In deze interactieve tutorial leert u hoe u berichten kunt registreren en filteren in de Chrome DevTools Console.

Deze tutorial is bedoeld om in de juiste volgorde te worden voltooid. Er wordt van uitgegaan dat je de basisprincipes van webontwikkeling begrijpt, zoals hoe je JavaScript gebruikt om interactiviteit aan een pagina toe te voegen.
De demo en DevTools instellen
Deze tutorial is zo ontworpen dat je de demo kunt openen en alle workflows zelf kunt uitproberen. Als je de tutorial fysiek volgt, is de kans groter dat je de workflows later onthoudt.
- Open de demo .
Optioneel: Verplaats de demo naar een apart venster. In dit voorbeeld staat de tutorial links en de demo rechts.

Focus op de demo en druk vervolgens op Control + Shift + J of Command + Option + J (Mac) om DevTools te openen. Standaard opent DevTools rechts van de demo.

Optioneel: koppel DevTools aan de onderkant van het venster of koppel het los in een apart venster .
DevTools is aan de onderkant van de demo gekoppeld:

DevTools losgekoppeld in een apart venster:

Berichten bekijken die zijn geregistreerd via JavaScript
De meeste berichten die u in de console ziet, zijn afkomstig van de webontwikkelaars die de JavaScript van de pagina hebben geschreven. Het doel van deze sectie is om u kennis te laten maken met de verschillende berichttypen die u waarschijnlijk in de console zult zien, en uit te leggen hoe u elk berichttype zelf kunt loggen vanuit uw eigen JavaScript.
Klik op de knop Loggegevens in de demo.
Hello, Console!wordt geregistreerd in de console.
Klik naast het bericht
Hello, Console!in de console op log.js:2 . Het paneel Bronnen wordt geopend en markeert de coderegel die ervoor zorgde dat het bericht in de console werd geregistreerd.
Het bericht werd geregistreerd toen de JavaScript van de pagina
console.log('Hello, Console!')aanriep.Navigeer terug naar de console met behulp van een van de volgende workflows:
- Klik op het tabblad Console .
- Druk op Control + [ of Command + [ (Mac) totdat de console scherp is.
- Open het opdrachtmenu , begin met het typen van
Console, selecteer de opdracht Consolepaneel weergeven en druk op Enter .
Klik op de knop Logwaarschuwing in de demo.
Abandon Hope All Ye Who Enterwordt geregistreerd in de console.
Berichten in deze vorm zijn waarschuwingen.
Optioneel: Klik op log.js:12 om de code te bekijken die ervoor zorgde dat het bericht op deze manier werd geformatteerd. Ga vervolgens terug naar de console als je klaar bent. Doe dit wanneer je de code wilt zien die ervoor zorgde dat een bericht op een bepaalde manier werd gelogd.
Klik op Uitvouwen
pictogram voor
Abandon Hope All Ye Who Enter. DevTools toont de stack trace die tot de aanroep leidt.
De stacktrace vertelt je dat er een functie met de naam
logWarningis aangeroepen, die op zijn beurt een functie met de naamquoteDanteaanriep. Met andere woorden: de aanroep die als eerste plaatsvond, staat onderaan de stacktrace. Je kunt stacktraces op elk moment loggen doorconsole.trace()aan te roepen.Klik op Fout loggen . De volgende foutmelding wordt geregistreerd:
I'm sorry, Dave. I'm afraid I can't do that.
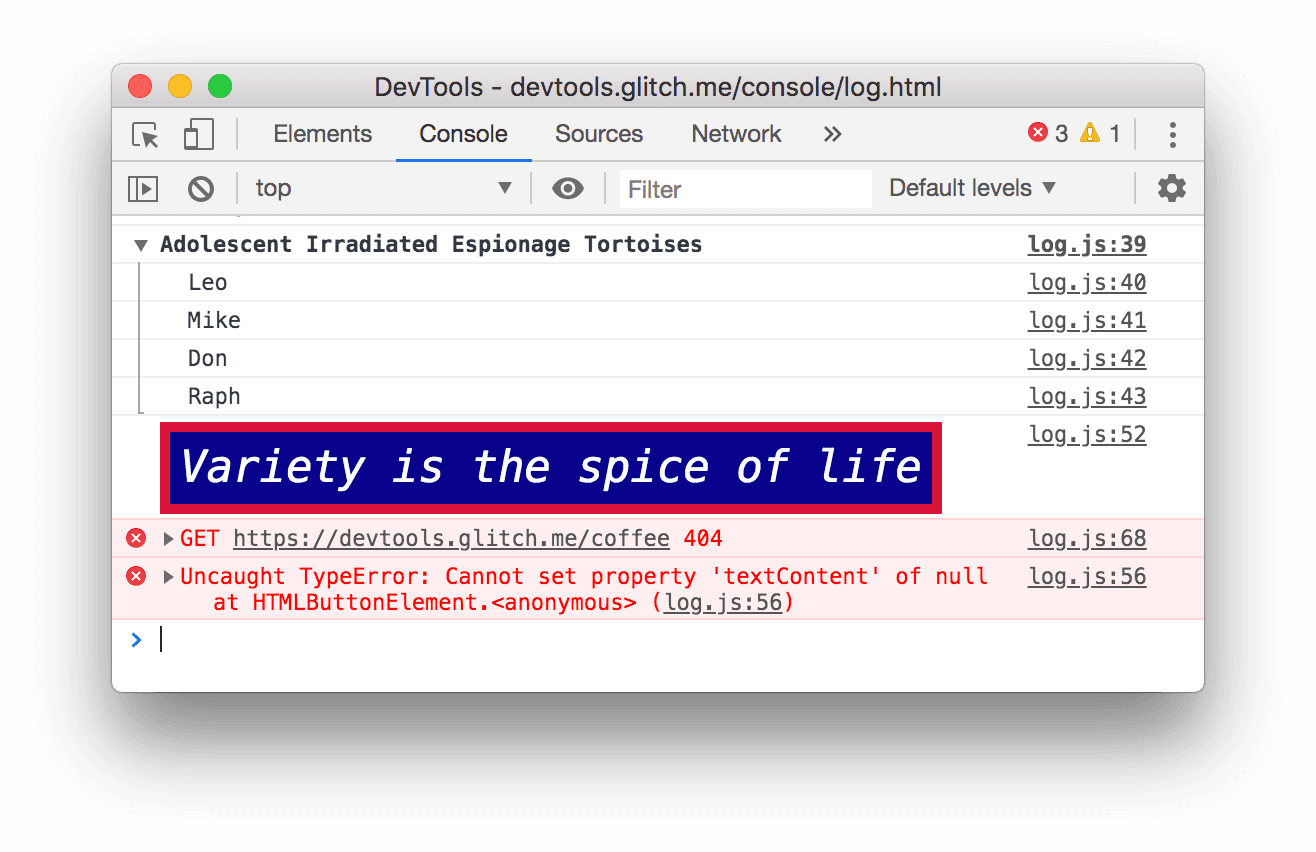
Klik op Tabel registreren . Een tabel met bekende artiesten wordt in de console geregistreerd.

