Используйте панель «Конфиденциальность и безопасность» в Chrome DevTools для проверки и управления сторонними файлами cookie, а также для проверки защиты HTTPS.
Обзор
Панель «Конфиденциальность и безопасность» разделена на два соответствующих раздела:
- Конфиденциальность , где вы можете:
- Пока DevTools открыт, временно ограничьте использование сторонних файлов cookie с исключениями или без них и проверьте, как ведет себя веб-сайт.
- Ознакомьтесь с таблицей с информацией о сторонних файлах cookie, включая информацию о том, были ли они заблокированы или исключены из режима временного ограничения, а также о том, на какие типы файлов cookie это может повлиять.
Безопасность , где вы можете увидеть происхождение вашей страницы, включая предупреждения безопасности HTTP, сведения о происхождении и сертификаты.
Ознакомьтесь со статьей «Почему важен HTTPS» , чтобы узнать, почему каждый веб-сайт должен быть защищен с помощью HTTPS, даже те сайты, которые не обрабатывают конфиденциальные пользовательские данные.
Откройте панель «Конфиденциальность и безопасность»
Чтобы открыть панель «Безопасность» , выполните следующие действия:
- Откройте DevTools .
- Откройте меню команд , нажав:
- macOS: Command + Shift + P
- Windows, Linux, ChromeOS: Control + Shift + P
Начните вводить
privacy, выберите Показать конфиденциальность и безопасность и нажмите Enter .
Либо в правом верхнем углу выберите Настройка и управление DevTools > Дополнительные инструменты > Конфиденциальность и безопасность .
Конфиденциальность: контроль и проверка сторонних файлов cookie
Раздел «Конфиденциальность» позволяет вам проверять и ограничивать сторонние файлы cookie, пока DevTools открыт.
Ограничить использование сторонних файлов cookie
Чтобы проверить, как ведет себя веб-сайт при ограничении сторонних файлов cookie в Chrome, выполните следующие действия:
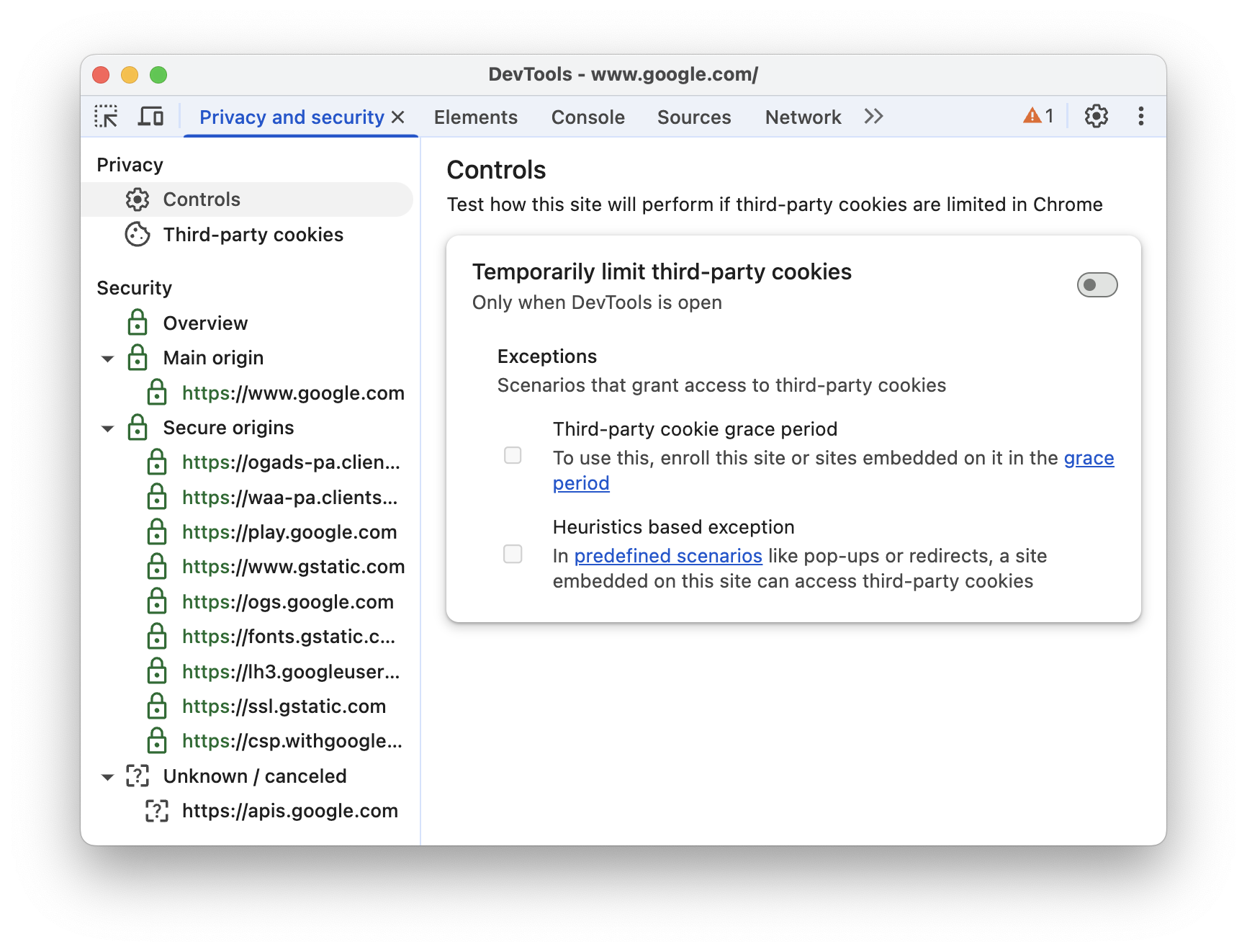
- В разделе «Конфиденциальность» > «Управление» включите параметр «Временно ограничить сторонние файлы cookie» .
