Use the AI assistance panel for styling to understand a website's overall layout, specific element styles and to get AI generated fixes for CSS bugs.
Open the "AI assistance" panel
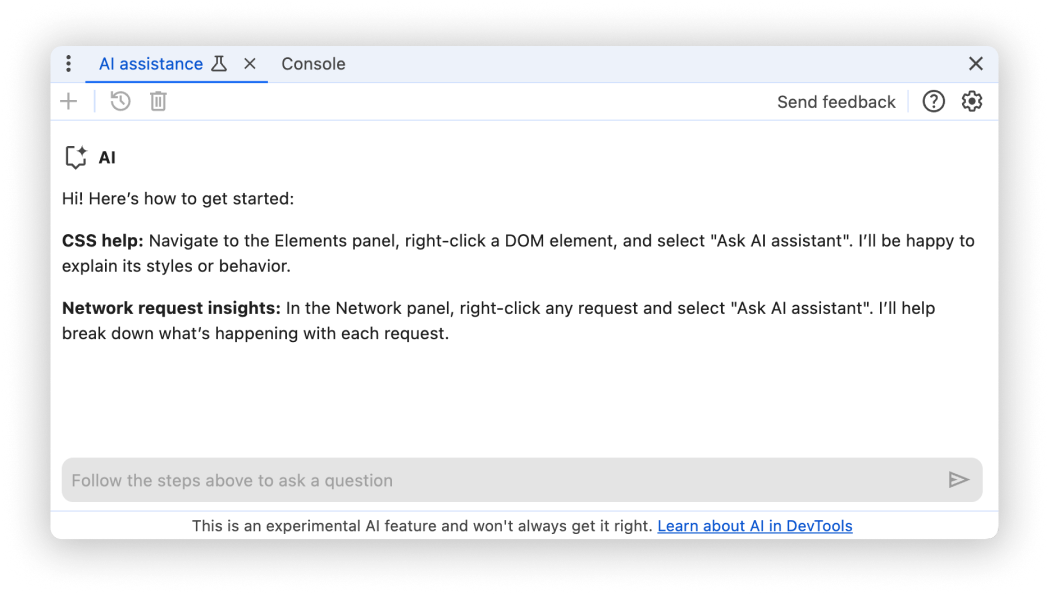
The AI assistance panel opens in the drawer.

From the Elements panel
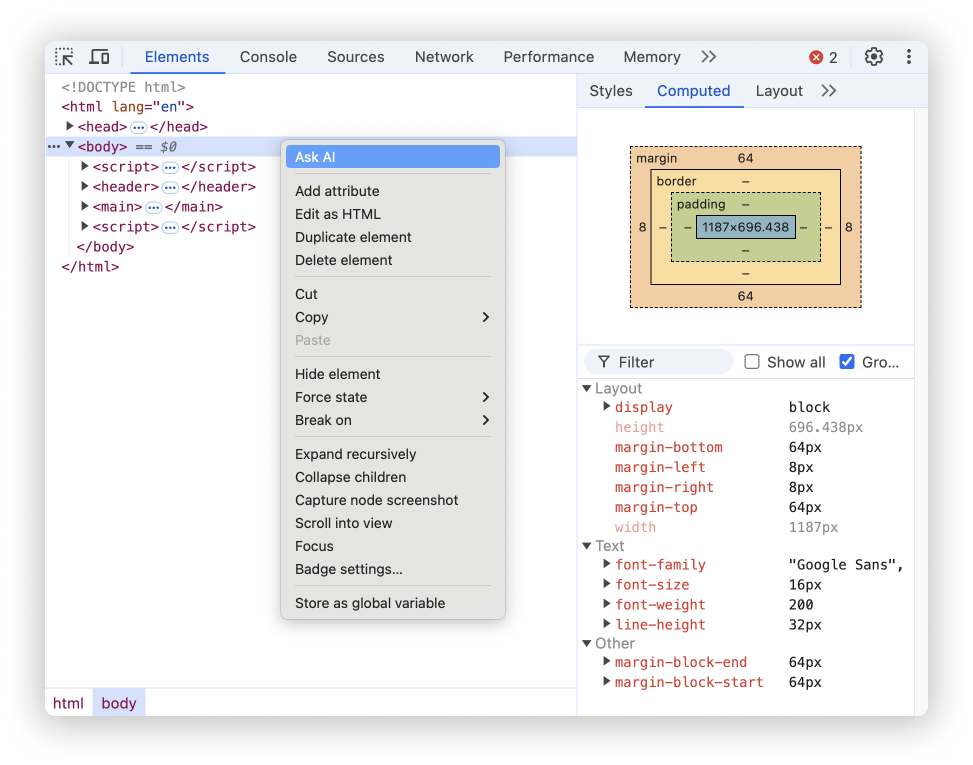
To open AI assistance from the Elements panel, when inspecting a DOM node, right-click the node and select the Ask AI option.

