ดูเอฟเฟกต์ที่มีประโยชน์ซึ่งนำไปใช้กับหน้าเว็บได้โดยใช้ข้อมูลอ้างอิงเกี่ยวกับตัวเลือกแท็บการแสดงผลนี้
ไฮไลต์เฟรมโฆษณา
วิธีตรวจสอบว่าเฟรมได้รับการติดแท็กเป็นโฆษณาหรือไม่
- เปิดแท็บการแสดงผลในเดโมนี้ แล้วเลือกไฮไลต์เฟรมโฆษณา
- ดูเฟรมโฆษณาที่ไฮไลต์ด้วยสีแดง

จำลองหน้าที่โฟกัส
หากคุณเปลี่ยนโฟกัสจากหน้าเว็บไปยังเครื่องมือสำหรับนักพัฒนาเว็บ องค์ประกอบการวางซ้อนบางรายการจะซ่อนโดยอัตโนมัติหากโฟกัสเรียกให้แสดง เช่น รายการแบบเลื่อนลง เมนู หรือเครื่องมือเลือกวันที่ ตัวเลือก จำลองหน้าที่โฟกัสช่วยให้คุณแก้ไขข้อบกพร่องขององค์ประกอบดังกล่าวได้ราวกับว่าองค์ประกอบนั้นอยู่ในโฟกัส
วิธีจำลองหน้าที่โฟกัส
- เปิดหน้าเว็บที่มีองค์ประกอบที่จะแก้ไขข้อบกพร่อง เช่น เว็บไซต์ YouTube ที่มีแถบค้นหา
ในหน้าดังกล่าว ให้เปิดแท็บการแสดงผล แล้วเลือกและล้างจำลองหน้าเว็บที่มีโฟกัส

หรือจะดูตัวเลือกเดียวกันนี้ใต้ปุ่ม :hov ในแถบการดำเนินการก็ได้ ในส่วนองค์ประกอบ > รูปแบบ
ดูวิธีอื่นๆ ในการหยุดองค์ประกอบไว้ชั่วคราวได้ที่หยุดหน้าจอชั่วคราวและตรวจสอบองค์ประกอบที่หายไป
ปิดใช้แบบอักษรในเครื่อง
ตรวจสอบว่าแบบอักษรทางเลือกในเครื่องทำงานตามที่คาดไว้หรือไม่โดยปิดใช้แหล่งที่มา local() ในกฎ @font-face
บ่อยครั้งที่นักพัฒนาซอฟต์แวร์และนักออกแบบใช้แบบอักษรเดียวกัน 2 สำเนาในระหว่างการพัฒนา
- แบบอักษรในเครื่องสำหรับเครื่องมือออกแบบ และ
- แบบอักษรเว็บสําหรับโค้ด
การปิดใช้แบบอักษรในเครื่องช่วยให้คุณทำสิ่งต่อไปนี้ได้ง่ายขึ้น
- แก้ไขข้อบกพร่องและวัดประสิทธิภาพและการเพิ่มประสิทธิภาพการโหลดแบบอักษรในเว็บ
- ตรวจสอบความถูกต้องของกฎ CSS
@font-face - ดูความแตกต่างระหว่างแบบอักษรบนเว็บกับเวอร์ชันในเครื่อง
จำลองแหล่งที่มา local() ที่ขาดหายไปในกฎ @font-face
ตรวจสอบประโยคด้านบน เปิดองค์ประกอบ > ค่าที่คำนวณแล้ว เลื่อนลงไปจนสุด และดูในส่วนแบบอักษรที่แสดงผลแล้วว่า Chrome พบ Courier New ในไฟล์ในเครื่อง

เปิดแท็บการแสดงผล เลือกปิดใช้แบบอักษรในเครื่อง แล้วโหลดหน้าเว็บซ้ำ
ดูประโยคใน Roboto ที่พบบนเว็บ

