इस पेज पर, Chrome DevTools Console से जुड़ी सुविधाओं के बारे में जानकारी दी गई है. इसमें यह माना गया है कि आपने पहले से ही, लॉग किए गए मैसेज देखने और JavaScript को चलाने के लिए Console का इस्तेमाल किया है. अगर ऐसा नहीं है, तो शुरू करें देखें.
अगर आपको console.log() जैसे फ़ंक्शन के लिए एपीआई रेफ़रंस चाहिए, तो Console API का रेफ़रंस देखें. monitorEvents() जैसे फ़ंक्शन के रेफ़रंस के लिए, Console Utilities API का रेफ़रंस देखें.
Console खोलना
कंसोल को पैनल या ड্রॉअर में टैब के तौर पर खोला जा सकता है.
Console पैनल खोलना
Control+Shift+J या Command+Option+J (Mac) दबाएं.

कमांड मेन्यू से कंसोल खोलने के लिए, Console टाइप करें. इसके बाद, कंसोल दिखाएं कमांड चलाएं. इस कमांड के बगल में पैनल बैज होता है.

ड्रॉअर में कंसोल खोलना
Escape दबाएं या DevTools को पसंद के मुताबिक बनाएं और कंट्रोल करें पर क्लिक करें. इसके बाद, कंसोल ड्रॉअर दिखाएं चुनें.

ड्रॉअर, आपकी DevTools विंडो में सबसे नीचे पॉप-अप होता है. इसमें Console टैब खुला होता है.

कमांड मेन्यू से Console टैब खोलने के लिए, Console टाइप करें. इसके बाद, Show Console कमांड चलाएं. इस कमांड के बगल में Drawer बैज होता है.

कंसोल की सेटिंग खोलना
कंसोल के सबसे ऊपर दाएं कोने में मौजूद, कंसोल की सेटिंग पर क्लिक करें.

यहां दिए गए लिंक में, हर सेटिंग के बारे में बताया गया है:
- नेटवर्क छिपाना
- लॉग सेव करना
- सिर्फ़ चुना गया कॉन्टेक्स्ट
- कंसोल में मिलते-जुलते मैसेज का ग्रुप बनाना
- कंसोल में सीओआरएस से जुड़ी गड़बड़ियां दिखाएं
- XMLHttpRequests को लॉग करना
- Eager evaluation
- ब्राउज़िंग इतिहास से अपने-आप भरने की सुविधा
Console का साइडबार खोलना
साइडबार दिखाने के लिए, कंसोल साइडबार दिखाएं
![]() पर क्लिक करें. यह साइडबार, फ़िल्टर करने के लिए काम का होता है.
पर क्लिक करें. यह साइडबार, फ़िल्टर करने के लिए काम का होता है.

मैसेज देखें
इस सेक्शन में ऐसी सुविधाएं शामिल हैं जिनसे कंसोल में मैसेज दिखाने के तरीके में बदलाव होता है. इस सुविधा के बारे में ज़्यादा जानने के लिए, मैसेज देखना लेख पढ़ें.
मैसेज ग्रुप करने की सुविधा बंद करना
Console की सेटिंग खोलें और मिलते-जुलते मैसेज का ग्रुप बनाएं को बंद करें. इससे, Console में मैसेज को डिफ़ॉल्ट रूप से ग्रुप करने की सुविधा बंद हो जाएगी. उदाहरण के लिए, XHR और फ़ेच अनुरोधों को लॉग करना देखें.
ब्रेकपॉइंट से मैसेज देखना
कंसोल, ब्रेकपॉइंट से ट्रिगर किए गए मैसेज को इस तरह से मार्क करता है:
console.*शर्त के हिसाब से ब्रेकपॉइंट में कॉल करता है, जो नारंगी रंग के सवाल के निशान?के साथ दिखता है- Logpoint के मैसेज, जिनमें दो गुलाबी बिंदु
..हों

सोर्स पैनल में, इनलाइन ब्रेकपॉइंट एडिटर पर जाने के लिए, ब्रेकपॉइंट मैसेज के बगल में मौजूद ऐंकर लिंक पर क्लिक करें.
स्टैक ट्रेस देखना
कंसोल, गड़बड़ियों और चेतावनियों के लिए स्टैक ट्रेस को अपने-आप कैप्चर करता है. स्टैक ट्रेस, फ़ंक्शन कॉल (फ़्रेम) का इतिहास होता है. इनकी वजह से गड़बड़ी या चेतावनी मिलती है. कंसोल उन्हें उलटे क्रम में दिखाता है: सबसे नया फ़्रेम सबसे ऊपर होता है.
स्टैक ट्रेस देखने के लिए, गड़बड़ी या चेतावनी के बगल में मौजूद, बड़ा करें आइकॉन पर क्लिक करें.

स्टैक ट्रेस में गड़बड़ी की वजहें देखना
अगर स्टैक ट्रेस में गड़बड़ी की वजहें मौजूद हैं, तो Console आपको उन वजहों की चेन दिखा सकता है.
डीबग करने की प्रोसेस को आसान बनाने के लिए, गड़बड़ियों को पकड़ने और फिर से फेंकने के दौरान, गड़बड़ी की वजहों की जानकारी दी जा सकती है. कंसोल, गड़बड़ी की वजह की चेन को ऊपर की ओर ले जाते समय, हर गड़बड़ी के स्टैक को Caused by: प्रीफ़िक्स के साथ प्रिंट करता है, ताकि आपको मूल गड़बड़ी मिल सके.

