Utilisez le panneau Confidentialité et sécurité dans les outils pour les développeurs Chrome pour inspecter et contrôler les cookies tiers, et vérifier la protection HTTPS.
Présentation
Le panneau Confidentialité et sécurité est divisé en deux sections correspondantes :
- Confidentialité, où vous pouvez :
- Lorsque les outils pour les développeurs sont ouverts, limitez temporairement les cookies tiers avec ou sans exceptions, et testez le comportement d'un site Web.
- Consultez un tableau contenant des informations sur les cookies tiers, y compris s'ils ont été bloqués ou exemptés par le mode de limite temporaire, et le type de cookies pouvant être affectés.
Sécurité, où vous pouvez consulter les origines de votre page, y compris les avertissements de sécurité HTTP, les informations sur l'origine et les certificats.
Consultez Pourquoi le protocole HTTPS est important pour savoir pourquoi chaque site Web doit être protégé par le protocole HTTPS, même ceux qui ne traitent pas de données utilisateur sensibles.
Ouvrir le panneau "Confidentialité et sécurité"
Pour ouvrir le panneau Sécurité, procédez comme suit :
- Accédez aux outils de développement.
- Ouvrez le menu Command (Commande) en appuyant sur :
- macOS : Commande+Maj+P
- Windows, Linux et ChromeOS : Ctrl+Maj+P
Commencez à saisir
privacy, sélectionnez Afficher la confidentialité et la sécurité, puis appuyez sur Entrée.
Vous pouvez également sélectionner Personnaliser et contrôler les outils de développement > Plus d'outils > Confidentialité et sécurité en haut à droite.
Confidentialité : contrôler et inspecter les cookies tiers
La section Confidentialité vous permet d'inspecter et de limiter les cookies tiers lorsque les outils de développement sont ouverts.
Limiter les cookies tiers
Pour tester le comportement d'un site Web lorsque les cookies tiers sont limités dans Chrome, procédez comme suit :
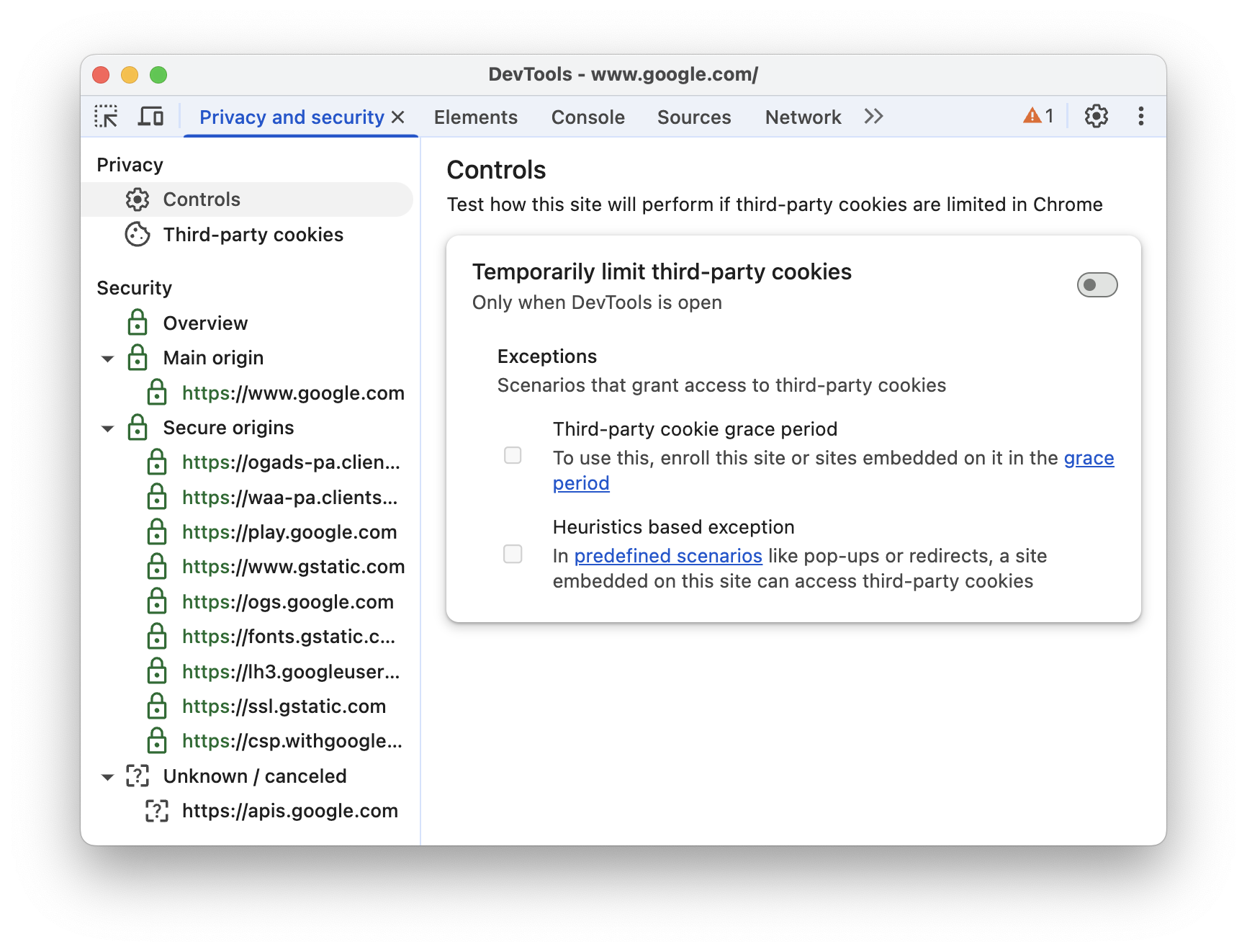
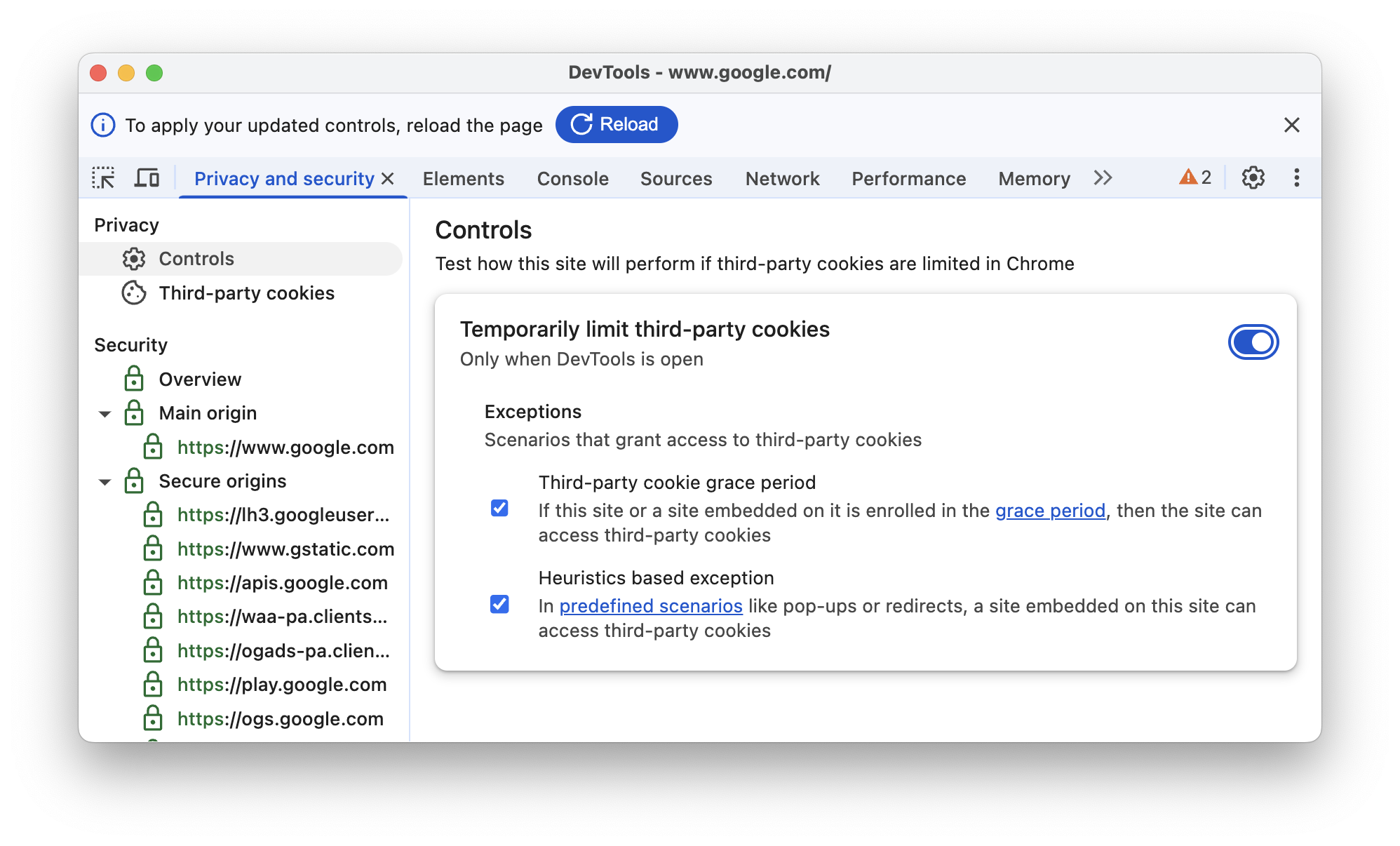
- Dans Confidentialité > Paramètres, activez Limiter temporairement les cookies tiers.
Activez les exceptions suivantes, si nécessaire :
- Délai de grâce pour les cookies tiers. Pour utiliser cette option, inscrivez un site ou un site intégré à celui-ci pendant la période de grâce.
- Exception basée sur l'heuristique. Dans des scénarios prédéfinis, comme les pop-ups ou les redirections, un site intégré sur ce site peut accéder aux cookies tiers.

Pour appliquer les modifications, cliquez sur Actualiser dans une invite en haut de DevTools.
Vous pouvez maintenant tester le comportement du site Web, et inspecter les cookies tiers et les problèmes associés, comme décrit ci-dessous.
Inspecter les cookies tiers
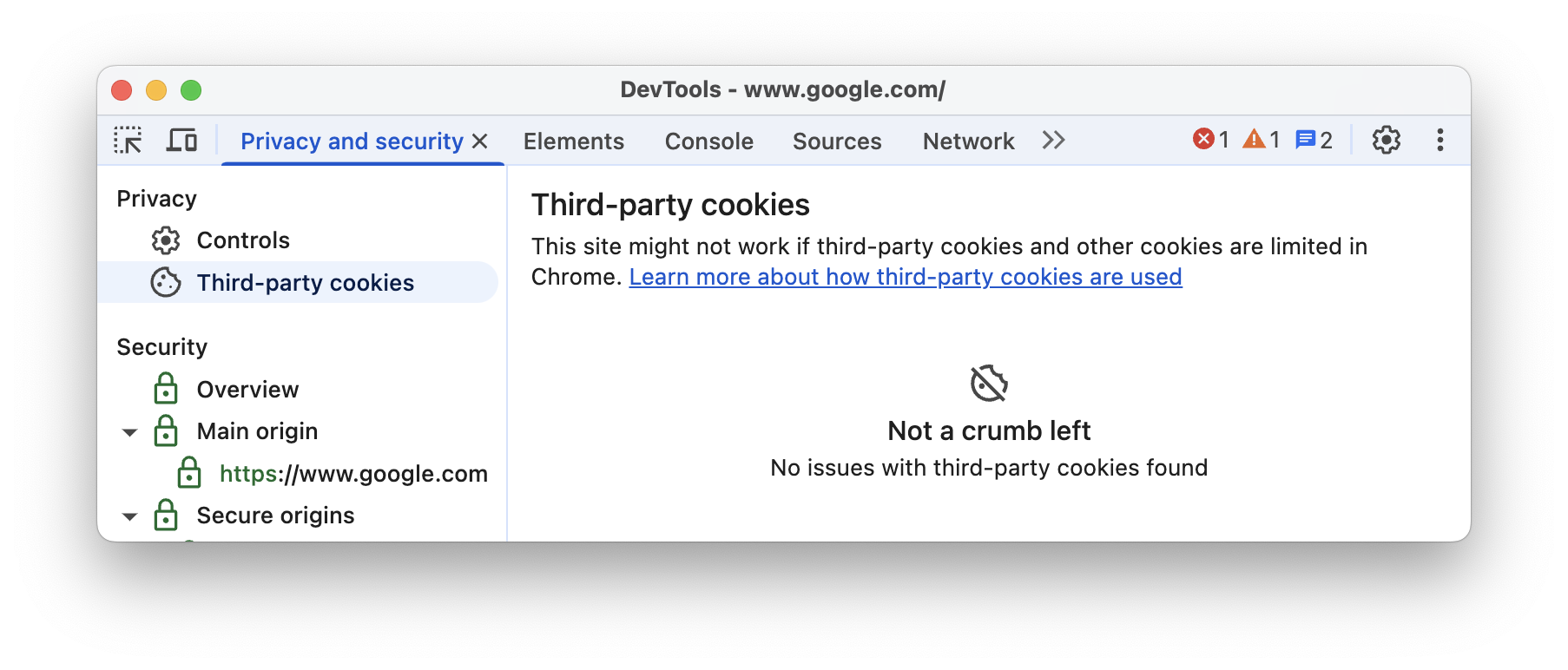
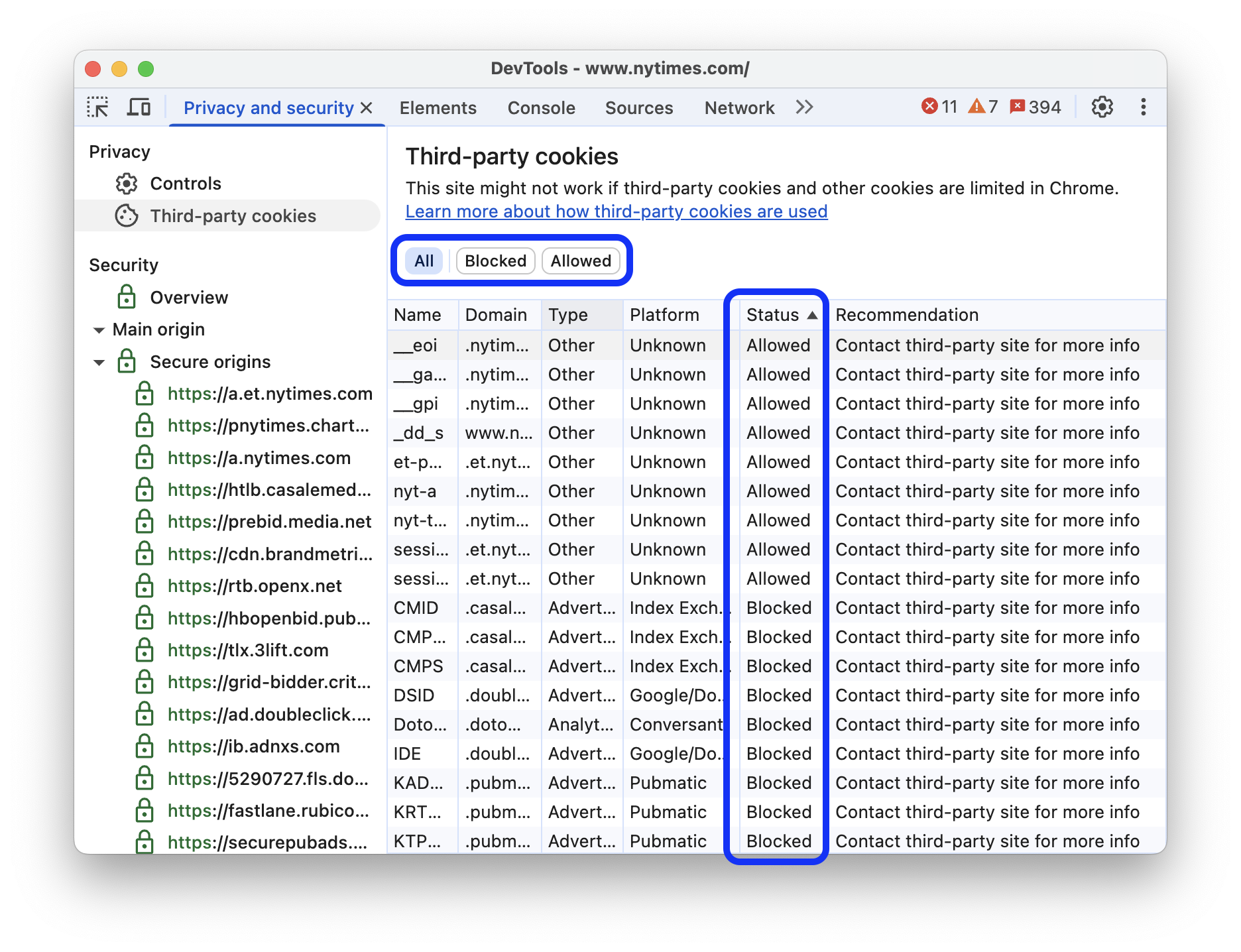
Lorsque les cookies tiers sont temporairement limités (avec ou sans exceptions), inspectez-les dans la section Confidentialité > Cookies tiers.
Si aucun cookie tiers n'est détecté, le message Pas une miette de laissée s'affiche.

En outre, selon les exceptions, certains cookies tiers peuvent être autorisés et d'autres bloqués. La section Cookies tiers les liste dans un tableau qui inclut des informations sur l'état des cookies et une recommandation.
