이 페이지는 Chrome DevTools 콘솔과 관련된 기능에 관한 참조 페이지입니다. 이 가이드에서는 이미 콘솔을 사용하여 로깅된 메시지를 보고 JavaScript를 실행하는 방법을 알고 있다고 가정합니다. 그렇지 않으면 시작하기를 참고하세요.
console.log()와 같은 함수의 API 참조를 찾고 있다면 Console API 참조를 참고하세요. monitorEvents()와 같은 함수에 관한 참조는 Console Utilities API 참조를 참고하세요.
콘솔 열기
콘솔 패널 열기
Control+Shift+J 또는 Command+Option+J (Mac)를 누릅니다.

명령어 메뉴에서 콘솔을 열려면 Console를 입력한 다음 옆에 패널 배지가 있는 콘솔 표시 명령어를 실행합니다.

창에서 콘솔 열기
Escape 키를 누르거나 DevTools 맞춤설정 및 제어
를 클릭한 다음 콘솔 창 표시를 선택합니다.

DevTools 창 하단에 콘솔 탭이 열려 있는 상태로 Drawer가 표시됩니다.

명령어 메뉴에서 콘솔 탭을 열려면 Console를 입력한 다음 옆에 드로어 배지가 있는 Show Console 명령어를 실행합니다.

Console 설정 열기
콘솔의 오른쪽 상단에 있는 콘솔 설정을 클릭합니다.

아래 링크에서 각 설정에 대해 알아보세요.
콘솔 사이드바 열기
콘솔 사이드바 표시
![]() 를 클릭하여 필터링에 유용한 사이드바를 표시합니다.
를 클릭하여 필터링에 유용한 사이드바를 표시합니다.

메시지 보기
이 섹션에는 콘솔에 메시지가 표시되는 방식을 변경하는 기능이 포함되어 있습니다. 메시지 보기에서 실습 단계를 확인하세요.
메시지 그룹화 사용 중지
콘솔 설정을 열고 유사 항목 그룹화를 사용 중지하여 콘솔의 기본 메시지 그룹화 동작을 사용 중지합니다. 예시는 XHR 및 가져오기 요청 로깅을 참고하세요.
중단점에서 메시지 보기
콘솔은 다음과 같이 중단점에서 트리거된 메시지를 표시합니다.

소스 패널에서 인라인 중단점 편집기로 이동하려면 중단점 메시지 옆에 있는 앵커 링크를 클릭합니다.
스택 트레이스 보기
콘솔은 오류 및 경고의 스택 트레이스를 자동으로 캡처합니다. 스택 트레이스는 오류 또는 경고로 이어진 함수 호출 (프레임)의 기록입니다. 콘솔에는 역순으로 표시되며 최신 프레임이 맨 위에 표시됩니다.
스택 트레이스를 보려면 오류 또는 경고 옆에 있는 펼치기 아이콘을 클릭합니다.

스택 트레이스에서 오류 원인 보기
콘솔은 스택 트레이스(있는 경우)에 오류 원인 체인을 표시할 수 있습니다.
디버깅을 더 쉽게 하려면 오류를 포착하고 다시 발생시킬 때 오류 원인을 지정할 수 있습니다. 콘솔이 원인 체인을 따라 올라가면서 각 오류 스택을 Caused by: 접두사로 출력하므로 원래 오류를 찾을 수 있습니다.

비동기 스택 트레이스 보기
사용 중인 프레임워크에서 지원하거나 setTimeout와 같은 브라우저 예약 프리미티브를 직접 사용하는 경우 DevTools는 비동기 코드의 두 부분을 서로 연결하여 비동기 작업을 추적할 수 있습니다.
이 경우 스택 트레이스에 비동기 작업의 '전체 내용'이 표시됩니다.

스택 트레이스에 알려진 서드 파티 프레임 표시
소스 맵에 ignoreList 필드가 포함된 경우 기본적으로 콘솔은 번들러 (예: webpack) 또는 프레임워크 (예: Angular)에서 생성된 소스의 서드 파티 프레임을 스택 트레이스에서 숨깁니다.
서드 파티 프레임을 포함한 전체 스택 트레이스를 보려면 스택 트레이스 하단에서 프레임 N개 더 표시를 클릭합니다.

전체 스택 트레이스를 항상 보려면 설정 > 무시 목록 > 알려진 서드 파티 스크립트를 무시 목록에 자동으로 추가 설정을 사용 중지합니다.