एक साथ काम नहीं करने वाली स्टैक ट्रेस देखना
अगर इस्तेमाल किए जा रहे फ़्रेमवर्क में यह सुविधा काम करती है या setTimeout जैसे ब्राउज़र शेड्यूलिंग प्राइमिटिव का सीधे तौर पर इस्तेमाल किया जा रहा है, तो DevTools, असाइन किए गए कोड के दोनों हिस्सों को एक साथ जोड़कर, असाइन किए गए ऑपरेशन को ट्रैक कर सकता है.
इस मामले में, स्टैक ट्रेस, असाइन किए गए ऑपरेशन की "पूरी जानकारी" दिखाता है.

स्टैक ट्रेस में, तीसरे पक्ष के जाने-पहचाने फ़्रेम दिखाना
जब सोर्स मैप में ignoreList फ़ील्ड शामिल होता है, तो डिफ़ॉल्ट रूप से कंसोल, बंडलर (उदाहरण के लिए, वेबपैक) या फ़्रेमवर्क (उदाहरण के लिए, Angular) से जनरेट किए गए सोर्स के तीसरे पक्ष के फ़्रेम को स्टैक ट्रेस से छिपा देता है.
तीसरे पक्ष के फ़्रेम के साथ-साथ पूरा स्टैक ट्रेस देखने के लिए, स्टैक ट्रेस के सबसे नीचे मौजूद N और फ़्रेम दिखाएं पर क्लिक करें.

पूरा स्टैक ट्रेस हमेशा देखने के लिए, सेटिंग > अनदेखा करने की सूची > Chrome की जानकारी में मौजूद, तीसरे पक्ष की स्क्रिप्ट को अनदेखा करने की सूची में, अपने-आप जोड़ने की सेटिंग को बंद करें.

XHR और फ़ेच अनुरोधों को लॉग करना
Console की सेटिंग खोलें और XMLHttpRequests को लॉग करें को चालू करें, ताकि Console में सभी XMLHttpRequest और
Fetch अनुरोधों को लॉग किया जा सके.

ऊपर दिए गए उदाहरण में सबसे ऊपर मौजूद मैसेज, Console के डिफ़ॉल्ट ग्रुपिंग व्यवहार को दिखाता है. नीचे दिए गए उदाहरण में दिखाया गया है कि मैसेज ग्रुप करने की सुविधा बंद करने के बाद, वही लॉग कैसा दिखता है.

पेज लोड होने पर मैसेज सेव करना
नया पेज लोड करने पर, कंसोल डिफ़ॉल्ट रूप से खाली हो जाता है. पेज लोड होने पर मैसेज सेव रखने के लिए, कंसोल की सेटिंग खोलें. इसके बाद, लॉग सेव करें चेकबॉक्स को चालू करें.
नेटवर्क मैसेज छिपाना
डिफ़ॉल्ट रूप से, ब्राउज़र कंसोल में नेटवर्क मैसेज लॉग करता है. उदाहरण के लिए, यहां दिए गए उदाहरण में सबसे ऊपर मौजूद मैसेज, 404 को दिखाता है.

नेटवर्क मैसेज छिपाने के लिए:
- कंसोल की सेटिंग खोलें.
- नेटवर्क छिपाएं चेकबॉक्स को चालू करें.
सीओआरएस से जुड़ी गड़बड़ियां दिखाना या छिपाना
अगर क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) की वजह से नेटवर्क रिक्वेस्ट पूरा नहीं हो पाते, तो कंसोल में सीओआरएस से जुड़ी गड़बड़ियां दिख सकती हैं.
सीओआरएस से जुड़ी गड़बड़ियों को दिखाने या छिपाने के लिए:
- कंसोल की सेटिंग खोलें.
- कंसोल में सीओआरएस से जुड़ी गड़बड़ियां दिखाएं चेकबॉक्स को चुनें या उससे सही का निशान हटाएं.

अगर कंसोल को सीओआरएस गड़बड़ियां दिखाने के लिए सेट किया गया है और आपको वे गड़बड़ियां दिखती हैं, तो गड़बड़ियों के बगल में मौजूद इन बटन पर क्लिक करें:

 को दबाकर, नेटवर्क पैनल में CORS से जुड़े
को दबाकर, नेटवर्क पैनल में CORS से जुड़े TypeErrorके साथ अनुरोध खोलें. पर क्लिक करें. इससे, समस्याएं टैब में समस्या का संभावित हल मिल जाएगा.
पर क्लिक करें. इससे, समस्याएं टैब में समस्या का संभावित हल मिल जाएगा.
मैसेज फ़िल्टर करना
Console में मैसेज को फ़िल्टर करने के कई तरीके हैं.
ब्राउज़र से मिलने वाले मैसेज फ़िल्टर करना
Console साइडबार खोलें और उपयोगकर्ता मैसेज पर क्लिक करें. इससे सिर्फ़ वे मैसेज दिखेंगे जो पेज के JavaScript से आए हैं.

लॉग लेवल के हिसाब से फ़िल्टर करना
DevTools, console.* के ज़्यादातर तरीकों के लिए, गंभीरता के लेवल असाइन करता है.
इसके चार लेवल होते हैं:
VerboseInfoWarningError
उदाहरण के लिए, console.log() Info ग्रुप में है, जबकि
console.error() Error ग्रुप में है. Console API रेफ़रंस में, लागू होने वाले हर तरीके के गंभीरता के लेवल के बारे में बताया गया है.
ब्राउज़र से Console में लॉग किए गए हर मैसेज के लिए, गंभीरता का लेवल भी होता है. आपके पास उन मैसेज को छिपाने का विकल्प होता है जिनमें आपकी दिलचस्पी नहीं है. उदाहरण के लिए, अगर आपकी दिलचस्पी सिर्फ़ Error मैसेज में है, तो बाकी तीन ग्रुप छिपाए जा सकते हैं.
Verbose, Info, Warning या Error मैसेज को चालू या बंद करने के लिए, लॉग लेवल ड्रॉप-डाउन पर क्लिक करें.

