Na karcie Elementy > Właściwości możesz przeglądać i filtrować właściwości obiektów DOM.
Otwórz kartę Właściwości.
Aby otworzyć kartę Właściwości:
- Otwórz Narzędzia deweloperskie. Domyślnie otworzy się panel Elementy.
- W drzewie DOM wybierz węzeł.
- Otwórz kartę Właściwości. Jeśli nie widzisz tej karty, kliknij Więcej i wybierz ją z menu.

Własne właściwości miejsca
Karta Właściwości sortuje i wyświetla własne właściwości obiektu jako pierwsze i pogrubione.

Znajdowanie pochodzenia dziedziczonej właściwości
Karta Właściwości ocenia metody dostępu w wbudowanych elementach i wyświetla je w obiekcie jako odziedziczone i w zwykłym kroju pisma.
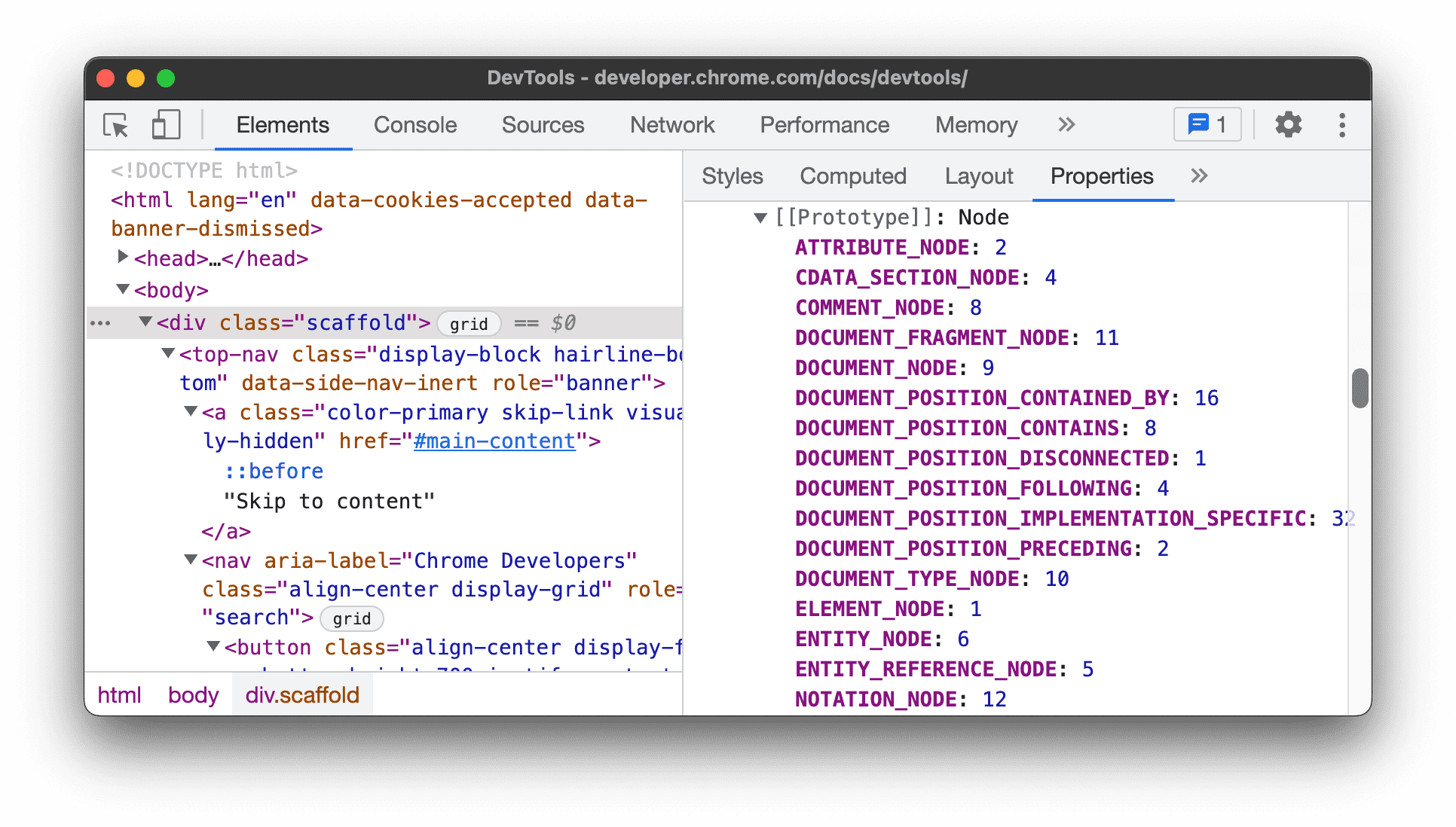
Aby znaleźć pochodzenie odziedzonej właściwości, rozwiń obiekt, a potem jego [[Prototype]], a potem zagnieżdżoną [[Prototype]] itd.

W tym przykładzie możesz sprawdzić, skąd pochodzi dziedziczona właściwość size, znajdując w łańcuchu prototypów oryginalną właściwość własną (pogrubioną) wraz z odpowiednim getterem.
Dodatkowo właściwości specyficzne dla prototypów są wyświetlane tylko w prototypach, a nie w obiektach. Ułatwia to diagnozowanie obiektów.

