रेंडरिंग टैब के विकल्पों के इस रेफ़रंस की मदद से, अपने पेज पर लागू करने के लिए काम के इफ़ेक्ट खोजें.
विज्ञापन वाले फ़्रेम हाइलाइट करना
यह देखने के लिए कि फ़्रेम, विज्ञापनों के तौर पर टैग किए गए हैं या नहीं:
- इस डेमो पर, रेंडरिंग टैब खोलें और विज्ञापन फ़्रेम हाइलाइट करें को चुनें.
- लाल रंग से हाइलाइट किए गए विज्ञापन फ़्रेम को देखें.

फ़ोकस किए गए पेज को एम्युलेट करना
अगर फ़ोकस को पेज से DevTools पर स्विच किया जाता है, तो फ़ोकस से ट्रिगर होने पर कुछ ओवरले एलिमेंट अपने-आप छिप जाते हैं. उदाहरण के लिए, ड्रॉप-डाउन सूचियां, मेन्यू या तारीख चुनने वाले टूल. फ़ोकस किए गए पेज को एम्युलेट करें विकल्प की मदद से, ऐसे एलिमेंट को डीबग किया जा सकता है जैसे वह फ़ोकस में हो.
फ़ोकस किए गए पेज को एम्युलेट करने के लिए:
- डीबग करने के लिए, एलिमेंट वाला पेज खोलें. उदाहरण के लिए, YouTube वेबसाइट और उसका खोज बार.
पेज पर, रेंडरिंग टैब खोलें. इसके बाद, फ़ोकस किए गए पेज को एमुलेट करें को चुनें और हटाएं.

आपको यह विकल्प, एलिमेंट > स्टाइल में ऐक्शन बार पर मौजूद :hov बटन में भी दिखेगा.
किसी एलिमेंट को फ़्रीज़ करने के अन्य तरीके जानने के लिए, स्क्रीन को फ़्रीज़ करना और गायब होने वाले एलिमेंट की जांच करना लेख पढ़ें.
स्थानीय फ़ॉन्ट बंद करना
@font-face नियमों में local() सोर्स बंद करके देखें कि स्थानीय फ़ॉन्ट के विकल्प उम्मीद के मुताबिक काम करते हैं या नहीं.
अक्सर, डेवलपर और डिज़ाइनर, डेवलपमेंट के दौरान एक ही फ़ॉन्ट की दो अलग-अलग कॉपी का इस्तेमाल करते हैं:
- आपके डिज़ाइन टूल के लिए कोई स्थानीय फ़ॉन्ट, और
- आपके कोड के लिए वेब फ़ॉन्ट
लोकल फ़ॉन्ट बंद करने से, ये काम करना आसान हो जाता है:
- वेब फ़ॉन्ट लोड करने की परफ़ॉर्मेंस और ऑप्टिमाइज़ेशन को डीबग और मेज़र करना
- सीएसएस
@font-faceके नियमों के सही होने की पुष्टि करना - वेब फ़ॉन्ट और उनके स्थानीय वर्शन के बीच के अंतर का पता लगाना
@font-face नियमों में मौजूद नहीं local() सोर्स को एमुलेट करें:
ऊपर दिए गए वाक्य की जांच करें. इसके लिए, एलिमेंट > कंप्यूट किया गया खोलें. इसके बाद, नीचे की ओर स्क्रोल करें और रेंडर किए गए फ़ॉन्ट में जाकर देखें कि Chrome को लोकल फ़ाइलों में Courier New मिला है.

रेंडरिंग टैब खोलें. इसके बाद, स्थानीय फ़ॉन्ट बंद करें को चुनें और पेज को फिर से लोड करें.
वेब पर मिले Roboto फ़ॉन्ट में लिखे वाक्य को देखें.

गहरे रंग वाला मोड अपने-आप चालू होने की सुविधा चालू करना
देखें कि गहरे रंग वाले मोड में आपकी साइट कैसी दिख सकती है. भले ही, आपने इसे लागू न किया हो.
Chrome 96 में, Android पर गहरे रंग वाली थीम अपने-आप चालू होने की सुविधा के लिए ऑरिजिन ट्रायल शुरू किया गया था. इस सुविधा की मदद से, ब्राउज़र हल्के रंग वाली थीम वाली साइटों पर अपने-आप जनरेट हुई गहरे रंग वाली थीम लागू करता है. हालांकि, ऐसा तब ही होता है, जब उपयोगकर्ता ने ऑपरेटिंग सिस्टम में गहरे रंग वाली थीम के लिए ऑप्ट इन किया हो.
गहरे रंग वाला मोड अपने-आप चालू होने की सुविधा चालू करने के लिए:
- इस पेज पर, रेंडरिंग टैब खोलें और गहरे रंग वाला मोड अपने-आप चालू होने की सुविधा चालू करें पर सही का निशान लगाएं.
- इस पेज को डार्क मोड में देखें.

