با افزونه نقشه منبع ignoreList ، تجربه اشکال زدایی را در Chrome DevTools بهبود بخشید.
Chrome DevTools قسمت ignoreList در نقشههای منبع تجزیه میکند تا به بهبود تجربه اشکالزدایی برنامهنویس کمک کند. به ردیابی پشته زیر در کنسول نگاهی بیندازید. DevTools به طور خودکار تمام فریم های شخص ثالث را پنهان می کند و فقط فریم هایی را نشان می دهد که مربوط به کد شما هستند.

ignoreList نشان میدهد. بعداً فریمهای شخص ثالث نامربوط را پنهان میکند تا به شما کمک کند در هنگام اشکالزدایی سریعتر مشکلات را مشخص کنید. ignoreList چیست؟
پسوندهای نقشه منبع، فیلدهای اضافی هستند که اطلاعات تکمیلی را در مورد نقشه منبع ذخیره می کنند. چنین فیلدهایی با پیشوند x_ هستند.
Chrome DevTools از فیلد ignoreList (در صورت ارائه) برای فیلتر کردن کد تولید شده استفاده می کند و به توسعه دهندگان وب اجازه می دهد فقط بر روی کدی که می نویسند تمرکز کنند. به عنوان مثال، به نقشه منبع زیر نگاه کنید.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
فیلد sources فهرستی از منابع اصلی را نشان می دهد که توسط ورودی mappings استفاده شده است. تماشا کنید نقشه های منبع چیست؟ برای یادگیری نحوه عملکرد نقشه ها
با توجه به اینکه دو فایل node_modules/…/frameworks.js و node_modules/.../library.js اسکریپت های شخص ثالث هستند، می توانید فیلد ignoreList را برای نشان دادن موقعیت آنها در قسمت sources مشخص کنید. Chrome DevTools این اطلاعات را برای پنهان کردن فریمها از آن فایلهای نادیدهگرفته اعمال میکند.

این همچنین برای پشته تماس در پانل منابع در هنگام اشکال زدایی نقطه شکست اعمال می شود.
در پشت صحنه، DevTools دارای یک تنظیم اضافی است که به طور پیش فرض فعال شده است: به طور خودکار اسکریپت های شخص ثالث شناخته شده را برای نادیده گرفتن لیست اضافه کنید . می توانید آن را در DevTools > Settings > Ignore List پیدا کنید.
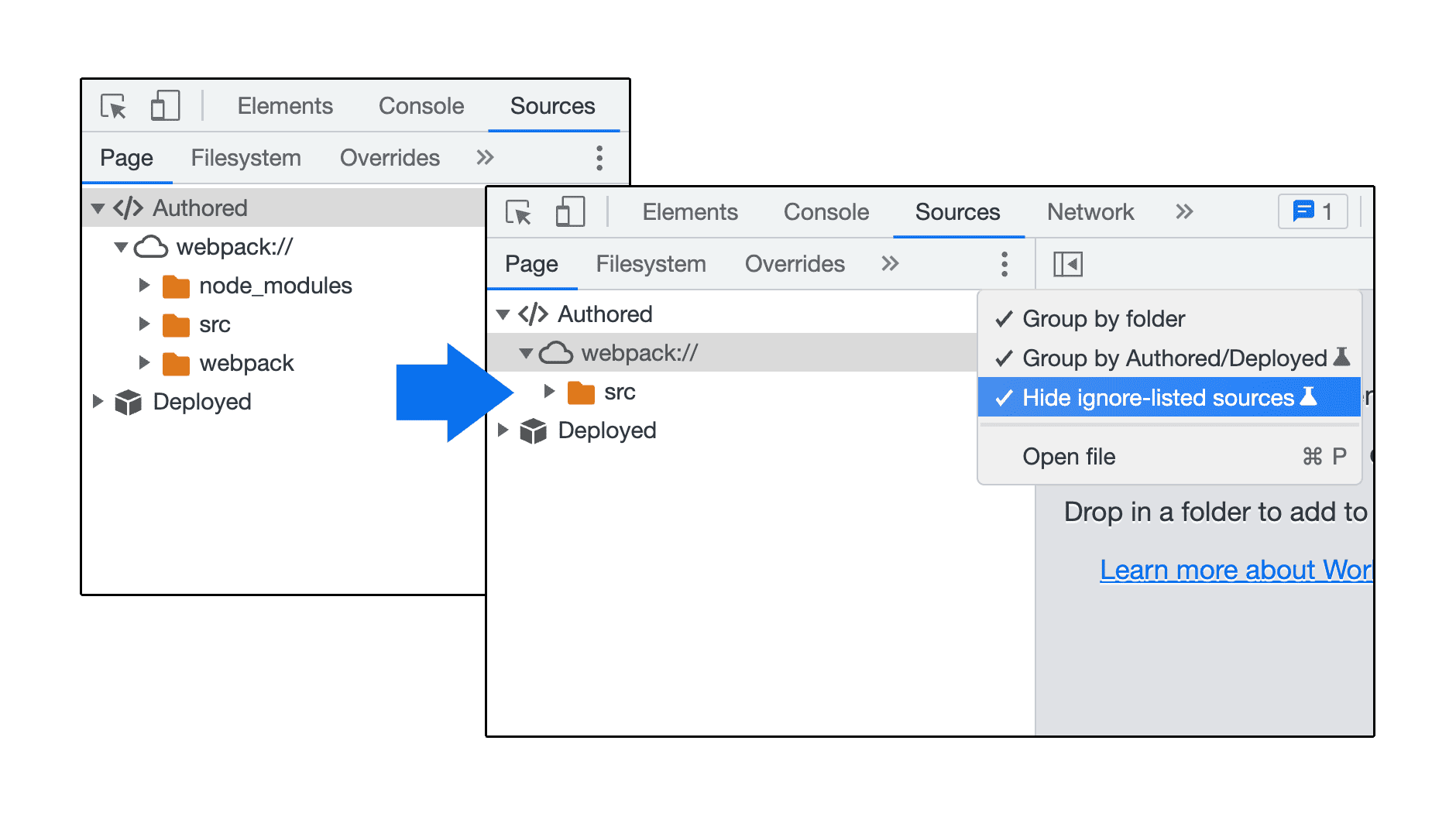
با فیلد نقشه منبع ignoreList ، می توانید فایل های نادیده گرفته شده را در پنل Sources مخفی کنید تا روی کد خود تمرکز کنید.

