Découvrez les effets utiles à appliquer à votre page grâce à cette référence des options de l'onglet Affichage.
Mettre en surbrillance les frames publicitaires
Pour vérifier si les frames sont tagués comme annonces:
- Ouvrez l'onglet Rendering (Affichage) de cette démonstration, puis cochez Highlight ad frames (Mettre en surbrillance les cadres d'annonces).
- Notez que le frame de l'annonce est mis en surbrillance en rouge.

Émuler une page sélectionnée
Si vous déplacez le focus de la page vers les outils de développement, certains éléments de superposition sont automatiquement masqués s'ils sont déclenchés par le focus. Par exemple, des listes déroulantes, des menus ou des sélecteurs de date. L'option Émuler une page sélectionnée vous permet de déboguer un tel élément comme s'il était sélectionné.
Pour émuler une page sélectionnée:
- Ouvrez une page contenant l'élément à déboguer, par exemple le site Web YouTube avec sa barre de recherche.
Sur la page, ouvrez l'onglet Rendering (Rendu), puis cochez et décochez Emulate a focused page (Émuler une page sélectionnée).

Vous trouverez également la même option sous le bouton :hov de la barre d'action dans Éléments > Styles.
Pour découvrir d'autres façons de figer un élément, consultez Figer l'écran et inspecter les éléments qui disparaissent.
Désactiver les polices locales
Vérifiez si les polices locales fonctionnent comme prévu en désactivant les sources local() dans les règles @font-face.
Les développeurs et les concepteurs utilisent souvent deux copies différentes de la même police pendant le développement:
- Une police locale pour vos outils de conception
- Une police Web pour votre code
Désactiver les polices locales vous permet de:
- Déboguer et mesurer les performances et l'optimisation du chargement des polices Web
- Vérifier la validité de vos règles CSS
@font-face - identifier les différences entre les polices Web et leurs versions locales ;
Émulez les sources local() manquantes dans les règles @font-face:
Inspectez la phrase ci-dessus, ouvrez Elements > Computed (Éléments > Calculé), faites défiler la page jusqu'en bas, puis, sous Rendered Fonts (Polices affichées), découvrez que Chrome a trouvé Courier New dans les fichiers locaux.

Ouvrez l'onglet Rendering (Affichage), cochez Disable local fonts (Désactiver les polices locales), puis actualisez la page avec .
Observez la phrase en Roboto trouvée sur le Web.

Activer le mode sombre automatique
Découvrez à quoi peut ressembler votre site en mode sombre, même si vous ne l'avez pas implémenté.
Chrome 96 a lancé une phase d'évaluation pour le thème sombre automatique sur Android. Grâce à cette fonctionnalité, le navigateur applique un thème sombre généré automatiquement aux sites au thème clair si l'utilisateur a activé les thèmes sombres dans le système d'exploitation.
Pour activer le mode sombre automatique:
- Sur cette page, ouvrez l'onglet Affichage, puis cochez Activer le mode sombre automatique.
- Observez cette page en mode sombre.

Émuler les déficiences visuelles
Le Web devrait être accessible à tous. Google s'engage à faire de ce souhait une réalité.
Les outils pour les développeurs Chrome vous permettent de voir comment les personnes ayant des déficiences visuelles voient votre site, afin de l'améliorer pour elles. Pour en savoir plus, consultez Simuler des déficiences de vision des couleurs.
Pour émuler des déficiences visuelles:
- Ouvrez l'onglet Rendu.
Sous Simuler des déficiences visuelles, sélectionnez l'une des options suivantes dans la liste déroulante:
- Aucune émulation.
- Vision floue
- Contraste réduit
- Protanopie (daltonisme rouge) Faible perception du rouge ; confusion entre les verts, les rouges et les jaunes
- Deutéranopie (pas de vert) Faible perception du vert ; confusion entre les verts, les rouges et les jaunes
- Tritanopie (pas de bleu) Faible perception du bleu ; confusion entre les verts et les bleus.
- Achromatopsie (pas de couleur) Absence partielle ou totale de la vision des couleurs.

