Opublikowano: 18 sierpnia 2018 r., ostatnia aktualizacja: 15 października 2025 r.
Przegląd
Użyj panelu Lighthouse, aby przeprowadzić kompleksowy audyt swojej witryny. Panel Lighthouse generuje raport zawierający szczegółowe informacje o tych kategoriach w Twojej witrynie:
- Wyniki
- Ułatwienia dostępu
- Sprawdzone metody
- SEO
Każda kategoria zawiera wynik oraz wskazuje potencjalne problemy i sugestie dotyczące ulepszeń.
Więcej informacji o innych sposobach, w jakie Lighthouse może poprawić jakość Twojej witryny, znajdziesz w naszej dokumentacji Lighthouse.
Lighthouse a panel Wydajność
Jednym z głównych zastosowań Lighthouse jest identyfikowanie problemów z wydajnością, ale mamy też panel Wydajność. Jakie są zalety poszczególnych narzędzi i które z nich warto stosować?
Wcześniej panel Wydajność był uważany za narzędzie dla ekspertów, a Lighthouse oferował ogólny przegląd, który wymagał mniejszej wiedzy o wydajności witryny.
Panel Wydajność ma teraz bardziej przystępny widok z danymi na żywo. W widoku śledzenia możesz zobaczyć problemy, które zwykle są wykrywane przez Lighthouse, a także wspólne statystyki wydajności dostępne na pasku bocznym Statystyki.
Jeśli używasz Narzędzi deweloperskich do debugowania problemów z wydajnością, zalecamy korzystanie z panelu Wydajność zamiast Lighthouse, aby uzyskać bardziej szczegółowe i zaawansowane możliwości debugowania.
Lighthouse jest jednak nadal przydatny w przypadku innych kategorii (ułatwienia dostępu, sprawdzone metody, SEO). Zachowujemy też kategorię Wydajność dla osób, które wolą z niej korzystać, oraz ze względu na spójność z innymi narzędziami Lighthouse.
Lighthouse w Narzędziach deweloperskich a inne narzędzia Lighthouse
W porównaniu z innymi narzędziami Lighthouse, takimi jak PageSpeed Insights, Lighthouse CI w testach automatycznych czy narzędzia innych firm, Lighthouse oferuje dodatkowe funkcje i uwagi.
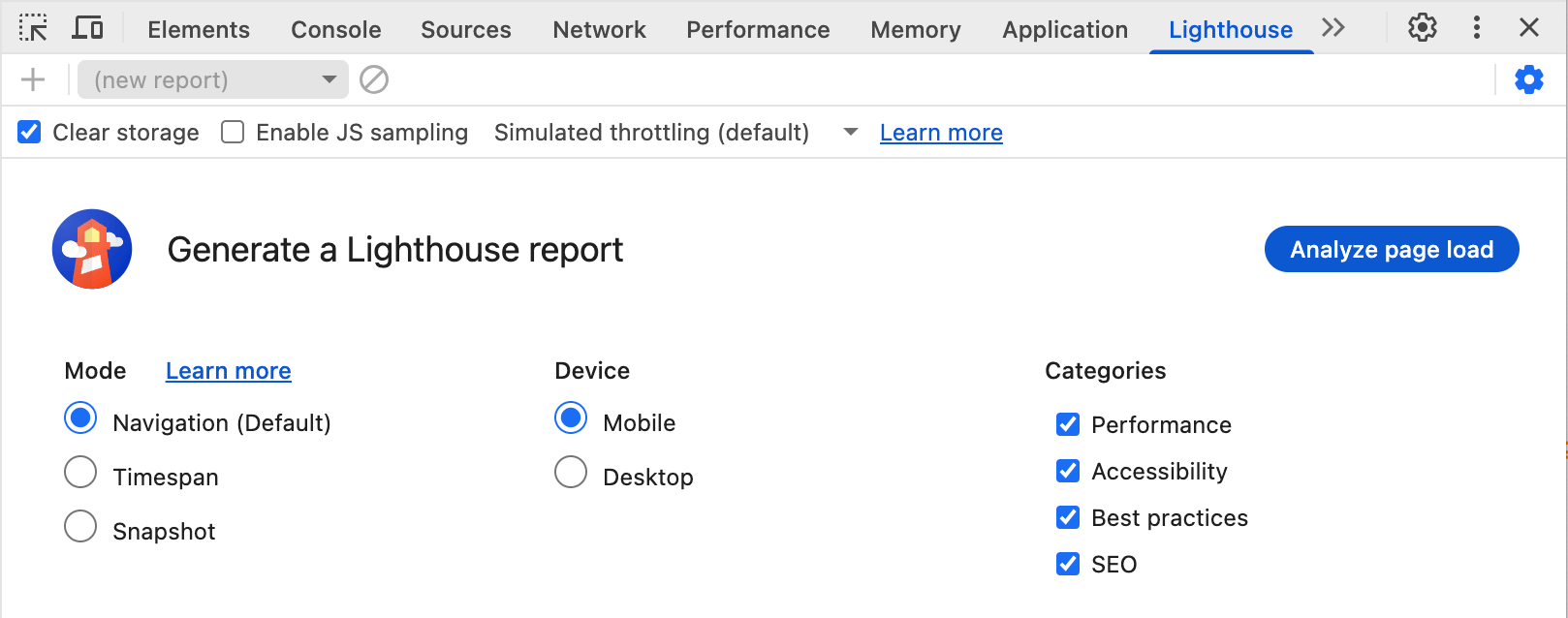
Niektóre z nich są kontrolowane za pomocą opcji wyświetlanych na ekranie przed rozpoczęciem audytu Lighthouse. Niektóre bardziej zaawansowane ustawienia są domyślnie ukryte, dopóki nie klikniesz przycisku Ustawienia :

Nie jest to pełny zestaw opcji konfiguracji dostępnych w Lighthouse, ale obejmuje najczęściej używane opcje.
Łatwiejsze konfigurowanie trybów
Oprócz domyślnego trybu Nawigacja (który generuje raport Lighthouse po świeżym wczytaniu strony) Lighthouse oferuje tryby Okres i Migawka do pomiaru ścieżek użytkownika.
Tryb Okres przeprowadza audyty Lighthouse w określonym czasie, który może obejmować nawigację lub nie. Używając Lighthouse w Narzędziach deweloperskich, możesz rozpocząć śledzenie okresu w panelu Lighthouse, a następnie wejść w interakcję ze stroną.
Podobnie tryb Snapshot umożliwia przeprowadzenie audytu Lighthouse w dokładnym stanie, w jakim znajduje się strona, bez konieczności jej ponownego wczytywania.
Te tryby można skryptować za pomocą Puppeteera, ale Lighthouse w Narzędziach deweloperskich ułatwia konfigurowanie konkretnych scenariuszy. Bezpośrednie wchodzenie w interakcję ze stroną jest prawie zawsze łatwiejsze niż tworzenie skryptu rozwiązania.
Wybór urządzenia i kategorii
Wiele narzędzi Lighthouse (np. PageSpeed Insights) nie pozwala wybrać typu urządzenia ani kategorii audytu, ale można to zrobić w Narzędziach deweloperskich.
Może to przyspieszyć audyty Lighthouse, jeśli interesuje Cię tylko określona kategoria.
Ustawienia zaawansowane
Przycisk Ustawienia umożliwia dostęp do większej liczby ustawień:
- Wyczyść pamięć: podczas audytu czyści pamięć witryny, aby lepiej symulować pierwsze wczytanie.
- Włącz próbkowanie JS: zapewnia więcej danych próbkowania, co jest przydatne podczas otwierania śladu Narzędzi deweloperskich w panelu Wydajność.
- Menu Ograniczanie: umożliwia przełączanie się między symulowanym ograniczaniem Lighthouse (które będzie szybsze, ale wartości wydajności będą skalowane) a ustawieniami ograniczania w Narzędziach deweloperskich (co oznacza, że po otwarciu logu czasu w panelu Wydajność będzie on zgodny z wartościami Lighthouse).
Na wyniki Lighthouse ma wpływ Twoja konfiguracja
Ważne jest to, że na Lighthouse ma wpływ Twoja konfiguracja, w tym inne procesy ładowania na urządzeniu, rozszerzenia Chrome i wszystkie ustawienia urządzenia zapisane w plikach cookie, pamięci lokalnej lub podobnych miejscach.
Często zaleca się uruchamianie Lighthouse w trybie incognito, ale nawet wtedy wyniki mogą być podatne na te czynniki.
Oznacza to również, że nie możesz bezpośrednio porównywać 2 raportów Lighthouse utworzonych na różnych komputerach.
Z kolei narzędzia PageSpeed Insights lub CI działające na oddzielnych serwerach mogą generować „czystsze” i bardziej spójne audyty Lighthouse, które łatwiej porównywać w różnych przebiegach.
Opcje po biegu
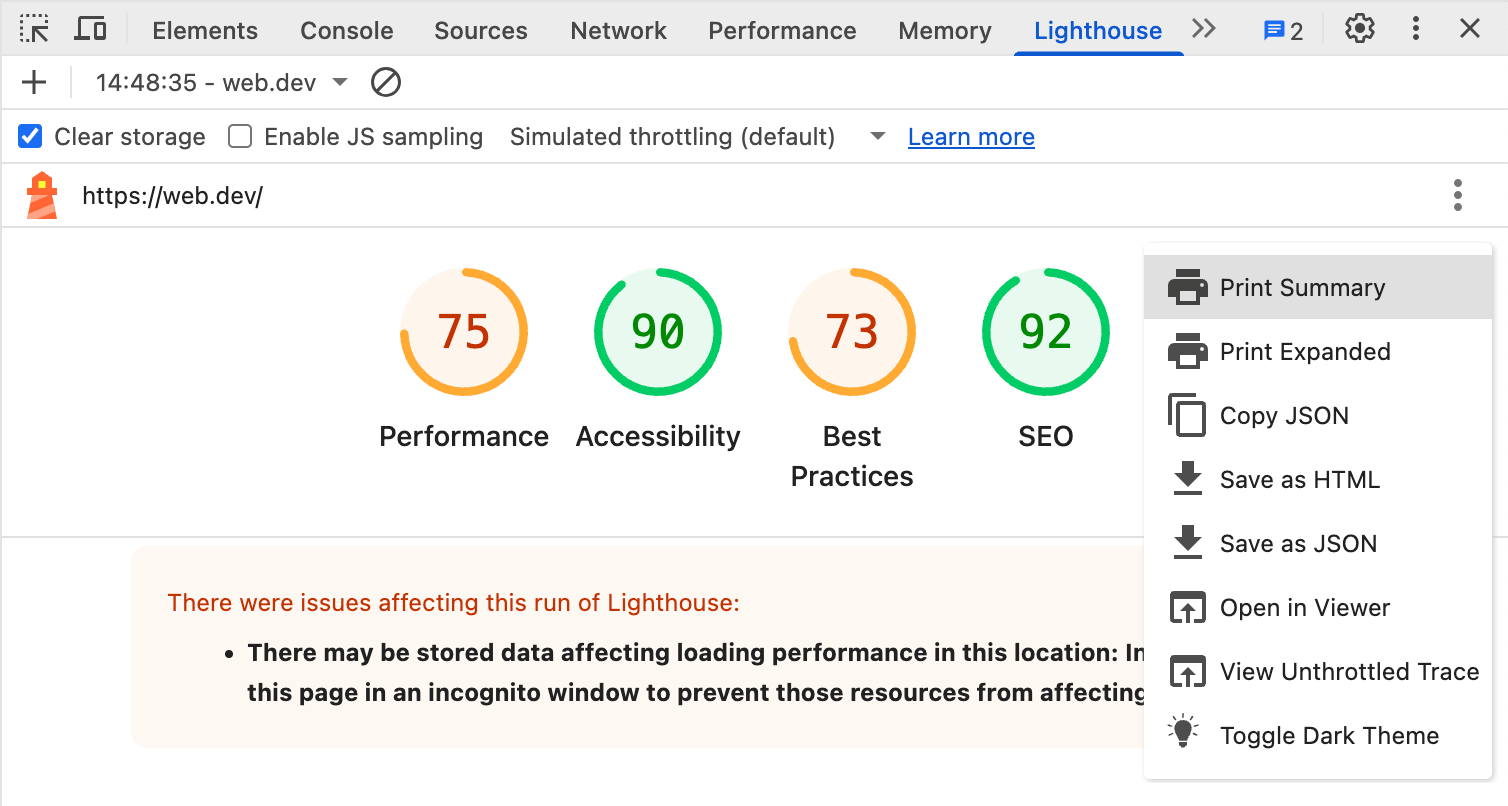
Po zakończeniu działania dostępne są inne funkcje w menu „trzy kropki”, które zastępuje przycisk Ustawienia :

Możesz wydrukować, skopiować lub zapisać szczegóły audytu albo otworzyć je poza Narzędziami dla programistów w osobnej przeglądarce.
Inną opcją jest wyświetlenie śladu w panelu Wydajność, ponieważ audyt wydajności Lighthouse to w zasadzie forma śladu w panelu Wydajność, a oba panele korzystają z tego samego silnika śledzenia.
Ostatnia opcja umożliwia włączenie trybu ciemnego w raporcie Lighthouse.
Podsumowanie
Panel Lighthouse w Narzędziach deweloperskich umożliwia uruchamianie raportów Lighthouse dotyczących strony, którą debugujesz w Chrome. Zawiera też funkcje, które są łatwiejsze w użyciu niż w innych narzędziach Lighthouse.
Do debugowania wydajności zalecamy panel Wydajność, ponieważ zawiera on podobne statystyki wydajności jak Lighthouse, ale z dużo większą ilością szczegółów. Użytkownicy mogą jednak nadal preferować znajomy interfejs Lighthouse.
Lighthouse udostępnia też inne audyty, które pomagają identyfikować i ulepszać ułatwienia dostępu, SEO i inne sprawdzone metody.

