Mit dem Bereich Datenschutz und Sicherheit in den Chrome-Entwicklertools können Sie Drittanbieter-Cookies prüfen und steuern sowie den HTTPS-Schutz prüfen.
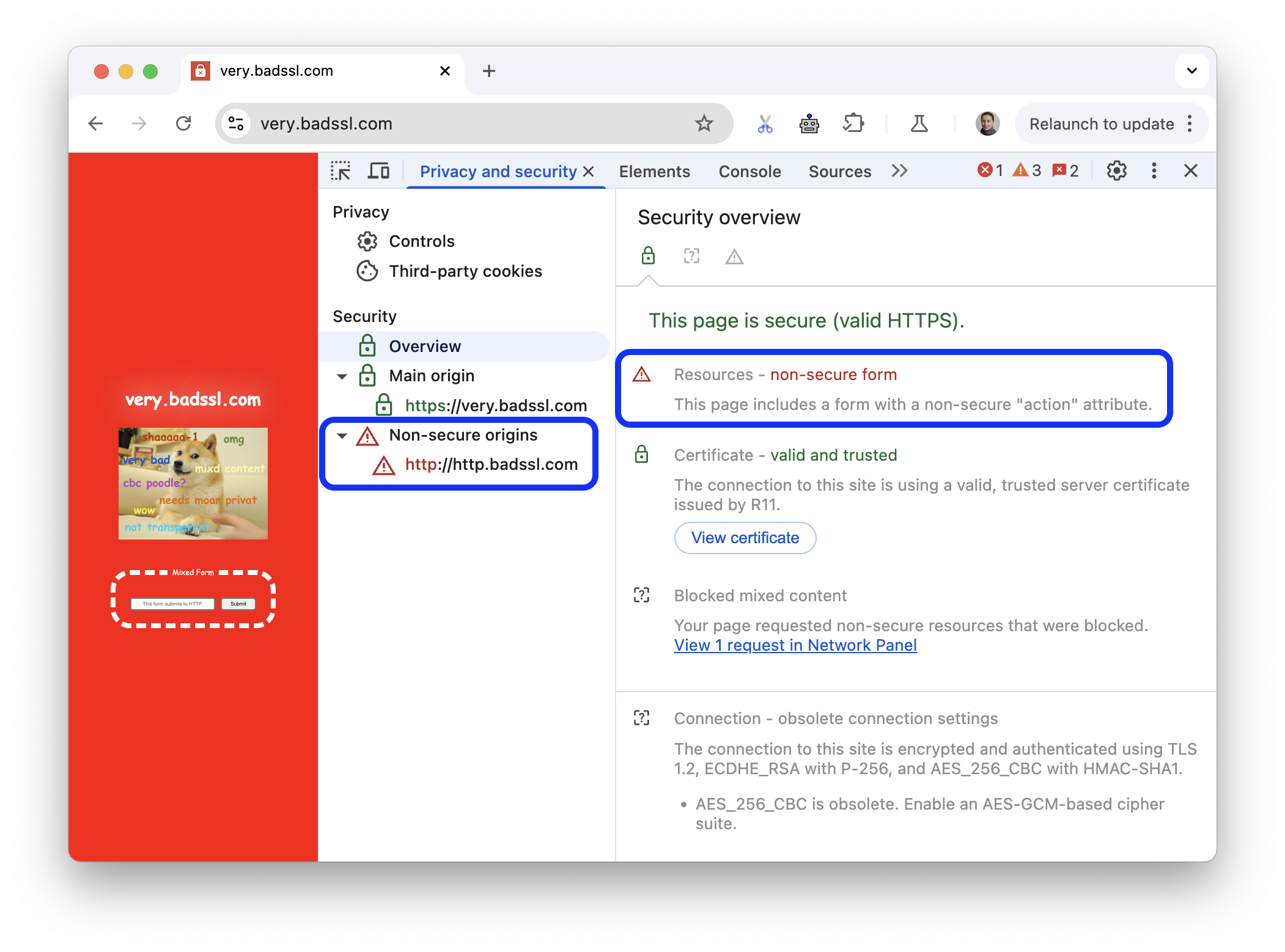
Übersicht
Der Bereich Datenschutz und Sicherheit ist in zwei entsprechende Abschnitte unterteilt:
- Datenschutz: Hier haben Sie folgende Möglichkeiten:
- Wenn die Entwicklertools geöffnet sind, können Sie Drittanbieter-Cookies vorübergehend einschränken, mit oder ohne Ausnahmen, und testen, wie sich eine Website verhält.
- Hier finden Sie eine Tabelle mit Informationen zu Drittanbieter-Cookies, einschließlich der Frage, ob sie durch den temporären Limit-Modus blockiert oder ausgenommen wurden und welche Art von Cookies betroffen sein kann.
Sicherheit: Hier sehen Sie die Ursprünge Ihrer Seite, einschließlich HTTP-Sicherheitswarnungen, Ursprungsdetails und Zertifikate.
Unter Warum HTTPS wichtig ist erfahren Sie, warum jede Website mit HTTPS geschützt werden sollte, auch wenn sie keine sensiblen Nutzerdaten enthält.
Bereich „Datenschutz und Sicherheit“ öffnen
So öffnen Sie den Bereich Sicherheit:
- Öffnen Sie die Entwicklertools.
- Öffnen Sie das Befehlsmenü, indem Sie Folgendes drücken:
- macOS: Befehlstaste + Umschalttaste + P
- Windows, Linux, ChromeOS: Strg + Umschalttaste + P
Geben Sie
privacyein, wählen Sie Datenschutz und Sicherheit anzeigen aus und drücken Sie die Eingabetaste.
Alternativ können Sie rechts oben Entwicklertools anpassen und steuern > Weitere Tools > Datenschutz und Sicherheit auswählen.
Datenschutz: Drittanbieter-Cookies verwalten und prüfen
Im Bereich Datenschutz können Sie Drittanbieter-Cookies untersuchen und einschränken, während die Entwicklertools geöffnet sind.
