Découvrez de nouveaux workflows dans cette référence complète des fonctionnalités des outils pour les développeurs Chrome liées à l'affichage et à la modification du CSS.
Pour en savoir plus, consultez Afficher et modifier le CSS.
Sélectionnez un élément
Le panneau Éléments de DevTools vous permet d'afficher ou de modifier le CSS d'un élément à la fois.

Sur la capture d'écran, l'élément h1 mis en surbrillance en bleu dans l'arborescence DOM est l'élément sélectionné.
Sur la droite, les styles de l'élément sont affichés dans l'onglet Styles. À gauche, l'élément est mis en surbrillance dans le viewport, mais uniquement parce que la souris est pointée dessus dans l'arborescence DOM.
Pour obtenir un tutoriel, consultez Afficher le CSS d'un élément.
Vous pouvez sélectionner un élément de plusieurs façons :
- Dans votre vue, effectuez un clic droit sur l'élément, puis sélectionnez Inspecter.
- Dans DevTools, cliquez sur Sélectionner un élément
 ou appuyez sur Cmd+Maj+C (Mac) ou Ctrl+Maj+C (Windows, Linux), puis cliquez sur l'élément dans le viewport.
ou appuyez sur Cmd+Maj+C (Mac) ou Ctrl+Maj+C (Windows, Linux), puis cliquez sur l'élément dans le viewport. - Dans les outils de développement, cliquez sur l'élément dans l'arborescence DOM.
- Dans DevTools, exécutez une requête telle que
document.querySelector('p')dans la console, effectuez un clic droit sur le résultat, puis sélectionnez Afficher dans le panneau "Éléments".
Afficher le CSS
Utilisez les onglets Éléments > Styles et Calculé pour afficher les règles CSS et diagnostiquer les problèmes liés au CSS.
Naviguer avec des liens
L'onglet Styles affiche des liens vers différents emplacements, y compris, mais sans s'y limiter :
- À côté des règles CSS, des feuilles de style et des sources CSS. Ces liens ouvrent le panneau Sources. Si la feuille de style est minifiée, consultez Rendre un fichier minifié lisible.
- Dans les sections Hérité de, aux éléments parents.
- Dans les appels
var(), aux déclarations de propriété personnalisée. - Dans les propriétés abrégées
animation, à@keyframes. - Liens En savoir plus dans les info-bulles de la documentation
- et plus encore.
En voici quelques-uns :

Les liens peuvent être stylisés différemment. Si vous n'êtes pas sûr qu'un élément soit un lien, essayez de cliquer dessus pour le savoir.
Afficher des info-bulles avec la documentation CSS, la spécificité et les valeurs de propriété personnalisée
Éléments > Styles affiche des info-bulles contenant des informations utiles lorsque vous pointez sur des éléments spécifiques.
Consulter la documentation CSS
Pour afficher une info-bulle contenant une courte description CSS, pointez sur le nom de la propriété dans l'onglet Styles.

Cliquez sur En savoir plus pour accéder à la documentation de référence CSS MDN sur cette propriété.
Pour désactiver les info-bulles, cochez Ne pas afficher.
Pour les réactiver, cochez Settings > Preferences > Elements >
Show CSS documentation tooltip (Paramètres > Préférences > Éléments > Afficher l'info-bulle de la documentation CSS).
Spécificité du sélecteur de vue
Pointez sur un sélecteur pour afficher une info-bulle indiquant son poids en spécificité.

Afficher les valeurs des propriétés personnalisées
Pointez sur un --custom-property pour afficher sa valeur dans une info-bulle.

Afficher les CSS non valides, ignorés, inactifs et autres
L'onglet Styles reconnaît de nombreux types de problèmes CSS et les met en évidence de différentes manières.
Consultez Comprendre le CSS dans l'onglet "Styles".
Afficher uniquement le CSS réellement appliqué à un élément
L'onglet Styles affiche toutes les règles qui s'appliquent à un élément, y compris les déclarations qui ont été remplacées. Lorsque vous n'êtes pas intéressé par les déclarations écrasées, utilisez l'onglet Computed (Calculé) pour afficher uniquement le CSS qui est réellement appliqué à un élément.
- Sélectionnez un élément.
- Accédez à l'onglet Calculé du panneau Éléments.
Cochez la case Tout afficher pour afficher toutes les propriétés.
Consultez Comprendre le CSS dans l'onglet "Calculé".
Afficher les propriétés CSS par ordre alphabétique
Utilisez l'onglet Calculé. Consultez Afficher uniquement le CSS réellement appliqué à un élément.
Afficher les propriétés CSS héritées
Cochez la case Tout afficher dans l'onglet Calculé. Consultez Afficher uniquement le CSS réellement appliqué à un élément.
Vous pouvez également faire défiler l'onglet Styles et rechercher les sections nommées Inherited from <element_name>.

