Renk Seçici, color ve *-color tanımlarını değiştirmek için bir kullanıcı arayüzü sağlar ve HD olmayan ve HD renkleri tek tıklamayla oluşturmanıza, dönüştürmenize ve hata ayıklamanıza olanak tanır.
Yeni renk alanlarıyla ilgili ayrıntılı bilgi için HD CSS Renk Rehberi'ne bakın.
Renk seçiciyi açıp renkleri değiştirme
Renk değerlerini tek tıklamayla değiştirmek için Renk Seçici'yi kullanın:
- Öğeler panelinde bir öğe seçin.
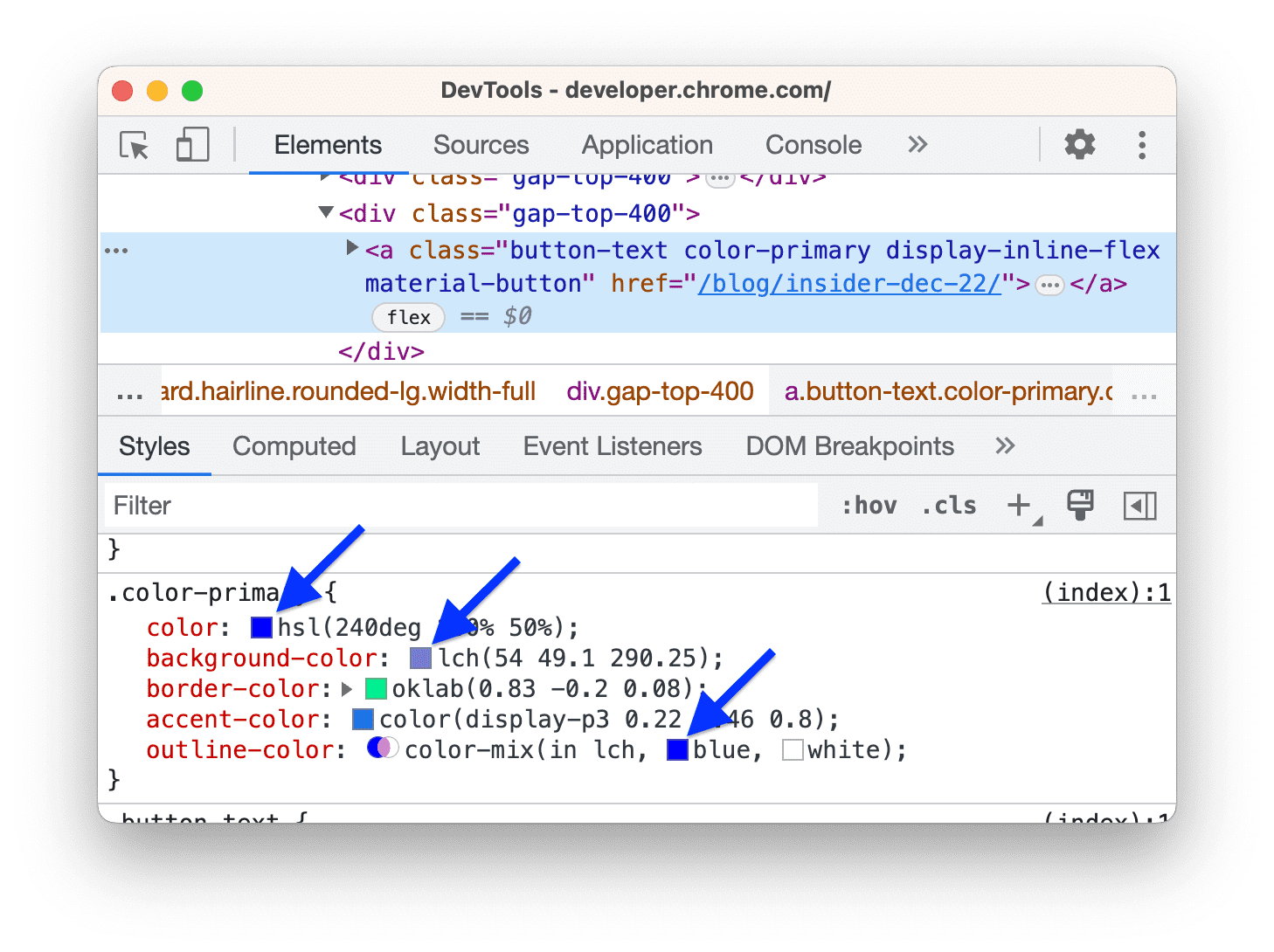
Stiller bölmesinde, değiştirmek istediğiniz
colorveya*-colorbildirimini bulun.Her
colorveya*-colordeğerinin solunda, ilgili rengin önizlemesini içeren küçük bir kare simge bulunur.
