Wenn Sie einen Arbeitsbereich einrichten, können Sie Änderungen, die Sie in den Entwicklertools vornehmen, in den Quelldateien auf Ihrem Computer speichern. Sie können einen Arbeitsbereichordner automatisch mit DevTools verbinden, indem Sie eine Konfigurationsdatei bereitstellen, oder Sie können manuell einen Arbeitsbereichspeicherort im Bereich Quellen hinzufügen.
Übersicht
Durch eine automatische (oder manuelle) Verbindung zu einem Arbeitsbereich-Ordner können Sie eine Änderung, die Sie in DevTools vornehmen, in einer lokalen Kopie derselben Datei auf Ihrem Computer speichern. Nehmen wir beispielsweise Folgendes an:
- Sie haben den Quellcode für Ihre Website auf Ihrem Computer.
- Sie führen einen lokalen Webserver über das Quellcodeverzeichnis aus, sodass die Website unter
localhost:PORTaufgerufen werden kann. Außerdem wird eine einfache JSON-Datei mit Metadaten bereitgestellt (siehe unten). - Sie haben
localhost:PORTin Google Chrome geöffnet und verwenden die Entwicklertools, um das CSS der Website zu ändern.
Wenn ein Arbeitsbereichordner verbunden ist, werden die Änderungen, die Sie im Bereich Quellen an CSS-, HTML- und JavaScript-Dateien vornehmen, im Quellcode auf Ihrem Computer gespeichert. Änderungen am DOM, die Sie im Bereich Elemente vornehmen, werden jedoch nicht in den Entwicklertools gespeichert.
Außerdem können die Entwicklertools den optimierten Code mithilfe von Quellzuordnungen in der Regel Ihrem ursprünglichen Quellcode zuordnen.
Metadaten für eine Verbindung generieren
Damit DevTools Ihren Arbeitsbereichordner automatisch erkennen kann, generieren Sie eine zufällige UUID der Version 4 und fügen Sie sie in die folgende JSON-Datei ein:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Lege die JSON-Datei dann in path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json ab.
Starten Sie zum Schluss Ihren lokalen HTTP-Server und stellen Sie sicher, dass auch die JSON-Datei bereitgestellt wird.
Alternativ können Sie diesen Schritt überspringen und manuell eine Ordnerverbindung einrichten.
Arbeitsbereich-Ordner verbinden
So verbinden Sie einen Ordner:
- Rufen Sie in Chrome die lokal gehostete Seite auf (in diesem Beispiel unter
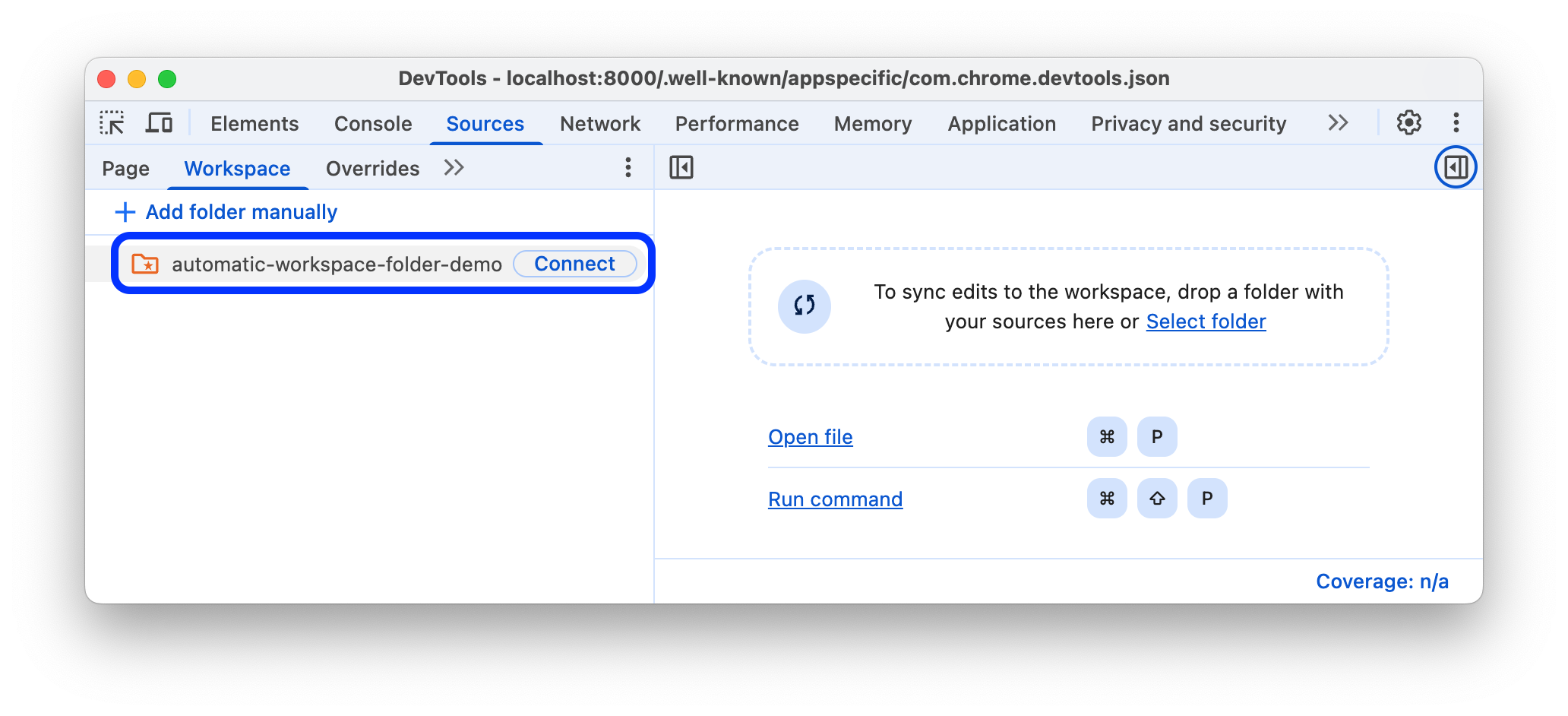
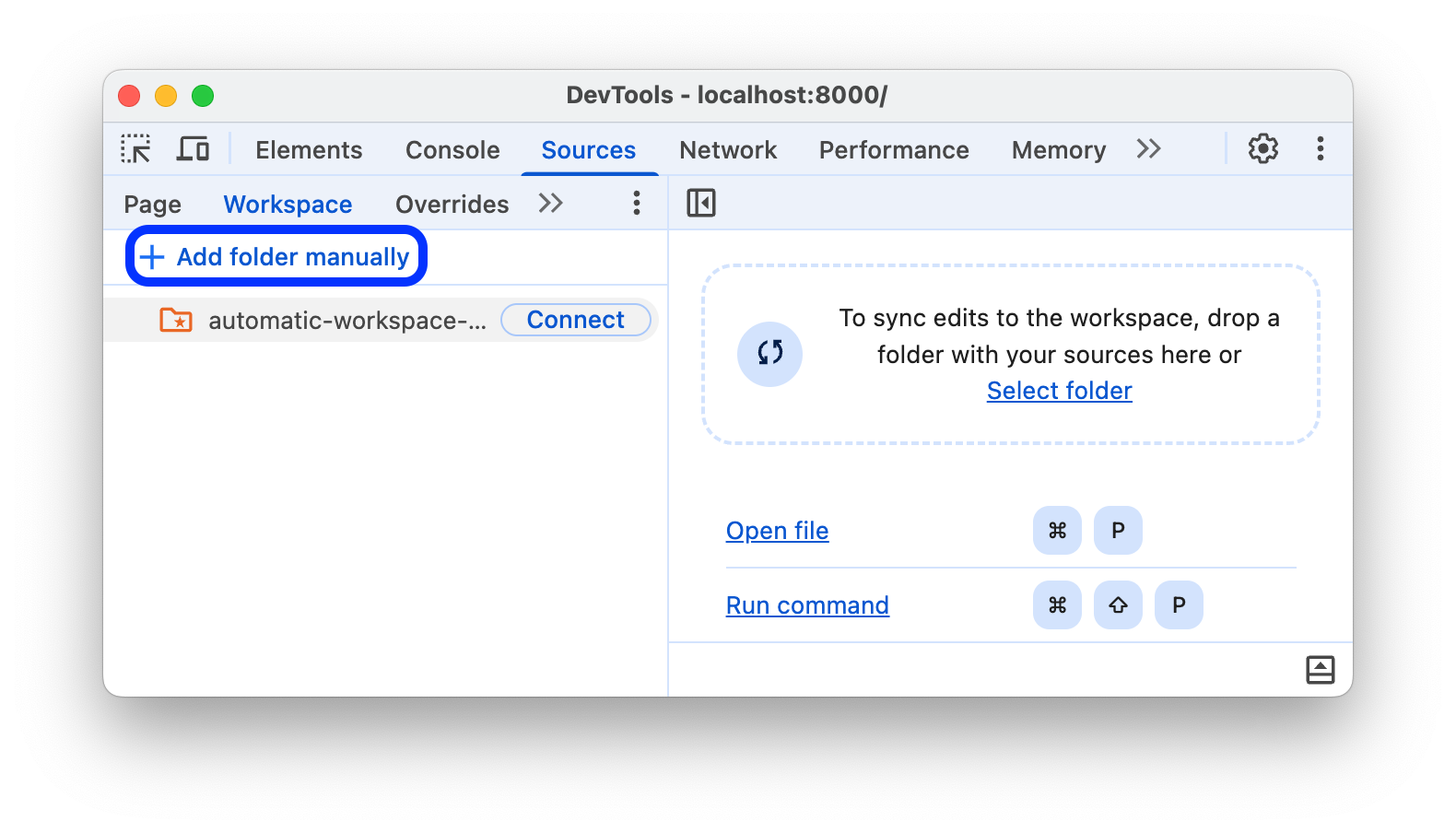
localhost:8000) und öffnen Sie die Entwicklertools. Klicken Sie unter Quellen > Arbeitsbereich neben dem Ordner auf Verbinden.

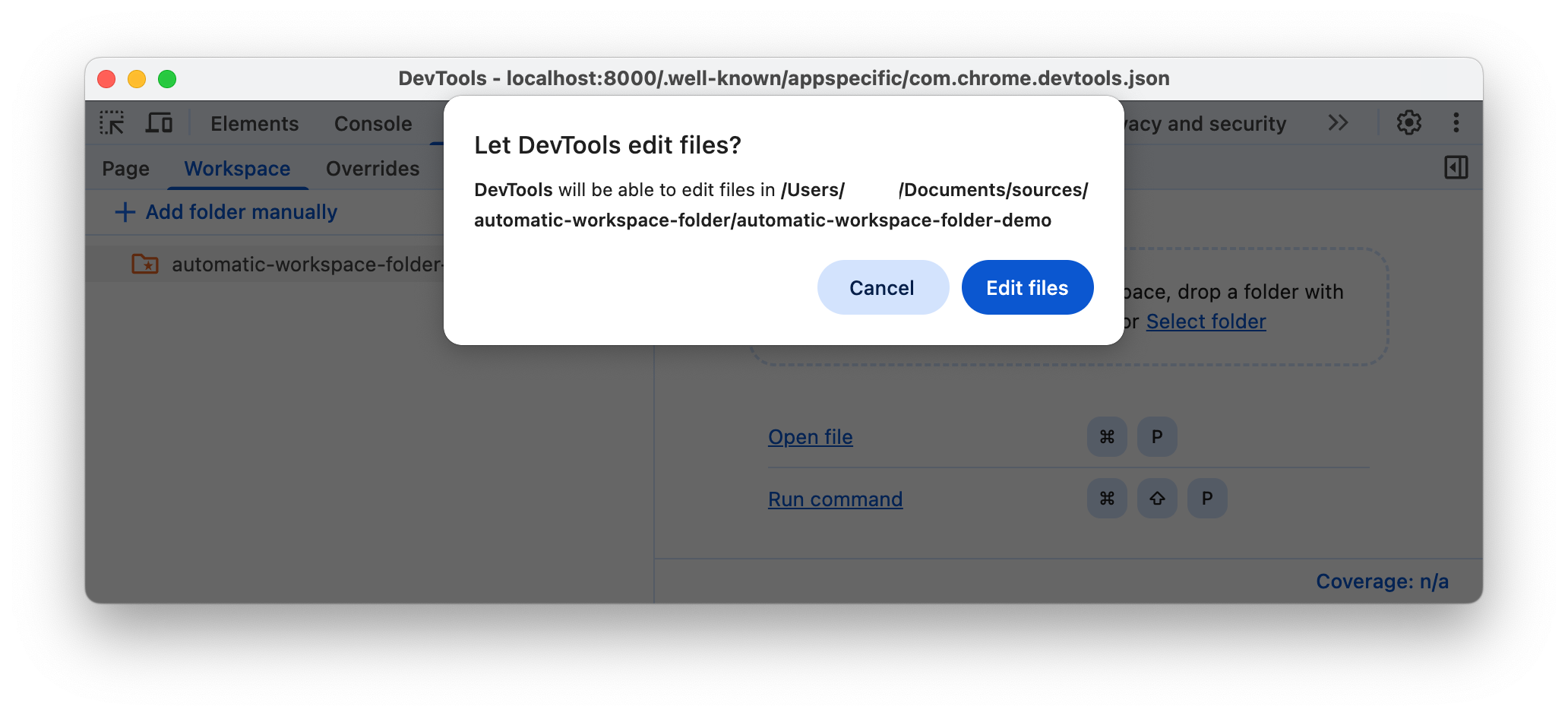
Klicken Sie bei Aufforderung auf Dateien bearbeiten, um den Entwicklertools Zugriff auf Ihren Ordner zu gewähren.

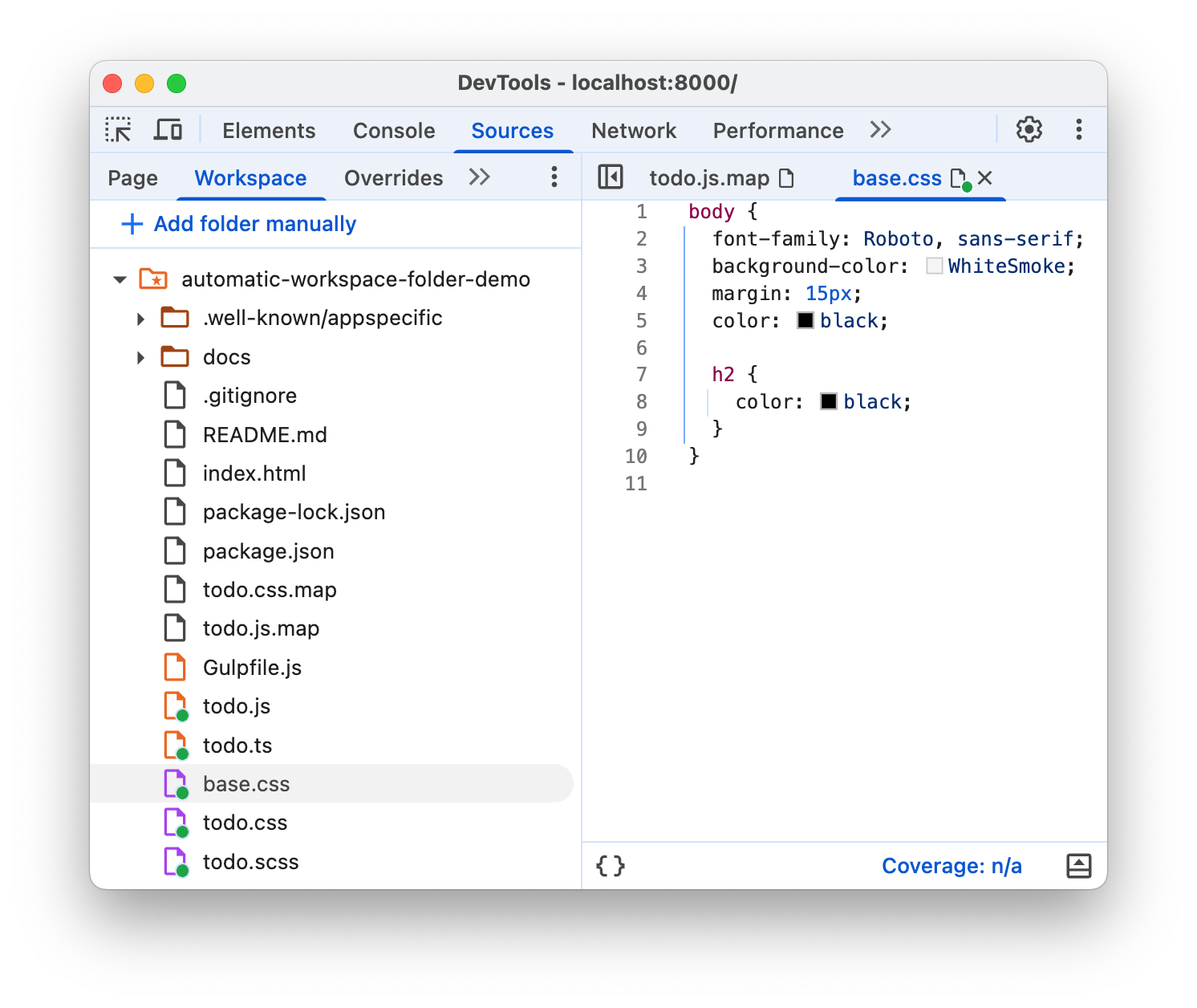