Drittanbieter-Cookies einschränken
So testen Sie, wie sich eine Website verhält, wenn Drittanbieter-Cookies in Chrome eingeschränkt sind:
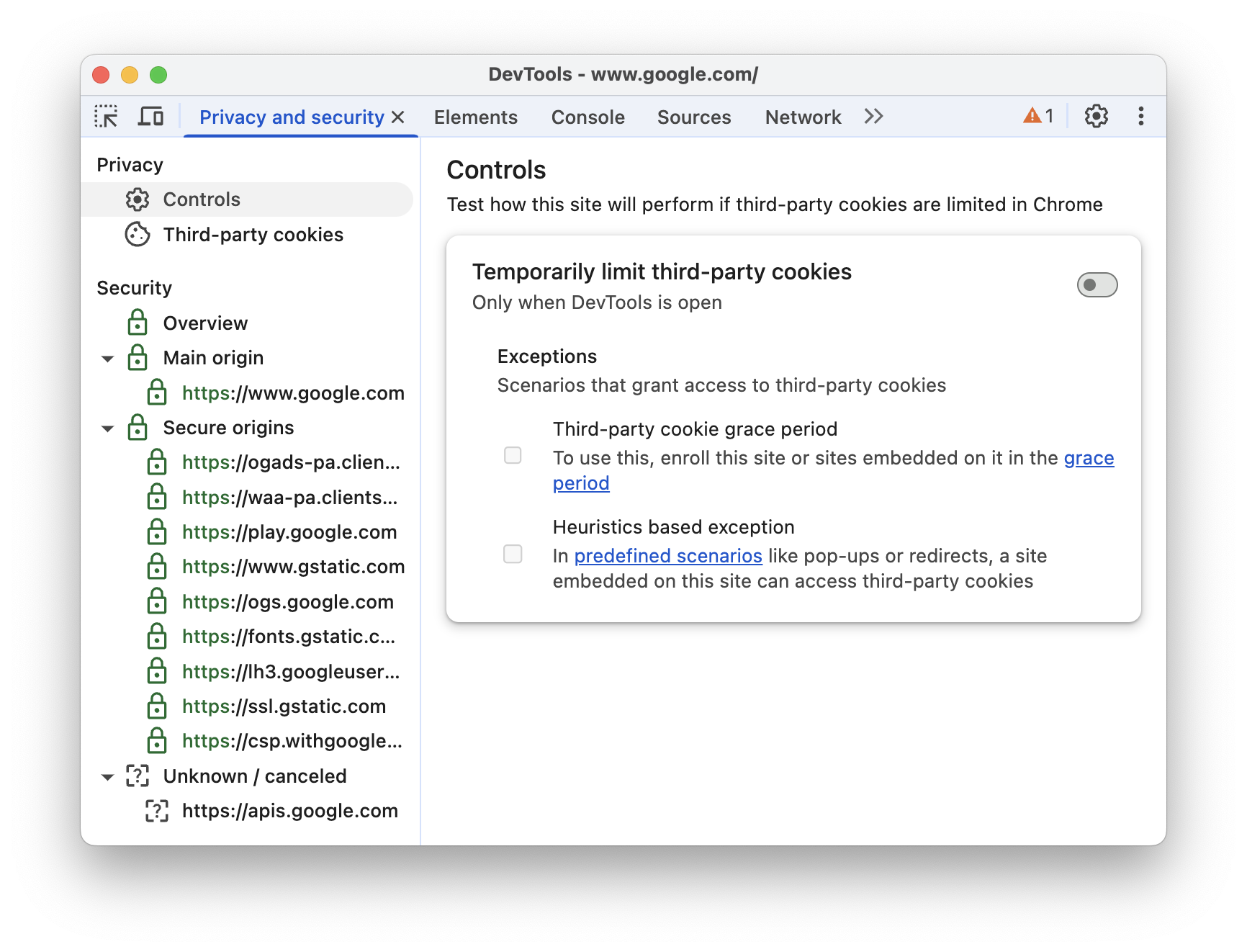
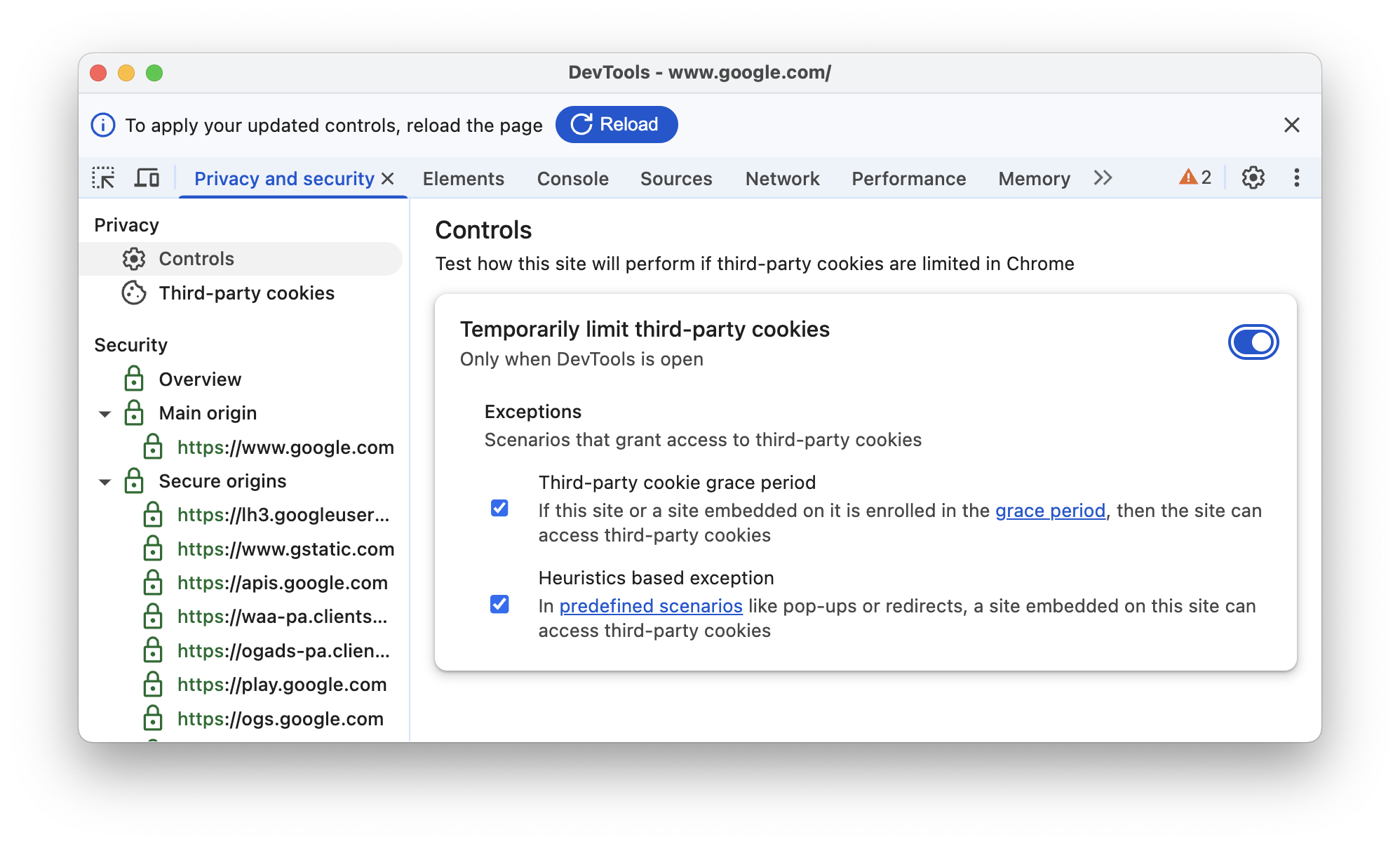
- Aktivieren Sie unter Datenschutz > Einstellungen die Option Drittanbieter-Cookies vorübergehend einschränken.
