설명
userScripts API를 사용하여 사용자 스크립트 컨텍스트에서 사용자 스크립트를 실행합니다.
권한
userScripts사용자 스크립트 API(chrome.userScripts)를 사용하려면 스크립트를 실행할 사이트의 manifest.json에 "userScripts" 권한과 "host_permissions"를 추가합니다.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
가용성
개념 및 사용
사용자 스크립트는 웹페이지의 모양이나 동작을 수정하기 위해 웹페이지에 삽입되는 코드 스니펫입니다. 콘텐츠 스크립트 및 chrome.scripting API와 같은 다른 확장 프로그램 기능과 달리 사용자 스크립트 API를 사용하면 임의의 코드를 실행할 수 있습니다. 이 API는 확장 프로그램 패키지의 일부로 제공될 수 없는 사용자가 제공한 스크립트를 실행하는 확장 프로그램에 필요합니다.
userScripts API 사용 설정
확장 프로그램이 userScripts API를 사용할 수 있는 권한을 받은 후 사용자는 확장 프로그램이 API를 사용할 수 있도록 특정 전환 버튼을 사용 설정해야 합니다. 필요한 특정 전환 버튼과 사용 중지 시 API의 동작은 Chrome 버전에 따라 다릅니다.
다음 확인을 사용하여 신규 사용자 온보딩 중에 사용자가 사용 설정해야 하는 전환 버튼을 확인합니다.
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
다음 섹션에서는 다양한 전환 버튼과 사용 설정 방법을 설명합니다.
138 이전 Chrome 버전 (개발자 모드 전환)
확장 프로그램 개발자는 이미 Chrome 설치에서 개발자 모드를 사용 설정했습니다. 사용자도 개발자 모드를 사용 설정해야 합니다.
다음 안내를 복사하여 사용자를 위한 확장 프로그램 문서에 붙여넣을 수 있습니다.
- 새 탭에
chrome://extensions를 입력하여 확장 프로그램 페이지로 이동합니다. (chrome://URL은 연결할 수 없습니다.) 개발자 모드 옆에 있는 전환 스위치를 클릭하여 개발자 모드를 사용 설정합니다.

확장 프로그램 페이지 (chrome://extensions)
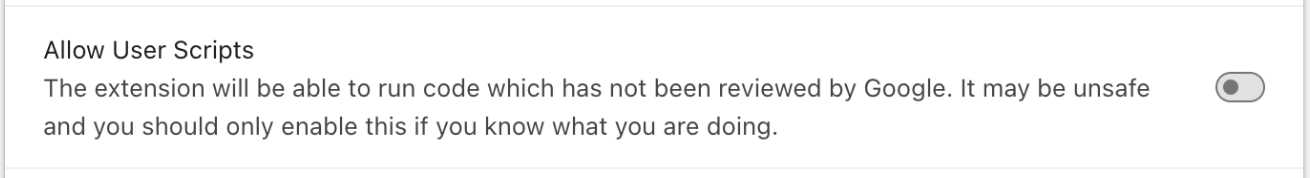
Chrome 버전 138 이상 (사용자 스크립트 허용 전환 버튼)
사용자 스크립트 허용 전환 버튼은 각 확장 프로그램의 세부정보 페이지 (예: chrome://extensions/?id=YOUR_EXTENSION_ID)에 있습니다.
다음 안내를 복사하여 확장 프로그램의 사용자 문서에 붙여넣을 수 있습니다.
- 새 탭에
chrome://extensions를 입력하여 확장 프로그램 페이지로 이동합니다. (chrome://URL은 연결할 수 없습니다.) - 확장 프로그램 카드에서 '세부정보' 버튼을 클릭하여 확장 프로그램에 관한 세부정보를 확인합니다.
- 사용자 스크립트 허용 옆에 있는 전환 스위치를 클릭합니다.

API 사용 가능 여부 확인
모든 Chrome 버전에서 작동하므로 다음 검사를 통해 userScripts API가 사용 설정되었는지 확인하는 것이 좋습니다. 이 검사는 API를 사용할 수 있을 때 항상 성공해야 하는 chrome.userScripts() 메서드를 호출하려고 시도합니다. 이 호출에서 오류가 발생하면 API를 사용할 수 없습니다.