เปิดใช้โหมดมืดอัตโนมัติ
ดูว่าเว็บไซต์จะมีลักษณะอย่างไรในโหมดมืด แม้ว่าคุณจะไม่ได้ใช้โหมดดังกล่าวก็ตาม
Chrome 96 ได้เปิดตัวช่วงทดลองใช้จากต้นทางสำหรับธีมมืดอัตโนมัติใน Android ฟีเจอร์นี้ช่วยให้เบราว์เซอร์ใช้ธีมมืดที่สร้างขึ้นโดยอัตโนมัติกับเว็บไซต์ธีมสว่างได้ หากผู้ใช้เลือกใช้ธีมมืดในระบบปฏิบัติการ
วิธีเปิดใช้โหมดมืดอัตโนมัติ
- ในหน้านี้ ให้เปิดแท็บการแสดงผล แล้วเลือกเปิดใช้โหมดมืดอัตโนมัติ
- ดูหน้านี้ในโหมดมืด

จำลองภาวะบกพร่องทางการมองเห็น
ทุกคนควรเข้าถึงและสนุกกับการท่องเว็บได้ Google มุ่งมั่นที่จะทำสิ่งนั้นให้เป็นจริง
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ช่วยให้คุณเห็นว่าผู้ที่มีภาวะบกพร่องทางสายตาเห็นเว็บไซต์ของคุณอย่างไร เพื่อให้คุณปรับปรุงเว็บไซต์ให้ดียิ่งขึ้นได้ ดูข้อมูลเพิ่มเติมได้ที่การจําลองการมองเห็นสีบกพร่อง
วิธีจำลองภาวะบกพร่องทางการมองเห็น
- เปิดแท็บการแสดงผล
ในส่วนจําลองข้อบกพร่องด้านการมองเห็น ให้เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้จากรายการแบบเลื่อนลง
- ไม่มีการจําลอง
- ภาพเบลอ
- ลดคอนทราสต์
- ตาบอดสีแดง (มองไม่เห็นสีแดง) แยกแยะสีแดงได้น้อย แยกแยะระหว่างสีเขียว สีแดง และสีเหลืองไม่ได้
- ตาบอดสีเขียว (มองไม่เห็นสีเขียว) แยกแยะสีเขียวได้น้อย แยกแยะระหว่างสีเขียว สีแดง และสีเหลืองไม่ได้
- ตาบอดสีน้ำเงิน (มองไม่เห็นสีน้ำเงิน) แยกแยะสีน้ำเงินได้น้อย แยกแยะระหว่างสีเขียวและสีน้ำเงินไม่ได้
- ตาบอดสี (มองไม่เห็นสี) ไม่สามารถมองเห็นสีได้บางส่วนหรือทั้งหมด

