สลับการวางซ้อนต่างๆ และเร่งความเร็วในการไปยังส่วนต่างๆ ของต้นไม้ DOM ด้วยข้อมูลอ้างอิงแบบครอบคลุมเกี่ยวกับป้ายในแผงองค์ประกอบ
แสดงหรือซ่อนป้าย
วิธีแสดงหรือซ่อนป้ายบางรายการ
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
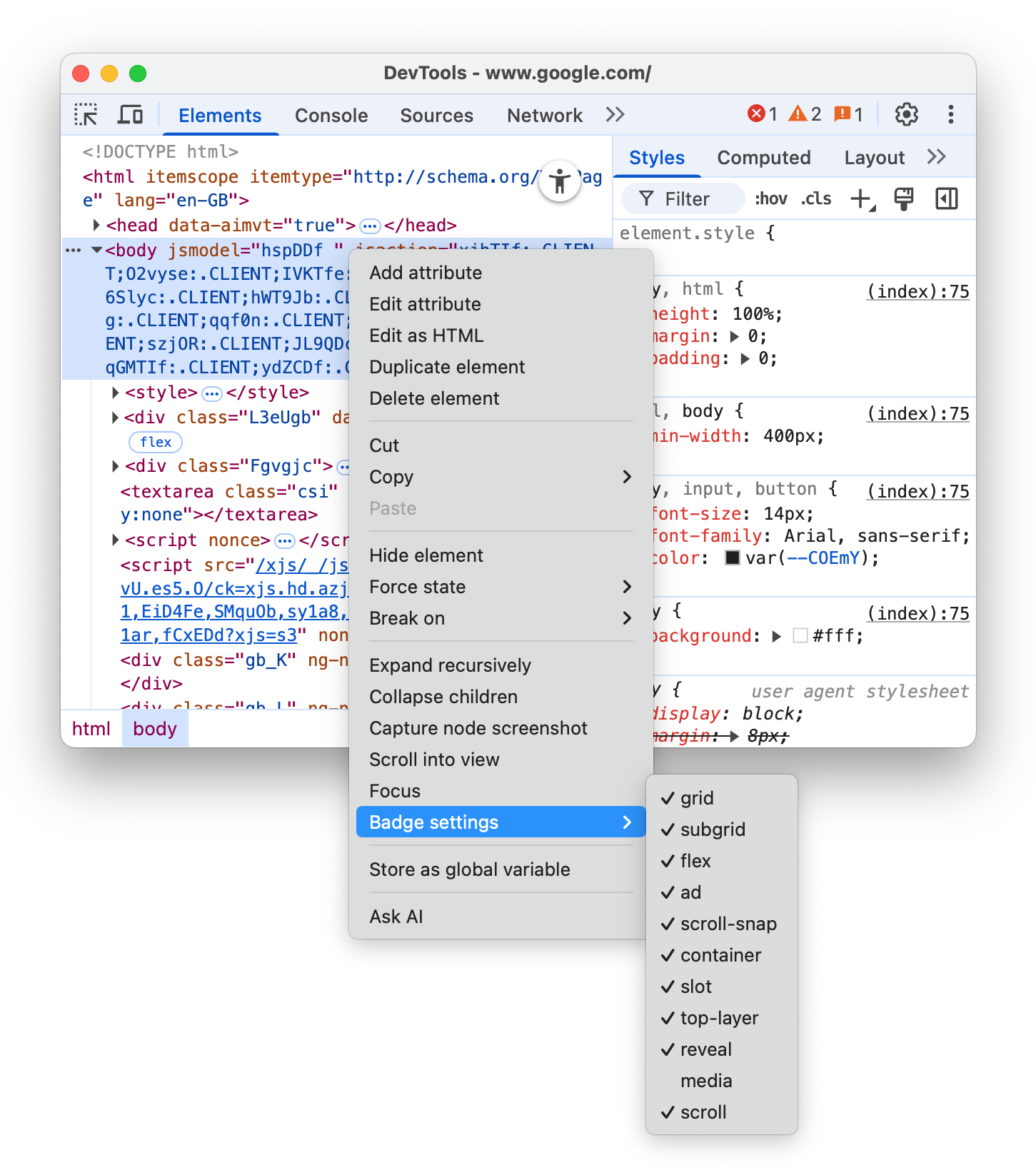
- คลิกขวาที่องค์ประกอบในต้นไม้ DOM แล้วเลือกป้ายอย่างน้อย 1 รายการในเมนูย่อยการตั้งค่าป้าย

