כאן מפורטות האפשרויות בכרטיסייה עיבוד, שבהן אפשר למצוא אפקטים שימושיים שאפשר להחיל על הדף.
הדגשת מסגרות של מודעות
כדי לבדוק אם מסגרות מסוימות מתויגות כמודעות:
- פותחים את הכרטיסייה Rendering בהדגמה הזו ומסמנים את התיבה Highlight ad frames.
- מסגרת המודעה מודגשת באדום.

יצירת אמולציה של דף במיקוד
אם מעבירים את המיקוד מהדף ל-DevTools, חלק מרכיבי שכבת-העל מוסתרים באופן אוטומטי אם הם מופעלים על ידי המיקוד. לדוגמה, רשימות נפתחות, תפריטים או בוררי תאריכים. האפשרות Emulate a focused page מאפשרת לנפות באגים ברכיב כזה כאילו הוא נמצא במוקד.
כדי ליצור אמולציה של דף במיקוד:
- פותחים דף עם הרכיב שרוצים לנפות באגים, למשל אתר YouTube עם סרגל החיפוש שלו.
בדף, פותחים את הכרטיסייה עיבוד, מסמנים את התיבה הדמיה של דף ממוקד ומוחקים אותה.

אפשר למצוא את אותה אפשרות גם מתחת ללחצן :hov בסרגל הפעולות בקטע רכיבים > סגנונות.
במאמר הקפאת המסך ובדיקה של רכיבים שנעלמים מוסבר איך להקפיא אלמנטים נוספים.
השבתת גופנים מקומיים
כדי לבדוק אם החלופות המקומיות של הגופן פועלות כצפוי, משביתים את המקורות של local() בכללים של @font-face.
לעיתים קרובות, מפתחים ומעצבים משתמשים בשתי עותקים שונים של אותו גופן במהלך הפיתוח:
- גופן מקומי לכלים שלכם לעיצוב,
- גופן אינטרנט לקוד
השבתת הגופנים המקומיים מאפשרת לכם:
- ניפוי באגים ומדידה של ביצועי טעינת גופנים באינטרנט ואופטימיזציה שלהם
- אימות תקינות הכללים של
@font-faceב-CSS - מה ההבדל בין גופנים לאינטרנט לבין הגרסאות המקומיות שלהם
הדמיה של מקורות local() חסרים בכללי @font-face:
בודקים את המשפט שלמעלה, פותחים את Elements (רכיבים) > Computed (מחושב), גוללים עד למטה, ובקטע Rendered Fonts (גופנים שעברו רינדור) רואים ש-Chrome מצא את הגופן Courier New בקבצים המקומיים.

פותחים את הכרטיסייה עיבוד, מסמנים את האפשרות השבתת גופנים מקומיים ו טוענים מחדש את הדף.
בודקים את המשפט ב-Roboto שנמצא באינטרנט.

הפעלה אוטומטית של מצב כהה
תוכלו לראות איך האתר שלכם יכול להיראות במצב כהה, גם אם לא הטמעתם אותו.
בגרסה 96 של Chrome הושק גרסת מקור לניסיון של עיצוב כהה אוטומטי ב-Android. בעזרת התכונה הזו, הדפדפן מחיל עיצוב כהה שנוצר באופן אוטומטי על אתרים עם עיצוב בהיר, אם המשתמש הביע הסכמה לעיצובים כהים במערכת ההפעלה.
כדי להפעיל מצב כהה אוטומטי:
- בדף הזה, פותחים את הכרטיסייה עיבוד ומסמנים את האפשרות הפעלה אוטומטית של מצב כהה.
- כדאי לצפות בדף הזה במצב כהה.

אמולציה של לקויות ראייה
כולם צריכים להיות מסוגלים לגשת לאינטרנט וליהנות ממנו. Google מחויבת להפוך את זה למציאות.
בעזרת הכלים למפתחים של Chrome, תוכלו לראות איך אנשים עם ליקויי ראייה רואים את האתר שלכם, וכך לשפר אותו בשבילם. מידע נוסף זמין במאמר סימולציה של ליקויי ראייה צבעים.
כדי ליצור אמולציה של לקויות ראייה:
- פותחים את הכרטיסייה עיבוד.
בקטע הדמיה של ליקויים בראייה, בוחרים אחת מהאפשרויות הבאות מהתפריט הנפתח:
- ללא אמולציה.
- ראייה מטושטשת.
- ירידה ברגישות לניגודיות.
- עיוורון לאדום (ללא אדום). תפיסה נמוכה של אדום; בלבול בין צבעים ירוקים, אדומים וצהובים.
- עיוורון לירוק (ללא ירוק). תפיסה נמוכה של ירוק; בלבול בין צבעים ירוקים, אדומים וצהובים.
- עיוורון לכחול (ללא כחול). תפיסה נמוכה של כחול; בלבול בין צבעים ירוקים לכחולים.
- עיוורון צבעים מוחלט (ללא אף צבע). חוסר חלקי או מלא בראיית צבעים.

