Deze pagina bevat een overzicht van functies die verband houden met de Chrome DevTools Console. Er wordt van uitgegaan dat u al bekend bent met het gebruik van de console om geregistreerde berichten te bekijken en JavaScript uit te voeren. Zo niet, raadpleeg dan Aan de slag .
Als u op zoek bent naar de API-referentie voor functies zoals console.log() raadpleeg dan Console API Reference . Voor de referentie over functies zoals monitorEvents() raadpleeg Console Utilities API Reference .
Open de console
U kunt de console openen als paneel of als tabblad in de lade .
Open het consolepaneel
Druk op Control + Shift + J of Command + Option + J (Mac).

Om de console te openen vanuit het opdrachtmenu , begint u met het typen Console en voert u vervolgens de opdracht Console weergeven uit, waar het paneelpictogram naast staat.

Open de console in de lade
Druk op Escape of klik op DevTools aanpassen en beheren en selecteer vervolgens Consolelade weergeven .

De lade verschijnt onderaan het DevTools-venster, met het tabblad Console geopend.

Om het tabblad Console te openen vanuit het menu Opdracht , begint u met het typen Console en voert u vervolgens de opdracht Console weergeven uit, waar het Lade -embleem naast staat.

Open console-instellingen
Klik Console-instellingen in de rechterbovenhoek van de console .

De onderstaande links leggen elke instelling uit:
- Netwerk verbergen
- Logboek bewaren
- Alleen geselecteerde context
- Groepeer vergelijkbare berichten in de console
- CORS-fouten weergeven in de console
- XMLHttpRequests loggen
- Gretige evaluatie
- Automatisch aanvullen vanuit geschiedenis
Open de consolezijbalk
Klik op Console-zijbalk weergeven ![]() om de zijbalk weer te geven, wat handig is om te filteren.
om de zijbalk weer te geven, wat handig is om te filteren.

Berichten bekijken
Deze sectie bevat functies die de weergave van berichten in de console wijzigen. Zie Berichten bekijken voor een praktische uitleg.
Berichtengroepering uitschakelen
Open de console-instellingen en schakel Groep uit, net zoals de standaardgroepering van berichten in de console. Zie Log XHR en Fetch-verzoeken voor een voorbeeld.
Berichten van breekpunten bekijken
De console markeert berichten die door breekpunten worden geactiveerd, op de volgende manier:
-
console.*roept voorwaardelijke breekpunten aan met een oranje vraagteken? - Logpoint -berichten met twee roze stippen
..

Als u naar de inline-breekpunteditor in het paneel Bronnen wilt gaan, klikt u op de ankerkoppeling naast het breekpuntbericht.
Stacktraceringen bekijken
De console registreert automatisch stacktraces voor fouten en waarschuwingen. Een stacktraces is een geschiedenis van functieaanroepen (frames) die tot de fout of waarschuwing hebben geleid. De console toont ze in omgekeerde volgorde: het laatste frame staat bovenaan.
Om een stack trace te bekijken, klikt u op de uitvouwpictogram naast een fout of waarschuwing.

Bekijk de oorzaken van fouten in stack traces
De console kan u ketens van foutoorzaken in de stack trace laten zien, indien van toepassing.
Om het debuggen te vergemakkelijken, kunt u foutoorzaken opgeven bij het detecteren en opnieuw genereren van fouten. Terwijl de console de oorzaakketen doorloopt, wordt elke foutstapel weergegeven met het voorvoegsel ' Caused by: ', zodat u de oorspronkelijke fout kunt vinden.

Asynchrone stacktraces bekijken
Als dit wordt ondersteund door het framework dat u gebruikt of wanneer u rechtstreeks gebruikmaakt van browserplanningsprimitieven, zoals setTimeout , kan DevTools asynchrone bewerkingen traceren door beide delen van de asynchrone code aan elkaar te koppelen.
In dit geval laat de stack trace het "volledige verhaal" van de asynchrone bewerking zien.

Bekende frames van derden weergeven in stack traces
Wanneer bronkaarten het veld ignoreList bevatten, verbergt de console standaard de frames van derden uit bronnen die zijn gegenereerd door bundlers (bijvoorbeeld webpack) of frameworks (bijvoorbeeld Angular) in stacktraceringen.
Als u de volledige stack trace inclusief frames van derden wilt bekijken, klikt u op Nog N frames weergeven onderaan de stack trace.