![]() Console साइडबार खोलकर और फिर गड़बड़ियां,
चेतावनियां, जानकारी या ज़्यादा जानकारी पर क्लिक करके, लॉग लेवल के हिसाब से भी फ़िल्टर किया जा सकता है.
Console साइडबार खोलकर और फिर गड़बड़ियां,
चेतावनियां, जानकारी या ज़्यादा जानकारी पर क्लिक करके, लॉग लेवल के हिसाब से भी फ़िल्टर किया जा सकता है.

यूआरएल के हिसाब से मैसेज फ़िल्टर करना
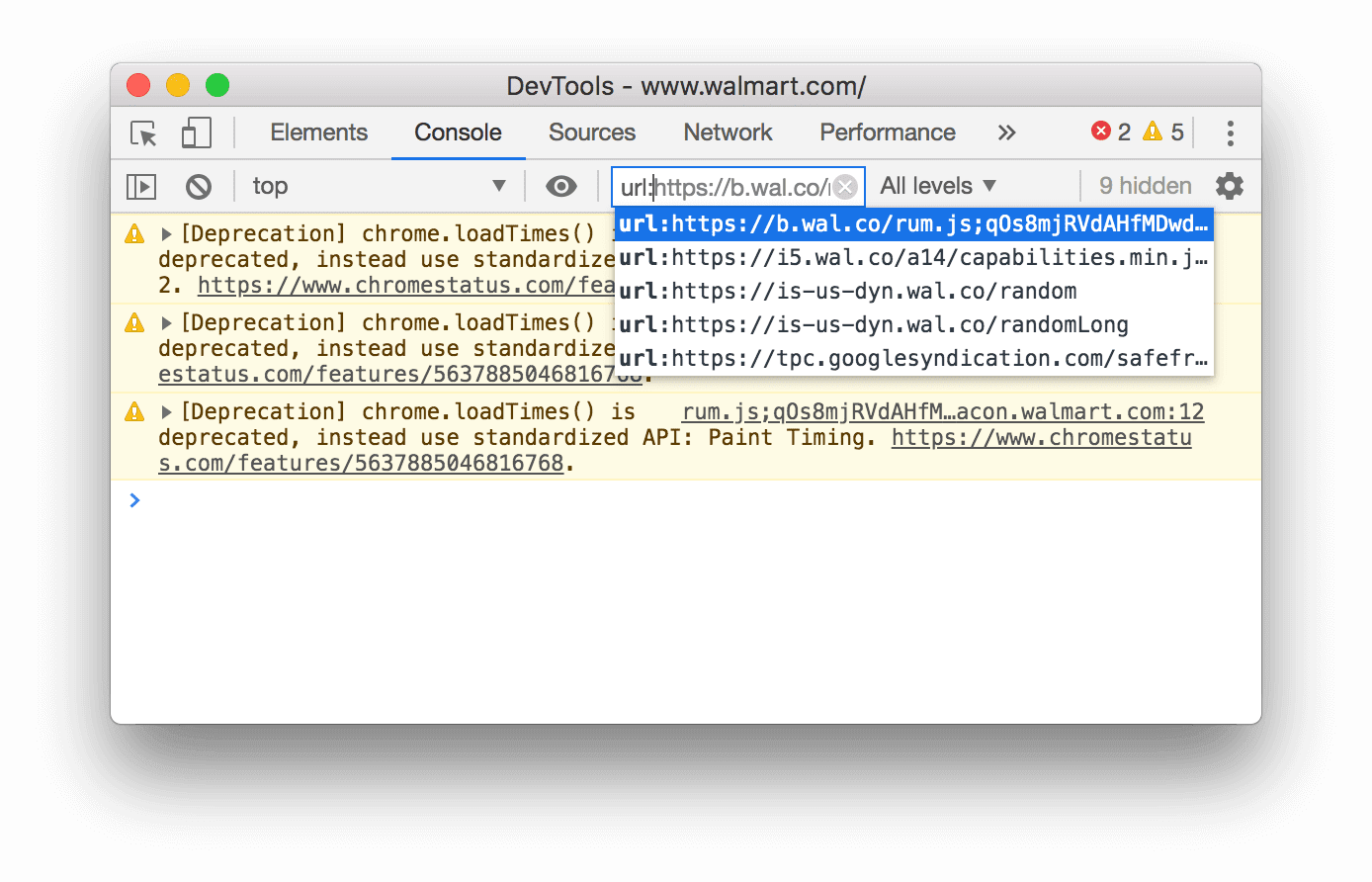
सिर्फ़ उस यूआरएल से मिले मैसेज देखने के लिए, url: के बाद यूआरएल टाइप करें. url: लिखने के बाद, DevTools में सभी काम के यूआरएल दिखते हैं.

डोमेन भी काम करते हैं. उदाहरण के लिए, अगर https://example.com/a.js और
https://example.com/b.js मैसेज को लॉग कर रहे हैं, तो url:https://example.com की मदद से इन दोनों स्क्रिप्ट से मिले मैसेज पर फ़ोकस किया जा सकता है.
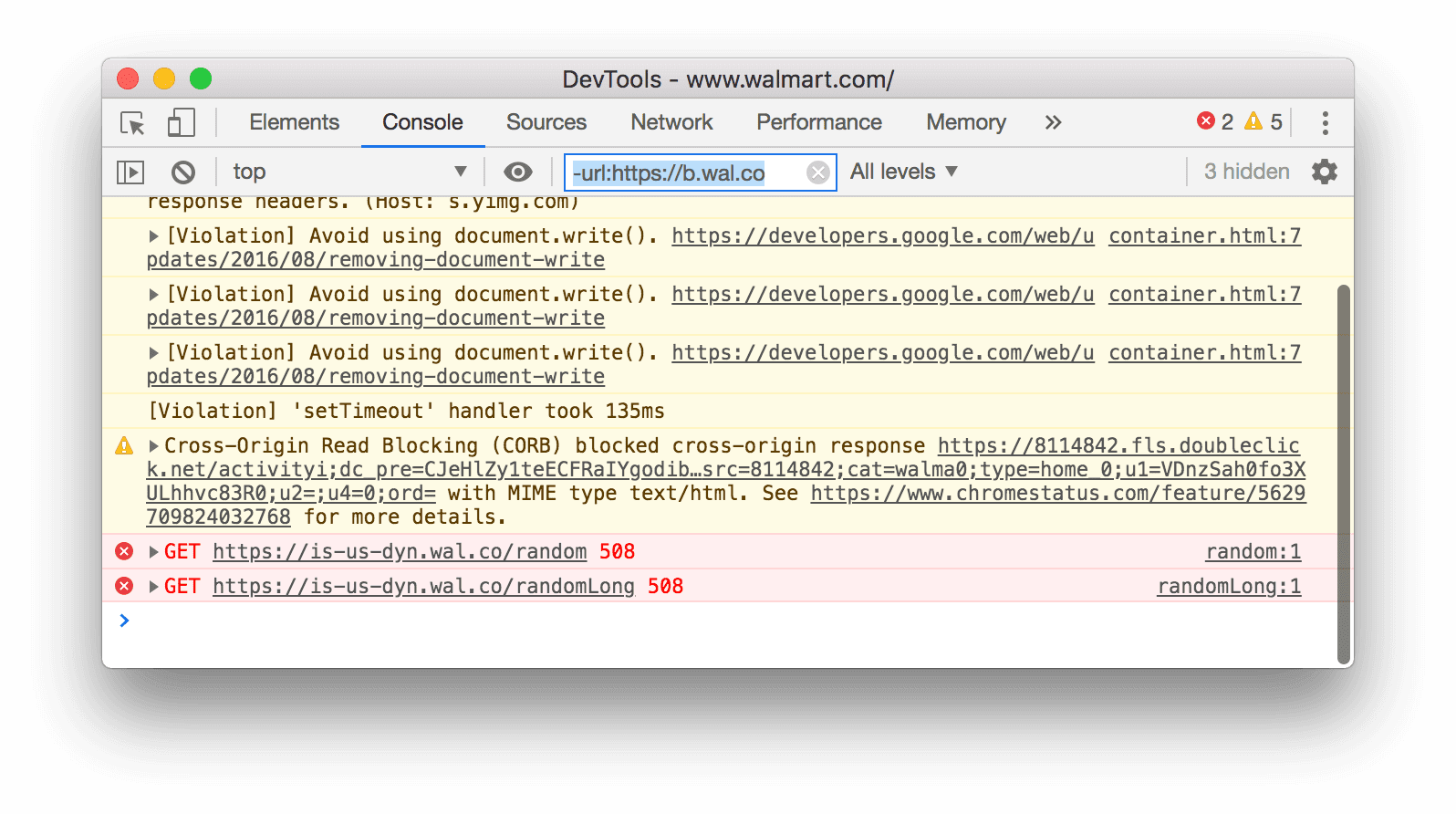
किसी खास यूआरएल से मिलने वाले सभी मैसेज छिपाने के लिए, -url: के बाद यूआरएल टाइप करें. उदाहरण के लिए, https://b.wal.co. यह नेगेटिव यूआरएल फ़िल्टर है.

किसी एक यूआरएल के मैसेज भी दिखाए जा सकते हैं. इसके लिए, कंसोल साइडबार खोलें और उपयोगकर्ता के मैसेज सेक्शन को बड़ा करें. इसके बाद, उस स्क्रिप्ट के यूआरएल पर क्लिक करें जिसमें आपको मैसेज देखने हैं.

अलग-अलग कॉन्टेक्स्ट के मैसेज फ़िल्टर करना
मान लें कि आपके पेज पर कोई विज्ञापन है. विज्ञापन को <iframe> में एम्बेड किया गया है और यह आपके Console में बहुत सारे मैसेज जनरेट कर रहा है. यह विज्ञापन किसी दूसरे JavaScript कॉन्टेक्स्ट में है. इसलिए, इसके मैसेज छिपाने के लिए, कंसोल की सेटिंग खोलें और सिर्फ़ चुना गया कॉन्टेक्स्ट चेकबॉक्स को चालू करें.
रेगुलर एक्सप्रेशन पैटर्न से मेल न खाने वाले मैसेज फ़िल्टर करना
फ़िल्टर करें टेक्स्ट बॉक्स में /[foo]\s[bar]/ जैसा कोई रेगुलर एक्सप्रेशन टाइप करें, ताकि उस पैटर्न से मेल न खाने वाले सभी मैसेज फ़िल्टर हो जाएं. पासपोर्ट नंबर के फ़ील्ड में स्पेस देने की अनुमति नहीं है. इसके बजाय, \s का इस्तेमाल करें. DevTools यह जांच करता है कि पैटर्न, मैसेज के टेक्स्ट या उस स्क्रिप्ट में मौजूद है जिसकी वजह से मैसेज को लॉग किया गया था.
उदाहरण के लिए, यह फ़िल्टर उन सभी मैसेज को हटा देता है जो /[gm][ta][mi]/ से मेल नहीं खाते.
![/[gm][ta][mi]/ से मेल न खाने वाले सभी मैसेज फ़िल्टर करना.](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?hl=hi)
लॉग में टेक्स्ट खोजना
लॉग मैसेज में टेक्स्ट खोजने के लिए:
- पहले से मौजूद खोज बार खोलने के लिए, Command+F (Mac) या Ctrl+F (Windows, Linux) दबाएं.
- बार में, अपनी क्वेरी टाइप करें. इस उदाहरण में क्वेरी
legacyहै. आपके पास ये विकल्प भी हैं:
आपके पास ये विकल्प भी हैं:
- अपनी क्वेरी को केस-सेंसिटिव बनाने के लिए,
 केस मैच करें पर क्लिक करें.
केस मैच करें पर क्लिक करें. - रेगुलर एक्सप्रेशन का इस्तेमाल करके खोजने के लिए,
 रेगुलर एक्सप्रेशन का इस्तेमाल करें पर क्लिक करें.
रेगुलर एक्सप्रेशन का इस्तेमाल करें पर क्लिक करें.
- अपनी क्वेरी को केस-सेंसिटिव बनाने के लिए,
- Enter दबाएं. खोज के पिछले या अगले नतीजे पर जाने के लिए, अप या डाउन बटन दबाएं.
JavaScript चलाएं
इस सेक्शन में, Console में JavaScript चलाने से जुड़ी सुविधाएं शामिल हैं. इस बारे में ज़्यादा जानने के लिए, JavaScript चलाना लेख पढ़ें.
स्ट्रिंग कॉपी करने के विकल्प
कंसोल, स्ट्रिंग को डिफ़ॉल्ट रूप से मान्य JavaScript लिटरल के तौर पर दिखाता है. किसी आउटपुट पर राइट क्लिक करें और कॉपी करने के तीन विकल्पों में से कोई एक चुनें:
- JavaScript लिटरल के तौर पर कॉपी करें. यह खास वर्णों को एस्केप करता है और कॉन्टेंट के हिसाब से स्ट्रिंग को सिंगल कोट, डबल कोट या बैकटिक में रैप करता है.
- स्ट्रिंग के कॉन्टेंट कॉपी करें. नई लाइन और अन्य खास वर्णों के साथ-साथ, पूरी रॉ स्ट्रिंग को क्लिपबोर्ड पर कॉपी करता है.
- JSON लिटरल के तौर पर कॉपी करें. स्ट्रिंग को मान्य JSON में फ़ॉर्मैट करता है.

पिछले एक्सप्रेशन फिर से चलाना और इतिहास मिटाना
अप ऐरो बटन दबाकर, उन JavaScript एक्सप्रेशन के इतिहास पर जाएं जिन्हें आपने पहले कंसोल में चलाया था. उस एक्सप्रेशन को फिर से चलाने के लिए, Enter दबाएं.
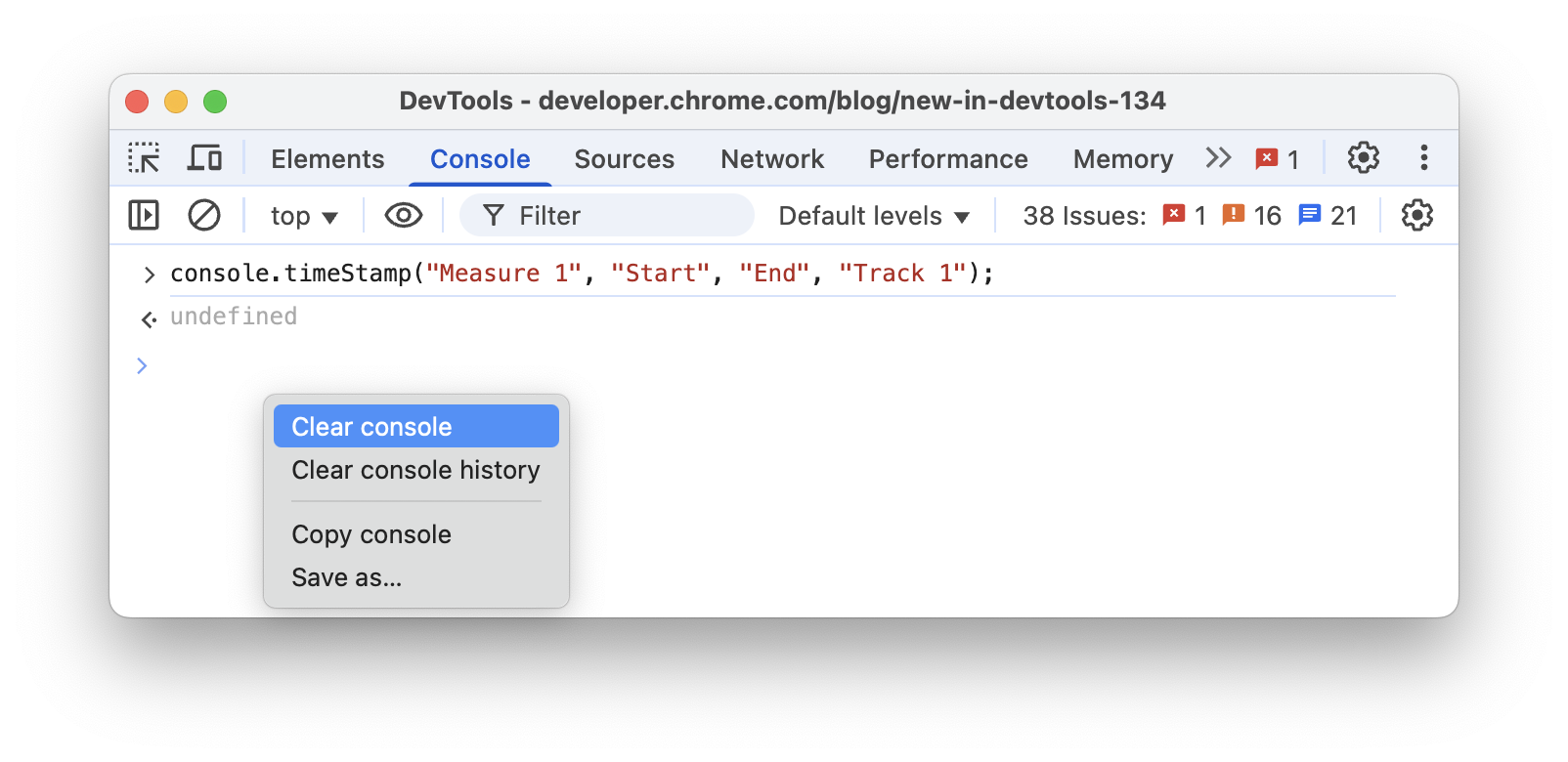
कंसोल का इतिहास मिटाने के लिए, कंसोल में किसी खाली जगह पर राइट क्लिक करें. इसके बाद, कॉन्टेक्स्ट मेन्यू से कंसोल का इतिहास मिटाएं को चुनें.
मैसेज मिटाना, कॉपी करना, और सेव करना
कंसोल विंडो को बंद करने के लिए, इनमें से कोई एक तरीका अपनाएं:
- सबसे ऊपर मौजूद ऐक्शन बार में, ब्लॉक करें कंसोल मिटाएं पर क्लिक करें.
- Ctrl+L या Cmd+K दबाएं.
- कंसोल में किसी खाली जगह पर दायां क्लिक करें. इसके बाद, कॉन्टेक्स्ट मेन्यू से कंसोल खाली करें को चुनें.

कॉन्टेक्स्ट मेन्यू से, ये काम भी किए जा सकते हैं:
- कंसोल कॉपी करें: सभी मौजूदा मैसेज को क्लिपबोर्ड पर कॉपी करें. हालांकि, पिछले निर्देशों का इतिहास कॉपी नहीं किया जाएगा.
- इस तरह सेव करें...: सभी मौजूदा मैसेज को सादा टेक्स्ट
.logफ़ाइल में सेव करें.
लाइव एक्सप्रेशन की मदद से, एक्सप्रेशन की वैल्यू को रीयल-टाइम में देखना
अगर आपको Console में बार-बार एक ही JavaScript एक्सप्रेशन टाइप करना पड़ता है, तो लाइव एक्सप्रेशन बनाना आपके लिए आसान हो सकता है. लाइव एक्सप्रेशन की मदद से, कोई एक्सप्रेशन एक बार टाइप करें और फिर उसे Console में सबसे ऊपर पिन करें. एक्सप्रेशन की वैल्यू, करीब-करीब रीयल-टाइम में अपडेट होती है. लाइव एक्सप्रेशन की मदद से, रीयल-टाइम में JavaScript एक्सप्रेशन की वैल्यू देखना देखें.
तुरंत जांच की सुविधा बंद करना
कंसोल में JavaScript एक्सप्रेशन टाइप करने पर, पहले से आकलन की सुविधा उस एक्सप्रेशन की रिटर्न वैल्यू की झलक दिखाती है. कंसोल की सेटिंग खोलें और रिटर्न वैल्यू की झलक बंद करने के लिए, Eager Evaluation चेकबॉक्स को बंद करें.
जांच के दौरान की गई कार्रवाई से यूज़र ऐक्टिवेशन को ट्रिगर करना
उपयोगकर्ता चालू होना, ब्राउज़िंग सेशन की वह स्थिति है जो उपयोगकर्ता की कार्रवाइयों पर निर्भर करती है. "चालू" स्थिति का मतलब है कि उपयोगकर्ता फ़िलहाल पेज से इंटरैक्ट कर रहा है या पेज लोड होने के बाद से इंटरैक्ट कर रहा है.
किसी भी जांच के साथ यूज़र ऐक्टिवेशन को ट्रिगर करने के लिए, Console की सेटिंग खोलें और कोड की जांच को उपयोगकर्ता की कार्रवाई के तौर पर देखें पर सही का निशान लगाएं.
ब्राउज़िंग इतिहास से अपने-आप पूरा होने की सुविधा बंद करना
एक्सप्रेशन टाइप करने पर, Console के ऑटोकंप्लीट पॉप-अप में वे एक्सप्रेशन दिखते हैं जिन्हें आपने पहले इस्तेमाल किया था. इन एक्सप्रेशन के आगे > वर्ण जोड़ा जाता है. नीचे दिए गए उदाहरण में, DevTools ने पहले document.querySelector('a') और document.querySelector('img') का आकलन किया था.

Console की सेटिंग खोलें और अपने इतिहास से एक्सप्रेशन दिखाने की सुविधा बंद करने के लिए, इतिहास से अपने-आप भरने की सुविधा चेकबॉक्स को बंद करें.
JavaScript कॉन्टेक्स्ट चुनना
डिफ़ॉल्ट रूप से, JavaScript कॉन्टेक्स्ट ड्रॉप-डाउन टॉप पर सेट होता है. यह मुख्य दस्तावेज़ के ब्राउज़िंग कॉन्टेक्स्ट को दिखाता है.

मान लें कि आपके पेज पर <iframe> में एम्बेड किया गया कोई विज्ञापन है. आपको विज्ञापन के डीओएम में बदलाव करने के लिए, JavaScript चलाना है. ऐसा करने के लिए, आपको पहले JavaScript कॉन्टेक्स्ट ड्रॉप-डाउन से विज्ञापन का ब्राउज़िंग कॉन्टेक्स्ट चुनना होगा.

ऑब्जेक्ट प्रॉपर्टी की जांच करना
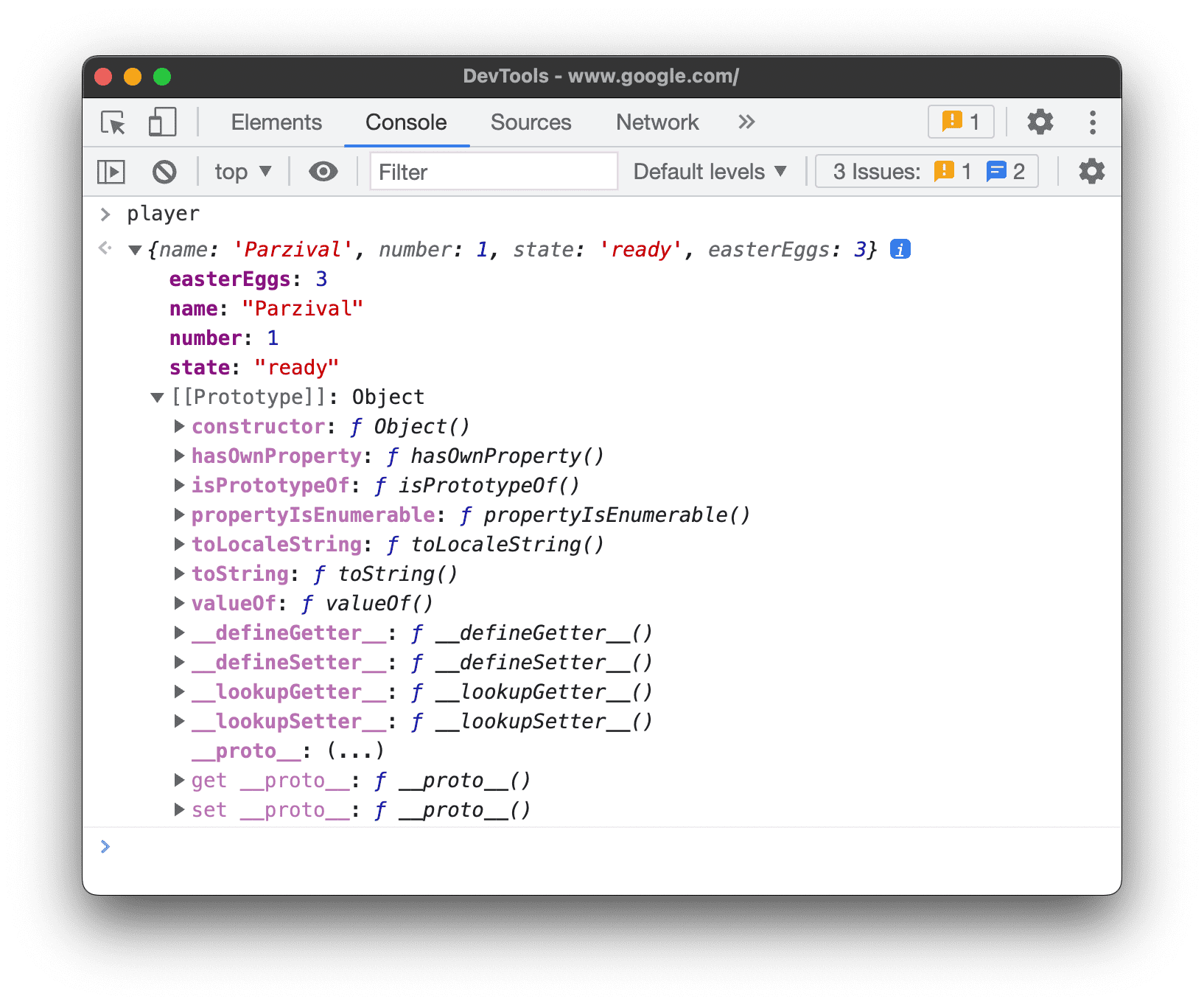
कंसोल, आपके बताए गए JavaScript ऑब्जेक्ट की प्रॉपर्टी की इंटरैक्टिव सूची दिखा सकता है.
सूची को ब्राउज़ करने के लिए, कंसोल में ऑब्जेक्ट का नाम टाइप करें और Enter दबाएं.
डीओएम ऑब्जेक्ट की प्रॉपर्टी की जांच करने के लिए, डीओएम ऑब्जेक्ट की प्रॉपर्टी देखें में दिया गया तरीका अपनाएं.
अपनी और इनहेरिट की गई प्रॉपर्टी ढूंढना
Console, सबसे पहले अपनी ऑब्जेक्ट प्रॉपर्टी को क्रम से लगाता है और उन्हें बोल्ड फ़ॉन्ट में हाइलाइट करता है.

प्रोटोटाइप चेन से इनहेरिट की गई प्रॉपर्टी, सामान्य फ़ॉन्ट में होती हैं. Console, इन वैल्यू को ऑब्जेक्ट पर ही दिखाता है. इसके लिए, वह पहले इन-बिल्ट ऑब्जेक्ट के नेटिव ऐक्सेसर का आकलन करता है.