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
격리된 세계에서 작업
사용자 스크립트와 콘텐츠 스크립트는 모두 격리된 세계 또는 기본 세계에서 실행할 수 있습니다. 격리된 세계는 호스트 페이지나 다른 확장 프로그램에서 액세스할 수 없는 실행 환경입니다. 이를 통해 사용자 스크립트는 호스트 페이지나 다른 확장 프로그램의 사용자 및 콘텐츠 스크립트에 영향을 주지 않고 JavaScript 환경을 변경할 수 있습니다. 반대로 사용자 스크립트 (및 콘텐츠 스크립트)는 호스트 페이지나 다른 확장 프로그램의 사용자 및 콘텐츠 스크립트에 표시되지 않습니다. 기본 세계에서 실행되는 스크립트는 호스트 페이지와 다른 확장 프로그램에서 액세스할 수 있으며 호스트 페이지와 다른 확장 프로그램에 표시됩니다. 세계를 선택하려면 userScripts.register()를 호출할 때 "USER_SCRIPT" 또는 "MAIN"를 전달합니다.
USER_SCRIPT 세계의 콘텐츠 보안 정책을 구성하려면 userScripts.configureWorld()를 호출하세요.
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
메시지
콘텐츠 스크립트 및 오프스크린 문서와 마찬가지로 사용자 스크립트는 메시지를 사용하여 확장 프로그램의 다른 부분과 통신합니다. 즉, 확장 프로그램의 다른 부분과 마찬가지로 runtime.sendMessage() 및 runtime.connect()를 호출할 수 있습니다. 하지만 전용 이벤트 핸들러를 사용하여 수신됩니다 (즉, onMessage 또는 onConnect를 사용하지 않음). 이러한 핸들러는 runtime.onUserScriptMessage 및 runtime.onUserScriptConnect라고 합니다. 전용 핸들러를 사용하면 신뢰도가 낮은 컨텍스트인 사용자 스크립트의 메시지를 더 쉽게 식별할 수 있습니다.
메시지를 보내기 전에 messaging 인수가 true로 설정된 configureWorld()를 호출해야 합니다. csp 및 messaging 인수는 동시에 전달할 수 있습니다.
chrome.userScripts.configureWorld({
messaging: true
});
확장 프로그램 업데이트
확장 프로그램이 업데이트되면 사용자 스크립트가 삭제됩니다. 확장 프로그램 서비스 워커의 runtime.onInstalled 이벤트 핸들러에서 코드를 실행하여 다시 추가할 수 있습니다. 이벤트 콜백에 전달된 "update" 이유에만 응답합니다.
예
이 예는 샘플 저장소의 userScript 샘플에서 가져온 것입니다.
스크립트 등록
다음 예는 register()에 대한 기본 호출을 보여줍니다. 첫 번째 인수는 등록할 스크립트를 정의하는 객체 배열입니다. 표시된 것보다 더 많은 옵션이 있습니다.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
유형
ExecutionWorld
사용자 스크립트가 실행될 JavaScript 세계입니다.
열거형
'MAIN'
호스트 페이지의 JavaScript와 공유되는 실행 환경인 DOM의 실행 환경을 지정합니다.
'USER_SCRIPT'
사용자 스크립트에 특화되어 있으며 페이지의 CSP에서 제외되는 실행 환경을 지정합니다.
InjectionResult
속성
-
documentId
문자열
삽입과 연결된 문서입니다.
-
오류
문자열 선택사항
오류(있는 경우)입니다.
error와result는 상호 배타적입니다. -
frameId
숫자
삽입과 연결된 프레임입니다.
-
결과
선택사항
스크립트 실행 결과입니다.
InjectionTarget
속성
-
allFrames
불리언 선택사항
스크립트가 탭 내의 모든 프레임에 삽입되어야 하는지 여부입니다. 기본값은 false입니다.
frameIds이 지정된 경우 참이 아니어야 합니다. -
documentIds
string[] 선택사항
삽입할 특정 documentId의 ID입니다.
frameIds가 설정된 경우 설정하면 안 됩니다. -
frameIds
number[] 선택사항
삽입할 특정 프레임의 ID입니다.