Désactiver les formats d'image AVIF et WebP
Ces émulations permettent aux développeurs de tester plus facilement différents scénarios de chargement d'images sans avoir à changer de navigateur.
Supposons que vous utilisiez le code HTML suivant pour diffuser une image au format AVIF et WebP pour les navigateurs plus récents, avec une image PNG de remplacement pour les navigateurs plus anciens.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
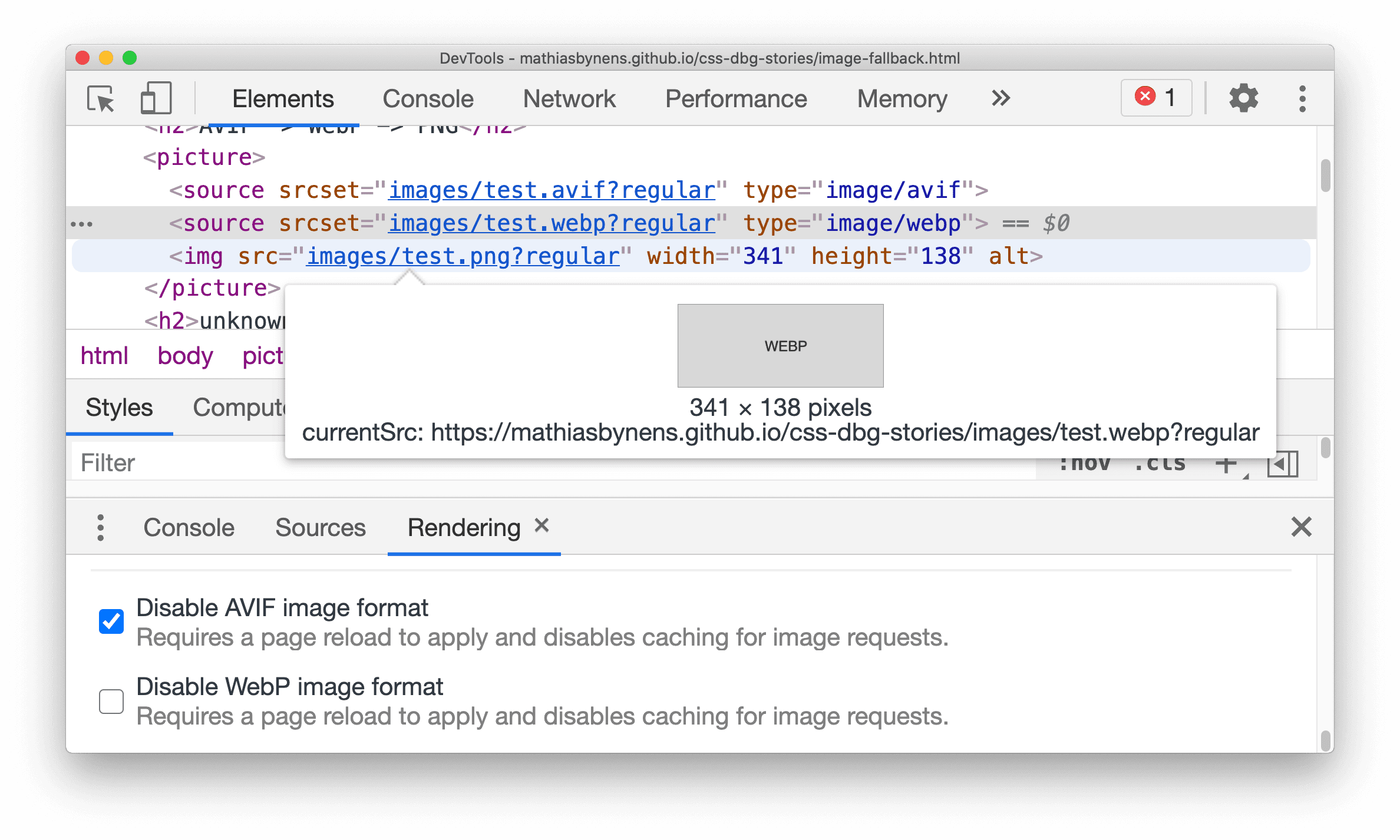
Pour désactiver toutes les images AVIF d'une page (ou, de même, les images WebP):
- Ouvrez l'onglet Affichage, puis cochez Désactiver le format d'image AVIF.
- Actualisez la page et pointez sur
img src. La source d'image actuelle (currentSrc) est désormais l'image WebP de remplacement.

De même, vous pouvez désactiver les images WebP.


