Utilizza la scheda Elementi > Proprietà per sfogliare e filtrare le proprietà degli oggetti DOM.
Apri la scheda Proprietà
Per aprire la scheda Proprietà:
- Apri DevTools. Per impostazione predefinita, si apre il riquadro Elementi.
- Nell'albero DOM, seleziona un nodo.
- Apri la scheda Proprietà. Se non vedi la scheda, fai clic su Altro e selezionala dal menu a discesa.

Individuare le proprietà di tua proprietà
La scheda Proprietà ordina e mostra per prime e in grassetto le proprietà dell'oggetto.

Trovare l'origine di una proprietà ereditata
La scheda Proprietà valuta gli accessori sugli elementi incorporati e li mostra nell'oggetto come ereditati e in carattere normale.
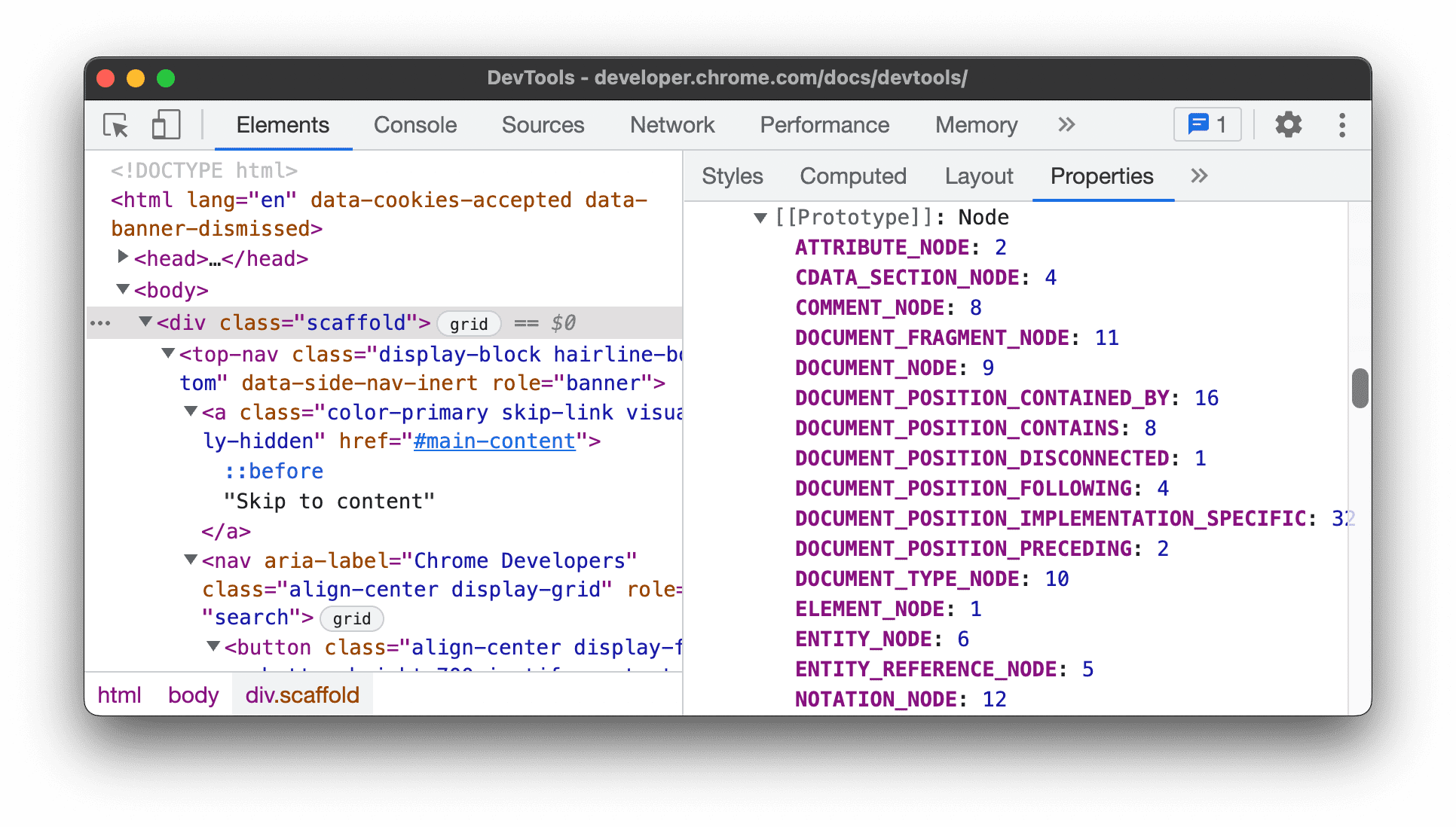
Per trovare l'origine di una proprietà ereditata, espandi un oggetto, poi il relativo [[Prototype]], poi il [[Prototype]] nidificato e così via.

In questo esempio, puoi risalire alla provenienza della proprietà size ereditata individuando la proprietà own (in grassetto) originale nella catena del prototipo insieme al getter corrispondente.
Inoltre, le proprietà specifiche del prototipo vengono mostrate solo nei prototipi, non negli oggetti. In questo modo è più facile diagnosticare gli oggetti.

