렌더링 탭의 에뮬레이션 옵션 참조를 사용하여 다양한 CSS 미디어 기능을 에뮬레이션하세요.
CSS 미디어 기능 prefers-color-scheme 에뮬레이션
prefers-color-scheme CSS 미디어 기능은 사용자가 밝은 색 구성표를 선호하는지 또는 어두운 색 구성표를 선호하는지 나타냅니다.
이 조건을 에뮬레이션하려면 다음 단계를 따르세요.
- prefers-color-scheme 페이지에서 렌더링 탭을 엽니다.
CSS 미디어 기능
prefers-color-scheme에뮬레이션에서 드롭다운 목록에서 다음 중 하나를 선택합니다.- 에뮬레이션 없음
prefers-color-scheme:lightprefers-color-scheme:dark
페이지를 새로고침합니다. 예를 들면 다음과 같습니다.

CSS 미디어 유형 에뮬레이션 (인쇄 미리보기 사용 설정)
인쇄 미디어 쿼리는 페이지가 인쇄될 때의 모양을 제어합니다.
페이지를 인쇄 미리보기 모드로 강제 전환하려면 다음 단계를 따르세요.
렌더링 탭을 열고 CSS 미디어 유형 에뮬레이션에서 인쇄를 선택합니다.

여기에서 다른 웹페이지와 마찬가지로 CSS를 보고 변경할 수 있습니다. CSS 보기 및 변경 시작하기를 참고하세요.
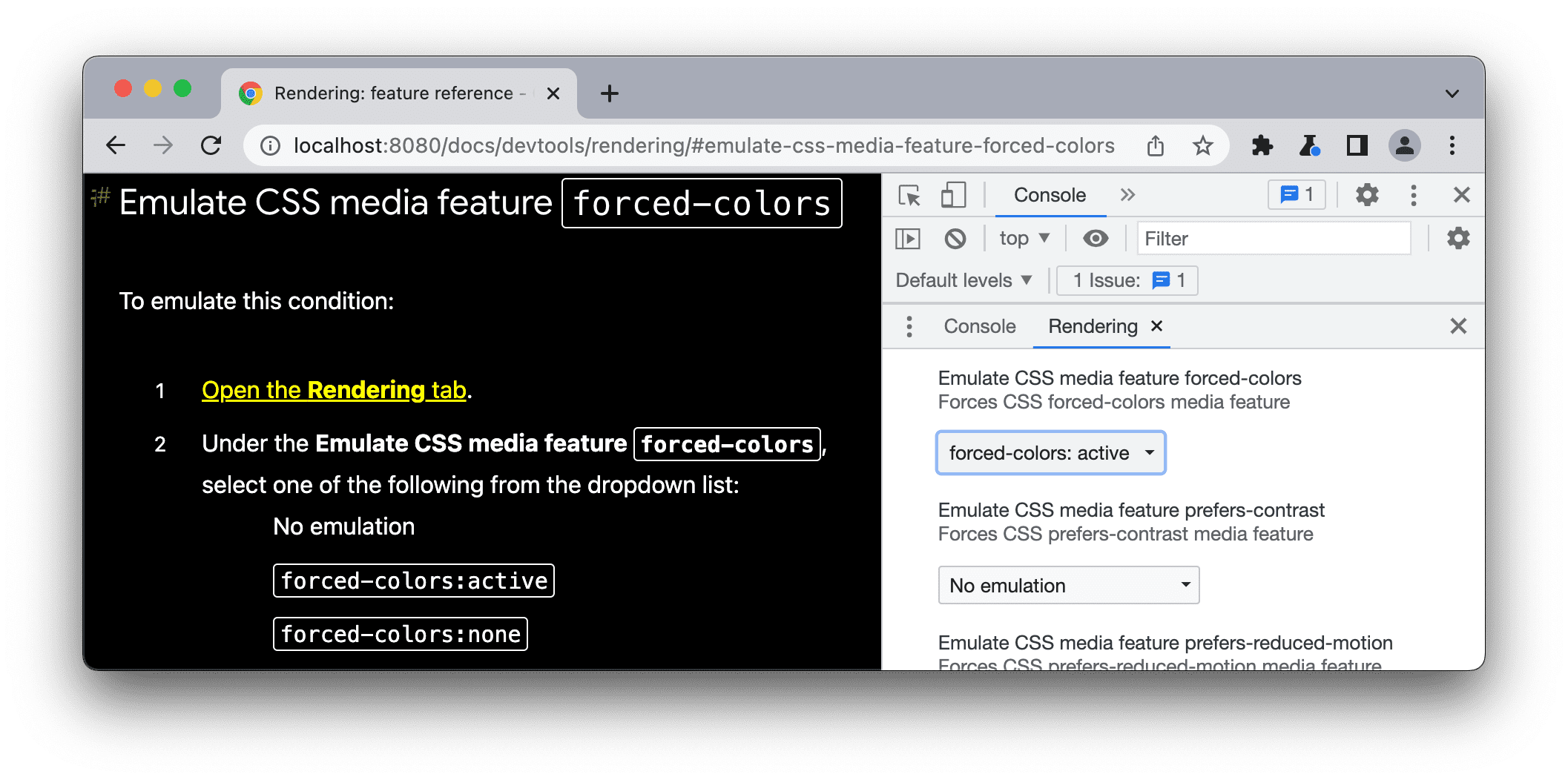
CSS 미디어 기능 forced-colors 에뮬레이션
forced-colors CSS 미디어 기능은 사용자 에이전트에서 강제 색상 모드를 사용 설정했는지 나타냅니다. 강제 색상 모드의 예로는 Windows 고대비 모드가 있습니다.
이 조건을 에뮬레이션하려면 다음 단계를 따르세요.
- 렌더링 탭을 엽니다.
CSS 미디어 기능
forced-colors에뮬레이션에서 드롭다운 목록에서 다음 중 하나를 선택합니다.- 에뮬레이션 없음
forced-colors:activeforced-colors:none
forced-colors:active가 에뮬레이션된 경우:

CSS 미디어 기능 prefers-contrast 에뮬레이션
prefers-contrast CSS 미디어 기능은 사용자가 웹 콘텐츠를 더 높거나 낮은 대비 값으로 표시하도록 요청했는지 여부를 나타냅니다.
이 조건을 에뮬레이션하려면 다음 단계를 따르세요.
- 렌더링 탭을 엽니다.
CSS 미디어 기능
prefers-contrast에뮬레이션에서 드롭다운 목록에서 다음 중 하나를 선택합니다.- 에뮬레이션 없음
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
CSS 미디어 기능 prefers-reduced-motion 에뮬레이션
prefers-reduced-motion CSS 미디어 기능은 사용자가 페이지의 모션 양을 최소화하도록 요청했는지 나타냅니다.
이 조건을 에뮬레이션하려면 다음 단계를 따르세요.
- 이 데모에서 렌더링 탭을 열고 스크롤하여 다양한 애니메이션을 확인해 보세요.
- CSS 미디어 기능
prefers-reduced-motion에뮬레이션에서prefers-reduced-motion:reduce을 선택합니다. - 다시 스크롤해 보세요.
CSS 미디어 기능 prefers-reduced-transparency 에뮬레이션
prefers-reduced-transparency CSS 미디어 기능은 사용자가 기기에서 사용되는 투명 또는 반투명 레이어 효과를 줄이라고 요청했는지 나타냅니다.
prefers-reduced-transparency 기능은 Chrome 118부터 사용할 수 있으며, macOS의 투명도 감소 설정과 같이 OS의 투명도를 줄이기 위해 사용자가 선택한 환경설정에 따라 웹 콘텐츠를 조정할 수 있습니다.
이 조건을 에뮬레이션하려면 다음 단계를 따르세요.
- 렌더링 탭을 엽니다.
- CSS 미디어 기능
prefers-reduced-transparency에뮬레이션에서prefers-reduced-transparency: reduce을 선택합니다. - 페이지가 올바르게 표시되는지 확인합니다.
CSS 미디어 기능 color-gamut 에뮬레이션
color-gamut CSS 미디어 기능은 사용자 에이전트와 출력 장치가 지원하는 색상 범위를 나타냅니다.
이 조건을 에뮬레이션하려면 다음 단계를 따르세요.
- 렌더링 탭을 엽니다.
CSS 미디어 기능
color-gamut에뮬레이션에서 드롭다운 목록에서 다음 중 하나를 선택합니다.- 에뮬레이션 없음
color-gamut:srgb: 약 sRGB 색 공간 이상color-gamut:p3: 디스플레이 P3 색상 공간에 지정된 색 영역과 거의 같거나 더 넓습니다.color-gamut:rec2020: Rec. 2020에 지정된 것보다 큰 대략적인 색상 영역

