Peça ao Gemini para fornecer insights diretamente no console do DevTools para entender melhor os erros e avisos.
Consulte também Como seus dados são usados e Problemas conhecidos.
Requisitos
Para usar o recurso insights do console, siga estas instruções:
- Ter pelo menos 18 anos e estar em um dos locais compatíveis.
- estão usando a versão mais recente do Chrome.
- Faça login no Chrome com sua Conta do Google.
- Selecione English (US) em Settings > Preferences > Appearance > Language nas Ferramentas do desenvolvedor.
- Ative as Configurações > Inovações de IA nas Ferramentas do desenvolvedor.
Ativar os insights do console
Se você ainda não ativou os insights do console, na primeira vez que usar o recurso, ele vai pedir que você faça isso e fornecer um link para Configurações > Inovações de IA. Abra a seção Insights do Console, leia as considerações e ative a chave correspondente.

Se não for possível ativar a chave, faça login no Chrome com sua Conta do Google.
Receber explicações sobre mensagens do console
Para receber uma explicação, faça o seguinte no Chrome:
- Acesse esta página de demonstração.
- Abra o DevTools e inspecione a página.
- Abra o console para inspecionar as mensagens.
Na página de demonstração, clique na caixa de pesquisa. O menu suspenso não é buscado e o console mostra um erro.

Passe o cursor sobre a mensagem de erro CORS. Um botão
Entender este erro aparece à direita da mensagem de erro.

Para saber mais sobre o erro, clique em
Entenda o erro.
Se você estiver iniciando os insights do console pela primeira vez, será necessário ativar o recurso nas configurações.
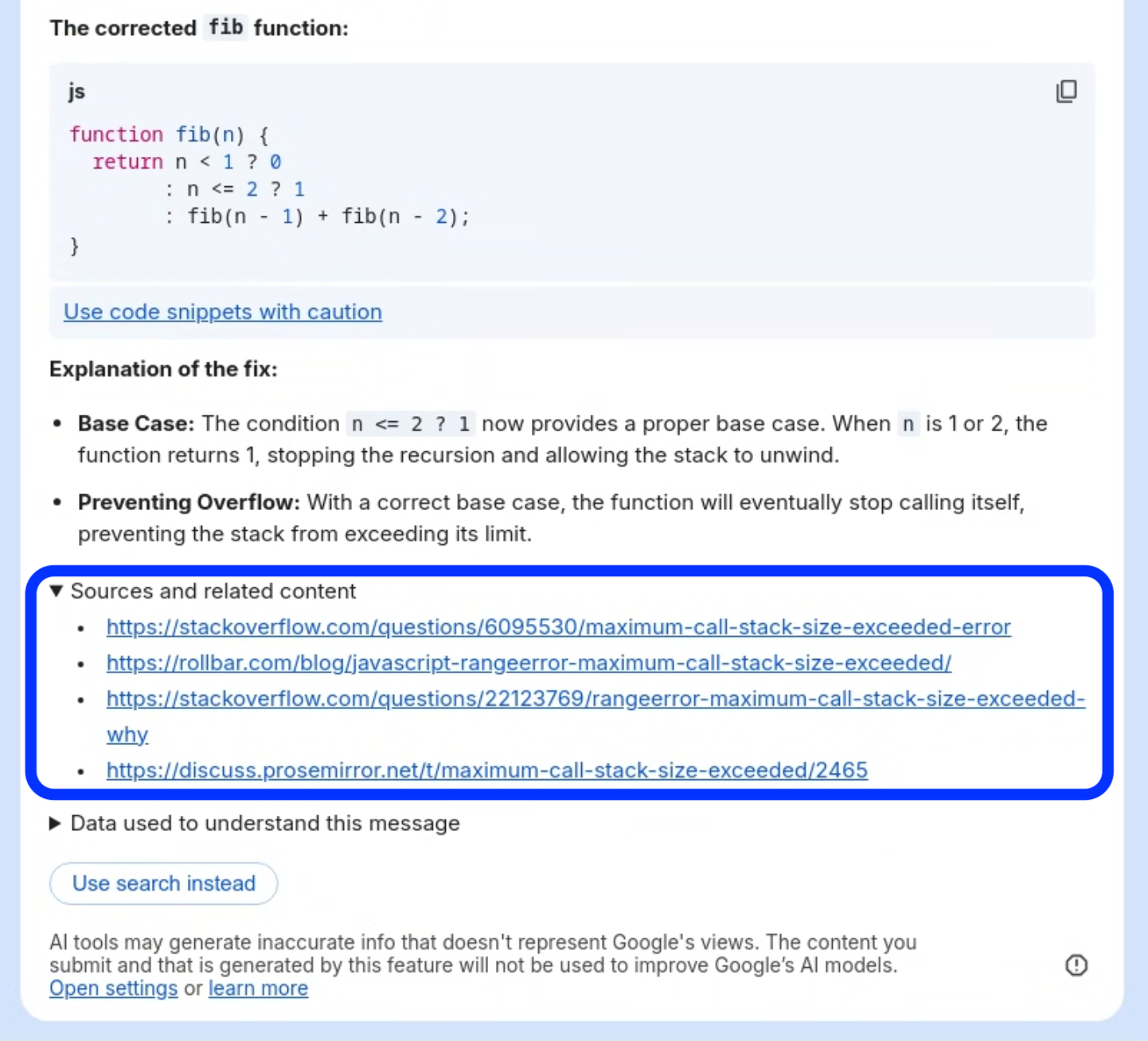
Depois de alguns segundos, uma explicação vai aparecer abaixo do erro do console.