Aktivieren Sie bei Bedarf die folgenden Ausnahmen:
- Kulanzzeitraum für Drittanbieter-Cookies Wenn Sie diese Option verwenden möchten, müssen Sie eine Website oder eine darin eingebettete Website für die Kulanzfrist registrieren.
- Heuristisch basierte Ausnahme: In vordefinierten Szenarien wie Pop‑ups oder Weiterleitungen kann eine in diese Website eingebettete Website auf Drittanbieter-Cookies zugreifen.

Klicken Sie in einem Prompt oben in den Entwicklertools auf Neu laden, um die Änderungen zu übernehmen.
Sie können jetzt testen, wie sich die Website verhält, und Drittanbieter-Cookies und ihre Probleme untersuchen, wie im Folgenden beschrieben.
Drittanbieter-Cookies prüfen
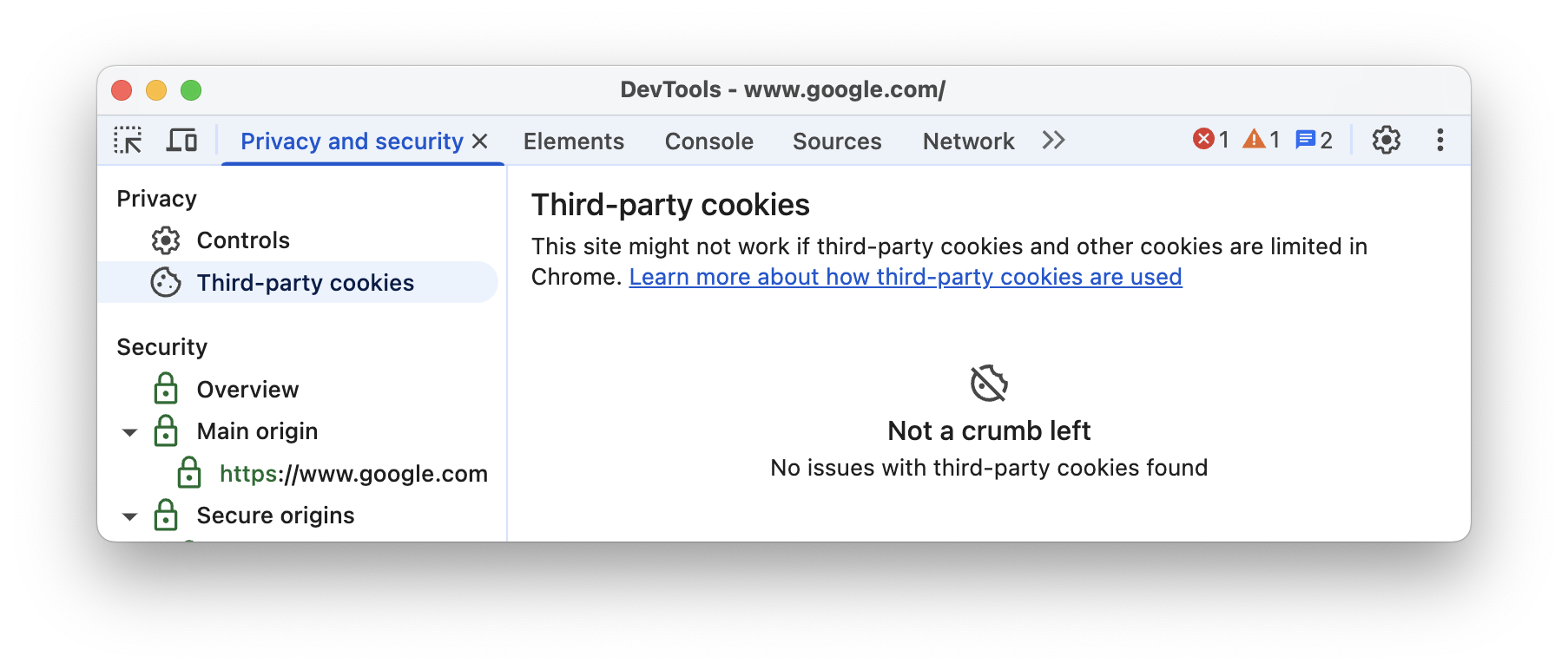
Wenn Drittanbieter-Cookies vorübergehend eingeschränkt sind (mit oder ohne Ausnahmen), können Sie sie im Bereich Datenschutz > Drittanbieter-Cookies prüfen.
Wenn keine Drittanbieter-Cookies gefunden werden, wird die Meldung Not a crumb left (Kein Krümel übrig) angezeigt.

