Gemini에게 DevTools 콘솔에서 바로 통계를 제공해 달라고 요청하여 오류와 경고를 더 잘 이해할 수 있습니다.
요구사항
콘솔 통계 기능을 사용하려면 다음 요건을 충족해야 합니다.
- 만 18세 이상이며 지원되는 위치 중 한 곳에 거주하고 있어야 합니다.
- 최신 버전의 Chrome을 사용하고 있습니다.
- Google 계정으로 Chrome에 로그인되어 있습니다.
- DevTools의 설정 > 환경설정 > 모양 > 언어에서 영어 (미국)이 선택되어 있어야 합니다.
- DevTools에서 설정 > AI 혁신을 사용 설정했습니다.
콘솔 통계 사용 설정
아직 콘솔 통계를 사용 설정하지 않은 경우 이 기능을 처음 사용할 때 사용 설정하라는 메시지가 표시되고 설정 > AI 혁신 링크가 제공됩니다. Console 통계 섹션을 펼치고 고려사항을 읽은 후 해당 전환 버튼을 사용 설정합니다.

전환 버튼을 사용 설정할 수 없는 경우 Google 계정으로 Chrome에 로그인했는지 확인하세요.
콘솔 메시지에 대한 설명 확인
설명을 보려면 Chrome에서 다음 단계를 따르세요.
- 이 데모 페이지를 방문하세요.
- DevTools를 열고 페이지를 검사합니다.
- 콘솔을 열어 콘솔 메시지를 검사합니다.
데모 페이지에서 검색창을 클릭합니다. 드롭다운 메뉴를 가져오지 못하고 콘솔에 오류가 표시됩니다.

CORS 오류 메시지 위로 마우스를 가져갑니다. 오류 메시지 오른쪽에
이 오류 이해 버튼이 표시됩니다.

오류에 대한 설명을 보려면
이 오류 이해하기를 클릭합니다.
콘솔 통계를 처음 실행하는 경우 설정에서 기능을 사용 설정하라는 메시지가 표시됩니다.
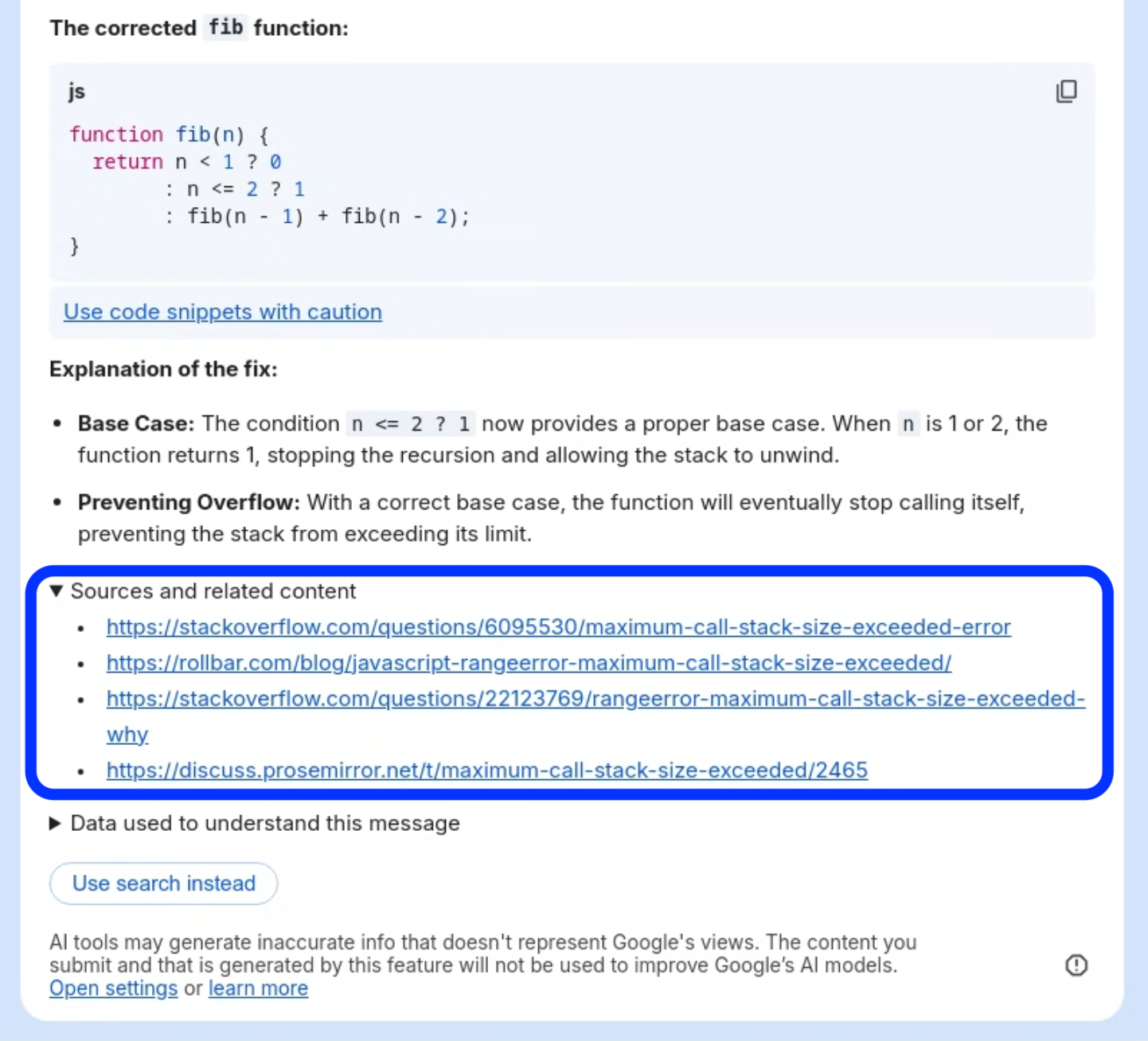
몇 초 후 콘솔 오류 아래에 설명이 표시됩니다.

