Die Console Utilities API enthält eine Sammlung von praktischen Funktionen für häufige Aufgaben: DOM-Elemente auswählen und untersuchen, Objekte abfragen, Daten in einem lesbaren Format anzeigen, den Profiler anhalten und starten, DOM-Ereignisse und Funktionsaufrufe überwachen und vieles mehr.
Suchen Sie nach console.log(), console.error() und den anderen console.*-Funktionen? Weitere Informationen finden Sie in der Console API-Referenz.
$_
$_ gibt den Wert des zuletzt ausgewerteten Ausdrucks zurück.
Im folgenden Beispiel wird ein einfacher Ausdruck (2 + 2) ausgewertet. Anschließend wird die $_-Eigenschaft ausgewertet, die denselben Wert enthält:

Im nächsten Beispiel enthält der ausgewertete Ausdruck anfangs ein Array mit Namen. Wenn $_.length ausgewertet wird, um die Länge des Arrays zu ermitteln, ändert sich der in $_ gespeicherte Wert in den zuletzt ausgewerteten Ausdruck, also 4:

0 $ bis 4 $
Die Befehle $0, $1, $2, $3 und $4 dienen als historischer Verweis auf die letzten fünf DOM-Elemente, die im Bereich Elemente untersucht wurden, oder auf die letzten fünf JavaScript-Heap-Objekte, die im Bereich „Profile“ ausgewählt wurden. $0 gibt das zuletzt ausgewählte Element oder JavaScript-Objekt zurück, $1 das zweitletzte usw.
Im folgenden Beispiel ist im Bereich Elemente ein img-Element ausgewählt. Im Drawer Console wurde $0 ausgewertet und das gleiche Element wird angezeigt:

Das Bild unten zeigt ein anderes Element, das auf derselben Seite ausgewählt ist. $0 verweist jetzt auf das neu ausgewählte Element, während $1 das zuvor ausgewählte Element zurückgibt:

$(selector [, startNode])
$(selector) gibt den Verweis auf das erste DOM-Element mit dem angegebenen CSS-Selektor zurück. Wenn diese Funktion mit einem Argument aufgerufen wird, ist sie eine Abkürzung für die Funktion document.querySelector().
Im folgenden Beispiel wird eine Referenz auf das erste <img>-Element im Dokument zurückgegeben:

Klicken Sie mit der rechten Maustaste auf das zurückgegebene Ergebnis und wählen Sie Im Elementbereich anzeigen aus, um es im DOM zu finden, oder Zum Anzeigen scrollen, um es auf der Seite anzuzeigen.
Im folgenden Beispiel wird eine Referenz auf das aktuell ausgewählte Element zurückgegeben und dessen src-Attribut angezeigt:

Diese Funktion unterstützt auch einen zweiten Parameter, startNode, der ein „Element“ oder einen Knoten angibt, ab dem nach Elementen gesucht werden soll. Der Standardwert dieses Parameters ist document.
Im folgenden Beispiel wird eine Referenz auf das erste img-Element zurückgegeben, das ein untergeordnetes Element von devsite-header-background ist, und die zugehörige src-Eigenschaft wird angezeigt:

$$(selector [, startNode])
Im folgenden Beispiel wird $$(selector) gibt ein Array von Elementen zurück, die mit dem angegebenen CSS-Selektor übereinstimmen. Dieser Befehl entspricht dem Aufrufen von Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
verwendet.
 <img>-Elemente, die im aktuellen Dokument nach dem ausgewählten Knoten angezeigt werden:
<img>-Elemente, die im aktuellen Dokument nach dem ausgewählten Knoten angezeigt werden:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) gibt ein Array von DOM-Elementen zurück, die dem angegebenen XPath-Ausdruck entsprechen.
Mit dem folgenden Befehl werden beispielsweise alle <p>-Elemente auf der Seite zurückgegeben:
$x("//p")

Im folgenden Beispiel werden alle <p>-Elemente zurückgegeben, die <a>-Elemente enthalten:
$x("//p[a]")

Ähnlich wie bei den anderen Selektorfunktionen hat $x(path) einen optionalen zweiten Parameter, startNode, der ein Element oder einen Knoten angibt, ab dem nach Elementen gesucht werden soll.

