با این مرجع جامع نشان ها در پانل عناصر ، همپوشانی های مختلف را تغییر دهید و به پیمایش درخت DOM سرعت ببخشید.
نشان ها را نشان داده یا پنهان کنید
برای نمایش یا پنهان کردن نشانهای خاص:
- DevTools را باز کنید .
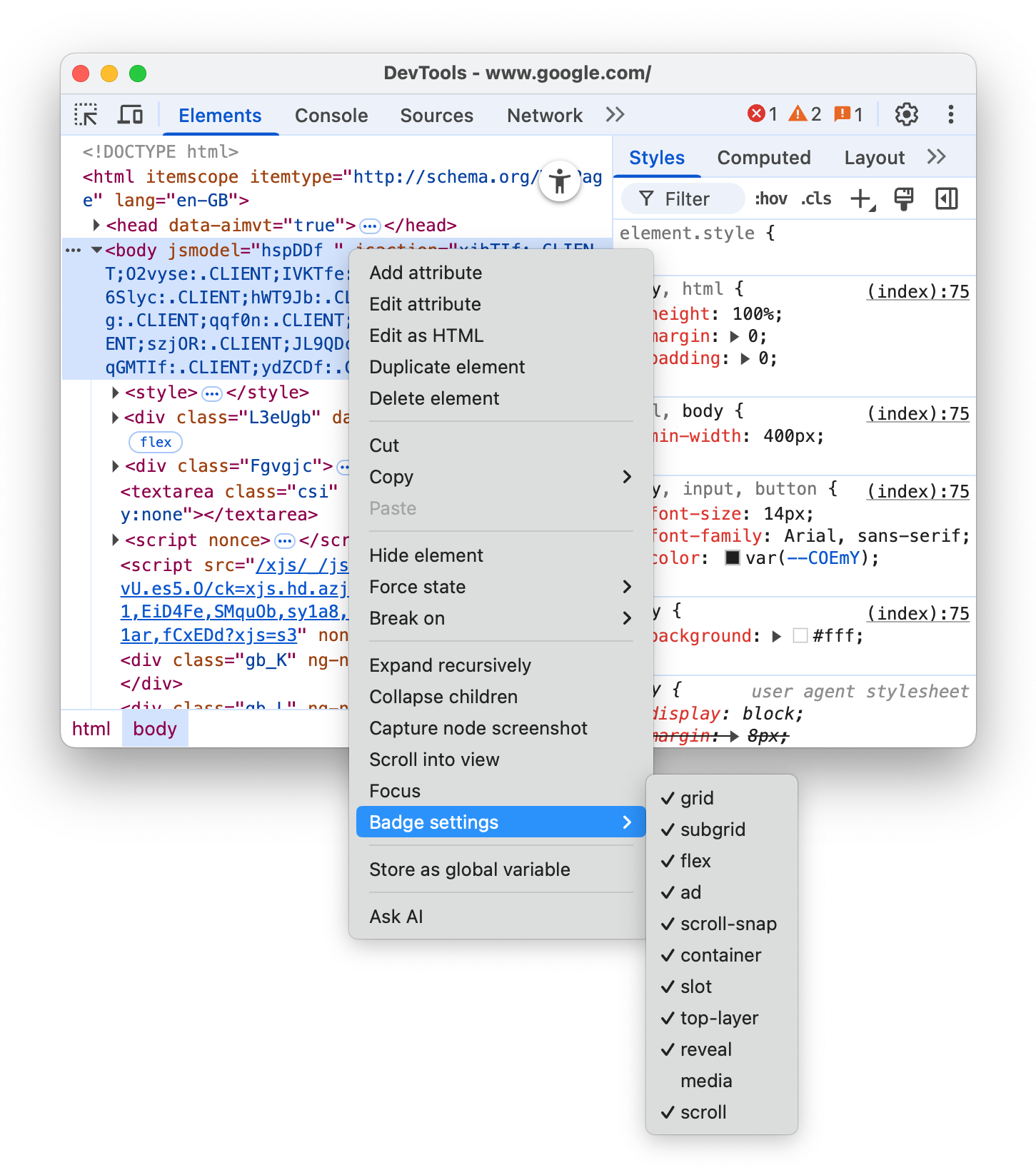
- روی یک عنصر در درخت DOM کلیک راست کنید و یک یا چند نشان را در زیر منوی تنظیمات نشان علامت بزنید.

پانل Elements نشان های انتخاب شده را در کنار عناصر مناسب در درخت DOM نشان می دهد. بخش های بعدی هر نشان را توضیح می دهد.
شبکه
یک عنصر HTML یک محفظه شبکه است اگر ویژگی CSS display آن روی grid یا inline-grid تنظیم شده باشد. چنین عناصری دارای نشان های grid در کنار خود هستند که همپوشانی های مربوطه را تغییر می دهند.
همپوشانی را در پیش نمایش زیر تغییر دهید:
- عنصر را در پیش نمایش بررسی کنید .
- در درخت DOM، روی نشان
gridدر کنار عنصر کلیک کنید و همپوشانی را مشاهده کنید.

روکش ستون ها، ردیف ها، تعداد آنها و شکاف ها را نشان می دهد.
برای یادگیری نحوه اشکال زدایی طرح بندی شبکه، به بررسی شبکه CSS مراجعه کنید.
زیرشبکه
زیرشبکه یک شبکه تودرتو است که از همان مسیرهای شبکه اصلی خود استفاده می کند. یک عنصر یک محفظه زیرشبکه است اگر یک یا هر دو ویژگی grid-template-columns ، grid-template-rows روی subgrid تنظیم شده باشد. چنین عناصری دارای نشان های subgrid در کنار خود هستند که همپوشانی های مربوطه را تغییر می دهند.
همپوشانی را در پیش نمایش زیر تغییر دهید:
- عنصر را در پیش نمایش بررسی کنید .
- در درخت DOM، روی نشان
subgridدر کنار عنصر کلیک کنید و همپوشانی را مشاهده کنید.

روکش ستون ها، ردیف ها، تعداد آنها و شکاف های یک زیرشبکه را نشان می دهد.
فلکس
یک عنصر HTML یک محفظه انعطاف پذیر است اگر ویژگی CSS display آن روی flex یا inline-flex تنظیم شده باشد. چنین عناصری دارای نشان های flex در کنار خود هستند که همپوشانی های مربوطه را تغییر می دهند.
همپوشانی را در پیش نمایش زیر تغییر دهید:
- عنصر را در پیش نمایش بررسی کنید .
- در درخت DOM، روی نشان
flexدر کنار عنصر کلیک کنید و همپوشانی را مشاهده کنید.

روکش موقعیت های عنصر فرزند را نشان می دهد.
برای یادگیری نحوه اشکالزدایی طرحبندیهای flex، به بررسی و اشکالزدایی CSS flexbox مراجعه کنید.
آگهی
DevTools می تواند برخی از فریم های تبلیغاتی را شناسایی کرده و آنها را برچسب گذاری کند . چنین قاب هایی دارای نشان ad در کنار خود هستند.
یک تبلیغ را در پیش نمایش زیر کشف کنید:
- عنصر را در پیش نمایش بررسی کنید .
- در درخت DOM، عنصری را با نشان
adدر کنار آن پیدا کنید.

نشان ad قابل کلیک نیست، اما میتوانید از تب Rendering برای برجسته کردن فریمهای تبلیغاتی با رنگ قرمز استفاده کنید.
اسکرول کنید
یک عنصر HTML یک محفظه اسکرول است اگر ویژگی CSS overflow آن روی scroll تنظیم شده باشد، یا زمانی که محتوای کافی برای ایجاد سرریز وجود دارد، auto تنظیم شود. چنین عناصری دارای نشان های scroll در کنار آنها هستند.