ปิดใช้รูปแบบรูปภาพ AVIF และ WebP
การจําลองเหล่านี้ช่วยให้นักพัฒนาซอฟต์แวร์ทดสอบสถานการณ์การโหลดรูปภาพต่างๆ ได้ง่ายขึ้นโดยไม่ต้องสลับเบราว์เซอร์
สมมติว่าคุณมีโค้ด HTML ต่อไปนี้เพื่อแสดงรูปภาพในรูปแบบ AVIF และ WebP สำหรับเบราว์เซอร์รุ่นใหม่ โดยมีรูปภาพ PNG สำรองสำหรับเบราว์เซอร์รุ่นเก่า
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
วิธีปิดใช้รูปภาพ AVIF ทั้งหมดในหน้าเว็บ (หรือรูปภาพ WebP ในทำนองเดียวกัน)
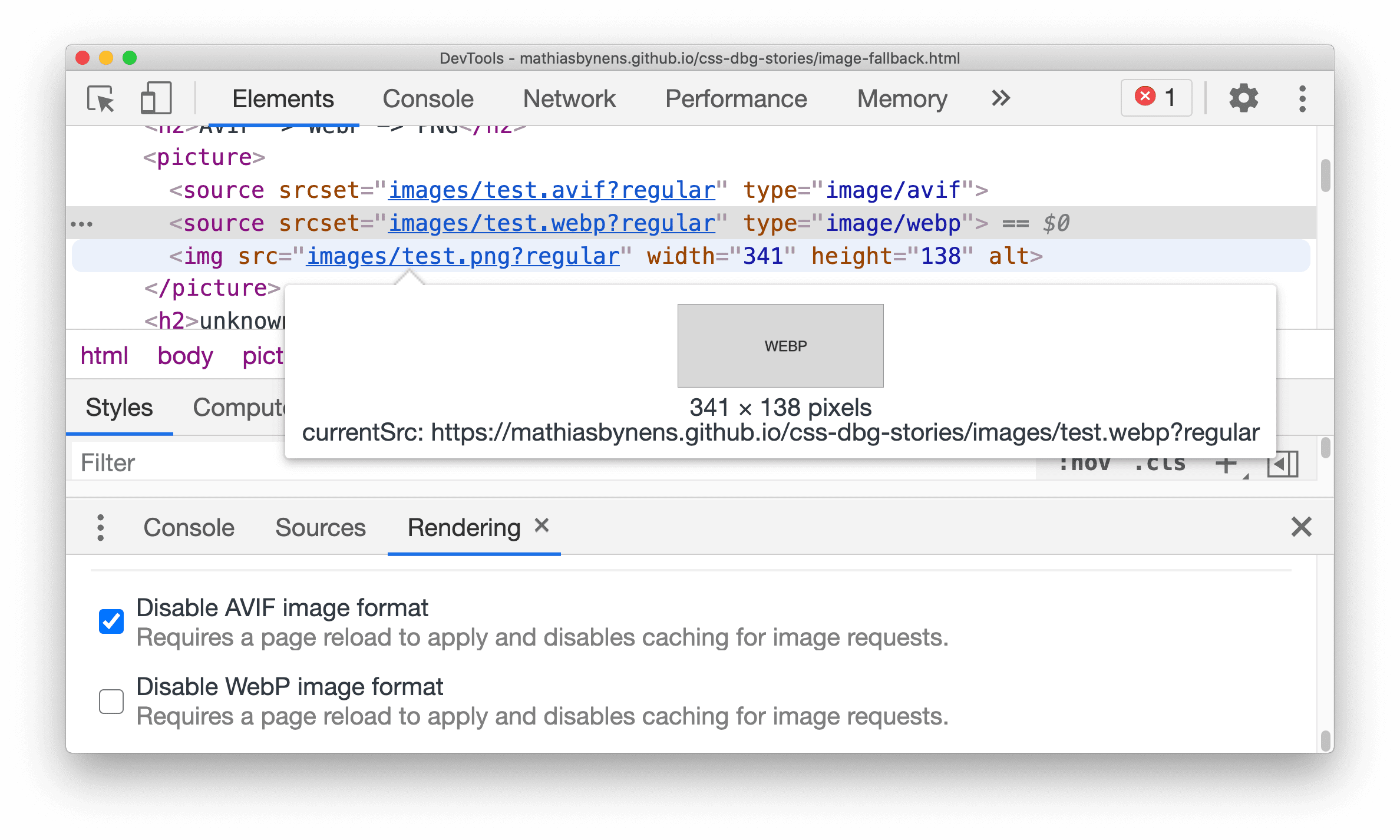
- เปิดแท็บการแสดงผล เลือกปิดใช้รูปแบบรูปภาพ AVIF
- โหลดหน้าเว็บซ้ำแล้ววางเมาส์เหนือ
img srcตอนนี้ src รูปภาพปัจจุบัน (currentSrc) เป็นรูปภาพ WebP สำรอง

ในทำนองเดียวกัน คุณปิดใช้รูปภาพ WebP ได้ด้วย

