CSS 보기 및 변경과 관련된 Chrome DevTools 기능에 관한 포괄적인 참조에서 새로운 워크플로를 알아보세요.
기본사항을 알아보려면 CSS 보기 및 변경을 참고하세요.
요소 선택
DevTools의 요소 패널을 사용하면 한 번에 하나의 요소의 CSS를 보거나 변경할 수 있습니다.

스크린샷에서 DOM 트리에서 파란색으로 강조 표시된 h1 요소가 선택된 요소입니다.
오른쪽의 스타일 탭에는 요소의 스타일이 표시됩니다. 왼쪽의 요소는 뷰포트에서 강조 표시되지만 이는 마우스가 DOM 트리에서 요소 위로 마우스를 가져가기 때문입니다.
튜토리얼은 요소의 CSS 보기를 참고하세요.
요소를 선택하는 방법에는 여러 가지가 있습니다.
- 뷰포인트에서 요소를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- DevTools에서 요소 선택
 을 클릭하거나 Command+Shift+C (Mac) 또는 Control+Shift+C (Windows, Linux)를 누른 다음 뷰포트에서 요소를 클릭합니다.
을 클릭하거나 Command+Shift+C (Mac) 또는 Control+Shift+C (Windows, Linux)를 누른 다음 뷰포트에서 요소를 클릭합니다. - DevTools에서 DOM Tree의 요소를 클릭합니다.
- DevTools의 콘솔에서
document.querySelector('p')와 같은 쿼리를 실행하고 결과를 마우스 오른쪽 버튼으로 클릭한 다음 요소 패널에서 표시를 선택합니다.
CSS 보기
요소 > 스타일 및 계산됨 탭을 사용하여 CSS 규칙을 확인하고 CSS 문제를 진단합니다.
링크로 탐색
스타일 탭에는 다음을 포함하되 이에 국한되지 않는 다양한 위치의 링크가 표시됩니다.
- CSS 규칙 옆에 스타일 시트 및 CSS 소스 이러한 링크를 클릭하면 소스 패널이 열립니다. 스타일 시트가 축소된 경우 축소된 파일을 읽을 수 있게 만들기를 참고하세요.
- 상위 요소에서 상속됨 섹션에서 상위 요소로 이동합니다.
var()호출에서 맞춤 속성 선언으로animation의 축약 속성에서@keyframes로 설정합니다.- 문서 도움말의 자세히 알아보기 링크
- 다양한 기능을 활용해 보세요.
다음은 몇 가지 강조 표시된 내용입니다.

링크의 스타일은 다를 수 있습니다. 링크인지 확실하지 않은 경우 클릭하여 확인해 보세요.
CSS 문서, 특정성, 맞춤 속성 값이 포함된 도움말 보기
요소 > 스타일: 특정 요소 위로 마우스를 가져가면 유용한 정보가 포함된 도움말이 표시됩니다.
CSS 문서 보기
짧은 CSS 설명이 포함된 도움말을 보려면 스타일 탭에서 속성 이름 위로 마우스를 가져갑니다.

자세히 알아보기를 클릭하여 이 속성에 관한 MDN CSS 참조로 이동합니다.
도움말을 사용 중지하려면 표시하지 않음을 선택합니다.
다시 사용 설정하려면 설정 > 환경설정 > 요소 >
CSS 문서 도움말 표시를 선택합니다.
선택기 구체성 보기
선택기 위로 마우스를 가져가면 특정성 가중치가 포함된 도움말이 표시됩니다.

맞춤 속성 값 보기
--custom-property 위로 마우스를 가져가면 도움말에 값이 표시됩니다.

잘못된, 재정의된, 비활성 상태의 CSS 및 기타 CSS 보기
스타일 탭은 다양한 종류의 CSS 문제를 인식하고 다양한 방식으로 강조 표시합니다.
스타일 탭에서 CSS 이해하기를 참고하세요.
요소에 실제로 적용된 CSS만 보기
스타일 탭에는 재정의된 선언을 비롯하여 요소에 적용되는 모든 규칙이 표시됩니다. 재정의된 선언에 관심이 없는 경우 계산됨 탭을 사용하여 요소에 실제로 적용되는 CSS만 확인합니다.
- 요소를 선택합니다.
- 요소 패널의 계산됨 탭으로 이동합니다.
모두 표시 체크박스를 선택하여 모든 속성을 표시합니다.
계산됨 탭의 CSS 이해하기를 참고하세요.
CSS 속성 알파벳순으로 보기
계산됨 탭을 사용합니다. 요소에 실제로 적용된 CSS만 보기를 참고하세요.
상속된 CSS 속성 보기
계산됨 탭에서 모두 표시 체크박스를 선택합니다. 요소에 실제로 적용된 CSS만 보기를 참고하세요.
또는 스타일 탭을 스크롤하여 이름이 Inherited from <element_name>인 섹션을 찾습니다.