Nachdem Sie die Verbindung hergestellt haben, können Sie den Ordner auf dem Tab Arbeitsbereiche öffnen.

Auf dem Tab Arbeitsbereich wird neben HTML-, CSS- und JavaScript-Dateien ein grüner Punkt angezeigt. Diese grünen Punkte bedeuten, dass die Entwicklertools eine Zuordnung zwischen den Netzwerkressourcen der Seite und den Dateien im Ordner erstellt haben.
Änderung im Quellordner speichern
Sie können Änderungen an CSS-, HTML- und JavaScript-Dateien im verbundenen Arbeitsbereichordner speichern.
Änderungen an CSS speichern
So speichern Sie Änderungen an CSS:
- Öffnen Sie eine CSS-Datei aus dem verbundenen Arbeitsbereichordner unter Quellen > Arbeitsbereiche.
Nehmen Sie Änderungen an Ihrem Preisvergleichsportal vor.
Speichern Sie die Änderung, z. B. durch Drücken von Strg / Cmd + S, und sehen Sie sich die angewendete Änderung in Ihrer Quelldatei an. Im Bereich Quellen wird neben dem Dateinamen ein grüner Punkt angezeigt.
In diesem Video wird der Workflow erklärt:
Änderungen in HTML speichern
So speichern Sie Änderungen an HTML:
- Öffnen Sie eine HTML-Datei aus dem verbundenen Arbeitsbereichordner unter Quellen > Arbeitsbereiche.
Nehmen Sie eine Änderung an Ihrem HTML-Code vor.
Speichern Sie die Änderung, z. B. durch Drücken von Strg / Cmd + S, und sehen Sie sich die angewendete Änderung in Ihrer Quelldatei an. Im Bereich Quellen wird neben dem Dateinamen ein grüner Punkt angezeigt.
Aktualisieren Sie die Seite, damit die Änderung wirksam wird.
In diesem Video wird der Workflow erklärt:
Warum kann ich HTML-Code nicht über das Elemente-Feld ändern?
- Der Knotenbaum, der im Bereich Elemente angezeigt wird, stellt das DOM der Seite dar.
- Um eine Seite darzustellen, ruft ein Browser HTML über das Netzwerk ab, parst das HTML und konvertiert es dann in eine Baumstruktur von DOM-Knoten.
- Wenn die Seite JavaScript enthält, können damit DOM-Knoten hinzugefügt, gelöscht oder geändert werden. Mit der
content-Eigenschaft kann das Preisvergleichsportal auch das DOM ändern. - Der Browser verwendet das DOM, um zu bestimmen, welche Inhalte er den Nutzern präsentieren soll.
- Der endgültige Zustand der Seite, den Nutzer sehen, kann sich daher erheblich vom HTML-Code unterscheiden, den der Browser abgerufen hat.
- Dadurch ist es für die Entwicklertools schwierig, zu ermitteln, wo eine im Bereich Elemente vorgenommene Änderung gespeichert werden soll, da das DOM von HTML, JavaScript und CSS beeinflusst wird.
Kurz gesagt: Der DOM-Baum !== HTML.
Änderungen an JavaScript speichern
So speichern Sie Änderungen an JavaScript:
- Öffnen Sie eine JavaScript-Datei aus dem verbundenen Arbeitsbereichordner unter Quellen > Arbeitsbereiche.
Nehmen Sie eine Änderung an Ihrem JavaScript vor.
Speichern Sie die Änderung, z. B. durch Drücken von Strg / Cmd + S, und sehen Sie sich die angewendete Änderung in Ihrer Quelldatei an. Im Bereich Quellen wird neben dem Dateinamen ein grüner Punkt angezeigt.
Wenn Ihr lokaler HTTP-Server auf Änderungen an der Live-Quelldatei wartet und die Seite automatisch neu lädt, werden die Änderungen angewendet, sobald Sie sie in den DevTools speichern. Andernfalls stellen Sie Ihren lokalen Server noch einmal bereit.
In diesem Video wird der Workflow erklärt:
Verbindung zu einem Arbeitsbereich-Ordner entfernen
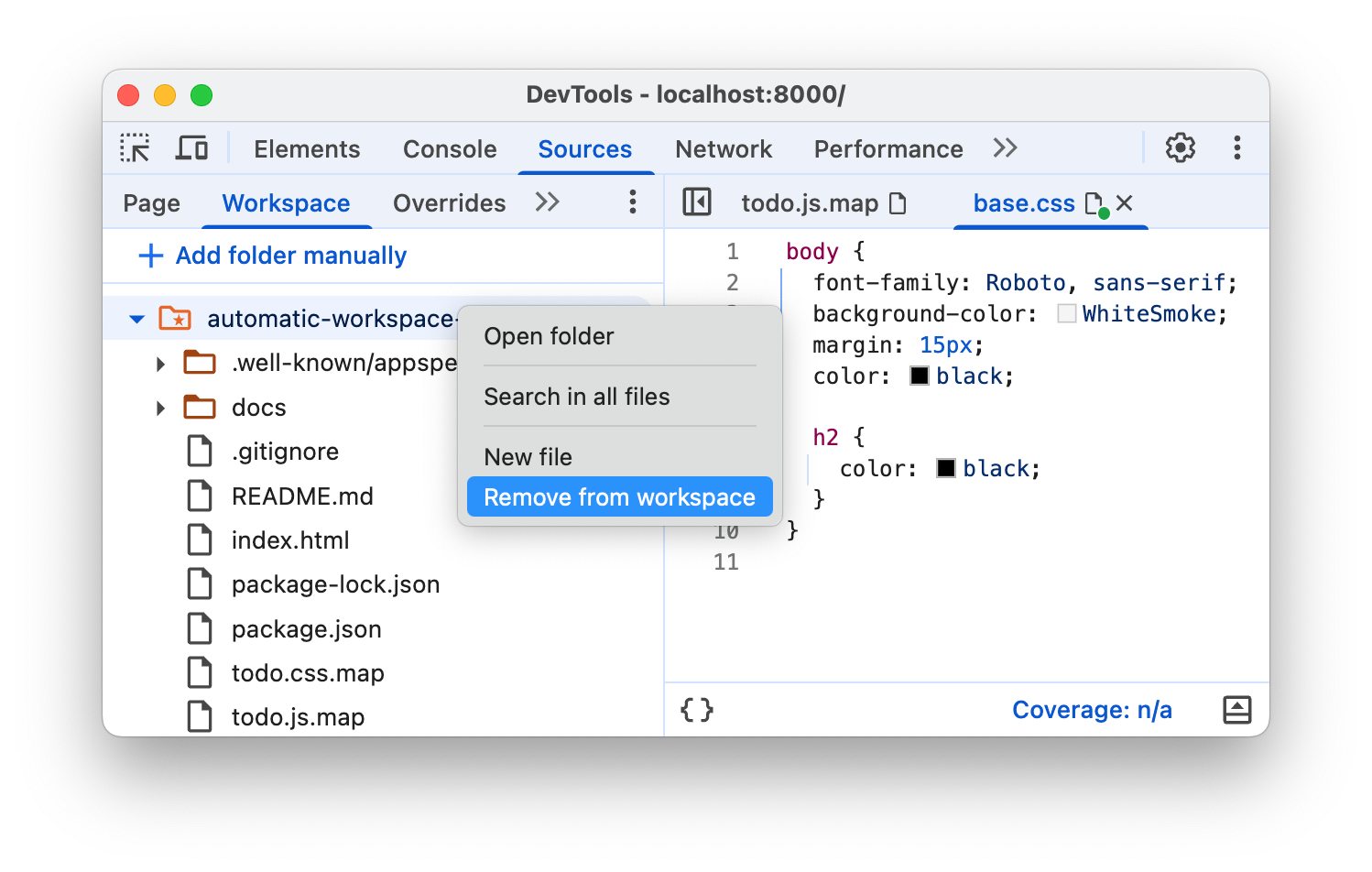
Wenn Sie eine Verbindung zu einem Arbeitsbereichordner entfernen möchten, klicken Sie unter Quellen > Arbeitsbereich mit der rechten Maustaste auf den Ordner, wählen Sie im Drop-down-Menü Aus dem Arbeitsbereich entfernen aus und klicken Sie auf Entfernen.