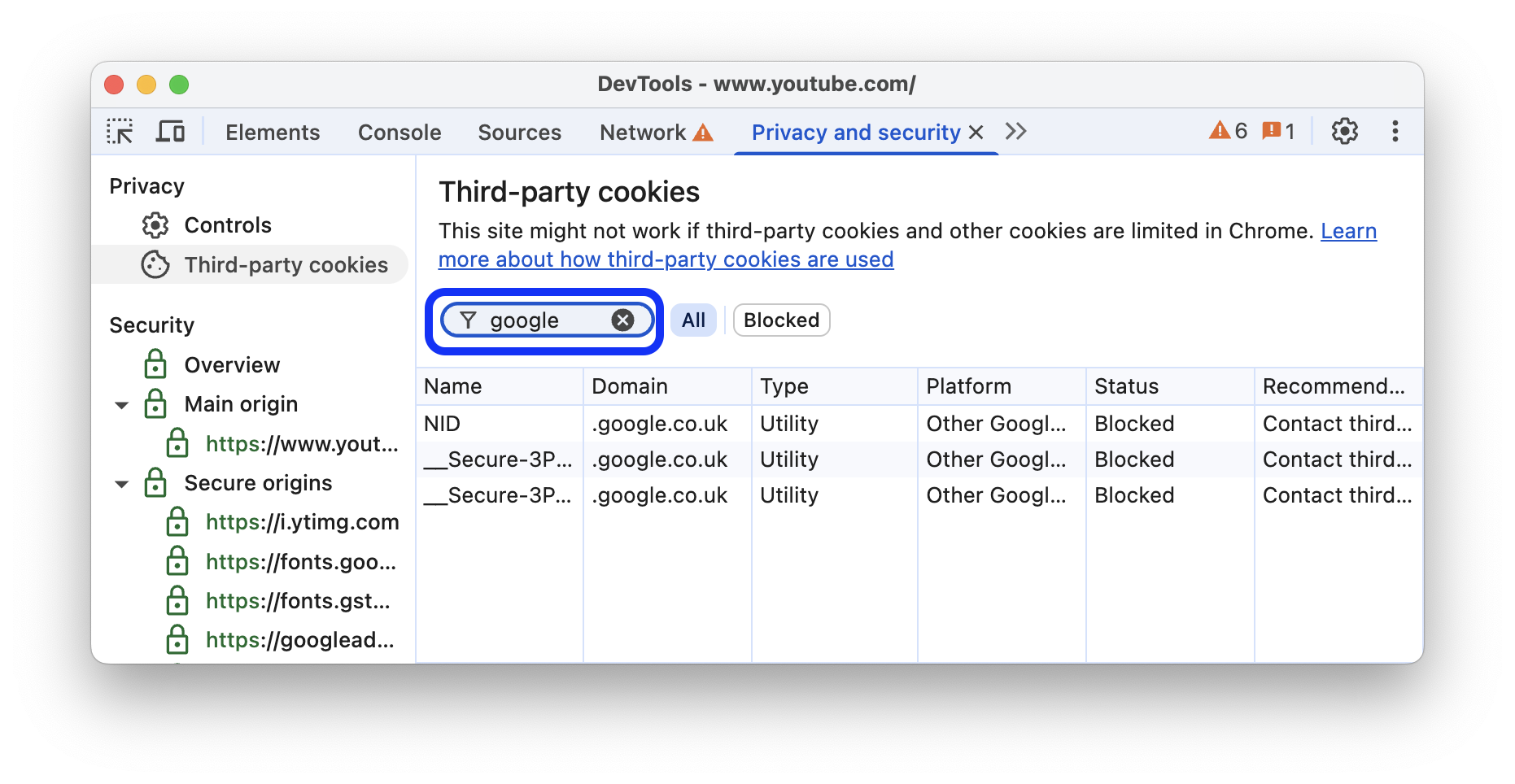
Pour filtrer le tableau :
Par état, sélectionnez une valeur d'état en haut : Toutes, Autorisées ou Bloquées.

Par nom ou par domaine, commencez à saisir une requête dans le champ de filtre.

Pour trier le tableau, cliquez sur un nom de colonne.
Sécurité : identifier les problèmes courants
La section Sécurité du panneau peut afficher les problèmes décrits ci-dessous.
Origines principales non sécurisées
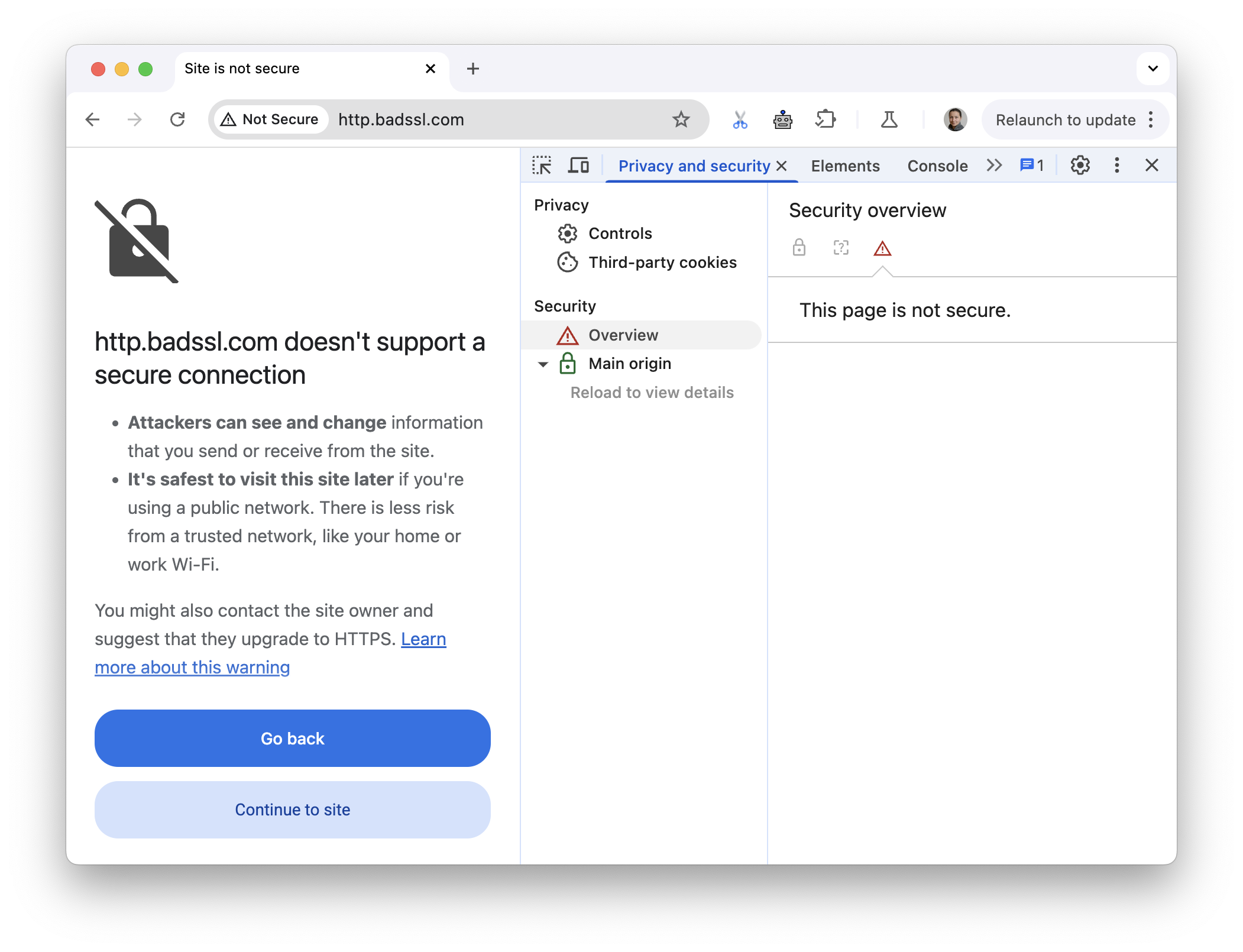
Lorsque l'origine principale d'une page n'est pas sécurisée, l'option Sécurité > Présentation indique Cette page n'est pas sécurisée.