Gemini가 답변을 생성하는 데 사용한 출처 및 관련 콘텐츠 링크 목록을 보려면 출처 및 관련 콘텐츠 섹션을 펼칩니다.

Gemini에서 설명을 생성하는 데 사용한 데이터를 보려면 이 메시지를 이해하는 데 사용된 데이터 섹션을 펼치세요.

설명이 만족스럽지 않다면 대신 검색 사용을 클릭하여 오류에 대한 검색 결과가 포함된 새 탭을 열 수 있습니다.
데이터 사용 방식
이 알림과 Google의 개인정보처리방침에는 Chrome DevTools에서 데이터를 처리하는 방식이 설명되어 있습니다. 주의 깊게 읽어보세요.
Chrome DevTools는 콘솔 메시지, 관련 스택 트레이스, 관련 소스 코드, 관련 네트워크 헤더를 입력 데이터로 사용합니다. 이 메시지 이해하기를 사용하면 Google에서 입력 데이터, 생성된 출력, 관련 기능 사용 정보, 사용자 의견을 수집합니다. Google은 이 데이터를 사용하여 Google 제품 및 서비스, 머신러닝 기술(Google Cloud와 같은 Google 기업용 제품 포함)을 제공, 개선, 개발합니다.
품질 관리 및 Google 제품 개선을 위해 검토자가 위에서 언급한 입력 데이터, 생성된 출력, 관련 기능 사용 정보, 의견을 읽고 주석을 달고 처리할 수 있습니다. 프롬프트나 의견에 기밀 정보 등의 민감한 정보, 본인 또는 타인을 식별하는 데 사용할 수 있는 개인 정보를 포함하지 마세요. 사용자의 데이터는 누가 제공했는지 Google에서 알 수 없는 방식으로 저장되고, 더 이상 삭제 요청을 처리할 수 없으며, 최대 18개월 동안 보관됩니다. Google 계정이 조직에서 관리되는 경우 Google에서는 제품 개선을 위해 데이터를 수집하지 않을 수 있습니다.
이 메시지 이해하기를 시도할 때 알아야 할 주요 사항은 다음과 같습니다.
- Chrome DevTools는 콘솔 메시지, 관련 스택 트레이스, 관련 소스 코드, 관련 네트워크 헤더를 사용하여 답변을 제공합니다.
- Chrome DevTools는 실험적 기술을 사용하므로 Google의 관점을 반영하지 않는 부정확하거나 불쾌감을 주는 정보를 생성할 수도 있습니다. 답변에 투표하면 이 기능을 개선하는 데 도움이 됩니다.
- 이 기능은 실험용이며 향후 변경될 수 있습니다.
- 생성된 코드 스니펫은 주의해서 사용하세요.
이 기능을 사용하려면 이 메시지 이해하기 사용 시 Google 서비스 약관이 적용된다는 데 동의해야 합니다.
알려진 문제
Chrome DevTools는 Google의 대규모 언어 모델을 사용하여 설명을 생성합니다. 대규모 언어 모델(LLM)은 활발한 연구가 진행되고 있는 새로운 분야입니다. LLM이 생성하는 대답은 때때로 의심스럽거나 완전히 잘못된 경우도 있습니다. 결과가 부정확하거나 오해의 소지가 있을 수 있으므로 항상 다시 확인하세요.
잘못된 설명
LLM은 그럴듯하고 사실적으로 들리는 콘텐츠를 생성합니다. 대부분의 경우 이 콘텐츠에는 관련 맥락에서 오류 또는 경고를 이해하는 데 도움이 되는 사실적이고 유용한 정보가 포함되어 있습니다. 최신 웹 개발 및 디버깅은 매우 복잡하여 숙련되기까지 수년간의 경험이 필요한 어려운 기술입니다. LLM이 생성하는 대답이 설득력 있게 들리지만 실제로는 인간 웹 개발자에게 오해의 소지가 있거나 무의미한 경우가 있습니다. YouTube는 생성된 통계의 품질과 정확성을 지속적으로 개선하기 위해 최선을 다하고 있습니다. 잘못된 설명이 표시되면 의견을 제출하여 도움을 주실 수 있습니다.
프롬프트 인젝션
많은 LLM 애플리케이션은 프롬프트 삽입이라는 악용 형태에 취약합니다. 이 기능도 마찬가지입니다. LLM을 속여 개발자가 의도하지 않은 안내를 수락하도록 할 수 있습니다.
다음과 같은 무해한 예시를 참고하세요.