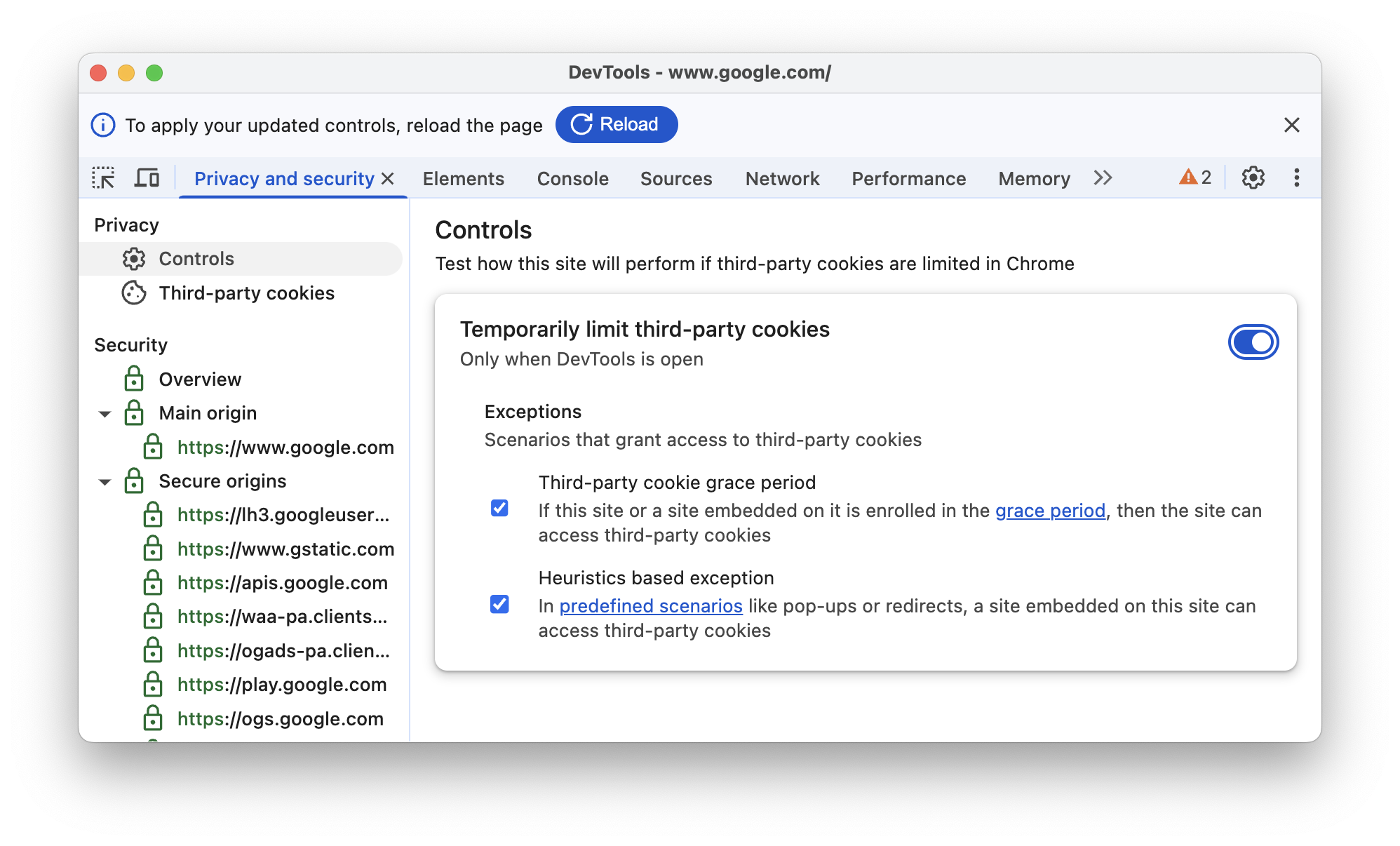
При необходимости включите следующие исключения:
- Льготный период для сторонних cookie . Чтобы использовать эту опцию, зарегистрируйте сайт или сайт, встроенный в него, в льготном периоде .
- Исключение на основе эвристики . В предопределенных сценариях , таких как всплывающие окна или перенаправления, сайт, встроенный в этот сайт, может получить доступ к сторонним файлам cookie.

Чтобы применить изменения, нажмите «Перезагрузить» в подсказке в верхней части DevTools.
Теперь вы можете протестировать работу веб-сайта, а также проверить сторонние файлы cookie и связанные с ними проблемы, как описано далее.
Проверьте сторонние файлы cookie
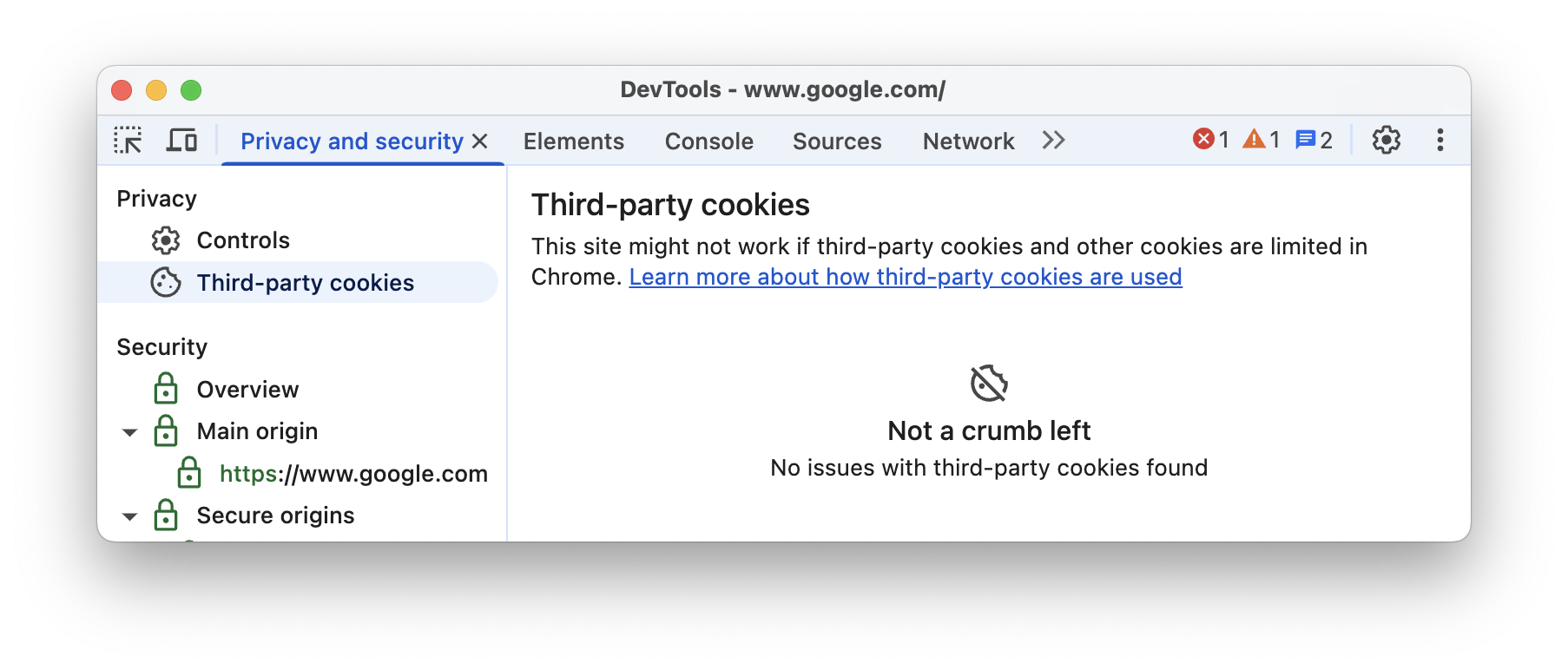
Если сторонние файлы cookie временно ограничены (с исключениями или без них), проверьте их в разделе «Конфиденциальность» > «Сторонние файлы cookie» .
