Console Utilities API, yaygın görevleri gerçekleştirmek için bir dizi kolaylık işlevi içerir: DOM öğelerini seçme ve inceleme, nesneleri sorgulama, verileri okunabilir biçimde görüntüleme, profilleyiciyi durdurma ve başlatma, DOM etkinliklerini ve işlev çağrılarını izleme ve daha fazlası.
console.log(), console.error() ve console.* işlevlerinin geri kalanını mı arıyorsunuz? Console API Referansı'na bakın.
$_
$_, en son değerlendirilen ifadenin değerini döndürür.
Aşağıdaki örnekte basit bir ifade (2 + 2) değerlendirilmektedir. Ardından, aynı değeri içeren $_ mülkü değerlendirilir:

Sonraki örnekte, değerlendirilen ifade başlangıçta bir ad dizisi içeriyor. Dizi uzunluğunu bulmak için $_.length değerlendirildiğinde, $_'da depolanan değer, en son değerlendirilen ifade olan 4 olarak değişir:

0 - 4 ABD doları
$0, $1, $2, $3 ve $4 komutları, Öğeler panelinde incelenen son beş DOM öğesine veya Profiller panelinde seçilen son beş JavaScript yığın nesnesine yönelik geçmiş referans olarak çalışır. $0, en son seçilen öğeyi veya JavaScript nesnesini, $1 ise en son seçilen ikinci öğeyi döndürür.
Aşağıdaki örnekte, Öğeler panelinde bir img öğesi seçilidir. Konsol çekmecesinde, $0 değerlendirildi ve aynı öğeyi gösteriyor:

Aşağıdaki resimde, aynı sayfada seçili farklı bir öğe gösterilmektedir. $0 artık yeni seçilen öğeyi, $1 ise daha önce seçilen öğeyi döndürür:

$(seçici [, başlangıçNodu])
$(selector), belirtilen CSS seçiciye sahip ilk DOM öğesinin referansını döndürür. Bir bağımsız değişkenle çağrıldığında bu işlev, document.querySelector() işlevinin kısayoludur.
Aşağıdaki örnekte, dokümandaki ilk <img> öğesine referans döndürülür:

DOM'da bulmak için döndürülen sonucu sağ tıklayın ve Öğeler panelinde göster'i veya sayfada göstermek için Yaklaştırarak göster'i seçin.
Aşağıdaki örnekte, şu anda seçili öğeye ait bir referans döndürülür ve src mülkü gösterilir:

Bu işlev, öğelerin aranacağı bir "öğe" veya düğüm belirten ikinci bir parametreyi (startNode) de destekler. Bu parametrenin varsayılan değeri document'tür.
Aşağıdaki örnekte, devsite-header-background öğesinin alt öğesi olan ilk img öğesine referans döndürülür ve src özelliği gösterilir:

$$(selector [, startNode])
Aşağıdaki örnekte $$(seçici), belirtilen CSS seçiciyle eşleşen bir öğe dizisi döndürür. Bu komut, Array.from(document.querySelectorAll())'ü aramaya eşdeğerdir.
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
Seçilen düğümden sonra geçerli dokümanda görünen  <img> öğeleri:
<img> öğeleri:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path), belirtilen XPath ifadesiyle eşleşen bir DOM öğeleri dizisi döndürür.
Örneğin, aşağıdaki ifade sayfadaki tüm <p> öğelerini döndürür:
$x("//p")

Aşağıdaki örnekte, <a> öğeleri içeren tüm <p> öğeleri döndürülür:
$x("//p[a]")

Diğer seçici işlevlerine benzer şekilde $x(path), öğe aranacak bir öğeyi veya düğümü belirten isteğe bağlı ikinci bir parametreye (startNode) sahiptir.

clear()
clear(), konsolun geçmişini temizler.
clear();
copy(nesne)
copy(object), belirtilen nesnenin dize temsilini panoya kopyalar.
copy($0);
debug(işlev)
Belirtilen işlev çağrıldığında hata ayıklayıcı çağrılır ve Kaynaklar panelinde işlevin içinde durur. Böylece kodda adım adım ilerleyebilir ve kodda hata ayıklayabilirsiniz.
debug(getData);

