در این مرجع جامع از ویژگیهای Chrome DevTools مربوط به مشاهده و تغییر CSS، گردشهای کاری جدید را کشف کنید.
برای یادگیری اصول اولیه، مشاهده و تغییر CSS را ببینید.
یک عنصر را انتخاب کنید
پنل Elements DevTools به شما امکان می دهد CSS یک عنصر را در یک زمان مشاهده یا تغییر دهید.

در تصویر، عنصر h1 که در درخت DOM به رنگ آبی مشخص شده است، عنصر انتخاب شده است. در سمت راست، سبک های عنصر در تب Styles نشان داده شده است. در سمت چپ، عنصر در پنجره نمای برجسته شده است، اما فقط به این دلیل که ماوس روی آن در درخت DOM قرار دارد.
برای آموزش مشاهده CSS یک عنصر را ببینید.
راه های زیادی برای انتخاب یک عنصر وجود دارد:
- در نمای خود، روی عنصر کلیک راست کرده و Inspect را انتخاب کنید.
- در DevTools، روی Select an element کلیک کنید
 یا Command + Shift + C (Mac) یا Control + Shift + C (ویندوز، لینوکس) را فشار دهید، و سپس روی عنصر در viewport کلیک کنید.
یا Command + Shift + C (Mac) یا Control + Shift + C (ویندوز، لینوکس) را فشار دهید، و سپس روی عنصر در viewport کلیک کنید. - در DevTools، روی عنصر موجود در درخت DOM کلیک کنید.
- در DevTools، یک کوئری مانند
document.querySelector('p')در کنسول اجرا کنید، روی نتیجه کلیک راست کرده و سپس Reveal in Elements panel را انتخاب کنید.
مشاهده CSS
از تب Elements > Styles و Computed برای مشاهده قوانین CSS و تشخیص مشکلات CSS استفاده کنید.
با پیوندها پیمایش کنید
تب Styles پیوندها را در مکانهای مختلف به مکانهای مختلف دیگر نشان میدهد، از جمله اما نه محدود به:
- در کنار قوانین CSS، به شیوه نامه ها و منابع CSS. چنین پیوندهایی پانل منابع را باز می کنند. اگر شیوه نامه کوچک شده است، به ایجاد یک فایل کوچک شده قابل خواندن مراجعه کنید.
- در بخش های Inherited from ... به عناصر والد.
- در فراخوانی های
var()به اعلان های دارایی سفارشی . - در ویژگیهای کوتاهنویسی
animation، به@keyframes. - پیوندهای بیشتری را در راهنمای ابزار اسناد بیاموزید .
- و بیشتر.
در اینجا برخی از آنها برجسته شده است:

پیوندها ممکن است سبک متفاوتی داشته باشند. اگر مطمئن نیستید که چیزی یک پیوند است، سعی کنید روی آن کلیک کنید تا متوجه شوید.
نکات ابزار را با اسناد CSS، ویژگیها و مقادیر ویژگی سفارشی مشاهده کنید
Elements > Styles هنگامی که ماوس را روی عناصر خاصی میچرخانید، نکات ابزار را با اطلاعات مفید نشان میدهد.
مشاهده مستندات CSS
برای دیدن یک راهنمای ابزار با توضیح کوتاه CSS، ماوس را روی نام ویژگی در تب Styles نگه دارید.

برای رفتن به یک مرجع MDN CSS در این ویژگی، روی Learn more کلیک کنید.
برای خاموش کردن راهنمای ابزار، بررسی کنید نشون نده
برای روشن کردن مجدد آنها، بررسی کنید تنظیمات > تنظیمات > عناصر >
نمایش راهنمای ابزار مستندات CSS .
مشخصات انتخابگر را مشاهده کنید
ماوس را روی یک انتخابگر نگه دارید تا نکته ابزار را با وزن مخصوص آن ببینید.

مشاهده مقادیر ویژگی های سفارشی
ماوس را روی یک --custom-property ببرید تا ارزش آن را در یک راهنمای ابزار ببینید.

مشاهده نامعتبر، لغو، غیرفعال و سایر CSSها
تب Styles انواع بسیاری از مسائل CSS را تشخیص می دهد و آنها را به روش های مختلف برجسته می کند.
به درک CSS در تب Styles مراجعه کنید.
فقط CSS را مشاهده کنید که در واقع روی یک عنصر اعمال شده است
تب Styles همه قوانینی را که برای یک عنصر اعمال میشود، از جمله اعلانهایی که لغو شدهاند، به شما نشان میدهد. وقتی علاقه ای به اعلان های لغو شده ندارید، از تب Computed استفاده کنید تا فقط CSS هایی را که واقعاً روی یک عنصر اعمال می شود، مشاهده کنید.
- یک عنصر را انتخاب کنید .
- به تب Computed در پنل Elements بروید.
چک باکس نمایش همه را علامت بزنید تا همه ویژگی ها را ببینید.
به درک CSS در تب Computed مراجعه کنید.
مشخصات CSS را به ترتیب حروف الفبا مشاهده کنید
از تب Computed استفاده کنید. مشاهده فقط CSSهایی که واقعاً روی یک عنصر اعمال شده است را ببینید.
ویژگی های CSS ارثی را مشاهده کنید
چک باکس Show All را در تب Computed علامت بزنید. مشاهده فقط CSSهایی که واقعاً روی یک عنصر اعمال شده است را ببینید.
همچنین، برگه Styles را اسکرول کنید و بخشهایی با نامهای Inherited from <element_name> پیدا کنید.

