منتشر شده: ۱۸ آگوست ۲۰۱۸، آخرین بهروزرسانی: ۱۵ اکتبر ۲۰۲۵
نمای کلی
از پنل Lighthouse برای اجرای یک بررسی جامع از وبسایت خود استفاده کنید. پنل Lighthouse گزارشی تولید میکند که جزئیاتی در مورد دستهبندیهای زیر در وبسایت شما ارائه میدهد:
- عملکرد
- دسترسیپذیری
- بهترین شیوهها
- سئو
هر دسته امتیازی ارائه میدهد و مشکلات بالقوه و پیشنهاداتی برای بهبود را برجسته میکند.
برای کسب اطلاعات بیشتر در مورد سایر روشهایی که Lighthouse میتواند کیفیت وبسایت شما را بهبود بخشد، به مستندات Lighthouse ما مراجعه کنید.
پنل لایتهاوس در مقابل پنل پرفورمنس
یکی از کاربردهای کلیدی Lighthouse شناسایی مشکلات عملکرد است، اما ما پنل Performance را نیز داریم. مزایای هر ابزار چیست و از کدام یک باید استفاده کنید؟
پیش از این، پنل Performance به عنوان ابزاری برای متخصصان در نظر گرفته میشد، در حالی که Lighthouse یک نمای کلی سطح بالا ارائه میداد که به تخصص کمتری در مورد عملکرد وب نیاز داشت.
پنل Performance اکنون با Live Metrics نمای قابل فهمتری ارائه میدهد. در نمای ردیابی، میتوانید مشکلاتی را که به طور سنتی توسط Lighthouse مشاهده میشدند، مشاهده کنید و Performance Insights به اشتراک گذاشته شده در نوار کناری Insights در دسترس است.
هنگام استفاده از DevTools برای اشکالزدایی مشکلات عملکرد، برای قابلیتهای اشکالزدایی دقیقتر و عمیقتر، پنل Performance را به جای Lighthouse توصیه میکنیم.
با این حال، Lighthouse هنوز برای سایر دستهها (دسترسیپذیری، بهترین شیوهها، سئو) مفید است، و ما همچنین دسته عملکرد را برای کسانی که ترجیح میدهند از آن استفاده کنند و برای هماهنگی با سایر ابزارهای Lighthouse، در اینجا نگه میداریم.
لایتهاوس در DevTools در مقایسه با سایر ابزارهای لایتهاوس
لایتهاوس در مقایسه با سایر ابزارهای لایتهاوس، چه PageSpeed Insights ، چه Lighthouse CI در تست خودکار یا سایر ابزارهای شخص ثالث، ویژگیها یا ملاحظات اضافی ارائه میدهد.
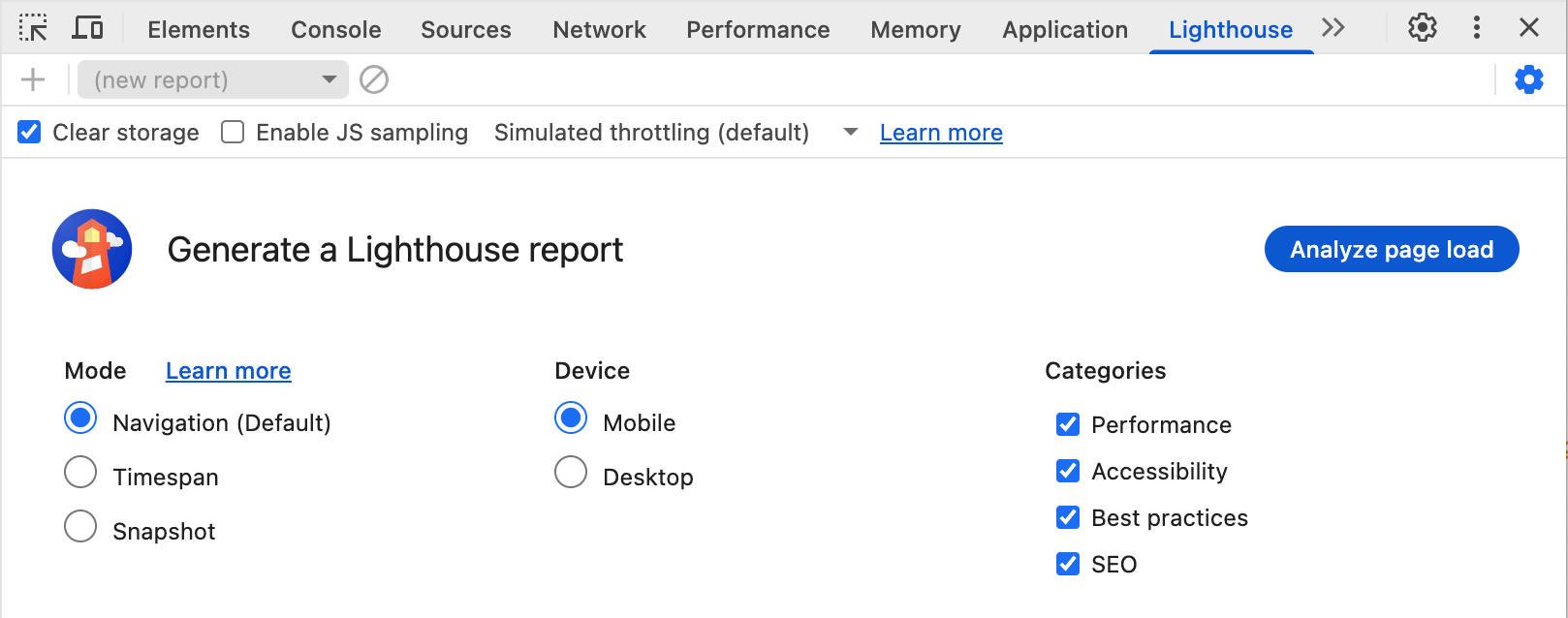
برخی از این موارد با گزینههایی که قبل از شروع ممیزی Lighthouse روی صفحه نمایش داده میشوند، کنترل میشوند و برخی از تنظیمات پیشرفتهتر به طور پیشفرض تا زمانی که روی دکمه تنظیمات کلیک نشود پنهان هستند:

اینها مجموعه کامل گزینههای پیکربندی موجود برای Lighthouse نیستند، اما گزینههای رایجتری را نشان میدهند.
تنظیمات حالت آسانتر
علاوه بر حالت ناوبری پیشفرض (که گزارش Lighthouse را در هنگام بارگذاری صفحه جدید اجرا میکند)، Lighthouse حالتهای Timespan و Snapshot را برای اندازهگیری جریانهای کاربری ارائه میدهد.
حالت Timespan ، ممیزیهای Lighthouse را در یک بازه زمانی مشخص اجرا میکند که ممکن است شامل ناوبری باشد یا نباشد . با استفاده از Lighthouse در DevTools میتوانید یک ردیابی timespan را در پنل Lighthouse شروع کنید و سپس با صفحه تعامل داشته باشید.
به طور مشابه، حالت Snapshot به شما امکان میدهد تا بدون بارگذاری مجدد صفحه، دقیقاً در همان وضعیتی که صفحه در آن قرار دارد، یک ممیزی Lighthouse انجام دهید .
این حالتها را میتوان با Puppeteer اسکریپتنویسی کرد، اما Lighthouse در DevTools امکان تنظیم آسانتر سناریوهای خاص را فراهم میکند. تعامل مستقیم با صفحه تقریباً همیشه آسانتر از اسکریپتنویسی یک راهحل است.
انتخاب دستگاه و دسته بندی
بسیاری از ابزارهای Lighthouse (مثلاً PageSpeed Insights) گزینهای برای انتخاب نوع دستگاه یا دستهبندیهای حسابرسی ارائه نمیدهند، اما میتوان این موارد را در DevTools انتخاب کرد.
اگر فقط به یک دسته خاص علاقهمند باشید، این میتواند ممیزیهای Lighthouse را سریعتر کند.
تنظیمات پیشرفته
دکمه تنظیمات دسترسی به تنظیمات بیشتر فراهم میکند:
- پاک کردن فضای ذخیرهسازی : که فضای ذخیرهسازی سایت را در یک بررسی پاک میکند تا تجربه بارگذاری اولیه واضحتری را شبیهسازی کند.
- فعال کردن نمونهگیری JS : که دادههای نمونهگیری بیشتری را فراهم میکند، که هنگام باز کردن مسیر DevTools در پنل Performance مفید است.
- منوی کشویی Throttling : که امکان جابجایی بین تنظیمات Throttling شبیهسازیشده توسط Lighthouse (که سریعتر خواهد بود، اما اعداد عملکرد مقیاسبندی میشوند) و تنظیمات Throttling توسط DevTools (که به این معنی است که وقتی ردپا را در پنل Performance باز میکنید، با اعداد Lighthouse مطابقت خواهد داشت) را فراهم میکند.
فانوس دریایی تحت تأثیر تنظیمات شما قرار دارد
نکتهی مهم این است که Lighthouse تحت تأثیر تنظیمات شما قرار میگیرد، از جمله سایر بارهایی که روی دستگاه شما اتفاق میافتد، افزونههای کروم و هرگونه تنظیمات دستگاهی که در کوکیها، فضای ذخیرهسازی محلی یا موارد مشابه ذخیره کردهاید.
اغلب توصیه میشود که Lighthouse را در حالت ناشناس اجرا کنید، اما حتی در این حالت نیز ممکن است تحت تأثیر این عوامل قرار گیرد.
این همچنین بدان معنی است که شما نمیتوانید مستقیماً دو ممیزی Lighthouse که روی دستگاههای مختلف انجام شدهاند را با هم مقایسه کنید.
در مقابل، ابزارهای PageSpeed Insights یا CI که روی سرورهای جداگانه اجرا میشوند، ممکن است ممیزیهای Lighthouse «تمیزتر» و سازگارتری ایجاد کنند که مقایسه آنها در اجراهای مختلف آسانتر است.
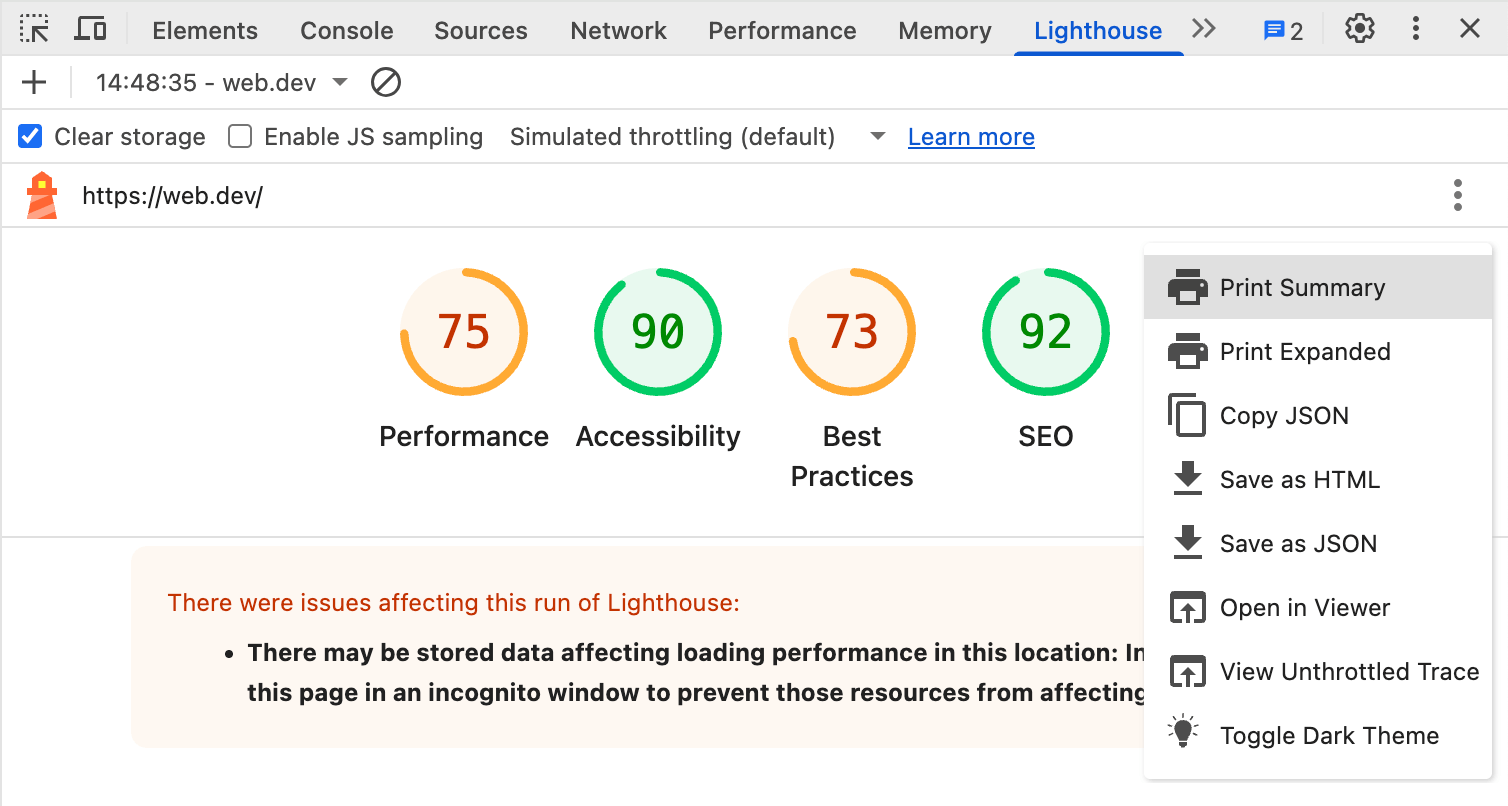
گزینههای پس از اجرا
سایر ویژگیها پس از اتمام اجرا در گزینه منوی «سه نقطه» که جایگزین دکمه تنظیمات میشود در دسترس هستند:

میتوانید جزئیات حسابرسی را چاپ ، کپی یا ذخیره کنید یا آن را خارج از DevTools در یک نمایشگر جداگانه باز کنید .
یک گزینه دیگر، مشاهده ردیابی در پنل Performance است، زیرا ممیزی عملکرد Lighthouse اساساً نوعی ردیابی پنل Performance است و هر دو از یک موتور ردیابی مشترک استفاده میکنند.
گزینه آخر به شما امکان میدهد حالت تاریک را برای گزارش Lighthouse فعال یا غیرفعال کنید.
نتیجهگیری
پنل Lighthouse در DevTools امکان دسترسی به گزارشهای Lighthouse برای صفحهای که در کروم در حال اشکالزدایی آن هستید را فراهم میکند، از جمله برخی ویژگیهایی که استفاده از آنها نسبت به سایر ابزارهای Lighthouse آسانتر است.
ما پنل Performance را برای اشکالزدایی عملکرد توصیه میکنیم، زیرا این پنل بینش عملکردی مشابهی با Lighthouse ارائه میدهد، اما با جزئیات بسیار بیشتر، اما کاربران ممکن است هنوز هم ظاهر آشنای Lighthouse را ترجیح دهند.
علاوه بر این، لایتهاوس ممیزیهای دیگری را برای کمک به شناسایی و بهبود دسترسیپذیری، سئو و سایر بهترین شیوهها ارائه میدهد.