clear()
clear() löscht den Verlauf der Konsole.
clear();
copy(object)
copy(object) kopiert eine Stringdarstellung des angegebenen Objekts in die Zwischenablage.
copy($0);
debug(function)
Wenn die angegebene Funktion aufgerufen wird, wird der Debugger aufgerufen und hält in der Funktion auf dem Tab Quellen an. So können Sie den Code durchgehen und debuggen.
debug(getData);

Verwenden Sie undebug(fn), um das Unterbrechen der Funktion zu beenden, oder deaktivieren Sie alle Breakpoints über die Benutzeroberfläche.
Weitere Informationen zu Breakpoints finden Sie unter Code mit Breakpoints pausieren.
dir(object)
dir(object) zeigt eine objektartige Auflistung aller Attribute des angegebenen Objekts an. Diese Methode ist eine Abkürzung für die console.dir()-Methode der Console API.
Im folgenden Beispiel wird der Unterschied zwischen der direkten Auswertung von document.body in der Befehlszeile und der Verwendung von dir() zum Anzeigen desselben Elements veranschaulicht:
document.body;
dir(document.body);

Weitere Informationen finden Sie in der Console API unter console.dir().
dirxml(object)
Mit dirxml(object) wird eine XML-Darstellung des angegebenen Objekts ausgegeben, wie sie im Bereich Elemente zu sehen ist.
Diese Methode entspricht der console.dirxml()-Methode.
inspect(object/function)
inspect(object/function) öffnet das angegebene Element oder Objekt im entsprechenden Bereich und wählt es aus: entweder im Bereich Elemente für DOM-Elemente oder im Bereich „Profile“ für JavaScript-Heap-Objekte.
Im folgenden Beispiel wird document.body im Bereich Elemente geöffnet:
inspect(document.body);