CSS at-rule 보기
At-rule은 CSS 동작을 제어할 수 있는 CSS 문입니다. 요소 > 스타일에는 전용 섹션에 다음과 같은 at-rule이 표시됩니다.
@property at-rule 보기
@property CSS at-rule을 사용하면 JavaScript를 실행하지 않고도 CSS 맞춤 속성을 명시적으로 정의하고 스타일 시트에 등록할 수 있습니다.
스타일 탭에서 이러한 속성의 이름 위로 마우스를 가져가면 스타일 탭 하단의 접을 수 있는 @property 섹션에 속성의 값, 설명자, 등록 링크가 포함된 도움말이 표시됩니다.
@property 규칙을 수정하려면 이름이나 값을 더블클릭합니다.
@supports at-rule 보기
스타일 탭에는 요소에 적용된 경우 @supports CSS at-rule이 표시됩니다. 예를 들어 다음 요소를 검사해 보세요.

브라우저에서 lab() 함수를 지원하는 경우 요소가 녹색이고 그렇지 않은 경우 보라색입니다.
@scope at-rule 보기
스타일 탭에는 요소에 적용된 경우 CSS @scope at-rules가 표시됩니다.
새로운 @scope at-rule은 CSS 계층 구조 및 상속 6단계 사양의 일부입니다. 이러한 규칙을 사용하면 CSS 스타일의 범위를 지정할 수 있습니다. 즉, 특정 요소에 스타일을 명시적으로 적용할 수 있습니다.
다음 미리보기에서 @scope 규칙을 확인합니다.
- 미리보기에서 카드의 텍스트를 검사합니다.
- 스타일 탭에서
@scope규칙을 찾습니다.

이 예에서 @scope 규칙은 card 클래스가 있는 요소 내의 모든 <p> 요소에 대한 전역 CSS background-color 선언을 재정의합니다.
@scope 규칙을 수정하려면 두 번 클릭합니다.
@font-palette-values at-rule 보기
@font-palette-values CSS at-rule을 사용하면 font-palette 속성의 기본값을 맞춤설정할 수 있습니다. 요소 > 스타일에는 전용 섹션에 이 at-rule이 표시됩니다.
다음 미리보기에서 @font-palette-values 섹션을 확인합니다.
- 미리보기에서 두 번째 텍스트 줄을 검사합니다.
- 스타일에서
@font-palette-values섹션을 찾습니다.

이 예시에서 --New 글꼴 팔레트 값은 색상 글꼴의 기본값을 재정의합니다.
맞춤 값을 수정하려면 더블클릭합니다.
@position-try at-rule 보기
position-try-options 속성과 함께 @position-try CSS 규칙을 사용하면 요소의 대체 앵커 위치를 정의할 수 있습니다. 자세한 내용은 CSS 앵커 위치 지정 API 소개를 참고하세요.
요소 > 스타일은 다음을 확인하고 연결합니다.
position-try-options속성 값을 전용@position-try --name섹션으로 이동합니다.position-anchor속성 값 및anchor()인수를popovertarget속성이 있는 상응하는 요소에 전달합니다.
다음 미리보기에서 position-try-options 값과 @position-try 섹션을 검사합니다.
popover를 사용한 앵커 데모- 미리보기에서 하위 메뉴를 엽니다. 즉, 내 계정을 클릭한 다음 스토어 페이지를 클릭합니다.
- 미리보기에서
id="submenu"를 사용하여 요소를 검사합니다. - 스타일에서
position-try-options속성을 찾아--bottom값을 클릭합니다. 스타일 탭을 클릭하면 해당@position-try섹션으로 이동합니다. position-anchor값 링크 또는 동일한anchor()인수를 클릭합니다. 요소 패널은 상응하는popovertarget속성이 있는 요소를 선택하고 스타일 탭에는 요소의 CSS가 표시됩니다.

값을 수정하려면 더블클릭합니다.
요소의 박스 모델 보기
요소의 상자 모델을 보려면 스타일 탭으로 이동하여 작업 표시줄에서 ![]() 사이드바 표시 버튼을 클릭합니다.
사이드바 표시 버튼을 클릭합니다.

