In dieser Anleitung erfahren Sie, wie Sie mit den Chrome-Entwicklertools localStorage-Schlüssel/Wert-Paare ansehen, bearbeiten und löschen können. Im lokalen Speicher werden Daten über Browsersitzungen hinweg gespeichert.
localStorage Schlüssel und Werte ansehen
Öffnen Sie die Entwicklertools auf der Website, die Sie untersuchen möchten.
Gehen Sie zu Anwendung > Speicher und maximieren Sie Lokaler Speicher. Klicken Sie auf eine Domain, um die zugehörigen Schlüssel/Wert-Paare aufzurufen.

Wenn Sie sich eine Vorschau des Werts unter der Tabelle ansehen möchten, wählen Sie ein Paar aus.

Wenn Sie die Schlüssel/Wert-Paare manuell aktualisieren möchten, klicken Sie oben in der Aktionsleiste auf Aktualisieren.
Schlüssel/Wert-Paare filtern
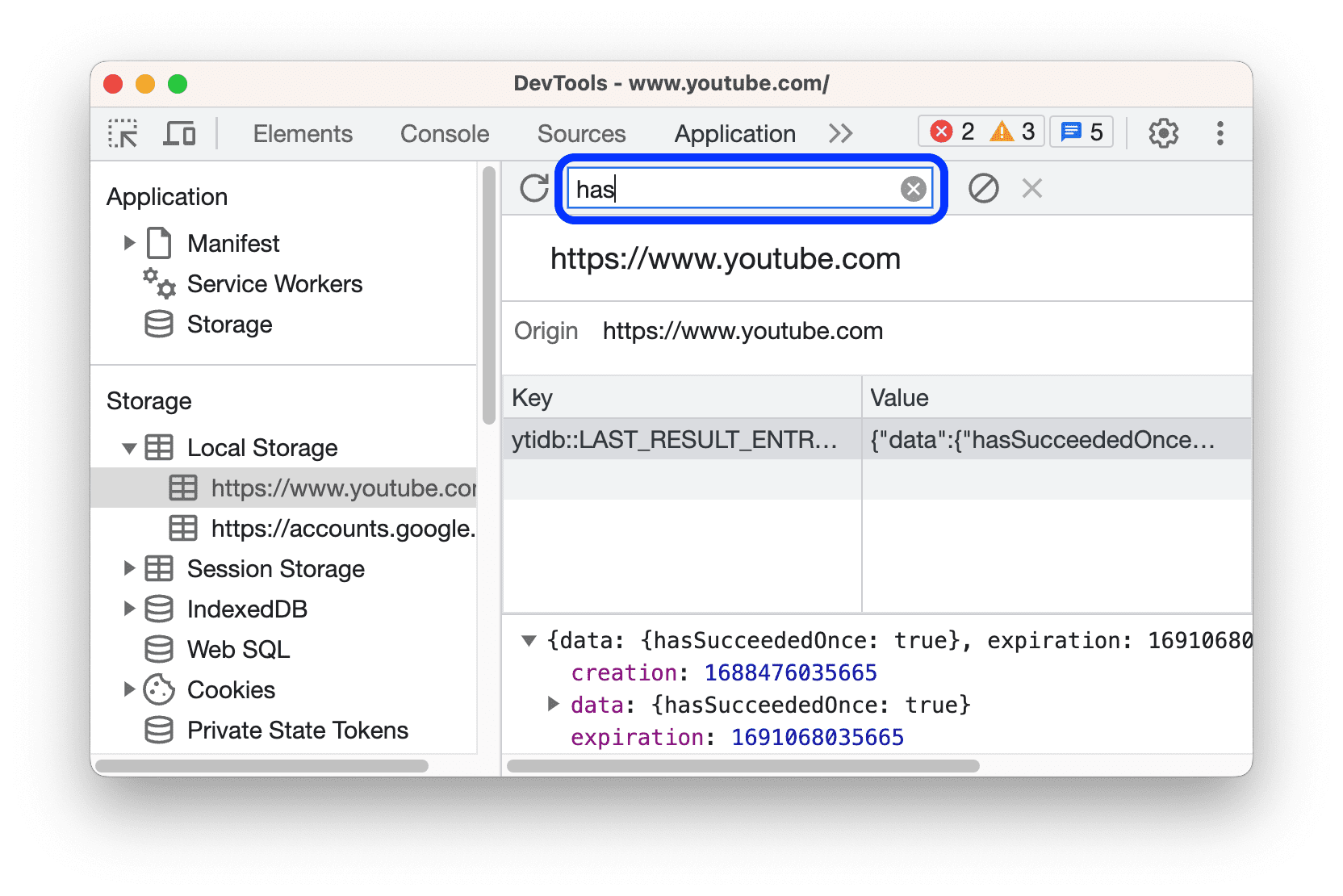
Wenn Sie ein bestimmtes Schlüssel/Wert-Paar schnell finden möchten, geben Sie oben in das Filterfeld einen String ein, der den Schlüssel oder den Wert enthält.

Neues localStorage-Schlüssel/Wert-Paar erstellen
localStorage-Schlüssel/Wert-Paare der Domain ansehen Ein Beispiel dafür finden Sie auf dieser Demoseite.- Doppelklicken Sie auf den leeren Teil der Tabelle. DevTools erstellt eine neue Zeile und setzt den Cursor in die Spalte Schlüssel.
- Geben Sie ein neues Schlüssel/Wert-Paar ein.
localStorage-Schlüssel oder ‑Werte bearbeiten
localStorage-Schlüssel/Wert-Paare einer Domain ansehen: Ein Beispiel dafür finden Sie auf dieser Demoseite.- Doppelklicken Sie auf eine Zelle in der Spalte Schlüssel oder Wert, um den entsprechenden Schlüssel oder Wert zu bearbeiten.
- Aktualisieren Sie die Seite, um die Änderungen zu übernehmen.
localStorage Schlüssel/Wert-Paare löschen
localStorage-Schlüssel/Wert-Paare einer Domain ansehen: Ein Beispiel dafür finden Sie auf dieser Demoseite.- Klicken Sie auf ein Schlüssel/Wert-Paar, um es auszuwählen.
- Klicken Sie oben in der Aktionsleiste auf
Löschen, um das ausgewählte Paar zu entfernen.

- Alternativ können Sie auf
Alle löschen klicken, um alle Paare zu entfernen.
Mit localStorage über die Console interagieren
Da Sie JavaScript in der Konsole ausführen können und die Konsole Zugriff auf die JavaScript-Kontexte der Seite hat, ist es möglich, über die Konsole mit localStorage zu interagieren.
- Öffnen Sie in den DevTools die Console.
- Wenn Sie auf die
localStorage-Schlüssel/Wert-Paare einer anderen Domain als der Seite, auf der Sie sich gerade befinden, zugreifen möchten, wählen Sie den gewünschten JavaScript-Kontext im Kontext-Drop-down-Menü in der Aktionsleiste oben aus. - Führen Sie Ihre
localStorage-Ausdrücke in der Konsole aus, genau wie in Ihrem JavaScript.



