डीओएम ऑब्जेक्ट की प्रॉपर्टी ब्राउज़ करने और फ़िल्टर करने के लिए, एलिमेंट > प्रॉपर्टी टैब का इस्तेमाल करें.
प्रॉपर्टी टैब खोलें
प्रॉपर्टी टैब खोलने के लिए, यह तरीका अपनाएं:
- DevTools खोलें. डिफ़ॉल्ट रूप से, एलिमेंट पैनल खुलता है.
- डीओएम ट्री में, कोई नोड चुनें.
- प्रॉपर्टी टैब खोलें. अगर आपको टैब नहीं दिख रहा है, तो ज़्यादा पर क्लिक करें. इसके बाद, ड्रॉप-डाउन मेन्यू से उसे चुनें.

अपनी प्रॉपर्टी ढूंढना
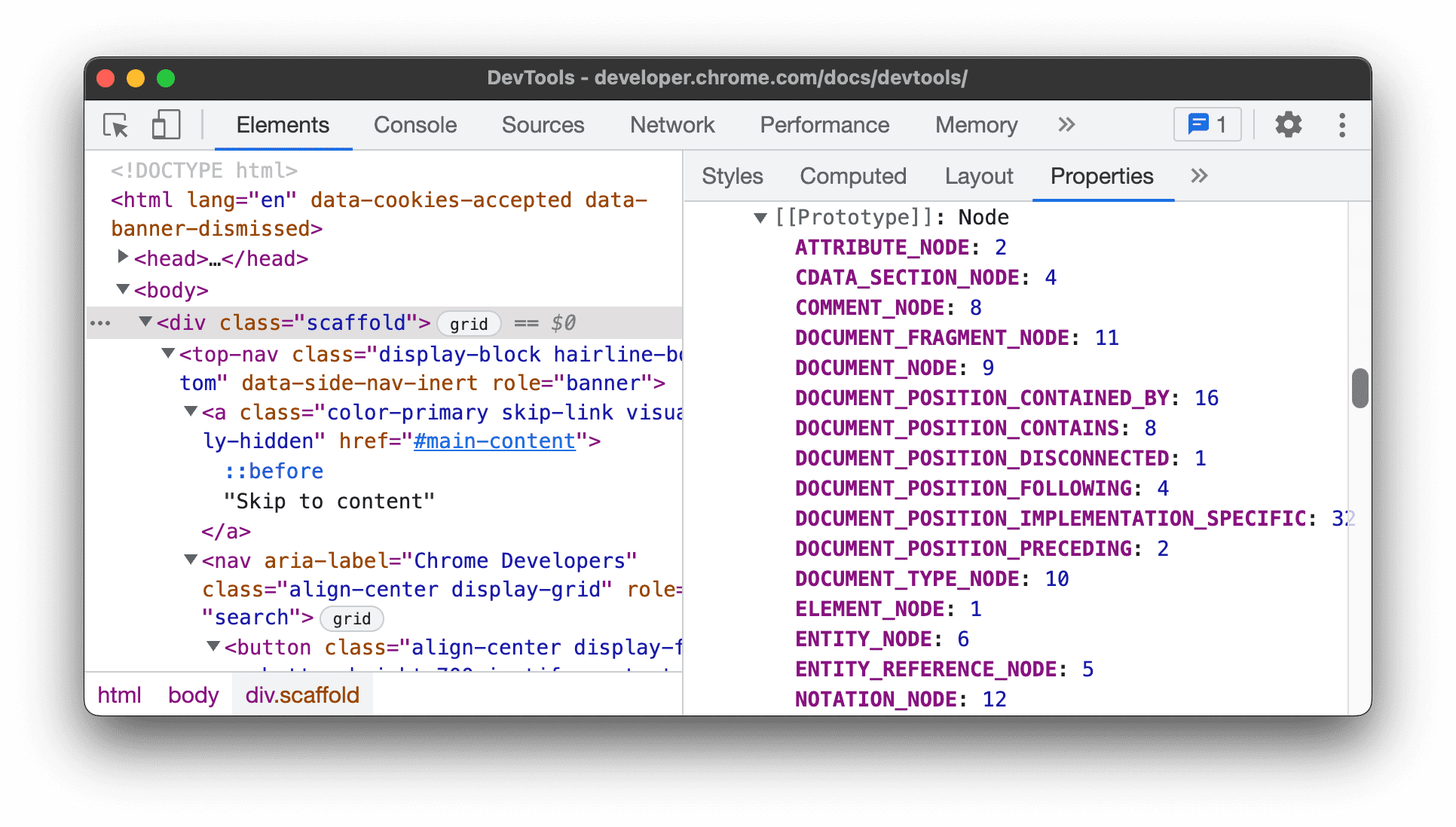
प्रॉपर्टी टैब, ऑब्जेक्ट की प्रॉपर्टी को पहले और बोल्ड फ़ॉन्ट में क्रम से लगाकर दिखाता है.

