Visão geral
Quer insights mais aprofundados sobre o desempenho do seu aplicativo além das métricas integradas do navegador? Agora, o painel Performance permite que você inclua seus próprios dados de desempenho diretamente na linha do tempo. Seja você um autor de framework que precisa visualizar processos internos, um desenvolvedor de biblioteca que rastreia o impacto do código ou um desenvolvedor de aplicativos complexos com instrumentação personalizada, a API de extensibilidade de performance oferece as ferramentas para entender melhor o que está acontecendo.
Ao inserir suas medições e eventos personalizados, você pode criar visualizações personalizadas no painel Performance. Imagine conferir os eventos do ciclo de vida do componente do framework com as métricas de desempenho padrão do navegador ou rastrear o fluxo de execução do mecanismo de renderização personalizado em perfeita sincronização com o pipeline de renderização do navegador.
Essa API oferece duas abordagens para fazer isso:
1. A API console.timeStamp (estendida para as DevTools)
Essa API oferece um método de alto desempenho para instrumentar aplicativos e mostrar dados de tempo exclusivamente no painel Performance no DevTools. Ele foi projetado para minimizar a sobrecarga de execução, o que o torna adequado para instrumentar caminhos de execução e builds de produção. Ele não adiciona entradas à linha do tempo de desempenho interno do navegador.
2. A API User Timings (usando performance.mark e performance.measure)
Essa API aproveita a API User Timings. Ele também adiciona entradas à linha do tempo de desempenho interna do navegador, permitindo mais análises e integração com outras ferramentas de performance.

Principais vantagens
Ambas as APIs oferecem:
- Faixas personalizadas:adicione faixas e grupos de faixas dedicados para representar os aspectos de desempenho exclusivos do código.
- Entradas:preencha essas faixas com entradas que marquem claramente eventos importantes ou a duração de uma operação específica.
- Personalização de cores:use a codificação por cores para distinguir visualmente diferentes tipos de eventos ou medições.
Como escolher a API certa para suas necessidades:
API
console.timeStamp:- O impacto no desempenho da instrumentação é uma das principais preocupações, especialmente em builds de produção.
- Você precisa de uma maneira rápida e eficiente de marcar durações ou eventos sem precisar de metadados extras.
- Você só precisa que os dados sejam visualizados no painel "Performance".
API User Timings (
performance.mark,performance.measure)- Use quando precisar armazenar dados extras com cada entrada e quando já estiver usando a API User Timings.
- É necessário associar dados avançados (tooltips, propriedades detalhadas) às suas entradas de performance.
- Você quer adicionar marcadores visuais para destacar momentos específicos.
- Você precisa que os dados estejam disponíveis não apenas no DevTools, mas também na linha do tempo de desempenho interno do navegador para análises mais amplas ou outras ferramentas.
- Você já conhece ou usa a API User Timings.
Injete seus dados com console.timeStamp
A API console.timeStamp foi ampliada para permitir a criação de entradas de tempo personalizadas no painel Performance com uma sobrecarga mínima, especialmente quando o DevTools não está gravando um rastro.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:O rótulo da entrada de tempo.
start(opcional):Se definido como string: o nome de um carimbo de data/hora gravado anteriormente (usando
console.timeStamp(timeStampName)).Se definido como número: um carimbo de data/hora em milissegundos em relação a Performance.timeOrigin (por exemplo, capturado com
performance.now()) que representa a hora de início da entrada de tempo.Se não for definido, o horário atual será usado como horário de início.
end:Se definido como string: o nome de um carimbo de data/hora gravado anteriormente.
Se definido como número: um carimbo de data/hora em milissegundos em relação a Performance.timeOrigin (por exemplo, feito com
performance.now()) que representa o horário de término da entrada de tempo.Se não for definido, o horário atual será usado como horário de término.
trackName:O nome da faixa personalizada.
trackGroup:O nome do grupo de faixas.
color:A cor da entrada.
Injete seus dados com a API User Timings
Para injetar dados personalizados, inclua um objeto devtools na propriedade detail dos métodos performance.mark e performance.measure. A estrutura desse objeto devtools determina como os dados são mostrados no painel Performance.
Use
performance.markpara registrar um evento instantâneo ou um carimbo de data/hora na linha do tempo. É possível marcar o início ou o fim de uma operação específica ou qualquer ponto de interesse que não tenha duração. Quando você inclui um objetodevtoolsna propriedadedetail, o painel Performance mostra um marcador personalizado na faixa Tempos.Use
performance.measurepara medir a duração de uma tarefa ou processo. Quando você inclui um objetodevtoolsna propriedadedetail, o painel Performance mostra entradas de medição personalizadas na linha do tempo em uma faixa personalizada. Se você estiver usandoperformance.markcomo ponto de referência para criar umperformance.measure, não será necessário incluir o objetodevtoolsnas chamadas deperformance.mark.
Objeto devtools
Esses tipos definem a estrutura do objeto devtools para diferentes recursos de extensão:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
Conferir seus dados na linha do tempo
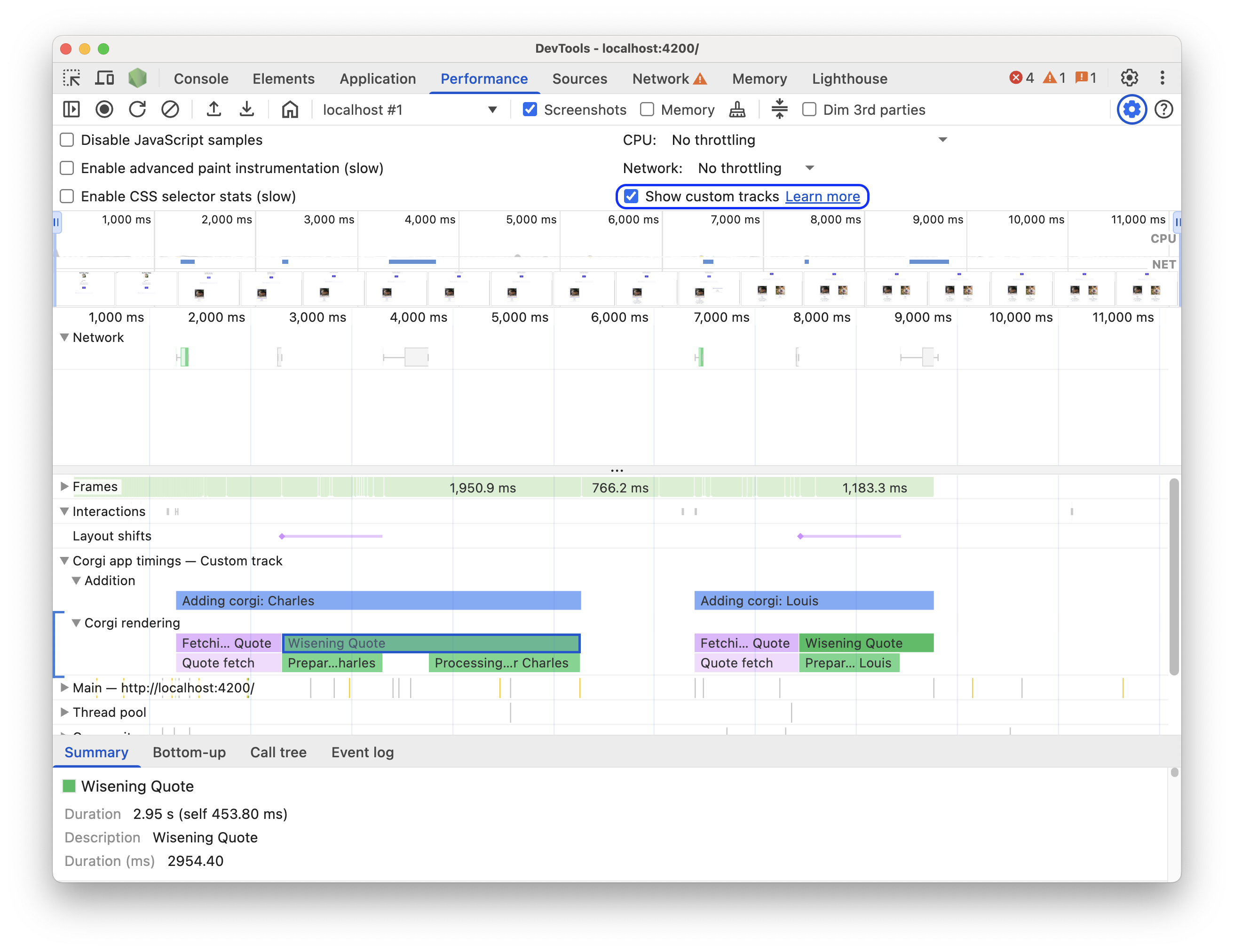
Para ver seus dados personalizados na linha do tempo, no painel Performance, verifique se a configuração está ativada: Capture settings > Show custom tracks.