Wenn Sie eine Funktion zum Prüfen übergeben, wird das Dokument im Bereich Quellen geöffnet, damit Sie es prüfen können.
getEventListeners(object)
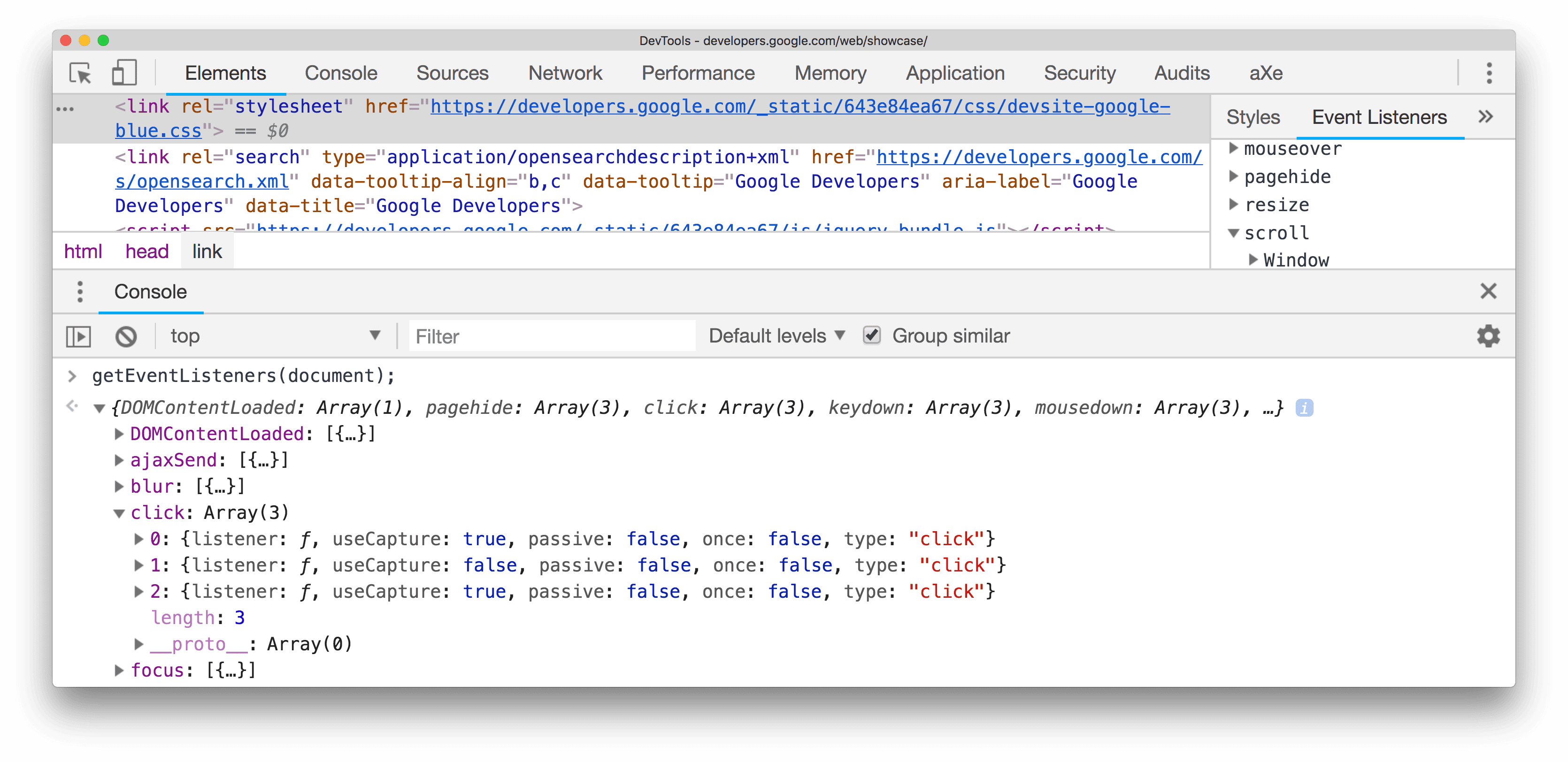
getEventListeners(object) gibt die Event-Listener zurück, die für das angegebene Objekt registriert sind. Der Rückgabewert ist ein Objekt, das für jeden registrierten Ereignistyp (z. B. click oder keydown) ein Array enthält. Die Elemente jedes Arrays sind Objekte, die den für jeden Typ registrierten Listener beschreiben. Im folgenden Beispiel werden alle Ereignis-Listener aufgeführt, die für das document-Objekt registriert sind:
getEventListeners(document);

Wenn für das angegebene Objekt mehr als ein Listener registriert ist, enthält das Array für jeden Listener ein Element. Im folgenden Beispiel sind zwei Event-Listener für das click-Ereignis im Dokumentelement registriert:

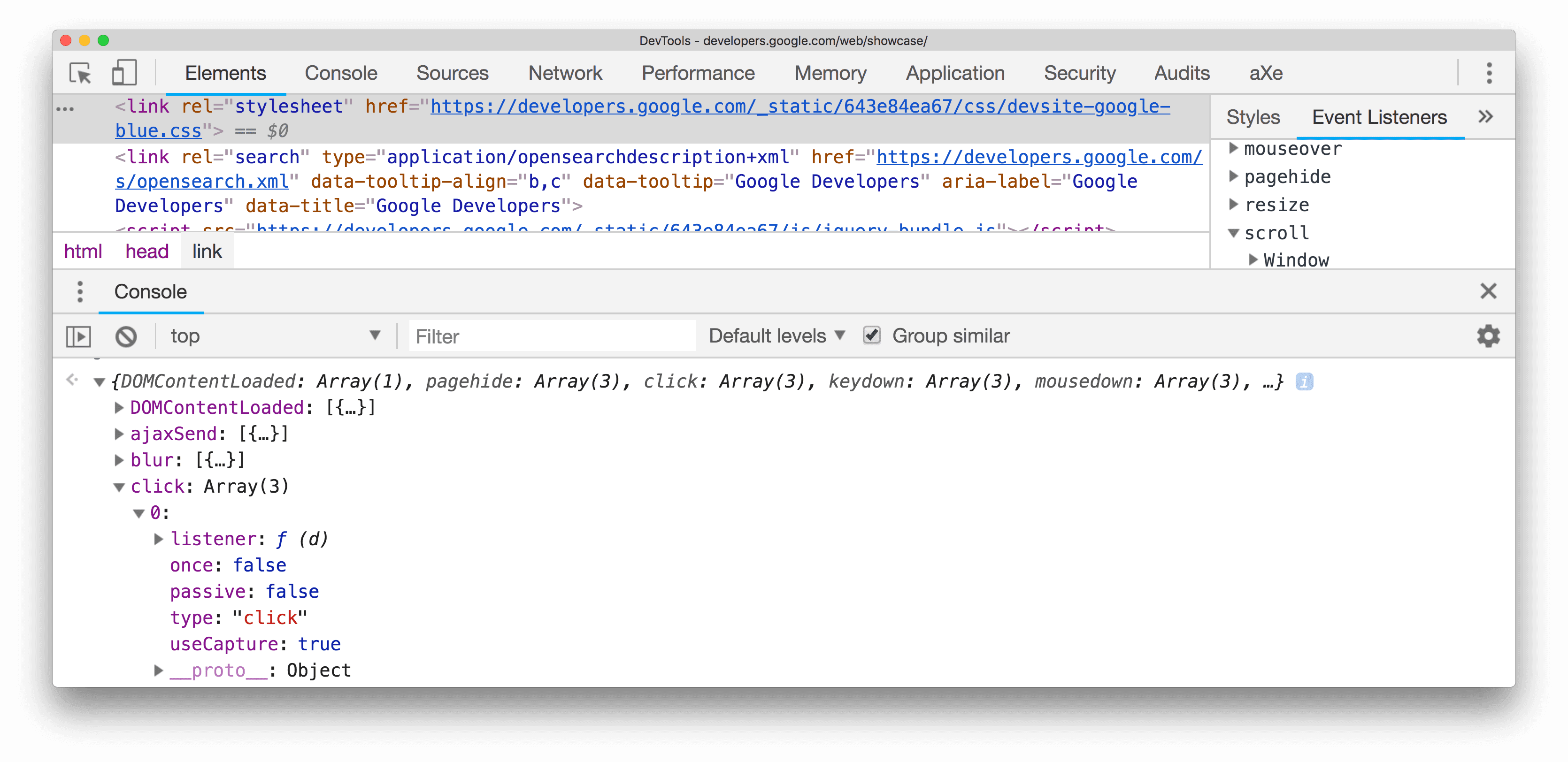
Sie können jedes dieser Objekte weiter aufschlüsseln, um die zugehörigen Properties zu sehen:

Weitere Informationen finden Sie unter Objekteigenschaften prüfen.
keys(object)
keys(object) gibt ein Array mit den Namen der Attribute zurück, die zum angegebenen Objekt gehören. Verwenden Sie values(), um die zugehörigen Werte derselben Attribute abzurufen.
Angenommen, in Ihrer Anwendung wurde das folgende Objekt definiert:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
Angenommen, player wurde im globalen Namespace definiert (zur Vereinfachung). Wenn Sie keys(player) und values(player) in die Konsole eingeben, erhalten Sie Folgendes:

monitor(function)
Wenn die angegebene Funktion aufgerufen wird, wird eine Meldung in der Konsole protokolliert, die den Funktionsnamen zusammen mit den Argumenten angibt, die an die Funktion übergeben werden, als sie aufgerufen wurde.
function sum(x, y) {
return x + y;
}
monitor(sum);

Verwenden Sie unmonitor(function), um das Monitoring zu beenden.
monitorEvents(object [, events])
Wenn eines der angegebenen Ereignisse für das angegebene Objekt eintritt, wird das Event-Objekt in der Konsole protokolliert. Sie können ein einzelnes Ereignis, ein Array von Ereignissen oder einen der generischen Ereignistypen angeben, die einer vordefinierten Sammlung von Ereignissen zugeordnet sind. Siehe nachstehende Beispiele
Im folgenden Beispiel werden alle Ereignisse zum Anpassen der Größe des Fensterobjekts überwacht.
monitorEvents(window, "resize");