مشاهده قوانین CSS
At-rules عبارتهای CSS هستند که به شما اجازه میدهند رفتار CSS را کنترل کنید. Elements > Styles قوانین زیر را در بخشهای اختصاصی نشان میدهد:
مشاهده @property at-rules
@property CSS at-rule به شما این امکان را می دهد که خصوصیات سفارشی CSS را به صراحت تعریف کنید و بدون اجرای جاوا اسکریپت آنها را در یک شیوه نامه ثبت کنید.
ماوس را روی نام چنین ویژگیهایی در تب Styles نگه دارید تا راهنمای ابزاری با مقدار ویژگی، توصیفگرها و پیوندی به ثبت آن در بخش تاشو @property در پایین برگه Styles ببینید.
برای ویرایش یک قانون @property ، روی نام یا مقدار آن دوبار کلیک کنید .
مشاهده @supports at-rules
تب Styles به شما نشان میدهد که قوانین زیر از CSS @supports اگر روی یک عنصر اعمال شوند. به عنوان مثال، عنصر زیر را بررسی کنید:

اگر مرورگر شما از تابع lab() پشتیبانی می کند، عنصر سبز است، در غیر این صورت بنفش است.
مشاهده @scope at-rules
تب Styles اگر روی یک عنصر اعمال شوند، CSS @scope at-rules را به شما نشان می دهد.
@scope at-rules جدید بخشی از مشخصات CSS Cascading و Inheritance Level 6 هستند. این قوانین به شما این امکان را میدهد که سبکهای CSS را محدودهبندی کنید، به عبارت دیگر، بهصراحت استایلها را برای عناصر خاص اعمال کنید.
قانون @scope را در پیش نمایش زیر مشاهده کنید:
- متن روی کارت را در پیش نمایش بررسی کنید .
- در تب Styles ، قانون
@scopeرا پیدا کنید.

در این مثال، قانون @scope اعلان جهانی background-color CSS را برای همه عناصر <p> درون عناصر با کلاس card لغو میکند.
برای ویرایش قانون @scope ، روی آن دوبار کلیک کنید.
مشاهده @font-palette-values at-rules
@font-palette-values CSS at-rule به شما امکان می دهد مقادیر پیش فرض ویژگی font-palette را سفارشی کنید. Elements > Styles این قانون را در یک بخش اختصاصی نشان می دهد.
بخش @font-palette-values در پیشنمایش بعدی مشاهده کنید:
- خط دوم متن را در پیش نمایش بررسی کنید .
- در Styles ، بخش
@font-palette-valuesپیدا کنید.

در این مثال، مقادیر پالت فونت --New مقادیر پیش فرض فونت رنگی را لغو می کند.
برای ویرایش مقادیر سفارشی خود، روی آنها دوبار کلیک کنید.
مشاهده @position-try at-rules
قانون @position-try CSS همراه با ویژگی position-try-options به شما امکان می دهد موقعیت های لنگر جایگزین را برای عناصر تعریف کنید. برای کسب اطلاعات بیشتر، به معرفی CSS Anchor positioning API مراجعه کنید.
Elements > Styles موارد زیر را حل کرده و پیوند می دهد:
- مقادیر ویژگی
position-try-optionsدر یک بخش@position-try --nameاختصاص داده شده است. - مقادیر ویژگی
position-anchorو آرگومانهایanchor()به عناصر مربوطه با ویژگیهایpopovertarget.
در پیشنمایش بعدی، مقادیر position-try-options و بخشهای @position-try را بررسی کنید:
popover- در پیشنمایش، زیر منو را باز کنید، یعنی بر روی YOUR ACCOUNT و سپس STOREFRONT کلیک کنید.
- عنصر را با
id="submenu"در پیش نمایش بررسی کنید . - در Styles ، ویژگی
position-try-optionsرا پیدا کنید و روی مقدار--bottomآن کلیک کنید. تب Styles شما را به بخش@position-tryمربوطه می برد. - روی پیوند مقدار
position-anchorیا همان آرگومانهایanchor()کلیک کنید. پانل Elements عنصری را با ویژگیpopovertargetمربوطه انتخاب می کند و تب Styles CSS عنصر را نشان می دهد.

برای ویرایش مقادیر، روی آنها دوبار کلیک کنید.
مشاهده مدل جعبه یک عنصر
برای مشاهده مدل جعبه یک عنصر، به تب Styles بروید و روی آن کلیک کنید ![]() نمایش دکمه نوار کناری در نوار اقدام.
نمایش دکمه نوار کناری در نوار اقدام.