Om altijd de volledige stack trace te bekijken, schakelt u de Instellingen > Negeerlijst > Automatisch bekende scripts van derden toevoegen aan de negeerlijstinstelling .

Log XHR- en Fetch-verzoeken
Open Console-instellingen en schakel Log XMLHttpRequests in om alle XMLHttpRequest en Fetch -aanvragen te loggen in de console zodra ze plaatsvinden.

Het bovenste bericht in het bovenstaande voorbeeld toont het standaardgroeperingsgedrag van de console. Het onderstaande voorbeeld laat zien hoe hetzelfde logboek eruitziet na het uitschakelen van berichtgroepering .

Berichten blijven behouden tijdens het laden van pagina's
Standaard wordt de console gewist wanneer u een nieuwe pagina laadt. Om berichten te behouden tijdens het laden van pagina's, opent u de console-instellingen en schakelt u het selectievakje Logboek bewaren in.
Netwerkberichten verbergen
Standaard registreert de browser netwerkberichten in de console . Het bovenste bericht in het volgende voorbeeld is bijvoorbeeld een 404.

Om netwerkberichten te verbergen:
- Open Console-instellingen .
- Schakel het selectievakje Netwerk verbergen in .
CORS-fouten weergeven of verbergen
De console kan CORS-fouten weergeven als netwerkaanvragen mislukken vanwege Cross-Origin Resource Sharing (CORS) .
Om CORS-fouten weer te geven of te verbergen:
- Open Console-instellingen .
- Schakel het selectievakje CORS-fouten weergeven in de console in of uit.

Als de console is ingesteld om CORS-fouten weer te geven en u deze tegenkomt, kunt u op de volgende knoppen naast de fouten klikken:

 om de aanvraag te openen met een CORS-gerelateerde
om de aanvraag te openen met een CORS-gerelateerde TypeErrorin het paneel Netwerk . om op het tabblad Problemen een mogelijke oplossing te krijgen.
om op het tabblad Problemen een mogelijke oplossing te krijgen.
Berichten filteren
Er zijn veel manieren om berichten in de console te filteren.
Browserberichten filteren
Open de consolezijbalk en klik op Gebruikersberichten om alleen berichten weer te geven die afkomstig zijn van het JavaScript van de pagina.

Filteren op logniveau
DevTools kent de meeste console.* methoden ernstniveaus toe.
Er zijn vier niveaus:
-
Verbose -
Info -
Warning -
Error
console.log() bevindt zich bijvoorbeeld in de groep Info , terwijl console.error() zich in de groep Error bevindt. De Console API Reference beschrijft het ernstniveau van elke toepasselijke methode.
Elk bericht dat de browser naar de console registreert, heeft ook een ernstniveau. U kunt elk niveau van berichten verbergen waarin u niet geïnteresseerd bent. Als u bijvoorbeeld alleen geïnteresseerd bent in Error , kunt u de andere drie groepen verbergen.
Klik op de vervolgkeuzelijst Logniveaus om Verbose , Info , Warning of Error in of uit te schakelen.

U kunt ook filteren op logniveau door ![]() door de zijbalk van de console te openen en vervolgens op Fouten , Waarschuwingen , Info of Uitgebreid te klikken.
door de zijbalk van de console te openen en vervolgens op Fouten , Waarschuwingen , Info of Uitgebreid te klikken.