इनहेरिट की गई प्रॉपर्टी का ऑरिजिन ढूंढना
प्रॉपर्टी टैब, पहले से मौजूद एलिमेंट पर ऐक्सेस करने वाले फ़ंक्शन का आकलन करता है. साथ ही, उन्हें ऑब्जेक्ट पर इनहेरिट किया गया के तौर पर और सामान्य फ़ॉन्ट में दिखाता है.
इनहेरिट की गई प्रॉपर्टी का ऑरिजिन ढूंढने के लिए, किसी ऑब्जेक्ट को बड़ा करें. इसके बाद, उसके [[Prototype]] को बड़ा करें. इसके बाद, नेस्ट किए गए [[Prototype]] को बड़ा करें.

इस उदाहरण में, प्रोटोटाइप चेन पर ओरिजनल ओन (बोल्ड) प्रॉपर्टी और उससे जुड़े गेट्टर को ढूंढकर, यह पता लगाया जा सकता है कि इनहेरिट की गई size प्रॉपर्टी कहां से आई है.
इसके अलावा, प्रोटोटाइप से जुड़ी प्रॉपर्टी सिर्फ़ प्रोटोटाइप पर दिखती हैं, न कि ऑब्जेक्ट पर. इससे ऑब्जेक्ट का विश्लेषण करना आसान हो जाता है.

फ़िल्टर प्रॉपर्टी
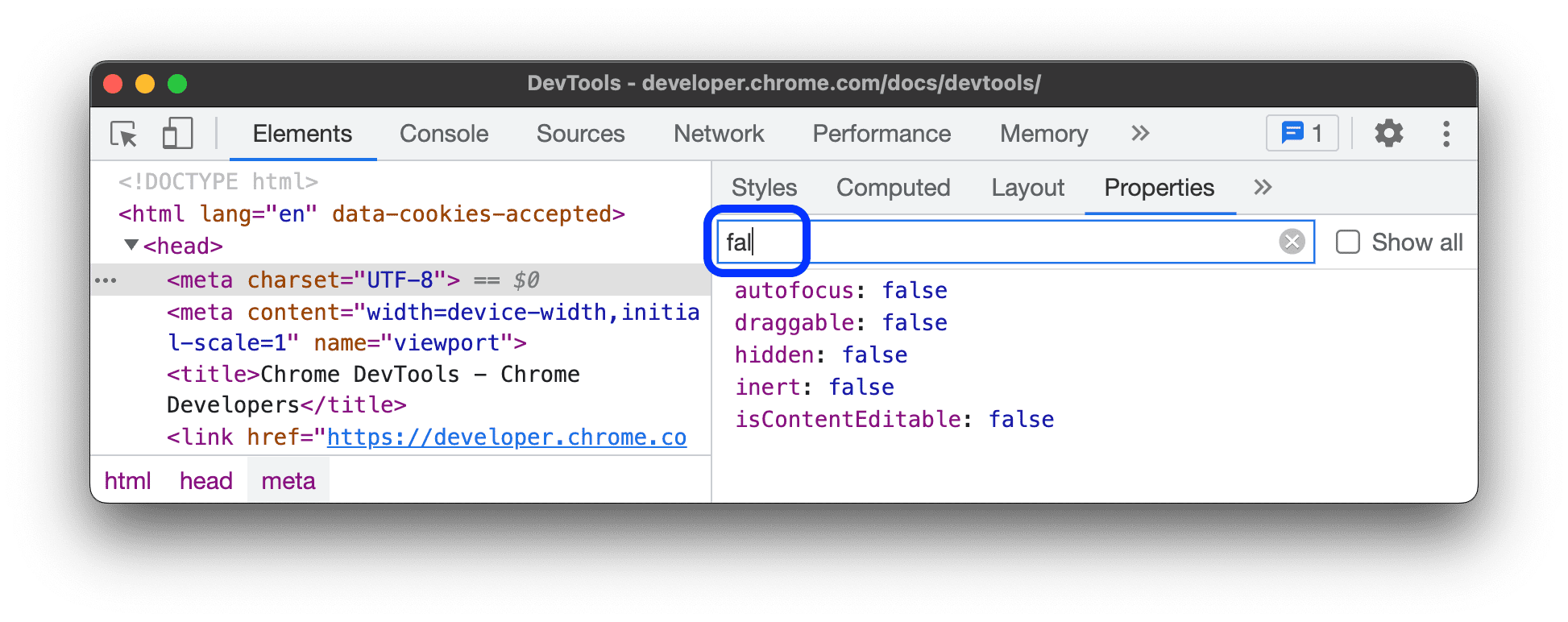
किसी प्रॉपर्टी को तुरंत ढूंढने के लिए, फ़िल्टर इनपुट बॉक्स में उसका नाम या वैल्यू टाइप करें.

सभी प्रॉपर्टी दिखाएं
डिफ़ॉल्ट रूप से, प्रॉपर्टी टैब में null और undefined वैल्यू वाली प्रॉपर्टी नहीं दिखती हैं.
सभी प्रॉपर्टी देखने के लिए, सभी दिखाएं को चुनें.

प्रॉपर्टी के बारे में जानकारी
एलिमेंट > प्रॉपर्टी टैब में कई तरह की प्रॉपर्टी दिखती हैं.
सामान्य प्रॉपर्टी
आसान प्रॉपर्टी, <name>: <value> के पेयर होती हैं.

ऑब्जेक्ट और ऐरे
छोटी की जा सकने वाली () प्रॉपर्टी, ऑब्जेक्ट {} या ऐरे [] होती हैं.

JavaScript ऑब्जेक्ट की जांच करने के बारे में ज़्यादा जानने के लिए, ऑब्जेक्ट प्रॉपर्टी की जांच करना लेख पढ़ें.
डीओएम नोड से जुड़ी प्रॉपर्टी
डीओएम नोड से जुड़ी प्रॉपर्टी, लिंक होती हैं. डीओएम ट्री में काम का नोड चुनने के लिए, किसी लिंक पर क्लिक करें.

मालिकाना हक वाली और इनहेरिट की गई प्रॉपर्टी
बोल्ड फ़ॉन्ट में मौजूद प्रॉपर्टी, ऑब्जेक्ट की होती हैं. इन्हें सीधे ऑब्जेक्ट पर तय किया जाता है.
रेगुलर फ़ॉन्ट में मौजूद प्रॉपर्टी, प्रोटोटाइप चेन से इनहेरिट की जाती हैं. आपको ये एलिमेंट दिखाने के लिए, DevTools, पहले से मौजूद एचटीएमएल एलिमेंट पर काम करने वाले ज़रूरी ऐक्सेसर का आकलन करता है.
 DevTools, अपनी प्रॉपर्टी को सबसे पहले क्रम से लगाता है, ताकि उन्हें आसानी से देखा जा सके.
DevTools, अपनी प्रॉपर्टी को सबसे पहले क्रम से लगाता है, ताकि उन्हें आसानी से देखा जा सके.
Enumerable और non-enumerable प्रॉपर्टी
Enumerable प्रॉपर्टी का रंग चमकीला होता है. जिन प्रॉपर्टी की गिनती नहीं की जा सकती उन्हें म्यूट कर दिया जाता है.

for … in लूप या Object.keys() तरीके का इस्तेमाल करके, एनोबल करने लायक प्रॉपर्टी पर बार-बार जाया जा सकता है.
तरीके
तरीकों को f () से मार्क किया जाता है.

फ़ंक्शन के बारे में ज़्यादा जानकारी के लिए, कंसोल में जाकर फ़ंक्शन की जांच करें लेख पढ़ें.

