एलिमेंट पैनल में बैज के इस बेहतरीन रेफ़रंस की मदद से, अलग-अलग ओवरले टॉगल करें और डीओएम ट्री नेविगेशन को तेज़ करें.
बैज दिखाना या छिपाना
कुछ बैज दिखाने या छिपाने के लिए:
- DevTools खोलें.
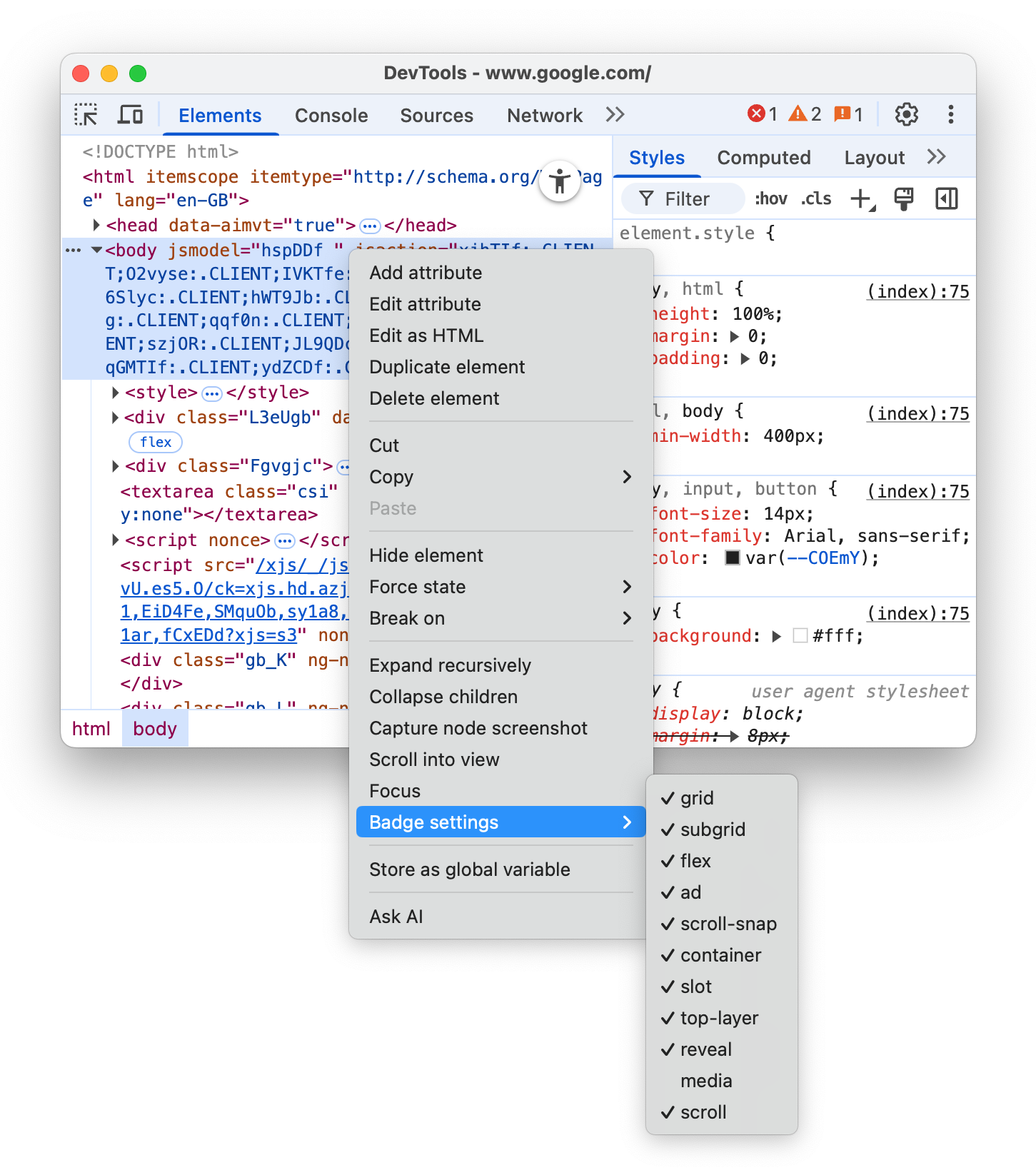
- डीओएम ट्री में किसी एलिमेंट पर दायां क्लिक करें और बैज की सेटिंग सब-मेन्यू में जाकर, एक या उससे ज़्यादा बैज चुनें.

एलिमेंट पैनल, डीओएम ट्री में सही एलिमेंट के बगल में चुने गए बैज दिखाता है. अगले सेक्शन में, हर बैज के बारे में बताया गया है.
ग्रिड
अगर एचटीएमएल एलिमेंट की display सीएसएस प्रॉपर्टी को grid या inline-grid पर सेट किया जाता है, तो वह ग्रिड कंटेनर होता है. ऐसे एलिमेंट के बगल में grid बैज होते हैं, जो उनसे जुड़े ओवरले को टॉगल करते हैं.
नीचे दी गई झलक पर ओवरले को टॉगल करें:
- झलक में एलिमेंट की जांच करें.
- डीओएम ट्री में, एलिमेंट के बगल में मौजूद
gridबैज पर क्लिक करें और ओवरले देखें.

ओवरले में कॉलम, लाइन, उनकी संख्या, और गैप दिखते हैं.
ग्रिड लेआउट को डीबग करने का तरीका जानने के लिए, सीएसएस ग्रिड की जांच करना लेख पढ़ें.
सबग्रिड
सबग्रिड, नेस्ट किया गया ग्रिड होता है. यह अपने पैरंट ग्रिड के ट्रैक का इस्तेमाल करता है. अगर किसी एलिमेंट की grid-template-columns, grid-template-rows प्रॉपर्टी में से एक या दोनों को subgrid पर सेट किया गया है, तो वह सबग्रिड कंटेनर है. ऐसे एलिमेंट के बगल में subgrid बैज होते हैं, जो उनसे जुड़े ओवरले को टॉगल करते हैं.
नीचे दी गई झलक पर ओवरले को टॉगल करें:
- झलक में एलिमेंट की जांच करें.
- डीओएम ट्री में, एलिमेंट के बगल में मौजूद
subgridबैज पर क्लिक करें और ओवरले देखें.

ओवरले, सबग्रिड के कॉलम, लाइन, उनकी संख्या, और गैप दिखाता है.
अनफ़ोल्ड करें
अगर एचटीएमएल एलिमेंट की display सीएसएस प्रॉपर्टी को flex या inline-flex पर सेट किया जाता है, तो वह फ़्लेक्स कंटेनर होता है. ऐसे एलिमेंट के बगल में flex बैज होते हैं, जो उनसे जुड़े ओवरले को टॉगल करते हैं.
नीचे दी गई झलक पर ओवरले को टॉगल करें:
- झलक में एलिमेंट की जांच करें.
- डीओएम ट्री में, एलिमेंट के बगल में मौजूद
flexबैज पर क्लिक करें और ओवरले देखें.

ओवरले, चाइल्ड एलिमेंट की पोज़िशन दिखाता है.
फ़्लेक्स लेआउट को डीबग करने का तरीका जानने के लिए, सीएसएस फ़्लेक्सबॉक्स की जांच करना और उसे डीबग करना लेख पढ़ें.
विज्ञापन
DevTools, कुछ विज्ञापन फ़्रेम का पता लगा सकता है और उन्हें टैग कर सकता है. ऐसे फ़्रेम के बगल में ad बैज होते हैं.
यहां दी गई झलक में कोई विज्ञापन देखें:
- झलक में एलिमेंट की जांच करें.
- डीओएम ट्री में,
adबैज वाला एलिमेंट ढूंढें.

ad बैज पर क्लिक नहीं किया जा सकता. हालांकि, रेंडरिंग टैब का इस्तेमाल करके, विज्ञापन फ़्रेम को लाल रंग में हाइलाइट किया जा सकता है.
स्क्रोल करें
अगर एचटीएमएल एलिमेंट की overflow सीएसएस प्रॉपर्टी को scroll पर सेट किया गया है या ओवरफ़्लो होने के लिए ज़रूरत के मुताबिक कॉन्टेंट मौजूद है, तो वह स्क्रोल कंटेनर होता है.auto ऐसे एलिमेंट के बगल में scroll बैज होते हैं.

स्क्रोल-स्नैप
स्क्रोल कंटेनर में स्नैप पॉइंट कॉन्फ़िगर करने वाली सीएसएस प्रॉपर्टी हो सकती हैं. ऐसे एलिमेंट के बगल में scroll-snap बैज होते हैं, जो उनसे जुड़े ओवरले को टॉगल करते हैं.
नीचे दी गई झलक पर ओवरले को टॉगल करें:
- झलक में एलिमेंट की जांच करें.
- डीओएम ट्री में, एलिमेंट के बगल में मौजूद
scroll-snapबैज पर क्लिक करें. - एलिमेंट को दाईं ओर स्क्रोल करके, ओवरले को देखें.

ओवरले में, एलिमेंट की पोज़िशन और स्नैप पॉइंट दिखते हैं.
कंटेनर
अगर किसी एचटीएमएल एलिमेंट में container-type सीएसएस प्रॉपर्टी है, तो वह कंटेनर होता है. ऐसे एलिमेंट के बगल में container बैज होते हैं, जो उनसे जुड़े ओवरले को टॉगल करते हैं.
नीचे दी गई झलक पर ओवरले को टॉगल करें:
- झलक में एलिमेंट की जांच करें.
- डीओएम ट्री में, एलिमेंट के बगल में मौजूद
containerबैज पर क्लिक करें. - एलिमेंट के सबसे नीचे दाएं कोने को खींचकर और छोड़कर, उसका साइज़ बदलें. साथ ही, लेआउट में हुए बदलाव और ओवरले को देखें.

ओवरले, चाइल्ड एलिमेंट की पोज़िशन दिखाता है.
कंटेनर क्वेरी को डीबग करने का तरीका जानने के लिए, सीएसएस कंटेनर क्वेरी की जांच करना और उन्हें डीबग करना लेख पढ़ें.
स्लॉट
<slot> एचटीएमएल एलिमेंट एक प्लेसहोल्डर है, जिसे अपने कॉन्टेंट से भरा जा सकता है. <template> एलिमेंट के साथ-साथ, <slot> की मदद से अलग-अलग डीओएम ट्री बनाए जा सकते हैं और उन्हें एक साथ दिखाया जा सकता है. स्लॉट कॉन्टेंट एलिमेंट के बगल में slot बैज होते हैं. ये बैज, उनसे जुड़े स्लॉट के लिंक के तौर पर काम करते हैं.
यहां दी गई झलक में slot बैज देखें:
- झलक में एलिमेंट की जांच करें.
- डीओएम ट्री में, एलिमेंट के बगल में मौजूद
slotबैज पर क्लिक करके, उससे जुड़े स्लॉट का पता लगाएं.
revealबैज पर क्लिक करके, स्लॉट के कॉन्टेंट पर वापस जाएं.
टॉप लेयर
इस बैज से, आपको टॉप लेयर के कॉन्सेप्ट को समझने और उसे विज़ुअलाइज़ करने में मदद मिलती है. टॉप लेयर, अन्य सभी लेयर के ऊपर कॉन्टेंट रेंडर करती है. भले ही, z-index कुछ भी हो. .showModal() तरीके का इस्तेमाल करके, <dialog> एलिमेंट खोलने पर, ब्राउज़र उसे सबसे ऊपर की लेयर में डाल देता है.
सबसे ऊपरी लेयर के एलिमेंट को विज़ुअलाइज़ करने में आपकी मदद करने के लिए, एलिमेंट पैनल, क्लोज़िंग </html> टैग के बाद डीओएम ट्री में एक #top-layer कंटेनर जोड़ता है.
टॉप लेयर एलिमेंट के बगल में, top-layer (N) बैज होते हैं. यहां N, एलिमेंट का इंडेक्स नंबर होता है. ये बैज, #top-layer कंटेनर में मौजूद मिलते-जुलते एलिमेंट के लिंक होते हैं.
यहां दी गई झलक में top-layer (N) बैज देखें:
- झलक में, डायलॉग बॉक्स खोलें पर क्लिक करें.
- डायलॉग की जांच करें.
- डीओएम ट्री में,
<dialog>एलिमेंट के बगल में मौजूदtop-layer (1)बैज पर क्लिक करें. एलिमेंट पैनल, आपको क्लोज़िंग</html>टैग के बाद#top-layerकंटेनर में उससे जुड़े एलिमेंट पर ले जाता है.
- एलिमेंट या उसके
::backdropके बगल में मौजूद,revealबैज पर क्लिक करके,<dialog>एलिमेंट पर वापस जाएं.
मीडिया
media बैज, डिफ़ॉल्ट रूप से बंद होता है. चालू होने पर, यह <audio> और <video> एलिमेंट के बगल में दिखता है. मीडिया पैनल खोलने और अपने मीडिया को डीबग करने के लिए, इस बैज पर क्लिक करें.

ज़्यादा जानकारी के लिए, मीडिया पैनल की मदद से मीडिया प्लेयर डीबग करना लेख पढ़ें.

