Auf dem Tab Elemente > Eigenschaften können Sie die Eigenschaften von DOM-Objekten durchsuchen und filtern.
Öffnen Sie den Tab „Eigenschaften“.
So öffnen Sie den Tab Eigenschaften:
- Öffnen Sie die Entwicklertools. Standardmäßig wird der Bereich Elemente geöffnet.
- Wählen Sie im DOM-Baum einen Knoten aus.
- Wechseln Sie zum Tab Eigenschaften. Wenn der Tab nicht angezeigt wird, klicken Sie auf das Dreipunkt-Menü Mehr und wählen Sie ihn dann aus dem Drop-down-Menü aus.

Eigene Unterkünfte erkennen
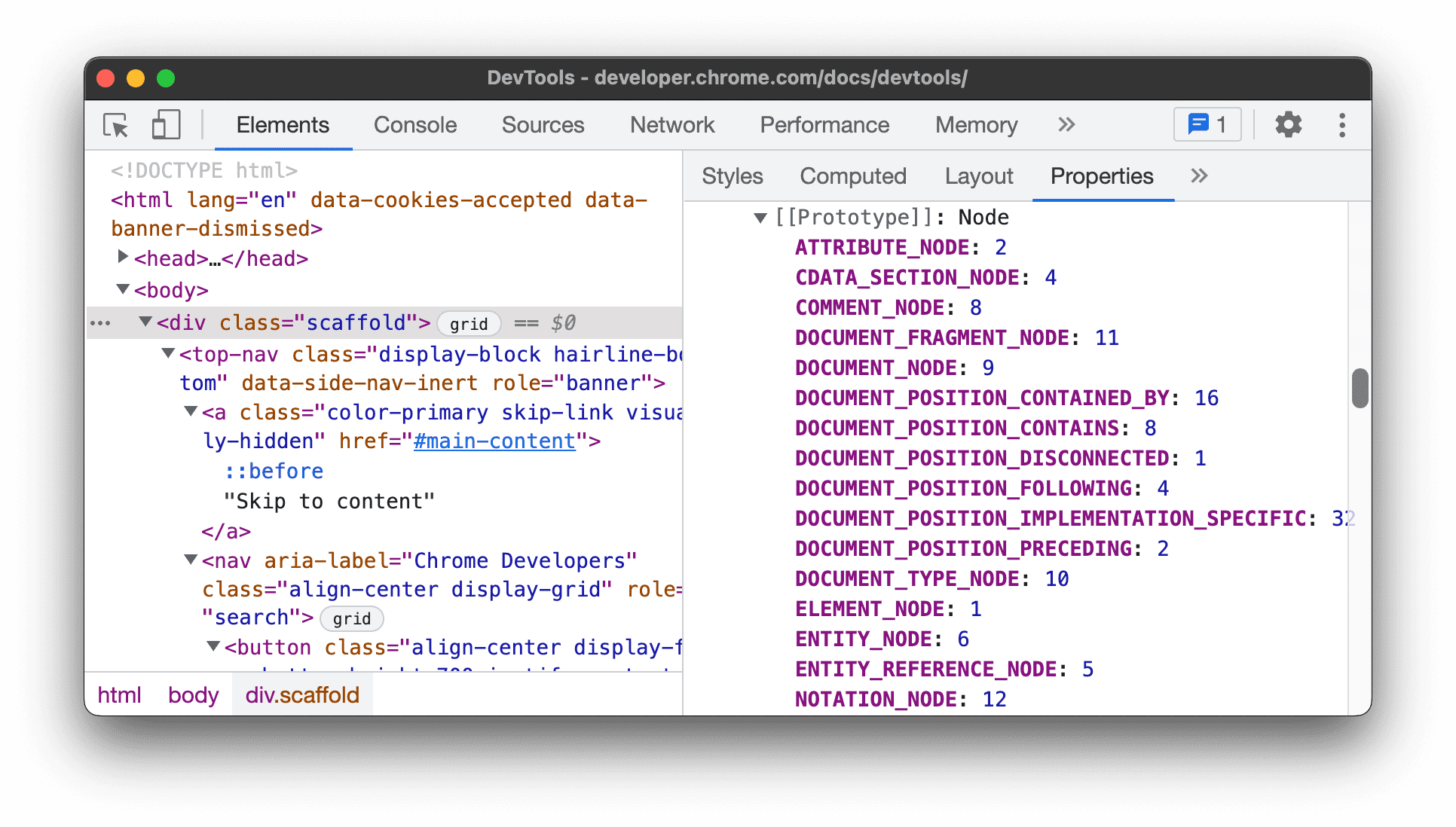
Auf dem Tab Properties werden die eigenen Properties des Objekts zuerst und fett formatiert angezeigt.

Ursprung einer übernommenen Property ermitteln
Auf dem Tab Eigenschaften werden Accessoren für integrierte Elemente ausgewertet und im Objekt als übernommen und in normaler Schrift angezeigt.
Wenn Sie den Ursprung einer übernommenen Property ermitteln möchten, maximieren Sie ein Objekt, dann die zugehörige [[Prototype]] und dann die verschachtelte [[Prototype]] usw.

In diesem Beispiel können Sie nachvollziehen, woher die übernommene size-Eigenschaft stammt, indem Sie die ursprüngliche eigene Eigenschaft (fett) in der Prototypkette zusammen mit dem entsprechenden Getter suchen.
Außerdem werden prototypspezifische Eigenschaften nur auf Prototypen und nicht auf Objekten angezeigt. So können Objekte leichter diagnostiziert werden.

