يمكنك محاكاة ميزات وسائط CSS المختلفة باستخدام هذا المرجع لخيارات المحاكاة في علامة التبويب العرض.
محاكاة ميزة وسائط prefers-color-scheme لصفحات الأنماط المتتالية (CSS)
تشير prefers-color-scheme ميزة الوسائط في CSS إلى ما إذا كان المستخدم يفضّل الألوان الفاتحة أو الداكنة.
لمحاكاة هذا الشرط:
- في صفحة prefers-color-scheme، افتح علامة التبويب العرض.
ضمن محاكاة ميزة صفحات الأنماط المتتالية (CSS)
prefers-color-scheme، اختَر أحد الخيارَين التاليَين من القائمة المنسدلة:- بلا محاكاة
prefers-color-scheme:lightprefers-color-scheme:dark
أعِد تحميل الصفحة. على سبيل المثال:

محاكاة نوع وسائط CSS (تفعيل معاينة الطباعة)
يتحكّم طلب طباعة الوسائط في شكل صفحتك عند طباعتها.
لفرض وضع معاينة الطباعة على صفحتك، اتّبِع الخطوات التالية:
افتح علامة التبويب العرض، وضمن محاكاة نوع وسائط CSS، اختَر الطباعة.

من هنا، يمكنك عرض خدمة CSS وتغييرها، مثل أي صفحة ويب أخرى. راجِع مقالة البدء في عرض ملفات CSS وتغييرها.
محاكاة ميزة وسائط forced-colors لصفحات الأنماط المتتالية (CSS)
تشير forced-colors ميزة الوسائط في CSS إلى ما إذا كان وكيل المستخدم قد فعّل وضع الألوان المفروضة. من الأمثلة على وضع الألوان الإجباري وضع "التباين العالي" في نظام التشغيل Windows.
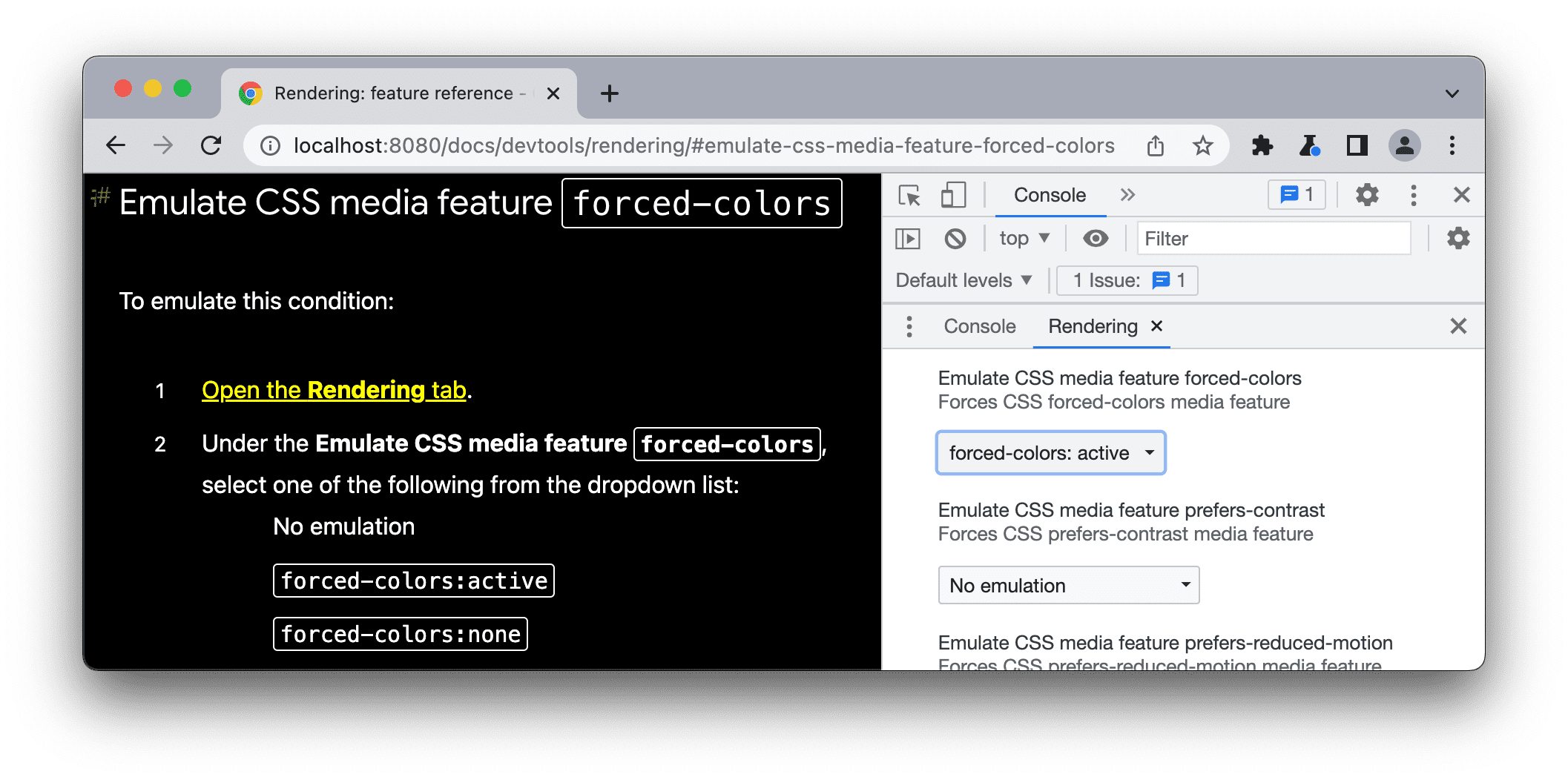
لمحاكاة هذا الشرط:
- افتح علامة التبويب العرض.
ضمن محاكاة ميزة صفحات الأنماط المتتالية (CSS)
forced-colors، اختَر أحد الخيارَين التاليَين من القائمة المنسدلة:- بلا محاكاة
forced-colors:activeforced-colors:none
مع forced-colors:active المحاكي:

محاكاة ميزة وسائط prefers-contrast لصفحات الأنماط المتتالية (CSS)
تشير prefers-contrast ميزة وسائط CSS إلى ما إذا كان المستخدم قد طلب عرض محتوى الويب بقيمة تباين أعلى أو أقل أو قيمة محدّدة.
لمحاكاة هذا الشرط:
- افتح علامة التبويب العرض.
ضمن محاكاة ميزة صفحات الأنماط المتتالية (CSS)
prefers-contrast، اختَر أحد الخيارَين التاليَين من القائمة المنسدلة:- بلا محاكاة
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
محاكاة ميزة وسائط prefers-reduced-motion لصفحات الأنماط المتتالية (CSS)
تشير prefers-reduced-motion ميزة CSS media إلى ما إذا كان المستخدم قد طلب تقليل مقدار الحركة على الصفحة.
لمحاكاة هذا الشرط:
- افتح علامة التبويب العرض في هذا الإصدار التجريبي وجرِّب الانتقال للأعلى أو للأسفل للاطّلاع على الصور المتحركة المختلفة.
- ضمن محاكاة ميزة وسائط
prefers-reduced-motionلصفحات الأنماط المتتالية (CSS)، انقر علىprefers-reduced-motion:reduce. - جرِّب الانتقال للأعلى أو للأسفل مرة أخرى.
محاكاة ميزة وسائط prefers-reduced-transparency لصفحات الأنماط المتتالية (CSS)
تشير prefers-reduced-transparency ميزة وسائط CSS إلى ما إذا كان المستخدم قد طلب تقليل تأثيرات الطبقات الشفافة أو الشفافة الخفيفة المستخدَمة على الجهاز.
تتوفّر ميزة prefers-reduced-transparency بدءًا من الإصدار 118 من Chrome، وتتيح لك تكييف محتوى الويب وفقًا للإعدادات المفضّلة التي يختارها المستخدم لتقليل الشفافية في نظام التشغيل، مثل الإعداد تقليل الشفافية على نظام التشغيل macOS.
لمحاكاة هذا الشرط:
- افتح علامة التبويب العرض.
- ضمن محاكاة ميزة وسائط
prefers-reduced-transparencyلصفحات الأنماط المتتالية (CSS)، انقر علىprefers-reduced-transparency: reduce. - تحقَّق مما إذا كانت صفحتك معروضة بشكل صحيح.
محاكاة ميزة وسائط color-gamut لصفحات الأنماط المتتالية (CSS)
تشير color-gamut ميزة الوسائط في CSS إلى نطاق الألوان الذي يتيحه وكيل المستخدم وجهاز الإخراج.
لمحاكاة هذا الشرط:
- افتح علامة التبويب العرض.
ضمن محاكاة ميزة صفحات الأنماط المتتالية (CSS)
color-gamut، اختَر أحد الخيارَين التاليَين من القائمة المنسدلة:- بلا محاكاة
-
color-gamut:srgb: نطاق ألوان sRGB تقريبًا أو أكثر -
color-gamut:p3: النطاق اللوني المحدَّد تقريبًا في مساحة ألوان Display P3 أو أكثر -
color-gamut:rec2020: نطاق الألوان المحدّد تقريبًا في Rec. 2020 أو أكثر