Afficher les règles CSS
Les règles d'attributs sont des instructions CSS qui vous permettent de contrôler le comportement du CSS. Éléments > Styles affiche les règles at suivantes dans des sections dédiées :
Afficher les règles at-@property
La règle CSS at @property vous permet de définir explicitement des propriétés CSS personnalisées et de les enregistrer dans une feuille de style sans exécuter de code JavaScript.
Pointez sur le nom d'une telle propriété dans l'onglet Styles pour afficher une info-bulle contenant la valeur, les descripteurs et un lien vers son enregistrement dans la section @property réductible en bas de l'onglet Styles.
Pour modifier une règle @property, double-cliquez sur son nom ou sa valeur.
Afficher les règles at-@supports
L'onglet Styles affiche les règles CSS @supports si elles sont appliquées à un élément. Par exemple, inspectez l'élément suivant :

Si votre navigateur est compatible avec la fonction lab(), l'élément est vert, sinon il est violet.
Afficher les règles at-@scope
L'onglet Styles affiche les règles CSS @scope si elles sont appliquées à un élément.
Les nouvelles règles at-@scope font partie de la spécification CSS Cascading and Inheritance Level 6. Ces règles vous permettent de définir le champ d'application des styles CSS, c'est-à-dire d'appliquer explicitement des styles à des éléments spécifiques.
Affichez la règle @scope dans l'aperçu suivant :
- Inspectez le texte de la fiche dans l'aperçu.
- Dans l'onglet Styles, recherchez la règle
@scope.

Dans cet exemple, la règle @scope remplace la déclaration CSS background-color globale pour tous les éléments <p> situés dans des éléments avec une classe card.
Pour modifier la règle @scope, double-cliquez dessus.
Afficher les règles at-@font-palette-values
La règle CSS at-rule @font-palette-values vous permet de personnaliser les valeurs par défaut de la propriété font-palette. Éléments > Styles affiche cette at-rule dans une section dédiée.
Consultez la section @font-palette-values dans l'aperçu suivant :
- Inspectez la deuxième ligne de texte dans l'aperçu.
- Dans Styles (Styles), recherchez la section
@font-palette-values.

Dans cet exemple, les valeurs de la palette de polices --New remplacent les valeurs par défaut de la police colorée.
Pour modifier vos valeurs personnalisées, double-cliquez dessus.
Afficher les règles at-@position-try
La règle CSS @position-try et la propriété position-try-options vous permettent de définir d'autres positions d'ancrage pour les éléments. Pour en savoir plus, consultez Présentation de l'API de positionnement des ancres CSS.
Éléments > Styles résout et lie les éléments suivants :
- valeurs de propriété
position-try-optionsdans une section@position-try --namedédiée. - Valeurs de propriété
position-anchoret argumentsanchor()aux éléments correspondants avec des attributspopovertarget.
Examinez les valeurs position-try-options et les sections @position-try dans l'aperçu suivant :
popover- Dans l'aperçu, ouvrez le sous-menu, c'est-à-dire cliquez sur VOTRE COMPTE, puis sur VOTRE BOUTIQUE.
- Inspectez l'élément avec
id="submenu"dans l'aperçu. - Dans Styles, recherchez la propriété
position-try-options, puis cliquez sur sa valeur--bottom. L'onglet Styles vous permet d'accéder à la section@position-trycorrespondante. - Cliquez sur le lien de la valeur
position-anchorou sur les mêmes argumentsanchor(). Le panneau Éléments sélectionne l'élément avec l'attributpopovertargetcorrespondant, et l'onglet Styles affiche le CSS de l'élément.

Pour modifier des valeurs, double-cliquez dessus.
Afficher le modèle de boîte d'un élément
Pour afficher le modèle de boîte d'un élément, accédez à l'onglet Styles, puis cliquez sur le bouton ![]() Afficher la barre latérale dans la barre d'action.
Afficher la barre latérale dans la barre d'action.