-
tabId
숫자
삽입할 탭의 ID입니다.
RegisteredUserScript
속성
-
allFrames
불리언 선택사항
true인 경우 프레임이 탭의 최상위 프레임이 아니더라도 모든 프레임에 삽입됩니다. 각 프레임은 URL 요구사항에 따라 독립적으로 확인되며, URL 요구사항을 충족하지 않으면 하위 프레임에 삽입되지 않습니다. 기본값은 false이며, 최상위 프레임만 일치합니다.
-
excludeGlobs
string[] 선택사항
이 사용자 스크립트가 삽입되지 않는 페이지의 와일드 카드 패턴을 지정합니다.
-
excludeMatches
string[] 선택사항
이 사용자 스크립트가 삽입될 수 있는 페이지를 제외합니다. 이러한 문자열의 구문에 대한 자세한 내용은 일치 패턴을 참고하세요.
-
id
문자열
API 호출에 지정된 사용자 스크립트의 ID입니다. 이 속성은 생성된 스크립트 ID의 접두사로 예약되어 있으므로 '_'로 시작해서는 안 됩니다.
-
includeGlobs
string[] 선택사항
이 사용자 스크립트가 삽입될 페이지의 와일드 카드 패턴을 지정합니다.
-
js
ScriptSource[] 선택사항
일치하는 페이지에 삽입할 스크립트의 소스를 정의하는 ScriptSource 객체의 목록입니다. 이 속성은 ${ref:register}에 지정해야 하며, 지정된 경우 비어 있지 않은 배열이어야 합니다.
-
일치
string[] 선택사항
이 사용자 스크립트가 삽입될 페이지를 지정합니다. 이러한 문자열의 구문에 대한 자세한 내용은 일치 패턴을 참고하세요. 이 속성은 ${ref:register}에 지정해야 합니다.
-
runAt
RunAt 선택사항
JavaScript 파일이 웹페이지에 삽입되는 시기를 지정합니다. 기본값은
document_idle입니다. -
세계
ExecutionWorld 선택사항
스크립트를 실행할 JavaScript 실행 환경입니다. 기본값은
`USER_SCRIPT`입니다. -
worldId
문자열 선택사항
Chrome 133 이상실행할 사용자 스크립트 세계 ID를 지정합니다. 생략하면 스크립트가 기본 사용자 스크립트 세계에서 실행됩니다.
world가 생략되거나USER_SCRIPT인 경우에만 유효합니다. 앞에 밑줄 (_)이 있는 값은 예약되어 있습니다.
ScriptSource
속성
-
코드
문자열 선택사항
삽입할 JavaScript 코드가 포함된 문자열입니다.
file또는code중 정확히 하나를 지정해야 합니다. -
파일
문자열 선택사항
확장 프로그램의 루트 디렉터리를 기준으로 삽입할 JavaScript 파일의 경로입니다.
file또는code중 정확히 하나를 지정해야 합니다.
UserScriptFilter
속성
-
ids
string[] 선택사항
getScripts는 이 목록에 지정된 ID가 있는 스크립트만 반환합니다.
UserScriptInjection
속성
-
injectImmediately
불리언 선택사항
타겟에서 삽입을 최대한 빨리 트리거해야 하는지 여부입니다. 스크립트가 타겟에 도달할 때 페이지가 이미 로드되었을 수 있으므로 페이지 로드 전에 삽입이 발생한다는 보장은 없습니다.
-
js
타겟에 삽입할 스크립트의 소스를 정의하는 ScriptSource 객체의 목록입니다.
-
target
스크립트를 삽입할 타겟을 지정하는 세부정보입니다.
-
세계
ExecutionWorld 선택사항
스크립트를 실행할 JavaScript '세계'입니다. 기본값은
USER_SCRIPT입니다. -
worldId
문자열 선택사항
실행할 사용자 스크립트 세계 ID를 지정합니다. 생략하면 스크립트가 기본 사용자 스크립트 세계에서 실행됩니다.
world가 생략되거나USER_SCRIPT인 경우에만 유효합니다. 앞에 밑줄 (_)이 있는 값은 예약되어 있습니다.
