ویژگی های مختلف رسانه CSS را با این مرجع از گزینه های شبیه سازی در تب Rendering شبیه سازی کنید.
شبیه سازی ویژگی رسانه CSS prefers-color-scheme
ویژگی رسانه CSS prefers-color-scheme نشان میدهد که کاربر طرح رنگ روشن یا تیره را ترجیح میدهد.
برای تقلید از این شرط:
- در صفحه prefers-color-scheme ، برگه Rendering را باز کنید .
در زیر ویژگی شبیه سازی رسانه CSS
prefers-color-scheme، یکی از موارد زیر را از لیست کشویی انتخاب کنید:- بدون تقلید
-
prefers-color-scheme:light -
prefers-color-scheme:dark
صفحه را بارگذاری مجدد کنید. به عنوان مثال:

شبیه سازی نوع رسانه CSS (فعال کردن پیش نمایش چاپ)
پرس و جو رسانه چاپی نحوه ظاهر صفحه شما هنگام چاپ را کنترل می کند.
برای اجبار صفحه خود به حالت پیش نمایش چاپ:
برگه Rendering را باز کنید و در قسمت Emulate CSS media type print را انتخاب کنید.

از اینجا، میتوانید مانند هر صفحه وب دیگری، CSS خود را مشاهده و تغییر دهید. به شروع با مشاهده و تغییر CSS مراجعه کنید.
شبیه سازی forced-colors از ویژگی های رسانه CSS
ویژگی رسانه CSS forced-colors نشان می دهد که آیا عامل کاربر حالت رنگ های اجباری را فعال کرده است یا خیر. نمونه ای از حالت رنگ های اجباری، کنتراست بالا ویندوز است.
برای تقلید از این شرط:
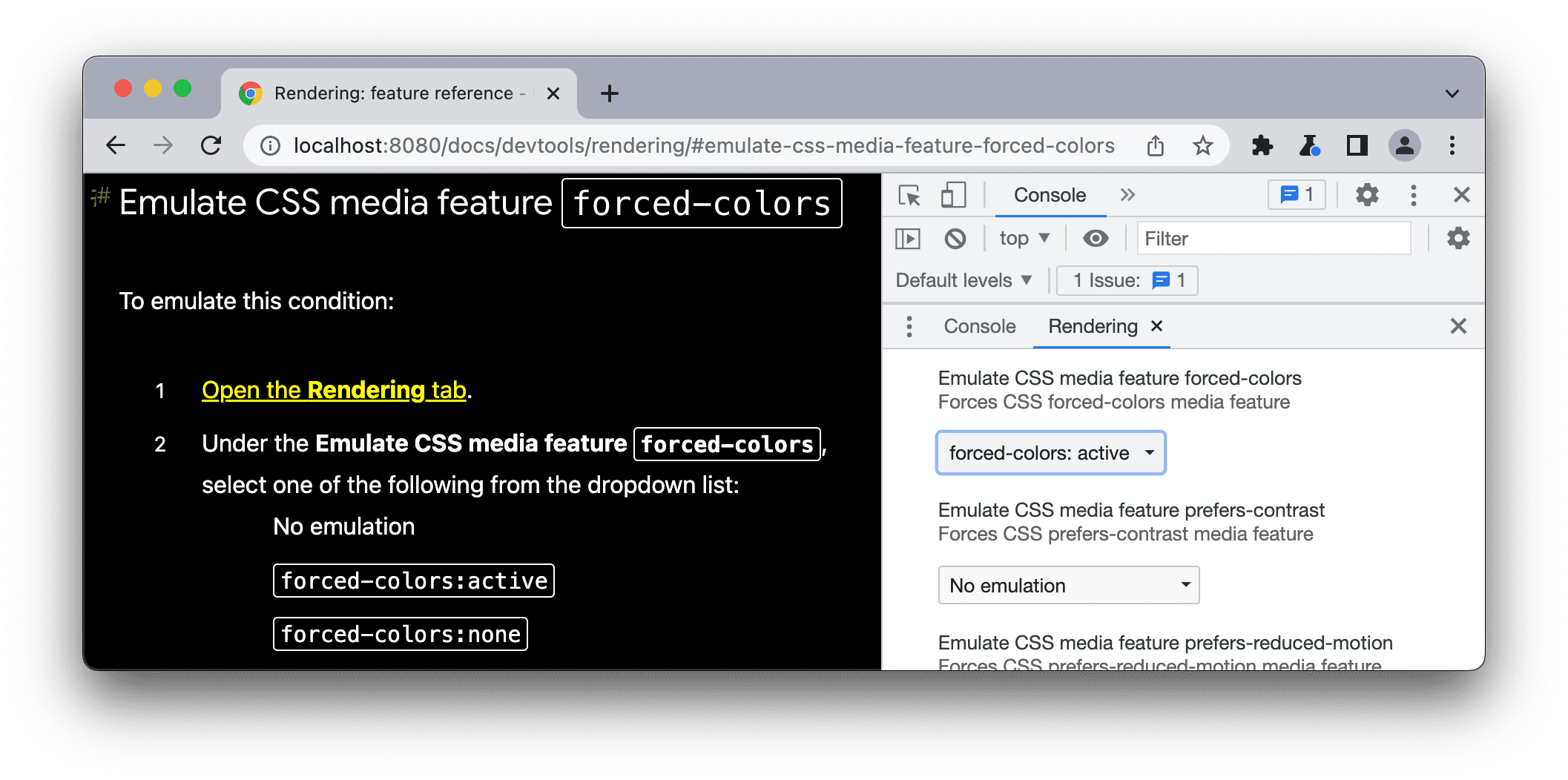
- تب Rendering را باز کنید .
در زیر ویژگی CSS Media
forced-colors، یکی از موارد زیر را از لیست کشویی انتخاب کنید:- بدون تقلید
-
forced-colors:active -
forced-colors:none
با forced-colors:active شبیه سازی شده:

شبیه سازی ویژگی رسانه CSS prefers-contrast
ویژگی prefers-contrast CSS نشان می دهد که آیا کاربر از محتوای وب درخواست کرده است تا با مقدار کنتراست بالاتر، پایین تر یا خاص ارائه شود.
برای تقلید از این شرط:
- تب Rendering را باز کنید .
در زیر ویژگی شبیه سازی رسانه CSS
prefers-contrast، یکی از موارد زیر را از لیست کشویی انتخاب کنید:- بدون تقلید
-
prefers-contrast:more -
prefers-contrast:less -
prefers-contrast:custom
شبیه سازی ویژگی رسانه CSS prefers-reduced-motion
ویژگی prefers-reduced-motion CSS نشان می دهد که آیا کاربر درخواست کرده است میزان حرکت در یک صفحه را به حداقل برساند.
برای تقلید از این شرط:
- تب Rendering را در این دمو باز کنید و سعی کنید برای دیدن انیمیشن های مختلف اسکرول کنید.
- تحت ویژگی شبیه سازی رسانه CSS
prefers-reduced-motion،prefers-reduced-motion:reduceانتخاب کنید. - دوباره پیمایش را امتحان کنید.
شبیه سازی ویژگی رسانه CSS prefers-reduced-transparency
ویژگی prefers-reduced-transparency CSS نشان می دهد که آیا کاربر درخواست کاهش اثرات لایه شفاف یا شفاف استفاده شده در دستگاه را داشته است یا خیر.
ویژگی prefers-reduced-transparency در Chrome 118 موجود است و به شما امکان میدهد محتوای وب را با اولویت انتخابی کاربر برای کاهش شفافیت در سیستمعامل، مانند تنظیم کاهش شفافیت در macOS، تطبیق دهید.
برای تقلید از این شرط:
- تب Rendering را باز کنید .
- تحت ویژگی شبیه سازی رسانه CSS
prefers-reduced-transparency،prefers-reduced-transparency: reduceانتخاب کنید. - بررسی کنید که آیا صفحه شما به درستی نمایش داده می شود.
از ویژگی های CSS color-gamut شبیه سازی کنید
ویژگی رسانه CSS color-gamut نشان میدهد که عامل کاربر و دستگاه خروجی از کدام طیف رنگها پشتیبانی میکنند.
برای تقلید از این شرط:
- تب Rendering را باز کنید .
در زیر ویژگی CSS Media
color-gamut، یکی از موارد زیر را از لیست کشویی انتخاب کنید:- بدون تقلید
-
color-gamut:srgb— تقریباً وسعت sRGB یا بیشتر -
color-gamut:p3—تقریباً محدوده مشخص شده در Display P3 Color Space یا بیشتر -
color-gamut:rec2020- تقریباً وسعت مشخص شده در Rec. 2020 یا بیشتر


