O painel Performance marca cada tarefa de longa duração com um triângulo vermelho no canto superior direito e um aviso na guia Summary para indicar o trabalho na linha de execução principal que leva muito tempo para ser executado e tem desempenho lento:

Nas gravações de performance, algumas dessas tarefas de longa duração podem ser eventos Recalculate Style. Um evento Recalculate Style rastreia o tempo que o navegador leva para fazer o seguinte:
- Iterar pelos elementos DOM em uma página para encontrar todas as regras de estilo CSS que correspondem a um determinado elemento.
- Computa o estilo real de cada elemento com base nas regras de estilo CSS correspondentes.
Os estilos CSS precisam ser recalculados sempre que a aplicabilidade das regras CSS mudar, como quando:
- Os elementos são adicionados ou removidos do DOM.
- Os atributos de um elemento são alterados, como o valor de um atributo de classe ou ID.
- O usuário faz uma entrada, como mover o mouse ou mudar o foco do elemento, o que pode afetar as regras
:hover.
Eventos de Recalculate Style de longa duração podem ser problemáticos para a performance e causar atrasos longos na apresentação que afetam a Interaction to Next Paint (INP) do seu site. Se você encontrar eventos Recalculate Style de longa duração, use a guia Selector Stats para entender qual dos seus seletores de CSS está demorando mais e diminuindo a performance.
A guia Estatísticas do seletor mostra estatísticas sobre os seletores de regras do CSS que foram envolvidos em um ou mais eventos de Recalcular estilo em uma gravação de performance.
Gravar um rastro de desempenho com as estatísticas do seletor ativadas
Para conferir as estatísticas dos seus seletores de regras de CSS durante eventos de Recalcular estilo de longa duração, grave um rastro de performance com a configuração de captura Selector Stats ativada.
Para gravar um rastro de desempenho com estatísticas de seletor:
Abra uma página da Web, por exemplo, a página de demonstração da Galeria de fotos.
Abra o DevTools e navegue até o painel Performance.
No painel Performance, clique no botão Capture settings e marque a Enable CSS selector stats.

Clique em Record, execute o cenário que você quer melhorar e clique em Stop.
Em seguida, confira as estatísticas do seletor de CSS, conforme descrito nas próximas seções.
Conferir as estatísticas do seletor de regras de CSS para um único evento
Para conferir as estatísticas dos seletores de regras do CSS envolvidos em um único evento Recalculate Style:
Grave um rastro de performance com as estatísticas do seletor ativadas.
Encontre um evento Recalculate Style na gravação de performance e clique nele.
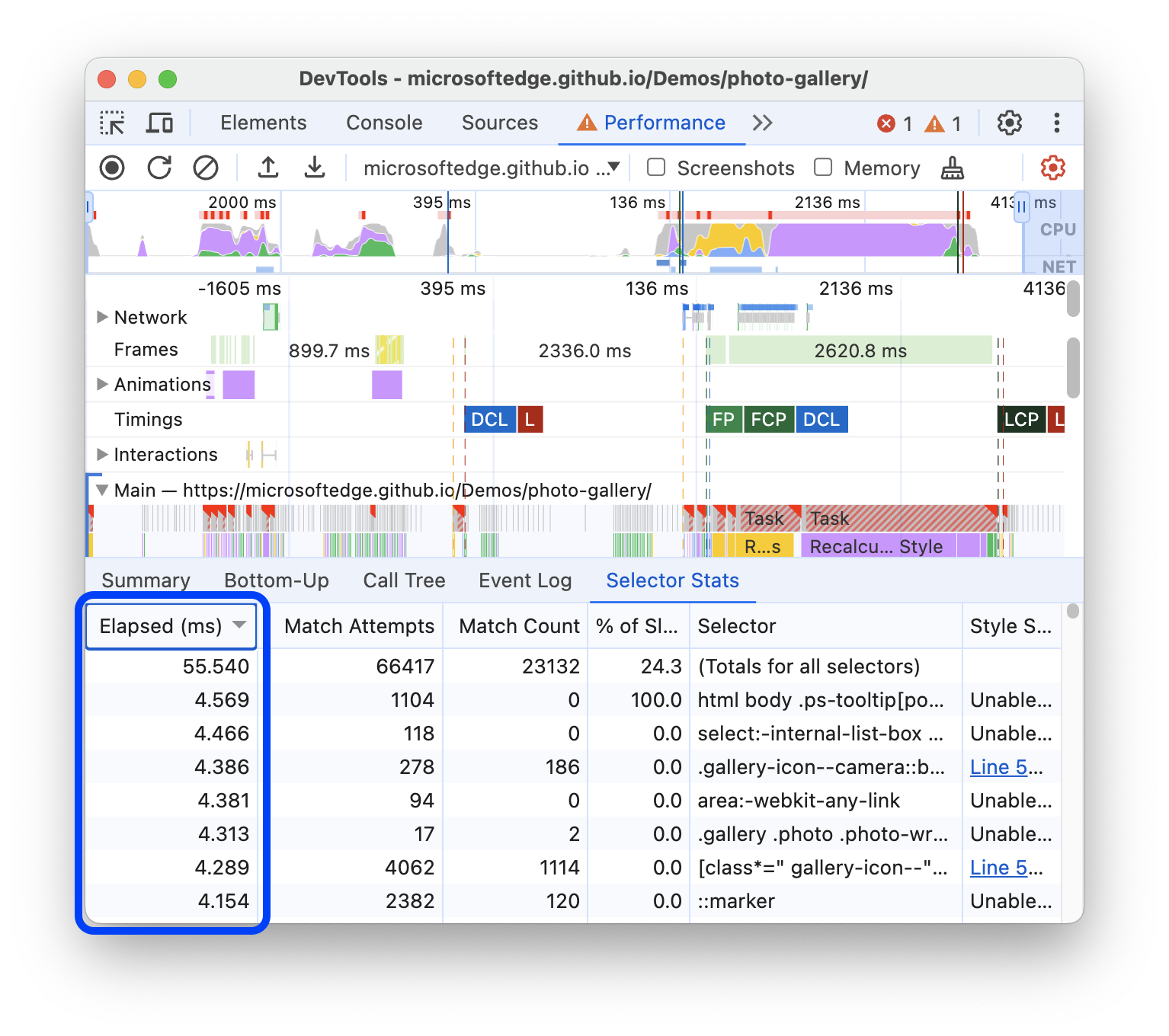
Na parte de baixo do painel Performance, abra a guia Estatísticas do seletor.

Tabela de seletores de CSS na guia "Estatísticas do seletor"
A guia Estatísticas do seletor contém uma tabela de seletores de CSS. A tabela mostra as seguintes informações para cada seletor CSS:
| Coluna | Descrição |
|---|---|
| Tempo decorrido (ms) | O tempo que o navegador levou para corresponder a esse seletor de CSS. Esse tempo é fornecido em milissegundos (ms), em que 1 ms é 1/1000 de um segundo. |
| Tentativas de correspondência | O número de elementos que o mecanismo do navegador tentou corresponder a esse seletor de CSS. |
| Número de correspondências | O número de elementos que o mecanismo do navegador correspondeu a esse seletor de CSS. |
| % de não correspondências no caminho lento | A proporção de elementos que não correspondiam a esse seletor de CSS em relação aos elementos que o mecanismo do navegador tentou corresponder e que exigiram que o mecanismo do navegador usasse um código menos otimizado para corresponder. |
| Seletor | O seletor de CSS que foi correspondido. |
| Folha de estilo | A folha de estilo CSS que contém o seletor de CSS. |
Quando terminar, no painel Performance, abra Capture settings e limpe Enable CSS selector stats.
Conferir estatísticas do seletor de regras de CSS para vários eventos
Para conferir as estatísticas agregadas dos seletores de regras de CSS envolvidos em vários eventos de Recalcular estilo, copie várias tabelas de estatísticas do seletor para uma planilha da seguinte maneira:
Grave um rastro de performance com as estatísticas do seletor ativadas.
Encontre o primeiro evento Recalculate Style que você quer usar e clique nele.
Na seção de baixo do painel Performance, abra a guia Estatísticas do seletor.
Clique com o botão direito do mouse na tabela de estatísticas do seletor e selecione Copiar tabela.

Cole a tabela em uma planilha, como as Planilhas Google.
Repita as etapas anteriores com os outros eventos Recalculate Style que você quer usar.
Quando terminar, no painel Performance, abra Capture settings e limpe Enable CSS selector stats.
Conferir as estatísticas agregadas do seletor de regras de CSS para a gravação completa
Para conferir as estatísticas agregadas dos seletores de regras de CSS envolvidos em toda a gravação de performance:
Grave um rastro de performance com as estatísticas do seletor ativadas.
Clique em uma área vazia do gráfico de chama para desmarcar qualquer evento que possa estar selecionado.
Selecione o intervalo de gravação inteiro. Para fazer isso, clique duas vezes no gráfico de CPU na parte de cima do painel Performance.
Na seção de baixo do painel Performance, abra a guia Estatísticas do seletor. Uma nova linha vai aparecer na parte de cima com dados sobre os totais de todos os seletores.

Quando terminar, no painel Performance, abra Capture settings e limpe Enable CSS selector stats.
Analisar estatísticas do seletor de CSS
Para classificar os dados na tabela Selector Stats em ordem crescente ou decrescente, clique em um cabeçalho de coluna. Por exemplo, para saber quais seletores de CSS consomem mais tempo, clique no cabeçalho da coluna Elapsed (ms).

Para tentar melhorar a performance da sua página da Web, concentre-se nos seletores de CSS que:
- Demorou muito para calcular (valor alto de Tempo decorrido (ms)).
- Que o navegador tentou corresponder muitas vezes (valor alto de tentativas de correspondência).
- O navegador não correspondeu a muitos elementos (valor baixo de contagem de correspondências em comparação com o valor de tentativas de correspondência).
- Que têm uma alta porcentagem de não correspondências no caminho lento.
Por exemplo, na captura de tela anterior:
- O primeiro seletor de CSS (
html body .ps[tooltip...) exigiu mais tempo. - O mecanismo do navegador tentou fazer a correspondência com esse seletor de CSS 1.104 vezes, mas não encontrou nenhum elemento.
Portanto, esse seletor de CSS é o primeiro candidato a ser melhorado.
Tente mudar os seletores de CSS para que eles precisem de menos tempo para calcular e corresponder a menos elementos na página. A forma de melhorar os seletores CSS depende do seu caso de uso específico.
Repita as etapas deste tutorial para confirmar se as mudanças ajudaram a diminuir a duração do evento Recalculate Style na coluna Elapsed (ms).