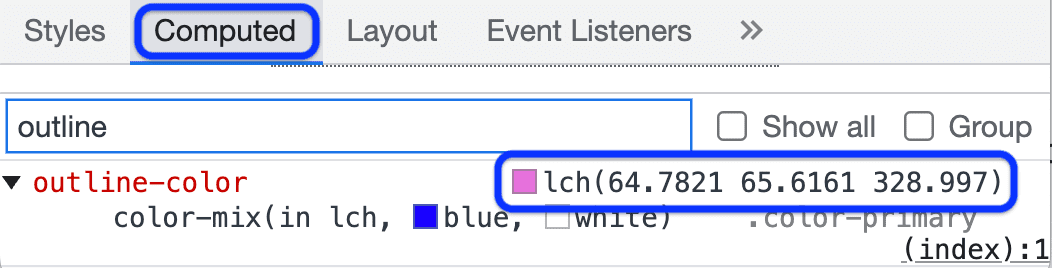
Hesaplanan değeri incelemek için Hesaplanan bölmesini kullanın.

- Renk Seçici'yi açmak için bir rengin yanındaki önizleme karesini tıklayın.
- Rengi değiştirmek için Renk Seçici'nin kullanıcı arayüzü öğelerinden herhangi birini kullanın.
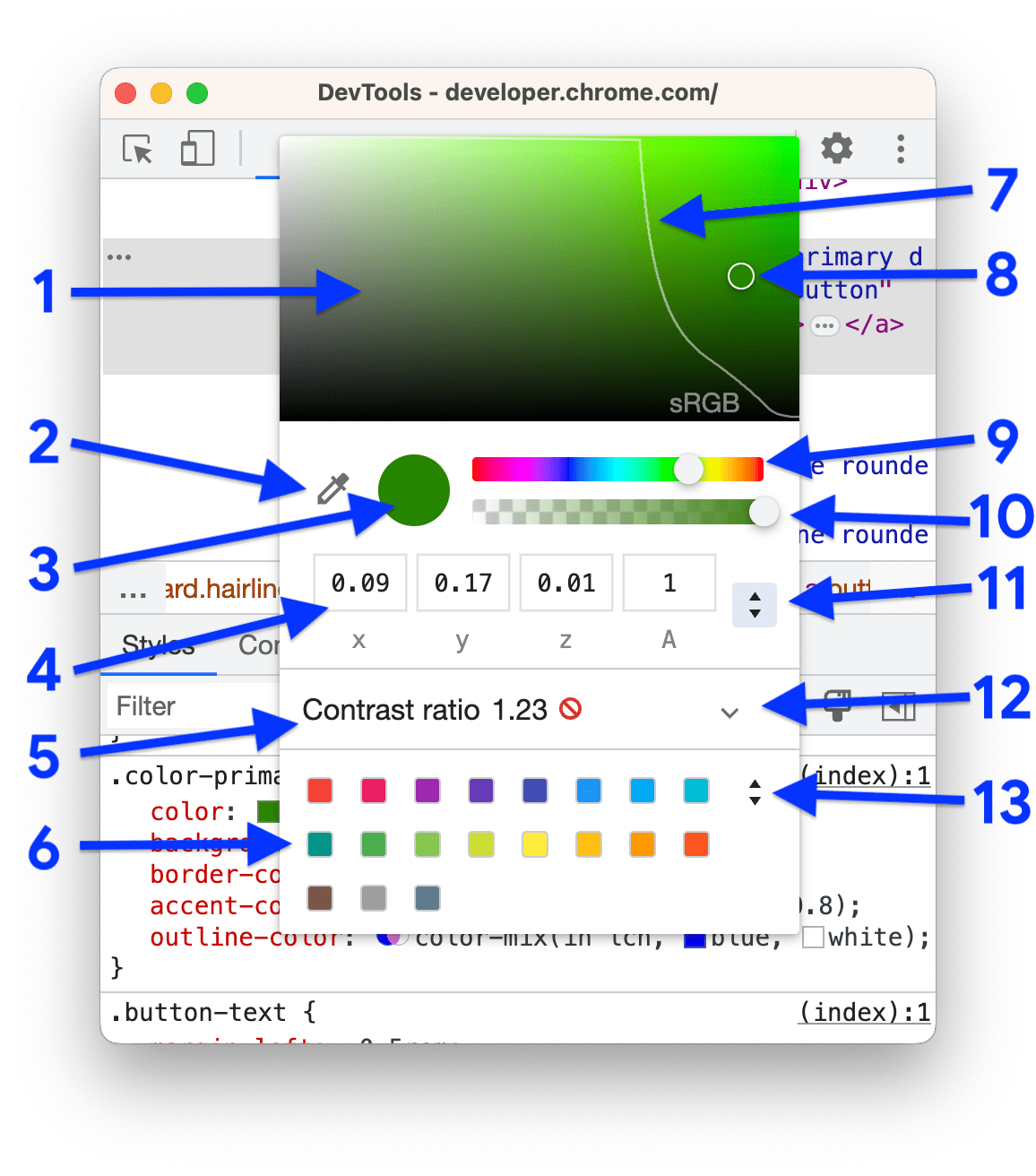
Renk seçici öğeleri
Renk Seçici'nin kullanıcı arayüzü öğelerinin her birinin açıklaması aşağıda verilmiştir:

- Gölgeler.