देखने से जुड़ी समस्याओं को एम्युलेट करना
सभी को वेब को ऐक्सेस करने और उसका आनंद लेने की सुविधा मिलनी चाहिए. Google इस सपने को हकीकत में बदलने के लिए प्रतिबद्ध है.
Chrome DevTools की मदद से, यह देखा जा सकता है कि आंखों की कमज़ोरी वाले लोग आपकी साइट को कैसे देखते हैं. इससे, आपके पास उन्हें बेहतर अनुभव देने का विकल्प होता है. ज़्यादा जानकारी के लिए, रंगों को देखने की कमियों को सिम्युलेट करना लेख पढ़ें.
देखने की क्षमता में कमी को एम्युलेट करने के लिए:
- रेंडरिंग टैब खोलें.
आंखों की समस्याओं को एमुलेट करें में जाकर, ड्रॉप-डाउन सूची से इनमें से कोई एक चुनें:
- कोई एम्युलेशन नहीं.
- धुंधला दिखना.
- कम किया गया कंट्रास्ट.
- लाल रंग न देख पाने की समस्या. लाल रंग को कम समझना; हरे, लाल, और पीले रंगों को एक जैसा समझना.
- हरा रंग न देख पाने की समस्या. हरे रंग को कम समझना; हरे, लाल, और पीले रंगों को एक जैसा समझना.
- नीला रंग न देख पाने की समस्या. नीले रंग को कम समझना; हरे और नीले रंग को एक जैसा समझना.
- कोई भी रंग न देख पाने की समस्या. रंगों की पहचान न कर पाना.

AVIF और WebP इमेज फ़ॉर्मैट बंद करना
इन इम्यूलेशन की मदद से, डेवलपर ब्राउज़र स्विच किए बिना, इमेज लोड करने की अलग-अलग स्थितियों की जांच आसानी से कर सकते हैं.
मान लें कि आपके पास नए ब्राउज़र के लिए, AVIF और WebP फ़ॉर्मैट में इमेज दिखाने के लिए, यह HTML कोड है. साथ ही, पुराने ब्राउज़र के लिए फ़ॉलबैक PNG इमेज भी है.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
किसी पेज पर सभी AVIF इमेज (या इसी तरह, WebP इमेज) बंद करने के लिए:
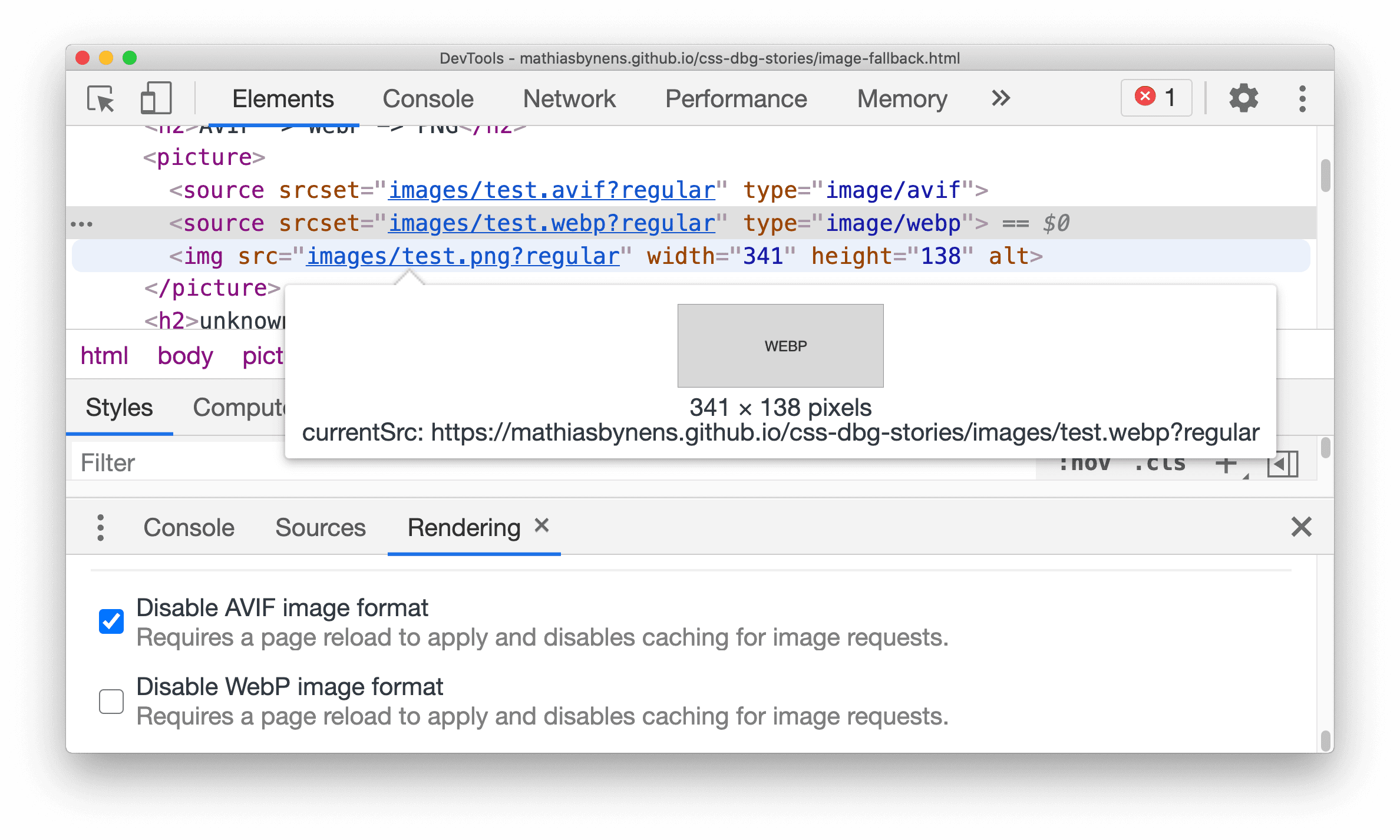
- रेंडरिंग टैब खोलें. इसके बाद, AVIF इमेज फ़ॉर्मैट बंद करें को चुनें.
- पेज को फिर से लोड करें और
img srcपर कर्सर घुमाएं. मौजूदा इमेज का सोर्स (currentSrc) अब फ़ॉलबैक WebP इमेज है.

इसी तरह, WebP इमेज को भी बंद किया जा सकता है.