Arbeitsbereich-Ordner manuell verbinden
Öffnen Sie die Entwicklertools auf Ihrer lokal gehosteten Seite.
Klicken Sie unter Quellen > Arbeitsbereich auf Ordner manuell hinzufügen. Wählen Sie dann einen Ordner mit Ihren Quelldateien aus.

Folgen Sie dann Schritt 3 und 4 unter Arbeitsbereichordner verbinden.
Beschränkungen
Wenn Sie ein modernes Framework verwenden, wird Ihr Quellcode wahrscheinlich von einem Format, das für Sie einfach zu verwalten ist, in ein Format umgewandelt, das für eine möglichst schnelle Ausführung optimiert ist. Mit einer Verbindung zu einem Arbeitsbereichordner kann der optimierte Code in der Regel mithilfe von Quellzuordnungen dem ursprünglichen Quellcode zugeordnet werden.
Die DevTools-Community arbeitet daran, die von Quellzuordnungen bereitgestellten Funktionen in einer Vielzahl von Frameworks und Tools zu unterstützen. Wenn Sie bei der Verwendung eines Arbeitsbereichs mit Ihrem bevorzugten Framework auf Probleme stoßen oder es nach einer benutzerdefinierten Konfiguration funktioniert, starten Sie eine Konversation in der Mailingliste oder stellen Sie eine Frage auf Stack Overflow, um Ihr Wissen mit dem Rest der DevTools-Community zu teilen.
Nächste Schritte
Alle bereits eingerichteten Ordner können Sie unter Einstellungen > Arbeitsbereich verwalten.
Als Nächstes erfahren Sie, wie Sie mit den Entwicklertools CSS ändern und JavaScript debuggen können.
Weitere Informationen
Lokale Überschreibungen ist eine weitere DevTools-Funktion, die es Ihnen ermöglicht, Webinhalte oder Anfrageheader zu simulieren. So können Sie Änderungen an einer Seite vornehmen, ohne auf das Backend warten zu müssen. Bei lokalen Überschreibungen bleiben die Änderungen über Seitenaufrufe hinweg erhalten, werden aber nicht dem Quellcode Ihrer Seite zugeordnet.