कस्टम ऐक्सेस करने वाले फ़ंक्शन का आकलन करना
डिफ़ॉल्ट रूप से, DevTools आपके बनाए गए ऐक्सेसर का आकलन नहीं करता.
 किसी ऑब्जेक्ट पर कस्टम ऐक्सेसर का आकलन करने के लिए,
किसी ऑब्जेक्ट पर कस्टम ऐक्सेसर का आकलन करने के लिए, (...) पर क्लिक करें.

गिनती की जा सकने वाली और गिनती न की जा सकने वाली प्रॉपर्टी की पहचान करना
Enumerable प्रॉपर्टी का रंग चमकीला होता है. जिन प्रॉपर्टी की गिनती नहीं की जा सकती उन्हें म्यूट कर दिया जाता है.
 एनेबल प्रॉपर्टी को
एनेबल प्रॉपर्टी को for … in लूप या Object.keys() तरीके से दोहराया जा सकता है.
क्लास इंस्टेंस की निजी प्रॉपर्टी ढूंढना
Console, क्लास इंस्टेंस की निजी प्रॉपर्टी को # प्रीफ़िक्स के साथ दिखाता है.

Console, प्राइवेट प्रॉपर्टी को अपने-आप पूरा भी कर सकता है. भले ही, आपने उनका आकलन क्लास के दायरे से बाहर किया हो.

इंटरनल JavaScript प्रॉपर्टी की जांच करना
ECMAScript नोटेशन का इस्तेमाल करके, Console, JavaScript की कुछ इंटरनल प्रॉपर्टी को डबल स्क्वेयर ब्रैकेट में शामिल करता है. अपने कोड में ऐसी प्रॉपर्टी के साथ इंटरैक्ट नहीं किया जा सकता. हालांकि, इनकी जांच करना मददगार हो सकता है.
आपको अलग-अलग ऑब्जेक्ट पर ये इंटरनल प्रॉपर्टी दिख सकती हैं:
- हर ऑब्जेक्ट में एक
[[Prototype]]होता है.
- प्राइमिटिव रैपर में
[[PrimitiveValue]]प्रॉपर्टी होती है.
ArrayBufferऑब्जेक्ट में ये प्रॉपर्टी होती हैं:ArrayBufferसे जुड़ी प्रॉपर्टी के अलावा,WebAssembly.Memoryऑब्जेक्ट में[[WebAssemblyMemory]]प्रॉपर्टी होती है.
- की वाले कलेक्शन (मैप और सेट) में एक
[[Entries]]प्रॉपर्टी होती है, जिसमें उनकी की वाली एंट्री होती हैं.
Promiseऑब्जेक्ट में ये प्रॉपर्टी होती हैं:[[PromiseState]]: बाकी है, पूरा हो गया है या अस्वीकार कर दिया गया है[[PromiseResult]]:undefinedअगर मंज़ूरी मिलना बाकी है,<value>अगर मंज़ूरी मिल गई है,<reason>अगर अस्वीकार कर दिया गया है
Proxyऑब्जेक्ट में ये प्रॉपर्टी होती हैं:[[Handler]]ऑब्जेक्ट,[[Target]]ऑब्जेक्ट, और[[isRevoked]](चालू है या नहीं).
फ़ंक्शन की जांच करना
JavaScript में, फ़ंक्शन भी प्रॉपर्टी वाले ऑब्जेक्ट होते हैं. हालांकि, अगर कंसोल में किसी फ़ंक्शन का नाम टाइप किया जाता है, तो DevTools उसकी प्रॉपर्टी दिखाने के बजाय उसे कॉल करता है.
JavaScript में फ़ंक्शन प्रॉपर्टी देखने के लिए, console.dir() कमांड का इस्तेमाल करें.

फ़ंक्शन में ये प्रॉपर्टी होती हैं:
[[FunctionLocation]]. सोर्स फ़ाइल में फ़ंक्शन की परिभाषा वाली लाइन का लिंक.[[Scopes]]. उन वैल्यू और एक्सप्रेशन की सूची बनाता है जिनका ऐक्सेस फ़ंक्शन के पास होता है. डीबग करने के दौरान फ़ंक्शन के स्कोप की जांच करने के लिए, लोकल, क्लोज़र, और ग्लोबल प्रॉपर्टी देखना और उनमें बदलाव करना लेख पढ़ें.- बाउंड फ़ंक्शन में ये प्रॉपर्टी होती हैं:
[[TargetFunction]].bind()का टारगेट.[[BoundThis]].thisकी वैल्यू.[[BoundArgs]]. फ़ंक्शन के आर्ग्युमेंट का ऐरे.
- जनरेटर फ़ंक्शन को
[[IsGenerator]]: trueप्रॉपर्टी से मार्क किया जाता है.
- जनरेटर, आइटरेटर ऑब्जेक्ट दिखाते हैं. इनमें ये प्रॉपर्टी होती हैं:
[[GeneratorLocation]]. सोर्स फ़ाइल में जनरेटर डेफ़िनिशन वाली लाइन का लिंक.[[GeneratorState]]:suspended,closedयाrunning.[[GeneratorFunction]]. वह जनरेटर जिसने ऑब्जेक्ट दिखाया.[[GeneratorReceiver]]. वह ऑब्जेक्ट जिसे वैल्यू मिलती है.
कंसोल का डेटा मिटाना
Console को खाली करने के लिए, इनमें से किसी भी वर्कफ़्लो का इस्तेमाल किया जा सकता है:
- कंसोल मिटाएं
पर क्लिक करें.
- किसी मैसेज पर राइट क्लिक करें. इसके बाद, कंसोल मिटाएं को चुनें.
- कंसोल में
clear()लिखें और फिर Enter दबाएं. - अपने वेबपेज के JavaScript से
console.clear()को कॉल करें. - Console फ़ोकस में होने पर, Control+L दबाएं.