השבתת פורמטים של תמונות AVIF ו-WebP
ההדמיות האלה מאפשרות למפתחים לבדוק בקלות תרחישים שונים של טעינת תמונות בלי לעבור בין דפדפנים.
נניח שיש לכם את קוד ה-HTML הבא כדי להציג תמונה בפורמטים AVIF ו-WebP לדפדפנים חדשים יותר, עם תמונה חלופית בפורמט PNG לדפדפנים ישנים יותר.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
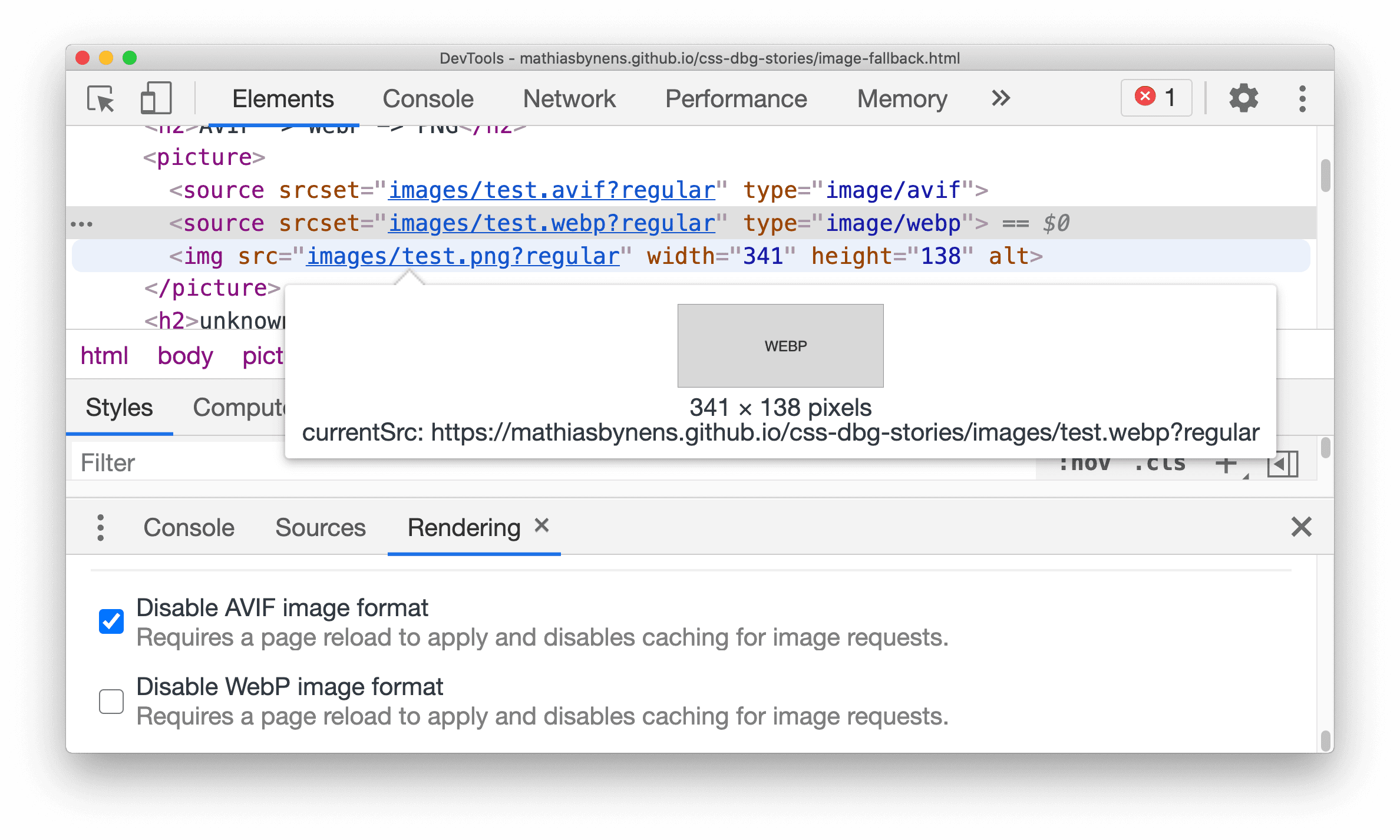
כדי להשבית את כל התמונות בפורמט AVIF בדף (או, באופן דומה, תמונות בפורמט WebP):
- פותחים את הכרטיסייה עיבוד ומסמנים את התיבה השבתת פורמט התמונות AVIF.
- טוענים מחדש את הדף ומעבירים את העכבר מעל
img src. ערך ה-src הנוכחי של התמונה (currentSrc) הוא עכשיו התמונה החלופית בפורמט WebP.

באופן דומה, אפשר להשבית תמונות WebP.