When you open AI assistance like this, the inspected DOM element is already pre-selected as a context element for the conversation.
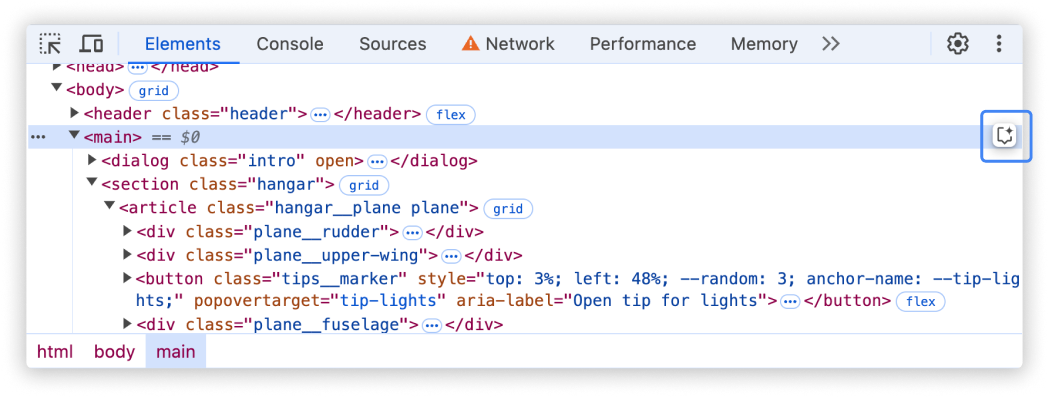
Alternatively, click the floating button attached to a hovered DOM node.

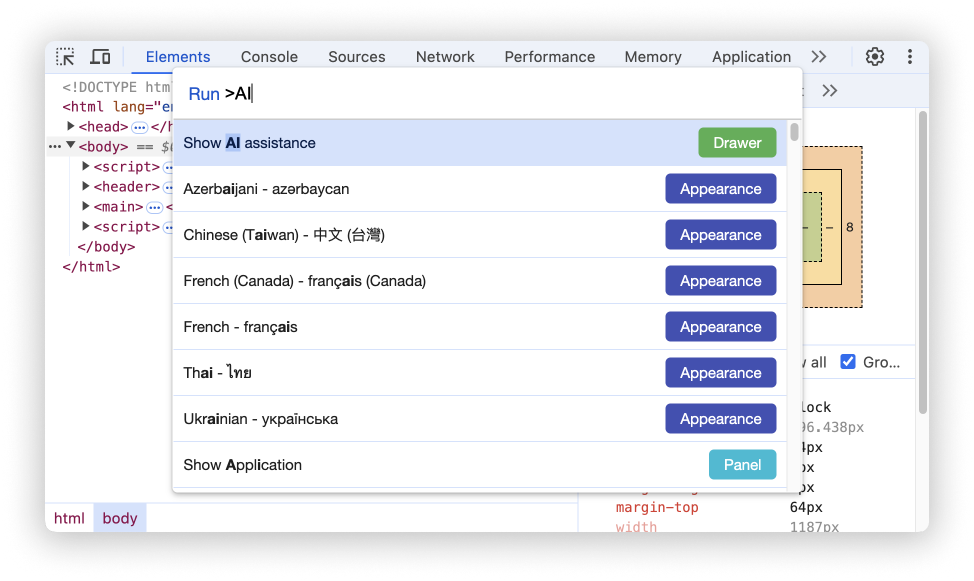
From the command menu
To open AI assistance from the command menu, type AI and then run the
Show AI assistance command, which has the Drawer badge next to it.

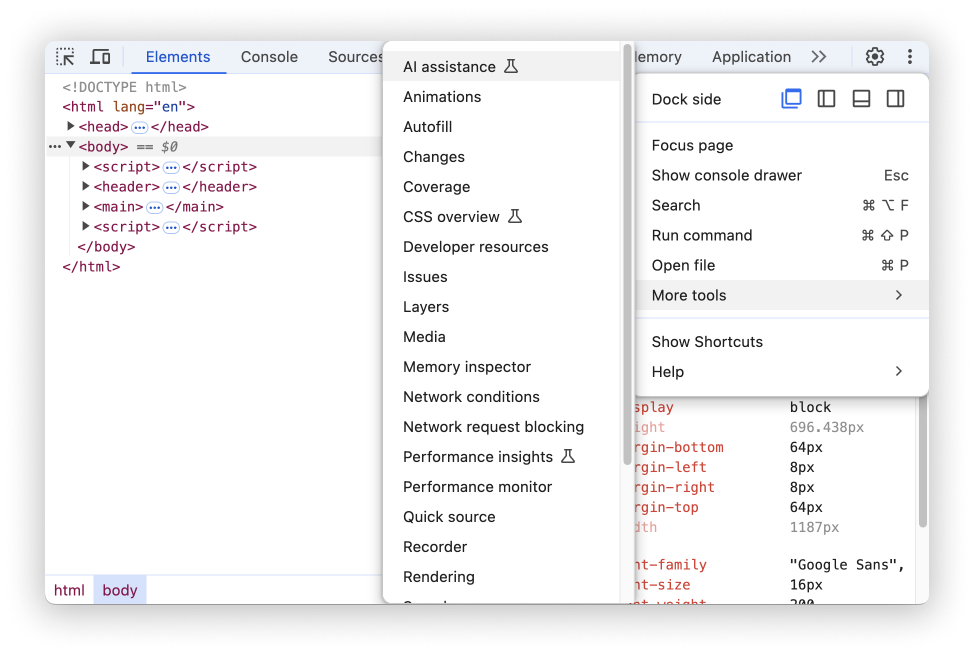
From the "More tools" menu
Alternatively, in the top right corner, select More options > More tools > AI assistance.

Conversation context
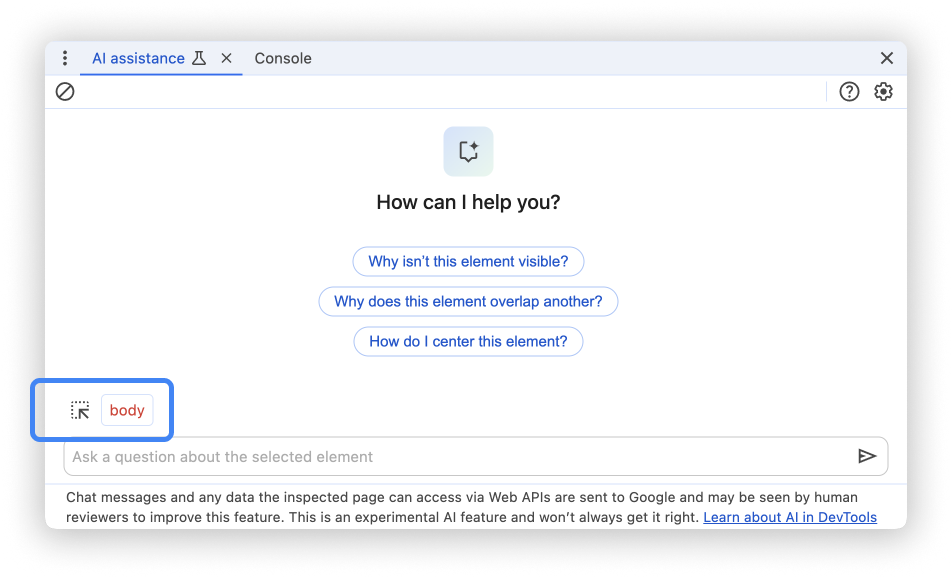
Chats with AI assistance always relate to the currently inspected element, which is the last element selected in the Elements panel DOM tree. A reference to this element is shown in the bottom left corner of the panel.

Change the context using the element picker next to the current element or by selecting from the Elements panel DOM tree.
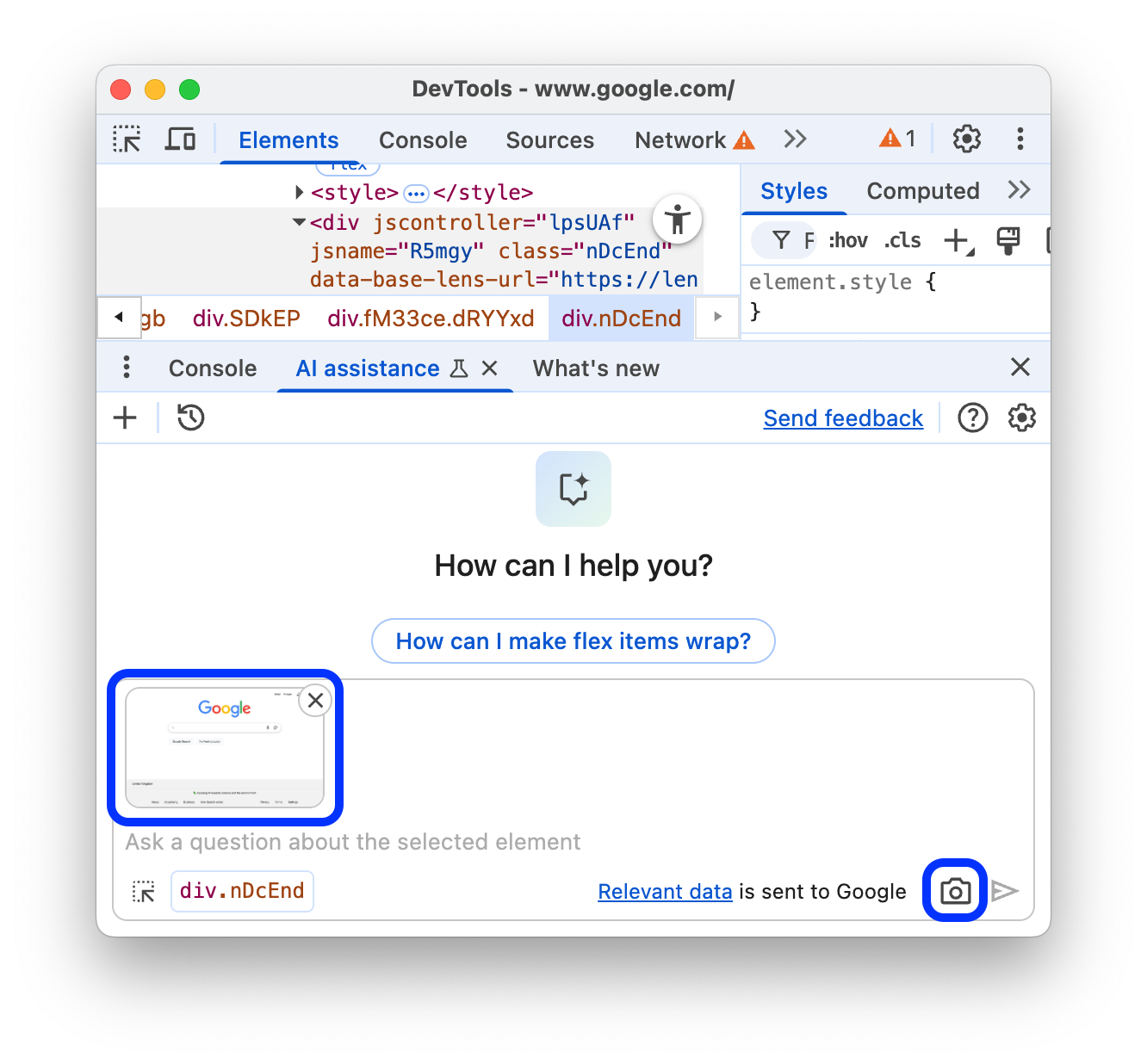
With the context selected, you can capture a screenshot of the viewport and submit it to your chat. Click the Take screenshot button next to the chat input field.

You can use screenshots to provide additional visual context to your prompts, for example, to check if all visible buttons have the same spacing.
While the currently inspected element is the foundation of the conversation,
AI assistance has access to all web APIs to gather more information from the
inspected page. This includes querying other elements with
document.querySelector or evaluating computed styles.
Prompting
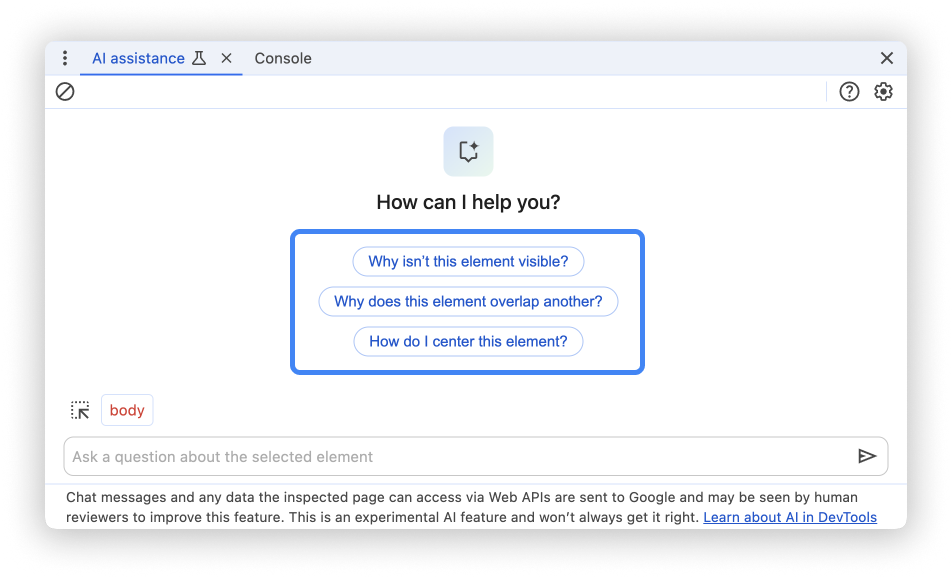
When starting a new conversation, AI assistance for styling offers example prompts to help you get started quickly.