برای تغییر یک مقدار، روی آن دوبار کلیک کنید.
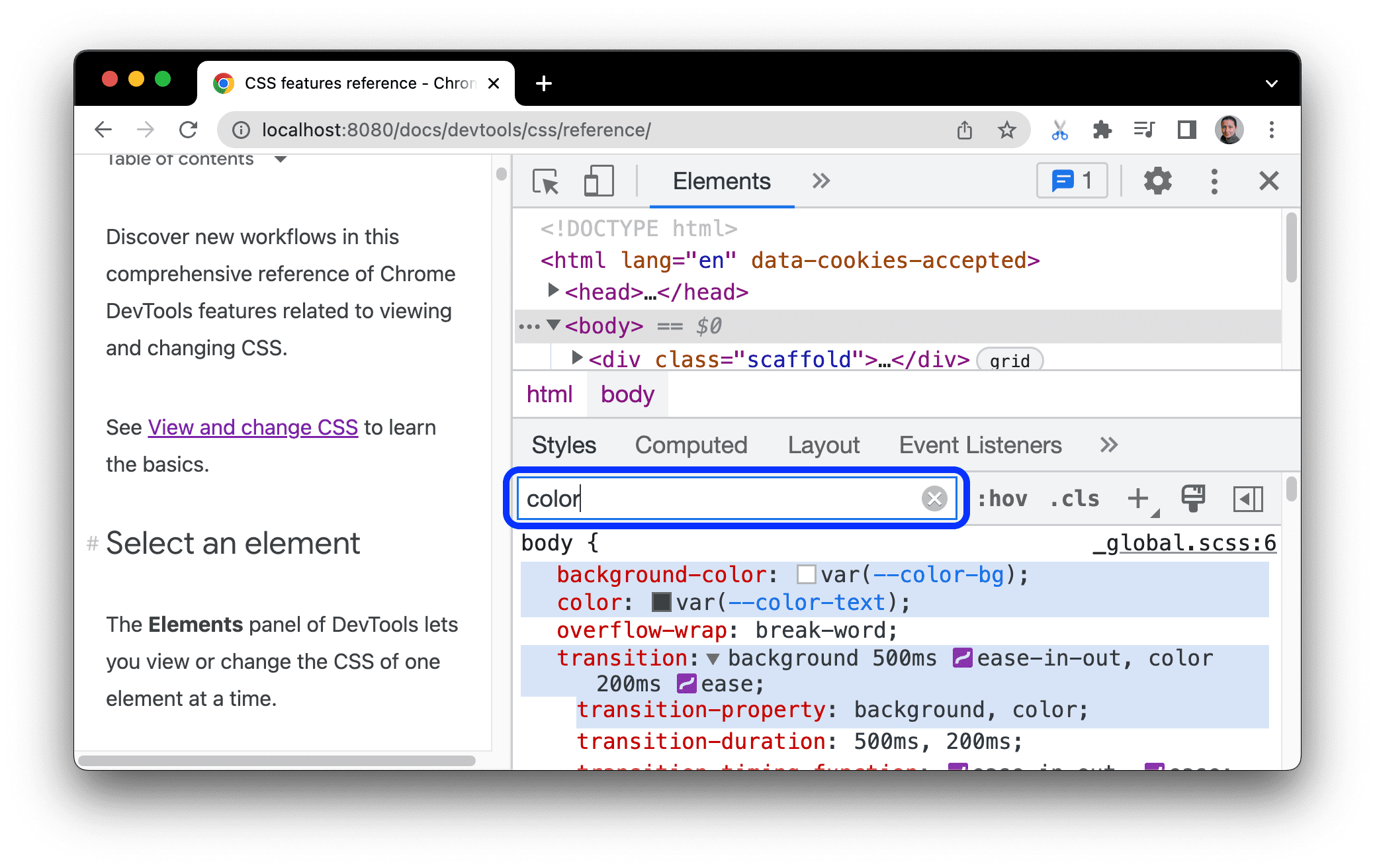
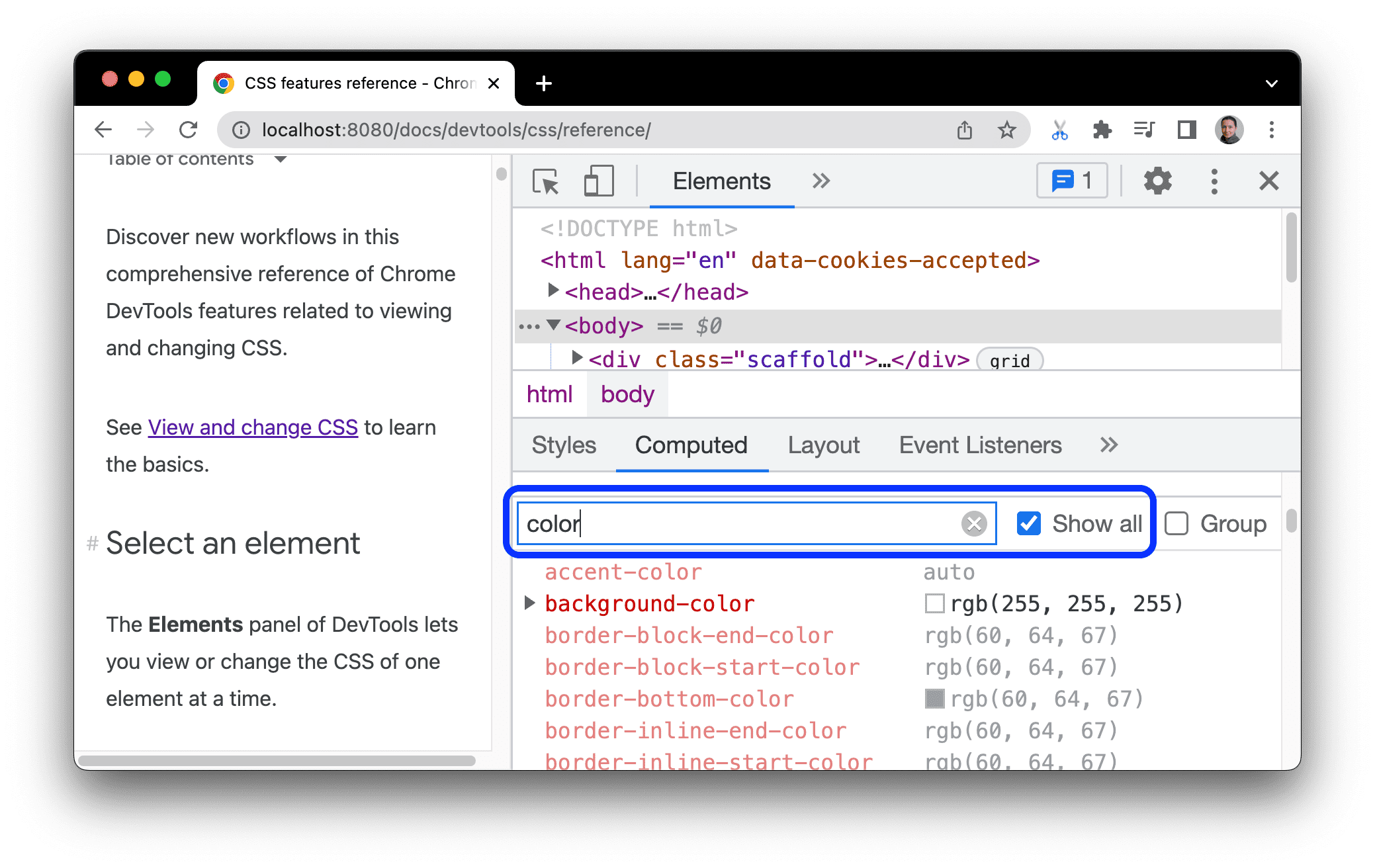
CSS یک عنصر را جستجو و فیلتر کنید
از کادر فیلتر در زبانههای Styles و Computed برای جستجوی خواص یا مقادیر خاص CSS استفاده کنید.