İşlevde durma işlemini durdurmak için undebug(fn) simgesini veya tüm kesme noktalarını devre dışı bırakmak için kullanıcı arayüzünü kullanın.
Duraklatma noktaları hakkında daha fazla bilgi için Duraklatma noktalarıyla kodunuzu duraklatma başlıklı makaleyi inceleyin.
dir(nesne)
dir(object), belirtilen nesnenin tüm özelliklerinin nesne stilinde bir listesini gösterir. Bu yöntem, Console API'nin console.dir() yöntemi için bir kısayoldur.
Aşağıdaki örnekte, document.body değerini doğrudan komut satırında değerlendirme ile aynı öğeyi görüntülemek için dir() kullanma arasındaki fark gösterilmektedir:
document.body;
dir(document.body);

Daha fazla bilgi için Console API'deki console.dir() girişine bakın.
dirxml(nesne)
dirxml(object), Öğeler panelinde görüldüğü gibi belirtilen nesnenin XML temsilini yazdırır.
Bu yöntem, console.dirxml() yöntemine eşdeğerdir.
inspect(nesne/işlev)
inspect(object/function), uygun panelde (DOM öğeleri için Öğeler paneli veya JavaScript yığın nesneleri için Profiller paneli) belirtilen öğeyi ya da nesneyi açar ve seçer.
Aşağıdaki örnekte, Nesneler panelinde document.body açılır:
inspect(document.body);

İncelenecek bir işlev iletildiğinde işlev, dokümanı incelemeniz için Kaynaklar panelinde açar.
getEventListeners(object)
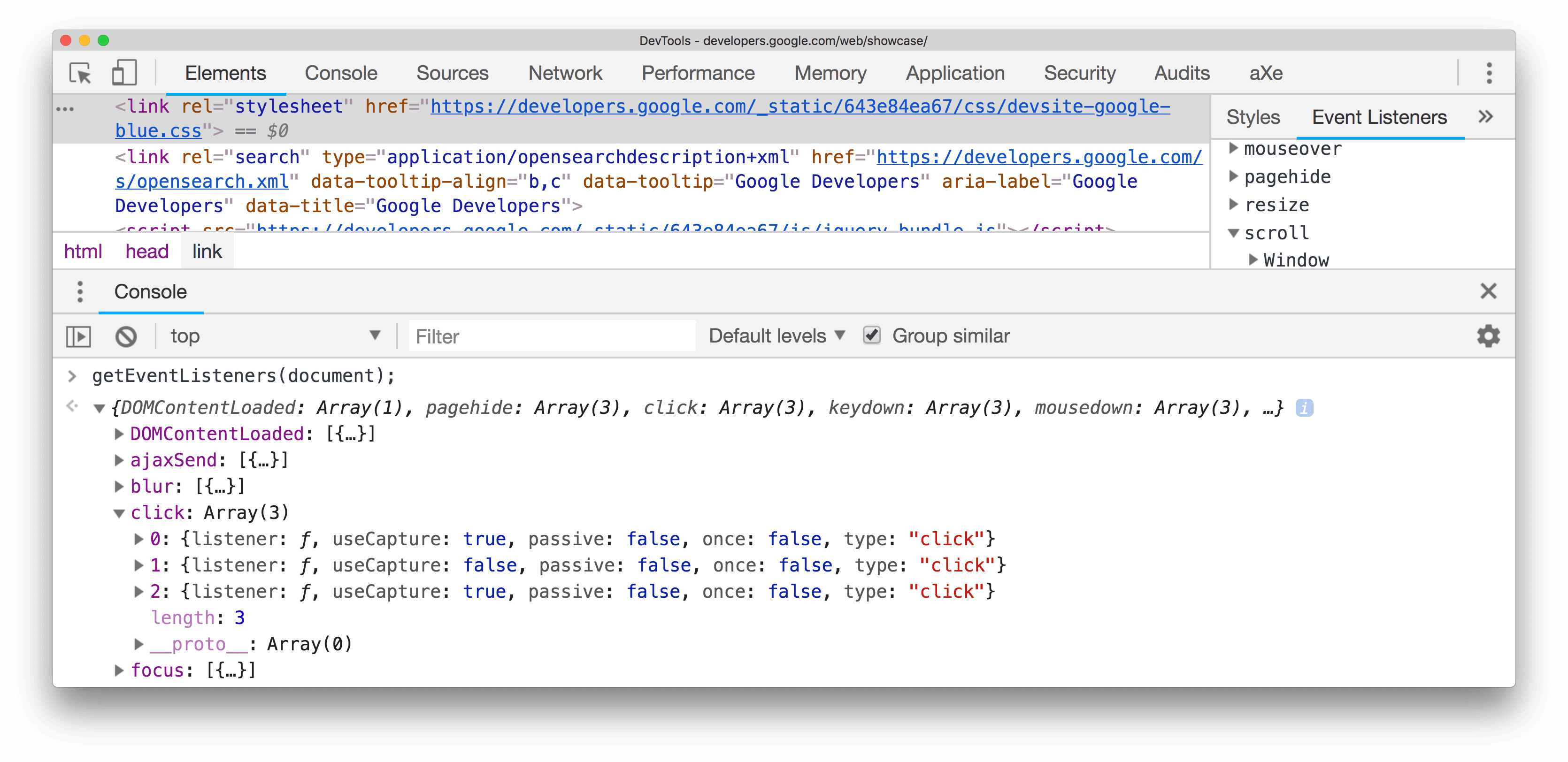
getEventListeners(object), belirtilen nesneye kayıtlı etkinlik işleyicilerini döndürür. Döndürülen değer, kayıtlı her etkinlik türü için bir dizi içeren bir nesnedir (ör. click veya keydown). Her bir dizinin üyeleri, her tür için kayıtlı dinleyiciyi açıklayan nesnelerdir. Örneğin, aşağıdaki örnekte document nesnesine kayıtlı tüm etkinlik dinleyicileri listelenmektedir:
getEventListeners(document);

Belirtilen nesneye birden fazla dinleyici kaydedilmişse dizi her dinleyici için bir üye içerir. Aşağıdaki örnekte, click etkinliği için belge öğesine kayıtlı iki etkinlik işleyici vardır:

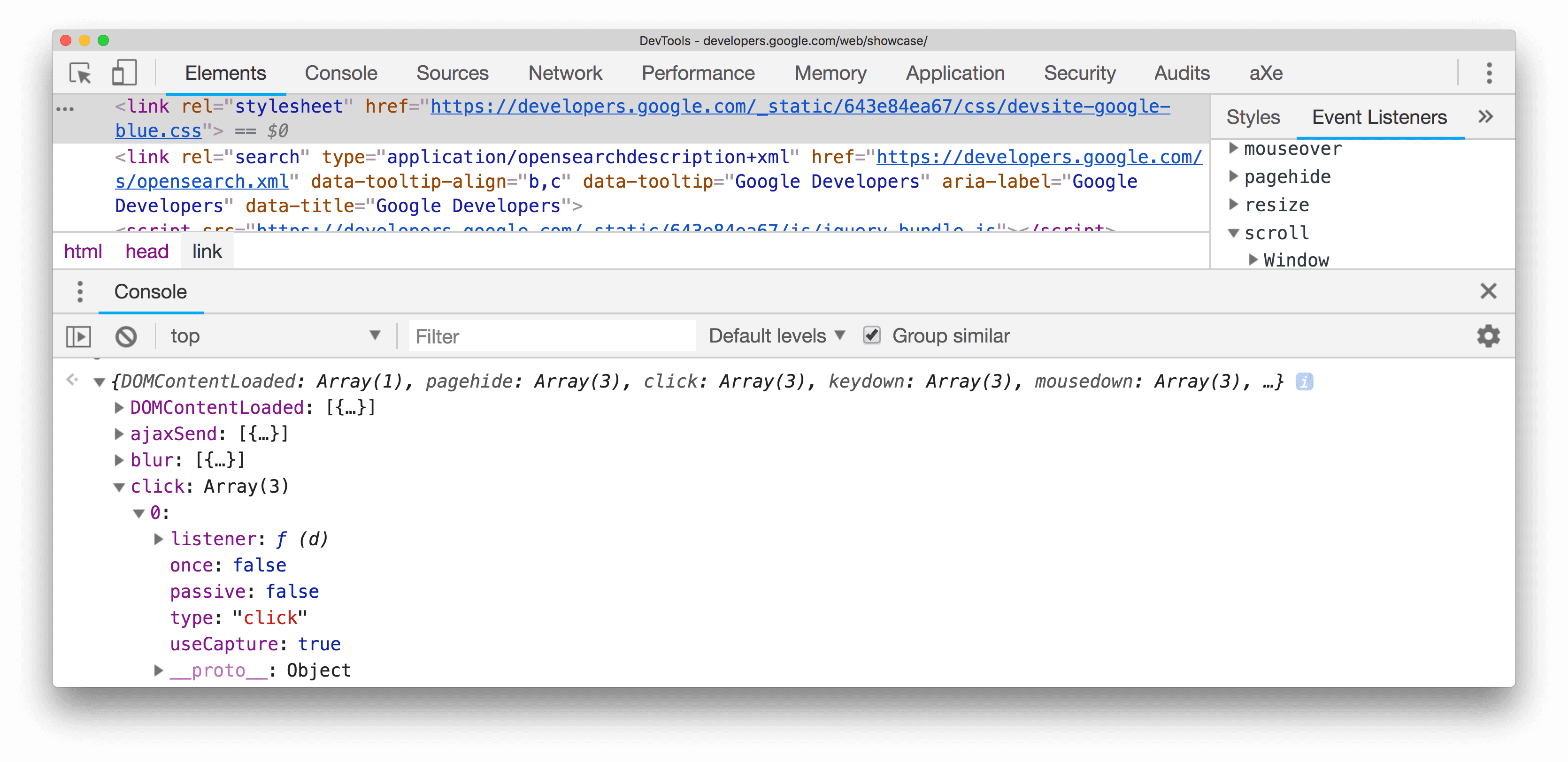
Bu nesnelerin her birini genişleterek özelliklerini keşfedebilirsiniz:

Daha fazla bilgi için Nesne özelliklerini inceleme başlıklı makaleyi inceleyin.
keys(nesne)
keys(object), belirtilen nesneye ait mülkleri içeren bir dizi döndürür. Aynı özelliklerin ilişkili değerlerini almak için values() öğesini kullanın.
Örneğin, uygulamanızın aşağıdaki nesneyi tanımladığını varsayalım:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
player'ün küresel ad alanında tanımlandığı varsayıldığında (basitlik için), Konsol'da keys(player) ve values(player) yazıldığında aşağıdaki sonuç elde edilir:

monitor(işlev)
Belirtilen işlev çağrıldığında, işlev çağrılırken işleve iletilen bağımsız değişkenlerle birlikte işlev adını belirten bir mesaj konsola kaydedilir.
function sum(x, y) {
return x + y;
}
monitor(sum);

İzlemeyi durdurmak için unmonitor(function) simgesini kullanın.
monitorEvents(object [, events])
Belirtilen nesne üzerinde belirtilen etkinliklerden biri gerçekleştiğinde etkinlik nesnesi konsola kaydedilir. İzlenecek tek bir etkinlik, bir etkinlik dizisi veya önceden tanımlanmış bir etkinlik koleksiyonuyla eşlenen genel etkinlik "türlerinden" birini belirtebilirsiniz. Aşağıdaki örneklere bakın.
Aşağıdaki kod, pencere nesnesinde gerçekleşen tüm yeniden boyutlandırma etkinliklerini izler.
monitorEvents(window, "resize");

Aşağıda, pencere nesnesinde hem "yeniden boyutlandır" hem de "kaydırma" etkinliklerini izleyen bir dizi tanımlanmaktadır:
monitorEvents(window, ["resize", "scroll"])
Ayrıca, önceden tanımlanmış etkinlik kümeleriyle eşleşen dizelerden oluşan mevcut etkinlik "türlerinden" birini de belirtebilirsiniz. Aşağıdaki tabloda, kullanılabilen etkinlik türleri ve bunlarla ilişkili etkinlik eşlemeleri listelenmiştir:
| Etkinlik türü ve eşleştirilen karşılık gelen etkinlikler | |
|---|---|
| fare | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| anahtar | "keydown", "keyup", "keypress", "textInput" |
| dokun | "touchstart", "touchmove", "touchend", "touchcancel" |
| kontrol | "resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset" |
Örneğin, aşağıdaki ifadede "anahtar" etkinlik türü kullanılarak, Öğeler panelinde seçili olan bir giriş metin alanındaki tüm ilgili önemli etkinlikler elde edilir.
monitorEvents($0, "key");
Metin alanına karakter yazdıktan sonra örnek çıkış aşağıda verilmiştir:

İzlemeyi durdurmak için unmonitorEvents(object[, events]) simgesini kullanın.
profile([ad]) ve profileEnd([ad])
profile(), isteğe bağlı bir adla JavaScript CPU profili oluşturma oturumu başlatır. profileEnd()
profili tamamlar ve sonuçları Performans > Ana kanalda gösterir.
Profil oluşturmaya başlamak için:
profile("Profile 1")
Profil oluşturmayı durdurmak ve sonuçları Performans > Ana kanalında görmek için:
profileEnd("Profile 1")
Performans > Ana kanalında sonuç:

Profiller iç içe yerleştirilebilir. Örneğin, aşağıdakiler herhangi bir sırada kullanılabilir:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Belirtilen kurucu işleviyle oluşturulan bir nesne dizisi döndürmek için konsoldan queryObjects(Constructor) işlevini çağırın. Örneğin:
queryObjects(Promise).Promiseöğesinin tüm örneklerini döndürür.queryObjects(HTMLElement). Tüm HTML öğelerini döndürür.queryObjects(foo). Buradafoobir sınıf adıdır.new foo()aracılığıyla oluşturulan tüm nesneleri döndürür.
queryObjects()'ün kapsamı, konsolda şu anda seçili olan yürütme bağlamıdır.
table(veriler [, sütunlar])
İsteğe bağlı sütun başlıklarıyla bir veri nesnesi göndererek nesne verilerini tablo biçiminde günlüğe kaydedin.
Bu, console.table() için bir kısayoldur.
Örneğin, konsolda bir tablo kullanarak adların listesini görüntülemek için şunları yapmanız gerekir:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function), belirtilen işlevin hata ayıklama işlemini durdurur. Böylece işlev çağrıldığında hata ayıklayıcı artık çağrılmaz. Bu, debug(fn) ile birlikte kullanılır.
undebug(getData);
unmonitor(işlev)
unmonitor(function), belirtilen işlevin izlenmesini durdurur. Bu, monitor(fn) ile birlikte kullanılır.
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]), belirtilen nesne ve etkinlikler için etkinliklerin izlenmesini durdurur. Örneğin, aşağıdaki kod, pencere nesnesinde tüm etkinlik izlemeyi durdurur:
unmonitorEvents(window);
Ayrıca, bir nesnenin belirli etkinliklerini seçerek izlemeyi durdurabilirsiniz. Örneğin, aşağıdaki kod şu anda seçili öğedeki tüm fare etkinliklerini izlemeye başlar ve ardından "mousemove" etkinliklerini izlemeyi durdurur (belki de konsol çıkışındaki gürültüyü azaltmak için):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(nesne)
values(object), belirtilen nesneye ait tüm özelliklerin değerlerini içeren bir dizi döndürür.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);