Proprietà di filtro
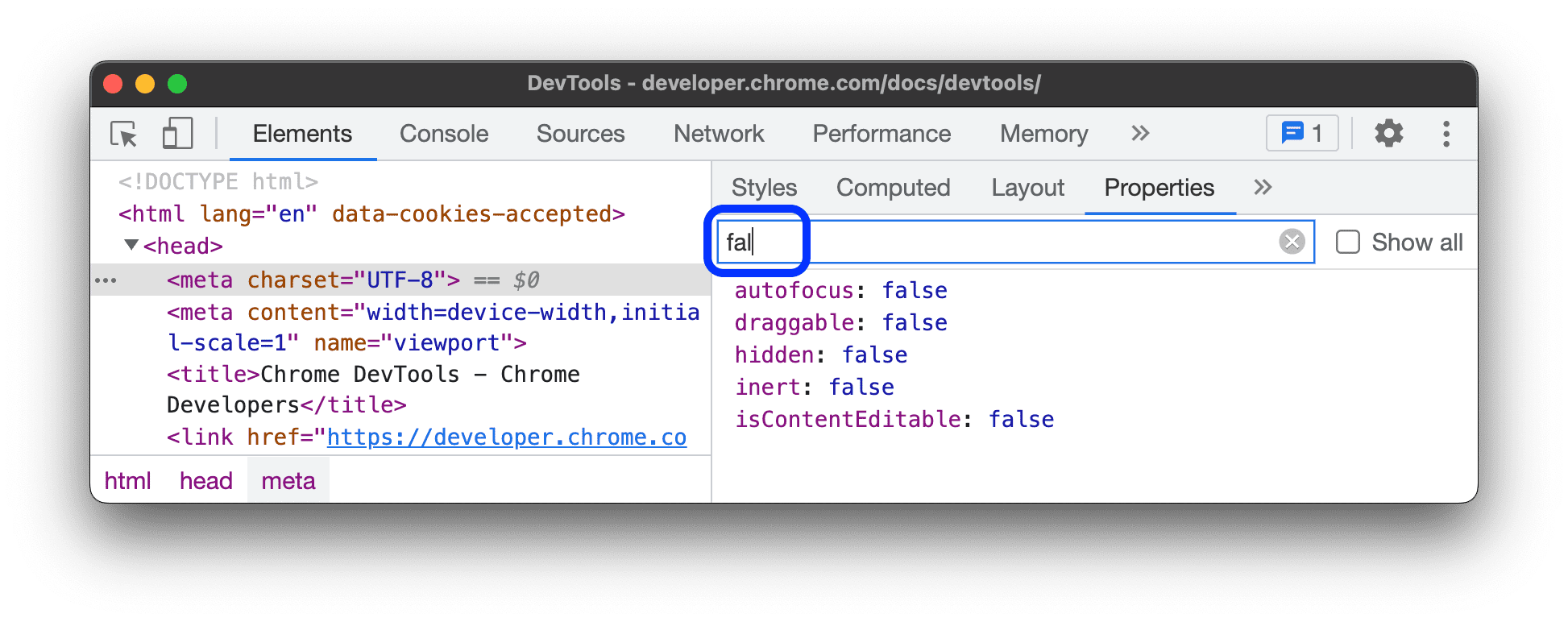
Per trovare rapidamente una proprietà, inizia a digitare il nome o il valore nella casella di immissione Filtro.

Mostra tutte le proprietà
Per impostazione predefinita, la scheda Proprietà non mostra le proprietà con valori null e undefined.
Per visualizzare tutte le proprietà, seleziona Mostra tutto.

Informazioni sulle proprietà
La scheda Elementi > Proprietà mostra una serie di proprietà.
Proprietà semplici
Le proprietà semplici sono coppie di <name>: <value>.

Oggetti e array
Le proprietà comprimibili () sono oggetti {} o array [].

Per saperne di più sull'ispezione degli oggetti JavaScript, consulta Ispezionare le proprietà degli oggetti.
Proprietà corrispondenti ai nodi DOM
Le proprietà che corrispondono ai nodi DOM sono link. Fai clic su un link per selezionare il nodo pertinente nella struttura DOM.

Proprietà proprie ed ereditate
Le proprietà in grassetto sono proprietà dell'oggetto. Vengono definiti direttamente nell'oggetto.
Le proprietà in carattere normale vengono ereditate dalla catena del prototipo. Per mostrarteli, DevTools valuta gli accessori pertinenti negli elementi HTML incorporati.
 DevTools ordina prima le proprie proprietà per trovarle più facilmente.
DevTools ordina prima le proprie proprietà per trovarle più facilmente.
Proprietà enumerabili e non enumerabili
Le proprietà enumerabili sono di colore brillante. Le proprietà non enumerabili vengono disattivate.
 Puoi eseguire l'iterazione sulle proprietà enumerabili con il ciclo
Puoi eseguire l'iterazione sulle proprietà enumerabili con il ciclo for … in o il metodo Object.keys().
Metodi
I metodi sono contrassegnati da un f ().

Per saperne di più sulle funzioni, consulta Esaminare le funzioni tramite la console.


