查看缓存数据
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
本指南介绍了如何使用 Chrome 开发者工具检查缓存数据。
如果您尝试检查 HTTP 缓存数据,请参阅其他指南。网络日志的大小列中包含您要查找的信息。请参阅记录网络活动。
查看缓存数据
打开开发者工具 > 应用 > 存储空间。
如需查看可用的缓存,请展开  Cache Storage。
Cache Storage。

点击某个缓存以查看其内容。

点击某个资源可在表格下方的部分查看其 HTTP 标头。

打开预览标签页可查看资源的内容。

刷新资源
- 查看缓存中的数据。
选择要刷新的资源。开发者工具会以蓝色突出显示该元素,以指示其已被选中。

点击刷新刷新。
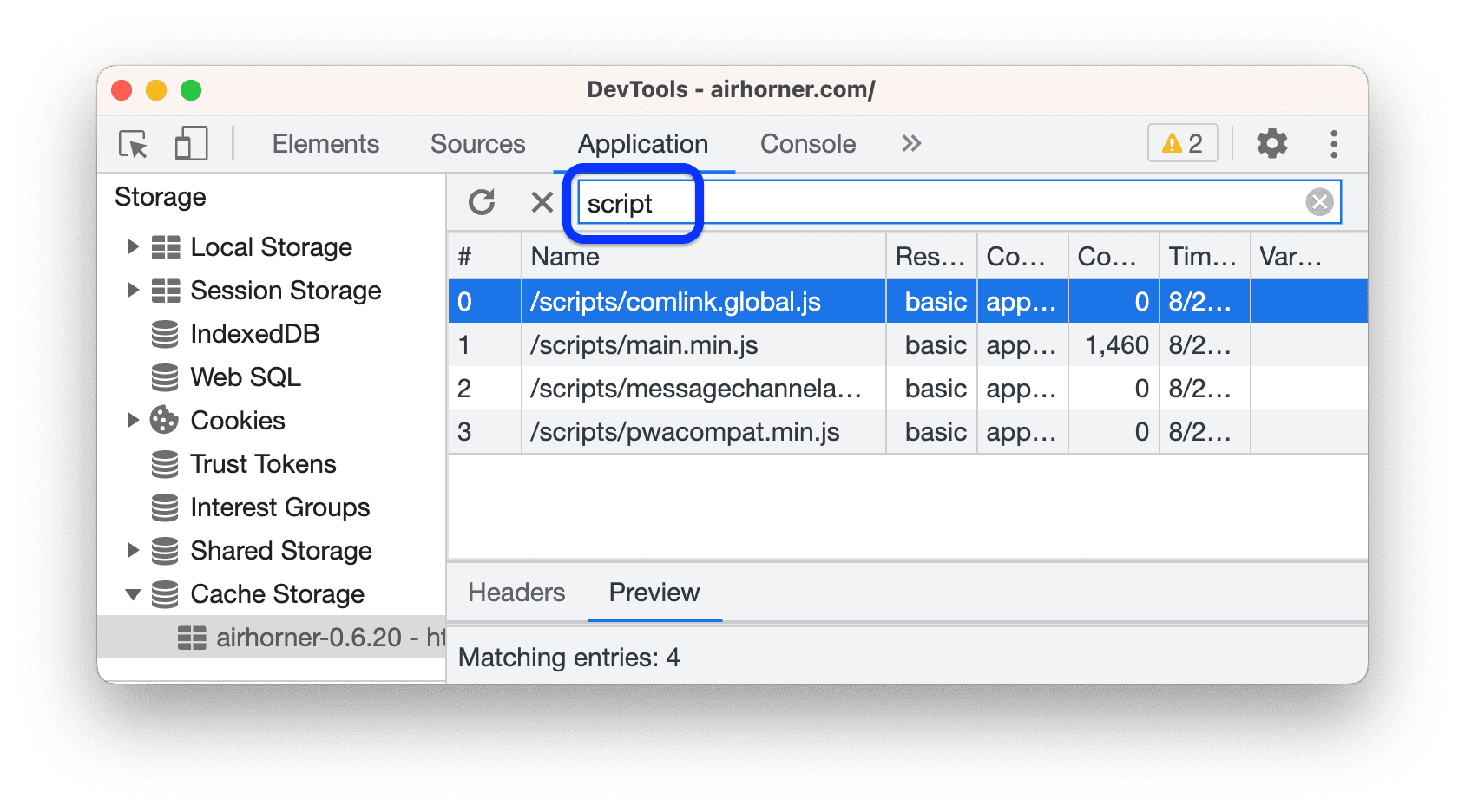
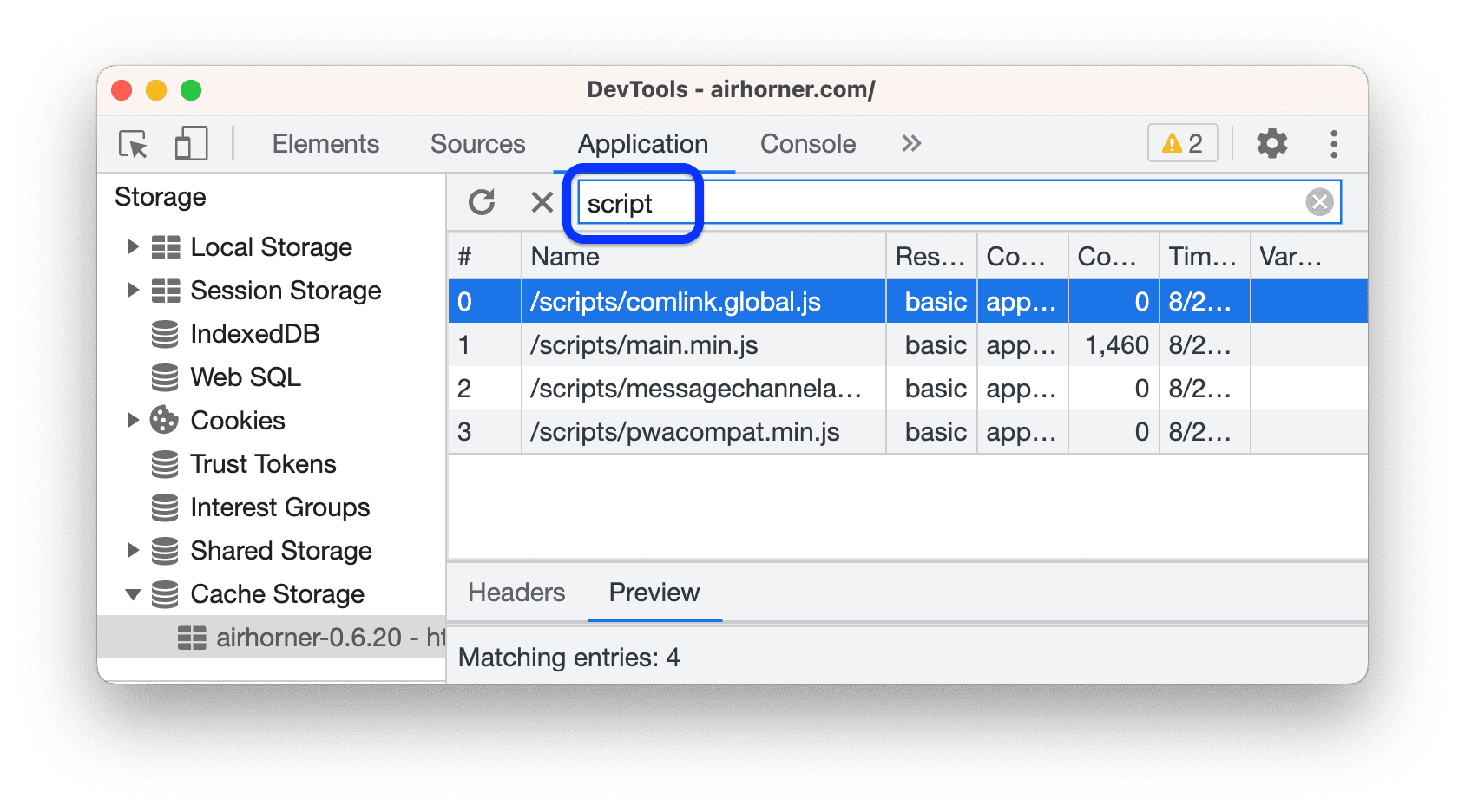
过滤资源
- 查看缓存中的数据。
- 使用按路径过滤文本框可滤除与您提供的路径不匹配的所有资源。

此示例会滤除路径中不包含 script 的资源。
删除一项资源
- 查看缓存中的数据。
点击要删除的资源。开发者工具会以蓝色突出显示该元素,以指示其已被选中。

点击删除所选内容  。
。
删除所有缓存数据
- 依次打开应用 > 存储。
在缓存部分,确保已启用  Cache Storage。
Cache Storage。
点击清除网站数据。

如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2019-03-25。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2019-03-25。"],[],[]]
Cache Storage。







。
Cache Storage。