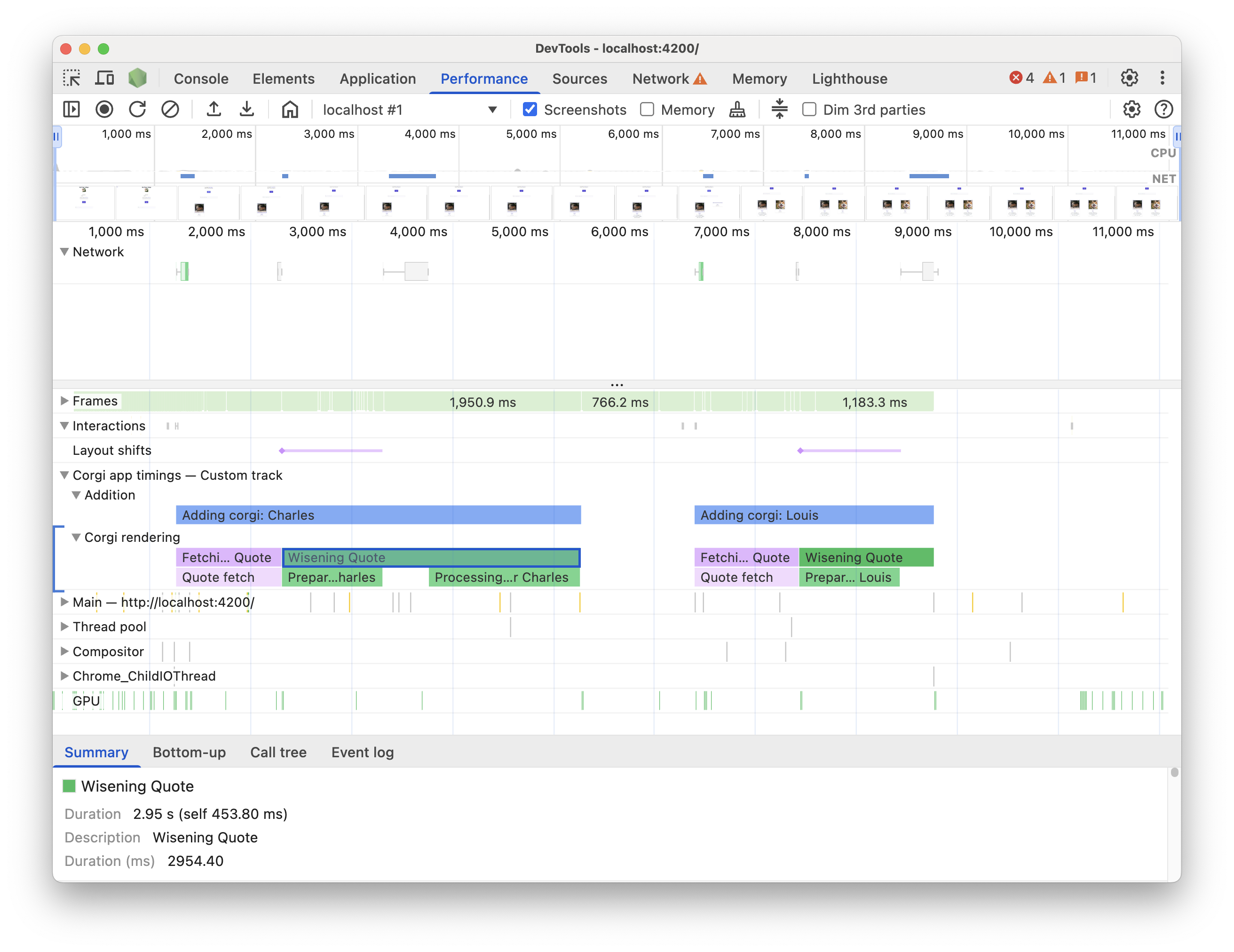
Teste nesta página de demonstração. Inicie uma gravação de performance, clique em Adicionar novo Corgi na página de demonstração e interrompa a gravação. Uma faixa personalizada vai aparecer no rastreamento, contendo eventos com dicas de ferramentas e detalhes personalizados na guia Resumo.
Exemplos de código
Confira alguns exemplos de como usar a API para adicionar seus próprios dados ao painel Performance usando cada mecanismo disponível.