Berichten filteren op URL
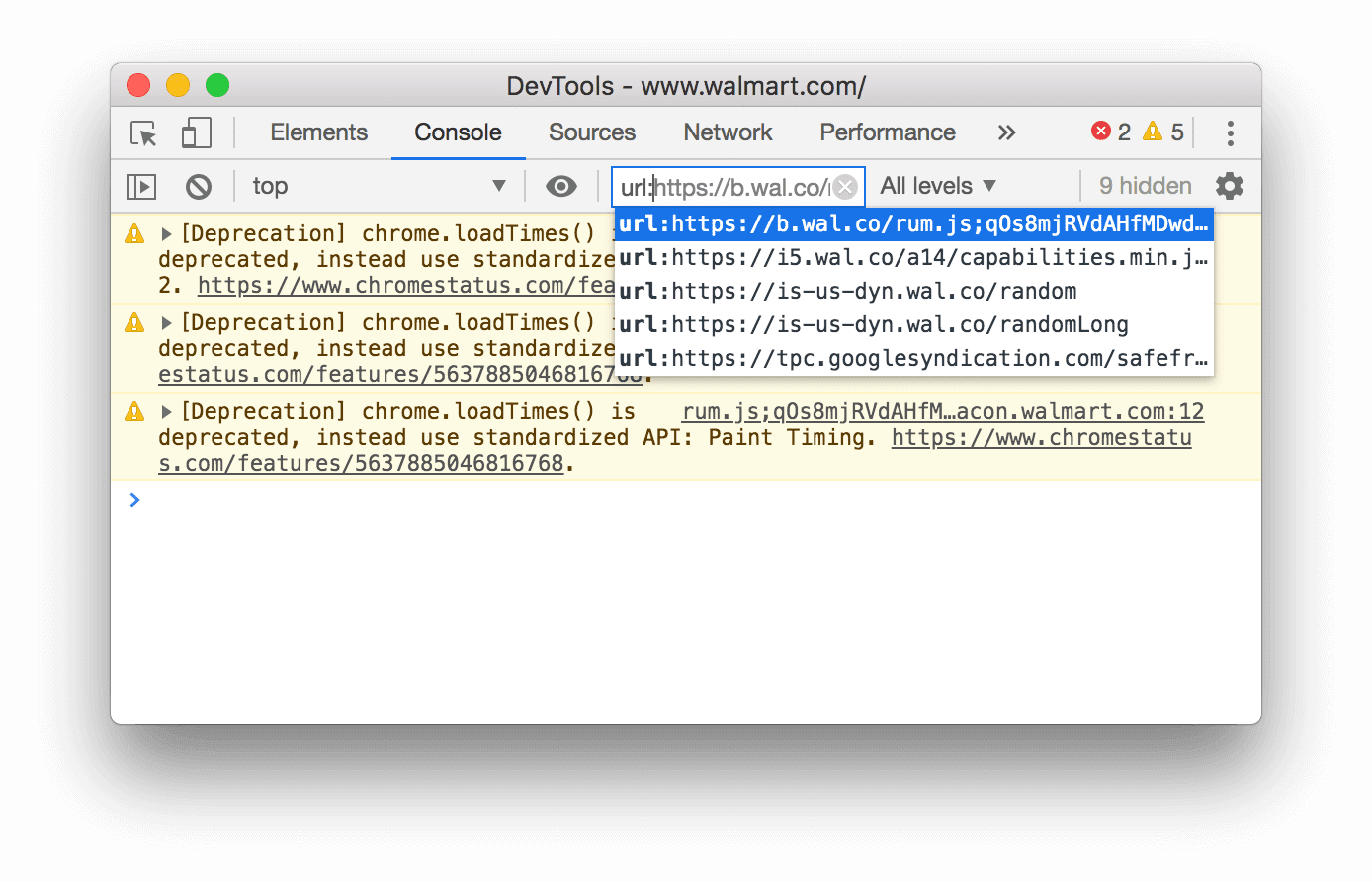
Typ url: gevolgd door een URL om alleen berichten te bekijken die van die URL afkomstig zijn. Nadat u url: typt, toont DevTools alle relevante URL's.

Domeinen werken ook. Als bijvoorbeeld https://example.com/a.js en https://example.com/b.js berichten loggen, kunt u url:https://example.com de focus leggen op de berichten van deze twee scripts.
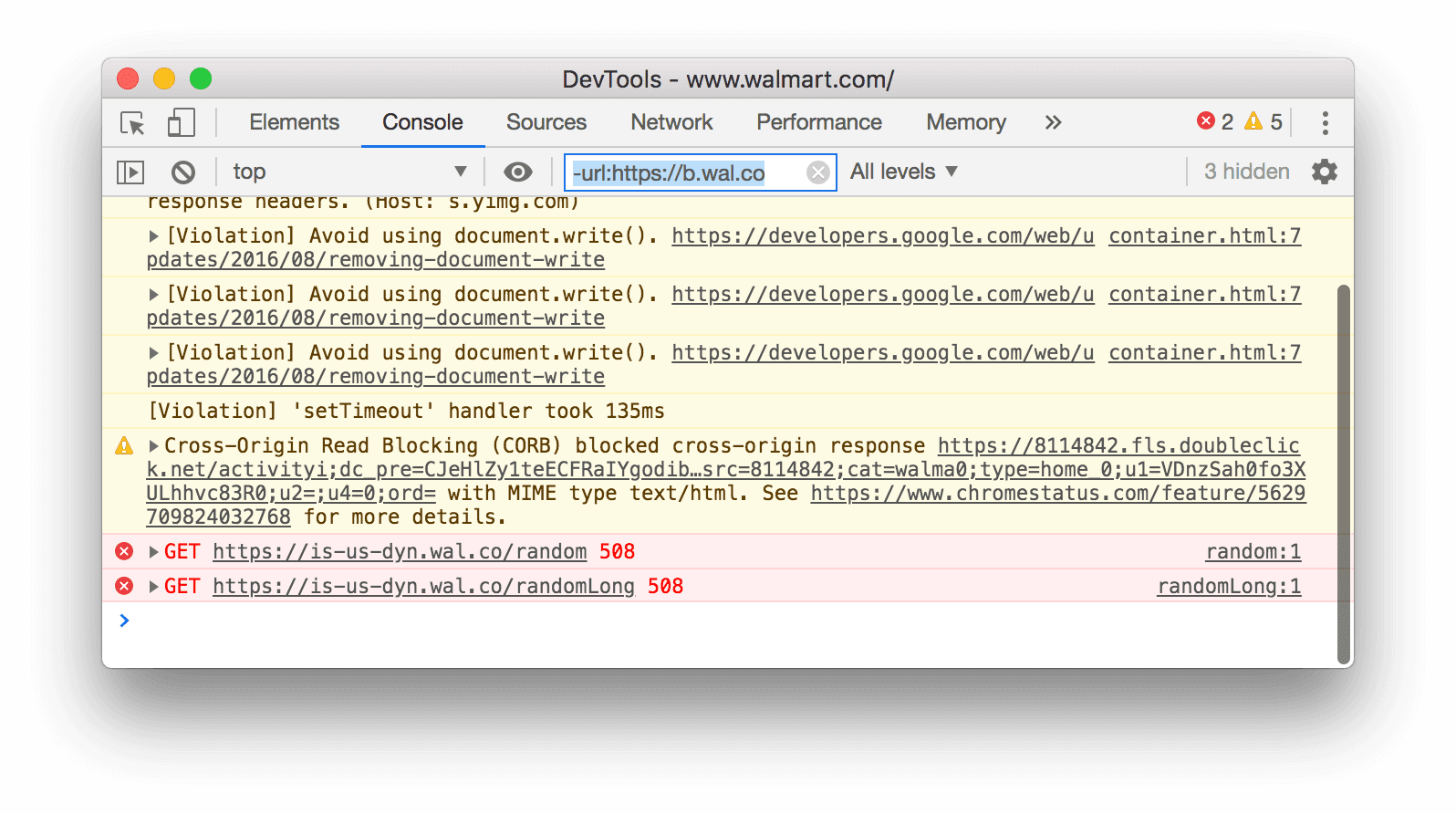
Om alle berichten van een opgegeven URL te verbergen, typt -url: gevolgd door de URL, bijvoorbeeld https://b.wal.co . Dit is een negatief URL-filter.

U kunt ook berichten van een enkele URL weergeven door de consolezijbalk te openen , het gedeelte Gebruikersberichten uit te vouwen en vervolgens te klikken op de URL van het script met de berichten waarop u de focus wilt leggen.