اسکرول کردن
محفظههای اسکرول میتوانند دارای ویژگیهای CSS باشند که نقاط snap را پیکربندی میکنند . چنین عناصری دارای نشانهای scroll-snap در کنار خود هستند که همپوشانیهای مربوطه را تغییر میدهند.
همپوشانی را در پیش نمایش زیر تغییر دهید:
- عنصر را در پیش نمایش بررسی کنید .
- در درخت DOM، روی نشان
scroll-snapدر کنار عنصر کلیک کنید. - سعی کنید عنصر را به سمت راست پیمایش کنید و پوشش را مشاهده کنید.

روکش موقعیت عناصر و نقاط ضربه ای را نشان می دهد.
ظرف
یک عنصر HTML در صورتی یک ظرف است که دارای ویژگی CSS container-type باشد. چنین عناصری دارای نشان های container در کنار آنها هستند که همپوشانی های مربوطه را تغییر می دهند.
همپوشانی را در پیش نمایش زیر تغییر دهید:
- عنصر را در پیش نمایش بررسی کنید .
- در درخت DOM، روی نشان
containerکنار عنصر کلیک کنید. - سعی کنید اندازه عنصر را با کشیدن گوشه سمت راست پایین آن تغییر دهید و تغییر طرح و پوشش را مشاهده کنید.

روکش موقعیت های عنصر فرزند را نشان می دهد.
برای یادگیری نحوه اشکالزدایی عبارتهای کانتینر، به بررسی و اشکالزدایی عبارتهای کانتینر CSS مراجعه کنید.
اسلات
عنصر <slot> HTML مکانی است که می توانید آن را با محتوای خود پر کنید. همراه با عنصر <template> ، <slot> به شما امکان میدهد درختهای DOM جداگانه ایجاد کرده و آنها را با هم ارائه دهید. عناصر محتوای اسلات دارای نشانهای slot در کنار آنها هستند که به عنوان پیوند به اسلاتهای مربوطه عمل میکنند.
نشان slot را در پیشنمایش زیر کشف کنید:
- عنصر را در پیش نمایش بررسی کنید .
- در درخت DOM، روی نشان
slotدر کنار عنصر کلیک کنید تا شکاف مربوطه را پیدا کنید.
- با کلیک کردن روی نشان
revealبه محتوای اسلات بازگردید.
لایه بالایی
این نشان به شما کمک می کند مفهوم لایه بالایی را درک کرده و آن را تجسم کنید. لایه بالایی محتوا را بدون در نظر گرفتن z-index در بالای همه لایههای دیگر ارائه میکند. هنگامی که یک عنصر <dialog> را با استفاده از متد .showModal() باز می کنید، مرورگر آن را در لایه بالایی قرار می دهد.
برای کمک به تجسم عناصر لایه بالایی، پانل Elements پس از بسته شدن تگ </html> ، یک ظرف #top-layer به درخت DOM اضافه می کند.
عناصر لایه بالایی دارای نشان های top-layer (N) (N) در کنار آنها هستند که N عدد شاخص عنصر است. نشان ها پیوندهایی به عناصر مربوطه در ظرف #top-layer هستند.
نشان top-layer (N) در پیشنمایش زیر کشف کنید:
- در پیشنمایش، روی باز کردن گفتگو کلیک کنید.
- گفتگو را بررسی کنید .
- در درخت DOM، روی نشان
top-layer (1)در کنار عنصر<dialog>کلیک کنید. پانل Elements شما را بعد از بستن تگ</html>به عنصر مربوطه در ظرف#top-layerمی برد.
- با کلیک بر روی نشان
revealدر کنار عنصر یا::backdropآن به عنصر<dialog>بازگردید.
رسانه ها
نشان media به طور پیش فرض خاموش است. هنگامی که روشن است ، در کنار عناصر <audio> و <video> ظاهر می شود. روی این نشان کلیک کنید تا پانل رسانه باز شود و رسانه خود را دیباگ کند.

برای اطلاعات بیشتر، به اشکال زدایی پخش کننده های رسانه با پانل رسانه مراجعه کنید.