XHR 및 가져오기 요청 로깅
콘솔 설정을 열고 Log XMLHttpRequests를 사용 설정하여 모든 XMLHttpRequest 및 Fetch 요청이 발생할 때마다 콘솔에 로깅합니다.

위 예시의 상단 메시지는 Console의 기본 그룹화 동작을 보여줍니다. 아래 예는 메시지 그룹화를 사용 중지한 후 동일한 로그가 어떻게 표시되는지 보여줍니다.

페이지 로드 전반에서 메시지 유지
기본적으로 새 페이지를 로드할 때마다 콘솔이 지워집니다. 페이지 로드 전후에 메시지를 유지하려면 콘솔 설정을 열고 로그 유지 체크박스를 사용 설정합니다.
네트워크 메시지 숨기기
기본적으로 브라우저는 네트워크 메시지를 Console에 로깅합니다. 예를 들어 다음 예시에서 상단 메시지는 404를 나타냅니다.

네트워크 메시지를 숨기려면 다음 단계를 따르세요.
- 콘솔 설정 열기
- 네트워크 숨기기 체크박스를 선택합니다.
CORS 오류 표시 또는 숨기기
교차 출처 리소스 공유 (CORS)로 인해 네트워크 요청이 실패하면 콘솔에 CORS 오류가 표시될 수 있습니다.
CORS 오류를 표시하거나 숨기려면 다음 단계를 따르세요.
- 콘솔 설정 열기
- 콘솔에 CORS 오류 표시 체크박스를 선택하거나 선택 해제합니다.

콘솔이 CORS 오류를 표시하도록 설정되어 있고 CORS 오류가 발생하면 오류 옆에 있는 다음 버튼을 클릭할 수 있습니다.

 : Network 패널에서 CORS 관련
: Network 패널에서 CORS 관련 TypeError가 있는 요청을 엽니다. 를 클릭하여 문제 탭에서 잠재적 해결 방법을 확인합니다.
를 클릭하여 문제 탭에서 잠재적 해결 방법을 확인합니다.
메시지 필터링하기
Console에서 메시지를 필터링하는 방법에는 여러 가지가 있습니다.
브라우저 메시지 필터링
콘솔 사이드바를 열고 사용자 메시지를 클릭하여 페이지의 JavaScript에서 발생한 메시지만 표시합니다.

로그 수준으로 필터링
DevTools는 대부분의 console.* 메서드에 심각도 수준을 할당합니다.
4단계로 구성됩니다.
VerboseInfoWarningError
예를 들어 console.log()는 Info 그룹에 있고 console.error()는 Error 그룹에 있습니다. Console API 참조에서는 각 관련 메서드의 심각도 수준을 설명합니다.
브라우저가 콘솔에 로깅하는 모든 메시지에는 심각도 수준도 있습니다. 관심이 없는 수준의 메시지는 모두 숨길 수 있습니다. 예를 들어 Error 메시지에만 관심이 있는 경우 다른 3개 그룹을 숨길 수 있습니다.
로그 수준 드롭다운을 클릭하여 Verbose, Info, Warning 또는 Error 메시지를 사용 설정 또는 중지합니다.

![]() 콘솔 사이드바를 열고 오류, 경고, 정보 또는 상세를 클릭하여 로그 수준별로 필터링할 수도 있습니다.
콘솔 사이드바를 열고 오류, 경고, 정보 또는 상세를 클릭하여 로그 수준별로 필터링할 수도 있습니다.