Filtereigenschaften
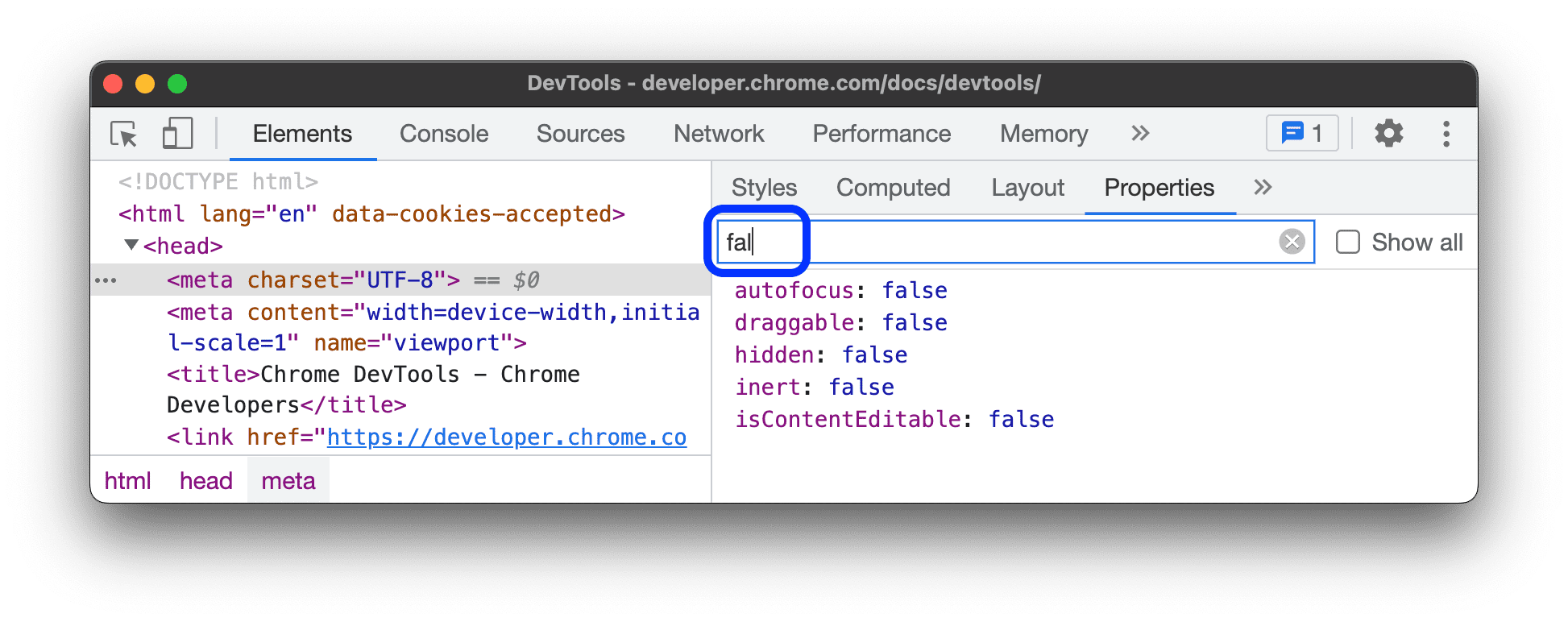
Wenn Sie eine Property schnell finden möchten, geben Sie ihren Namen oder Wert in das Eingabefeld Filter ein.

Alle Properties anzeigen
Standardmäßig werden auf dem Tab Properties (Properties) keine Properties mit null- und undefined-Werten angezeigt.
Wenn Sie alle Unterkünfte sehen möchten, setzen Sie ein Häkchen bei Alle anzeigen.

Unterkünfte
Auf dem Tab Elemente > Eigenschaften werden verschiedene Eigenschaften angezeigt.
Einfache Properties
Einfache Properties sind Paare von <name>: <value>.

Objekte und Arrays
Zusammenklappbare Eigenschaften () sind Objekte {} oder Arrays [].

Weitere Informationen zum Prüfen von JavaScript-Objekten finden Sie unter Objekteigenschaften prüfen.
Eigenschaften, die DOM-Knoten entsprechen
Properties, die DOM-Knoten entsprechen, sind Links. Klicken Sie auf einen Link, um den entsprechenden Knoten im DOM-Baum auszuwählen.

Eigene und übernommene Properties
Fett formatierte Properties sind dem Objekt selbst zugewiesen. Sie werden direkt auf dem Objekt definiert.
Eigenschaften in normaler Schrift werden aus der Prototyp-Kette übernommen. Dazu werden in den DevTools relevante Zugriffe auf integrierte HTML-Elemente ausgewertet.
 In den DevTools werden eigene Properties zuerst sortiert, damit sie leichter zu erkennen sind.
In den DevTools werden eigene Properties zuerst sortiert, damit sie leichter zu erkennen sind.
Enumerate und non-enumerable Properties
Eigenschaften, die gezählt werden können, sind hell. Nicht aufzählbare Properties werden ausgeblendet.
 Sie können mit der
Sie können mit der for … in-Schleife oder der Object.keys()-Methode über die zählbaren Eigenschaften iterieren.
Methoden
Methoden sind mit einem f () gekennzeichnet.

Weitere Informationen zu Funktionen finden Sie unter Funktionen prüfen in der Console.