Exemplos de APIs console.timeStamp:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
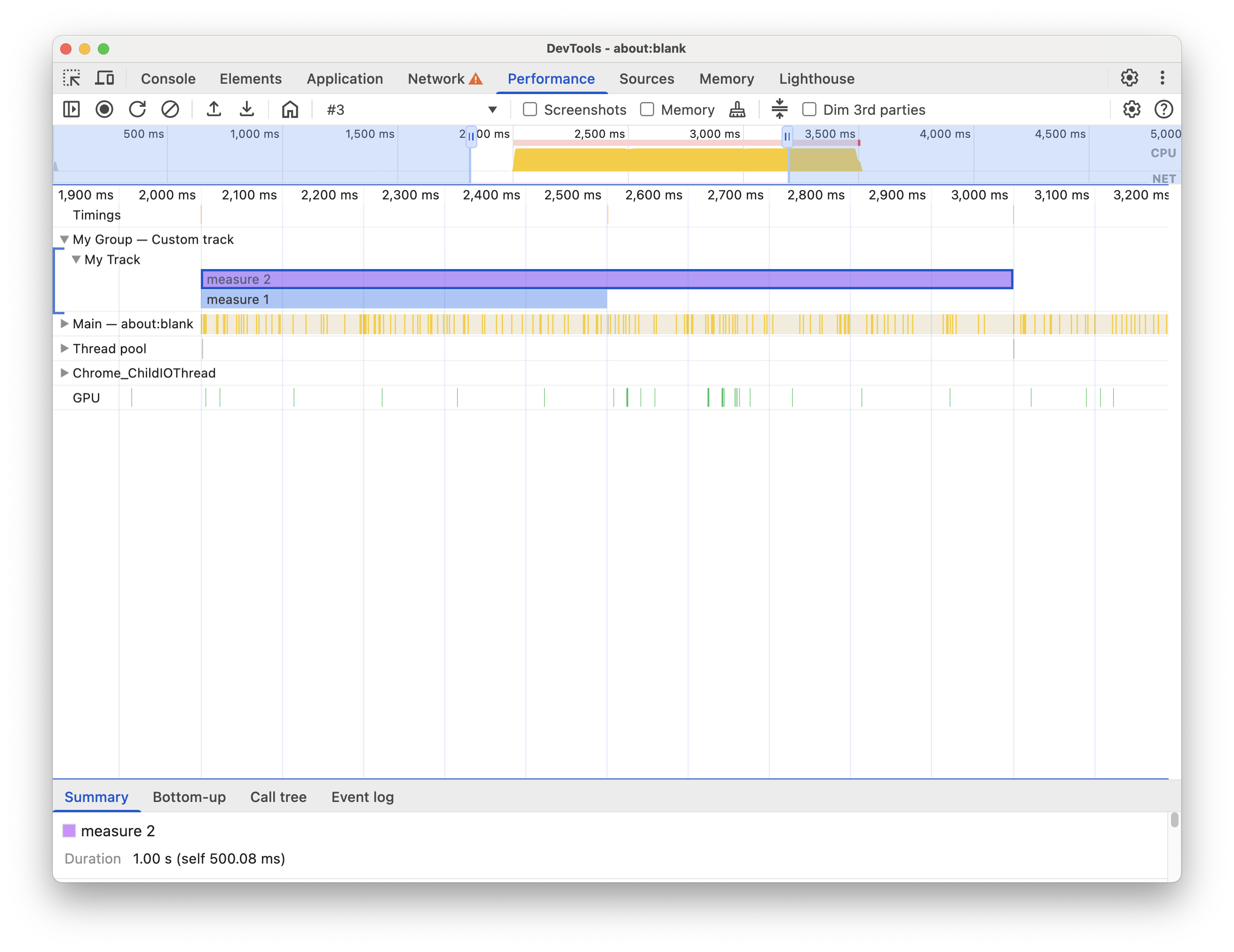
Isso resulta na seguinte entrada de faixa personalizada na linha do tempo de desempenho:

Exemplos da API User Timings:
Nas próximas seções, confira os exemplos de código que mostram como adicionar os seguintes itens à linha do tempo de performance:
Faixas e entradas personalizadas
Crie e preencha faixas personalizadas com entradas para visualizar seus dados de performance em uma faixa personalizada. Exemplo:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
Isso resulta na seguinte entrada de faixa personalizada na linha do tempo de performance, com o texto e as propriedades da dica:

Marcadores
Destaque pontos de interesse específicos na linha do tempo com marcadores personalizados que abrangem todas as faixas. Exemplo:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
Isso resulta no marcador a seguir na faixa Timings, com o texto e as propriedades da dica de ferramentas:



