Ten przewodnik pokazuje, jak za pomocą Narzędzi deweloperskich w Chrome wyświetlać, edytować i usuwać pary klucz-wartość localStorage. Pamięć lokalna zapisuje dane między sesjami przeglądarki.
Wyświetlanie kluczy i wartości localStorage
Otwórz Narzędzia deweloperskie w witrynie, którą chcesz sprawdzić.
Kliknij Aplikacja > Pamięć i rozwiń Pamięć lokalna. Kliknij domenę, aby wyświetlić pary klucz-wartość.

Aby wyświetlić podgląd wartości pod tabelą, wybierz parę.

Aby ręcznie odświeżyć pary klucz-wartość, na pasku działań u góry kliknij Odśwież.
Filtrowanie par klucz-wartość
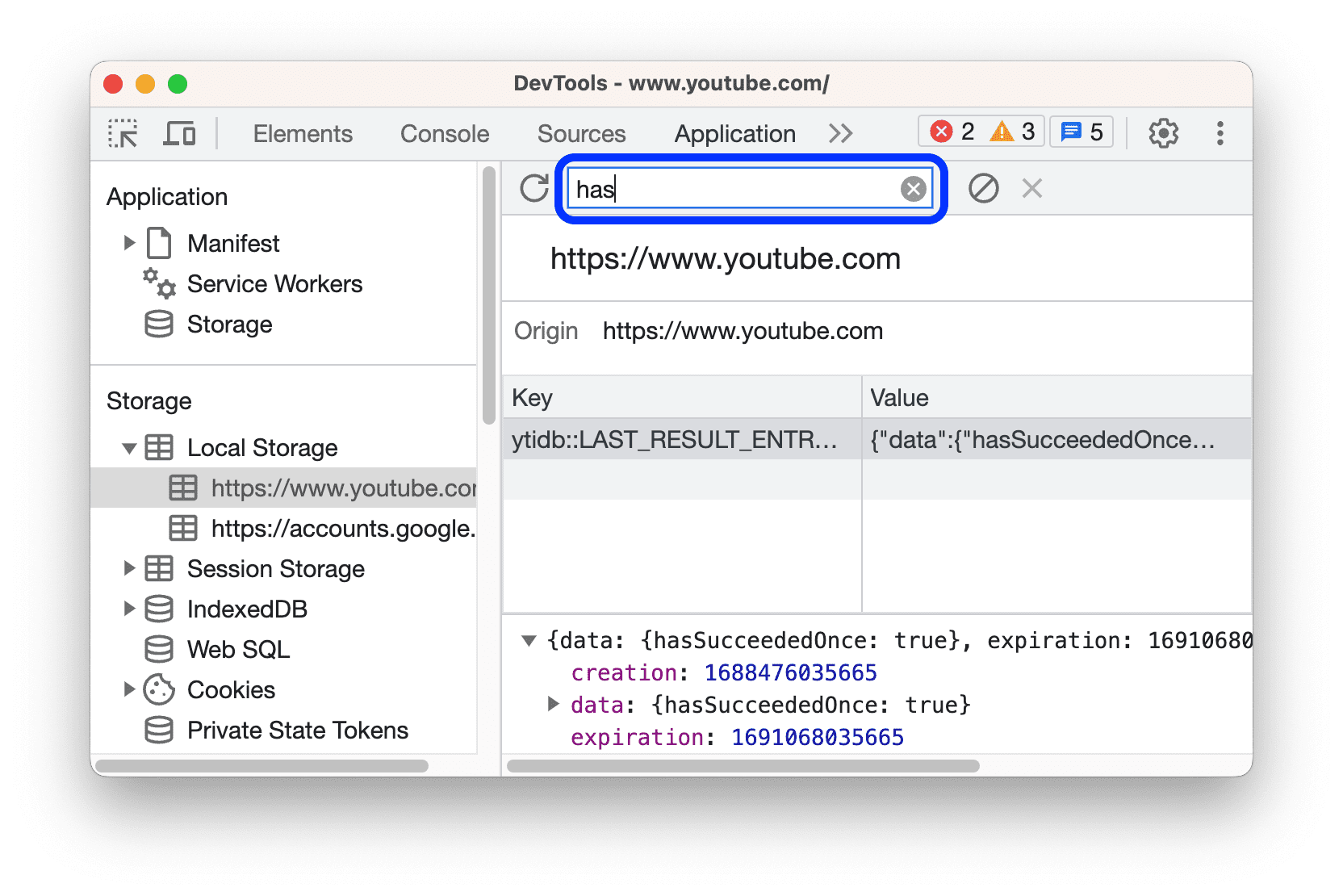
Aby szybko znaleźć parę klucz-wartość, wpisz w polu filtra u góry łańcuch, który zawiera klucz lub wartość.

Tworzenie nowej pary klucz-wartość localStorage
- Wyświetl pary klucz-wartość domeny
localStorage. Na przykład na tej stronie demonstracyjnej. - Kliknij dwukrotnie pustą część tabeli. Narzędzia dla programistów utworzy nowy wiersz i skupi kursor na kolumnie Klucz.
- Wpisz nową parę klucz-wartość.
Edytowanie kluczy lub wartości localStorage
- Wyświetl pary klucz-wartość
localStoragedomeny. Na przykład na tej stronie demonstracyjnej. - Aby edytować klucz lub wartość, kliknij dwukrotnie komórkę w kolumnie Klucz lub Wartość.
- Aby zastosować zmiany, odśwież stronę.
Usuń pary klucz-wartość localStorage
- Wyświetl pary klucz-wartość
localStoragedomeny. Na przykład na tej stronie demonstracyjnej. - Kliknij parę klucz-wartość, aby ją wybrać.
- Aby usunąć wybraną parę, na pasku działań u góry kliknij
Usuń.

- Możesz też kliknąć
Wyczyść wszystko, aby usunąć wszystkie pary.
Interakcja z localStorage w konsoli
Ponieważ w Konsoli możesz uruchamiać kod JavaScript, a Konsola ma dostęp do kontekstów JavaScriptu na stronie, możesz wchodzić w interakcje z elementem localStorage w Konsoli.
- W narzędziach DevTools otwórz konsolę.
- Jeśli chcesz uzyskać dostęp do par klucz-wartość
localStoragew domenie innej niż ta, na której się znajdujesz, wybierz odpowiedni kontekst JavaScriptu w menu kontekstowym u góry paska działań. - Wykonuj wyrażenia
localStoragew Konsoli tak samo jak w JavaScript.