- Damlalık. Damlalıkla herhangi bir yerden renk alma başlıklı makaleyi inceleyin.
- Panoya kopyala'yı tıklayın. Görüntülenen değeri panonuza kopyalayın.
- Görüntülenen değer. Seçilen renk alanının bağımsız değişkenleri.
- Kontrast oranı. Yalnızca
colordeğerleri için kullanılabilir.colorilebackground-colorarasındaki fark budur. - Renk paleti. Rengi, tıkladığınız karenin rengine değiştirmek için tıklayın.
- Gama sınırı. Bu satır yalnızca yeni renk alanları ve
color()işlevi için kullanılabilir. Hem HD hem de HD olmayan renkler üretebilirler. Bu çizgi, HD ile HD olmayan içerikleri ayırt etmenizi sağlar. - Renk çemberi. Görüntüleme değerini değiştirmek için bu daireyi tonlar arasında sürükleyin.
- Ton kaydırma çubuğu.
- Opaklık kaydırma çubuğu.
- Görüntüleme değeri değiştirici. Açılır listeden bir renk alanı seçin. Renk dönüştürme başlıklı makaleyi inceleyin.
- Kontrast oranını artırın. Kontrastı düzeltmenizi sağlayan ilgili bölümü açar.
Renk paleti değiştirici. Aşağıdakiler arasında geçiş yapmak için tıklayın:
- Materyal Tasarım paleti.
- Özel palet. Mevcut rengi bu palete manuel olarak eklemek için
simgesini tıklayın.
- CSS Değişkenleri paleti. Sayfanızdaki tüm özel CSS değişkenlerini (
--ile eklenir) listeler. - Sayfa renkleri paleti. DevTools bu paleti oluşturmak için stil sayfalarınızdaki tüm renkleri arar.
Renk alanı seçme
Renk alanı seçmek için:
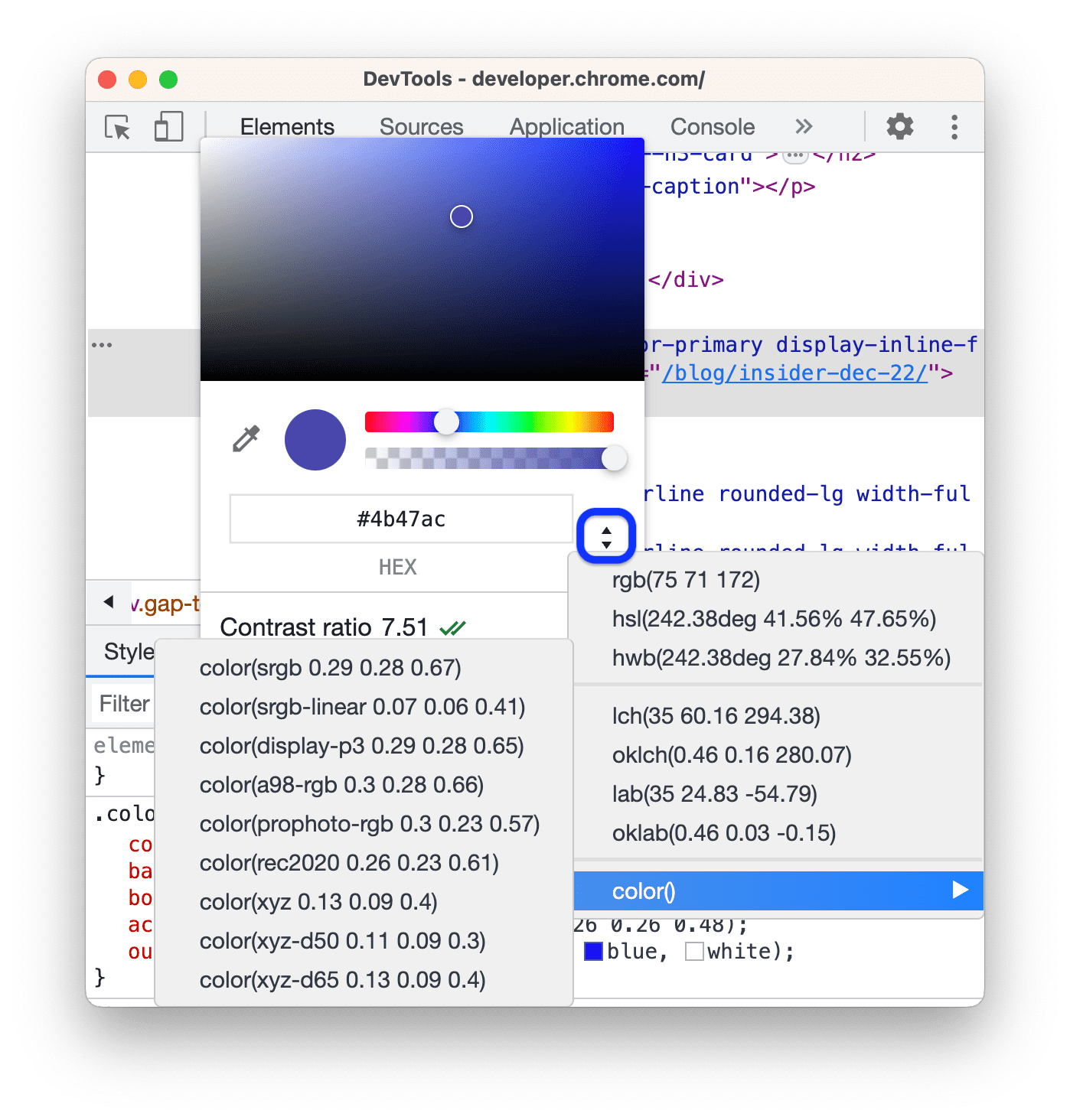
Renk değerinin yanındaki önizleme simgesini üst karakter tuşunu basılı tutarak tıklayın. Açılır bir liste açılır.

Aşağıdaki renk alanlarından birini seçin:
Alternatif olarak, yeni alanlardan birini de kullanabilirsiniz:
Veya
color(<color_space> X X X)işleviyle tanımlanan bir alan.
Renkleri dönüştürme
Görüntüleme değeri değiştirici ile renk alanları arasında geçiş yaptığınızda DevTools, değerleri otomatik olarak dönüştürür.
Orijinal değeri görmek için fareyle simgenin üzerine gelin.
![]()
Bir sonraki videoda dönüşümlerin nasıl çalıştığı gösterilmektedir.
Kontrastı düzeltme
color beyanı için kontrast sorununu düzeltmek üzere:
colordeğerinin yanındaki Renk Seçici'yi açın.- Kontrast oranı
bölümünü genişletin.
Kurala uygun önerilen rengi kullanın:
- Kuralın yanındaki
 simgesini tıklayın.
simgesini tıklayın. - Üstteki Tonlar önizlemesinde, Renk çemberini ilgili satırın altına sürükleyin.
- Kuralın yanındaki

Tüm kontrast sorunlarının listesini tek seferde almak için Web sitenizi daha okunaklı hale getirme kılavuzunu uygulayın.
Damlalık ile istediğiniz yerde renk alma
Damlalık, hem sayfadan hem de ekranın herhangi bir yerinden renk örnekleyebilir.
Ekranın herhangi bir yerinden renk seçmek için:
- Renk Seçici'yi açın ve aşağıdakilerden birini yapın:
düğmesini tıklayın.
- Damlalık'ı etkinleştirmek için C tuşuna basın. Devre dışı bırakmak için Escape tuşuna basın.
- Damlalık etkinken hedef rengin üzerine gelip rengi örneklemek için tıklayın.

Bu örnekte Renk Seçici, geçerli renk değerini rgb(224 255 255 / 15%) olarak gösterir. Chrome'un dışına tıkladığınızda bu renk pembeye döner.