URL로 메시지 필터링
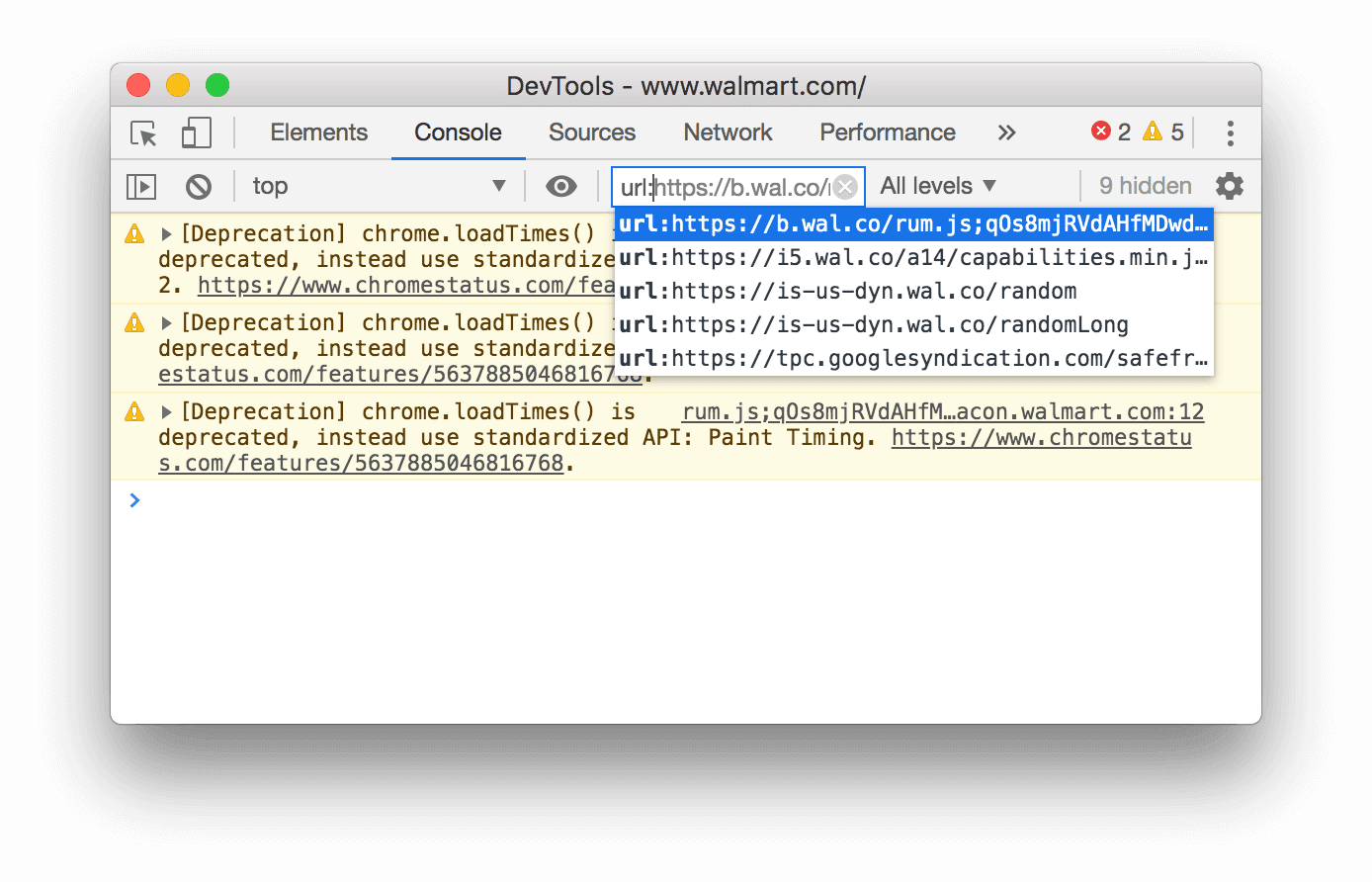
url: 뒤에 URL을 입력하여 해당 URL에서 전송된 메시지만 보려면 url:를 입력하면 DevTools에 모든 관련 URL이 표시됩니다.

도메인도 작동합니다. 예를 들어 https://example.com/a.js와 https://example.com/b.js가 로그 메시지인 경우 url:https://example.com를 사용하면 이 두 스크립트의 메시지에 집중할 수 있습니다.
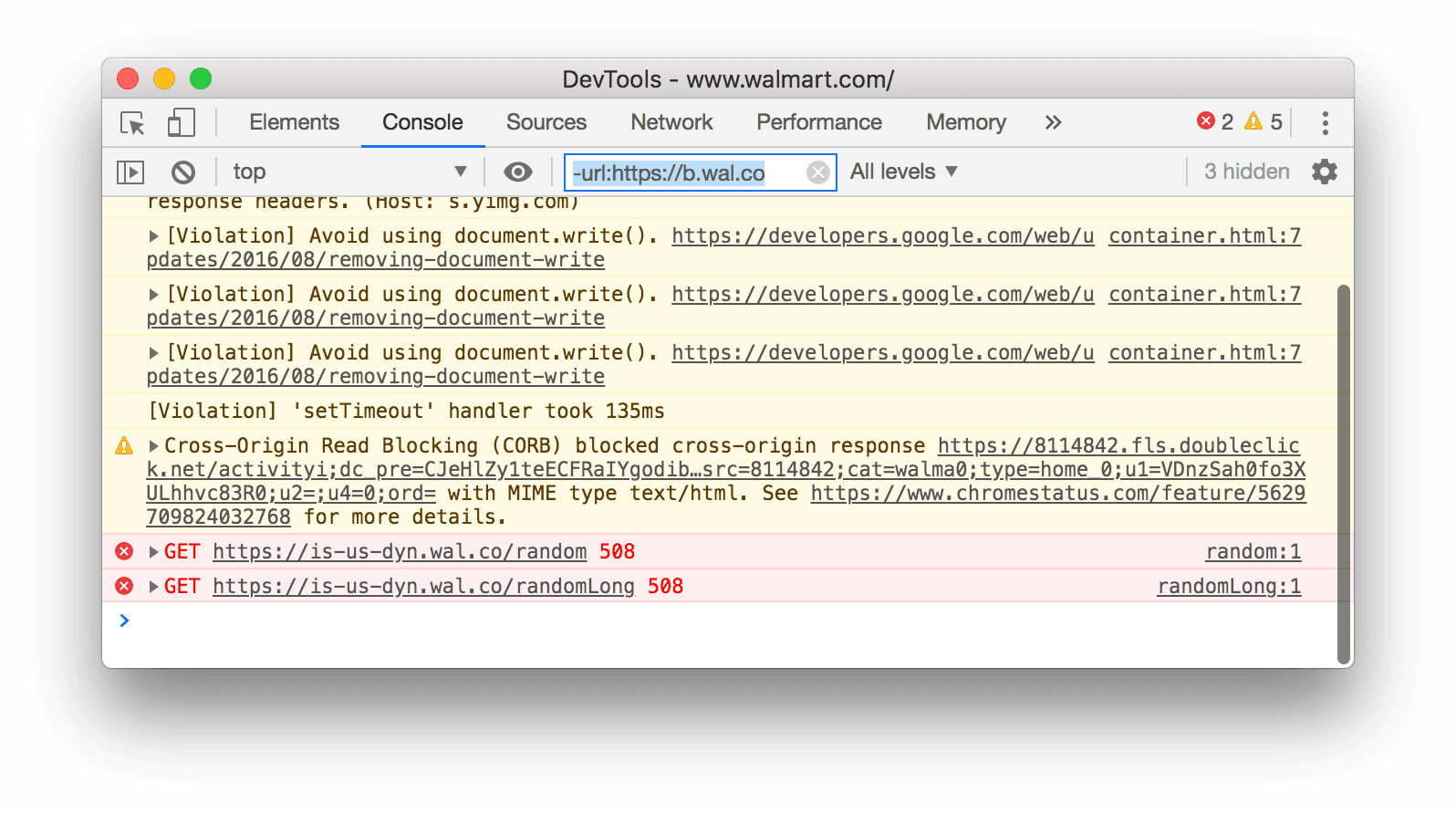
지정된 URL의 모든 메시지를 숨기려면 -url: 뒤에 URL을 입력합니다(예: https://b.wal.co). 제외 URL 필터입니다.

Console 사이드바를 열고 사용자 메시지 섹션을 펼친 다음 집중하려는 메시지가 포함된 스크립트의 URL을 클릭하여 단일 URL의 메시지를 표시할 수도 있습니다.

다양한 컨텍스트에서 메시지 필터링
페이지에 광고가 있다고 가정해 보겠습니다. 광고가 <iframe>에 삽입되어 콘솔에 많은 메시지를 생성하고 있습니다. 이 광고는 다른 JavaScript 컨텍스트에 있으므로 메시지를 숨기는 한 가지 방법은 콘솔 설정을 열고 선택한 컨텍스트만 체크박스를 사용 설정하는 것입니다.
정규 표현식 패턴과 일치하지 않는 메시지 필터링
필터 입력란에 /[foo]\s[bar]/와 같은 정규 표현식을 입력하여 해당 패턴과 일치하지 않는 메시지를 필터링합니다. 공백은 사용할 수 없습니다. 대신 \s를 사용하세요. DevTools는 메시지 텍스트 또는 메시지가 로깅되도록 한 스크립트에서 패턴이 발견되는지 확인합니다.
예를 들어 다음은 /[gm][ta][mi]/와 일치하지 않는 모든 메시지를 필터링합니다.
![/[gm][ta][mi]/와 일치하지 않는 메시지를 필터링합니다.](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?hl=ko)
로그에서 텍스트 검색
로그 메시지에서 텍스트를 검색하려면 다음 단계를 따르세요.
- 내장 검색창을 열려면 Command+F (Mac) 또는 Ctrl+F (Windows, Linux)를 누릅니다.
- 검색창에 검색어를 입력합니다. 이 예시에서 쿼리는
legacy입니다. 선택적으로 다음 작업을 수행할 수 있습니다.
선택적으로 다음 작업을 수행할 수 있습니다.
 Match Case를 클릭하여 검색어에서 대소문자를 구분합니다.
Match Case를 클릭하여 검색어에서 대소문자를 구분합니다. 정규 표현식 사용을 클릭하여 정규 표현식을 사용하여 검색합니다.
정규 표현식 사용을 클릭하여 정규 표현식을 사용하여 검색합니다.
- Enter를 누릅니다. 이전 또는 다음 검색 결과로 이동하려면 위 또는 아래 버튼을 누릅니다.
자바스크립트 실행
이 섹션에는 Console에서 JavaScript를 실행하는 것과 관련된 기능이 포함되어 있습니다. 실습 둘러보기는 JavaScript 실행을 참고하세요.
문자열 복사 옵션
콘솔은 기본적으로 문자열을 유효한 JavaScript 리터럴로 출력합니다. 출력을 마우스 오른쪽 버튼으로 클릭하고 다음 세 가지 복사 옵션 중에서 선택합니다.
- JavaScript 리터럴로 복사 적절한 특수 문자를 이스케이프 처리하고 콘텐츠에 따라 작은따옴표, 큰따옴표 또는 백틱으로 문자열을 래핑합니다.
- 문자열 내용 복사 새 줄 및 기타 특수 문자를 포함하여 정확한 원시 문자열을 클립보드에 복사합니다.
- JSON 리터럴로 복사합니다. 문자열의 형식을 유효한 JSON으로 지정합니다.

이전 표현식 다시 실행 및 기록 삭제
위쪽 화살표 키를 눌러 이전에 콘솔에서 실행한 JavaScript 표현식의 기록을 순환합니다. Enter 키를 눌러 해당 표현식을 다시 실행합니다.
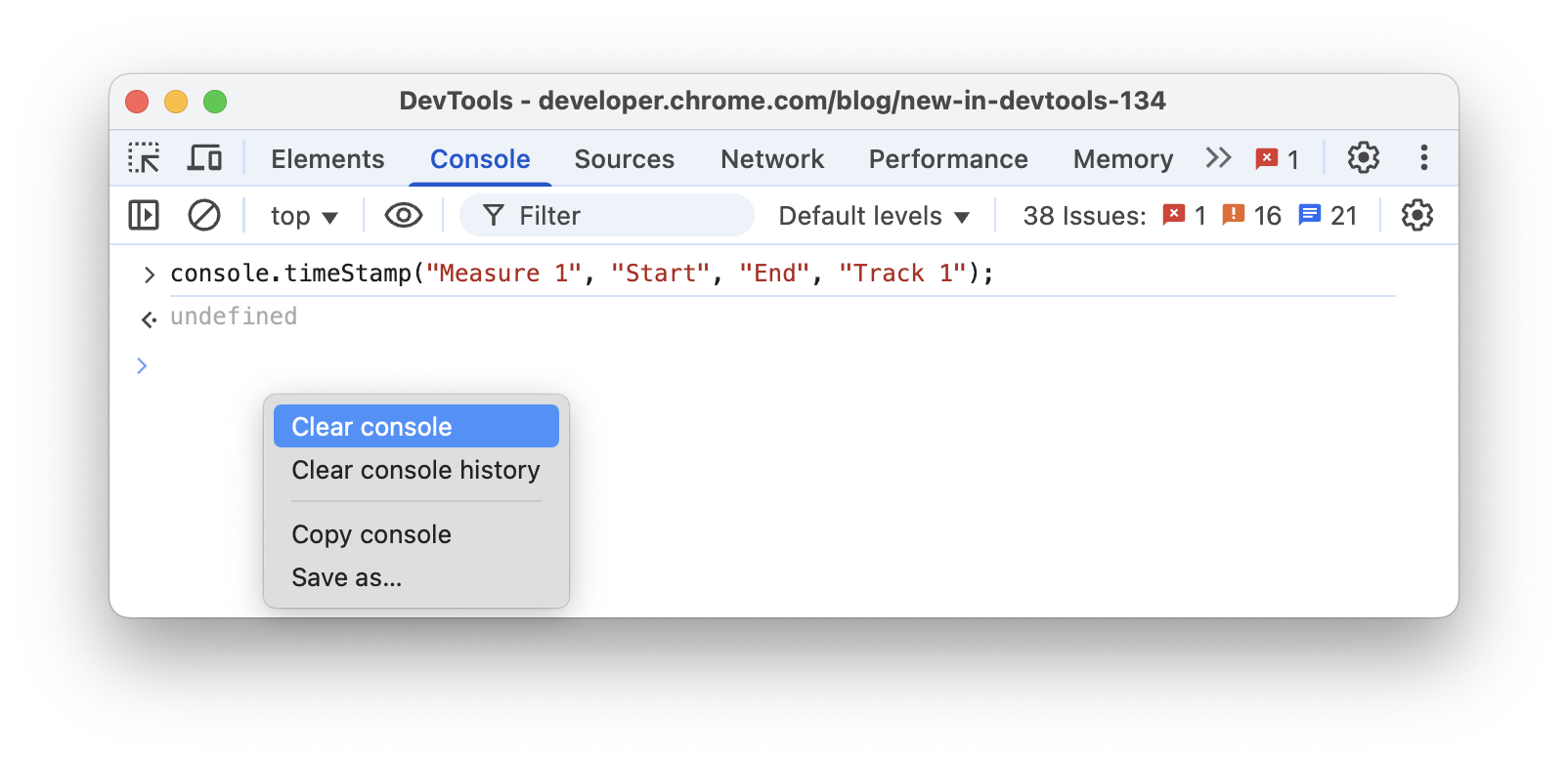
콘솔 기록을 삭제하려면 콘솔의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 콘솔 기록 삭제를 선택합니다.
메시지 지우기, 복사, 저장하기
Console 창을 지우려면 다음 중 하나를 실행합니다.
- 상단의 작업 표시줄에서 차단 콘솔 지우기를 클릭합니다.
- Ctrl+L 또는 Cmd+K를 누릅니다.
- 콘솔의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 콘솔 지우기를 선택합니다.

컨텍스트 메뉴에서 다음 작업도 할 수 있습니다.
- 콘솔 복사: 현재 메시지 전체를 클립보드에 복사하지만 이전 명령어 기록은 복사하지 않습니다.
- 다른 이름으로 저장: 현재의 모든 메시지를 일반 텍스트
.log파일에 저장합니다.
실시간 표현식으로 표현식 값 실시간 확인
콘솔에서 동일한 JavaScript 표현식을 반복해서 입력하는 경우 실시간 표현식을 만드는 것이 더 쉬울 수 있습니다. 실시간 표현식을 사용하면 표현식을 한 번 입력한 다음 Console 상단에 고정할 수 있습니다. 표현식의 값은 거의 실시간으로 업데이트됩니다. 실시간 표현식으로 JavaScript 표현식 값 실시간 확인을 참고하세요.
조기 평가 사용 중지
콘솔에 JavaScript 표현식을 입력하면 조기 평가에 해당 표현식의 반환 값 미리보기가 표시됩니다. 콘솔 설정을 열고 조기 평가 체크박스를 사용 중지하여 반환 값 미리보기를 사용 중지합니다.
평가로 사용자 활성화 트리거
사용자 활성화는 사용자 작업에 따라 달라지는 탐색 세션의 상태입니다. '활성' 상태는 사용자가 현재 페이지와 상호작용 중이거나 페이지 로드 이후 상호작용한 것을 의미합니다.
평가를 통해 사용자 활성화를 트리거하려면 Console 설정을 열고 코드 평가를 사용자 작업으로 취급을 선택합니다.
기록에서 자동 완성 사용 중지
표현식을 입력하면 Console의 자동 완성 팝업에 이전에 실행한 표현식이 표시됩니다. 이러한 표현식 앞에는 > 문자가 추가됩니다. 다음 예에서 DevTools는 이전에 document.querySelector('a') 및 document.querySelector('img')를 평가했습니다.

콘솔 설정을 열고 기록에서 자동 완성 체크박스를 사용 중지하여 기록의 표현식이 표시되지 않도록 합니다.
JavaScript 컨텍스트 선택
기본적으로 JavaScript 컨텍스트 드롭다운은 기본 문서의 탐색 컨텍스트를 나타내는 top으로 설정됩니다.

페이지에 <iframe>에 삽입된 광고가 있다고 가정해 보겠습니다. 광고의 DOM을 조정하기 위해 JavaScript를 실행하려고 합니다. 이렇게 하려면 먼저 JavaScript 컨텍스트 드롭다운에서 광고의 탐색 컨텍스트를 선택해야 합니다.

객체 속성 검사
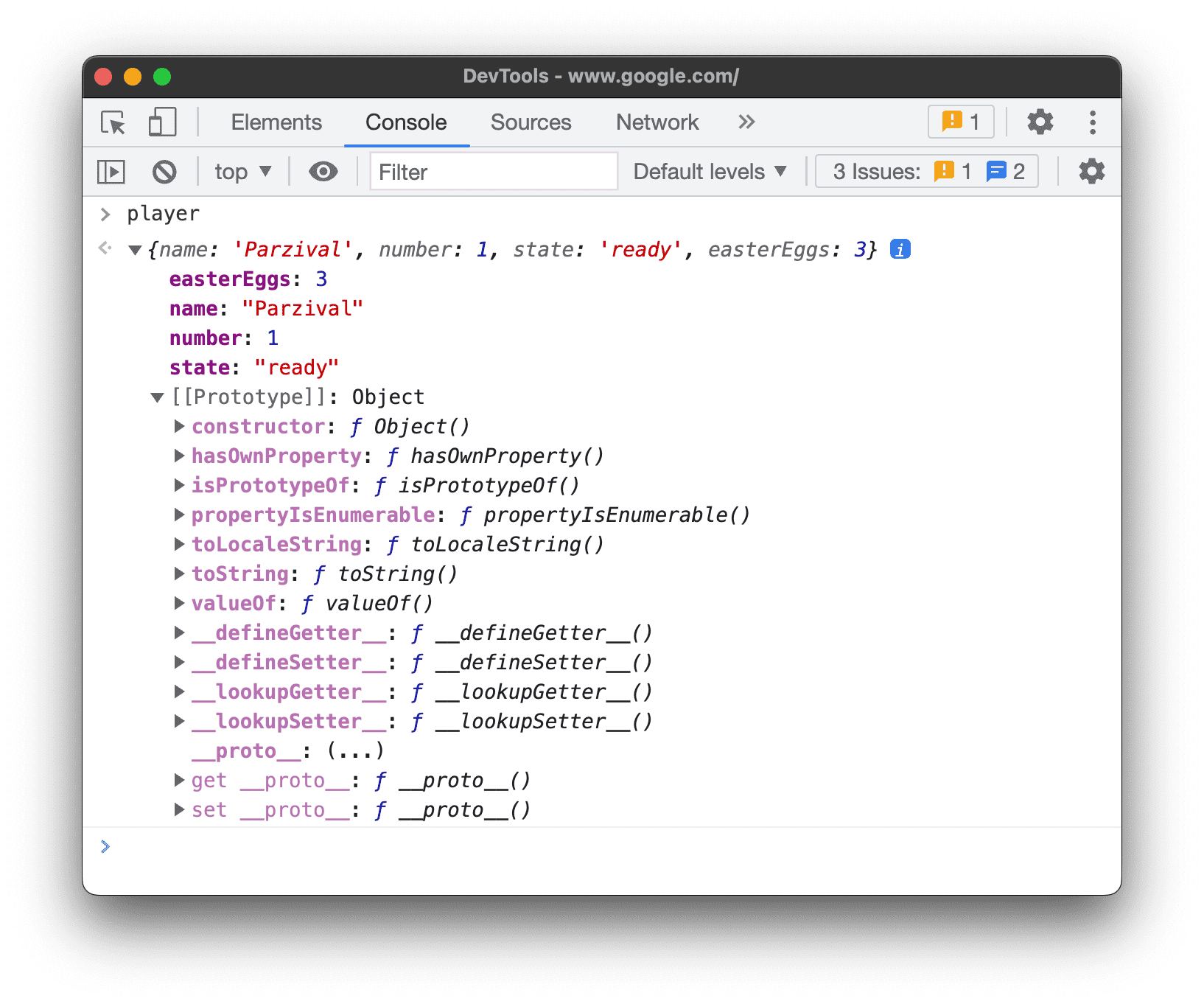
콘솔은 지정된 JavaScript 객체의 속성 목록을 양방향으로 표시할 수 있습니다.
목록을 둘러보려면 콘솔에 객체 이름을 입력하고 Enter 키를 누릅니다.
DOM 객체의 속성을 검사하려면 DOM 객체의 속성 보기의 단계를 따르세요.
자체 및 상속된 속성 찾기
Console은 자체 객체 속성을 먼저 정렬하고 굵은 글꼴로 강조 표시합니다.

프로토타입 체인에서 상속된 속성은 일반 글꼴로 표시됩니다. Console은 내장 객체의 상응하는 네이티브 접근자를 평가하여 객체 자체에 이를 표시합니다.

맞춤 접근자 평가
기본적으로 DevTools는 개발자가 만든 접근자를 평가하지 않습니다.
 객체에서 맞춤 액세서를 평가하려면
객체에서 맞춤 액세서를 평가하려면 (...) 아이콘을 클릭합니다.

enumarable 속성과 enumarable가 아닌 속성 찾기
Enumeration 속성은 밝은 색상으로 표시됩니다. 열거 불가능한 속성은 음소거됩니다.
 Enumerateable 속성은
Enumerateable 속성은 for … in 루프 또는 Object.keys() 메서드를 사용하여 반복할 수 있습니다.
클래스 인스턴스의 비공개 속성 찾기
Console은 클래스 인스턴스의 비공개 속성을 # 접두사로 지정합니다.

콘솔은 클래스 범위 외부에서 비공개 속성을 평가할 때도 자동 완성할 수 있습니다.

내부 JavaScript 속성 검사
ECMAScript 표기법을 빌려 콘솔은 JavaScript 내부의 일부 속성을 이중 대괄호로 묶습니다. 코드에서 이러한 속성과 상호작용할 수는 없습니다. 하지만 검사하는 것이 좋습니다.
다양한 객체에 다음과 같은 내부 속성이 표시될 수 있습니다.
- 모든 객체에는
[[Prototype]]가 있습니다.
- 원시 래퍼에는
[[PrimitiveValue]]속성이 있습니다.
ArrayBuffer객체에는 다음 속성이 있습니다.ArrayBuffer관련 속성 외에도WebAssembly.Memory객체에는[[WebAssemblyMemory]]속성이 있습니다.
- 키가 지정된 컬렉션 (맵 및 집합)에는 키가 지정된 항목이 포함된
[[Entries]]속성이 있습니다.
Promise객체에는 다음 속성이 있습니다.[[PromiseState]]: 대기 중, 처리됨 또는 거부됨[[PromiseResult]]: 대기 중인 경우undefined, 처리된 경우<value>, 거부된 경우<reason>
Proxy객체에는[[Handler]]객체,[[Target]]객체,[[isRevoked]](스위치 켜짐/꺼짐 여부) 속성이 있습니다.
함수 검사
JavaScript에서 함수도 속성이 있는 객체입니다. 하지만 콘솔에 함수 이름을 입력하면 DevTools에서 속성을 표시하는 대신 함수를 호출합니다.
JavaScript 내부의 함수 속성을 보려면 console.dir() 명령어를 사용합니다.

함수에는 다음과 같은 속성이 있습니다.
[[FunctionLocation]]. 소스 파일에서 함수 정의가 포함된 줄에 대한 링크입니다.[[Scopes]]. 함수가 액세스할 수 있는 값과 표현식을 나열합니다. 디버깅 중에 함수 범위를 검사하려면 로컬, 클로저, 전역 속성 보기 및 수정을 참고하세요.- 바인딩된 함수에는 다음과 같은 속성이 있습니다.
[[TargetFunction]].bind()의 타겟입니다.[[BoundThis]].this의 값입니다.[[BoundArgs]]. 함수 인수 배열입니다.
- 생성기 함수는
[[IsGenerator]]: true속성으로 표시됩니다.
- 생성자는 반복자 객체를 반환하며 다음 속성이 있습니다.
[[GeneratorLocation]]. 소스 파일에서 생성기 정의가 포함된 줄에 대한 링크입니다.[[GeneratorState]]:suspended,closed또는running.[[GeneratorFunction]]. 객체를 반환한 생성자입니다.[[GeneratorReceiver]]. 값을 수신하는 객체입니다.
콘솔 지우기
다음 워크플로 중 하나를 사용하여 Console을 지울 수 있습니다.
- 콘솔 지우기
를 클릭합니다.
- 메시지를 마우스 오른쪽 버튼으로 클릭한 다음 콘솔 지우기를 선택합니다.
- 콘솔에
clear()를 입력하고 Enter 키를 누릅니다. - 웹페이지의 JavaScript에서
console.clear()를 호출합니다. - 콘솔에 포커스가 있을 때 Control+L을 누릅니다.