Filter berichten uit verschillende contexten
Stel dat u een advertentie op uw pagina heeft. De advertentie is ingebed in een <iframe> en genereert veel berichten in uw console. Omdat deze advertentie zich in een andere JavaScript-context bevindt, kunt u de berichten verbergen door de console-instellingen te openen en het selectievakje 'Alleen geselecteerde context' in te schakelen.
Filter berichten die niet overeenkomen met een regulier expressiepatroon
Typ een reguliere expressie zoals /[foo]\s[bar]/ in het tekstvak Filter om berichten te filteren die niet aan dat patroon voldoen. Spaties worden niet ondersteund; gebruik in plaats daarvan \s . DevTools controleert of het patroon voorkomt in de berichttekst of het script dat ervoor heeft gezorgd dat het bericht is geregistreerd.
Het volgende filtert bijvoorbeeld alle berichten die niet overeenkomen met /[gm][ta][mi]/ .
![Alle berichten die niet overeenkomen met /[gm][ta][mi]/ worden eruit gefilterd.](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?hl=nl)
Zoeken naar tekst in logs
Om te zoeken naar tekst in logberichten:
- Om een ingebouwde zoekbalk te openen, drukt u op Command + F (Mac) of Ctrl + F (Windows, Linux).
- Typ uw zoekopdracht in de balk. In dit voorbeeld is de zoekopdracht
legacy. Optioneel kunt u:
Optioneel kunt u:- Klik
 Match Case om uw zoekopdracht hoofdlettergevoelig te maken.
Match Case om uw zoekopdracht hoofdlettergevoelig te maken. - Klik
 Gebruik reguliere expressies om te zoeken met behulp van een RegEx-expressie.
Gebruik reguliere expressies om te zoeken met behulp van een RegEx-expressie.
- Klik
- Druk op Enter . Om naar het vorige of volgende zoekresultaat te springen, drukt u op de omhoog- of omlaagknop.
JavaScript uitvoeren
Deze sectie bevat functies voor het uitvoeren van JavaScript in de console. Zie JavaScript uitvoeren voor een praktische handleiding.
Opties voor het kopiëren van strings
De console geeft strings standaard uit als geldige JavaScript-literals. Klik met de rechtermuisknop op een uitvoer en kies uit drie kopieeropties:
- Kopieer als JavaScript-literaal . Escapes van geschikte speciale tekens en omsluit de string tussen enkele aanhalingstekens, dubbele aanhalingstekens of backticks, afhankelijk van de inhoud.
- Kopieer de inhoud van de tekenreeks . Kopieert de exacte, onbewerkte tekenreeks naar het klembord, inclusief nieuwe regels en andere speciale tekens.
- Kopieer als JSON-literal . Formatteert de string naar geldige JSON.

Eerdere expressies opnieuw uitvoeren en geschiedenis wissen
Druk op de pijl -omhoogtoets om door de geschiedenis van JavaScript-expressies te bladeren die u eerder in de console hebt uitgevoerd. Druk op Enter om die expressie opnieuw uit te voeren.
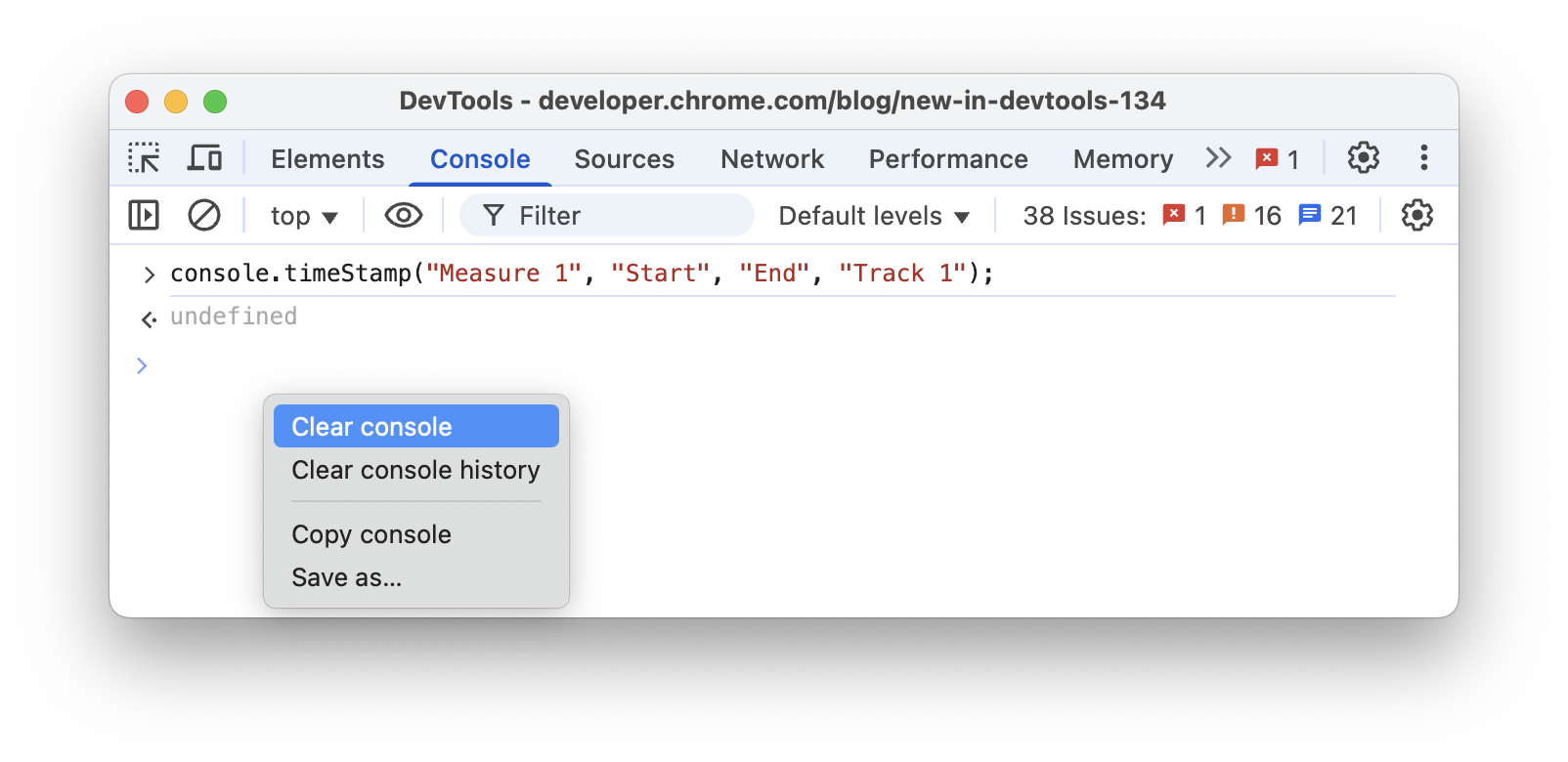
Om de consolegeschiedenis te wissen, klikt u met de rechtermuisknop op een lege ruimte in de console en selecteert u Consolegeschiedenis wissen in het contextmenu.
Berichten wissen, kopiëren en opslaan
Om het consolevenster te wissen, voert u een van de volgende handelingen uit:
- Klik op het blok Wis console in de actiebalk bovenaan.
- Druk op Ctrl + L of Cmd + K.
- Klik met de rechtermuisknop op een lege ruimte in de console en selecteer Console wissen in het contextmenu.

Via het contextmenu kunt u ook:
- Console kopiëren : kopieer alle huidige berichten naar het klembord, maar niet de geschiedenis van eerdere opdrachten .
- Opslaan als... : Alle huidige berichten opslaan in een plattetekstbestand
.log).
Bekijk de waarde van een expressie in realtime met Live Expressions
Als u merkt dat u herhaaldelijk dezelfde JavaScript-expressie in de console typt, vindt u het wellicht makkelijker om een Live Expression te maken. Met Live Expressions typt u een expressie één keer en zet u deze vervolgens bovenaan de console vast. De waarde van de expressie wordt bijna in realtime bijgewerkt. Zie Waarden van JavaScript-expressies in realtime bekijken met Live Expressions .
Schakel Eager Evaluation uit
Terwijl u JavaScript-expressies in de console typt, toont Eager Evaluation een voorbeeld van de retourwaarde van die expressie. Open de console-instellingen en schakel het selectievakje Eager Evaluation uit om de voorbeelden van de retourwaarde uit te schakelen.
Activeer gebruikers met evaluatie
Gebruikersactivatie is de status van een browsersessie die afhankelijk is van gebruikersacties. Een 'actieve' status betekent dat de gebruiker momenteel interactie heeft met de pagina of interactie heeft gehad sinds het laden van de pagina.
Om de gebruikersactivering met een evaluatie te activeren, opent u de console-instellingen en vinkt u aan Behandel code-evaluatie als een gebruikersactie .
Automatisch aanvullen uit de geschiedenis uitschakelen
Terwijl u een expressie typt, toont de pop-up voor automatisch aanvullen van de console de expressies die u eerder hebt uitgevoerd. Deze expressies worden voorafgegaan door het teken > . In het volgende voorbeeld heeft DevTools eerder document.querySelector('a') en document.querySelector('img') geëvalueerd.

Open Console-instellingen en schakel het selectievakje Automatisch aanvullen vanuit geschiedenis uit om geen expressies uit uw geschiedenis meer weer te geven.
Selecteer JavaScript-context
Standaard is de vervolgkeuzelijst JavaScript-context ingesteld op 'top' , wat de browsercontext van het hoofddocument weergeeft.

Stel dat je een advertentie op je pagina hebt ingesloten in een <iframe> . Je wilt JavaScript gebruiken om de DOM van de advertentie aan te passen. Hiervoor moet je eerst de browsercontext van de advertentie selecteren in de vervolgkeuzelijst JavaScript-context .

Objecteigenschappen inspecteren
De console kan een interactieve lijst met eigenschappen van een door u opgegeven JavaScript-object weergeven.
Om door de lijst te bladeren, typt u de objectnaam in de console en drukt u op Enter .
Als u de eigenschappen van DOM-objecten wilt controleren, volgt u de stappen in Eigenschappen van DOM-objecten weergeven .
Spot eigen en geërfde eigendommen
De console sorteert eerst de eigen objecteigenschappen en markeert deze in vetgedrukte letters.

Eigenschappen die zijn overgenomen van de prototypeketen, worden in een normaal lettertype weergegeven. De console geeft ze weer op het object zelf door de corresponderende native accessors van ingebouwde objecten te evalueren.

Aangepaste accessors evalueren
Standaard evalueert DevTools de accessors die u maakt niet.  Om een aangepaste accessor op een object te evalueren, klikt u op
Om een aangepaste accessor op een object te evalueren, klikt u op (...) . 
Spot opsombare en niet-opsombare eigenschappen
Opsombare eigenschappen zijn helder van kleur. Niet-opsombare eigenschappen zijn gedempt.  Opsombare eigenschappen kunnen worden herhaald met de
Opsombare eigenschappen kunnen worden herhaald met de for … in -lus of Object.keys() methode.
Privé-eigenschappen van klasse-instanties detecteren
De console geeft privé-eigenschappen van klasse-instanties aan met een # -prefix.

De console kan ook automatisch privé-eigenschappen aanvullen, zelfs als u deze buiten het klassebereik evalueert.

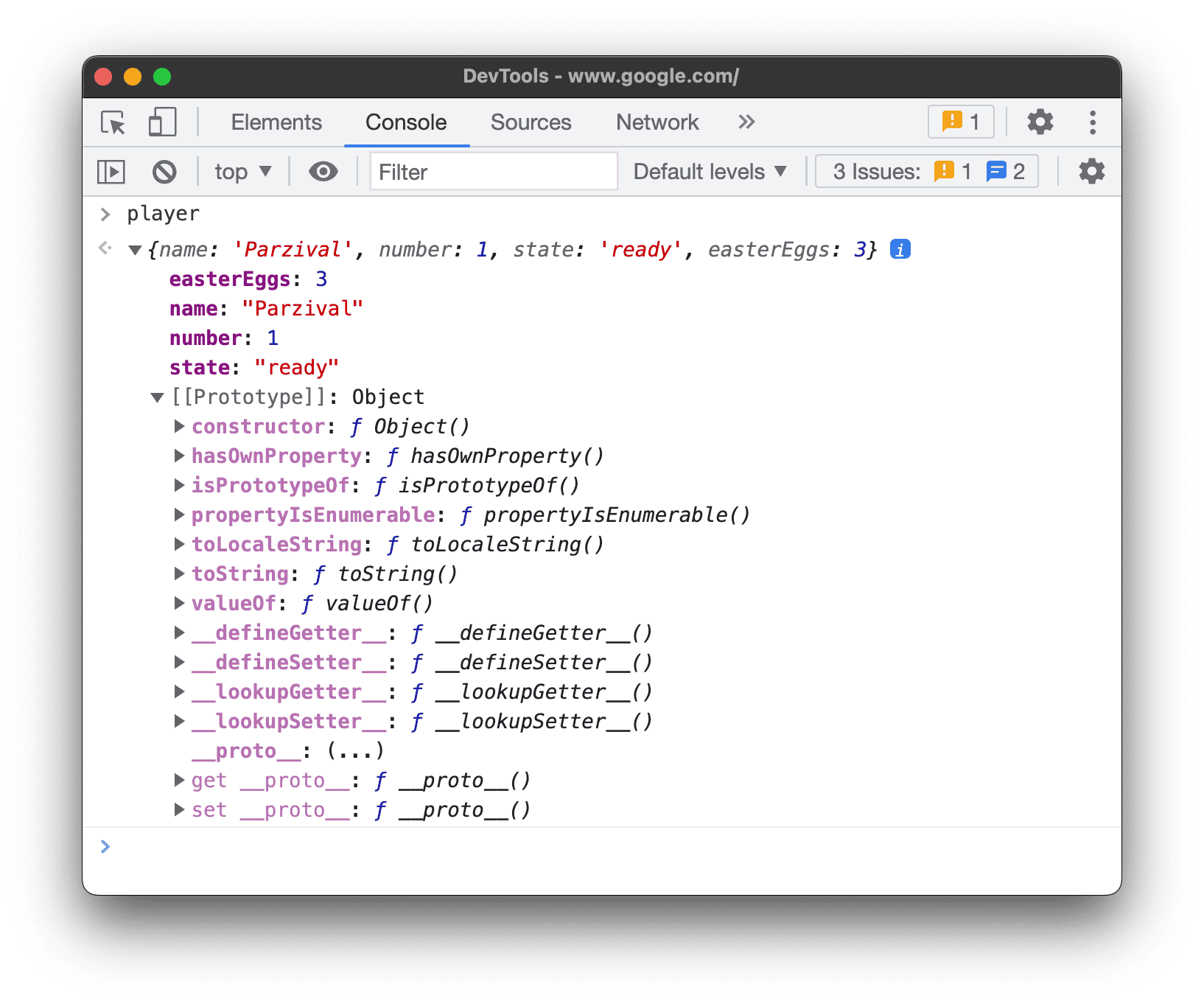
Interne JavaScript-eigenschappen inspecteren
De console gebruikt de ECMAScript-notatie om enkele eigenschappen die intern zijn in JavaScript, tussen dubbele vierkante haken te plaatsen. U kunt deze eigenschappen niet in uw code gebruiken. Het kan echter nuttig zijn om ze te bekijken.
U kunt de volgende interne eigenschappen bij verschillende objecten zien:
- Elk object heeft een
[[Prototype]].
- Primitieve wrappers hebben een
[[PrimitiveValue]]eigenschap.
-
ArrayBuffer-objecten hebben de volgende eigenschappen: - Naast
ArrayBuffer-specifieke eigenschappen hebbenWebAssembly.Memory-objecten een[[WebAssemblyMemory]]eigenschap.
- Gecodeerde verzamelingen (kaarten en sets) hebben een
[[Entries]]eigenschap die hun gecodeerde vermeldingen bevat.
-
Promise-objecten hebben de volgende eigenschappen:-
[[PromiseState]]: in behandeling, vervuld of afgewezen -
[[PromiseResult]]:undefinedindien in behandeling,<value>indien vervuld,<reason>indien afgewezen
-
-
Proxyobjecten hebben de volgende eigenschappen:[[Handler]]object,[[Target]]object en[[isRevoked]](uitgeschakeld of niet).
Functies inspecteren
In JavaScript zijn functies ook objecten met eigenschappen. Als u echter een functienaam in de console typt, roept DevTools deze aan in plaats van de eigenschappen ervan weer te geven.
Gebruik de opdracht console.dir() om eigenschappen te bekijken die intern zijn in JavaScript.

Functies hebben de volgende eigenschappen:
-
[[FunctionLocation]]. Een link naar de regel met de functiedefinitie in een bronbestand. -
[[Scopes]]. Geeft waarden en expressies weer waartoe de functie toegang heeft. Zie Lokale, closure- en globale eigenschappen bekijken en bewerken voor informatie over het inspecteren van functiescopes tijdens het debuggen. - Gebonden functies hebben de volgende eigenschappen:
-
[[TargetFunction]]. Het doel vanbind(). -
[[BoundThis]]. De waarde vanthis. -
[[BoundArgs]]. Een array met functie-argumenten.
-
- Generatorfuncties zijn gemarkeerd met de eigenschap
[[IsGenerator]]: true.
- Generatoren retourneren iteratorobjecten met de volgende eigenschappen:
-
[[GeneratorLocation]]. Een link naar een regel met de generatordefinitie in een bronbestand. -
[[GeneratorState]]:suspended,closedofrunning. -
[[GeneratorFunction]]. De generator die het object retourneerde. -
[[GeneratorReceiver]]. Een object dat de waarde ontvangt.
-
Maak de console leeg
U kunt een van de volgende workflows gebruiken om de console te wissen:
- Klik op Console wissen
.
- Klik met de rechtermuisknop op een bericht en selecteer vervolgens Console wissen .
- Typ
clear()in de console en druk vervolgens op Enter . - Roep
console.clear()aan vanuit het JavaScript van uw webpagina. - Druk op Control + L terwijl de console scherpgesteld staat.