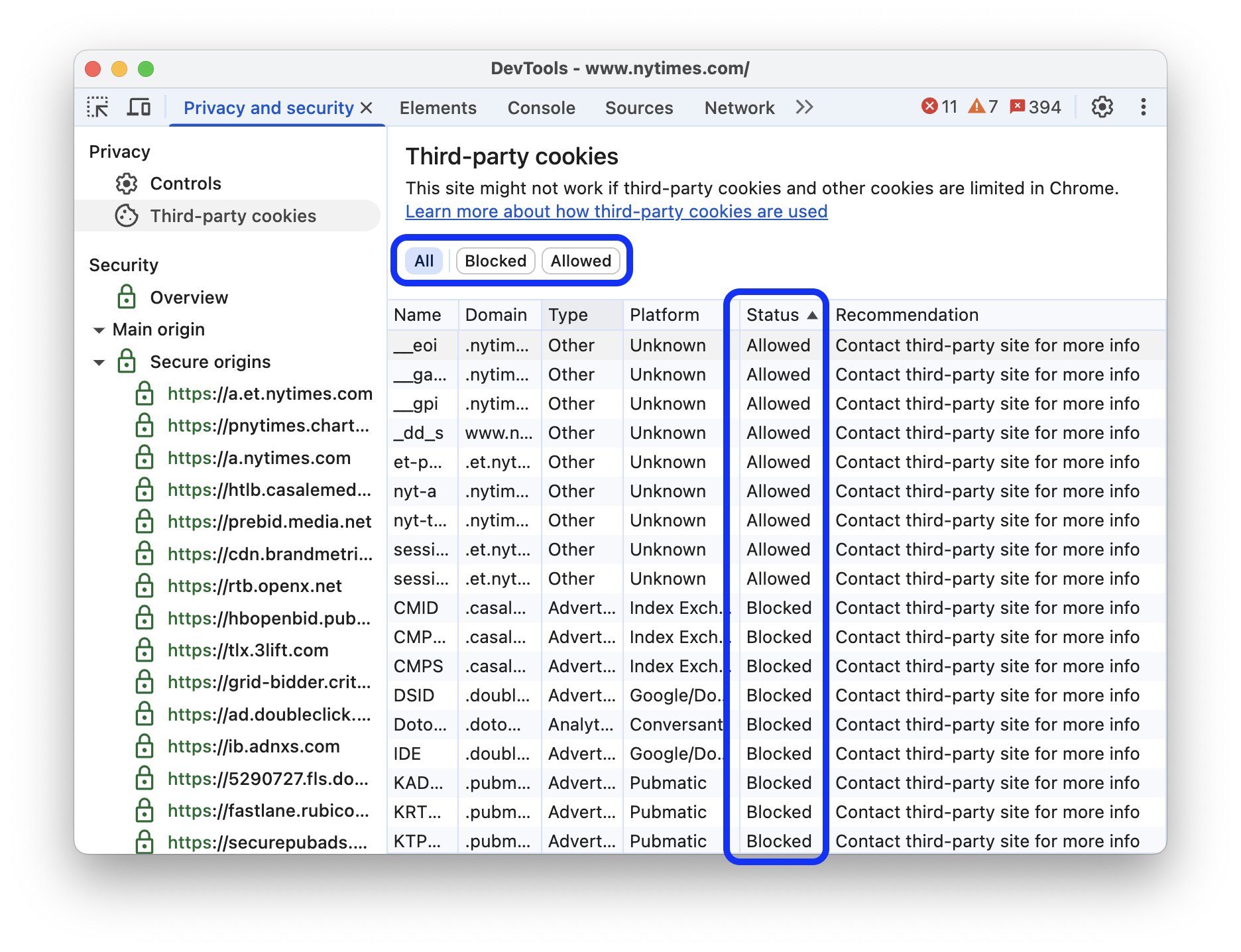
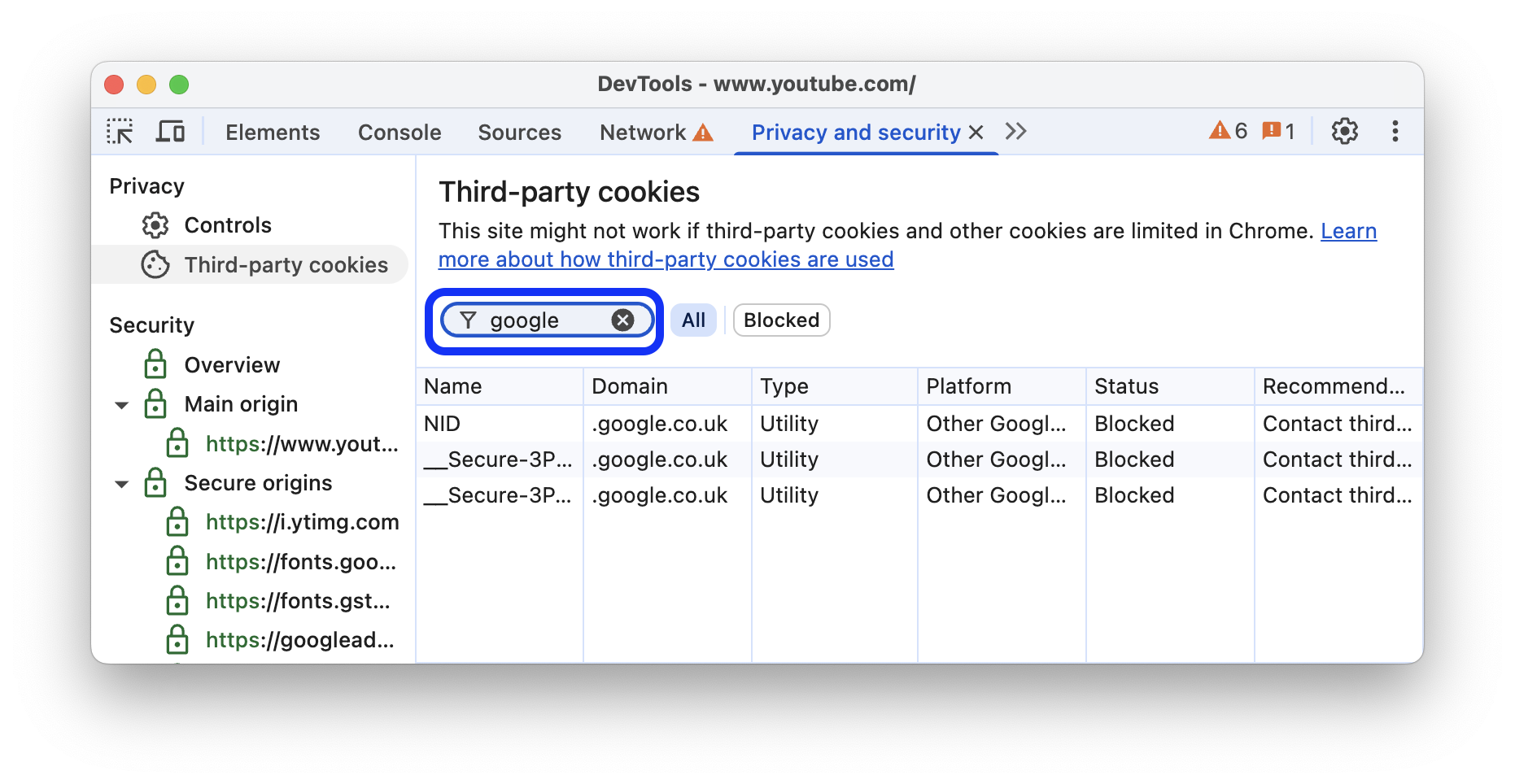
Alternativ können je nach Ausnahmen einige Drittanbieter-Cookies zugelassen und andere blockiert werden. Im Abschnitt Drittanbieter-Cookies werden sie in einer Tabelle mit Informationen zum Cookie-Status und einer Empfehlung aufgeführt.
So filtern Sie die Tabelle:
Wählen Sie oben einen Statuswert aus: Alle, Zugelassen oder Blockiert.

