타임스탬프를 기록합니다. 특정 작업의 시작 또는 종료 또는 길이가 없는 관심 장소를 표시할 수 있습니다.detail속성 내에devtools객체를 포함하면 실적 패널의 타이밍 트랙에 맞춤 마커가 표시됩니다.performance.measure를 사용하여 태스크 또는 프로세스의 기간을 측정합니다.detail속성 내에devtools객체를 포함하면 실적 패널의 맞춤 트랙 타임라인에 맞춤 측정 항목이 표시됩니다.performance.mark를 참조점으로 사용하여performance.measure를 만드는 경우performance.mark호출에devtools객체를 포함할 필요가 없습니다.
devtools 객체
이러한 유형은 다양한 확장 프로그램 기능의 devtools 객체 구조를 정의합니다.
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
타임라인에서 데이터 보기
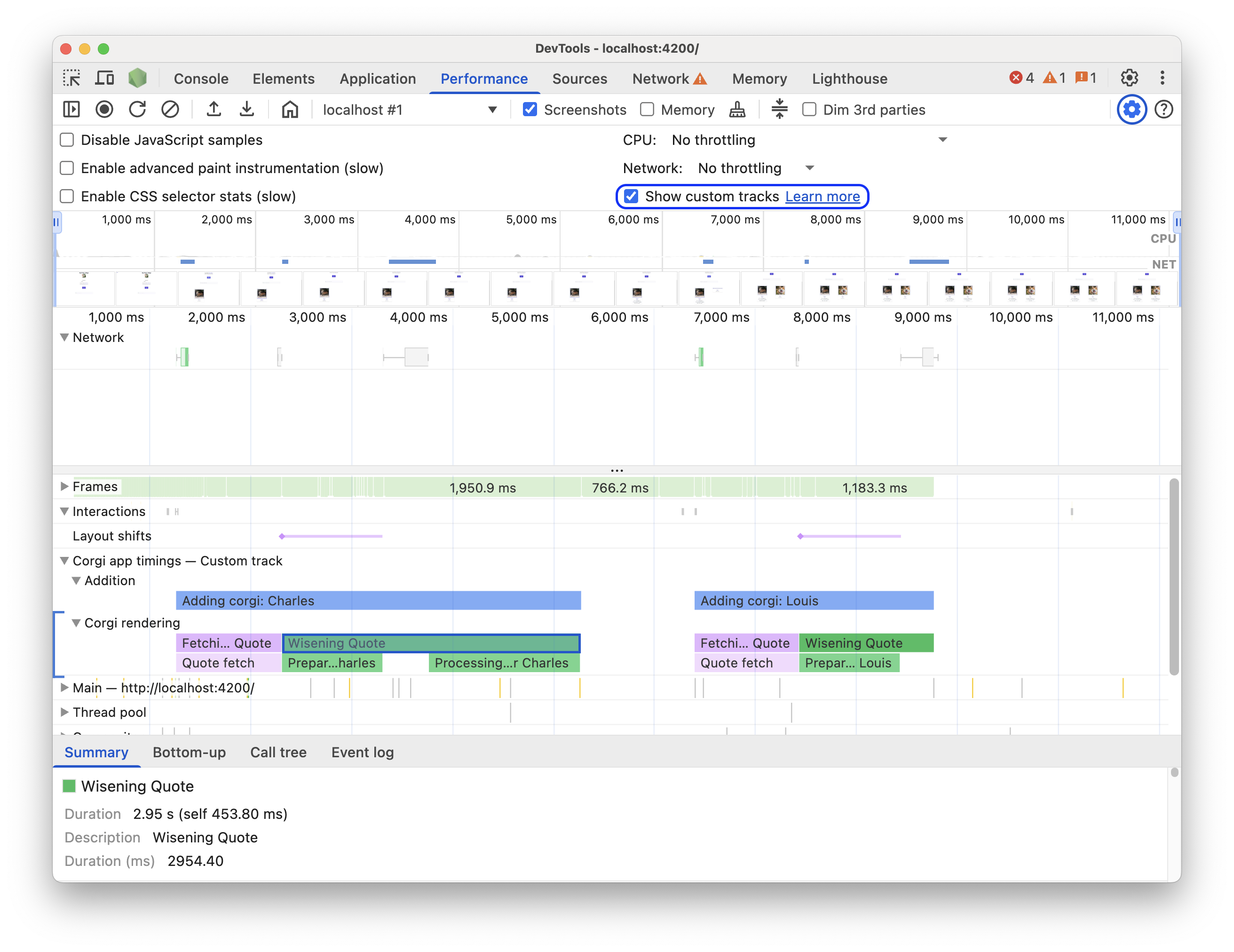
타임라인에 맞춤 데이터를 표시하려면 실적 패널에서 캡처 설정 > 맞춤 트랙 표시 설정이 사용 설정되어 있는지 확인합니다.

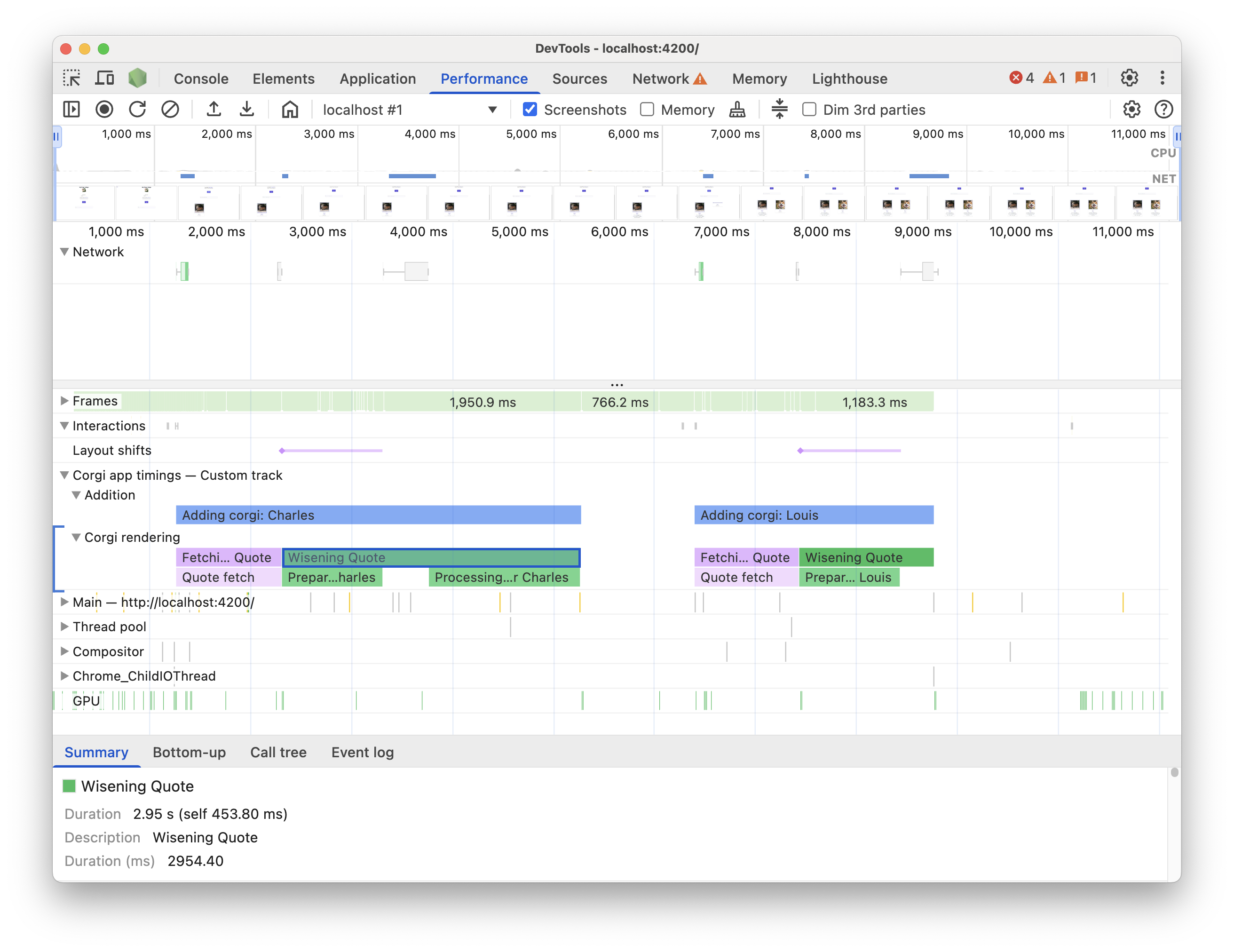
이 데모 페이지에서 사용해 보세요. 성능 녹화를 시작하고 데모 페이지에서 Add new Corgi(새 코기 추가)를 클릭한 다음 녹화를 중지합니다. 트레이스에 맞춤 도움말과 세부정보가 포함된 이벤트가 포함된 맞춤 트랙이 표시되고 요약 탭에 표시됩니다.