Click any of the prompts to prefill the prompt input field at the bottom of the panel.
Alternatively, type your own prompt or question into the input field.
To send a prompt, either press Enter or click the arrow on the right side of the input field.
Conversation flow
Sending a prompt starts the conversation with the styling agent. To get the
information required to answer your prompt best, the agent generates and
executes JavaScript that calls web APIs. Agent progress is shown in steps. The
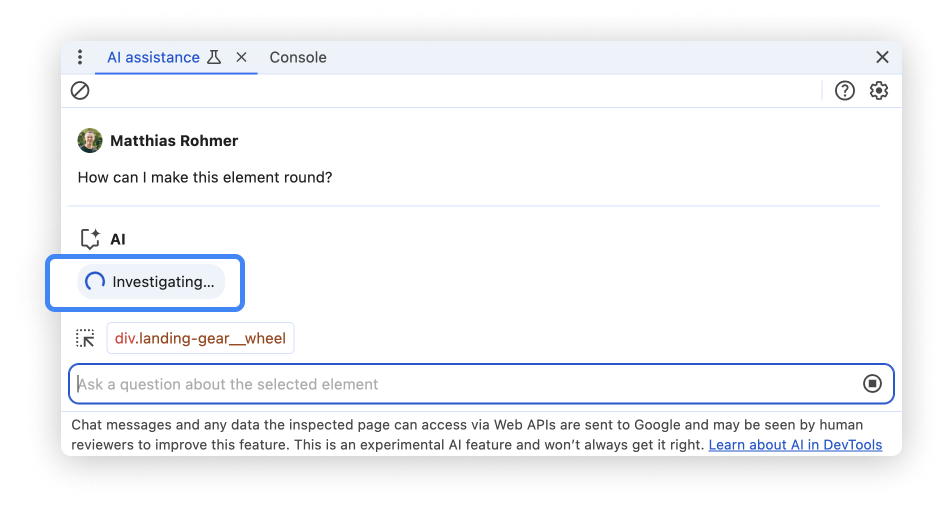
initial step status is Investigating….

The step label updates as the agent executes more specific actions to solve your question.
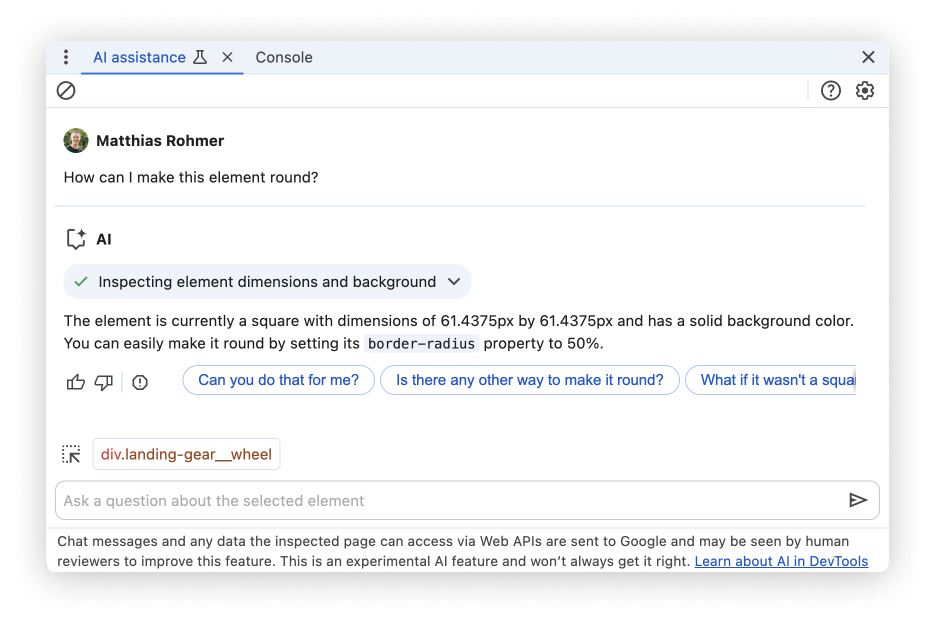
Once the agent comes to a final answer, the answer is displayed below the investigation steps, including suggestions for follow-up prompts.