Geben Sie eine Suchanfrage in das Filterfeld ein, um nach Namen oder Domain zu suchen.

Klicken Sie auf einen Spaltennamen, um die Tabelle zu sortieren.
Sicherheit: Häufige Probleme finden
Im Bereich Sicherheit des Felds werden möglicherweise die folgenden Probleme angezeigt.
Nicht sichere Hauptursprünge
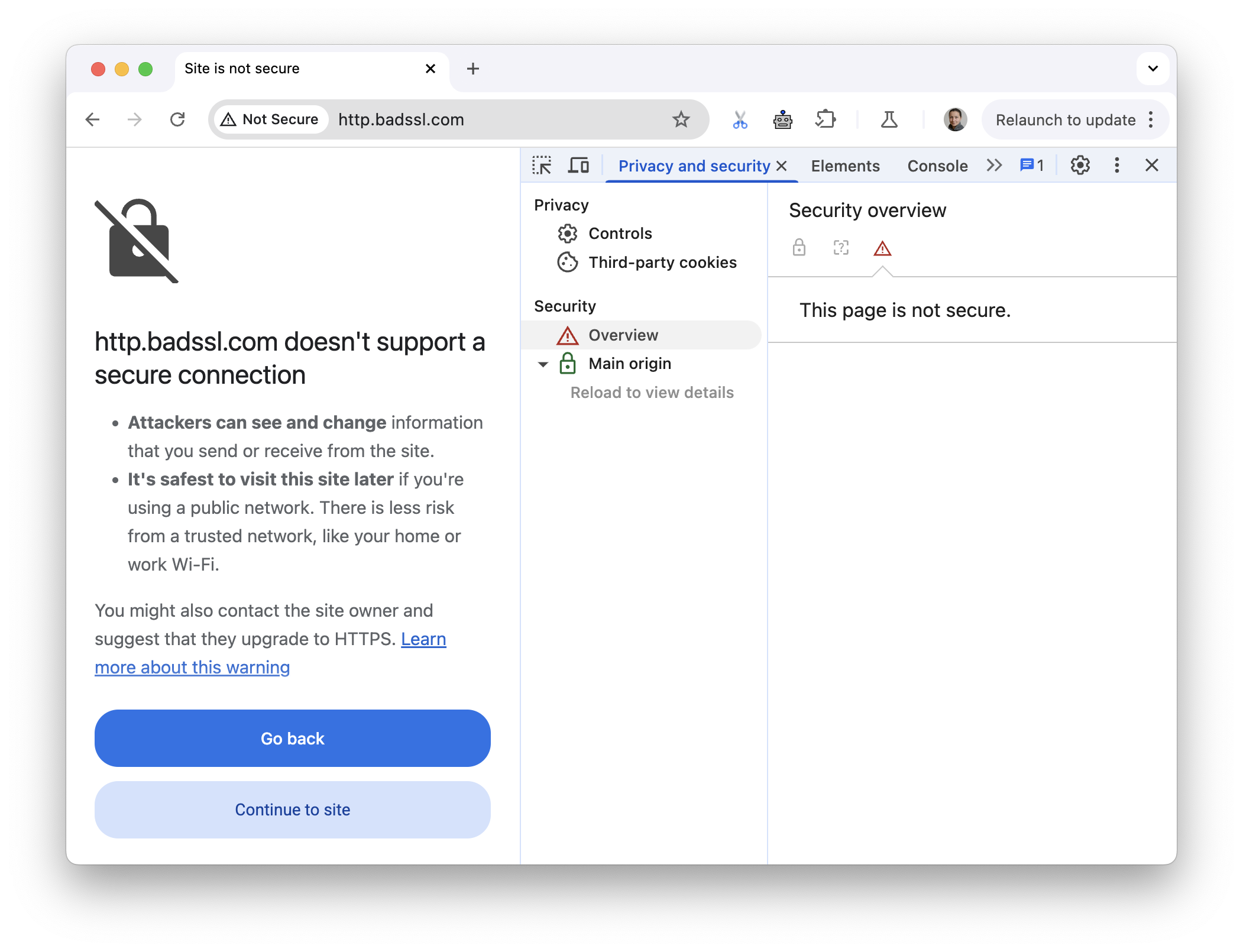
Wenn der Hauptursprung einer Seite nicht sicher ist, wird unter Sicherheit > Übersicht die Meldung Diese Seite ist nicht sicher angezeigt.

Dieses Problem tritt auf, wenn die von Ihnen besuchte URL über HTTP angefordert wurde. Um die Sicherheit zu gewährleisten, müssen Sie die Anfrage über HTTPS senden. Wenn Sie sich beispielsweise die URL in der Adressleiste ansehen, sieht sie wahrscheinlich so aus: http://example.com. Die URL sollte https://example.com lauten, um die Sicherheit zu gewährleisten.
Wenn Sie HTTPS bereits auf Ihrem Server eingerichtet haben, müssen Sie nur noch Ihren Server so konfigurieren, dass alle HTTP-Anfragen an HTTPS weitergeleitet werden.
Wenn Sie HTTPS auf Ihrem Server noch nicht eingerichtet haben, können Sie Let's Encrypt verwenden. Das ist kostenlos und relativ einfach. Alternativ können Sie Ihre Website auf einem CDN hosten. Die meisten großen CDNs hosten Websites jetzt standardmäßig über HTTPS.
Fehlerhaftes HTTPS
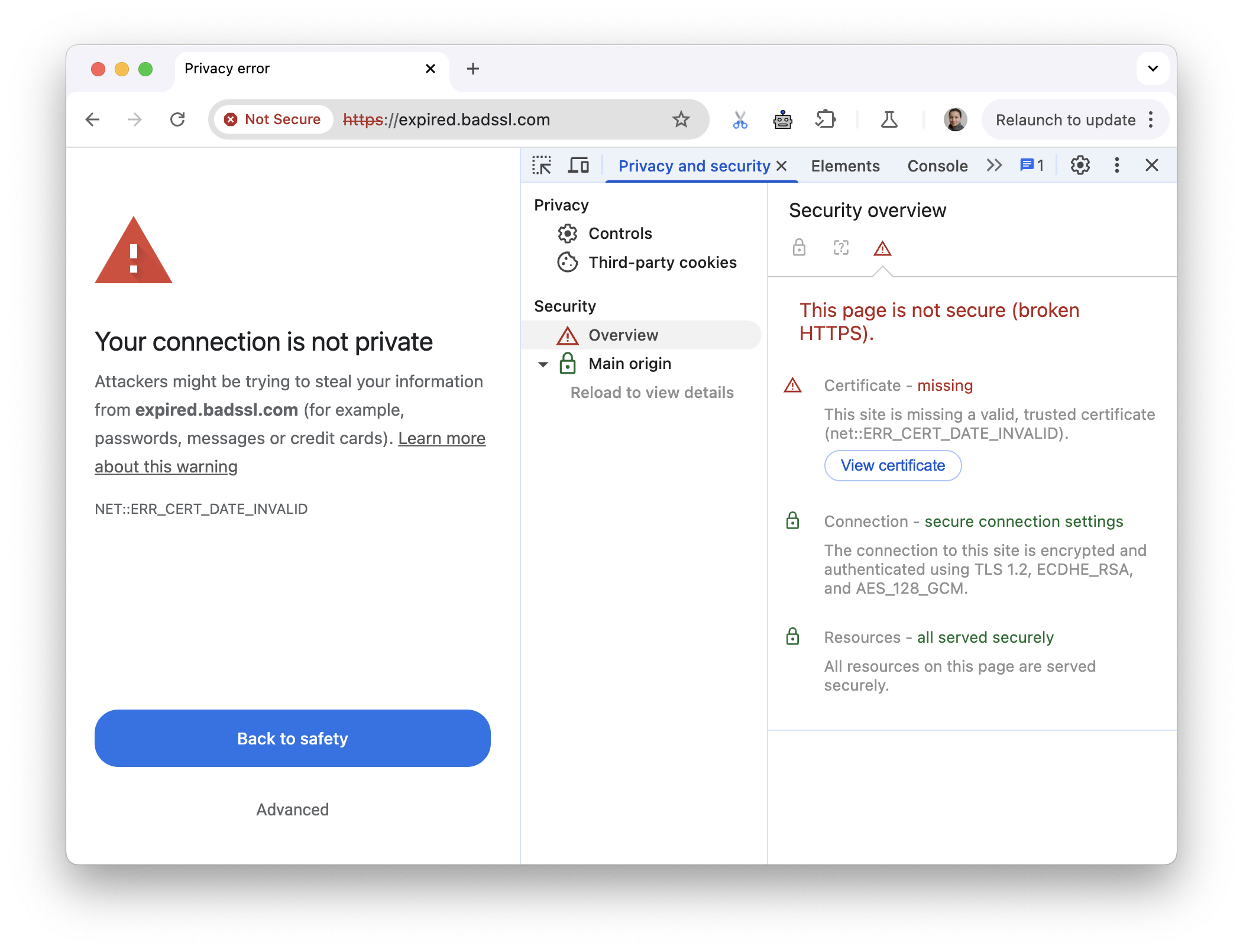
Wenn ein Problem mit HTTPS vorliegt, wird unter Sicherheit > Übersicht angezeigt, was schiefgelaufen ist.

In diesem Fall fehlt der Seite ein gültiges Zertifikat, weil es abgelaufen ist.
Gemischte Inhalte
Gemischte Inhalte bedeuten, dass die Hauptquelle einer Seite sicher ist, die Seite jedoch mit Ressourcen von nicht sicheren Quellen interagiert. Seiten mit gemischten Inhalten sind nur teilweise geschützt, da die HTTP-Inhalte für Sniffer zugänglich und anfällig für Man-in-the-Middle-Angriffe sind.

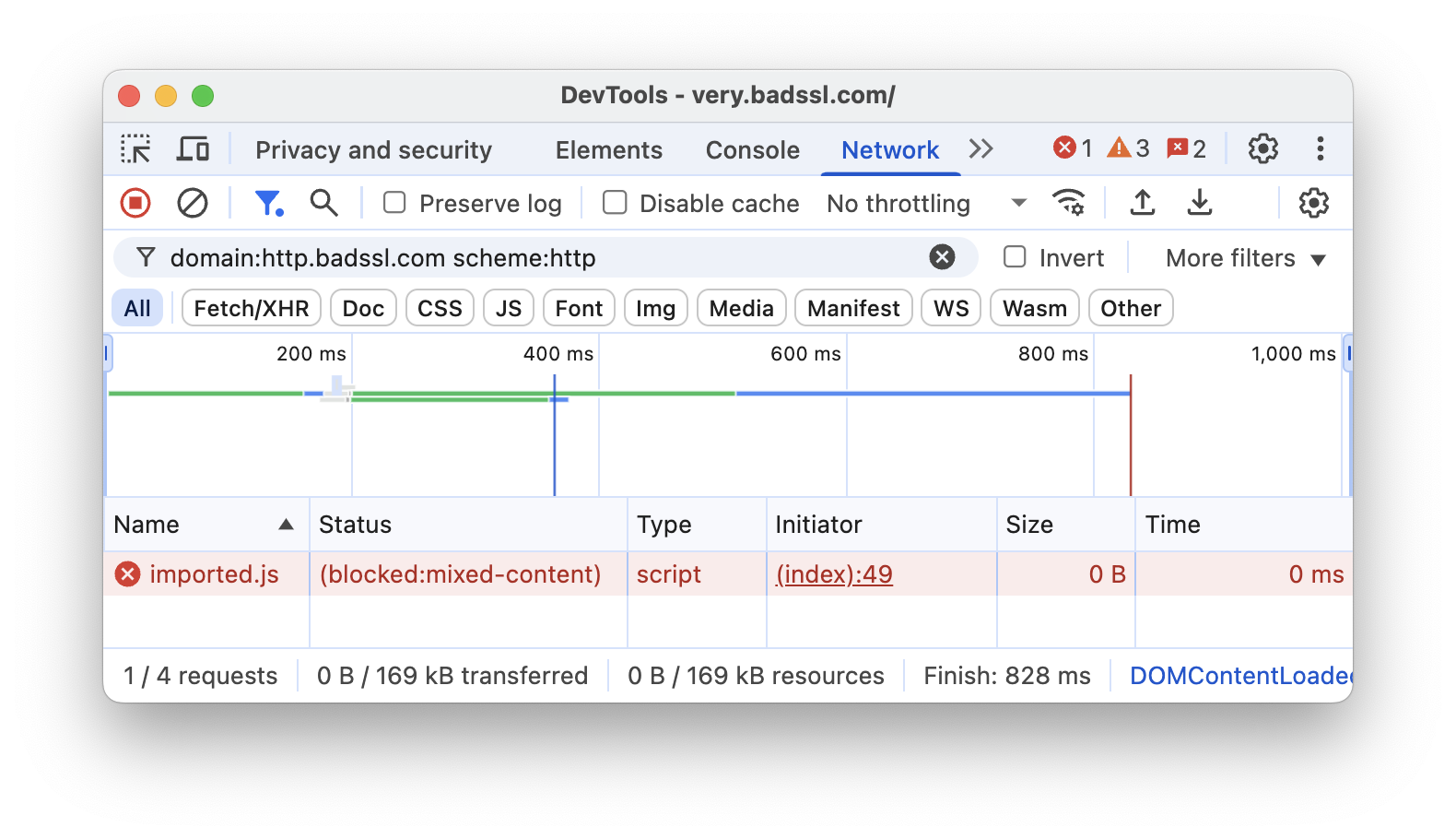
Öffnen Sie den Bereich Sicherheit > Nicht sichere Ursprünge und klicken Sie auf Anfragen im Netzwerkbereich ansehen.