코드 예시
다음은 API를 사용하여 사용 가능한 각 메커니즘을 통해 실적 패널에 자체 데이터를 추가하는 방법의 몇 가지 예입니다.
console.timeStamp API 예시:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
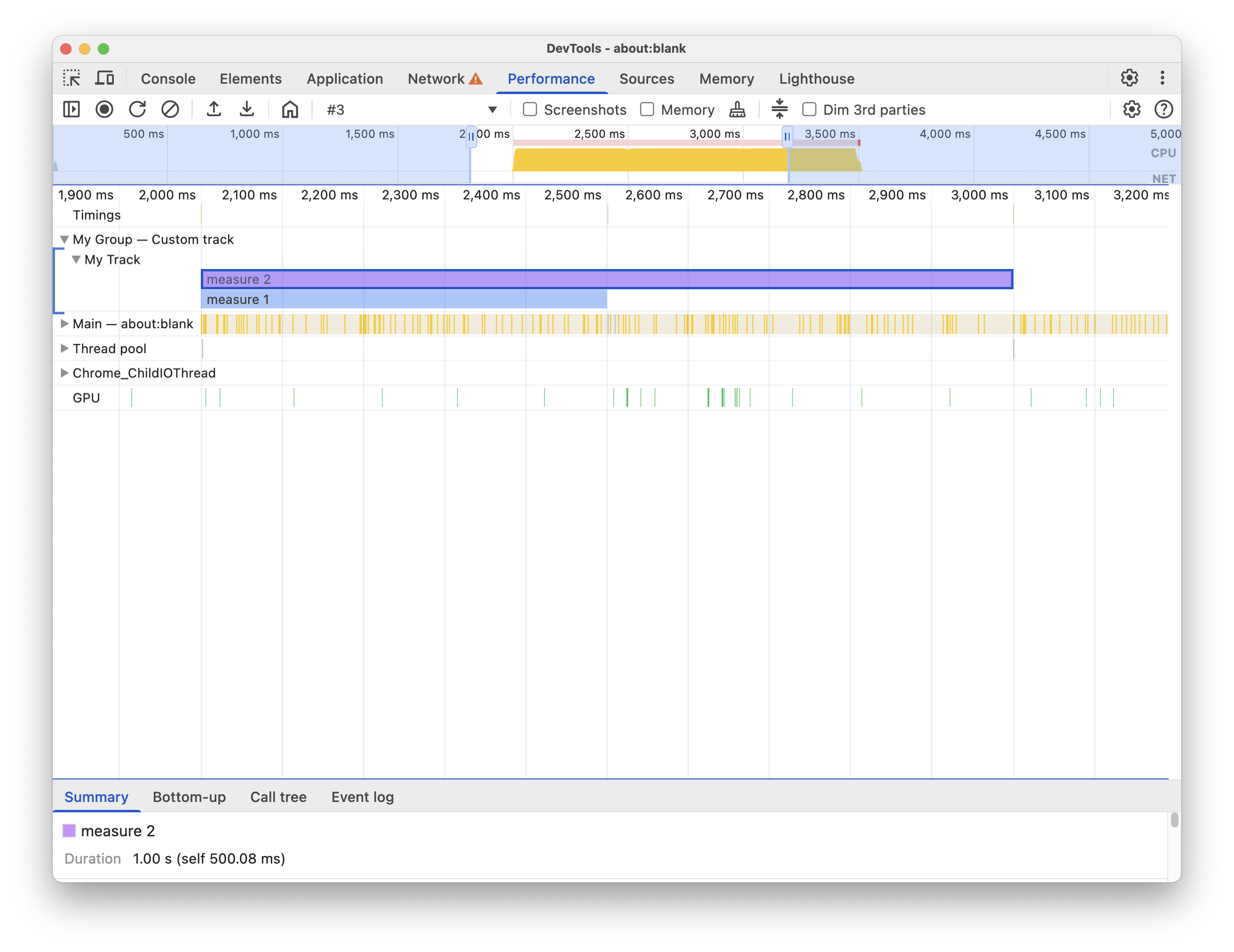
이렇게 하면 실적 타임라인에 다음과 같은 맞춤 트랙 항목이 생성됩니다.

User Timings API 예시:
다음 섹션에서는 성능 타임라인에 다음을 추가하는 방법을 보여주는 코드 예시를 확인하세요.
맞춤 트랙 및 항목
맞춤 트랙을 만들고 항목으로 채워 맞춤 트랙에서 실적 데이터를 시각화합니다. 예를 들면 다음과 같습니다.
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
그러면 실적 타임라인에 다음과 같은 맞춤 트랙 항목이 도움말 텍스트 및 속성과 함께 표시됩니다.

마커
모든 트랙에 걸쳐 맞춤 마커를 사용하여 타임라인에서 특정 관심 장소를 시각적으로 강조 표시합니다. 예를 들면 다음과 같습니다.
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
이렇게 하면 타임라인 트랙에 다음과 같은 마커가 도움말 텍스트 및 속성으로 표시됩니다.