Pour modifier une valeur, double-cliquez dessus.
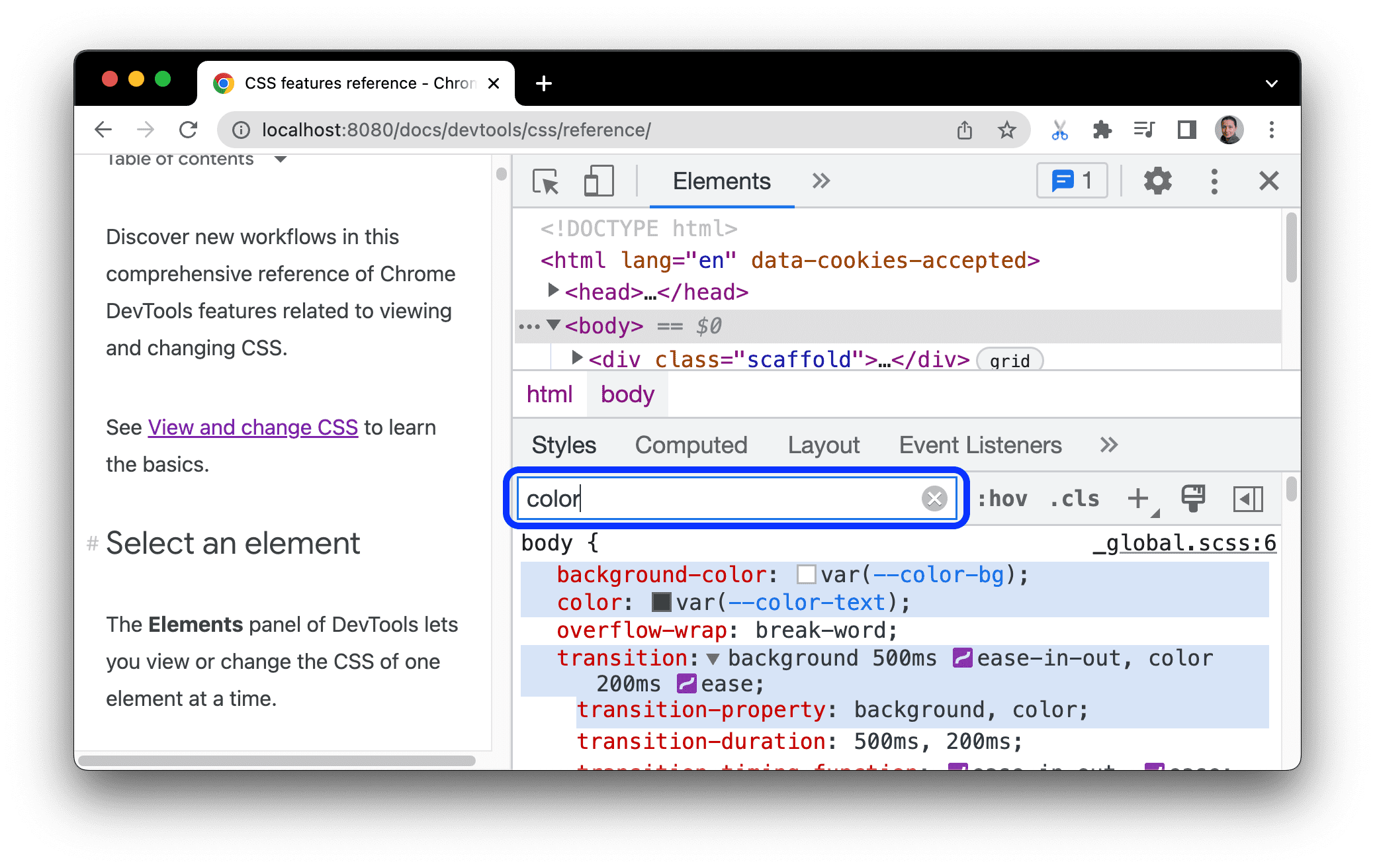
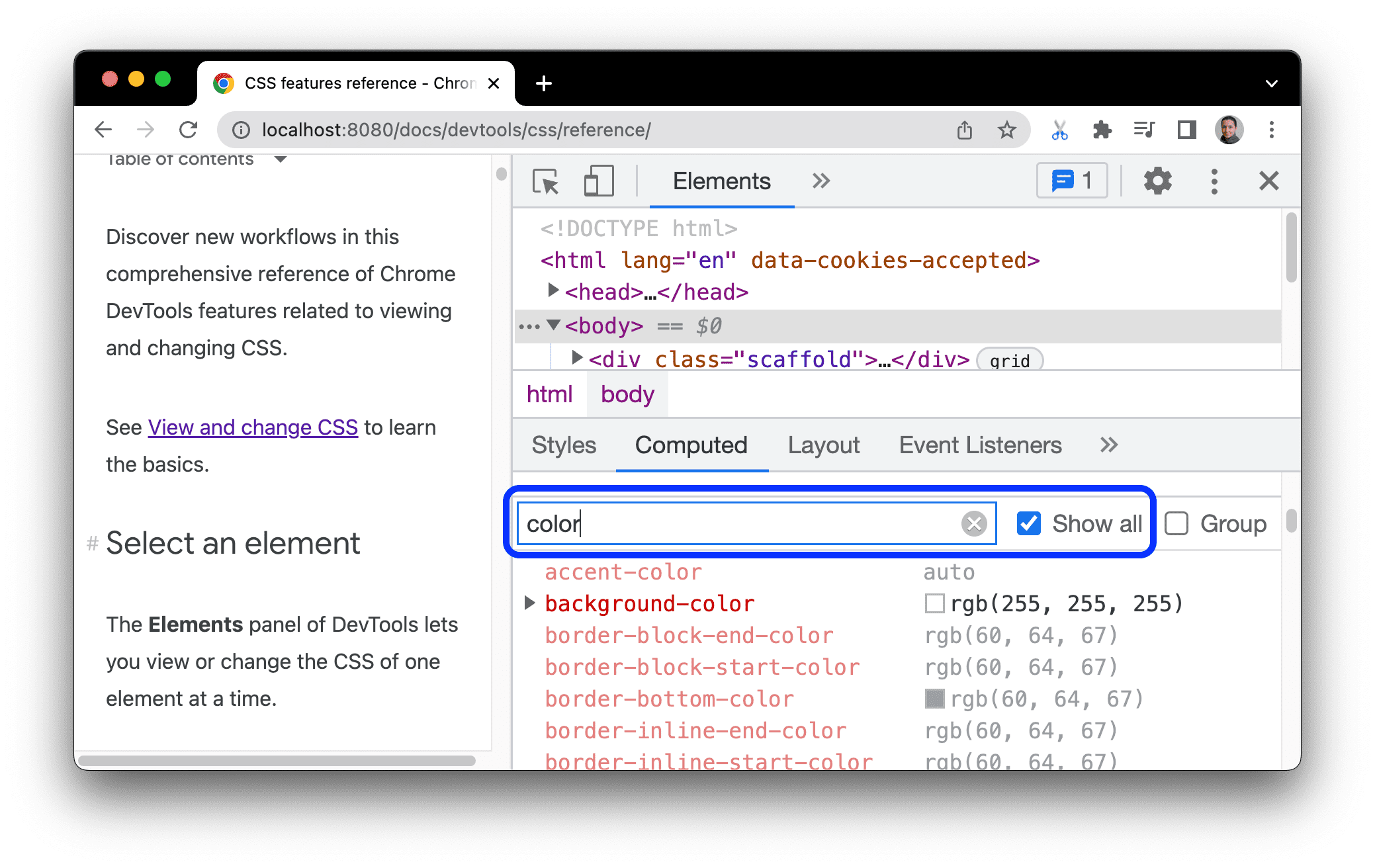
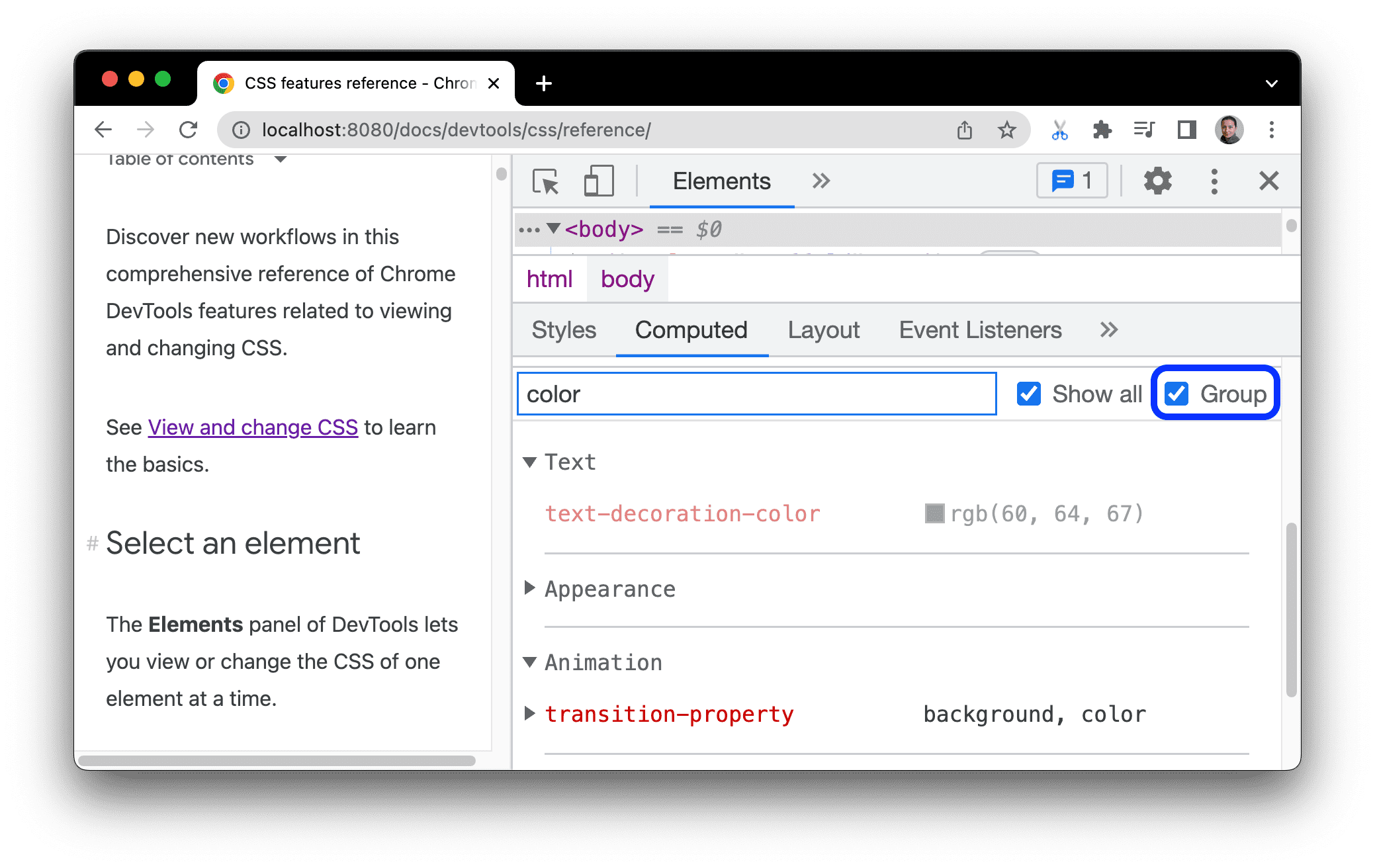
Rechercher et filtrer le CSS d'un élément
Utilisez le champ Filtre dans les onglets Styles et Calculé pour rechercher des propriétés ou des valeurs CSS spécifiques.

Pour rechercher également les propriétés héritées dans l'onglet Calculé, cochez la case Tout afficher.

Pour parcourir l'onglet Calculé, regroupez les propriétés filtrées dans des catégories réductibles en cochant Grouper.

Émuler une page sélectionnée
Si vous déplacez le focus de la page vers les outils de développement, certains éléments de superposition sont automatiquement masqués s'ils sont déclenchés par le focus. Par exemple, des listes déroulantes, des menus ou des sélecteurs de date. L'option Émuler une page sélectionnée vous permet de déboguer un tel élément comme s'il était sélectionné.
Essayez d'émuler une page sélectionnée sur cette page de démonstration :
- Sélectionnez l'élément de saisie. Un autre élément s'affiche en dessous.
- Accédez aux outils de développement. La fenêtre des outils de développement est maintenant sélectionnée au lieu de la page. L'élément disparaît donc à nouveau.
- Dans Éléments > Styles, cliquez sur :hov, cochez la Émuler une page sélectionnée, puis assurez-vous que l'élément de saisie est sélectionné. Vous pouvez maintenant inspecter l'élément situé en dessous.

Vous trouverez la même option dans le panneau Rendering (Rendu).
Pour découvrir d'autres façons de figer un élément, consultez Figer l'écran et inspecter les éléments qui disparaissent.
Activer/Désactiver une pseudo-classe
Pour activer ou désactiver une pseudo-classe :
- Sélectionnez un élément.
- Dans le panneau Éléments, accédez à l'onglet Styles.
- Cliquez sur :hov.
- Cochez la pseudo-classe que vous souhaitez activer.

Dans cet exemple, vous pouvez voir que les outils pour les développeurs appliquent la déclaration background-color à l'élément, même si l'élément n'est pas réellement pointé.
L'onglet Styles affiche les pseudo-classes suivantes pour tous les éléments :
De plus, certains éléments peuvent avoir leurs propres pseudo-classes. Lorsque vous sélectionnez un tel élément, l'onglet Styles affiche une section Forcer l'état d'un élément spécifique que vous pouvez développer et activer des pseudo-classes spécifiques à l'élément.

Pour obtenir un tutoriel interactif, consultez Ajouter un pseudo-état à une classe.
Afficher les pseudo-éléments de surbrillance hérités
Les pseudo-éléments vous permettent de styliser des parties spécifiques d'éléments. Les pseudo-éléments de surlignage sont des parties de document dont l'état est "sélectionné". Ils sont stylisés en tant que "surlignés" pour indiquer cet état à l'utilisateur. Par exemple, ::selection, ::spelling-error, ::grammar-error et ::highlight sont des pseudo-éléments.
Comme indiqué dans la spécification, lorsque plusieurs styles sont en conflit, la cascade détermine le style gagnant.
Pour mieux comprendre l'héritage et la priorité des règles, vous pouvez afficher les pseudo-éléments de surbrillance hérités :
Inspectez le texte ci-dessous.
J'ai hérité du style du pseudo-élément de mise en surbrillance de mon élément parent. Choisissez-moi !Sélectionnez une partie du texte ci-dessus.
Dans l'onglet Styles, faites défiler la page jusqu'à la section
Inherited from ::selection pseudo of....

Afficher les calques en cascade
Les couches en cascade permettent de contrôler plus explicitement vos fichiers CSS afin d'éviter les conflits de spécificité de style. Cela est utile pour les grands codebases, les systèmes de conception et la gestion des styles tiers dans les applications.
Pour afficher les calques en cascade, inspectez l'élément suivant, puis ouvrez Éléments > Styles.
Dans l'onglet Styles, affichez les trois calques en cascade et leurs styles : page, component et base.

Pour afficher l'ordre des calques, cliquez sur le nom du calque ou sur le bouton Activer/Désactiver l'affichage des calques CSS.
La couche page est la plus spécifique. Par conséquent, l'arrière-plan de l'élément est vert.
Afficher une page en mode Impression
Pour afficher une page en mode Impression :
- Ouvrez le menu Command (Commande).
- Commencez à saisir
Rendering, puis sélectionnezShow Rendering. - Dans le menu déroulant Émuler les médias CSS, sélectionnez print (impression).
Afficher les CSS utilisés et inutilisés avec l'onglet "Couverture"
L'onglet "Couverture" indique le CSS qu'une page utilise réellement.
- Appuyez sur Commande+Maj+P (Mac) ou Contrôle+Maj+P (Windows, Linux, ChromeOS) lorsque DevTools est actif pour ouvrir le menu de commande.
Commencez à saisir
coverage.
Sélectionnez Afficher la couverture. L'onglet "Couverture" s'affiche.

Cliquez sur
Actualiser. La page se recharge et l'onglet Couverture fournit un aperçu de la quantité de CSS (et de JavaScript) utilisée à partir de chaque fichier que le navigateur charge.

Le vert représente le CSS utilisé. Le rouge représente le CSS inutilisé.
Cliquez sur un fichier CSS pour obtenir une répartition ligne par ligne des CSS qu'il utilise dans l'aperçu ci-dessus.

Sur la capture d'écran, les lignes 55 à 57 et 65 à 67 de
devsite-google-blue.cssne sont pas utilisées, tandis que les lignes 59 à 63 le sont.
Forcer le mode Aperçu avant impression
Consultez Forcer DevTools en mode Aperçu avant impression.
Copier le code CSS
Dans un seul menu déroulant de l'onglet Styles, vous pouvez copier des règles, déclarations, propriétés et valeurs CSS distinctes.
Vous pouvez également copier des propriétés CSS dans la syntaxe JavaScript. Cette option est utile si vous utilisez des bibliothèques CSS-in-JS.
Pour copier du code CSS :
- Sélectionnez un élément.
- Dans l'onglet Éléments > Styles, effectuez un clic droit sur une propriété CSS.

Sélectionnez l'une des options suivantes dans le menu déroulant :
- Copier la déclaration Copier la propriété et sa valeur en syntaxe CSS :
css property: value; - Copier la propriété Ne copie que le nom
property. - Copier la valeur ne copie que le
value. - Copier la règle Copier l'intégralité de la règle CSS :
css selector[, selector] { property: value; property: value; ... } - Copiez la déclaration en tant que code JavaScript. Copier la propriété et sa valeur dans la syntaxe JavaScript :
js propertyInCamelCase: 'value' - Copiez toutes les déclarations. Copie toutes les propriétés et leurs valeurs dans la règle CSS :
css property: value; property: value; ... Copiez toutes les déclarations au format JS. Copier toutes les propriétés et leurs valeurs dans la syntaxe JavaScript : ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Copiez toutes les modifications CSS. Copie les modifications que vous apportez dans l'onglet Styles dans toutes les déclarations.
Afficher la valeur calculée Vous accédez à l'onglet Calculé.
- Copier la déclaration Copier la propriété et sa valeur en syntaxe CSS :
Modifier le CSS
Cette section liste toutes les façons de modifier le CSS dans Éléments > Styles.
Vous pouvez en outre :
- Remplacer le CSS lors des chargements de page
- Enregistrez le CSS modifié dans vos sources locales dans un espace de travail.
Ajouter une déclaration CSS à un élément
Étant donné que l'ordre des déclarations affecte le style d'un élément, vous pouvez ajouter des déclarations de différentes manières :
- Ajoutez une déclaration intégrée. Équivaut à ajouter un attribut
styleau code HTML de l'élément. - Ajoutez une déclaration à une règle de style.
Quel flux de travail devez-vous utiliser ? Dans la plupart des cas, vous préférerez probablement utiliser le workflow de déclaration intégrée. Les déclarations intégrées sont plus spécifiques que les déclarations externes. Le workflow intégré garantit donc que les modifications prennent effet dans l'élément comme prévu. Pour en savoir plus sur la spécificité, consultez la section Types de sélecteurs.
Si vous déboguez les styles d'un élément et que vous devez tester spécifiquement ce qui se passe lorsqu'une déclaration est définie à différents endroits, utilisez l'autre workflow.
Ajouter une déclaration intégrée
Pour ajouter une déclaration intégrée :
- Sélectionnez un élément.
- Dans l'onglet Styles, cliquez entre les crochets de la section element.style. Le curseur se met en surbrillance, ce qui vous permet de saisir du texte.
- Saisissez un nom de propriété, puis appuyez sur Entrée.
Saisissez une valeur valide pour cette propriété, puis appuyez sur Entrée. Dans l'arborescence DOM, vous pouvez voir qu'un attribut
stylea été ajouté à l'élément.
Sur la capture d'écran, les propriétés
margin-topetbackground-coloront été appliquées à l'élément sélectionné. Dans l'arborescence DOM, vous pouvez voir les déclarations reflétées dans l'attributstylede l'élément.
Ajouter une déclaration à une règle de style
Pour ajouter une déclaration à une règle de style existante :
- Sélectionnez un élément.
- Dans l'onglet Styles, cliquez entre les crochets de la règle de style à laquelle vous souhaitez ajouter la déclaration. Le curseur se positionne, ce qui vous permet de saisir du texte.
- Saisissez un nom de propriété, puis appuyez sur Entrée.
- Saisissez une valeur valide pour cette propriété, puis appuyez sur Entrée.

Sur la capture d'écran, une règle de style reçoit la nouvelle déclaration border-bottom-style:groove.
Modifier le nom ou la valeur d'une déclaration
Double-cliquez sur le nom ou la valeur d'une déclaration pour la modifier. Consultez Modifier des valeurs énumérables à l'aide de raccourcis clavier pour connaître les raccourcis permettant d'augmenter ou de diminuer rapidement une valeur de 0, 1, 1, 10 ou 100 unités.
Modifier les valeurs énumérables à l'aide de raccourcis clavier
Lorsque vous modifiez une valeur énumérable d'une déclaration, par exemple font-size, vous pouvez utiliser les raccourcis clavier suivants pour incrémenter la valeur d'un montant fixe :
- Option+Haut (Mac) ou Alt+Haut (Windows, Linux) pour incrémenter de 0,1.
- Augmenter pour augmenter la valeur de 1 ou de 0, 1 si la valeur actuelle est comprise entre -1 et 1.
- Maj+Haut pour incrémenter de 10.
- Maj+Commande+Haut (Mac) ou Contrôle+Maj+Page Haut (Windows, Linux) pour augmenter la valeur de 100.
Le décrémentage fonctionne également. Il vous suffit de remplacer chaque instance de Haut mentionnée précédemment par Bas.
Modifier les valeurs de longueur
Vous pouvez utiliser le pointeur pour modifier n'importe quelle propriété ayant une longueur, comme la largeur, la hauteur, la marge intérieure, la marge ou la bordure.
Pour modifier l'unité de longueur :
- Pointez sur le nom de l'unité. Vous remarquerez qu'il est souligné.
Cliquez sur le nom de l'unité pour en sélectionner une dans le menu déroulant.
Pour modifier la valeur de la longueur :
- Pointez sur la valeur de l'unité. Le pointeur se transforme alors en flèche à double pointe horizontale.
Faites glisser horizontalement pour augmenter ou diminuer la valeur.
Pour ajuster la valeur de 10 unités, maintenez la touche Maj enfoncée lorsque vous faites glisser l'élément.
Ajouter une classe à un élément
Pour ajouter une classe à un élément :
- Sélectionnez l'élément dans l'arborescence DOM.
- Cliquez sur .cls.
- Saisissez le nom du cours dans le champ Ajouter un cours.
- Appuyez sur Entrée.
Émuler les préférences de thème clair et sombre, et activer le mode sombre automatique
Pour activer ou désactiver le mode sombre automatique ou pour émuler les préférences de l'utilisateur en termes de thèmes clair ou sombre :
- Dans l'onglet Éléments > Styles, cliquez sur
Activer/Désactiver les émulations de rendu courantes.

Sélectionnez l'une des options suivantes dans la liste déroulante :
- prefers-color-scheme: light. Indique que l'utilisateur préfère le thème clair.
- prefers-color-scheme: dark. Indique que l'utilisateur préfère le thème sombre.
- Mode sombre automatique Affiche votre page en mode sombre, même si vous ne l'avez pas implémenté. En outre, définit automatiquement
prefers-color-schemesurdark.
Ce menu déroulant est un raccourci pour les options Émuler la fonctionnalité multimédia CSS prefers-color-scheme et Activer le mode sombre automatique de l'onglet Affichage.
Activer/Désactiver un cours
Pour activer ou désactiver une classe sur un élément :
- Sélectionnez l'élément dans l'arborescence DOM.
- Ouvrez la section Classes d'éléments. Consultez Ajouter une classe à un élément. Sous la zone Ajouter une classe se trouvent toutes les classes appliquées à cet élément.
- Cochez ou décochez la case à côté de la classe que vous souhaitez activer ou désactiver.
Ajouter une règle de style
Pour ajouter une règle de style :
- Sélectionnez un élément.
- Cliquez sur Nouvelle règle de style
. DevTools insère une nouvelle règle sous la règle element.style.

Sur la capture d'écran, DevTools ajoute la règle de style h1.devsite-page-title après avoir cliqué sur Nouvelle règle de style.
Choisir la feuille de style à laquelle ajouter une règle
Lorsque vous ajoutez une règle de style, cliquez de manière prolongée sur Nouvelle règle de style
pour choisir la feuille de style à laquelle ajouter la règle de style.

Activer/Désactiver une déclaration
Pour activer ou désactiver une seule déclaration :
- Sélectionnez un élément.
- Dans l'onglet Styles, pointez sur la règle qui définit la déclaration. Des cases à cocher s'affichent à côté de chaque déclaration.
- Cochez ou décochez la case à côté de la déclaration. Lorsque vous effacez une déclaration, DevTools la barre pour indiquer qu'elle n'est plus active.

Sur la capture d'écran, la propriété color de l'élément actuellement sélectionné est désactivée.
Modifier les pseudo-éléments ::view-transition pendant une animation
Consultez la section correspondante dans Animations.
Pour en savoir plus, consultez Transitions fluides et simples avec l'API View Transitions.
Aligner les éléments de grille et leur contenu avec l'éditeur de grille
Consultez la section correspondante dans "Inspecter la grille CSS".
Modifier les couleurs avec le sélecteur de couleur
Consultez Inspecter et déboguer les couleurs HD et non HD avec le sélecteur de couleur.
Modifier la valeur d'angle avec l'horloge d'angle
L'Angle Clock fournit une IUG permettant de modifier les <angle> dans les valeurs des propriétés CSS.
Pour ouvrir l'horloge angulaire :
- Sélectionnez un élément avec une déclaration d'angle.
Dans l'onglet Styles, recherchez la déclaration
transformoubackgroundque vous souhaitez modifier. Cliquez sur la zone Aperçu de l'angle à côté de la valeur de l'angle.
Les petites horloges à gauche de
-5deget0.25turnsont les aperçus des angles.Cliquez sur l'aperçu pour ouvrir l'Angle Clock.

Modifiez la valeur de l'angle en cliquant sur le cercle Angle Clock (Cadran de l'angle) ou en faisant défiler la souris pour augmenter / diminuer la valeur de l'angle de 1.
D'autres raccourcis clavier permettent de modifier la valeur de l'angle. Pour en savoir plus, consultez les raccourcis clavier du panneau "Styles".
Modifier les ombres des cadres et du texte avec l'éditeur d'ombres
L'éditeur d'ombres fournit une IUG permettant de modifier les déclarations CSS text-shadow et box-shadow.
Pour modifier les ombres avec l'éditeur d'ombres :
Sélectionnez un élément avec une déclaration d'ombre. Par exemple, sélectionnez l'élément suivant.
Dans l'onglet Styles, recherchez une icône
 en ombre à côté de la déclaration
en ombre à côté de la déclaration text-shadowoubox-shadow.
Cliquez sur l'icône d'ombre pour ouvrir l'éditeur d'ombre.

Modifiez les propriétés de l'ombre :
- Type (uniquement pour
box-shadow). Sélectionnez En dehors ou Encadré. - Décalages X et Y Faites glisser le point bleu ou spécifiez des valeurs.
- Flou Faites glisser le curseur ou spécifiez une valeur.
- Écartement (uniquement pour
box-shadow). Faites glisser le curseur ou spécifiez une valeur.
- Type (uniquement pour
Observez les modifications appliquées à l'élément.
Modifier les délais d'animation et de transition avec l'éditeur de lissage de vitesse
L'éditeur d'atténuation fournit une IUG permettant de modifier les valeurs de transition-timing-function et de animation-timing-function.
Pour ouvrir l'éditeur d'easing :
- Sélectionnez un élément avec une déclaration de fonction de temporisation, comme l'élément
<body>sur cette page. - Dans l'onglet Styles, recherchez l'icône
 violette à côté des déclarations
violette à côté des déclarations transition-timing-function,animation-timing-functionou de la propriété abrégéetransition.
- Cliquez sur l'icône pour ouvrir l'éditeur d'easing :

Utiliser des préréglages pour ajuster les délais
Pour ajuster les délais en un clic, utilisez les préréglages de l'éditeur d'adoucissement :
- Dans l'Éditeur d'easing, pour définir une valeur de mot clé, cliquez sur l'un des boutons du sélecteur :
- linéaire

- ease-in-out

- ease-in

- détente

- linéaire
Dans le boutons de préréglage, cliquez sur les boutons
ou
pour sélectionner l'un des préréglages suivants :
- Préréglages linéaires :
elastic,bounceouemphasized. - Préréglages Cubic Bezier :
- Préréglages linéaires :
| Mot clé de calendrier | Préréglage | Bézier cubique |
|---|---|---|
| lissage à l'approche/l'éloignement | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Out, Quadratic | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Sortie rapide, entrée lente | cubic-bezier(0.4, 0, 0.2, 1) |
|
| In Out, Back | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| lissage à l'approche | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| En, quadratique | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| En, Arrière | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Zoom arrière rapide, zoom avant linéaire | cubic-bezier(0.4, 0, 1, 1) |
|
| lissage à l'éloignement | Sortie, sinusoïde | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Extérieur, quadratique | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Sortie linéaire, entrée lente | cubic-bezier(0, 0, 0.2, 1) |
|
| Extérieur, Arrière | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Configurer des délais personnalisés
Pour définir des valeurs personnalisées pour les fonctions de temporisation, utilisez les points de contrôle sur les lignes :
Pour les fonctions linéaires, cliquez n'importe où sur la ligne pour ajouter un point de contrôle, puis faites-le glisser. Double-cliquez pour supprimer le point.

Pour les fonctions de Bézier cubique, faites glisser l'un des points de contrôle.

Toute modification déclenche une animation de boule dans l'onglet Aperçu en haut de l'éditeur.
(Expérimental) Copier les modifications CSS
Lorsque ce test est activé, l'onglet Styles met en surbrillance vos modifications CSS en vert.
Pour copier une seule modification de déclaration CSS, pointez sur la déclaration en surbrillance, puis cliquez sur le bouton Copier.

Pour copier toutes les modifications CSS dans les déclarations en une fois, effectuez un clic droit sur une déclaration, puis sélectionnez Copier toutes les modifications CSS.

Vous pouvez également suivre les modifications que vous apportez dans l'onglet Modifications.