Filtruj usługi
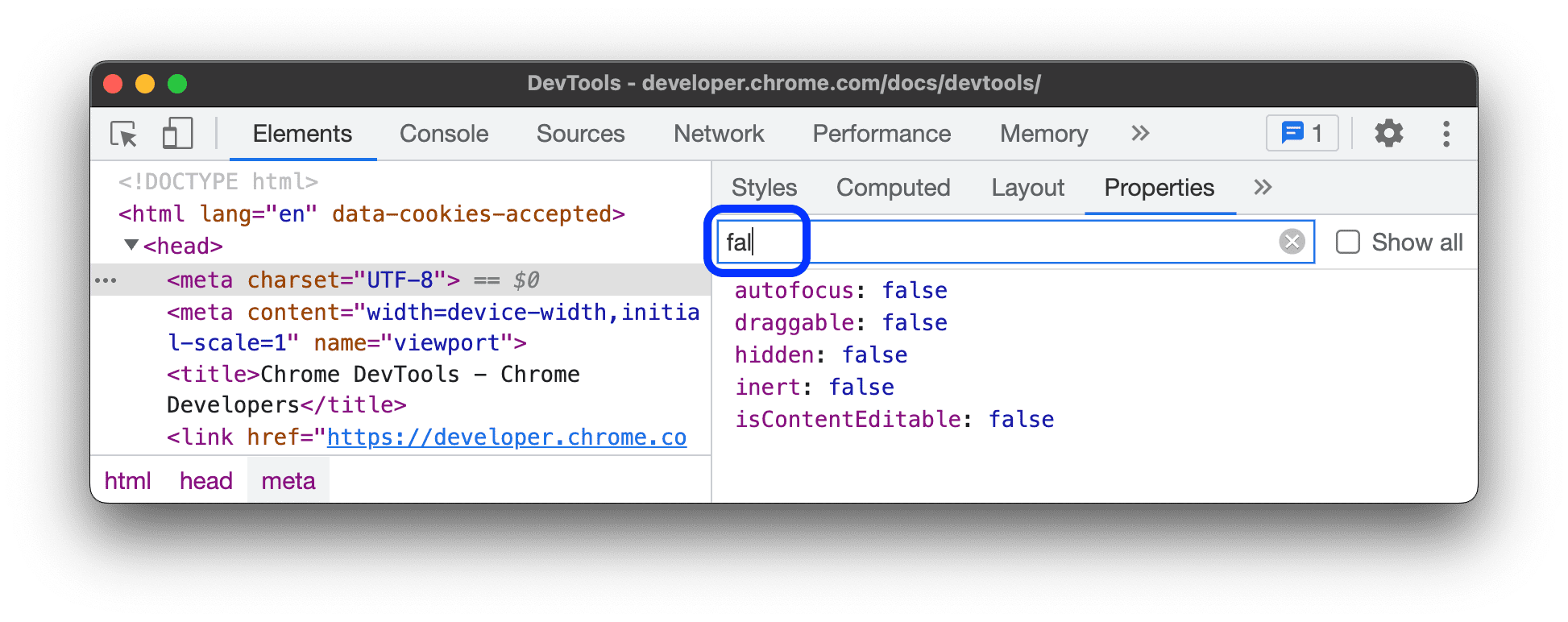
Aby szybko znaleźć daną właściwość, zacznij wpisywać jej nazwę lub wartość w polu wejściowym Filtr.

Pokaż wszystkie właściwości
Domyślnie karta Właściwości nie zawiera właściwości z wartościami null i undefined.
Aby zobaczyć wszystkie właściwości, zaznacz pole Pokaż wszystkie.

Właściwości
Na karcie Elementy > Właściwości znajdziesz różne właściwości.
Właściwości proste
Proste właściwości to pary wartości <name>: <value>.

Obiekty i tablice
Właściwości z możliwością zwijania () to obiekty {} lub tablice [].

Więcej informacji o przeglądaniu obiektów JavaScript znajdziesz w artykule Przeglądanie właściwości obiektów.
Właściwości odpowiadające węzłom DOM
Właściwości odpowiadające węzłom DOM to linki. Kliknij link, aby wybrać odpowiedni węzeł w drzewie DOM.

Własne i odziedziczone właściwości
Właściwości wyróżnione pogrubioną czcionką są właściwościami obiektu. Są one definiowane bezpośrednio na obiekcie.
Właściwości w zwykłym czcionce są dziedziczone z łańcucha prototypów. Aby je wyświetlić, DevTools ocenia odpowiednie metody dostępu w wbudowanych elementach HTML.
 DevTools sortuje własne właściwości na pierwszym miejscu, aby ułatwić ich znalezienie.
DevTools sortuje własne właściwości na pierwszym miejscu, aby ułatwić ich znalezienie.
Właściwości zliczalne i niewyliczalne
Właściwości zliczalne mają jaskrawy kolor. Właściwości niewyliczalne są wyciszone.
 Możesz przetwarzać właściwości zliczalne za pomocą pętli
Możesz przetwarzać właściwości zliczalne za pomocą pętli for … in lub metody Object.keys().
Metody
Metody są oznaczone symbolem f ().

Więcej informacji o funkcjach znajdziesz w instrukcji inspekcji funkcji w Konsoli.