Если сторонние файлы cookie не найдены, вы увидите сообщение «Не осталось ни крошки» .

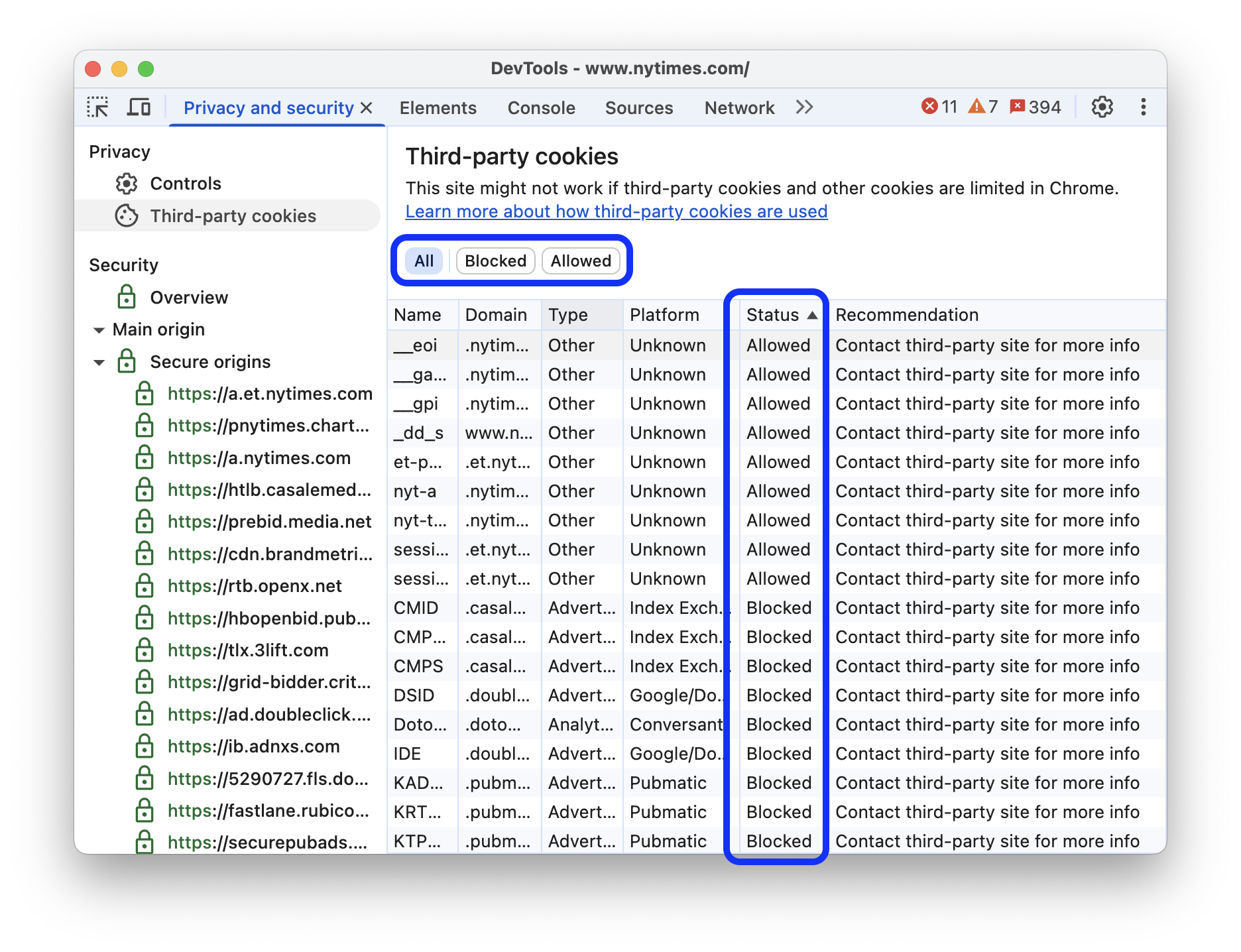
В качестве альтернативы, в зависимости от исключений, некоторые сторонние файлы cookie могут быть разрешены, а другие заблокированы. Раздел «Сторонние файлы cookie» перечисляет их в таблице, которая включает информацию о статусе файлов cookie и рекомендацию.
Чтобы отфильтровать таблицу:
По статусу выберите значение статуса вверху: Все , Разрешено или Заблокировано .

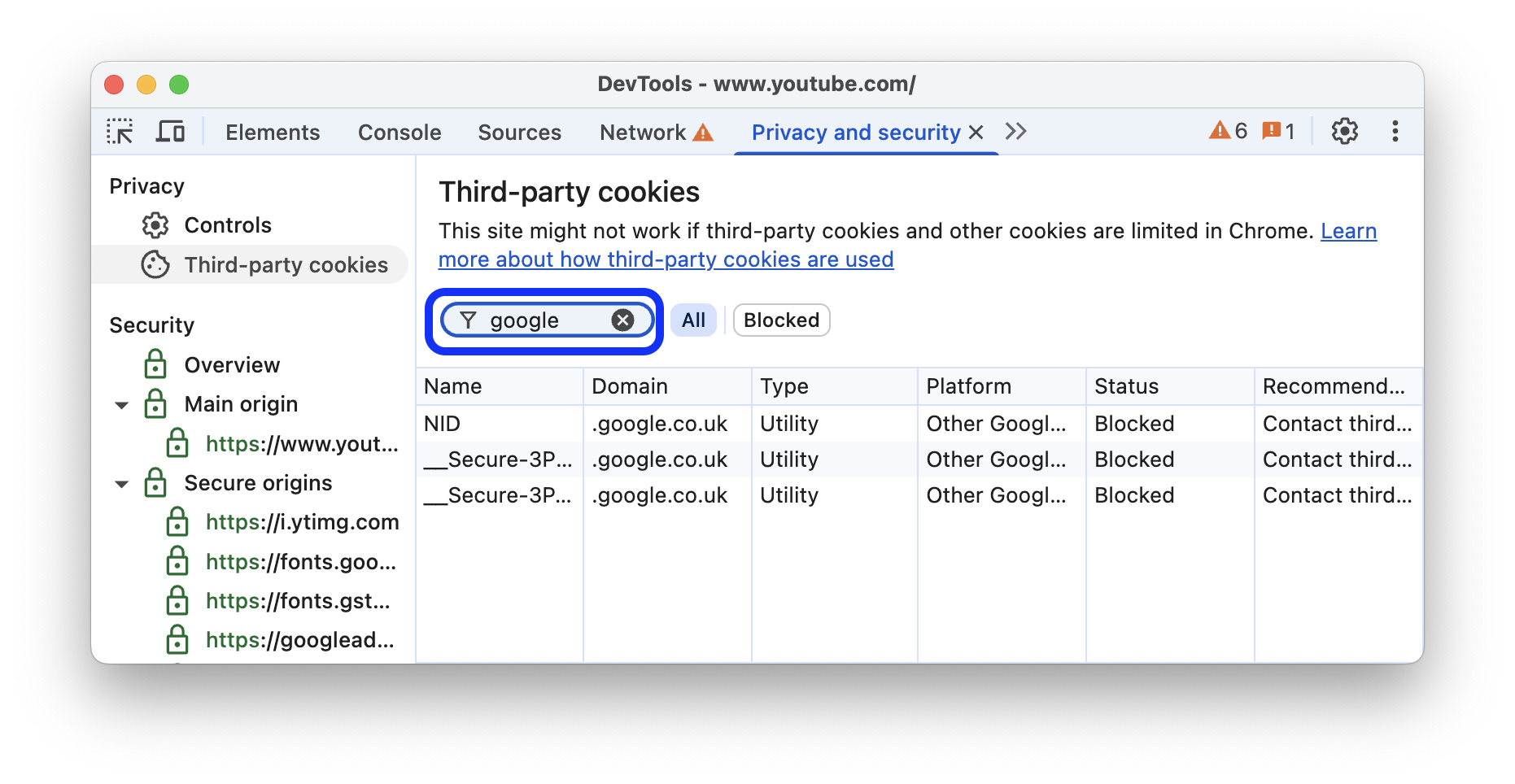
Начните вводить запрос в поле фильтра по имени или домену.

Чтобы отсортировать таблицу, щелкните имя столбца.
Безопасность: найдите общие проблемы
В разделе «Безопасность» панели могут отображаться проблемы, описанные далее.
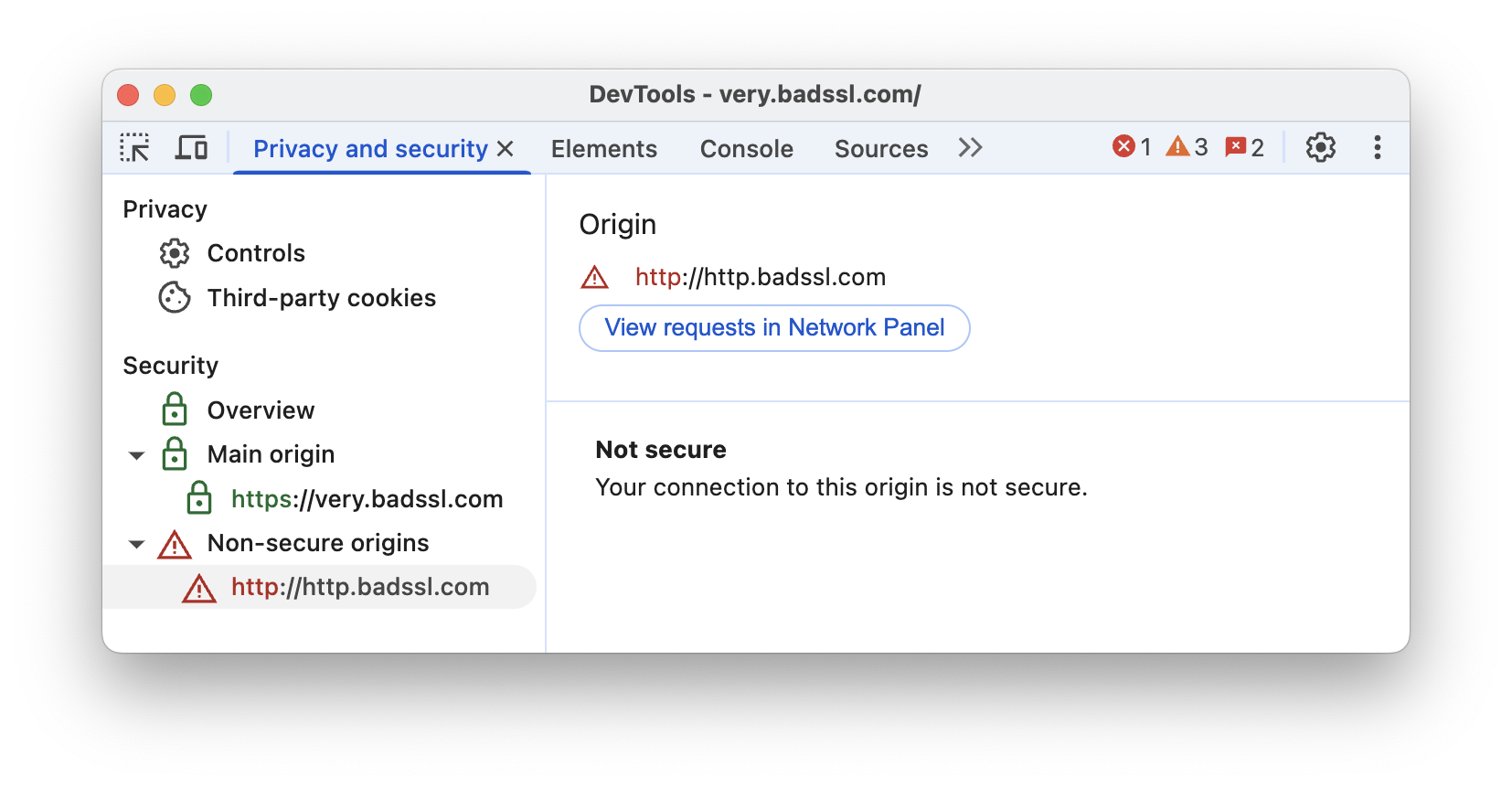
Небезопасные основные источники
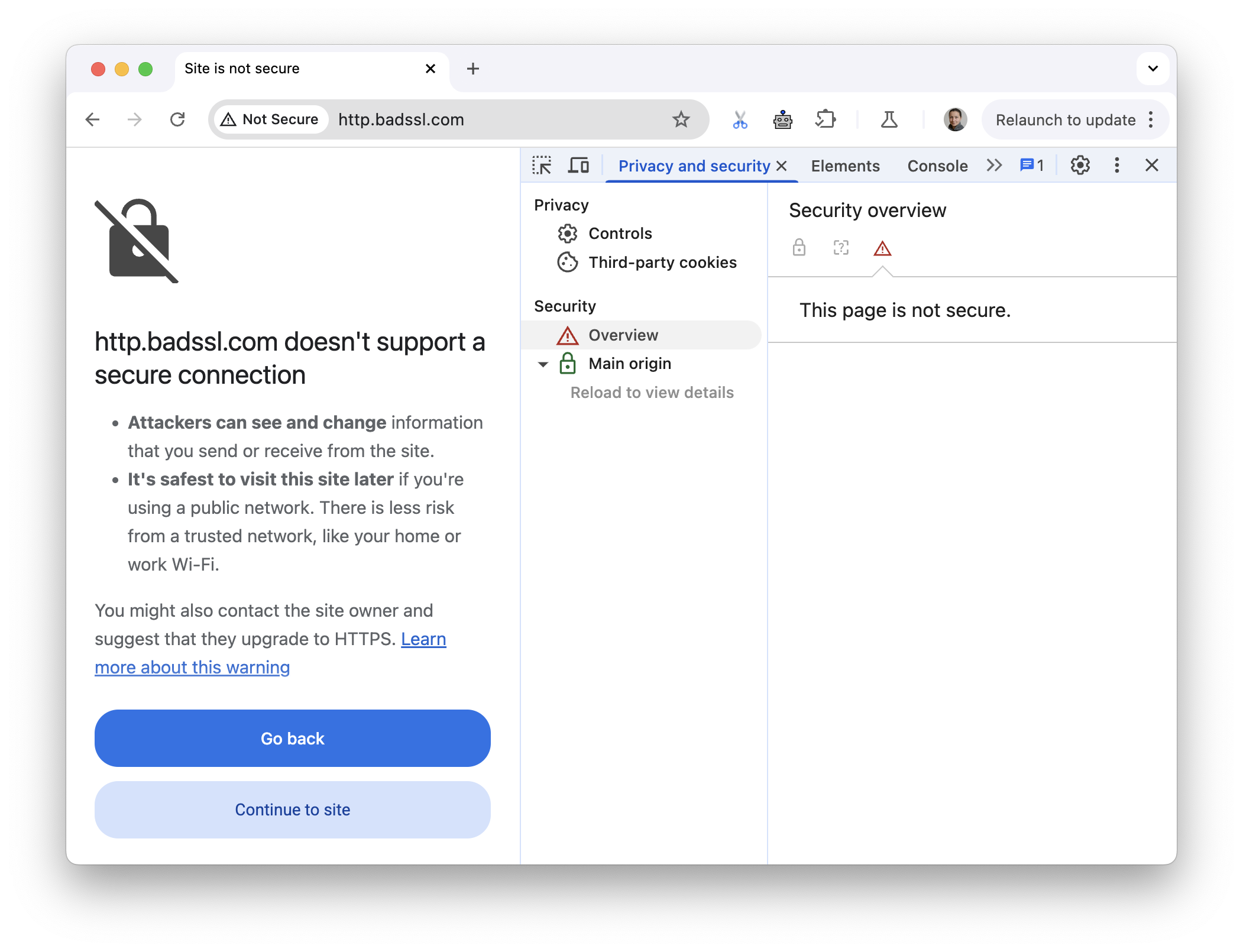
Если основной источник страницы не защищен, в разделе Безопасность > Обзор отображается сообщение Эта страница не защищена .

Эта проблема возникает, когда URL, который вы посетили, был запрошен по HTTP. Чтобы сделать его безопасным, вам нужно запросить его по HTTPS. Например, если вы посмотрите на URL в адресной строке, он, вероятно, будет выглядеть как http://example.com . Чтобы сделать его безопасным, URL должен быть https://example.com .
Если на вашем сервере уже настроен протокол HTTPS, все, что вам нужно сделать, чтобы решить эту проблему, — это настроить сервер на перенаправление всех HTTP-запросов на HTTPS.
Если на вашем сервере не настроен HTTPS, Let's Encrypt предоставляет бесплатный и относительно простой способ начать процесс. Или вы можете рассмотреть размещение своего сайта на CDN. Большинство основных CDN по умолчанию размещают сайты на HTTPS.
Неработающий HTTPS
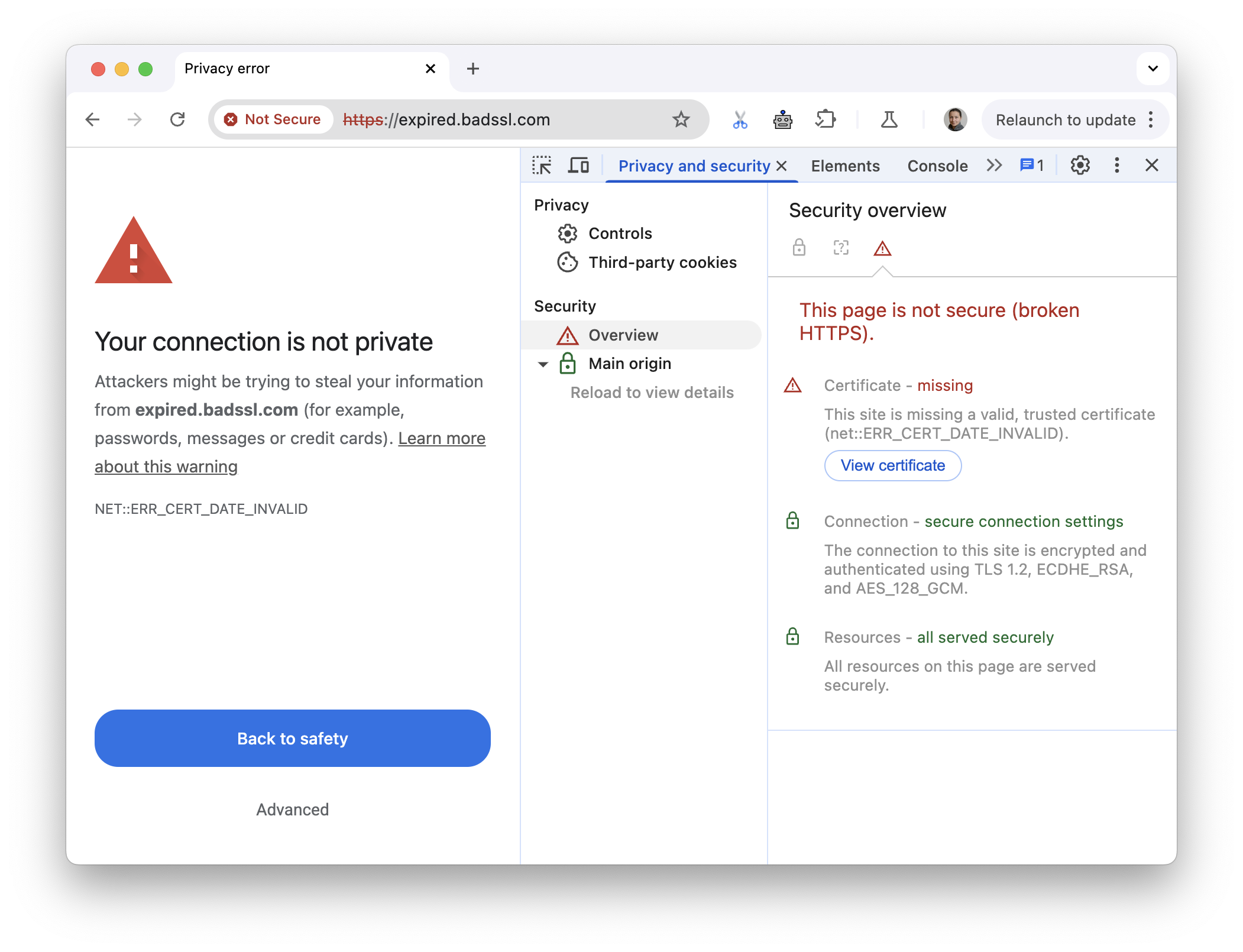
Если возникла проблема с HTTPS, в разделе «Безопасность» > «Обзор» вы найдете информацию о том, что пошло не так.

В этом случае на странице отсутствует действительный сертификат, поскольку срок его действия истек.
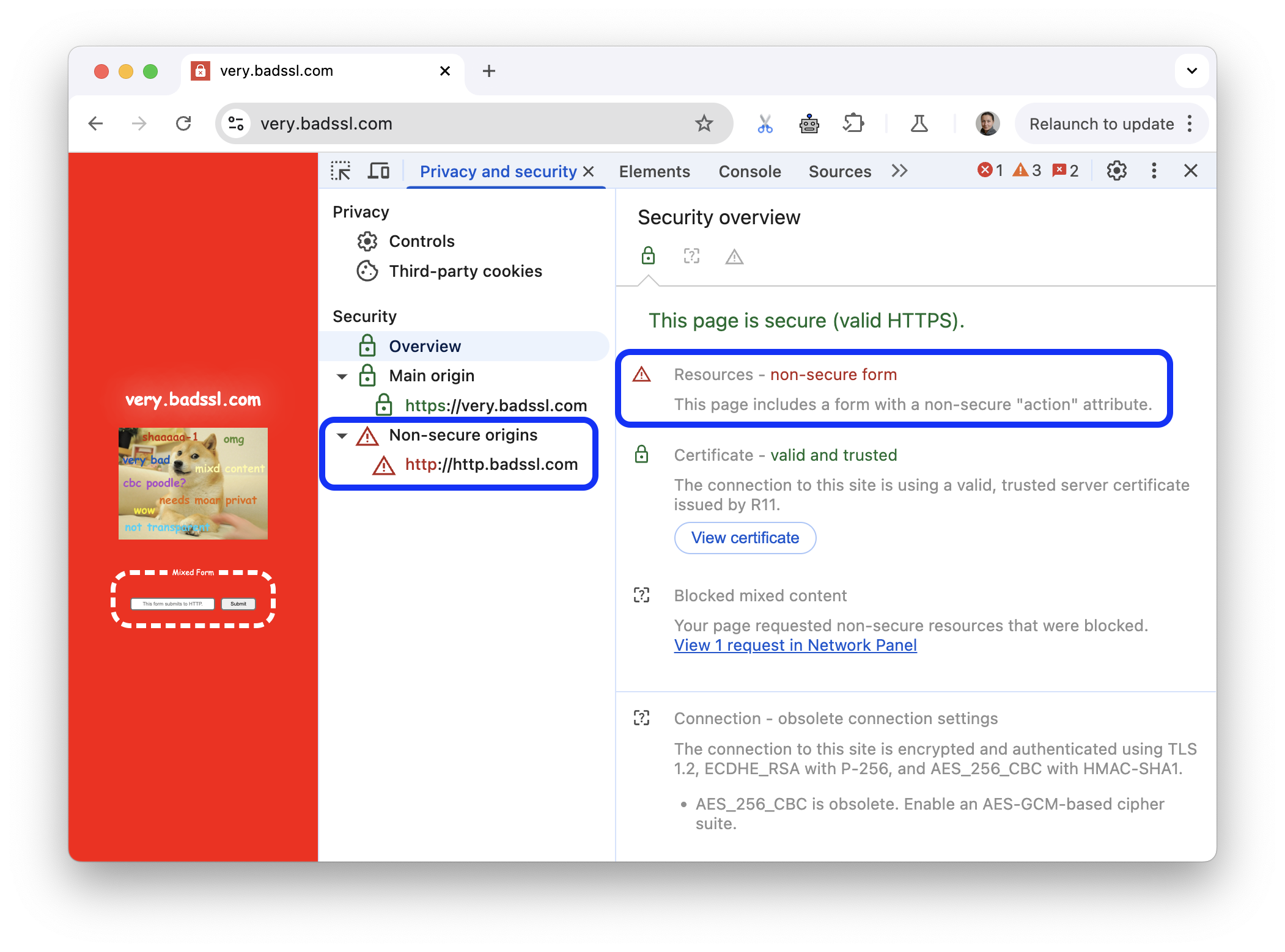
Смешанное содержание
Смешанный контент означает, что основной источник страницы защищен, но страница взаимодействует с ресурсами из незащищенных источников. Страницы со смешанным контентом защищены лишь частично, поскольку HTTP-контент доступен снифферам и уязвим для атак типа «человек посередине».

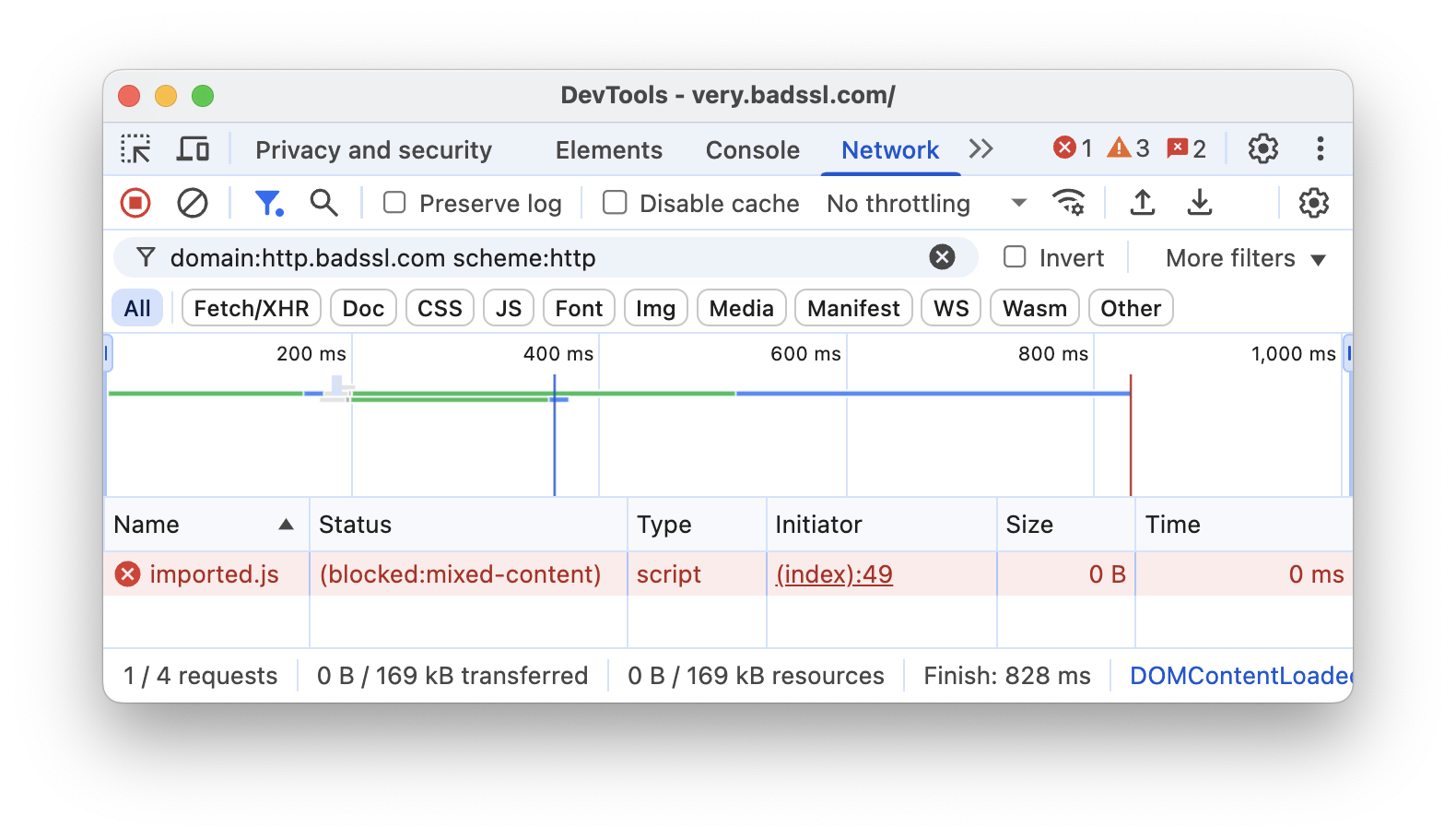
Откройте раздел Безопасность > Незащищенные источники и нажмите Просмотр запросов на панели «Сеть» .

DevTools открывает панель «Сеть» и применяет соответствующие фильтры, чтобы в сетевом журнале отображались только незащищенные ресурсы.

Посмотреть сведения о безопасности
Вы можете просмотреть сведения о сертификате и происхождении, как описано ниже.
