کوکیهای HTTP عمدتاً برای مدیریت جلسات کاربر، ذخیره تنظیمات شخصیسازی کاربر و ردیابی رفتار کاربر استفاده میشوند. آنها همچنین علت همه آن فرم های رضایت مزاحم "این صفحه از کوکی ها استفاده می کند" هستند که در سرتاسر وب می بینید. این راهنما نحوه مشاهده، افزودن، ویرایش و حذف کوکیهای یک صفحه را با ابزار توسعه کروم به شما آموزش میدهد.
بخش Cookies را باز کنید
- Chrome DevTools را باز کنید .
- Application > Storage > Cookies را باز کنید و یک منبع را انتخاب کنید.

فیلدها
جدول کوکی ها شامل فیلدهای زیر است:
- نام . نام کوکی
- ارزش . ارزش کوکی
- دامنه . میزبان هایی که مجاز به دریافت کوکی هستند.
- مسیر . آدرس اینترنتی که باید در URL درخواستی وجود داشته باشد تا هدر
Cookieارسال شود. - منقضی می شود / حداکثر سن . تاریخ انقضای کوکی یا حداکثر سن. برای کوکیهای جلسه، این مقدار همیشه
Sessionاست. - اندازه . اندازه کوکی، بر حسب بایت.
- HttpOnly . اگر درست باشد، این فیلد نشان میدهد که کوکی فقط باید از طریق HTTP استفاده شود و تغییر جاوا اسکریپت مجاز نیست.
- امن اگر درست باشد، این فیلد نشان میدهد که کوکی فقط میتواند از طریق یک اتصال امن و HTTPS به سرور ارسال شود.
- همان سایت اگر کوکی از ویژگی آزمایشی
SameSiteاستفاده میکند، حاویStrictیاLaxاست. - کلید پارتیشن برای کوکیهای دارای وضعیت پارتیشن مستقل ، کلید پارتیشن سایت URL سطح بالایی است که مرورگر در ابتدای درخواست به نقطه پایانی که کوکی را تنظیم میکرد، از آن بازدید میکرد.
- اولویت . در صورت استفاده از ویژگی اولویت کوکی منسوخ، حاوی
Low،Medium(پیشفرض)، یاHighاست.
برای مشاهده مقدار یک کوکی، آن را در جدول انتخاب کنید. برای دیدن مقدار بدون درصد رمزگذاری، را علامت بزنید Show URL-decoded .
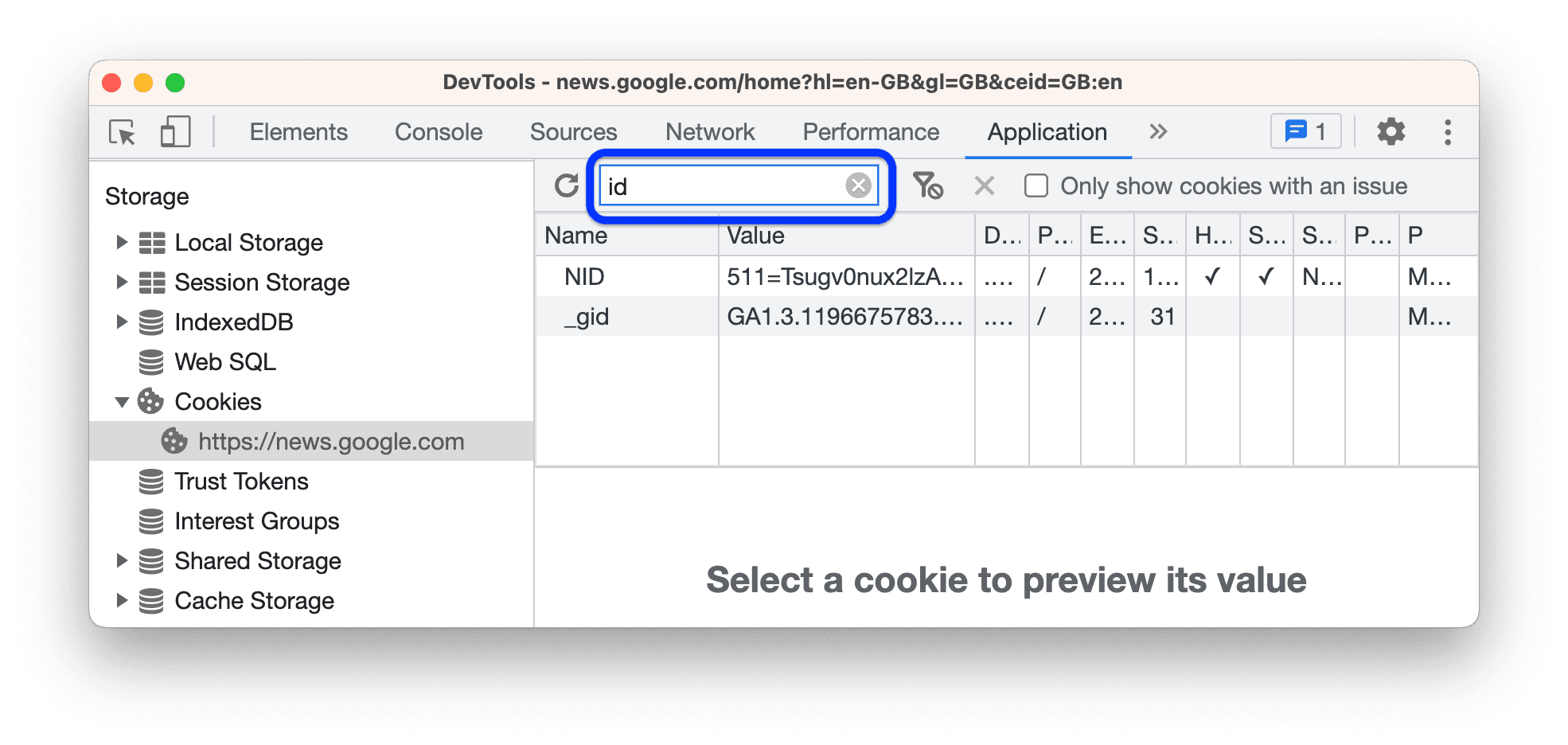
کوکی ها را فیلتر کنید
از کادر فیلتر برای فیلتر کردن کوکی ها بر اساس نام یا مقدار استفاده کنید.

فیلتر کردن بر اساس فیلدهای دیگر پشتیبانی نمی شود. فیلتر به حروف بزرگ و کوچک حساس نیست.
یک کوکی اضافه کنید
برای افزودن یک کوکی دلخواه:
- روی یک ردیف خالی در جدول دوبار کلیک کنید.
- یک نام و مقدار وارد کنید و Enter را فشار دهید.
DevTools سایر فیلدهای مورد نیاز را به صورت خودکار پر می کند. شما می توانید آنها را همانطور که در ادامه توضیح داده شد ویرایش کنید.
یک کوکی را ویرایش کنید
همه فیلدها قابل ویرایش هستند به جز Size که به طور خودکار به روز می شود.
برای ویرایش یک فیلد دوبار کلیک کنید.

DevTools کوکیهایی را با مقادیر فیلد نامعتبر به رنگ قرمز برجسته میکند.

برای فیلتر کردن کوکیهای معتبر، علامت بزنید فقط کوکیهای دارای مشکل در نوار عملکرد بالا نشان داده شوند .
کوکی ها را حذف کنید
برای حذف یک کوکی، آن را انتخاب کنید و حذف انتخاب شده در نوار اقدام بالا کلیک کنید.

برای حذف همه کوکی ها، Clear all کلیک کنید.

کوکی های شخص ثالث را شناسایی و بررسی کنید
کوکی های شخص ثالث آنهایی هستند که توسط سایتی متفاوت از صفحه سطح بالای فعلی تنظیم می شوند. کوکی های شخص ثالث دارای ویژگی SameSite=None هستند.
DevTools چنین کوکیهایی را در Application > Storage > Cookies فهرست میکند و نماد هشدار را در کنار آنها نشان میدهد. ماوس را روی نماد نگه دارید تا یک نکته ابزار را ببینید و روی آن کلیک کنید تا برای اطلاعات بیشتر به پانل مشکلات بروید.

همچنین میتوانید کوکیهای شخص ثالث را در Network پیدا کنید > روی درخواست > کوکیها کلیک کنید .

پانل شبکه ، کوکیهای دارای مشکل را برجسته میکند و یک نماد هشدار را در کنار کوکیهایی که کوکیهای شخص ثالث در دسترس نیستند، نشان میدهد.