값을 변경하려면 더블클릭합니다.
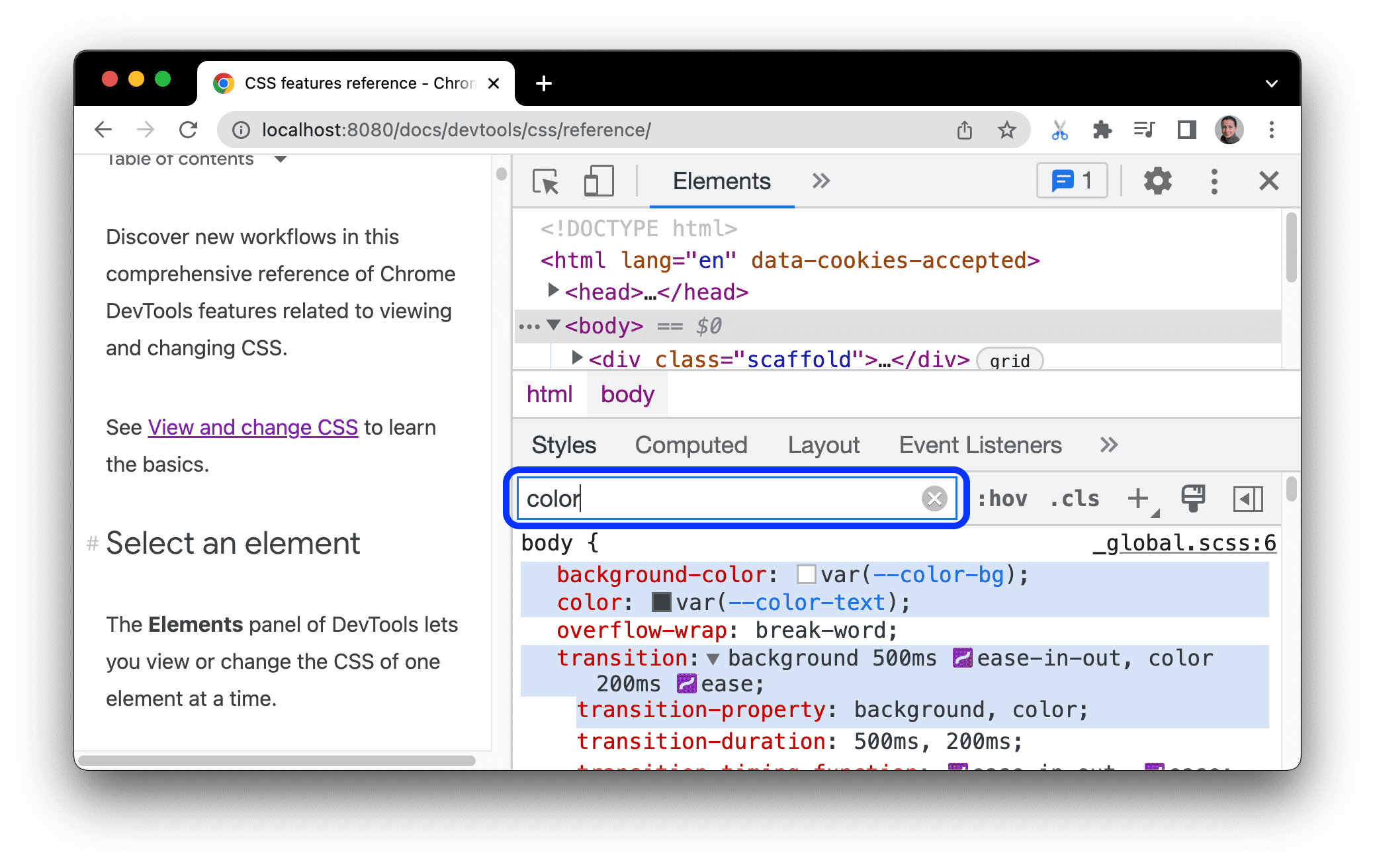
요소의 CSS 검색 및 필터링
스타일 및 계산됨 탭의 필터 상자를 사용하여 특정 CSS 속성 또는 값을 검색합니다.

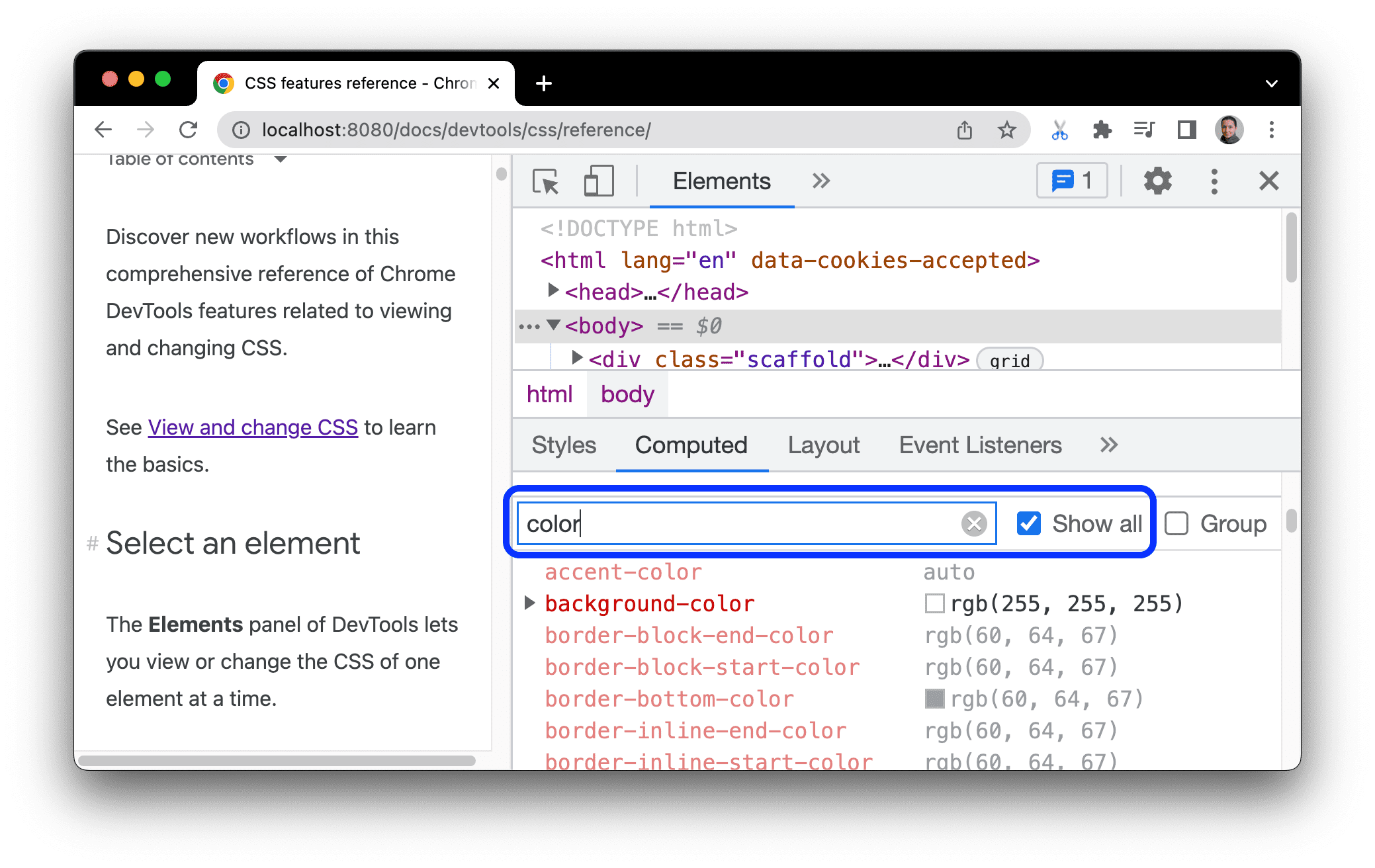
계산됨 탭에서 상속된 속성도 검색하려면 모두 표시 체크박스를 선택합니다.