نحوه پر کردن ignoreList
خبر خوب این است که چارچوب هایی مانند Angular و Nuxt قبلاً ignoreList در نقشه های منبع خود پیکربندی کرده اند. به آخرین نسخه ارتقا دهید و کاملاً خارج از جعبه کار می کند. شما بدون زحمت پیشرفت های ردیابی پشته را دریافت می کنید.
از سوی دیگر، ابزارهای بیلد مانند Vite و Rollup تنظیماتی را برای پیکربندی آن ارائه می دهند. همچنین یک پلاگین webpack برای آن وجود دارد.
اگر شما یک نگهدارنده چارچوب یا کتابخانه هستید، درک نحوه اجرای این تنظیمات برای بهبود تجربه اشکالزدایی کاربران ضروری است. بخش زیر را ببینید تا ببینید Angular و Nuxt چگونه این کار را در پشت صحنه انجام دادند.
اگر فریمورک و ابزار ساخت مورد علاقه شما هنوز از آن پشتیبانی نکند چه؟
ما به طور فعال با چارچوب ها کار می کنیم و ابزارهایی را برای ایجاد این تنظیمات جدید ایجاد می کنیم. همچنین می توانید با اطلاع رسانی به نگهبانان در مورد این ویژگی کمک کنید. به عنوان مثال، می توانید یک مشکل را در مخزن آنها ثبت کنید.
همچنین، میتوانید به صورت دستی اسکریپتهای نامربوط را مستقیماً از درخت فایل در DevTools > Sources > صفحه به فهرست نادیدهگیری اضافه کنید تا به نتایج مشابهی برسید.
مطالعات موردی: اجرای Nuxt و Angular
به دو مطالعه موردی زیر نگاهی بیندازید.
ignoreList در Nuxt
با شروع از Nuxt نسخه 3.3.1 ، محتویات node_modules و Nuxt buildDir به عنوان "توسط اشکال زدا نادیده گرفته شوند" علامت گذاری شده اند.
این از طریق تغییر در پیکربندی ساخت Nuxt با استفاده از Vite و Rollup به دست آمد:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
تیم DevTools میخواهد از تیمهای Vite و Nuxt برای این امکان تشکر کند. ما از تلاش و همکاری شما که برای موفقیت این اجرا ضروری بود، قدردانی می کنیم. باز هم از تیم های Vite و Nuxt برای مشارکت شما سپاسگزاریم!
ignoreList در Angular
با شروع از Angular v14.1.0 ، محتویات node_modules و پوشههای webpack به عنوان "نادیده گرفتن" علامتگذاری شدهاند.
این امر از طریق تغییر در angular-cli با ایجاد یک افزونه که به ماژول Compiler بسته وب متصل میشود، به دست آمد.
افزونه بسته وب که مهندسان ما ایجاد کردهاند به مرحله PROCESS_ASSETS_STAGE_DEV_TOOLING متصل میشود و فیلد ignoreList در نقشههای منبع را با داراییهای نهایی که بسته وب تولید میکند و مرورگر بارگیری میکند پر میکند.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
برای کسب اطلاعات بیشتر در مورد سایر بهبودهای اشکال زدایی Angular در DevTools، به مطالعه موردی: Better Angular Debugging with DevTools مراجعه کنید.
تیم Chrome DevTools مایل است از تیم Angular به خاطر مشارکت ارزشمندشان در موفقیت این پیاده سازی تشکر کند. تلاش و همکاری شما ضروری بود و ما از زحمات شما قدردانی می کنیم. با تشکر از شما، تیم Angular، برای این امکان!