Merk op dat de
birthdayslechts in één rij is ingevuld. Controleer de code om te achterhalen waarom.Klik op Groep registreren . De namen van vier beroemde misdaadbestrijdende schildpadden zijn gegroepeerd onder het label
Adolescent Irradiated Espionage Tortoises.
Klik op Aangepast loggen . Een bericht met een rode rand en blauwe achtergrond wordt in de console geregistreerd.

Het belangrijkste idee hier is dat wanneer je berichten vanuit je JavaScript naar de console wilt loggen, je een van de console gebruikt. Elke methode formatteert berichten anders.
Er zijn nog veel meer methoden dan in deze sectie zijn gedemonstreerd. Aan het einde van de tutorial leer je hoe je de rest van de methoden kunt verkennen.
Bekijk berichten die door de browser zijn geregistreerd
De browser logt ook berichten naar de console. Dit gebeurt meestal wanneer er een probleem is met de pagina.
Klik op Oorzaak 404. De browser registreert een
404netwerkfout omdat de JavaScript van de pagina een bestand heeft geprobeerd op te halen dat niet bestaat.
Klik op 'Oorzaak fout' . De browser registreert een niet-afgevangen
TypeErroromdat JavaScript probeert een DOM-knooppunt bij te werken dat niet bestaat.
Klik op de vervolgkeuzelijst 'Logniveaus' en schakel de optie 'Uitgebreid' in als deze is uitgeschakeld. In de volgende sectie leert u meer over filteren. U moet dit doen om ervoor te zorgen dat het volgende bericht dat u registreert, zichtbaar is. Opmerking: als de vervolgkeuzelijst 'Standaardniveaus' is uitgeschakeld, moet u mogelijk de consolezijbalk sluiten. Filter hieronder op berichtbron voor meer informatie over de consolezijbalk.

Klik veroorzaakt overtreding . De pagina reageert enkele seconden niet meer en vervolgens registreert de browser het bericht
[Violation] 'click' handler took 3000msin de console. De exacte duur kan variëren.
Berichten filteren
Op sommige pagina's zie je dat de console overspoeld wordt met berichten. DevTools biedt verschillende manieren om berichten te filteren die niet relevant zijn voor de taak die wordt uitgevoerd.
Filteren op logniveau
Aan elke console.* methode wordt een ernstniveau toegewezen: Verbose , Info , Warning of Error . console.log() is bijvoorbeeld een Info -bericht, terwijl console.error() een Error -bericht is.
Om te filteren op logniveau:
Klik op de vervolgkeuzelijst Logniveaus en schakel Fouten uit. Een niveau is uitgeschakeld wanneer er geen vinkje meer naast staat. De meldingen over
Errorverdwijnen.
Klik nogmaals op de vervolgkeuzelijst Logniveaus en schakel Fouten opnieuw in. De meldingen op
Errorverschijnen opnieuw.
Filteren op tekst
Als u alleen berichten wilt bekijken die een exacte tekenreeks bevatten, typt u die tekenreeks in het tekstvak Filter .
Typ
Davein het tekstvak Filter . Alle berichten die de tekstDaveniet bevatten, worden verborgen. Mogelijk ziet u ook het labelAdolescent Irradiated Espionage Tortoises. Dat is een bug.
Verwijder
Daveuit het filtertekstvak . Alle berichten verschijnen opnieuw.
Filteren op reguliere expressie
Wanneer u alle berichten wilt weergeven die een tekstpatroon bevatten in plaats van een specifieke tekenreeks, gebruikt u een reguliere expressie .
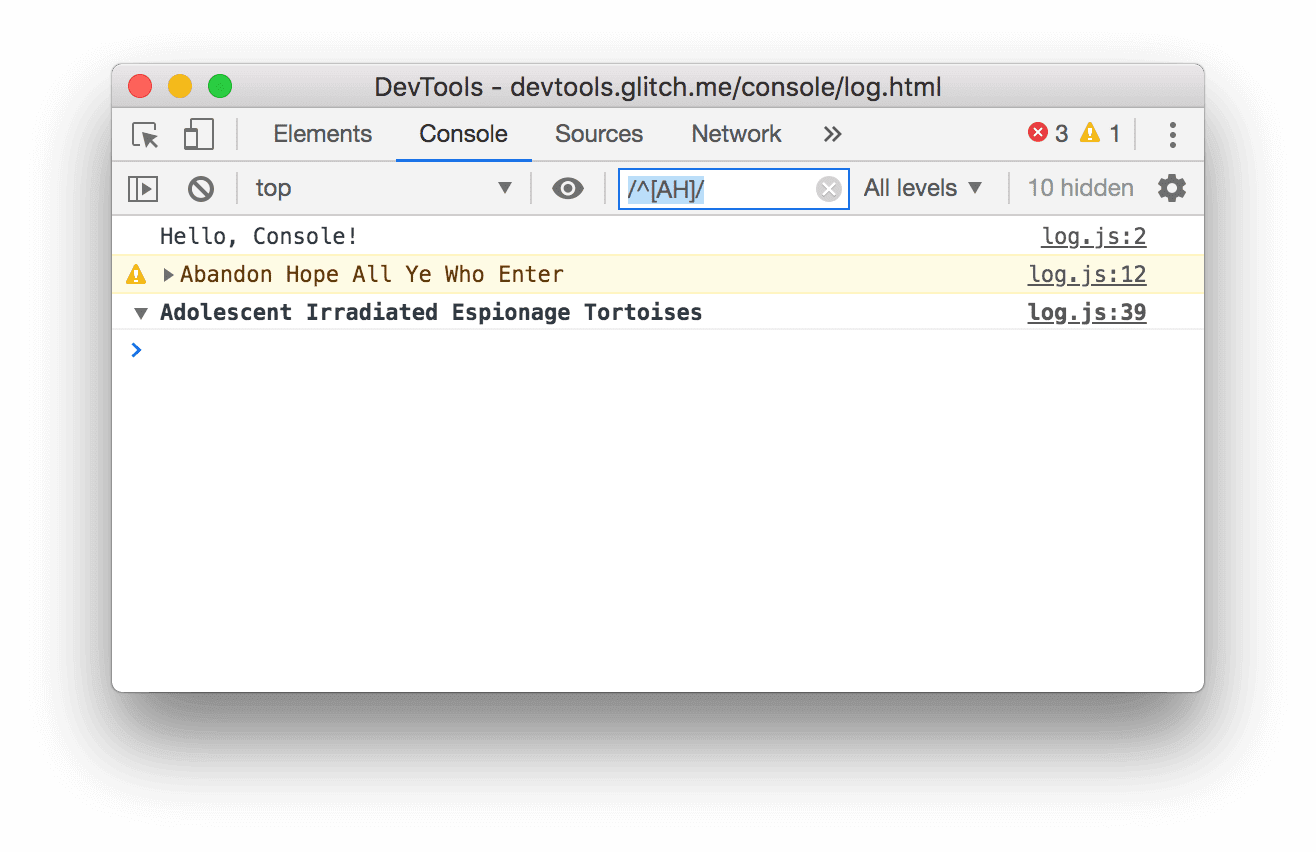
Typ
/^[AH]/in het tekstvak Filter . Typ dit patroon in RegExr voor een uitleg van wat het doet.![Filtert alle berichten die niet overeenkomen met het patroon `/^[AH]/`.](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=nl)
Verwijder
/^[AH]/uit het tekstvak Filter . Alle berichten zijn weer zichtbaar.
Filteren op berichtbron
Als u alleen de berichten wilt bekijken die van een bepaalde URL afkomstig zijn, gebruikt u de zijbalk .
Klik op Console-zijbalk weergeven
 .
. 
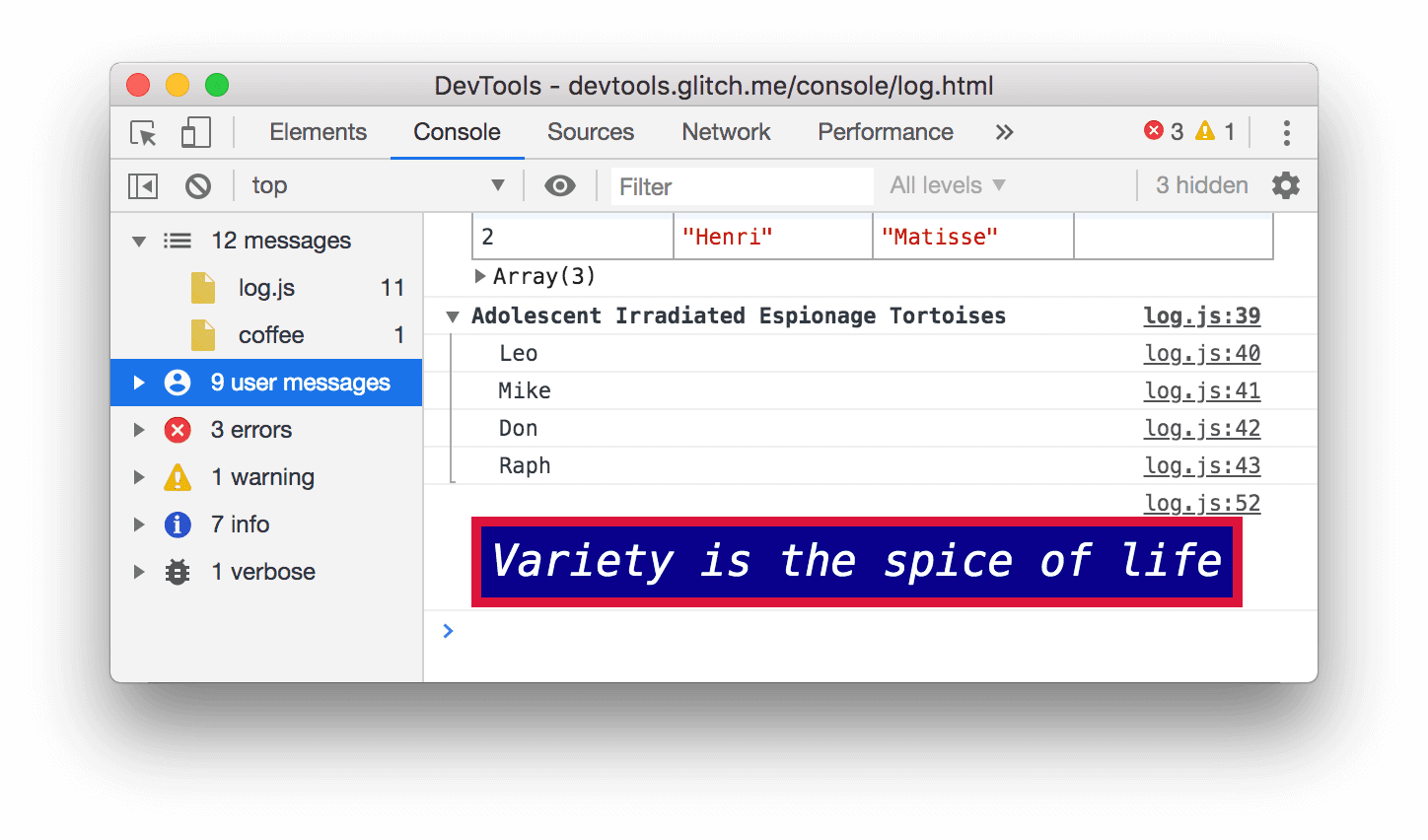
Klik op Uitvouwen
pictogram naast 12 berichten . De zijbalk toont een lijst met URL's die ervoor zorgden dat berichten werden geregistreerd. Bijvoorbeeld,
log.jsveroorzaakte 11 berichten.
Filteren op gebruikersberichten
Eerder, wanneer u op Log Info klikte, verscheen er een script genaamd console.log('Hello, Console!') om het bericht in de console te loggen. Berichten die via JavaScript op deze manier worden geregistreerd, worden gebruikersberichten genoemd. Daarentegen registreerde de browser, wanneer u op Cause 404 klikte, een Error met de melding dat de gevraagde bron niet kon worden gevonden. Dergelijke berichten worden beschouwd als browserberichten . U kunt de zijbalk gebruiken om browserberichten te filteren en alleen gebruikersberichten weer te geven.
Klik op 9 Gebruikersberichten . De browserberichten zijn verborgen.

Klik op 12 Berichten om alle berichten opnieuw weer te geven.
Gebruik de console naast elk ander paneel
Wat als je stijlen bewerkt, maar snel even het consolelogboek moet checken? Gebruik de lade.
- Klik op het tabblad Elementen .
Druk op Escape . Het tabblad Console van de Lade wordt geopend. Het bevat alle functies van de Console die je in deze tutorial hebt gebruikt.

Volgende stappen
Gefeliciteerd, je hebt de tutorial voltooid. Klik op Trofee uitdelen om je trofee te ontvangen.
- Zie Console Reference voor meer informatie over functies en workflows die betrekking hebben op de console -UI.
- Zie de Console API Reference voor meer informatie over alle
consoledie zijn gedemonstreerd in Bekijk geregistreerde berichten van JavaScript. Ook kunt u de andereconsoleverkennen die niet in deze tutorial zijn behandeld. - Zie Aan de slag om te ontdekken wat u nog meer met DevTools kunt doen.
- Zie Berichten opmaken en opmaken in de console voor meer informatie over alle opmaak- en opmaakmethoden in de
console.