همچنین برای جستجوی خصوصیات ارثی در تب Computed ، چک باکس Show All را علامت بزنید.

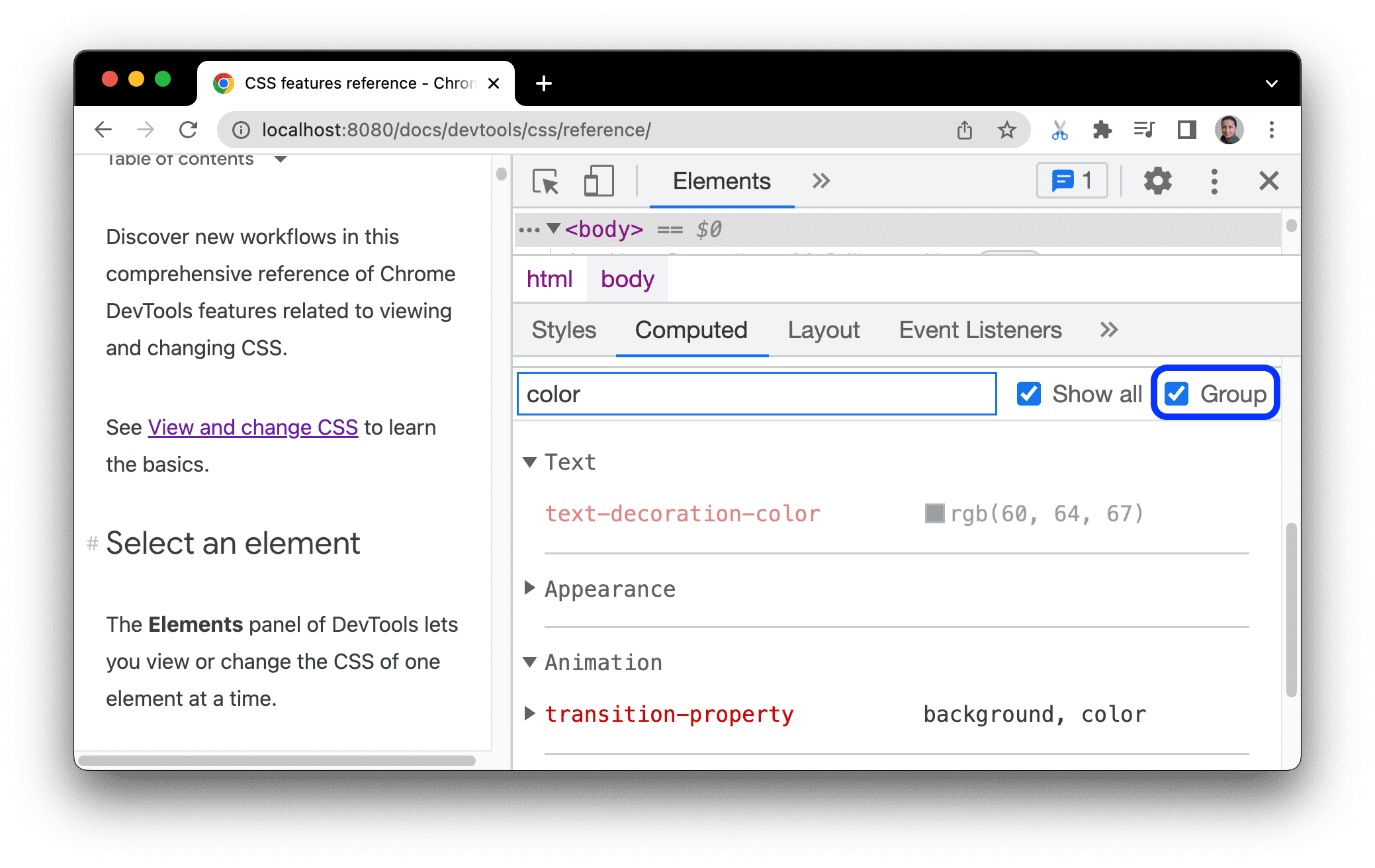
برای پیمایش در برگه Computed ، با علامت زدن گروه ، ویژگیهای فیلتر شده را در دستههای جمعشونده گروهبندی کنید.

یک صفحه متمرکز را شبیه سازی کنید
اگر فوکوس را از صفحه به DevTools تغییر دهید، برخی از عناصر همپوشانی اگر با فوکوس فعال شوند به طور خودکار پنهان می شوند. به عنوان مثال، لیست های کشویی، منوها یا انتخابگرهای تاریخ. گزینه Emulate a focused page به شما امکان می دهد چنین عنصری را طوری اشکال زدایی کنید که گویی در فوکوس است.
سعی کنید یک صفحه متمرکز را در این صفحه نمایشی شبیه سازی کنید:
- عنصر ورودی را متمرکز کنید. عنصر دیگری در زیر آن ظاهر می شود.
- DevTools را باز کنید . اکنون پنجره DevTools به جای صفحه در فوکوس است، بنابراین عنصر دوباره ناپدید می شود.
- در Elements > Styles ، روی :hov کلیک کنید، شبیه سازی یک صفحه متمرکز را علامت بزنید و مطمئن شوید که عنصر ورودی انتخاب شده است . اکنون می توانید عنصر زیر آن را بررسی کنید.

همچنین می توانید همین گزینه را در پانل Rendering پیدا کنید.
برای کشف روشهای بیشتر برای ثابت کردن یک عنصر، به Freeze screen و بازرسی عناصر ناپدید شده مراجعه کنید.
یک شبه کلاس را تغییر دهید
برای تغییر یک کلاس شبه:
- یک عنصر را انتخاب کنید .
- در پنل Elements ، به تب Styles بروید.
- روی :hov کلیک کنید.
- شبه کلاسی را که می خواهید روشن کنید بررسی کنید.

در این مثال، میتوانید ببینید که DevTools اعلان background-color را به عنصر اعمال میکند، حتی اگر عنصر در واقع روی آن قرار نگیرد.
تب Styles شبه کلاس های زیر را برای همه عناصر نشان می دهد:
علاوه بر این، برخی از عناصر ممکن است شبه کلاس های خود را داشته باشند. هنگامی که چنین عنصری را انتخاب میکنید، تب Styles یک بخش حالت عنصر خاص Force را نشان میدهد که میتوانید آن را گسترش داده و شبه کلاسهای مخصوص عنصر را فعال کنید.

برای یک آموزش تعاملی به افزودن یک حالت شبه به کلاس مراجعه کنید.
شبه عناصر برجسته به ارث رسیده را مشاهده کنید
عناصر شبه به شما امکان می دهند بخش های خاصی از عناصر را استایل دهید. عناصر شبه برجسته بخشهایی از سند با وضعیت «انتخابشده» هستند و برای نشان دادن این وضعیت به کاربر بهصورت «برجستهشده» استایلبندی میشوند. به عنوان مثال، شبه عناصر عبارتند از ::selection ، ::spelling-error ، ::grammar-error ، و ::highlight .
همانطور که در مشخصات ذکر شد، هنگامی که چند سبک با هم تضاد دارند، آبشار سبک برنده را تعیین می کند.
برای درک بهتر وراثت و اولویت قوانین، می توانید شبه عناصر برجسته ارثی را مشاهده کنید:
- من سبک شبه عنصر برجسته والدینم را به ارث برده ام. من را انتخاب کن
بخشی از متن بالا را انتخاب کنید.
در برگه Styles ، به پایین پیمایش کنید تا بخش
Inherited from ::selection pseudo of...پیدا کنید.

مشاهده لایه های آبشاری
لایههای آبشار کنترل واضحتری بر فایلهای CSS شما برای جلوگیری از تضادهای سبک خاص را امکانپذیر میکنند. این برای پایگاه های کد بزرگ، سیستم های طراحی، و هنگام مدیریت سبک های شخص ثالث در برنامه ها مفید است.
برای مشاهده لایههای آبشاری، عنصر بعدی را بررسی کنید و Elements > Styles را باز کنید.
در تب Styles ، 3 لایه آبشاری و سبکهای آنها را مشاهده کنید: page ، component و base .

برای مشاهده ترتیب لایه، روی نام لایه یا روی کلیک کنید دکمه مشاهده لایههای CSS را تغییر دهید .
لایه page دارای بالاترین ویژگی است، بنابراین پس زمینه عنصر سبز است.
یک صفحه را در حالت چاپ مشاهده کنید
برای مشاهده یک صفحه در حالت چاپ:
- منوی فرمان را باز کنید.
- شروع به تایپ
Renderingکنید وShow Renderingانتخاب کنید. - برای شبیهسازی رسانه CSS ، چاپ را انتخاب کنید.
CSS استفاده شده و استفاده نشده را با تب Coverage مشاهده کنید
تب Coverage به شما نشان می دهد که یک صفحه واقعاً از چه CSS استفاده می کند.
- در حالی که DevTools در فوکوس است ، Command + Shift + P (Mac) یا Control + Shift + P (Windows، Linux، ChromeOS) را فشار دهید تا منوی Command باز شود.
تایپ
coverageشروع کنید.
نمایش پوشش را انتخاب کنید. تب Coverage ظاهر می شود.

کلیک کنید
بارگذاری مجدد صفحه بارگذاری مجدد می شود و تب Coverage نمای کلی از مقدار CSS (و جاوا اسکریپت) استفاده شده از هر فایلی را که مرورگر بارگیری می کند ارائه می دهد.

سبز نشان دهنده CSS استفاده شده است. قرمز نشان دهنده CSS استفاده نشده است.
روی یک فایل CSS کلیک کنید تا به صورت خط به خط از آنچه که CSS در پیش نمایش بالا استفاده می کند، مشاهده کنید.

در اسکرین شات، خطوط 55 تا 57 و 65 تا 67
devsite-google-blue.cssاستفاده نشده اند، در حالی که از خطوط 59 تا 63 استفاده شده است.
حالت پیش نمایش چاپ اجباری
به اجبار DevTools در حالت پیشنمایش چاپ مراجعه کنید.
CSS را کپی کنید
از یک منوی کشویی در تب Styles ، میتوانید قوانین، اعلانها، ویژگیها، مقادیر جداگانه CSS را کپی کنید.
علاوه بر این، می توانید ویژگی های CSS را در نحو جاوا اسکریپت کپی کنید. اگر از کتابخانه های CSS-in-JS استفاده می کنید، این گزینه مفید است.
برای کپی کردن CSS:
- یک عنصر را انتخاب کنید .
- در تب Elements > Styles ، روی یک ویژگی CSS کلیک راست کنید.

یکی از گزینه های زیر را از منوی کشویی انتخاب کنید:
- کپی اظهارنامه ویژگی و مقدار آن را در نحو CSS کپی می کند:
css property: value; - کپی خاصیت فقط نام
propertyرا کپی می کند. - مقدار کپی فقط
valueکپی می کند. - قانون کپی کل قانون CSS را کپی می کند:
css selector[, selector] { property: value; property: value; ... } - اعلان را به عنوان JS کپی کنید . ویژگی و مقدار آن را در نحو جاوا اسکریپت کپی می کند:
js propertyInCamelCase: 'value' - تمام اظهارنامه ها را کپی کنید . تمام خصوصیات و مقادیر آنها را در قانون CSS کپی می کند:
css property: value; property: value; ... همه اعلان ها را به صورت JS کپی کنید . تمام خصوصیات و مقادیر آنها را در نحو جاوا اسکریپت کپی می کند: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
تمام تغییرات CSS را کپی کنید . تغییراتی را که در تب Styles ایجاد میکنید در همه اعلانها کپی میکند.
مشاهده مقدار محاسبه شده شما را به تب Computed می برد.
- کپی اظهارنامه ویژگی و مقدار آن را در نحو CSS کپی می کند:
CSS را تغییر دهید
این بخش تمام راه هایی را که می توانید CSS را در Elements > Styles تغییر دهید فهرست می کند.
علاوه بر این، شما می توانید:
یک اعلان CSS به یک عنصر اضافه کنید
از آنجایی که ترتیب اعلان ها بر نحوه استایل بندی یک عنصر تأثیر می گذارد، می توانید اعلان ها را به روش های مختلف اضافه کنید:
- یک اعلامیه درون خطی اضافه کنید . معادل افزودن یک ویژگی
styleبه HTML عنصر است. - یک اعلان به یک قانون سبک اضافه کنید .
از چه گردش کاری باید استفاده کنید؟ برای اکثر سناریوها، احتمالاً می خواهید از گردش کار اعلام درون خطی استفاده کنید. اعلانهای درونخط ویژگی بالاتری نسبت به موارد خارجی دارند، بنابراین گردش کار درون خطی تضمین میکند که تغییرات همانطور که انتظار دارید در عنصر اعمال میشوند. برای اطلاعات بیشتر در مورد ویژگی، به انواع انتخابگر مراجعه کنید.
اگر سبک های یک عنصر را اشکال زدایی می کنید و باید به طور خاص آزمایش کنید که وقتی یک اعلان در مکان های مختلف تعریف می شود چه اتفاقی می افتد، از گردش کار دیگر استفاده کنید.
یک اعلامیه درون خطی اضافه کنید
برای افزودن یک اعلان درون خطی:
- یک عنصر را انتخاب کنید .
- در تب Styles ، بین براکت های قسمت element.style کلیک کنید. مکان نما فوکوس می کند و به شما امکان می دهد متن را وارد کنید.
- نام ملک را وارد کرده و Enter را فشار دهید.
یک مقدار معتبر برای آن ویژگی وارد کنید و Enter را فشار دهید. در درخت DOM ، می توانید ببینید که یک ویژگی
styleبه عنصر اضافه شده است.
در تصویر، ویژگیهای
margin-topوbackground-colorبرای عنصر انتخاب شده اعمال شدهاند. در درخت DOM می توانید اعلان های منعکس شده در ویژگیstyleعنصر را مشاهده کنید.
یک اعلان به یک قانون سبک اضافه کنید
برای افزودن یک اعلان به یک قانون سبک موجود:
- یک عنصر را انتخاب کنید .
- در تب Styles ، بین براکت های قانون سبکی که می خواهید اعلان را به آن اضافه کنید، کلیک کنید. مکان نما فوکوس می کند و به شما امکان می دهد متن را وارد کنید.
- نام ملک را وارد کرده و Enter را فشار دهید.
- یک مقدار معتبر برای آن ویژگی وارد کنید و Enter را فشار دهید.

در اسکرین شات، یک قانون سبک اعلان جدید border-bottom-style:groove دریافت می کند.
نام یا مقدار اعلامیه را تغییر دهید
برای تغییر روی نام یا مقدار یک اعلان دوبار کلیک کنید. برای افزایش یا کاهش سریع یک مقدار به میزان 0.1، 1، 10 یا 100 واحد، به تغییر مقادیر قابل شمارش با میانبرهای صفحه کلید برای میانبرها مراجعه کنید.
مقادیر قابل شمارش را با میانبرهای صفحه کلید تغییر دهید
هنگام ویرایش یک مقدار قابل شمارش یک اعلان، به عنوان مثال، font-size ، می توانید از میانبرهای صفحه کلید زیر برای افزایش مقدار به مقدار ثابت استفاده کنید:
- Option + Up (Mac) یا Alt + Up (ویندوز، لینوکس) تا 0.1 افزایش یابد.
- تا مقدار را با 1 یا 0.1 تغییر دهید اگر مقدار فعلی بین -1 و 1 باشد.
- Shift + Up به افزایش 10.
- Shift + Command + Up (Mac) یا Control + Shift + Page Up (ویندوز، لینوکس) برای افزایش مقدار 100.
کاهش نیز کار می کند. فقط هر نمونه از Up که قبلا ذکر شد را با Down جایگزین کنید.
مقادیر طول را تغییر دهید
می توانید از اشاره گر خود برای تغییر هر ویژگی با طول، مانند عرض، ارتفاع، بالشتک، حاشیه یا حاشیه استفاده کنید.
برای تغییر واحد طول:
- ماوس را روی نام واحد نگه دارید و توجه کنید که زیر آن خط کشیده شده است.
روی نام واحد کلیک کنید تا یک واحد از منوی کشویی انتخاب شود.
برای تغییر مقدار طول:
- ماوس را روی مقدار واحد نگه دارید و متوجه شوید که نشانگر شما به یک فلش افقی دو سر تغییر می کند.
برای افزایش یا کاهش مقدار به صورت افقی بکشید.
برای تنظیم مقدار 10، Shift را هنگام کشیدن نگه دارید.
یک کلاس به یک عنصر اضافه کنید
برای افزودن کلاس به یک عنصر:
- عنصر را در درخت DOM انتخاب کنید.
- cls را کلیک کنید.
- نام کلاس را در کادر Add New Class وارد کنید.
- Enter را فشار دهید.
ترجیحات تم روشن و تاریک را شبیه سازی کنید و حالت تاریک خودکار را فعال کنید
برای تغییر حالت خودکار تاریک یا شبیهسازی ترجیحات کاربر از تمهای روشن یا تاریک :
- در تب Elements > Styles کلیک کنید
شبیهسازیهای رندر رایج را تغییر دهید .

یکی از موارد زیر را از لیست کشویی انتخاب کنید:
- ترجیح می دهد-رنگ-طرح: نور . نشان می دهد که کاربر تم روشن را ترجیح می دهد.
- prefers-color-scheme: تیره . نشان می دهد که کاربر تم تیره را ترجیح می دهد.
- حالت تاریک خودکار . صفحه شما را در حالت تاریک نمایش می دهد حتی اگر آن را اجرا نکرده باشید. علاوه بر این، مجموعه ها
prefers-color-schemeبهdarkبه طور خودکار ترجیح می دهند.
این کشویی میانبری برای شبیه سازی ویژگی رسانه CSS prefers-color-scheme و فعال کردن گزینه های حالت تاریک خودکار در برگه Rendering است.
یک کلاس را تغییر دهید
برای فعال یا غیرفعال کردن یک کلاس در یک عنصر:
- عنصر را در درخت DOM انتخاب کنید.
- بخش Element Classes را باز کنید. به افزودن کلاس به یک عنصر مراجعه کنید. در زیر کادر Add New Class، تمام کلاس هایی که برای این عنصر اعمال می شوند، وجود دارد.
- کادر کنار کلاسی را که میخواهید فعال یا غیرفعال کنید، علامت بزنید.
یک قانون سبک اضافه کنید
برای اضافه کردن یک قانون سبک جدید:
- یک عنصر را انتخاب کنید .
- روی New Style Rule کلیک کنید
. DevTools یک قانون جدید در زیر قانون element.style درج می کند.

در تصویر، DevTools قانون سبک h1.devsite-page-title را پس از کلیک کردن روی New Style Rule اضافه میکند.
انتخاب کنید که یک شیوه نامه به کدام یک قانون اضافه شود
هنگام اضافه کردن یک قانون سبک جدید ، روی New Style Rule کلیک کرده و نگه دارید برای انتخاب شیوه نامه برای اضافه کردن قانون سبک.

تغییر وضعیت یک اعلامیه
برای روشن یا خاموش کردن یک اعلان واحد:
- یک عنصر را انتخاب کنید .
- در تب Styles ، نشانگر را روی قاعده ای که اعلان را تعریف می کند، نگه دارید. چک باکس ها در کنار هر اعلامیه ظاهر می شوند.
- کادر کنار اعلامیه را علامت بزنید یا پاک کنید. وقتی یک اعلان را پاک می کنید، DevTools آن را خط می کشد تا نشان دهد که دیگر فعال نیست.

در تصویر، ویژگی color برای عنصر انتخاب شده در حال حاضر خاموش می شود.
عناصر شبه ::view-transition در طول یک انیمیشن ویرایش کنید
بخش مربوطه را در انیمیشن ها ببینید.
برای اطلاعات بیشتر، انتقال صاف و ساده با View Transitions API را ببینید.
موارد شبکه و محتوای آنها را با ویرایشگر گرید تراز کنید
بخش مربوطه را در Inspect CSS grid ببینید.
رنگ ها را با انتخابگر رنگ تغییر دهید
با انتخابگر رنگ، رنگهای HD و غیرHD را بررسی و اشکالزدایی کنید .
مقدار زاویه را با Angle Clock تغییر دهید
Angle Clock یک رابط کاربری گرافیکی برای تغییر <angle> در مقادیر ویژگی CSS فراهم می کند.
برای باز کردن ساعت زاویه ای :
- یک عنصر با اعلان زاویه را انتخاب کنید .
در تب Styles ، اعلان
transformیاbackgroundرا که میخواهید تغییر دهید پیدا کنید. روی کادر Angle Preview در کنار مقدار زاویه کلیک کنید.
ساعت های کوچک در سمت چپ
-5degو0.25turnپیش نمایش های زاویه ای هستند.روی پیشنمایش کلیک کنید تا Angle Clock باز شود.

مقدار زاویه را با کلیک بر روی دایره Angle Clock یا حرکت ماوس خود برای افزایش یا کاهش مقدار زاویه 1 تغییر دهید.
میانبرهای صفحه کلید بیشتری برای تغییر مقدار زاویه وجود دارد. در میانبرهای صفحهکلید بخش سبکها بیشتر بیاموزید.
سایه های کادر و متن را با ویرایشگر سایه تغییر دهید
ویرایشگر Shadow یک رابط کاربری گرافیکی برای تغییر اعلان های CSS text-shadow و box-shadow فراهم می کند.
برای تغییر سایه ها با ویرایشگر سایه :
عنصری را با اعلان سایه انتخاب کنید . به عنوان مثال، عنصر بعدی را انتخاب کنید.
در تب Styles ، یک سایه پیدا کنید
 نماد کنار
نماد کنار text-shadowیاbox-shadow.
روی نماد سایه کلیک کنید تا ویرایشگر سایه باز شود.

ویژگی های سایه را تغییر دهید:
- تایپ کنید (فقط برای
box-shadow). Outset یا Inset را انتخاب کنید. - افست های X و Y. نقطه آبی را بکشید یا مقادیر را مشخص کنید.
- تاری . نوار لغزنده را بکشید یا مقداری را مشخص کنید.
- پخش کنید (فقط برای
box-shadow). نوار لغزنده را بکشید یا مقداری را مشخص کنید.
- تایپ کنید (فقط برای
تغییرات اعمال شده بر روی عنصر را مشاهده کنید.
انیمیشن ها و زمان های انتقال را با ویرایشگر Easing ویرایش کنید
Easing Editor یک رابط کاربری گرافیکی برای تغییر مقادیر transition-timing-function و animation-timing-function ارائه می دهد.
برای باز کردن Easing Editor :
- عنصری را با اعلان تابع زمان بندی انتخاب کنید ، مانند عنصر
<body>در این صفحه. - در تب Styles ، بنفش را پیدا کنید
 نماد کنار تابع
نماد کنار تابع transition-timing-function،animation-timing-function، یا ویژگی مختصرtransition.
- برای باز کردن Easing Editor روی نماد کلیک کنید:

برای تنظیم زمان بندی از پیش تنظیم ها استفاده کنید
برای تنظیم زمان بندی با یک کلیک، از پیش تنظیم ها در Easing Editor استفاده کنید:
- در Easing Editor ، برای تنظیم مقدار کلمه کلیدی ، روی یکی از دکمههای انتخابگر کلیک کنید:
- خطی

- سهولت در خارج

- سهولت در

- سهولت

- خطی
در گزینه Presets Switcher ، کلیک کنید
یا
دکمه ها برای انتخاب یکی از ایستگاه های پیش تنظیم زیر:
- از پیش تنظیم های خطی:
elastic،bounceیاemphasized. - از پیش تنظیم های Cubic Bezier :
- از پیش تنظیم های خطی:
| کلمه کلیدی زمان بندی | از پیش تعیین شده | مکعب بزیه |
|---|---|---|
| سهولت در خارج | در خارج، Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| در خارج، درجه دوم | cubic-bezier(0.46, 0.03, 0.52, 0.96) | |
| در خارج، مکعب | cubic-bezier(0.65, 0.05, 0.36, 1) | |
| سریع بیرون، آهسته وارد | cubic-bezier(0.4, 0, 0.2, 1) | |
| در خارج، برگشت | cubic-bezier(0.68, -0.55, 0.27, 1.55) | |
| سهولت در | در، سینه | cubic-bezier(0.47, 0, 0.75, 0.72) |
| در، درجه دوم | cubic-bezier(0.55, 0.09, 0.68, 0.53) | |
| در مکعب | cubic-bezier(0.55, 0.06, 0.68, 0.19) | |
| در، برگشت | cubic-bezier(0.6, -0.28, 0.74, 0.05) | |
| خروج سریع، ورود خطی | cubic-bezier(0.4, 0, 1, 1) | |
| سهولت | بیرون، سینه | cubic-bezier(0.39, 0.58, 0.57, 1) |
| خارج، درجه دوم | cubic-bezier(0.25, 0.46, 0.45, 0.94) | |
| بیرون، مکعب | cubic-bezier(0.22, 0.61, 0.36, 1) | |
| خروجی خطی، آهسته ورود | cubic-bezier(0, 0, 0.2, 1) | |
| بیرون، برگشت | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
زمان بندی سفارشی را پیکربندی کنید
برای تنظیم مقادیر سفارشی برای توابع زمان بندی، از نقاط کنترل در خطوط استفاده کنید:
برای توابع خطی، روی هر نقطه از خط کلیک کنید تا یک نقطه کنترل اضافه شود و آن را بکشید. برای حذف نقطه دوبار کلیک کنید.

برای توابع Cubic Bezier، یکی از نقاط کنترل را بکشید.

هر تغییری باعث ایجاد یک انیمیشن توپ در پیش نمایش در بالای ویرایشگر می شود.
(تجربی) تغییرات CSS را کپی کنید
با فعال بودن این آزمایش، تب Styles تغییرات CSS شما را به رنگ سبز برجسته می کند.
برای کپی کردن یک تغییر اعلان CSS، نشانگر را روی اعلان برجسته شده نگه دارید و روی آن کلیک کنید دکمه کپی

برای کپی کردن همه تغییرات CSS در بین اعلان ها به طور همزمان، روی هر اعلان کلیک راست کرده و Copy all CSS changes را انتخاب کنید.

علاوه بر این، میتوانید تغییراتی را که ایجاد میکنید با برگه تغییرات دنبال کنید.