แผงองค์ประกอบจะแสดงป้ายที่เลือกไว้ข้างองค์ประกอบที่เหมาะสมในต้นไม้ DOM ส่วนถัดไปจะอธิบายป้ายทุกรายการ
GRid
องค์ประกอบ HTML เป็นคอนเทนเนอร์ตารางกริดหากตั้งค่าพร็อพเพอร์ตี้ CSS display เป็น grid หรือ inline-grid องค์ประกอบดังกล่าวจะมีป้าย grid อยู่ข้างๆ ซึ่งจะเปิด/ปิดการวางซ้อนที่เกี่ยวข้อง
สลับการวางซ้อนในตัวอย่างต่อไปนี้
- ตรวจสอบองค์ประกอบในตัวอย่าง
- ในต้นไม้ DOM ให้คลิกป้าย
gridข้างองค์ประกอบและดูการวางซ้อน

การวางซ้อนจะแสดงคอลัมน์ แถว ตัวเลข และช่องว่าง
ดูวิธีแก้ไขข้อบกพร่องของเลย์เอาต์ตารางกริดได้ที่ตรวจสอบตารางกริด CSS
ตารางกริดย่อย
ตารางย่อยคือตารางที่ฝังอยู่ซึ่งใช้แทร็กเดียวกับตารางหลัก เอลิเมนต์จะเป็นคอนเทนเนอร์ตารางกริดย่อยหากตั้งค่าพร็อพเพอร์ตี้ grid-template-columns, grid-template-rows อย่างน้อย 1 รายการเป็น subgrid องค์ประกอบดังกล่าวจะมีป้าย subgrid อยู่ข้างๆ ซึ่งจะเปิด/ปิดการวางซ้อนที่เกี่ยวข้อง
สลับการวางซ้อนในตัวอย่างต่อไปนี้
- ตรวจสอบองค์ประกอบในตัวอย่าง
- ในต้นไม้ DOM ให้คลิกป้าย
subgridข้างองค์ประกอบและดูการวางซ้อน

การวางซ้อนจะแสดงคอลัมน์ แถว หมายเลข และช่องว่างของตารางย่อย
พับ
องค์ประกอบ HTML เป็นคอนเทนเนอร์ Flex หากตั้งค่าพร็อพเพอร์ตี้ CSS display เป็น flex หรือ inline-flex องค์ประกอบดังกล่าวจะมีป้าย flex อยู่ข้างๆ ซึ่งจะเปิด/ปิดการวางซ้อนที่เกี่ยวข้อง
สลับการวางซ้อนในตัวอย่างต่อไปนี้
- ตรวจสอบองค์ประกอบในตัวอย่าง
- ในต้นไม้ DOM ให้คลิกป้าย
flexข้างองค์ประกอบและดูการวางซ้อน

การวางซ้อนจะแสดงตําแหน่งองค์ประกอบย่อย
ดูวิธีแก้ไขข้อบกพร่องของเลย์เอาต์ Flex ได้ที่ตรวจสอบและแก้ไขข้อบกพร่องของ CSS Flexbox
โฆษณา
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์สามารถตรวจหาเฟรมโฆษณาและติดแท็กได้ เฟรมดังกล่าวจะมีป้าย ad อยู่ข้างๆ
ดูโฆษณาในตัวอย่างต่อไปนี้
- ตรวจสอบองค์ประกอบในตัวอย่าง
- ในแผนผัง DOM ให้ค้นหาองค์ประกอบที่มีป้าย
adอยู่ข้างๆ

ป้าย ad คลิกไม่ได้ แต่คุณใช้แท็บการแสดงผลเพื่อไฮไลต์เฟรมโฆษณาเป็นสีแดงได้
เลื่อน
องค์ประกอบ HTML เป็นคอนเทนเนอร์การเลื่อนหากตั้งค่าพร็อพเพอร์ตี้ overflow CSS เป็น scroll หรือ auto เมื่อเนื้อหามีมากพอที่จะทำให้เกิดการเลื่อน องค์ประกอบดังกล่าวจะมีป้าย scroll อยู่ข้างๆ

การสแนปการเลื่อน
คอนเทนเนอร์การเลื่อนอาจมีพร็อพเพอร์ตี้ CSS ที่กำหนดค่าจุดยึด องค์ประกอบดังกล่าวจะมีป้าย scroll-snap อยู่ข้างๆ ซึ่งจะเปิด/ปิดการวางซ้อนที่เกี่ยวข้อง
สลับการวางซ้อนในตัวอย่างต่อไปนี้
- ตรวจสอบองค์ประกอบในตัวอย่าง
- ในต้นไม้ DOM ให้คลิกป้าย
scroll-snapข้างองค์ประกอบ - ลองเลื่อนองค์ประกอบไปทางขวาและดูการซ้อนทับ

การวางซ้อนจะแสดงตําแหน่งองค์ประกอบและจุดยึด
คอนเทนเนอร์
องค์ประกอบ HTML เป็นคอนเทนเนอร์หากมีพร็อพเพอร์ตี้ CSS container-type องค์ประกอบดังกล่าวจะมีป้าย container อยู่ข้างๆ ซึ่งจะเปิด/ปิดการวางซ้อนที่เกี่ยวข้อง
สลับการวางซ้อนในตัวอย่างต่อไปนี้
- ตรวจสอบองค์ประกอบในตัวอย่าง
- ในต้นไม้ DOM ให้คลิกป้าย
containerข้างองค์ประกอบ - ลองปรับขนาดองค์ประกอบโดยลากที่มุมขวาล่าง แล้วสังเกตการเปลี่ยนแปลงเลย์เอาต์และการวางซ้อน

การวางซ้อนจะแสดงตําแหน่งองค์ประกอบย่อย
ดูวิธีแก้ไขข้อบกพร่องการค้นหาคอนเทนเนอร์ได้ที่ตรวจสอบและแก้ไขข้อบกพร่องการค้นหาคอนเทนเนอร์ CSS
สล็อต
องค์ประกอบ HTML <slot> เป็นตัวยึดตําแหน่งที่คุณกรอกเนื้อหาของคุณเองได้ เมื่อใช้ร่วมกับองค์ประกอบ <template> <slot> จะช่วยให้คุณสร้างแผนผัง DOM แยกกันและนำเสนอแผนผังเหล่านั้นร่วมกันได้ องค์ประกอบเนื้อหาของช่องจะมีป้าย slot อยู่ข้างๆ ซึ่งทำหน้าที่เป็นลิงก์ไปยังช่องที่เกี่ยวข้อง
ดูตัวอย่างป้าย slot ได้ที่ด้านล่าง
- ตรวจสอบองค์ประกอบในตัวอย่าง
- ในทรี DOM ให้คลิกป้าย
slotข้างองค์ประกอบเพื่อค้นหาช่องที่เกี่ยวข้อง
- กลับไปที่เนื้อหาของช่องโดยคลิกป้าย
reveal
เลเยอร์บน
ป้ายนี้จะช่วยให้คุณเข้าใจแนวคิดของเลเยอร์บนสุดและเห็นภาพได้ เลเยอร์บนสุดจะแสดงผลเนื้อหาบนเลเยอร์อื่นๆ ทั้งหมด โดยไม่คำนึงถึง z-index เมื่อคุณเปิดองค์ประกอบ <dialog> โดยใช้เมธอด .showModal() เบราว์เซอร์จะใส่องค์ประกอบนั้นไว้ในเลเยอร์บนสุด
แผงองค์ประกอบจะเพิ่มคอนเทนเนอร์ #top-layer ลงในต้นไม้ DOM หลังแท็ก </html> ที่ปิดเพื่อช่วยให้คุณเห็นภาพองค์ประกอบของเลเยอร์บนสุด
องค์ประกอบของเลเยอร์บนสุดจะมีป้าย top-layer (N) อยู่ข้างๆ โดยที่ N คือหมายเลขดัชนีขององค์ประกอบ โดยป้ายเป็นลิงก์ไปยังองค์ประกอบที่เกี่ยวข้องในคอนเทนเนอร์ #top-layer
ดูตัวอย่างป้าย top-layer (N) ได้ที่ด้านล่าง
- ในตัวอย่างเพลง ให้คลิกเปิดกล่องโต้ตอบ
- ตรวจสอบกล่องโต้ตอบ
- ในลําดับชั้น DOM ให้คลิกป้าย
top-layer (1)ข้างองค์ประกอบ<dialog>แผงองค์ประกอบจะนำคุณไปยังองค์ประกอบที่เกี่ยวข้องในคอนเทนเนอร์#top-layerหลังแท็ก</html>ที่ปิด
- กลับไปที่องค์ประกอบ
<dialog>โดยคลิกป้ายrevealข้างองค์ประกอบหรือ::backdropขององค์ประกอบ
สื่อ
ป้าย media จะปิดอยู่โดยค่าเริ่มต้น เมื่อเปิด ไอคอนจะปรากฏข้างองค์ประกอบ <audio> และ <video> คลิกป้ายนี้เพื่อเปิดแผงสื่อและแก้ไขข้อบกพร่องของสื่อ

ดูข้อมูลเพิ่มเติมได้ที่แก้ไขข้อบกพร่องของโปรแกรมเล่นสื่อด้วยแผงสื่อ