WorldProperties
속성
-
csp
문자열 선택사항
세계 CSP를 지정합니다. 기본값은
`ISOLATED`전 세계 CSP입니다. -
메시지
불리언 선택사항
메시지 API가 노출되는지 여부를 지정합니다. 기본값은
false입니다. -
worldId
문자열 선택사항
Chrome 133 이상업데이트할 특정 사용자 스크립트 세계의 ID를 지정합니다. 제공되지 않으면 기본 사용자 스크립트 세계의 속성을 업데이트합니다. 앞에 밑줄 (
_)이 있는 값은 예약되어 있습니다.
메서드
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
`USER_SCRIPT` 실행 환경을 구성합니다.
매개변수
-
사용자 스크립트 세계 구성을 포함합니다.
반환 값
-
Promise<void>
세계가 구성되면 확인되는 프라미스입니다.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
타겟 컨텍스트에 스크립트를 삽입합니다. 기본적으로 스크립트는 document_idle에서 실행되거나 페이지가 이미 로드된 경우 즉시 실행됩니다. injectImmediately 속성이 설정된 경우 페이지 로드가 완료되지 않았더라도 스크립트가 기다리지 않고 삽입됩니다. 스크립트가 프로미스로 평가되면 브라우저는 프로미스가 처리될 때까지 기다린 후 결과 값을 반환합니다.
매개변수
반환 값
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
이 확장 프로그램에 대해 동적으로 등록된 모든 사용자 스크립트를 반환합니다.
매개변수
-
filter
UserScriptFilter 선택사항
지정된 경우 이 메서드는 일치하는 사용자 스크립트만 반환합니다.
반환 값
-
Promise<RegisteredUserScript[]>
등록된 스크립트로 확인되는 Promise입니다. 오류가 발생하면 프로미스가 거부됩니다.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
등록된 모든 월드 구성을 가져옵니다.
반환 값
-
Promise<WorldProperties[]>
등록된 세계 구성으로 확인되는 프로미스입니다.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
이 확장 프로그램의 사용자 스크립트를 하나 이상 등록합니다.
매개변수
-
스크립트
등록할 사용자 스크립트 목록을 포함합니다.
반환 값
-
Promise<void>
스크립트가 완전히 등록되면 확인되는 프로미스입니다. 오류가 발생하면 프로미스가 거부됩니다.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
사용자 스크립트 세계의 구성을 재설정합니다. 지정된 ID로 월드에 삽입되는 스크립트는 기본 월드 구성을 사용합니다.
매개변수
-
worldId
문자열 선택사항
재설정할 사용자 스크립트 세계의 ID입니다. 생략하면 기본 세계의 구성이 재설정됩니다.
반환 값
-
Promise<void>
구성 재설정 시 확인되는 프라미스입니다.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
이 확장 프로그램에 대해 동적으로 등록된 모든 사용자 스크립트를 등록 해제합니다.
매개변수
-
filter
UserScriptFilter 선택사항
지정된 경우 이 메서드는 일치하는 사용자 스크립트만 등록 해제합니다.
반환 값
-
Promise<void>
스크립트가 완전히 등록 해제되면 확인되는 프로미스입니다. 오류가 발생하면 프로미스가 거부됩니다.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
이 확장 프로그램의 사용자 스크립트를 하나 이상 업데이트합니다.
매개변수
-
스크립트
업데이트할 사용자 스크립트 목록을 포함합니다. 속성은 이 객체에 지정된 경우에만 기존 스크립트에 대해 업데이트됩니다. 스크립트 파싱/파일 유효성 검사 중에 오류가 발생하거나 지정된 ID가 완전히 등록된 스크립트에 해당하지 않으면 스크립트가 업데이트되지 않습니다.
반환 값
-
Promise<void>
스크립트가 완전히 업데이트되면 확인되는 프로미스입니다. 오류가 발생하면 프로미스가 거부됩니다.