Im Folgenden wird ein Array definiert, mit dem sowohl „resize“- als auch „scroll“-Ereignisse für das Fensterobjekt überwacht werden:
monitorEvents(window, ["resize", "scroll"])
Sie können auch einen der verfügbaren Ereignis-„Typen“ angeben. Das sind Strings, die vordefinierten Gruppen von Ereignissen zugeordnet werden. In der folgenden Tabelle sind die verfügbaren Ereignistypen und die zugehörigen Ereigniszuordnungen aufgeführt:
| Ereignistyp und entsprechende zugeordnete Ereignisse | |
|---|---|
| Maus | „mousedown“, „mouseup“, „click“, „dblclick“, „mousemove“, „mouseover“, „mouseout“, „mousewheel“ |
| Schlüssel | „keydown“, „keyup“, „keypress“, „textInput“ |
| berühren | „touchstart“, „touchmove“, „touchend“, „touchcancel“ |
| Kontrollgruppe | „resize“, „scroll“, „zoom“, „focus“, „blur“, „select“, „change“, „submit“, „reset“ |
Im folgenden Beispiel wird der Ereignistyp „key“ für alle entsprechenden Schlüsselereignisse in einem Eingabefeld verwendet, das derzeit im Bereich Elemente ausgewählt ist.
monitorEvents($0, "key");
Unten sehen Sie ein Beispiel für die Ausgabe nach der Eingabe von Zeichen in das Textfeld:

Verwenden Sie unmonitorEvents(object[, events]), um das Monitoring zu beenden.
profile([name]) und profileEnd([name])
Mit profile() wird eine JavaScript-CPU-Profiling-Sitzung mit einem optionalen Namen gestartet. profileEnd()
schließt das Profil ab und zeigt die Ergebnisse unter Leistung > Haupt-Track an.
So starten Sie das Profiling:
profile("Profile 1")
So beenden Sie das Profiling und sehen sich die Ergebnisse unter Leistung > Main an:
profileEnd("Profile 1")
Ergebnis im Haupt-Track unter Leistung:

Profile können auch verschachtelt werden. Das funktioniert beispielsweise in jeder Reihenfolge:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Rufen Sie queryObjects(Constructor) über die Konsole auf, um ein Array von Objekten zurückzugeben, die mit dem angegebenen Konstruktor erstellt wurden. Beispiel:
queryObjects(Promise): Gibt alle Instanzen vonPromisezurück.queryObjects(HTMLElement): Gibt alle HTML-Elemente zurück.queryObjects(foo), wobeifooein Klassenname ist. Gibt alle Objekte zurück, die übernew foo()instanziiert wurden.
Der Bereich von queryObjects() ist der aktuell ausgewählte Ausführungskontext in der Konsole.
table(data [, columns])
Objektdaten mit Tabellenformatierung protokollieren, indem Sie ein Datenobjekt mit optionalen Spaltenüberschriften übergeben.
Dies ist eine Abkürzung für console.table().
Wenn Sie beispielsweise eine Liste von Namen in einer Tabelle in der Konsole anzeigen möchten, gehen Sie so vor:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
Mit undebug(function) wird das Debugging der angegebenen Funktion beendet. Wenn die Funktion aufgerufen wird, wird der Debugger nicht mehr aufgerufen. Dies wird in Verbindung mit debug(fn) verwendet.
undebug(getData);
unmonitor(function)
unmonitor(function) beendet das Monitoring der angegebenen Funktion. Dies wird in Verbindung mit monitor(fn) verwendet.
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) beendet die Überwachung von Ereignissen für das angegebene Objekt und die angegebenen Ereignisse. Mit dem folgenden Code wird beispielsweise die gesamte Ereignisüberwachung für das Fensterobjekt beendet:
unmonitorEvents(window);
Sie können das Monitoring bestimmter Ereignisse für ein Objekt auch selektiv beenden. Mit dem folgenden Code werden beispielsweise alle Mausereignisse für das aktuell ausgewählte Element überwacht und dann die Überwachung von „mousemove“-Ereignissen beendet (möglicherweise, um das Rauschen in der Konsolenausgabe zu reduzieren):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) gibt ein Array mit den Werten aller Attribute des angegebenen Objekts zurück.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);