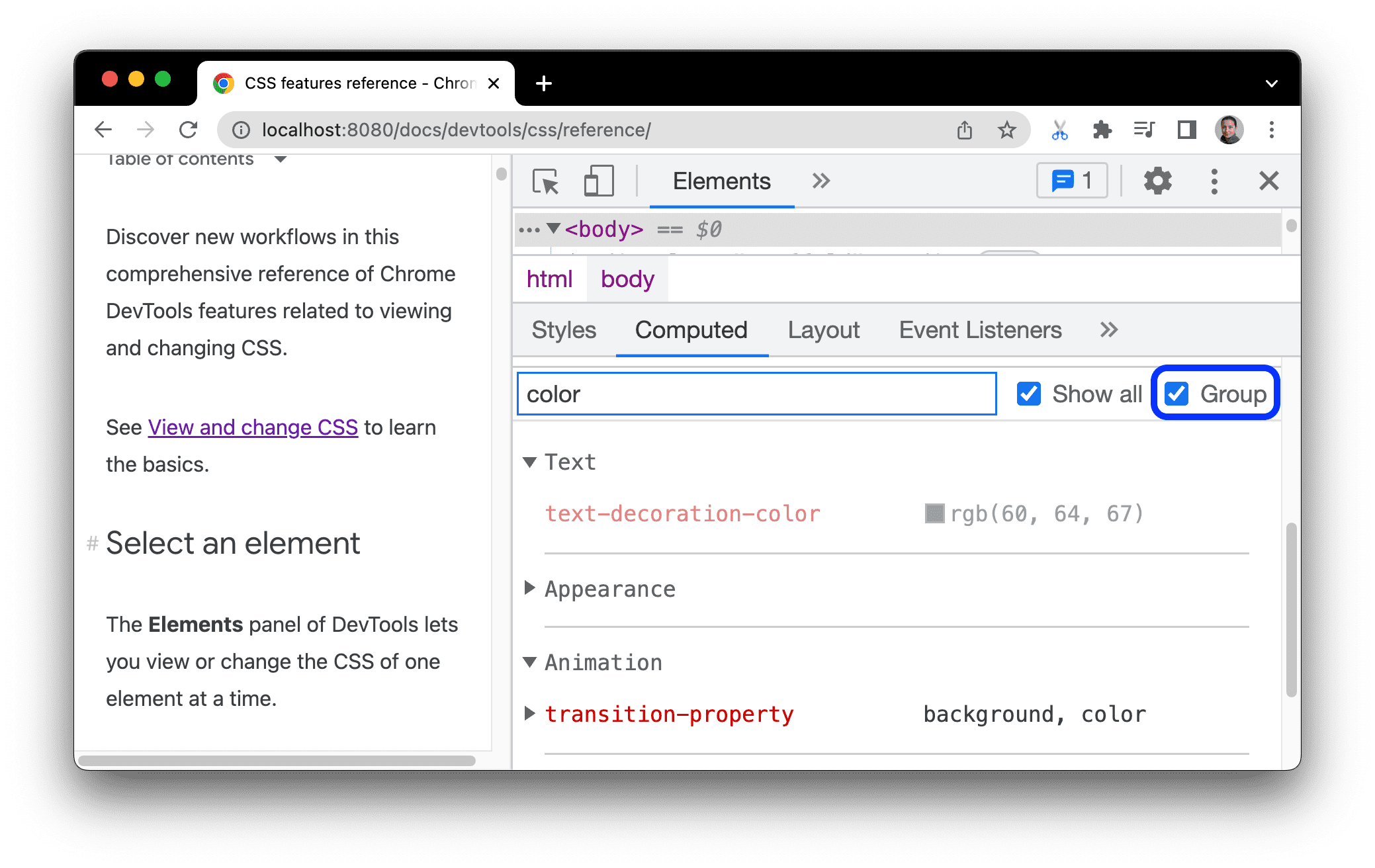
계산됨 탭으로 이동하려면 그룹을 선택하여 접을 수 있는 카테고리로 필터링된 속성을 그룹화합니다.