Sie werden in den Network-Bereich der Entwicklertools weitergeleitet und es werden relevante Filter angewendet, sodass im Netzwerklog nur nicht sichere Ressourcen angezeigt werden.

Sicherheitsinformationen ansehen
Wie Sie Zertifikats- und Ursprungsdetails aufrufen, wird im Folgenden beschrieben.
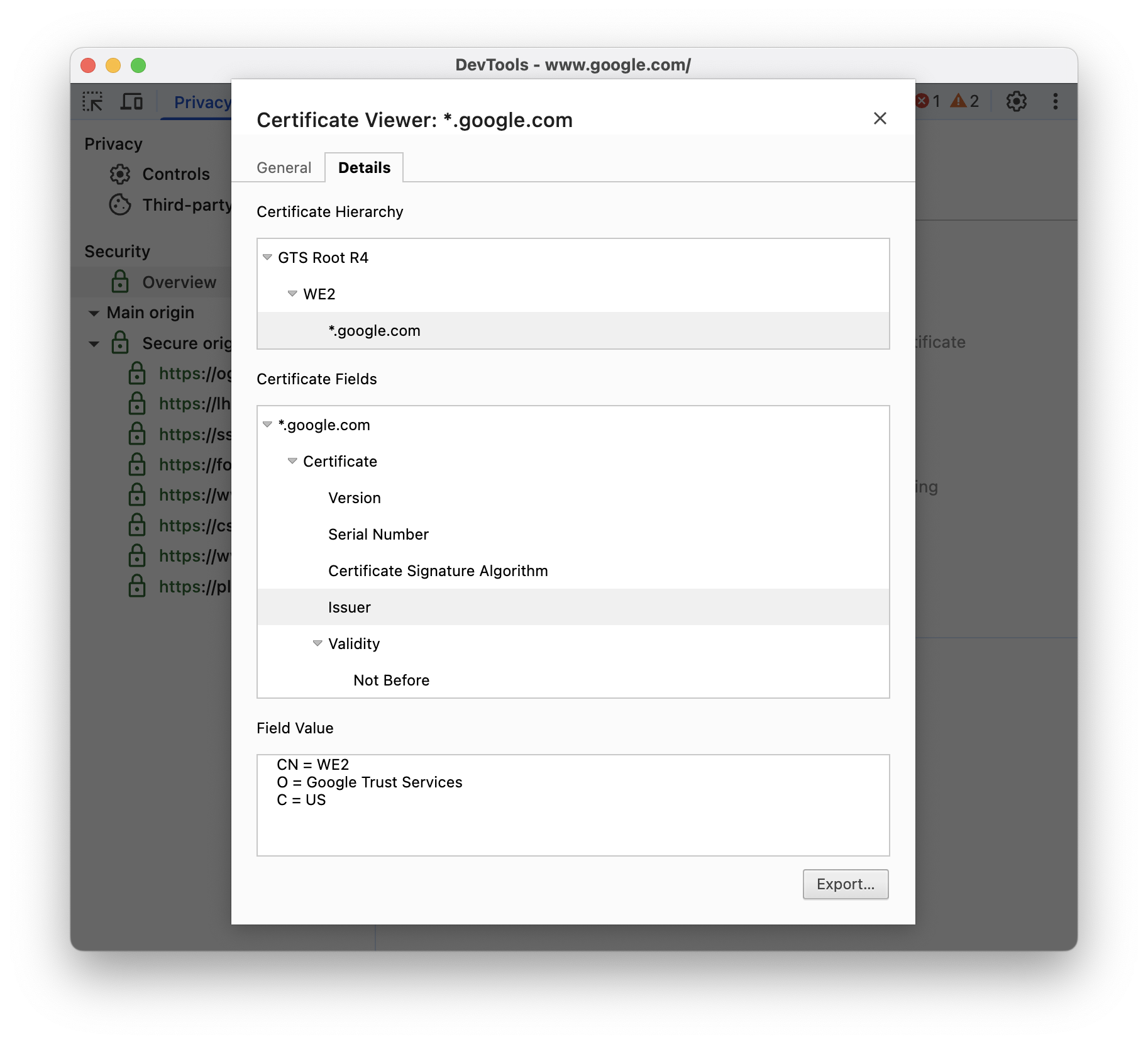
Hauptursprungszertifikat ansehen
Klicken Sie unter Sicherheit > Übersicht auf Zertifikat ansehen, um das Zertifikat des Hauptursprungs schnell zu prüfen.

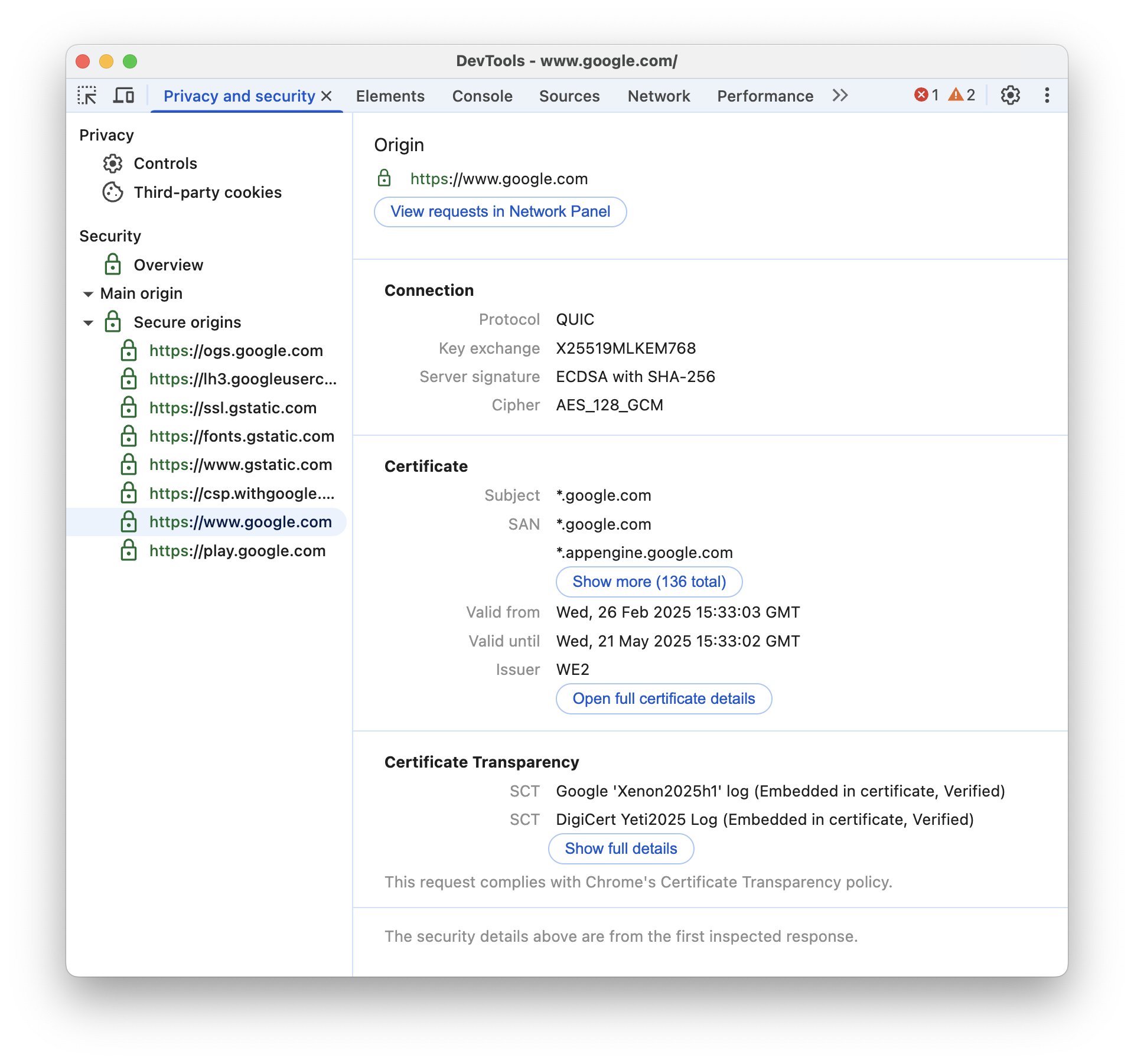
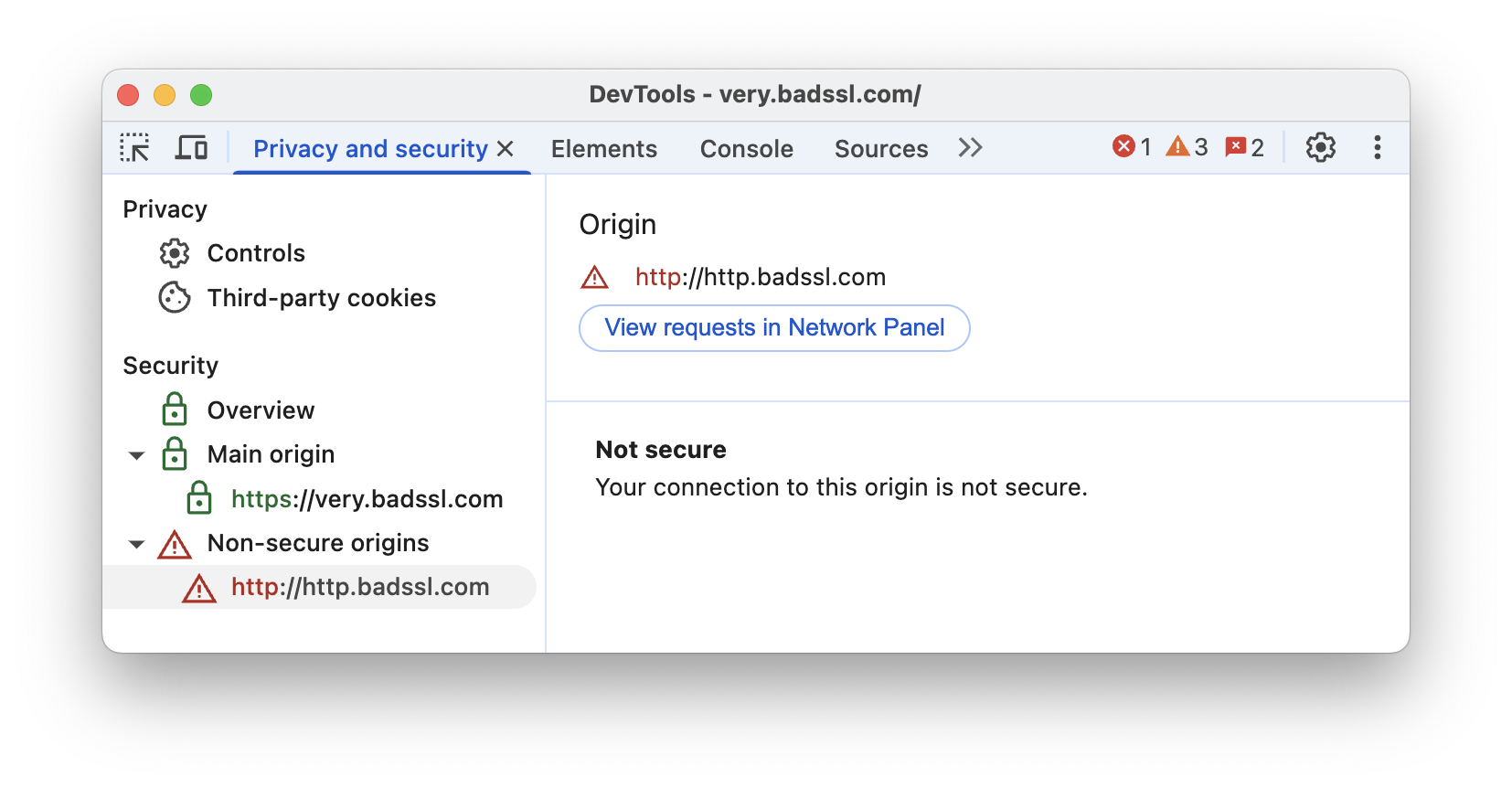
Ursprungsdetails ansehen
Klicken Sie im Bereich Sicherheit auf einen der Einträge, um die Details des Ursprungs aufzurufen. Auf der Detailseite können Sie sich Verbindungs- und Zertifikatsinformationen ansehen. Informationen zur Zertifikattransparenz werden ebenfalls angezeigt, sofern verfügbar.