Click any of the suggested prompts to continue the conversation. Click the
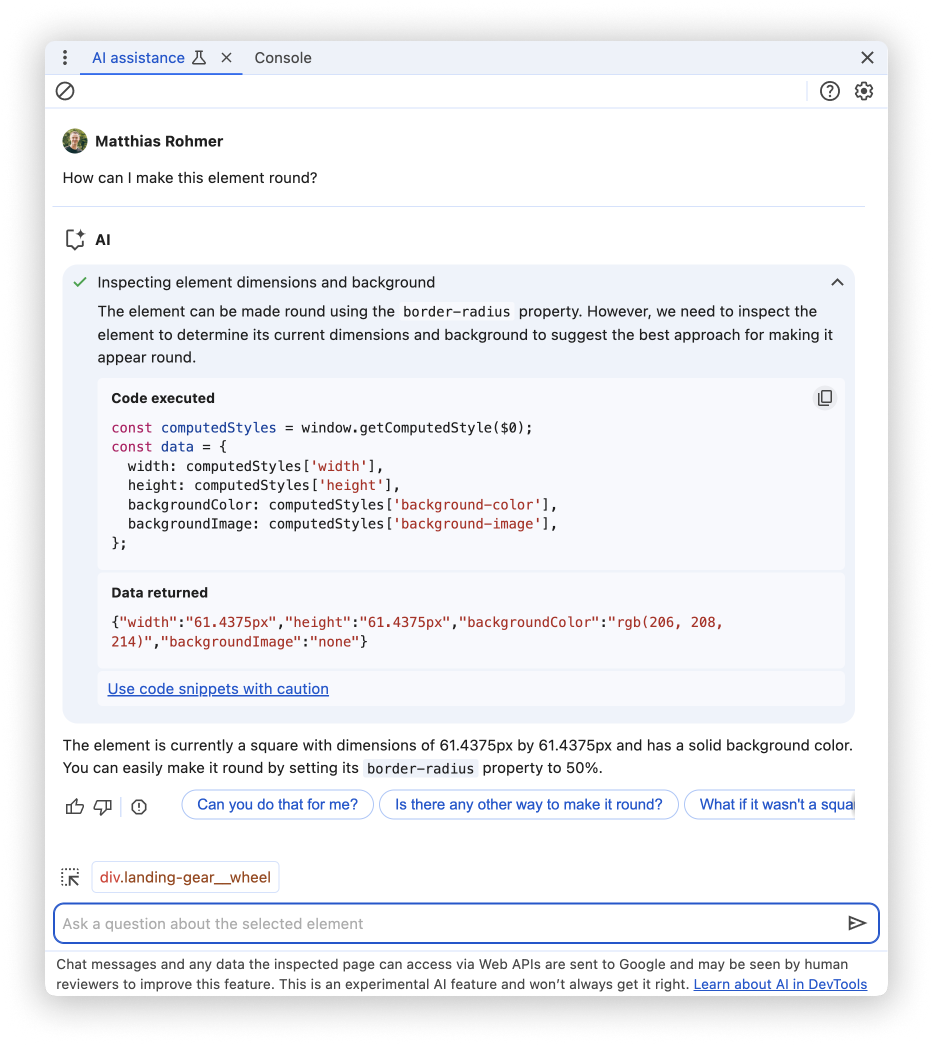
of an investigation step to get a better understanding of what AI assistance did behind the scenes.

When you expand a progress chip, you see the code the agent has executed, together with its return value. Copy the executed code for further use, like executing it with the Console panel.
Paused conversations
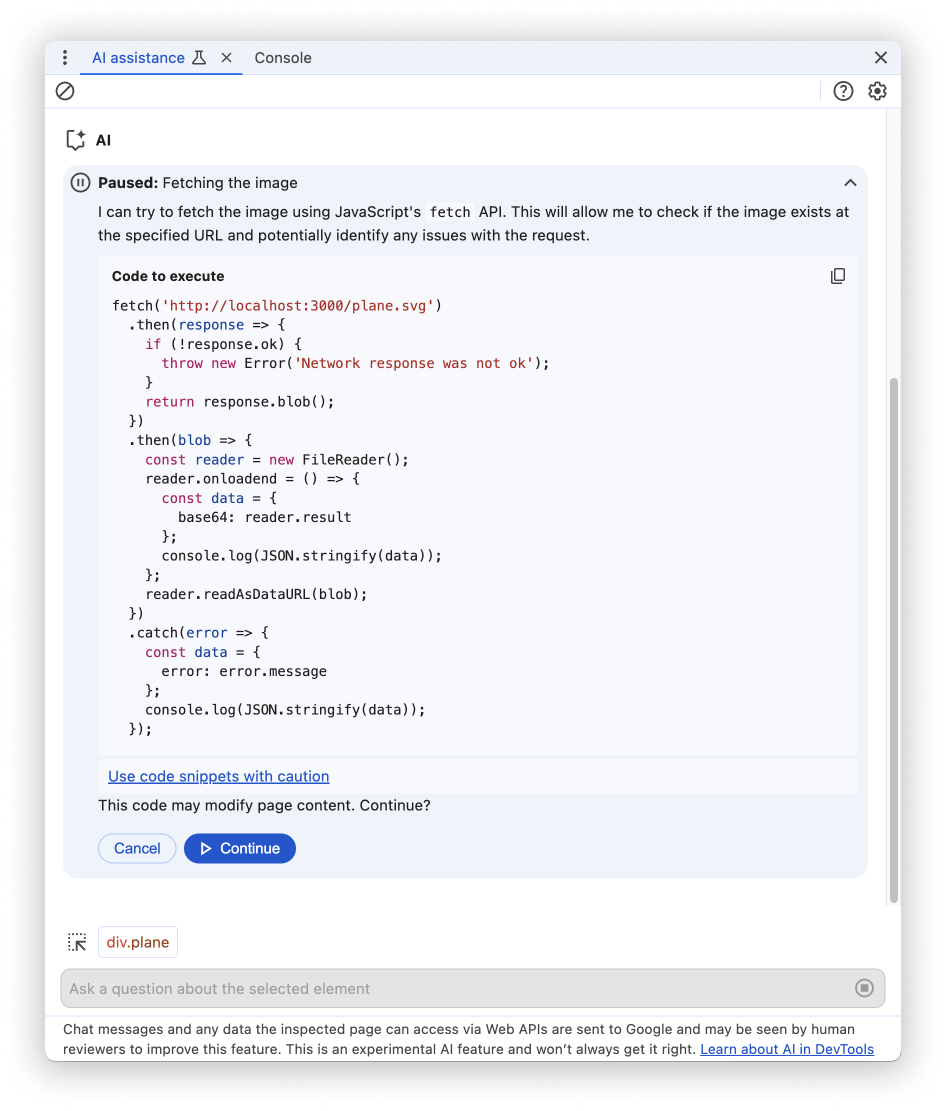
AI assistance might generate code with side effects. When that happens, the conversation is paused before the code is executed.

When the conversation pauses, review the code proposed by the agent. Click Continue to proceed or Cancel to prevent execution.
Save changes to your workspace
With a connected workspace folder, you can save style changes suggested by AI assistance back to CSS source files on your computer.
To do this:
First, generate a metadata file and connect a workspace folder.
Alternatively, you can add a folder manually.
Start a chat from the Elements panel.
Prompt AI assistance to modify your CSS.
AI assistance may generate code and pause execution. Review the code and click Continue to test changes live.
Expand the Unsaved changes section and click Apply to workspace.
Review the changes in a
diffand click Save all.
To learn this workflow, see:
No answer given
AI assistance might not provide answers due to various reasons.

If you think your prompt is something AI assistance should be able to discuss, file a bug.
Conversation history
Once you start a conversation, every next answer is based on your previous interactions between you and the AI.
AI assistance saves your conversation history between sessions, so you can access your previous chats even after DevTools or Chrome reload.
Use the controls in the top-left corner of the panel to control your conversation history.

Start new
To start a new conversation with the currently selected conversation context, click the button.
Continue
To continue a past conversation, click the button and select it from the context menu.
Delete
To delete a conversation from history, click the button.
Rate answers and provide feedback
AI assistance is an experimental feature. Therefore we are actively looking for your feedback to learn how we can improve answer quality and the overall experience.

Vote answers
Rate an answer using the Thumbs up and Thumbs down buttons below the answer.
Report answers
To report inappropriate content, click the button next to the voting buttons.