포커스된 페이지 에뮬레이션
포커스를 페이지에서 DevTools로 전환하면 포커스로 트리거되는 일부 오버레이 요소가 자동으로 숨겨집니다. 예를 들어 드롭다운 목록, 메뉴 또는 날짜 선택 도구가 여기에 해당합니다. 포커스된 페이지 에뮬레이션 옵션을 사용하면 포커스가 있는 것처럼 이러한 요소를 디버그할 수 있습니다.
이 데모 페이지에서 포커스가 있는 페이지를 에뮬레이션해 보세요.
- 입력 요소에 포커스를 맞춥니다. 그 아래에 다른 요소가 표시됩니다.
- DevTools를 엽니다. 이제 페이지 대신 DevTools 창에 포커스가 있으므로 요소가 다시 사라집니다.
- 요소 > 스타일에서 :hov를 클릭하고 포커스가 있는 페이지 에뮬레이션을 선택한 다음 입력 요소가 선택되어 있는지 확인합니다. 이제 그 아래의 요소를 검사할 수 있습니다.

렌더링 패널에서도 동일한 옵션을 찾을 수 있습니다.
요소를 고정하는 다른 방법을 알아보려면 화면 고정 및 사라지는 요소 검사를 참고하세요.
가상 클래스 전환
가상 클래스를 전환하는 방법은 다음과 같습니다.
- 요소를 선택합니다.
- 요소 패널에서 스타일 탭으로 이동합니다.
- :hov를 클릭합니다.
- 사용 설정하려는 가상 클래스를 선택합니다.

이 예에서는 요소가 실제로 마우스 오버되지 않았는데도 DevTools가 요소에 background-color 선언을 적용하는 것을 볼 수 있습니다.
스타일 탭에는 모든 요소에 대한 다음 가상 클래스가 표시됩니다.
또한 일부 요소에는 자체 가상 클래스가 있을 수 있습니다. 이러한 요소를 선택하면 스타일 탭에 특정 요소 상태 강제 적용 섹션이 표시되며 이 섹션을 펼치고 요소에 맞는 가상 클래스를 사용 설정할 수 있습니다.

대화형 튜토리얼은 클래스에 가상 상태 추가를 참고하세요.
상속된 강조 표시 가상 요소 보기
의사 요소를 사용하면 요소의 특정 부분에 스타일을 지정할 수 있습니다. 강조 표시 가상 요소는 '선택됨' 상태의 문서 부분이며 사용자에게 이 상태를 나타내기 위해 '강조 표시됨' 스타일로 지정됩니다. 예를 들어 이러한 가상 요소는 ::selection, ::spelling-error, ::grammar-error, ::highlight입니다.
사양에 언급된 대로 여러 스타일이 충돌하면 계단식 적용을 통해 적용할 스타일이 결정됩니다.
규칙의 상속 및 우선순위를 더 잘 이해하려면 상속된 강조 표시 가상 요소를 확인하세요.
아래 텍스트를 검사합니다.
상위 요소의 강조 표시 의사 요소의 스타일을 상속했습니다. 선택해 주세요.위 텍스트의 일부를 선택합니다.
스타일 탭에서 아래로 스크롤하여
Inherited from ::selection pseudo of...섹션을 찾습니다.

계단식 레이어 보기
계단식 레이어를 사용하면 CSS 파일을 더 명시적으로 제어하여 스타일 특정 충돌을 방지할 수 있습니다. 이는 대규모 코드베이스, 디자인 시스템, 애플리케이션에서 서드 파티 스타일을 관리할 때 유용합니다.
계단식 레이어를 보려면 다음 요소를 검사하고 요소 > 스타일을 엽니다.
스타일 탭에서 3개의 계단식 레이어와 스타일(page, component, base)을 확인합니다.

레이어 순서를 보려면 레이어 이름 또는 CSS 레이어 보기 전환 버튼을 클릭합니다.
page 레이어의 특정성이 가장 높으므로 요소의 배경이 녹색입니다.
인쇄 모드로 페이지 보기
인쇄 모드로 페이지를 보려면 다음 단계를 따르세요.
- 명령어 메뉴를 엽니다.
Rendering을 입력하고Show Rendering을 선택합니다.- CSS 미디어 에뮬레이션 드롭다운에서 인쇄를 선택합니다.
적용 범위 탭으로 사용된 CSS 및 사용되지 않은 CSS 보기
적용 범위 탭에는 페이지에서 실제로 사용하는 CSS가 표시됩니다.
- DevTools에 포커스가 있는 동안 Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 명령어 메뉴를 엽니다.
coverage를 입력합니다.
범위 표시를 선택합니다. Coverage(범위) 탭이 표시됩니다.

새로고침을 클릭합니다. 페이지가 새로고침되고 범위 탭에 브라우저가 로드하는 각 파일에서 사용되는 CSS (및 JavaScript)의 양이 개요로 표시됩니다.

녹색은 사용된 CSS를 나타냅니다. 빨간색은 사용하지 않는 CSS를 나타냅니다.
CSS 파일을 클릭하면 위의 미리보기에서 사용하는 CSS를 줄별로 확인할 수 있습니다.

스크린샷에서
devsite-google-blue.css의 55~57번과 65~67번 줄은 사용되지 않지만 59~63번 줄은 사용됩니다.
인쇄 미리보기 모드 강제 사용
DevTools를 인쇄 미리보기 모드로 강제 전환을 참고하세요.
CSS 복사
스타일 탭의 단일 드롭다운 메뉴에서 별도의 CSS 규칙, 선언, 속성, 값을 복사할 수 있습니다.
또한 JavaScript 문법으로 CSS 속성을 복사할 수 있습니다. 이 옵션은 CSS-in-JS 라이브러리를 사용하는 경우에 유용합니다.
CSS를 복사하려면 다음 단계를 따르세요.
- 요소를 선택합니다.
- 요소 > 스타일 탭에서 CSS 속성을 마우스 오른쪽 버튼으로 클릭합니다.

드롭다운 메뉴에서 다음 옵션 중 하나를 선택합니다.
- 선언 복사 CSS 구문으로 속성과 값을 복사합니다.
css property: value; - 속성 복사
property이름만 복사합니다. - 값 복사
value만 복사합니다. - 규칙 복사 전체 CSS 규칙을 복사합니다.
css selector[, selector] { property: value; property: value; ... } - 선언을 JS로 복사합니다. JavaScript 문법으로 속성과 값을 복사합니다.
js propertyInCamelCase: 'value' - 모든 선언 복사 CSS 규칙의 모든 속성과 값을 복사합니다.
css property: value; property: value; ... 모든 선언을 JS로 복사합니다. JavaScript 문법으로 모든 속성과 값을 복사합니다. ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
모든 CSS 변경사항을 복사합니다. 스타일 탭에서 변경한 내용을 모든 선언에 복사합니다.
계산된 값 보기 계산됨 탭으로 이동합니다.
- 선언 복사 CSS 구문으로 속성과 값을 복사합니다.
CSS 변경
이 섹션에서는 요소 > 스타일에서 CSS를 변경하는 모든 방법을 보여줍니다.
또한 다음을 수행할 수 있습니다.
요소에 CSS 선언 추가
선언 순서는 요소의 스타일 지정 방식에 영향을 미치므로 다음과 같은 다양한 방법으로 선언을 추가할 수 있습니다.
- 인라인 선언을 추가합니다. 요소의 HTML에
style속성을 추가하는 것과 같습니다. - 스타일 규칙에 선언 추가
어떤 워크플로를 사용해야 하나요? 대부분의 시나리오에서는 인라인 선언 워크플로를 사용하는 것이 좋습니다. 인라인 선언은 외부 선언보다 더 구체적이므로 인라인 워크플로를 사용하면 예상대로 변경사항이 요소에 적용됩니다. 특수성에 관한 자세한 내용은 선택기 유형을 참고하세요.
요소의 스타일을 디버그하는 중이며 선언이 다른 위치에 정의될 때 어떤 일이 일어나는지 구체적으로 테스트해야 하는 경우 다른 워크플로를 사용하세요.
인라인 선언 추가
인라인 선언을 추가하려면 다음 단계를 따르세요.
- 요소를 선택합니다.
- 스타일 탭에서 element.style 섹션의 대괄호 사이를 클릭합니다. 커서에 포커스가 생기므로 텍스트를 입력할 수 있습니다.
- 속성 이름을 입력하고 Enter 키를 누릅니다.
해당 속성에 유효한 값을 입력하고 Enter 키를 누릅니다. DOM Tree에서 요소에
style속성이 추가된 것을 볼 수 있습니다.
스크린샷에서
margin-top및background-color속성이 선택된 요소에 적용되었습니다. DOM 트리에서 요소의style속성에 반영된 선언을 확인할 수 있습니다.
스타일 규칙에 선언 추가
기존 스타일 규칙에 선언을 추가하는 방법은 다음과 같습니다.
- 요소를 선택합니다.
- 스타일 탭에서 선언을 추가할 스타일 규칙의 대괄호 사이를 클릭합니다. 커서가 포커스를 받으면 텍스트를 입력할 수 있습니다.
- 속성 이름을 입력하고 Enter 키를 누릅니다.
- 해당 속성에 유효한 값을 입력하고 Enter 키를 누릅니다.

스크린샷에서 스타일 규칙이 새 border-bottom-style:groove 선언을 가져옵니다.
선언 이름 또는 값 변경
선언의 이름 또는 값을 더블클릭하여 변경합니다. 값을 0.1, 1, 10 또는 100 단위씩 빠르게 증감하는 단축키는 키보드 단축키로 enumerable 값 변경을 참고하세요.
단축키로 enumerbale 값 변경
선언의 enumarable 값(예: font-size)을 수정하는 동안 다음 단축키를 사용하여 값을 고정된 양만큼 증분할 수 있습니다.
- Option+Up (Mac) 또는 Alt+Up (Windows, Linux): 0.1씩 증가합니다.
- 위쪽: 값을 1씩 변경하거나 현재 값이 -1과 1 사이인 경우 0.1씩 변경합니다.
- Shift+위쪽: 10씩 증가합니다.
- Shift+Command+Up (Mac) 또는 Control+Shift+Page Up(Windows, Linux) 키를 눌러 값을 100씩 증가시킵니다.
감소도 작동합니다. 앞에서 언급한 위로의 각 인스턴스를 아래로로 바꾸면 됩니다.
길이 값 변경
포인터를 사용하여 너비, 높이, 패딩, 여백, 테두리와 같이 길이가 있는 속성을 변경할 수 있습니다.
길이 단위를 변경하려면 다음 단계를 따르세요.
- 단위 이름 위로 마우스를 가져가면 밑줄이 표시됩니다.
단위 이름을 클릭하여 드롭다운에서 단위를 선택합니다.
길이 값을 변경하는 방법은 다음과 같습니다.
- 단위 값 위로 마우스를 가져가면 포인터가 가로 양방향 화살표로 변경됩니다.
가로로 드래그하여 값을 늘리거나 줄입니다.
값을 10씩 조정하려면 드래그할 때 Shift 키를 누릅니다.
요소에 클래스 추가
요소에 클래스를 추가하는 방법은 다음과 같습니다.
- DOM Tree에서 요소를 선택합니다.
- .cls를 클릭합니다.
- Add New Class(새 수업 추가) 상자에 수업 이름을 입력합니다.
- Enter를 누릅니다.
밝은 테마 및 어두운 테마 환경설정을 에뮬레이션하고 자동 어두운 모드 사용 설정
자동 어두운 모드를 전환하거나 사용자의 밝은 테마 또는 어두운 테마 환경설정을 에뮬레이션하려면 다음 단계를 따르세요.
- 요소 > 스타일 탭에서
일반 렌더링 에뮬레이션 전환을 클릭합니다.

드롭다운 목록에서 다음 중 하나를 선택합니다.
- prefers-color-scheme: light. 사용자가 밝은 테마를 선호함을 나타냅니다.
- prefers-color-scheme: dark 사용자가 어두운 테마를 선호함을 나타냅니다.
- 자동 어두운 모드. 구현하지 않은 경우에도 페이지를 어두운 모드로 표시합니다. 또한
prefers-color-scheme를dark로 자동 설정합니다.
이 드롭다운은 렌더링 탭의 CSS 미디어 기능 prefers-color-scheme 에뮬레이션 및 자동 어두운 모드 사용 설정 옵션의 바로가기입니다.
수업 전환
요소에서 클래스를 사용 설정 또는 중지하려면 다음 단계를 따르세요.
- DOM Tree에서 요소를 선택합니다.
- 요소 클래스 섹션을 엽니다. 요소에 클래스 추가하기를 참고하세요. Add New Class(새 클래스 추가) 상자 아래에는 이 요소에 적용되는 모든 클래스가 표시됩니다.
- 사용 설정 또는 사용 중지하려는 클래스 옆의 체크박스를 전환합니다.
스타일 규칙 추가
새 스타일 규칙을 추가하려면 다음 단계를 따르세요.
- 요소를 선택합니다.
- 새 스타일 규칙
을 클릭합니다. DevTools가 element.style 규칙 아래에 새 규칙을 삽입합니다.

스크린샷에서 DevTools는 새 스타일 규칙을 클릭한 후 h1.devsite-page-title 스타일 규칙을 추가합니다.
규칙을 추가할 스타일 시트 선택
새 스타일 규칙을 추가할 때 새 스타일 규칙
을 길게 클릭하여 스타일 규칙을 추가할 스타일 시트를 선택합니다.

선언 전환
단일 선언을 사용 또는 사용 중지하려면 다음 단계를 따르세요.
- 요소를 선택합니다.
- 스타일 탭에서 선언을 정의하는 규칙 위로 마우스를 가져갑니다. 체크박스가 각 선언 옆에 표시됩니다.
- 선언 옆에 있는 체크박스를 선택하거나 선택 해제합니다. 선언을 지우면 DevTools에서 더 이상 활성 상태가 아님을 나타내기 위해 선언에 취소선이 표시됩니다.

스크린샷에서 현재 선택된 요소의 color 속성이 사용 중지되어 있습니다.
애니메이션 중에 ::view-transition 가상 요소 수정
애니메이션의 해당 섹션을 참고하세요.
자세한 내용은 View Transitions API를 사용한 원활하고 간단한 전환을 참고하세요.
그리드 편집기로 그리드 항목 및 콘텐츠 정렬
CSS 그리드 검사 섹션에서 해당 섹션을 참고하세요.
색상 선택 도구로 색상 변경
색상 선택 도구로 HD 및 비-HD 색상 검사 및 디버그를 참고하세요.
각도 시계로 각도 값 변경
Angle Clock은 CSS 속성 값에서 <angle>를 변경하기 위한 GUI를 제공합니다.
각도 시계를 열려면 다음 단계를 따르세요.
- 각도 선언으로 요소를 선택합니다.
스타일 탭에서 변경하려는
transform또는background선언을 찾습니다. 각도 값 옆에 있는 각도 미리보기 체크박스를 클릭합니다.
-5deg및0.25turn왼쪽에 있는 작은 시계는 각도 미리보기입니다.미리보기를 클릭하여 각도 시계를 엽니다.

Angle Clock 원을 클릭하여 각도 값을 변경하거나 마우스를 스크롤하여 각도 값을 1씩 늘리거나 줄입니다.
각도 값을 변경하는 다른 단축키도 있습니다. 스타일 창 키보드 단축키에서 자세히 알아보세요.
섀도우 편집기로 상자 및 텍스트 그림자 변경하기
섀도우 편집기는 text-shadow 및 box-shadow CSS 선언을 변경하기 위한 GUI를 제공합니다.
섀도우 편집기를 사용하여 그림자를 변경하는 방법은 다음과 같습니다.
그림자 선언이 있는 요소를 선택합니다. 예를 들어 다음 요소를 선택합니다.
스타일 탭에서
text-shadow또는box-shadow선언 옆에 있는 그림자 아이콘을 찾습니다.
아이콘을 찾습니다.
그림자 아이콘을 클릭하여 그림자 편집기를 엽니다.

그림자 속성을 변경합니다.
- 유형 (
box-shadow만 해당). Outset 또는 Inset을 선택합니다. - X 및 Y 오프셋 파란색 점을 드래그하거나 값을 지정합니다.
- 흐리게 처리 슬라이더를 드래그하거나 값을 지정합니다.
- 분산 (
box-shadow만 해당). 슬라이더를 드래그하거나 값을 지정합니다.
- 유형 (
요소에 적용된 변경사항을 확인합니다.
이징 편집기로 애니메이션 및 전환 타이밍 수정하기
이중 편집기는 transition-timing-function 및 animation-timing-function 값을 변경하기 위한 GUI를 제공합니다.
이중 편집기를 열려면 다음 단계를 따르세요.
- 이 페이지의
<body>요소와 같이 타이밍 함수 선언이 있는 요소를 선택합니다. - 스타일 탭에서
transition-timing-function,animation-timing-function선언 또는transition약어 속성 옆에 있는 보라색 아이콘을 찾습니다.
아이콘을 찾습니다.

- 아이콘을 클릭하여 이중 편집기를 엽니다.

사전 설정을 사용하여 타이밍 조정하기
클릭 한 번으로 타이밍을 조정하려면 이어지기 편집기의 사전 설정을 사용하세요.
- Easing Editor에서 키워드 값을 설정하려면 선택 도구 버튼 중 하나를 클릭합니다.
- 선형

- ease-in-out

- ease-in

- ease-out

- 선형
사전 설정 전환 도구에서
또는
버튼을 클릭하여 다음 사전 설정 중 하나를 선택합니다.
- 선형 사전 설정:
elastic,bounce또는emphasized - Cubic Bezier 사전 설정:
- 선형 사전 설정:
| 타이밍 키워드 | 사전 설정 | Cubic Bezier |
|---|---|---|
| 이즈 인 아웃 | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Out, Quadratic | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| 빠른 아우트, 느린 인 | cubic-bezier(0.4, 0, 0.2, 1) |
|
| In Out, Back | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| 이즈 인 | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, Quadratic | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| 인치, 입방인치 | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| 안, 뒤로 | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| 빠른 종료, 선형 시작 | cubic-bezier(0.4, 0, 1, 1) |
|
| 이즈 아웃 | Out, Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Out, Quadratic | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| 선형 아웃, 느린 인 | cubic-bezier(0, 0, 0.2, 1) |
|
| 외부, 뒤로 | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
맞춤 타이밍 구성
타이밍 함수의 맞춤 값을 설정하려면 선의 제어점을 사용합니다.
선형 함수의 경우 선의 아무 곳이나 클릭하여 제어점을 추가하고 드래그합니다. 지점을 삭제하려면 더블클릭합니다.

3차 베지어 함수의 경우 제어점 중 하나를 드래그합니다.

변경사항이 있으면 편집기 상단의 미리보기에서 공 애니메이션이 트리거됩니다.
(실험용) CSS 변경사항 복사
이 실험을 사용 설정하면 스타일 탭에 CSS 변경사항이 녹색으로 강조표시됩니다.
단일 CSS 선언 변경사항을 복사하려면 강조 표시된 선언 위로 마우스를 가져간 후 복사 버튼을 클릭합니다.

선언에서 모든 CSS 변경사항을 한 번에 복사하려면 선언을 마우스 오른쪽 버튼으로 클릭하고 모든 CSS 변경사항 복사를 선택합니다.

또한 변경사항 탭에서 변경사항을 추적할 수 있습니다.