Ce problème se produit lorsque l'URL que vous avez consultée a été demandée via HTTP. Pour assurer sa sécurité, vous devez l'importer via HTTPS. Par exemple, si vous regardez l'URL dans votre barre d'adresse, elle ressemble probablement à http://example.com. Pour assurer la sécurité, l'URL doit être https://example.com.
Si vous avez déjà configuré le protocole HTTPS sur votre serveur, il vous suffit de configurer votre serveur pour qu'il redirige toutes les requêtes HTTP vers HTTPS.
Si vous n'avez pas configuré HTTPS sur votre serveur, Let's Encrypt vous permet de démarrer le processus de manière sans frais et relativement simple. Vous pouvez également envisager d'héberger votre site sur un CDN. La plupart des principaux CDN hébergent désormais des sites sur HTTPS par défaut.
HTTPS non fonctionnel
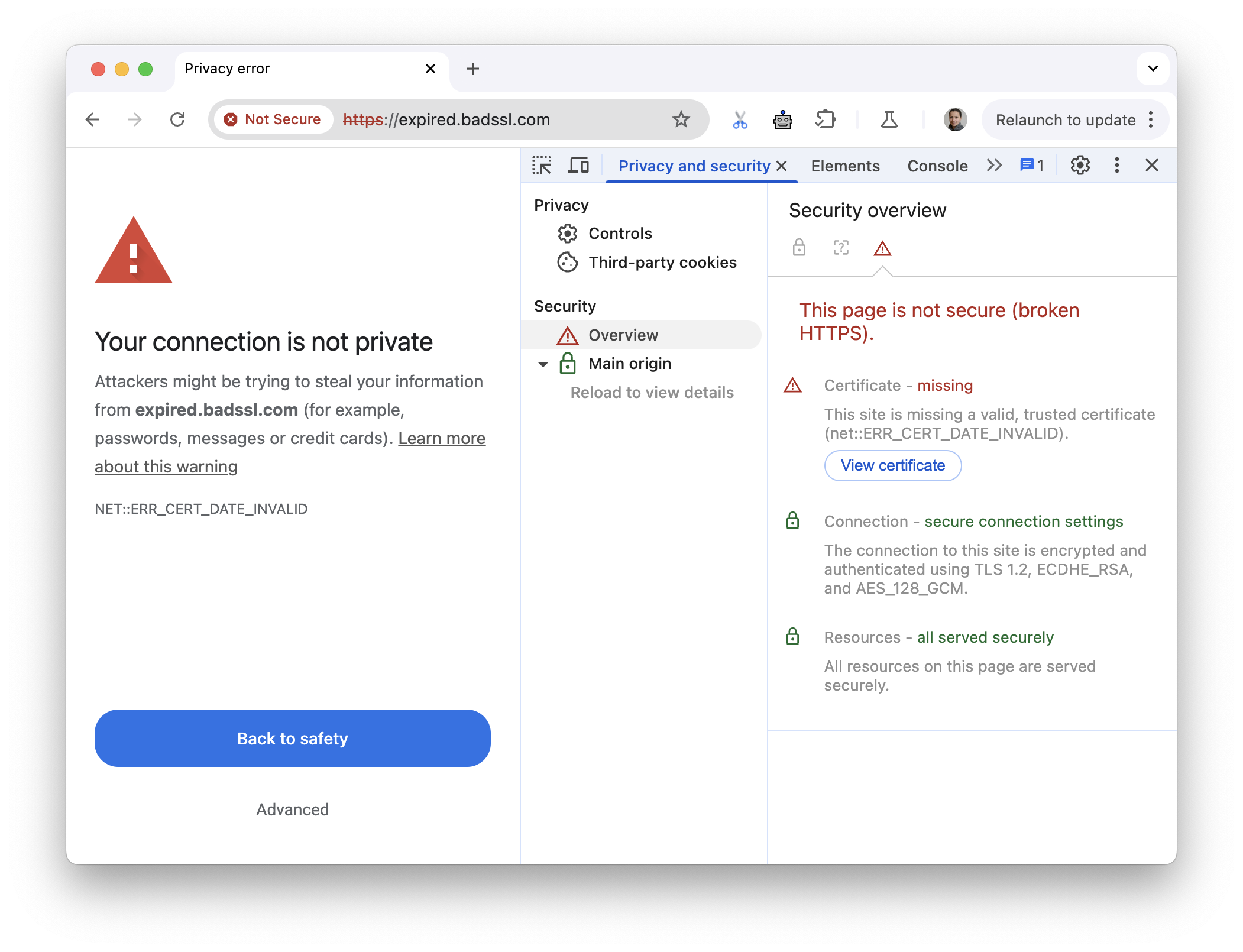
En cas de problème avec le protocole HTTPS, Sécurité > Vue d'ensemble vous indique ce qui ne va pas.

Dans ce cas, aucun certificat valide n'est associé à la page, car il a expiré.
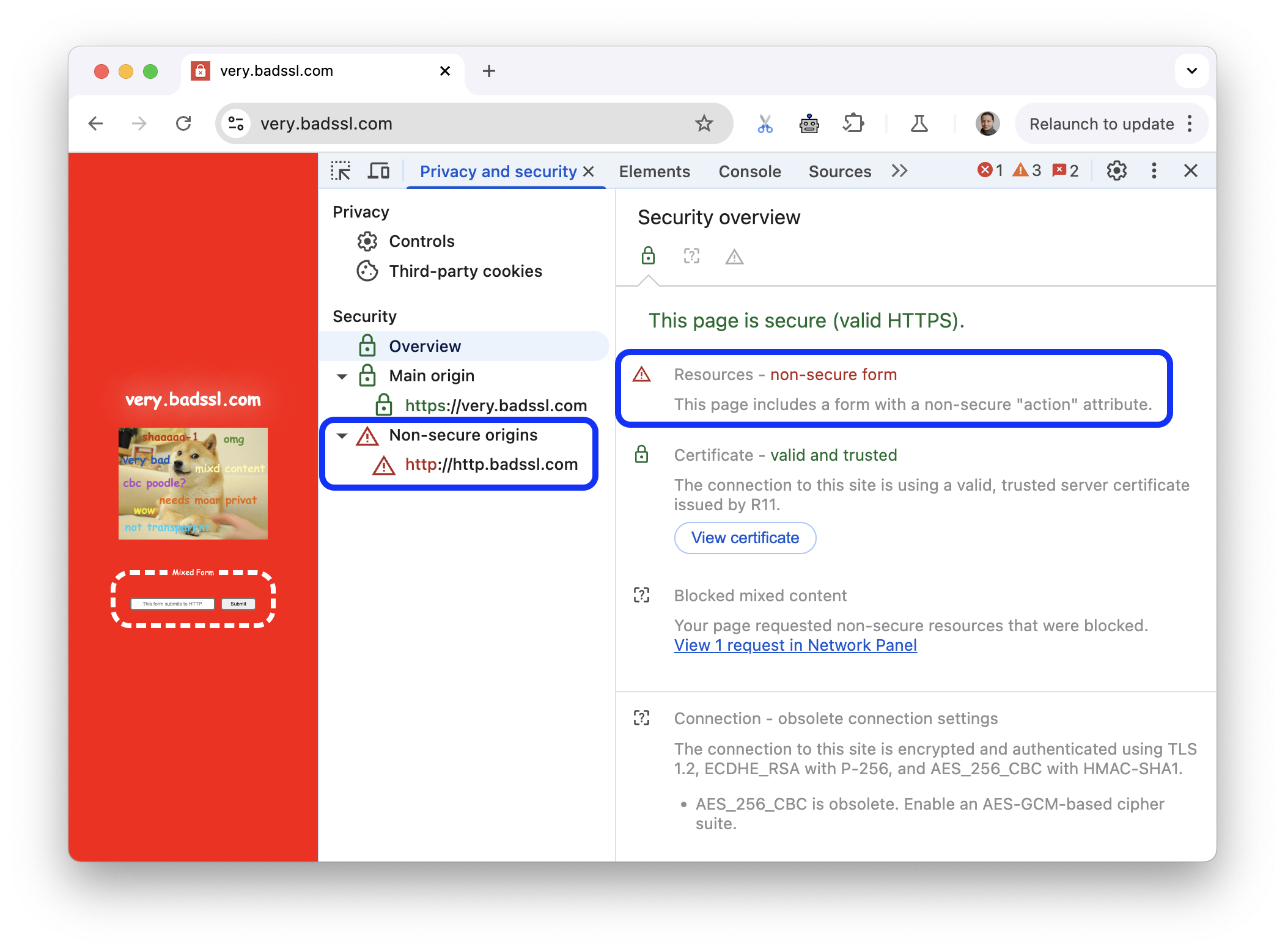
Contenu mixte
Un contenu mixte signifie que l'origine principale d'une page est sécurisée, mais que la page interagit avec des ressources provenant d'origines non sécurisées. Les pages de contenu mixte ne sont que partiellement protégées, car le contenu HTTP est accessible aux outils d'analyse de paquets et vulnérable aux attaques de l'homme du milieu.

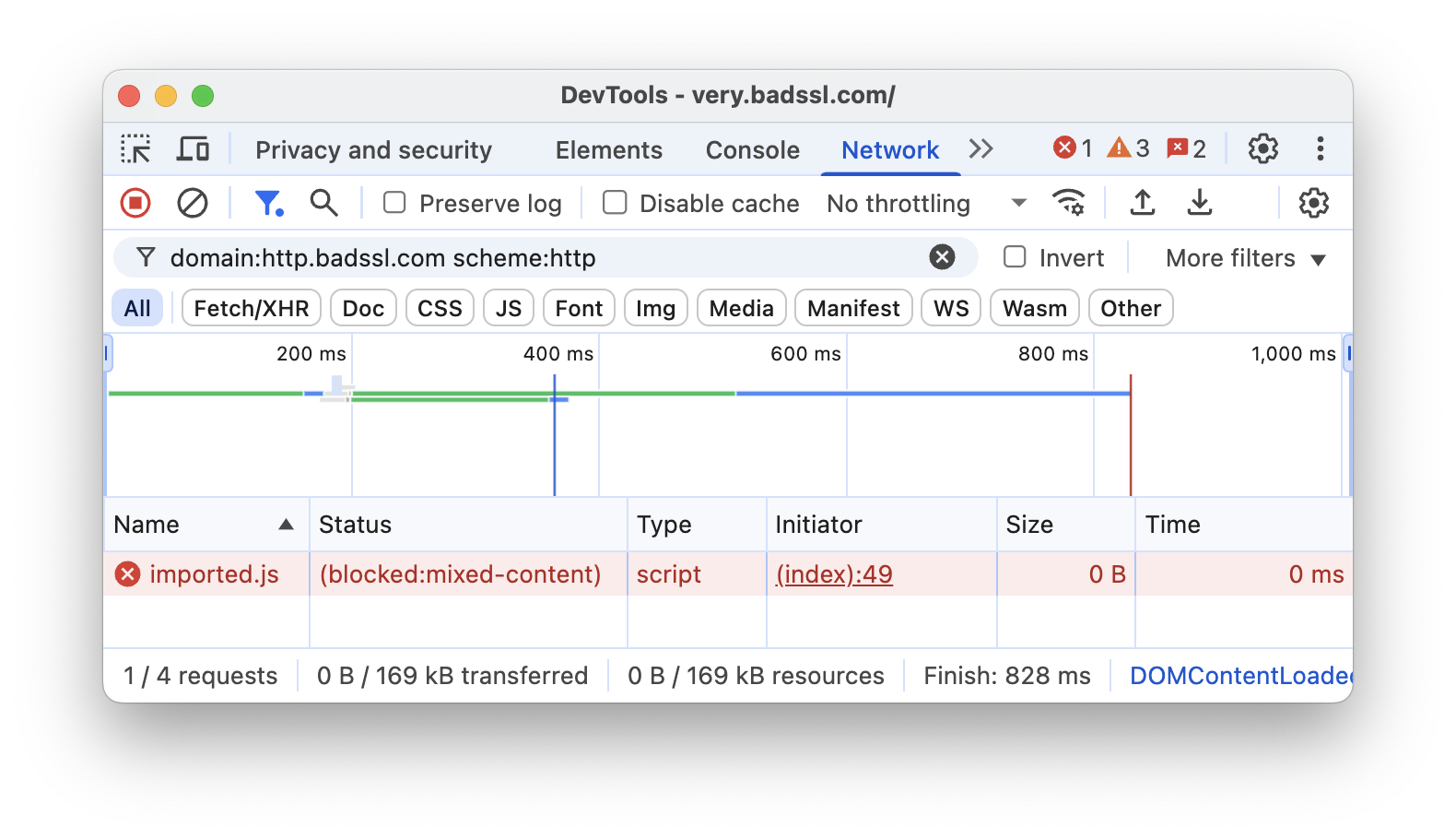
Ouvrez la section Sécurité > Origines non sécurisées, puis cliquez sur Afficher les requêtes dans le panneau "Réseau".

DevTools vous redirige vers le panneau Network (Réseau) et applique les filtres appropriés pour que le journal réseau n'affiche que les ressources non sécurisées.

Afficher les informations relatives à la sécurité
Vous pouvez consulter les détails du certificat et de l'origine, comme décrit ci-dessous.
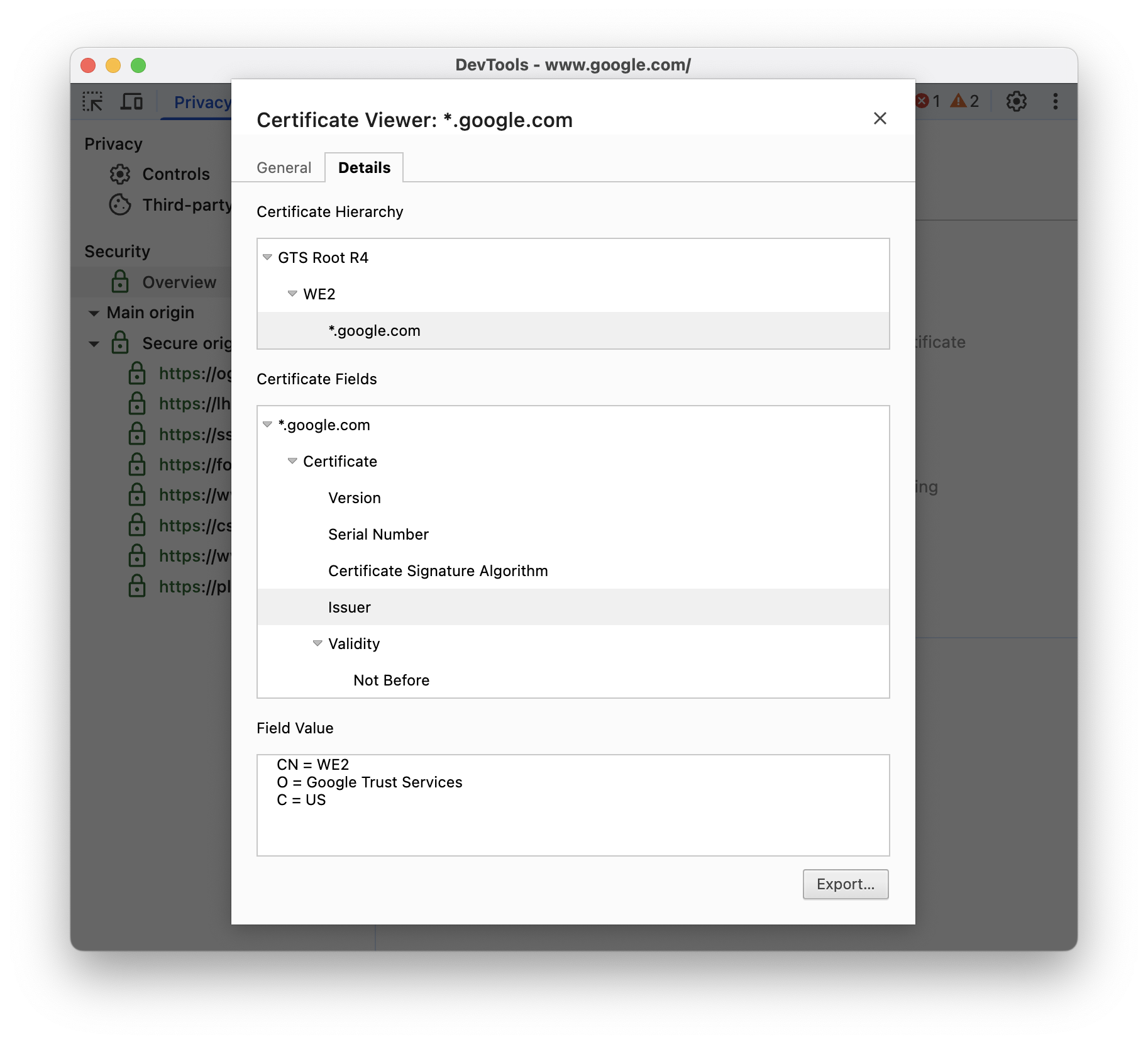
Afficher le certificat d'origine principal
Dans Sécurité > Vue d'ensemble, cliquez sur Afficher le certificat pour inspecter rapidement le certificat de l'origine principale.

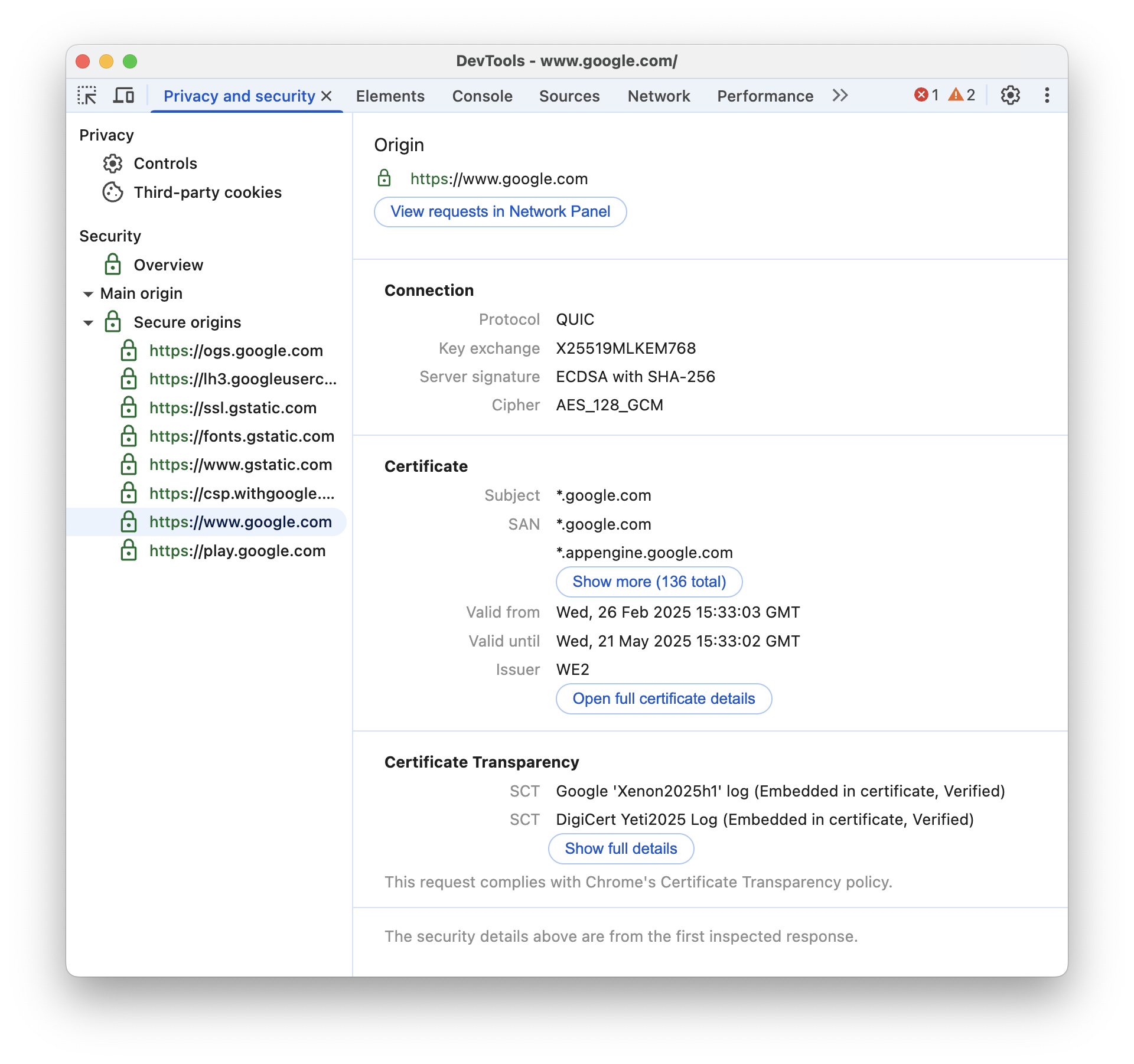
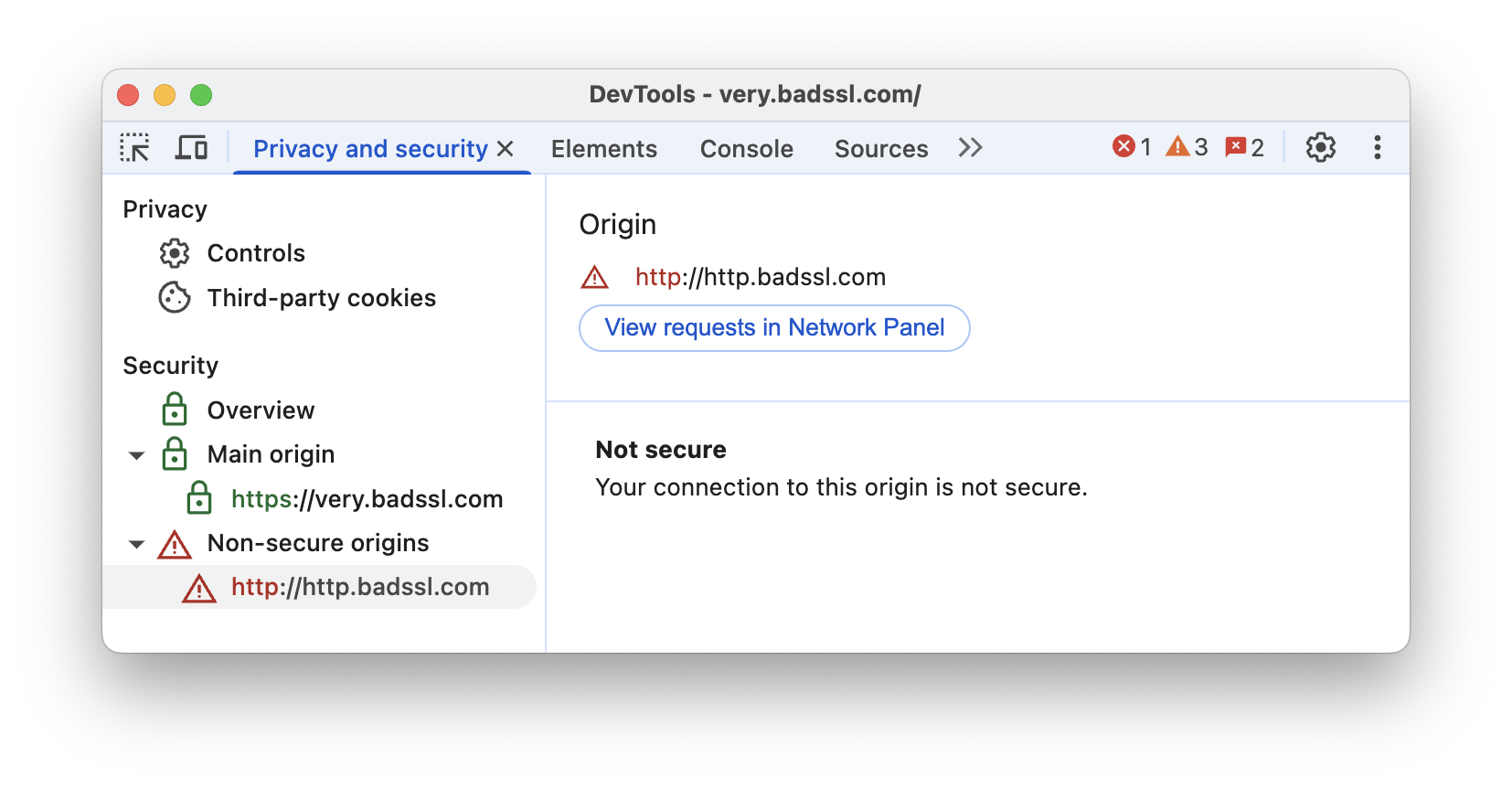
Afficher les détails de l'origine
Cliquez sur l'une des entrées de la section Sécurité pour afficher les détails de l'origine. Sur la page d'informations, vous pouvez consulter les informations de connexion et de certificat. Des informations sur la transparence des certificats sont également affichées lorsqu'elles sont disponibles.