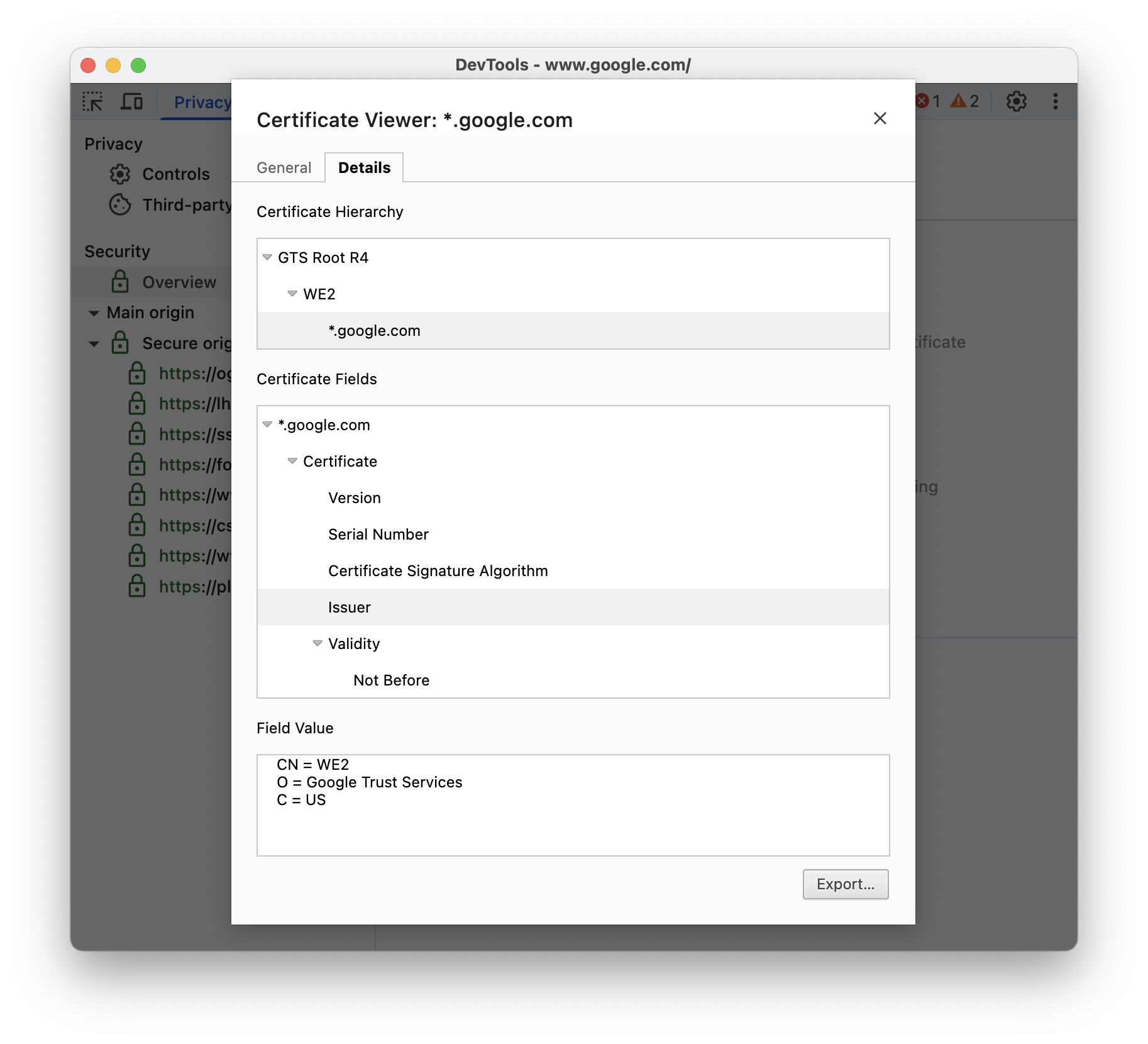
Просмотреть основной сертификат происхождения
В разделе Безопасность > Обзор нажмите Просмотреть сертификат , чтобы быстро проверить сертификат основного источника.

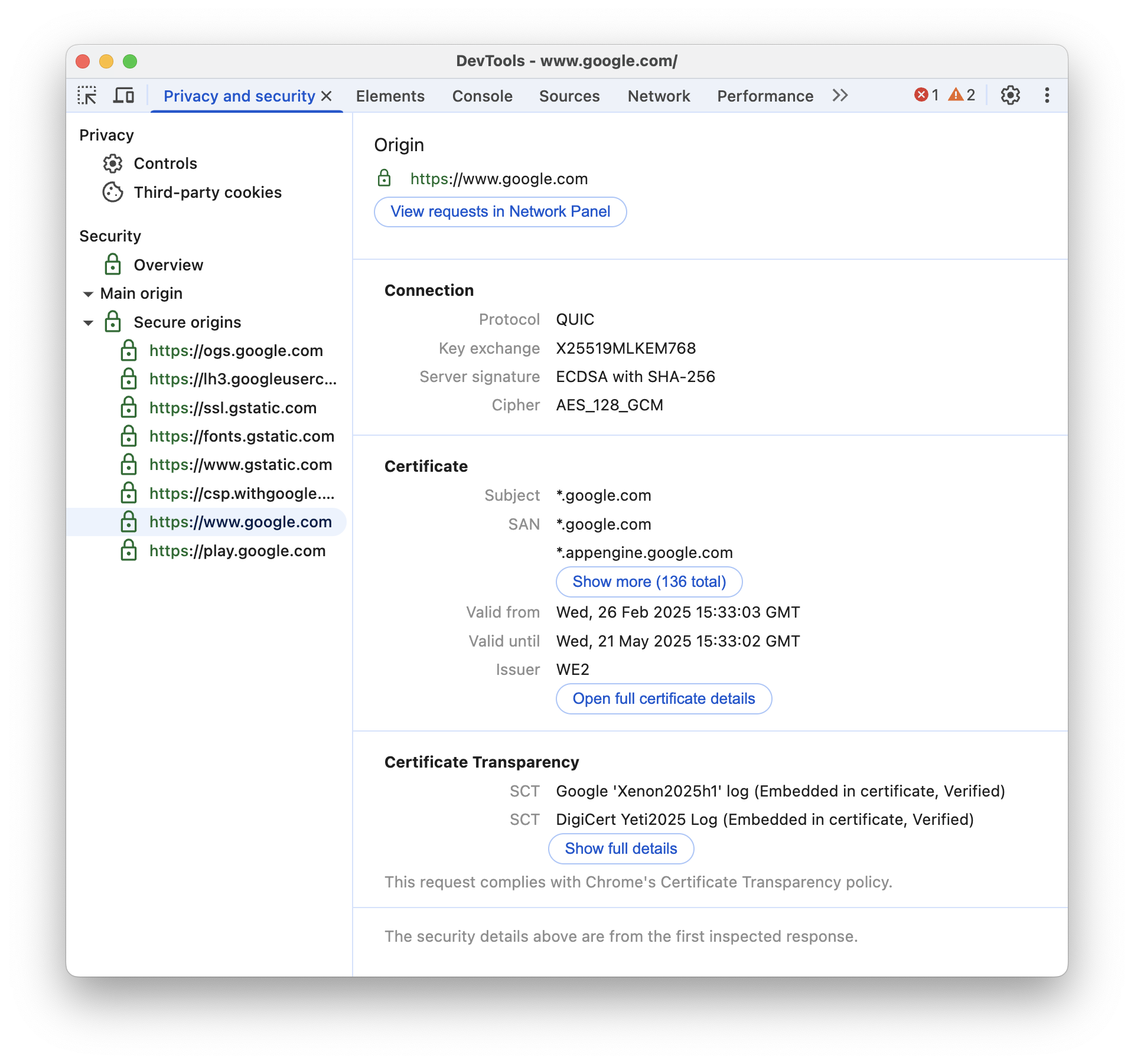
Посмотреть детали происхождения
Нажмите на одну из записей в разделе «Безопасность» , чтобы просмотреть сведения об источнике. На странице сведений можно просмотреть информацию о подключении и сертификате. Информация о прозрачности сертификата также отображается, если она доступна.