Para conferir uma lista de links para fontes e conteúdo relacionado que o Gemini usou para gerar a resposta, abra a seção Fontes e conteúdo relacionado.

Para saber quais dados o Gemini usou para gerar uma explicação, abra a seção Dados usados para entender a mensagem.

Se você não achar a explicação satisfatória, clique em Usar pesquisa para abrir uma nova guia com os resultados da pesquisa do erro.
Como seus dados são usados
Este aviso e nosso aviso de privacidade descrevem como as Ferramentas do desenvolvedor do Chrome processam seus dados. Leia com atenção.
As Ferramentas do desenvolvedor do Chrome usam a mensagem do console, o stack trace associado, o código-fonte relacionado e os cabeçalhos de rede associados como dados de entrada. Quando você usa o Entenda esta mensagem, o Google coleta esses dados de entrada, a saída gerada, informações de uso de recursos relacionados e seu feedback. O Google usa esses dados para oferecer, melhorar e desenvolver produtos, serviços e tecnologias de aprendizado de máquina, incluindo produtos empresariais, como o Google Cloud.
Para melhorar a qualidade e nossos produtos, revisores humanos podem ler, fazer anotações e processar os dados de entrada, o resultado gerado, as informações de uso de recursos relacionados e seu feedback. Não inclua informações sensíveis (por exemplo, confidenciais) ou pessoais que possam ser usadas para identificar você ou outras pessoas nos seus comandos ou feedback. Seus dados vão ser armazenados de modo que o Google não consiga identificar quem os enviou, e não vai ser mais possível atender a solicitações de exclusão. Eles vão ser retidos por até 18 meses. Não coletamos dados para melhorar nosso produto se sua Conta do Google for gerenciada por uma organização.
Ao tentar entender essa mensagem, confira as informações importantes a seguir:
- O Chrome DevTools usa a mensagem do console, o stack trace associado, o código-fonte relacionado e os cabeçalhos de rede associados para fornecer respostas.
- As Ferramentas do desenvolvedor do Chrome usam tecnologia experimental e podem gerar informações imprecisas ou ofensivas que não representam as opiniões do Google. Votar nas respostas vai ajudar a melhorar esse recurso.
- Esse recurso é experimental e está sujeito a mudanças futuras.
- Use os snippets de código gerados com cuidado.
Para usar o recurso, você precisa concordar que o uso do Entender esta mensagem está sujeito aos Termos de Serviço do Google.
Problemas conhecidos
O Chrome DevTools usa os modelos de linguagem grandes do Google para gerar uma explicação. Os modelos de linguagem grandes, ou LLMs, são uma área de pesquisa nova e ativa. As respostas geradas pelos LLMs às vezes são questionáveis ou até mesmo incorretas. É importante entender que os resultados podem ser imprecisos ou enganosos. Por isso, sempre verifique novamente.
Explicação incorreta
Os LLMs geram conteúdo que parece provável e plausível. Na maioria dos casos, esse conteúdo contém insights verdadeiros e úteis que podem ajudar você a entender um erro ou aviso no contexto relevante. O desenvolvimento e a depuração da Web modernos são um trabalho desafiador com um alto nível de complexidade que exige anos de experiência para se tornar proficiente. Às vezes, as respostas que os LLMs produzem parecem convincentes, mas são enganosas ou sem sentido para um desenvolvedor da Web humano. Estamos fazendo o possível para melhorar continuamente a qualidade e a precisão dos insights gerados. Envie feedback quando encontrar explicações incorretas para nos ajudar.
Injeção de comando
Muitos aplicativos de LLM são suscetíveis a uma forma de abuso conhecida como injeção de comandos. Este recurso não é diferente. É possível enganar o LLM para que ele aceite instruções que não são destinadas aos desenvolvedores.
Confira o exemplo inofensivo a seguir:




